Customer Insights - Journeys-Formulare verwalten
In diesem Artikel wird erläutert, wie Sie Formulare in Customer Insights - Journeys bearbeiten, verwalten und ihre Veröffentlichung aufheben.
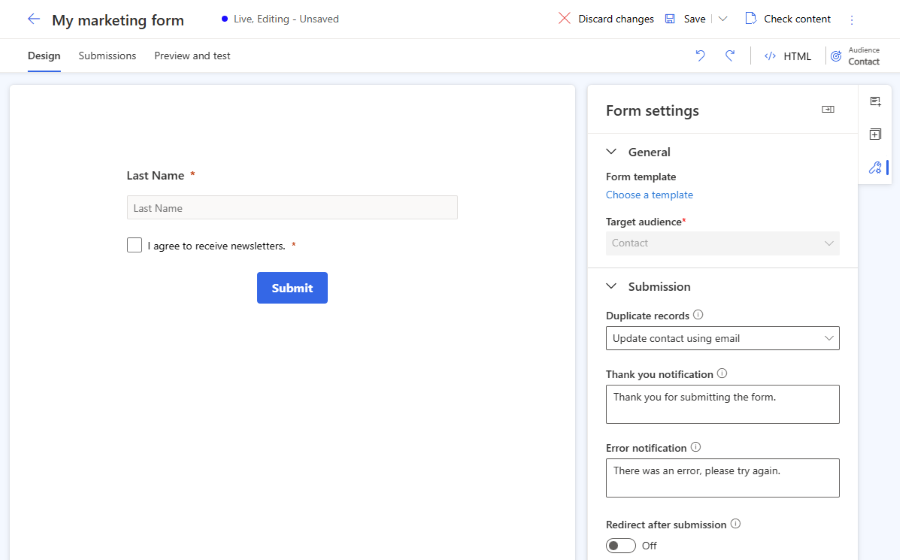
Ein Live-Formular bearbeiten
Wählen Sie die Schaltfläche Bearbeiten im oberen Menüband aus, wenn Ihr Formular bereits veröffentlicht wird und Sie es aktualisieren müssen. Sie können Ihr Live-Formular weiter bearbeiten und alle Änderungen werden automatisch veröffentlicht, sobald Sie auf die Schaltfläche Speichern klicken.
Wichtig
Wenn Sie eine Kopie des Formulars erstellen möchten, müssen Sie die neu erstellte Kopie veröffentlichen.
Das Formular wird in einem Content Delivery Network (CDN) gespeichert, in dem alle Daten zwischengespeichert werden, um den Besuchern Ihrer Webseite möglichst kurze Ladezeiten zu ermöglichen. Es kann bis zu 10 Minuten dauern, bis der Cache aktualisiert wird und die Änderungen auf Ihrer Webseite angezeigt werden. Sie können das Ergebnis der Änderungen auf Ihrer Seite überprüfen, wenn Sie diesen Parameter #d365mkt-nocache Ihrer Webseiten-URL hinzufügen. Teilen Sie den Link zu Ihrer Seite mit diesem Parameter niemals mit Ihren Kunden. Der Parameter umgeht den CDN-Cache und verlangsamt das Laden der Seite.
Die Veröffentlichung für ein Formular aufhebenen
Um die Veröffentlichung eines Live-Formulars aufzuheben, wählen Sie die Schaltfläche Stopp . Das Formular wird aus dem CDN entfernt, sodass Ihre Webseitenbesuchenden es nicht mehr absenden können. Das Formular wird möglicherweise wegen des Browser-Caches immer noch angezeigt, es kann aber nicht versendet werden. Der Formularstatus wird auf Entwurf geändert.
Formularfeldeigenschaften
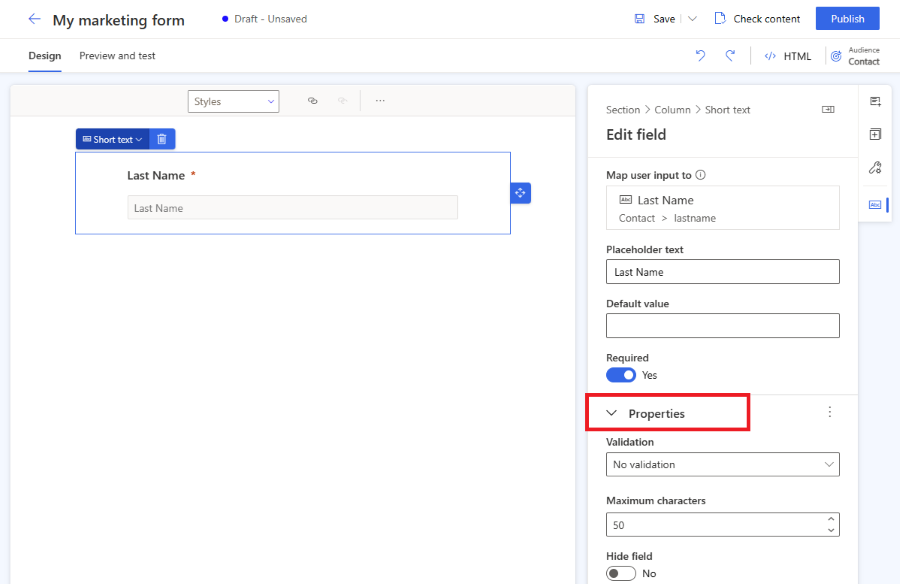
Sobald Sie ein Feld auf der Canvas auswählen, sehen Sie seine Eigenschaften im rechten Bereich.
- Platzhaltertext: Der Platzhalter in einem Feld. Der Platzhalter verschwindet automatisch, sobald der Benutzende mit der Eingabe in das Feld beginnt.
- Standardwert: Richten Sie den Standardwert für dieses Feld ein. Der Platzhalter ist nicht sichtbar, wenn der Standardwert festgelegt ist.
- Erforderlich: Wenn diese Option aktiviert ist, kann der Benutzer das Formular nicht versenden, wenn dieses Feld leer ist.
- Prüfung: Konfigurieren Sie eine Regel, die den Inhalt des Feldes prüft. Wenn die Überprüfungsregel nicht erfüllt ist, kann der Benutzende das Formular nicht senden. Es ist wichtig, die korrekte Validierung für E-Mail- und Telefonnummernfelder festzulegen.
- Feld ausblenden: Wenn aktiviert, ist das Feld im Formular nicht sichtbar. Sie können versteckte Felder verwenden, um zusätzliche Metadaten zusammen mit der Formularübermittlung zu speichern.
Benutzerdefinierte Validierung
Um eine benutzerdefinierte Validierung zu erstellen, aktivieren Sie die Option Validierung und wählen Sie Benutzerdefiniert. Es erscheint ein Popup-Dialogfeld, in dem Sie einen regulären Ausdruck (RegExp) eingeben können. Sie können beispielsweise einen RegExp verwenden, um zu prüfen, ob der eingegebene Wert mit einem bestimmten Telefonnummernformat übereinstimmt.
Ihre Formulare mit Designs gestalten
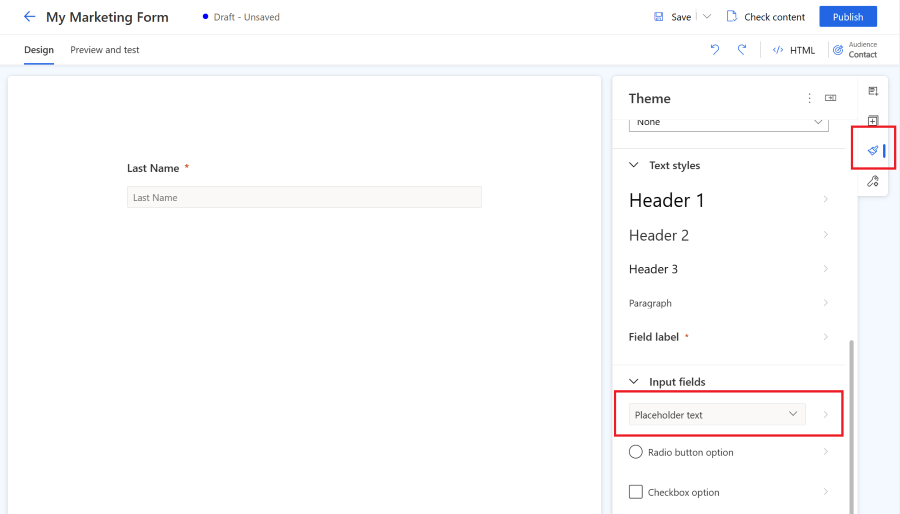
Der Abschnitt Design kann durch Auswahl des Pinselsymbols im rechten Bereich geöffnet werden. Das Design steuert den Stil aller Arten von Feldern, Schaltflächen und Text. Sobald Sie das Designs eines Felds festlegen, wirkt es sich auf alle Felder desselben Typs in Ihrem Formular aus.
Die Design-Funktion ist eine benutzerfreundliche Oberfläche zum Bearbeiten von CSS-Klassendefinitionen im HTML-Formular. Sie funktioniert nur ohne standardmäßige Formularstile. Benutzerdefinierte CSS-Klassen werden nicht visualisiert, aber Sie können Ihre benutzerdefinierten CSS-Klassen trotzdem mit dem HTML-Code-Editor bearbeiten.
Im Design-Abschnitt können Sie Folgendes konfigurieren:
- Hintergrund: Definieren Sie die innere Hintergrundfarbe und den Rahmenstil für das gesamte Formular.
- Textstile: Definieren Sie Überschrift 1, Überschrift 2, Überschrift 3, Absatz und die Feldbezeichnung. Der Feldbeschriftungsstil hat keinen Einfluss auf die Beschriftungen der Kontrollkästchen und Optionsfelder, da diese Beschriftungen separat konfiguriert werden können. Die Definition des Textstils umfasst Schriftfamilie, Schriftgröße, Schriftfarbe, Textstil und Zeilenhöhe. Sie können auch den inneren und äußeren Abstand, die Breite und die Ausrichtung festlegen. Zusätzlich zu diesen Textstilen können Sie auch die Beschriftungsposition (oben, links, rechts) und die erforderliche Farbe für Ihre Feldbeschriftungen festlegen.
-
Eingabefelder sind in 3 Kategorien gruppiert:
- Texteingabe-, Dropdown- und Nachschlagefelder: Diese drei visuellen Feldstile haben dieselbe Stildefinition. Sie können Schriftfamilie, -größe, -farbe und -stil für Platzhalter und Eingabetextstile definieren. Sie können auch die Feldhintergrundfarbe, die Menühintergrundfarbe, abgerundete Ecken, den Rahmen, die Größenausrichtung sowie den inneren und äußeren Abstand festlegen. Die Feldbeschriftung kann in Textstilen konfiguriert werden.
- Optionsfeld: Das Optionsfeld verfügt über eine eigene Beschriftungskonfiguration, mit der Sie die Schriftfamilie und -größe festlegen können. Sie können die Textfarbe, Stile und Hintergrundfarbe für alle Optionen und für die ausgewählte Option festlegen. Sie können auch abgerundete Ecken, Breite sowie Innen- und Außenabstände Ihrer Optionsfelder definieren.
- Kontrollkästchen – Das Kontrollkästchenfeld verfügt über eine eigene Beschriftungskonfiguration, mit der Sie die Schriftfamilie und -größe festlegen können. Sie können verschiedene Textfarben, Stile und Hintergrundfarben für alle Optionen und für die ausgewählte Option festlegen. Sie können auch abgerundete Ecken, Breite, die Innen- und Außenabstände Ihrer Kontrollkästchen definieren.
- Schaltflächen und Links: Mit der Schaltflächendefinition können Sie Schriftfamilie, Größe, Farbe, Textstile, Schaltflächenfarbe, Rahmenausrichtung sowie den inneren und äußeren Abstand festlegen. Mit der Hyperlink-Definition können Sie die Schriftfamilie, -größe, -farbe und den Textstil festlegen.
Anmerkung
Die Formularstile werden ständig verbessert. Bei Formularen, die in einer älteren Version von Echtzeit-Journeys-Formular-Editor erstellt wurden, sind die Möglichkeiten zum Ändern des Formularstils mithilfe der Designfunktion eingeschränkt. Sie können weitere Stiloptionen aktivieren, indem Sie im Designbereich auf die Schaltfläche Aktivieren klicken. Dadurch werden Ihre Formularstile auf die neueste Version aktualisiert, die mit der Designfunktion kompatibel ist.
Benutzerdefinierte Schriftarten
Es gibt zwei Möglichkeiten, benutzerdefinierte Schriftarten in Ihrem Formular zu verwenden:
- Stellen Sie die Schriftart auf „erben“ ein: Empfohlen für Formulare, die in Ihre eigene Seite eingebettet sind. Das Formular erbt das Formular von Ihrer Seite.
- Fügen Sie Ihre eigene benutzerdefinierte Schriftart hinzu: Empfohlen für Formulare, die als eigenständige Seite gehostet werden. Sie können Ihre benutzerdefinierte Schriftart mithilfe der Designfunktion im Abschnitt für benutzerdefinierte Schriftarten hochladen. Ihre hochgeladenen benutzerdefinierten Schriftarten können dann in allen Textstildefinitionen verwendet werden.
Vorschauversion: Copilot – Formular-Designassistent
Wichtig
Bei einem Vorschaufeature handelt es sich um ein unvollständiges Feature, das der Kundschaft jedoch vor der offiziellen Veröffentlichung bereitgestellt wird, damit diese Feedback abgeben können. Die Vorschaufunktionen sind nicht für die Produktion vorgesehen und weisen möglicherweise eingeschränkte Funktionen auf.
Microsoft unterstützt diese Vorschaufunktion nicht. Der technische Support von Microsoft Dynamics 365 kann Ihnen bei Problemen oder Fragen nicht helfen. Vorschaufunktionen sind nicht für die Verwendung in der Produktion vorgesehen, insbesondere nicht zur Verarbeitung personenbezogener Daten oder anderer Daten, die gesetzlichen oder behördlichen Compliance-Anforderungen unterliegen.
Wichtig
Sie dürfen den Design-Assistenten nur für Websites verwenden, die Sie besitzen und betreiben. Der Design-Assistent sollte nicht zum Kopieren von Drittanbieter-Websites verwendet werden.
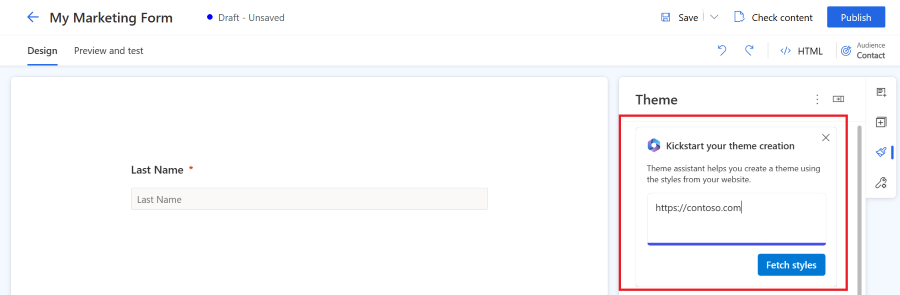
Der Design-Assistent ist eine Copilot-Funktion in Customer Insights - Journeys. Sie können den Design-Assistenten verwenden, um Stile von einer vorhandenen Website abzurufen, die Sie besitzen und kontrollieren. Um ein Design zu verwenden, geben Sie die Website-URL ein und wählen Sie Stile abrufen aus. Dieser Prozess kann einige Minuten dauern. Sie können Ihre Arbeit fortsetzen und später noch einmal zurückkehren, um das Ergebnis zu überprüfen. Sobald der Assistent den Stil von Ihrer Website abruft, wendet er den Stil auf das Design Ihres Formulars an.
Vorschauversion: Übergeordneter Kontakt für Lead
Wichtig
Bei einem Vorschaufeature handelt es sich um ein unvollständiges Feature, das der Kundschaft jedoch vor der offiziellen Veröffentlichung bereitgestellt wird, damit diese Feedback abgeben können. Die Vorschaufunktionen sind nicht für die Produktion vorgesehen und weisen möglicherweise eingeschränkte Funktionen auf.
Microsoft unterstützt diese Vorschaufunktion nicht. Der technische Support von Microsoft Dynamics 365 kann Ihnen bei Problemen oder Fragen nicht helfen. Vorschaufunktionen sind nicht für die Verwendung in der Produktion vorgesehen, insbesondere nicht zur Verarbeitung personenbezogener Daten oder anderer Daten, die gesetzlichen oder behördlichen Compliance-Anforderungen unterliegen.
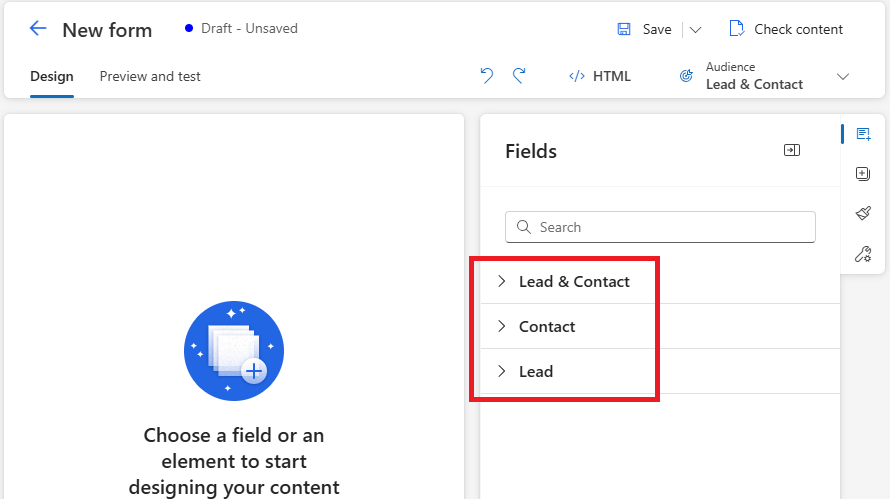
Mit der Zielgruppe Lead & Kontakt können Sie eine Lead- und Kontaktentität mit einer einzigen Formularübermittlung aktualisieren. Sie können die Zielgruppe mithilfe der Auswahl in der oberen rechten Ecke des Formular-Editors ändern.
Um eine kombinierte Lead- und Kontakt-Zielgruppe zu verwenden, ist es wichtig zu definieren, wie die Attribute einander zugeordnet werden. Beispielsweise müssen Sie das Attribut Vorname des Kontakts mit dem Attribut Vorname des Leads verknüpfen, damit das Formularfeld Vorname die Attribute für beide Entitäten aktualisieren kann.
Nachdem Sie die Zielgruppe Lead & Kontakt ausgewählt haben, sehen Sie im rechten Bereich drei Feldabschnitte:
In den Feldern im Abschnitt Kontakt werden nur die entsprechenden Kontaktattribute aktualisiert. In den Feldern im Abschnitt Lead werden nur die entsprechenden Leadattribute aktualisiert. Wenn Sie möchten, dass das Feld sowohl die Lead- als auch die Kontaktattribute aktualisiert, verwenden Sie ein Feld aus dem Abschnitt Lead und Kontakt. Wenn der Abschnitt Lead & Kontakt leer ist, müssen Sie eine Attributzuordnung definieren.
Sobald das Formular mit der Zielgruppe Lead & Contact übermittelt wurde, werden zwei Interaktionen erstellt: eine für einen Kontakt und eine für einen Lead. Daher können Sie die Formularübermittlung sowohl auf der Lead-Zeitachse als auch auf der Kontakt-Zeitachse sehen.
Wenn Sie einen neuen Kontaktverlauf mit dem Trigger Marketingformular übermittelt erstellen, können Sie auswählen, ob der Kontaktverlauf für einen Lead oder für einen Kontakt ausgeführt werden soll. Für Ihren Kontaktverlauf wird die Interaktion verwendet, die Sie für den Auslöser (Kontakt oder Lead) auswählen. Der Kontaktverlauf kann nur eine Zielgruppe haben: Kontakt oder Lead.
Formulareinstellungen
Mit den Formulareinstellungen können Sie erweiterte Eigenschaften Ihres Formulars konfigurieren und definieren, was nach der Formularübermittlung passiert.
- Doppelte Datensätze: Wählen Sie Ihre Strategie für den Umgang mit doppelten Datensätzen.
- Dankesbenachrichtigung: Diese Meldung wird angezeigt, wenn der Benutzer das Formular erfolgreich absendet.
- Fehlerbenachrichtigung: Diese Meldung wird angezeigt, wenn beim Absenden des Formulars ein Fehler auftritt.
- Nach dem Absenden weiterleiten: Wenn diese Option aktiviert ist, können Sie eine URL eingeben, zu der der Benutzer nach dem Absenden des Formulars weitergeleitet wird.
So behandeln Sie doppelte Datensätze
Der Standardansatz zum Duplizieren von Datensätzen ist für Kontakt- und Lead-Entitäten unterschiedlich.
- Kontakt (Standard: Kontakt per E-Mail aktualisieren): Wenn der Benutzer ein Formular mit einer vorhandenen E-Mail-Adresse versendet, aktualisiert die Formularübermittlung den vorhandenen Datensatz. Es wird kein neuer Datensatz erstellt.
- Lead (Standard: Immer einen neuen Datensatz erstellen): Wenn der Benutzer ein Formular mit einer vorhandenen E-Mail-Adresse versendet, wird ein neuer Datensatz mit derselben E-Mail-Adresse erstellt.
Sie können die Standardübereinstimmungsregel über das Dropdownmenü Doppelte Datensätze in den Einstellungen für Formulare anpassen. Sie können auch eine benutzerdefinierte Übereinstimmungsregel erstellen.
Eine benutzerdefinierte Übereinstimmungsregel erstellen
Erstellen Sie eine Übereinstimmungsregel, um auszuwählen, wie doppelte Datensätze gehandhabt werden sollen:
- Wählen Sie das Menü unten links, um auf Einstellungen zuzugreifen.
- Öffnen Sie im Abschnitt KundenbindungFormularübereinstimmungsregeln.
- Wählen Sie das Plussymbol (+) aus, um eine neue Übereinstimmungsregel zu erstellen.
- Geben Sie der Übereinstimmungsregel einen Namen, und wählen Sie die Zielentität aus.
- Speichern Sie die Übereinstimmungsregel (wählen Sie nicht „Speichern und schließen“ aus, da Sie in diesem Datensatz bleiben müssen).
- Fügen Sie übereinstimmende Strategieattribute (Felder) hinzu, die verwendet werden, um zu prüfen, ob der Datensatz vorhanden ist.
- Speichern Sie Ihre neue Übereinstimmungsregel.
- Die neu erstellte Übereinstimmungsregel kann nun in der Liste Doppelte Datensätze in den Formulareinstellungen ausgewählt werden.
Feldtypen
Feldtypen und -Formate werden durch die Attributmetadaten definiert. Es ist nicht möglich, Feldtypen und -Formate zu ändern. Sie können jedoch die Wiedergabesteuerung für Feldtypen ändern, bei denen das Format nicht definiert ist.
| Art | Formatieren | Rendern des Steuerelements | Description |
|---|---|---|---|
| Einzelne Textzeile | E-Mail, Text, URL, Telefon, Nummer | Automatisch basierend auf dem Format eingestellt | Einfaches Eingabefeld. Die Prüfung wird basierend auf dem Format automatisch festgelegt. |
| Mehrere Textzeilen | Textbereich | Textbereich | Einfaches Textbereichs-Eingabefeld, das alle Textwerttypen akzeptiert. |
| Optionssatz | Nicht zutreffend | Optionsfelder | Feld mit einer beschränkten Anzahl vordefinierter Werte (wie in der Datenbank definiert). Rendert einen Optionsfeldsatz mit einer Schaltfläche für jeden Wert. |
| Optionssatz | Nicht zutreffend | Dropdown | Feld mit einer beschränkten Anzahl vordefinierter Werte (wie in der Datenbank definiert). Rendert eine Dropdownliste zum Auswählen eines Werts. |
| Zwei Optionen | Nicht zutreffend | Kontrollk. | Booleschen Feld, das entweder true oder false als Wert akzeptiert. Wird als Kontrollkästchen gerendert, das bei „wahr“ aktiviert und bei „falsch“ deaktiviert wird. |
| Zwei Optionen | Nicht zutreffend | Optionsfelder | Feld, das einen von zwei möglichen Werten akzeptiert (in der Regel true oder false). Rendert als Optionsfeldpaar, bei denen der jeweilige Anzeigetext in der Datenbank definiert ist. |
| Datum und Uhrzeit | Nur Datum | Datumsauswahl | Die Datumsauswahl zur Auswahl eines Datums aus einem angezeigten Popup-Kalender. Uhrzeiten werden nicht akzeptiert. |
| Datum und Uhrzeit | Datum und Uhrzeit | Datums-/Uhrzeitauswahl | Datums- und Uhrzeitauswahl, zur Auswahl eines Datums aus einem Popupkalender sowie eine Uhrzeit aus einer Dropdownliste. |
| Nachschlagefeld | Nicht zutreffend | Nachschlagefeld | ein Lookup-Feld, das mit einem bestimmten Entitätstyp verknüpft ist, sodass Sie eine Dropdown-Liste mit Optionen erstellen können, die im Voraus für ihr Formular erstellt wurden. Weitere Informationen |
Der Feldtyp Datei wird in Formularen nicht unterstützt.
Telefonnummernfeld
Um optimale Ergebnisse mit Customer Insight – Journeys zu erzielen, sollten Sie nur das internationale Telefonnummernformat verwenden, das mit einem „+“-Zeichen beginnt. Dadurch wird sichergestellt, dass die Einwilligung zum Versand von Textnachrichten eingeholt werden kann. Um das Erlebnis Ihrer Kunden zu verbessern, empfehlen wir, die Telefonnummernbeschriftung oder einen Platzhalter zu verwenden, um das erwartete Format der Telefonnummer zu erläutern.
Stellen Sie sicher, dass die Validierung des Telefonnummernfelds auf Telefonnummer eingestellt ist. Diese sofort einsatzbereite Validierung prüft, ob das Telefonnummernformat mit den Telefonnummernformatanforderungen für die Erstellung der Kontaktpunkteinwilligung kompatibel ist. Das erwartete Telefonnummernformat ist das internationale Format, das mit einem „+“-Zeichen beginnt. Wenn Ihr Kunde einen falschen Wert für die Telefonnummer eingibt, wird die vom Browser generierte Standardfehlermeldung angezeigt. Die Formulare verwenden die Standardbrowservalidierung, um Fehlermeldungen anzuzeigen, wenn der eingegebene Feldwert nicht dem erwarteten Muster entspricht. Sie können die standardmäßige Browservalidierung durch benutzerdefiniertes JavaScript außer Kraft setzen, um Ihre eigenen Fehlermeldungen einzuführen.
Wenn Sie die Telefonnummer nicht zum Senden von Textnachrichten verwenden möchten, können Sie die Telefonnummer in einem beliebigen Format erfassen. In einem solchen Fall sollten Sie es vermeiden, dem Formular die Zustimmung für den Kanal „Text“ hinzuzufügen. Für die Zustimmung zum Kontaktpunkt ist unbedingt das internationale Telefonnummernformat erforderlich. Wenn ein inkompatibles Format verwendet wird, wird beim Absenden des Formulars eine Warnung über einen Fehler angezeigt, wenn versucht wird, die Einwilligung zum Kontaktpunkt für die eingegebene Telefonnummer zu erstellen.
Anmerkung
Wenn die Übermittlung eines Formulars mit einem Telefonnummernfeld fehlschlägt, aktualisieren Sie Ihre Anwendung auf die neueste Version, um die neuesten Fehlerbehebungen und Verbesserungen für die Verarbeitung des Telefonnummernformats zu erhalten.
Telefonnummern-Landeskennzahl voreinstellen
Wenn sich Ihr Unternehmen in einer einzigen Region mit derselben Landeskennzahl für die Telefonnummer befindet, können Sie den Parameter Landeskennzahl des Telefonnummernfelds voreinstellen.
Wenn die Landeskennzahl voreingestellt ist, wird nach dem Absenden des Formulars automatisch die richtige Landeskennzahl für die Telefonnummer hinzugefügt. Wenn der Kunde eine Telefonnummer mit Landeskennzahl eingibt, wird die voreingestellte Landeskennzahl der Telefonnummer ignoriert.
Suchfelder
ein Lookup-Feld, das mit einem bestimmten Entitätstyp verknüpft ist, sodass Sie eine Dropdown-Liste mit Optionen erstellen können, die im Voraus für ihr Formular erstellt wurden. Sie können beispielsweise ein Suchfeld Währung verwenden, um eine Dropdown-Liste aller Währungen in Ihrem Formular anzuzeigen.
Stellen Sie nach dem Hinzufügen eines Nachschlagefelds oder wenn Ihr Nachschlagefeld nicht funktioniert sicher, dass der verwendete Dienstbenutzende Berechtigung für die Konfiguration der Entitäten eingerichtet hat, die Sie mit dem Nachschlagefeld verwenden. Die vom Formulareditor verwendete erweiterbare Marketingservices-Benutzerrolle muss Lesezugriff auf die im Suchfeld verwendete Entität haben. Außerdem müssen Sie in den Sucheigenschaften Öffentliche Anzeige von Suchdaten ermöglichen aktivieren. Alle Werte der Suche sind für jeden verfügbar, der das Formular anzeigt. Stellen Sie sicher, dass der Öffentlichkeit keine vertraulichen Daten zugänglich gemacht werden. Weitere Informationen: Nachschlagefelder hinzufügen.
Benutzerdefinierte zugeordnete Felder
Mit Formular-Editor können Sie alle Attribute von Lead- oder Kontakt-Entitäten als Formularfelder verwenden. Wenn Sie ein neues benutzerdefiniertes Attribut einer Kontakt- oder Lead-Entität erstellen, ist es automatisch als Formularfeld im Editor verfügbar. Mit diesem Ansatz können Sie problemlos wiederverwendbare Formularfelder erstellen.
Anmerkung
Die benutzerdefinierten nicht zugeordneten Formularfelder (Formularfelder, die nicht mit vorhandenen Lead- oder Kontaktattributen verknüpft sind) stehen derzeit auf unserem Plan. Es gibt eine mögliche Problemumgehung, die in diesem Blogbeitrag erwähnt wird.
Formularprüfung
Der Überprüfungsprozess wird automatisch gestartet, sobald ein Formularentwurf veröffentlicht oder ein aktives Bearbeitungsformular gespeichert wird. Die Prüfung überprüft den Inhalt des Formulars und kann die Veröffentlichung stoppen, wenn sie blockierende Fehler oder Warnungen wegen potenzieller Fehler findet.
Sie können den Formularvalidierungsprozess auch manuell über die Schaltfläche Inhalt prüfen starten.
Fehler, die die Formularveröffentlichung blockieren
Die folgenden Bedingungen verhindern, dass Formulare veröffentlicht und eine Fehlermeldung angezeigt wird:
- Ist eine Senden Schaltfläche enthalten?
- Sind die Formularfelder mit einem bearbeitbaren Attribut verknüpft?
- Enthält dass Formular duplizierte Felder?
- Enthält das Formular alle für die Übereinstimmungsregel erforderlichen Attribute (standardmäßig E-Mail-Feld)?
- Ist die Zielgruppe festgelegt?
Warnungen, die die Formularveröffentlichung nicht aufhalten
Die folgenden Bedingungen verhindern nicht, dass Formulare veröffentlicht werden. Ein Warnhinweis wird angezeigt:
- Enthält das Formular alle Felder, die mit Attributen einer ausgewählten Entität verknüpft sind, die zum Erstellen oder Aktualisieren eines Datensatzes obligatorisch sind?
- Sind alle erforderlichen Attribute in HTML als erforderlich=erforderlich gekennzeichnet?
Verarbeitung der Formularübermittlung
Sobald das Formular übermittelt wurde, finden Sie die übermittelten Werte im Abschnitt Übermittlungen des Formulareditors. Es kann bis zu einigen Minuten dauern, bis die Entitäten, auf die das Formular abzielt, aktualisiert werden und die Übermittlung von einem ausstehenden in einen erfolgreichen Status wechselt.
Die folgenden Kontakt- oder Leadattribute werden beim Absenden des Formulars nur dann automatisch aktualisiert, wenn ein neuer Datensatz erstellt wird:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- owningbusinessunit (wenn die Unternehmenseinheiten-Funktion aktiviert ist)
- Betreff (nur für Leads) – Der Formularname wird als Wert verwendet
Die oben aufgeführten Attribute werden nicht aktualisiert, wenn ein vorhandener Datensatz mit einer Formularübermittlung aktualisiert wird.
Erweiterte Formular-Anpassung
Öffnen Sie den HTML-Editor und zeigen Sie den Quellcode eines Formulars an, wählen Sie die HTML-Schaltfläche in der rechten oberen Ecke.
- Customer Insights - Journeys-Formulare können mithilfe der JavaScript-API gerendert werden, sodass Sie das Formular dynamisch laden können.
- Sie können ein Marketingformular in eine React-Anwendung einfügen.
- Es ist auch möglich, Formularereignisse wie formLoad, formSubmit usw. zu erweitern.
- Es gibt weitere Möglichkeiten, Ihre Formulare anzupassen. Weitere Informationen
CSS Formular anpassen
Sie können die CSS Klassendefinitionen im HTML-Editor ändern. Durch die Bearbeitung von CSS können Sie zusätzlich zu den Möglichkeiten in Formular-Editor erweiterte Designanpassungen vornehmen.
Hinzufügen von benutzerdefiniertem JavaScript für Ihr Formular
Wichtig
Mit der Customer Insights - Journeys-Version 1.1.38813.80 oder neuer können Sie JavaScript-Code in den <body>-Abschnitt der HTML einfügen. Wenn Sie JavaScript in den <head>-Abschnitt einfügen, wird es automatisch an den Anfang des <body>-Abschnitts gesetzt. Das <script>-Tag wird automatisch in <safe-script> umbenannt, um die Skriptausführung in Formular-Editor zu verhindern. Das <safe-script>-Tag wird dann im endgültigen HTML-Formular, das vom FormLoader-Skript bereitgestellt wird, automatisch wieder in <script> umbenannt.
Wichtig
Bei einer Customer Insights - Journeys-Version die älter ist als 1.1.38813.80 können Sie mit dem HTML-Editor benutzerdefinierten JavaScript-Code nur zum <head>-Abschnitt des HTML-Quellcodes hinzufügen. Wenn der JavaScript-Code im <body>-Abschnitt platziert wird, entfernt der Formular-Editor den Code automatisch und ohne Vorwarnung.
Alle onEvent-HTML-Attribute, welche die Ausführung von JavaScript-Code auslösen, wie onClick oder onChange , werden automatisch bereinigt (aus dem Code entfernt).
Das folgende Beispiel wird nicht unterstützt:
<button onClick="runMyFunction()">
Wie in den folgenden Beispielen gezeigt, können Sie die EventListeners innerhalb des JavaScript-Codes platzieren, um die Ausführung von JavaScript-Funktionen auszulösen.
Beispiel 1: Den Wert des Formularfelds mithilfe von Werten anderer Formularfelder aktualisieren
In diesem Beispiel wird ein Skript erstellt, das die Feldwerte Vorname und Nachname zum vollständigen Namen verbindet.
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
Beispiel 2: Füllen Sie ein verborgenes Feld mit einem UTM-Parameterwert aus einer URL
UTM-Quellen liefern wichtige Informationen darüber, woher Ihre neuen Leads stammen. Dieses Beispielskript extrahiert den UTM-Quellparameter aus einer URL und fügt ihn in den Wert eines verborgenen Felds ein.
- Erstellen Sie ein neues benutzerdefiniertes Attribut Ihrer Lead-Entität namens „UTM-Quelle“ mit dem logischen Namen
utmsource. - Erstellen Sie ein neues Formular mit „Lead“ als Zielgruppe. Das benutzerdefinierte Attribut „ATM-Quelle“ wird in der Liste der Felder angezeigt.
- Fügen Sie das UTM-Quellfeld zur Canvas hinzu und legen Sie es in den Feldeigenschaften auf „ausgeblendet“ fest.
- Öffnen Sie den HTML-Editor.
- Fügen Sie das folgende Skript in den Textabschnitt ein. Stellen Sie sicher, dass Sie die richtige Feld-ID in den Code einfügen.
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
Sie können dieses Beispiel erneut verwenden, um Ihre Leads mit weiteren UTM-Parametern wie utm_campaign, utm_medium, utm_term, utm_content anzureichern.
Formular- und Formularübermittlungsentitäten anpassen
Sie können dem Formular oder den Formularübermittlungsentitäten benutzerdefinierte Attribute hinzufügen, um Ihr Erlebnis mit Formular-Editor zu verbessern.
Integrieren Sie ein benutzerdefiniertes Captcha in das Formular
Sie können benutzerdefinierte Captcha-Bot-Schutzdienste wie Google reCAPTCHA in Ihr Formular integrieren.
Benutzerdefinierte Back-End-Prüfung der Formularübermittlung
Es ist möglich, eine benutzerdefinierte Back-End-Formularübermittlungsvalidierung zu erstellen , die die Verarbeitung der Formularübermittlung verhindert oder erweitert.