Einrichten der PlayFab-Authentifizierung mit Google und HTML5
Dieses Tutorial führt Sie durch den Prozess der PlayFab-Authentifizierung mit Google und HTML5/JavaScript.
Voraussetzungen
Sie benötigen Folgendes:
- Ein Google-Konto zum Testen.
- Ein registrierter
[PlayFab](https://playfab.com/)Titel. - Vertrautheit mit Anmeldegrundlagen und bewährten Methoden.
- Mindestens ein Server mit einem gültigen Domänennamen, der als statische HTML-Datei fungiert. Informationen zum Einrichten eines HTTP-Servers finden Sie im Tutorial Ausführen eines HTTP-Servers zum Testen .
Server und Domäne
Für diesen Leitfaden ist ein Server mit einer gültigen Domäne erforderlich. Wenn Sie noch nicht über eine registrierte Domäne und einen Remotewebserver verfügen, folgen Sie unserem Tutorial Ausführen eines HTTP-Servers zum Testen , um Informationen dazu zu erhalten, wie Sie einen für die Ausführung eines lokalen Webservers mit einem gültigen Domänennamen festlegen.
In diesem Leitfaden wird davon ausgegangen, dass Ihre Domäne ist [http://playfab.example](http://playfab.example).
Registrieren eines Google-API-Projekts
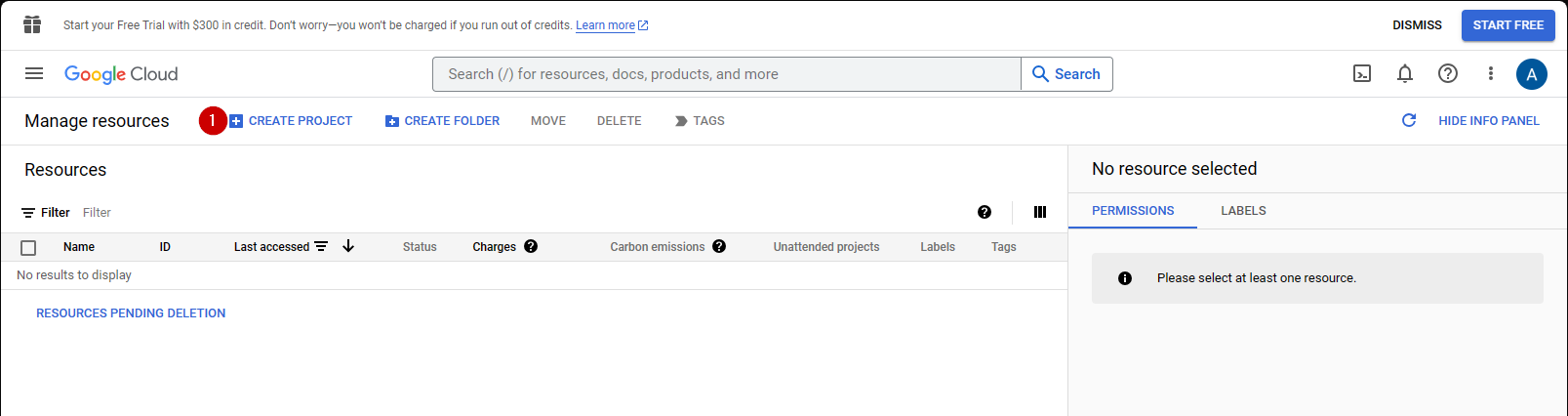
Navigieren Sie zunächst zur Google API-Konsole:
- Navigieren Sie zu CREATE PROJECT , und wählen Sie es aus.

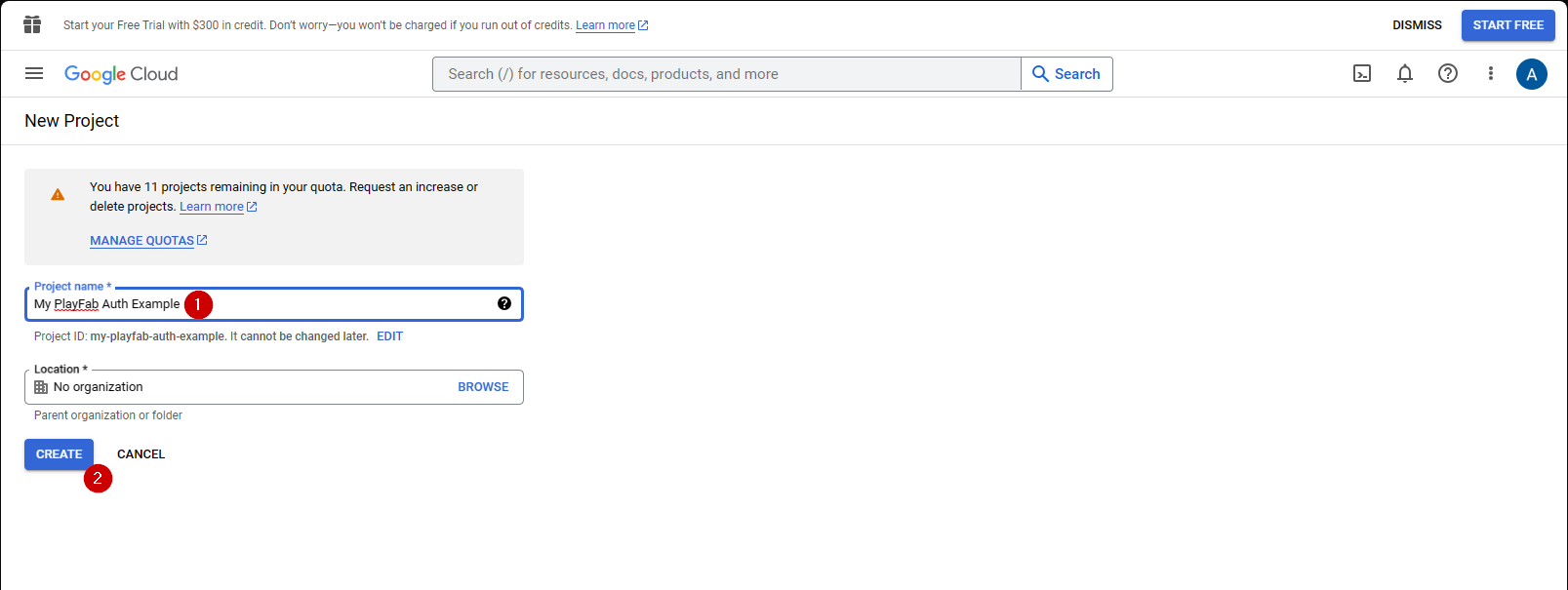
- Füllen Sie das Feld unter Projektname aus.
- Wählen Sie die Schaltfläche Erstellen aus.

Notiz
Es ist normal, dass API Manager 10 bis 20 Sekunden benötigt, um das Projekt zu generieren.
Nachdem das Projekt erstellt wurde:
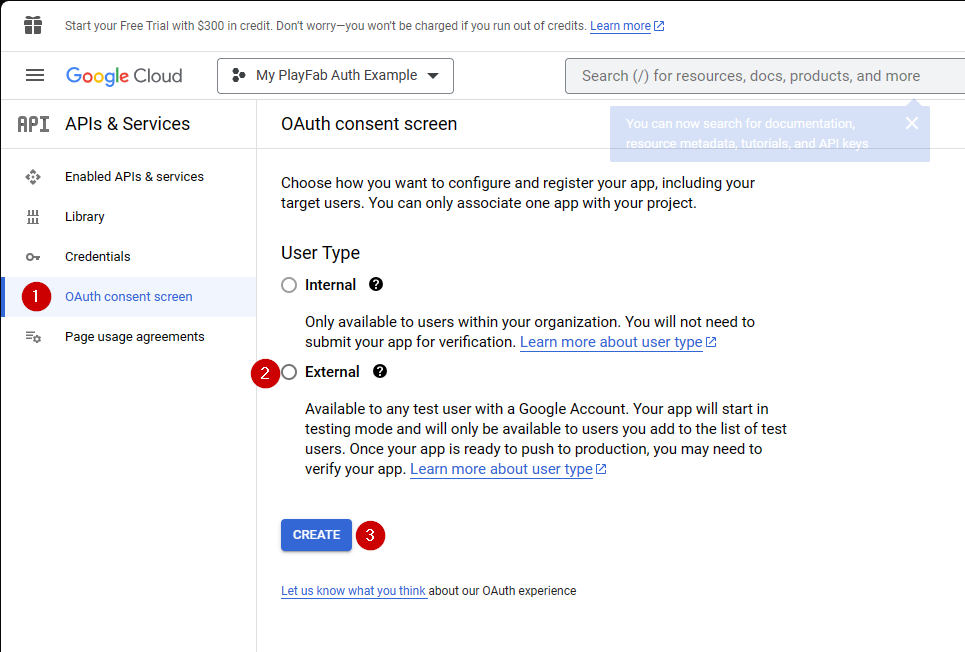
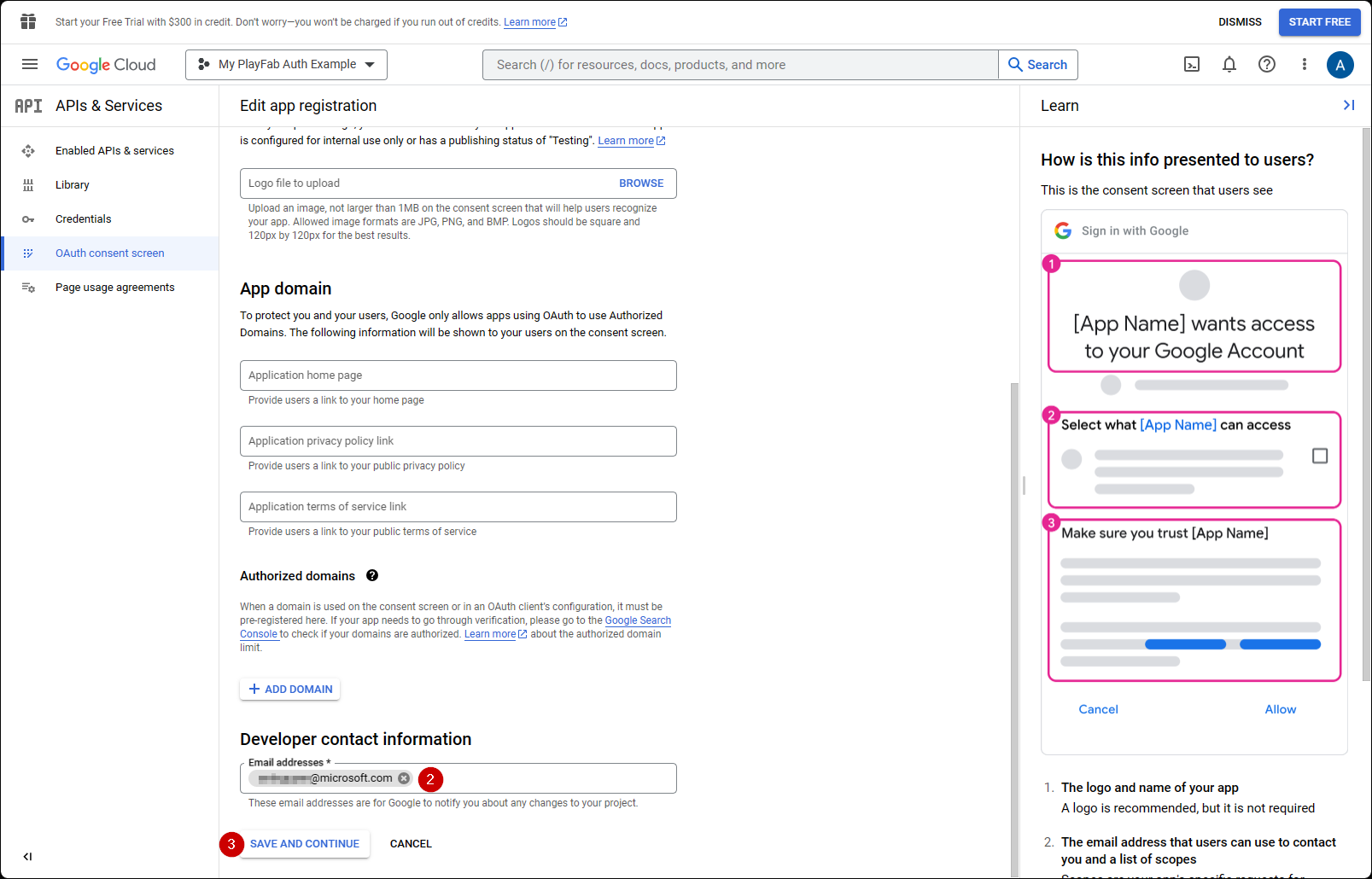
- Navigieren Sie zum OAuth-Zustimmungsbildschirm.
- Wählen Sie unter Benutzertyp die Option Extern aus.
- Wählen Sie dann Erstellen aus.

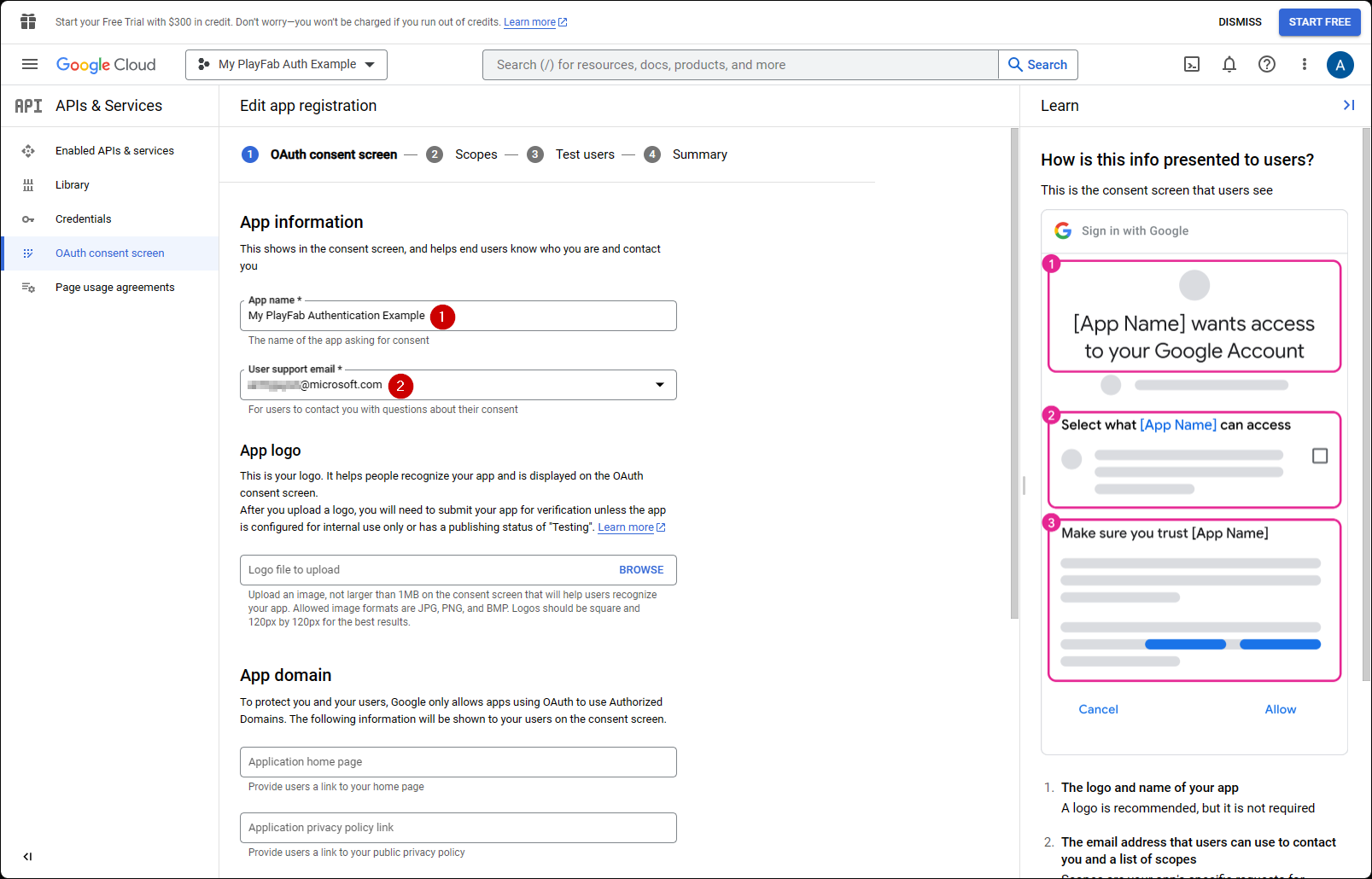
- Ausfüllen eines App-Namens
- Stellen Sie sicher, dass E-Mails für Benutzer-Suport-E-Mails und Entwicklerkontakt-Email
- Wählen Sie dann SPEICHERN UND FORTFAHREN aus.


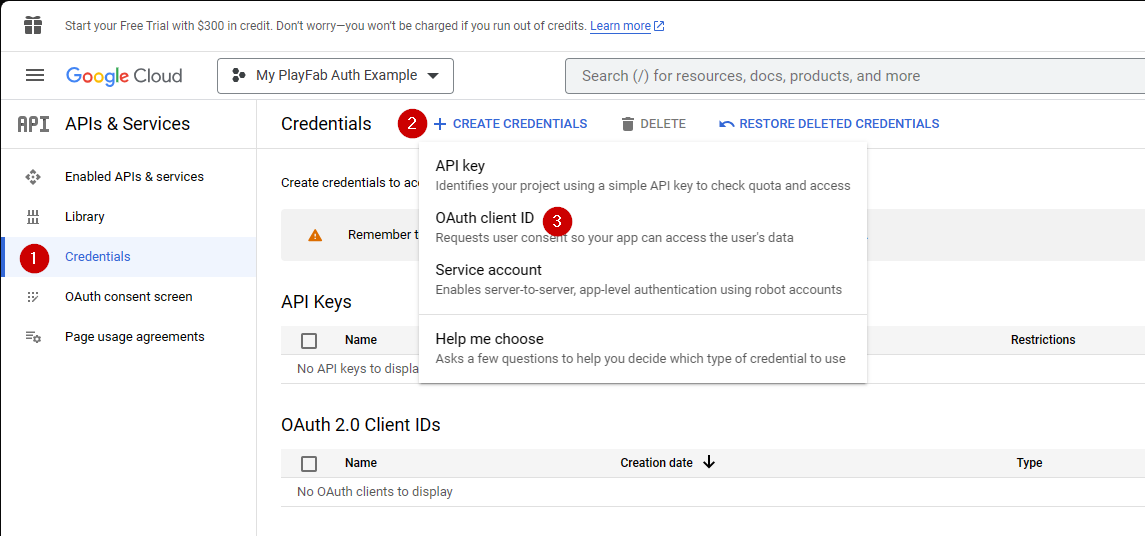
- Navigieren Sie als Nächstes zu Anmeldeinformationen.
- Wählen Sie Anmeldeinformationen erstellen aus.
- Wählen Sie dann OAuth-Client-ID aus.

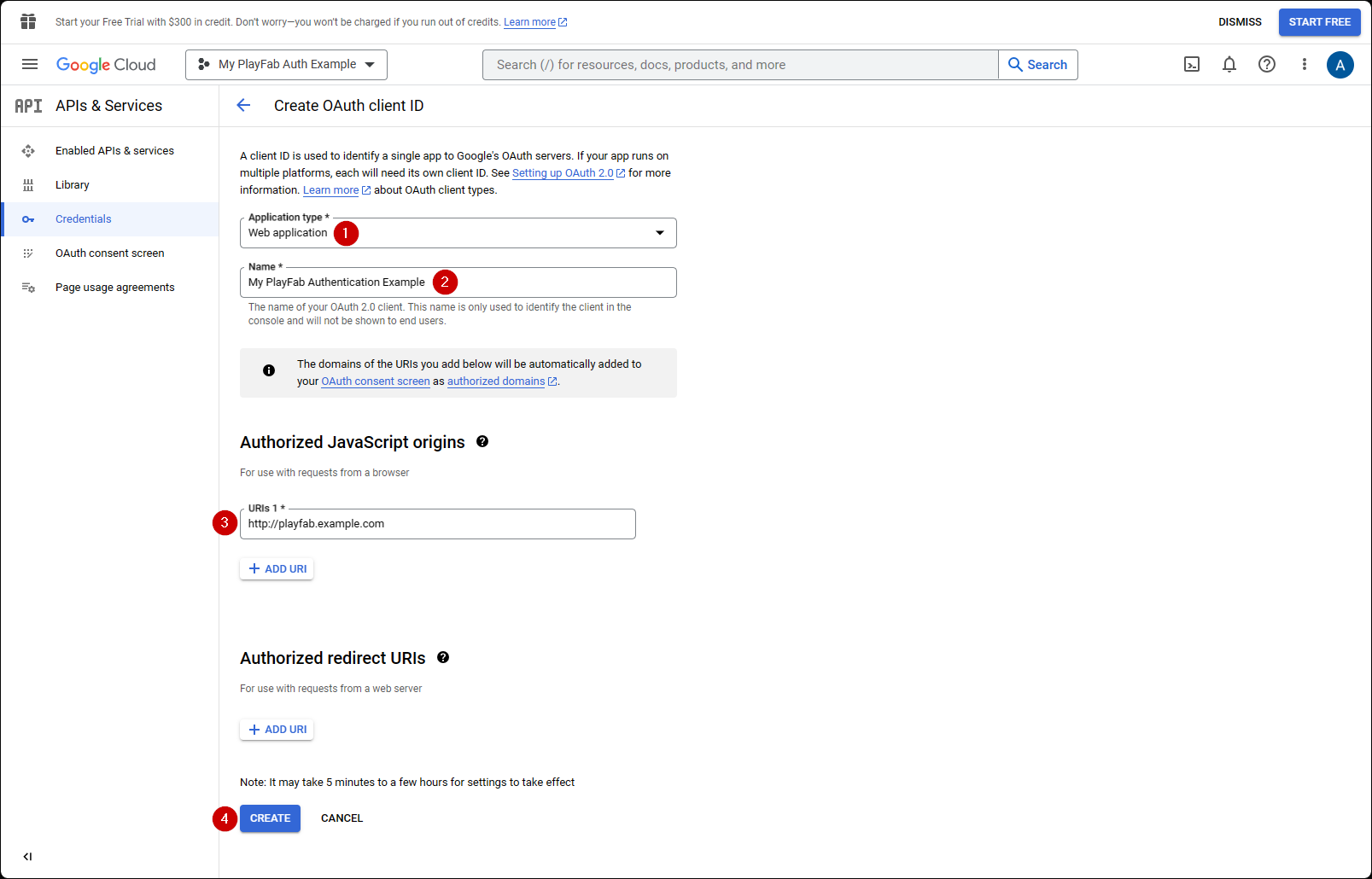
- Wählen Sie Webanwendung als Anwendungstyp aus.
- Geben Sie Ihrer Anwendung einen Namen.
- Fügen Sie In unserem Fall Ihre Domäne zu autorisierten JavaScript-Ursprüngen -
[PlayFab](http://playfab.example.com)hinzu. - Wählen Sie abschließend die Schaltfläche Erstellen aus, um Ihre Änderungen zu committen.

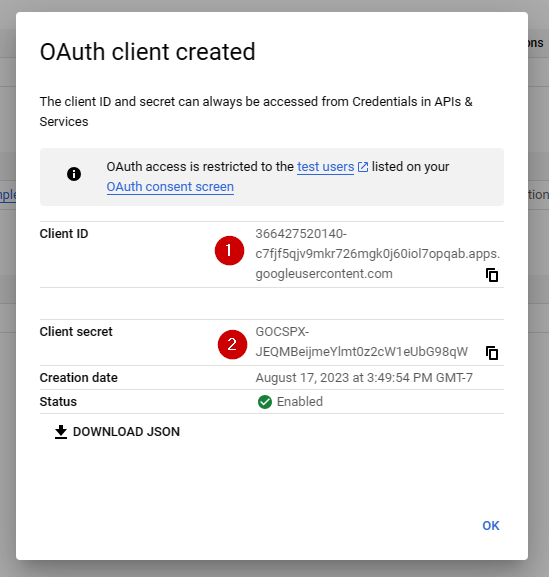
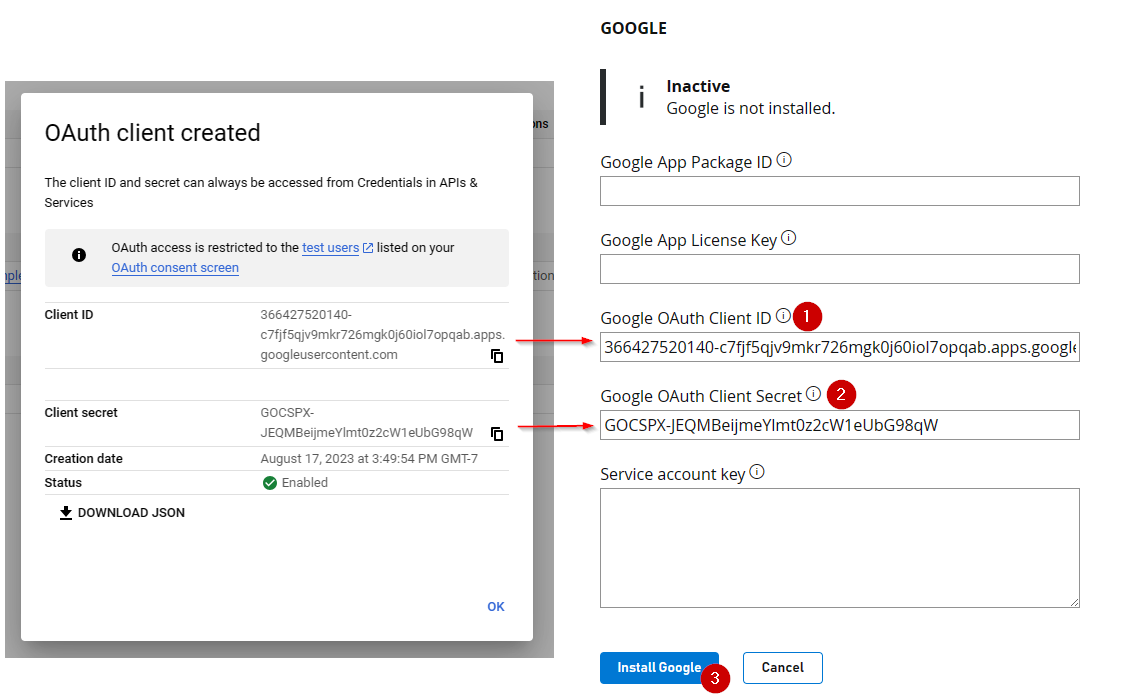
Auf dem unten gezeigten OAuth-Clientbildschirm zeigt google API Manager zwei wichtige Informationen an:
- Die Client-ID
- Der geheime Clientschlüssel.
Notiz
Achten Sie darauf, diese Werte an einem sicheren Ort zu kopieren und zu speichern, der leicht zugänglich ist, da sie im Autorisierungsprozess verwendet werden, der weiter unten in diesem Tutorial gezeigt wird.

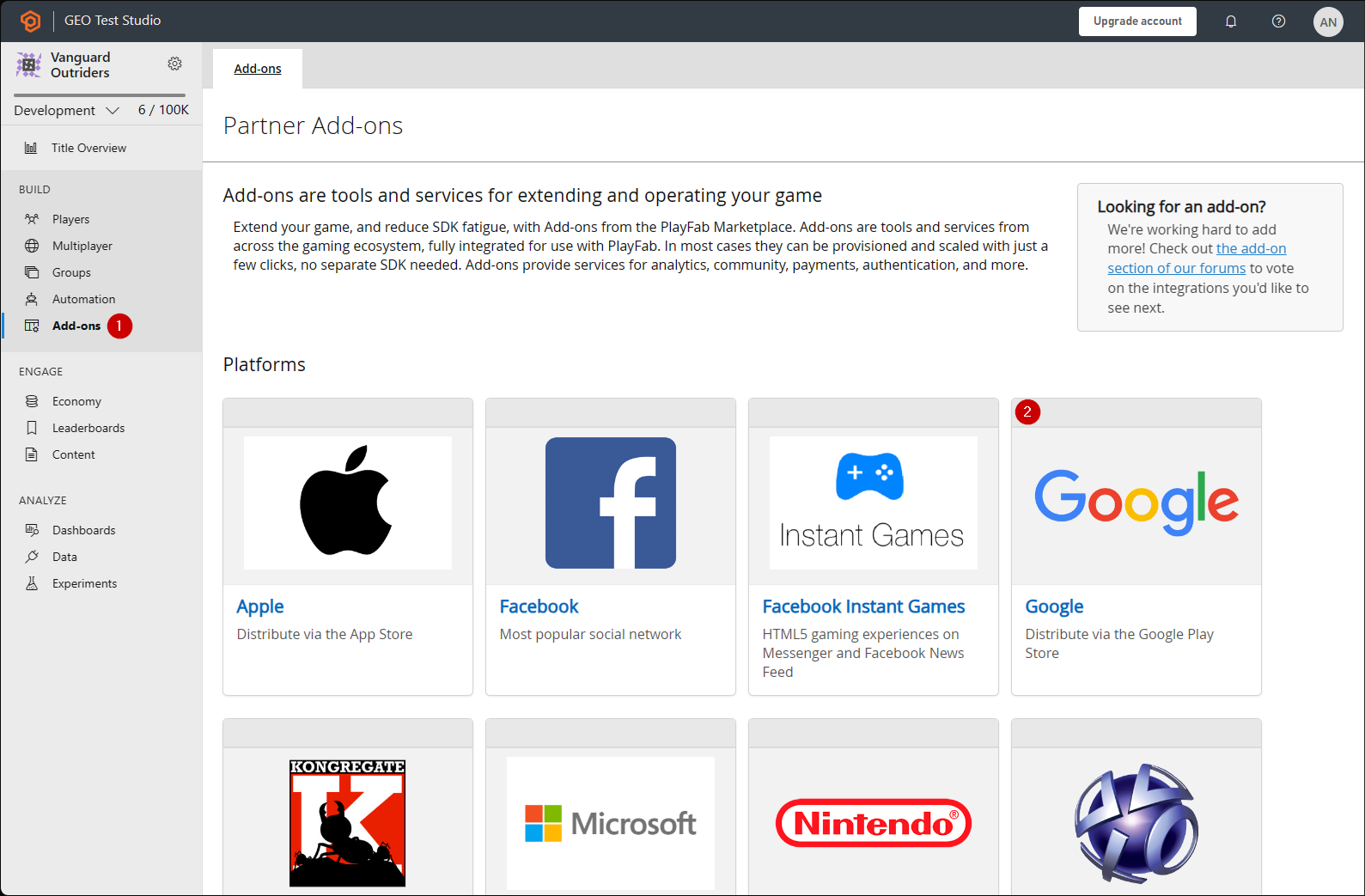
Wechseln Sie zur Seite PlayFab Game Manager für Ihren Titel.
- Navigieren Sie im Menü zu Add-Ons .
- Suchen Und öffnen Sie das Google-Add-On-Symbol /-Link.

- Geben Sie die Client-ID ein.
- Geben Sie den geheimen Clientschlüssel ein.
- Wählen Sie dann die Schaltfläche Google installieren aus.

Notiz
Seit Juli 2017 hat Google API Manager eine schlechte Angewohnheit, die Domäne des zulässigen JS-Ursprungsnicht ordnungsgemäß zu hooken. Wenn der folgende Fehler angezeigt wird:
"idpiframe_initialization_failed", Details: "Kein gültiger Ursprung für den Client: somedomain.com..."
Entfernen Sie die Anmeldeinformationen, und erstellen Sie sie neu.
Es ist nicht erforderlich, das gesamte Projekt zu löschen, nur die Anmeldeinformationen.
Testen mithilfe eines Zugriffstokens
In diesem Beispiel wird gezeigt, wie die LoginWithGoogleAccount-API mithilfe des klassischen Zugriffstokenansatzes getestet wird. Verwenden Sie den unten angegebenen HTML-Code für Ihre Tests.
Notiz
YOUR_CLIENT_ID
Ersetzen Sie und YOUR_PLAYFAB_TITLE durch Ihre eigenen Werte.
Notiz
Der AccessToken-Parameter fehlt im LoginWithGoogleAccountRequest-Objekt in den TypeScript-Eingabedateien. Wenn Sie TypeScript mit dem Node SDK verwenden, können Sie einen benutzerdefinierten Typ erstellen.
interface LoginRequest extends PlayFabClientModels.LoginWithGoogleAccountRequest { AccessToken: string; }
und wandeln den Typ bei Verwendung der API um.
PlayFabClient.LoginWithGoogleAccount( { AccessToken: accessToken, CreateAccount: true, } as LoginRequest, onPlayFabResponse);
<!DOCTYPE html>
<html>
<head>
<script src="https://accounts.google.com/gsi/client" onload="initClient()" async defer></script>
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<script>
var client;
function initClient() {
console.log("Initializing Google token client on page load");
client = google.accounts.oauth2.initTokenClient({
client_id: "YOUR_CLIENT_ID", // TODO: PUT YOUR GOOGLE CLIENT_ID HERE!
callback: "onTokenResponse",
scope: "https://www.googleapis.com/auth/userinfo.profile",
callback: (tokenResponse) => {
access_token = tokenResponse.access_token;
onSignIn();
}
});
}
function getToken() {
client.requestAccessToken();
}
// Invoked after user has signed in with Google
function onSignIn() {
// Execute LoginWithGoogleAccount API call using the Google access token. Please replace TitleId.
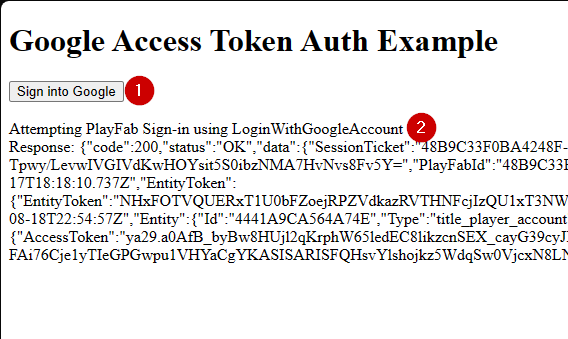
logLine("Attempting PlayFab Sign-in using LoginWithGoogleAccount");
PlayFabClientSDK.LoginWithGoogleAccount({
AccessToken: access_token, // This access token is generated after a user has signed into Google
CreateAccount: true,
TitleId: "YOUR_PLAYFAB_TITLE", // TODO: PUT YOUR TITLE ID HERE!
}, onPlayFabResponse);
}
// Handles response from PlayFab
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
<h1>Google Access Token Auth Example</h1>
<!-- Clicking this button will prompt the user to sign into Google. Once they have signed into Google, LoginWithGoogleAccount is automatically called. -->
<button onclick="getToken();">Sign into Google</button><br><br>
</body>
</html>
Testen mithilfe der (veralteten) Google Sign-in Platform-Bibliothek
Notiz
Im folgenden Beispiel wird die Plattformbibliothek google Sign-In verwendet. Laut der öffentlichen Dokumentationswebsite von Google Identity wird die Google Sign-In JavaScript-Plattformbibliothek für Web am 31. März 2023 veraltet sein. Dieses Beispiel funktioniert in Zukunft nicht für neu erstellte Google-Clients. Weitere Informationen finden Sie im vorherigen Codebeispiel, das die neuere Google Identity Services-Bibliothek verwendet!
<!DOCTYPE html>
<html>
<head>
<!-- Special meta tag allows you to pass Google Client ID. Replace the content attribute value with your own Client Id -->
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID"><!-- // TODO: PUT YOUR GOOGLE CLIENT_ID HERE! -->
<!-- Load Google platform SDK-->
<script src="https://apis.google.com/js/platform.js" async defer></script>
<!-- Load PlayFab Client JavaScript SDK -->
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Google Access Token Auth Example</p>
<!-- Neat Google button gets styled automatically when Google platform SDK is loaded -->
<div class="g-signin2" data-onsuccess="onSignIn"></div>
<script>
// Invoked when user has signed in with Google
function onSignIn() {
// Retrieve access token
var accessToken = gapi.auth2.getAuthInstance().currentUser.get().getAuthResponse(true).access_token;
// Execute LoginWithGoogleAccount API call using the access token. Please replace TitleID with your own.
logLine("Attempting PlayFab Sign-in using LoginWithGoogleAccount");
PlayFabClientSDK.LoginWithGoogleAccount({
ServerAuthCode: accessToken,
CreateAccount : true,
TitleId: "YOUR_PLAYFAB_TITLE", // TODO: PUT YOUR TITLE ID HERE!
}, onPlayFabResponse);
}
// Handles response from PlayFab
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
Denken Sie daran, diese Seite mit Ihrem Webserver zu öffnen, und stellen Sie sicher, dass Sie auf diese Seite mit der url zugreifen, die Sie angegeben haben, während Sie Google Project ([PlayFab](http://playfab.example) in unserem Fall) konfigurieren.
- Sobald die Seite geöffnet wird, wählen Sie G Angemeldet aus, und folgen Sie dem allgemeinen Google-Authentifizierungsflow.
- Wenn dies abgeschlossen ist, versucht das Skript, sich auf der PlayFab-Seite zu authentifizieren und das Ergebnis auszugeben.

Notiz
Wenn bereits eine Google-Authentifizierungssitzung ausgeführt wird, müssen Sie nicht G Angemeldet auswählen. Alles geschieht automatisch.