Benutzerdefinierten Captcha-Dienst in Customer Insights - Journeys-Formulare integrieren
Customer Insights - Journeys-Formulare ermöglichen es Ihnen, benutzerdefinierten Captcha-Bot-Schutz zu verwenden, um Formularübermittlungen zu validieren. Dieser Artikel enthält ein Beispiel für die Integration von Google reCAPTCHA. Der Flow ist für andere Captcha-Dienste ähnlich. Die Schritte in diesem Artikel gelten für Formulartypen für Marketing und Ereignisregistrierung.
Anmerkung
In der aktuellen App-Version kann nur eine Captcha-Implementierung aktiv sein. Wenn Sie Ihren eigenen Captcha-Anbieter verwenden (wie in den nächsten Abschnitten beschrieben), funktionieren vorhandene Formulare, die das vorkonfigurierte Captcha verwenden, nicht mehr. Eine benutzerdefinierte Captcha-Implementierung erfordert mindestens Grundkenntnisse im Schreiben und Debuggen von Dataverse-Plugins.
Der Prozess besteht aus diesen Schritten:
- Fügen Sie reCAPTCHA zum Formular hinzu.
- Fügen Sie den Captcha-Textwert zur Formularübermittlung hinzu, sobald das Formular übermittelt wurde.
- Aktivieren Sie das reCAPTCHA-Plugin, und bewahren Sie den privaten Schlüssel sicher auf.
Schritt-für-Schritt-Beispiel: Google reCAPTCHA integrieren
1. Fügen Sie reCAPTCHA zum Formular hinzu
Erstellen Sie ein Formular im Customer Insights - Journeys-Formular-Editor.
Fügen Sie ein
data-validate-submission="true"-Attribut dem<form>-Element hinzu, wodurch eine benutzerdefinierte Prüfung bei der Formularübermittlung ermöglicht wird:
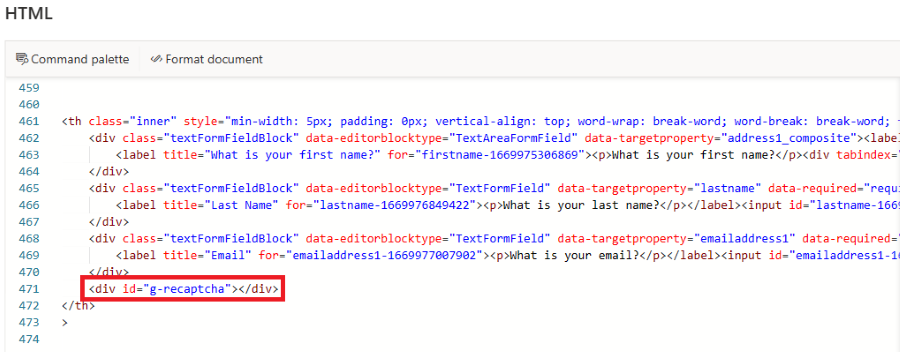
Fügen Sie ein
<div id="g-recaptcha">im Formular als Platzhalter für reCAPTCHA hinzu. Diese div-ID wird später als Referenz verwendet. Sie sollten den Platzhalter zwischen dem letzten Feld und der Schaltfläche „Absenden“ platzieren.
Veröffentlichen Sie das Formular und betten Sie es in Ihre Website ein.
Bearbeiten Sie die Seite, auf der das Formular eingebettet wurde. Fügen Sie das von Google bereitgestellte Skript in den Seitenkopf ein. Dieses Skript lädt das reCAPTCHA mit dem
onLoad-Rückrufparameter. Dieser Rückruf wird aufgerufen, sobald das Captcha geladen ist.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>Fügen Sie die onLoadCallback-Funktion hinzu:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }Ersetzen Sie den
{sitekey}-Platzhalter durch den von Google bereitgestellten Platzhalter. Diese Rückruf-Funktion rendert das reCAPTCHA innerhalb des Platzhalters<div id="g-recaptcha">, den Sie zuvor erstellt haben.Registrieren Sie die onloadCallback-Funktion, die vom Formularladeprogramm aufgerufen werden soll:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. Fügen Sie den Captcha-Textwert zur Formularübermittlung hinzu
Nach dem Absenden des Formulars wird der g-recaptcha-response-Parameter automatisch zur Formularübermittlung hinzugefügt. In den nächsten Schritten erstellen Sie ein Plug-In, das diesen Wert verbirgt, sobald er der ValidationOnlyFields-Liste im vom Plug-In-Code zurückgegebenen Antwortobjekt hinzugefügt wird.
3. reCAPTCHA-Plugin aktivieren
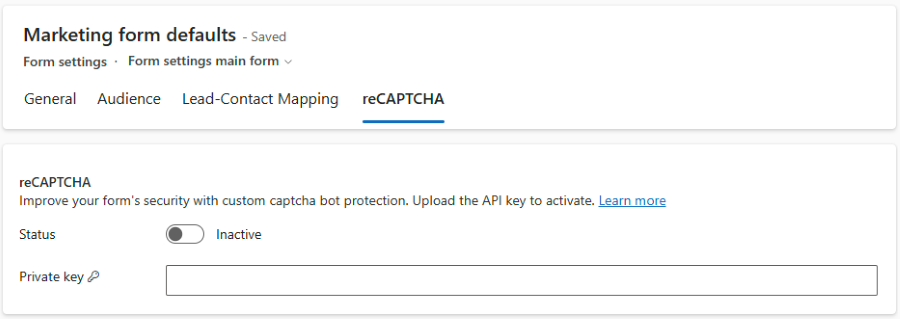
- Navigieren Sie zu Einstellungen>Formulareinstellungen>reCAPTCHA.
- Geben Sie den privaten Schlüssel ein. Ihr privater Schlüssel wird an einem sicheren Speicherort gespeichert.
- Aktivieren Sie das Plugin, indem Sie den Status-Schalter umschalten.