Verwenden von benutzerdefinierten Attributen zur Aktivierung von Designerfunktionen in E-Mails, Seiten und Formularen
Die Inhaltsdesigner stellen sowohl einen grafischen Editor als auch einen HTML-Code-Editor zur Verfügung. Der erstellte HTML-Code ist mit jedem HTML-Renderer kompatibel. Es werden jedoch auch einige benutzerdefinierte Attribute unterstützt, die Drag-&-Drop-Designelemente und allgemeine Formatierungseinstellungen im grafischen Editor bereitstellen. Die mit Dynamics 365 Customer Insights - Journeys bereitgestellten Standardnachrichten- und -seitenvorlagen nutzen benutzerdefinierte Attribute, sodass Sie sie einfacher an Ihre Bedürfnisse anpassen können. Sie können diese benutzerdefinierten Attribute auch zum Entwerfen eigener Vorlagen verwenden.
Tipp
Microsoft stellt keinen Support für benutzerdefinierte HTML in E-Mails bereit.
Tag- und Attributzusammenfassung
Die folgende Tabelle bietet eine Kurzübersicht über die in diesem Thema behandelten benutzerdefinierten Attribute und Metatags.
| Benutzerdefiniertes Attribut | Beschreibung |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
Wenn dieses Tag im <head> Ihres Dokuments vorhanden ist, werden auf der Registerkarte Designer Drag & Drop-Funktionen bereitgestellt. Ist dieses Tag nicht vorhanden, steht auf der Registerkarte Designer der vereinfachte Seiten-Editor im Vollbildmodus zur Verfügung. Weitere Informationen: Anzeigen der Toolbox und Aktivieren der Drag & Drop-Bearbeitung |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
Wenn dieses Tag im <head> des Dokuments vorhanden ist, werden die in der <font-list> aufgeführten Schriftarten (durch Semikolon getrennt) dem Menü der Schriftarten in der Formatierungssymbolleiste für Textelemente hinzugefügt. Weitere Informationen: Hinzufügen neuer Schriftarten zur Textelement-Symbolleiste |
<div data-container="true"> … </div> |
Markiert den Beginn und das Ende eines Containers, in dem Benutzer Designelemente per Drag-&-Drop ablegen können. Weitere Informationen: Erstellen eines Containers, in dem Benutzer Designelemente hinzufügen können |
<div data-editorblocktype="<element-type>"> … </div> |
Markiert den Beginn und das Ende eines Designelements. Durch den Wert des Attributs wird der Elementtyp festgelegt (Text, Bild, Schaltfläche usw.). Einige Designelemente unterstützen hier zusätzliche Attribute. Weitere Informationen: Kennzeichen von Designelementen und Sperren von Elementen in der Designeransicht |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
Dieses Tag definiert eine dokumentenweite Stileinstellung, die Benutzer über die Registerkarte Designer>Stile bearbeiten können. Weitere Informationen: Einstellungen auf der Registerkarte „Stile“ festlegen |
/* @<tag-name> */ … /* @<tag-name> */ |
Verwenden Sie CSS-Kommentare wie diese, um einen CSS-Wert einzuschließen, der von einer Formatierungseinstellung gesteuert werden soll, wobei <tag-name> für den Wert des name-Attributs des Metatags steht, das die Einstellung festgelegt hat. Weitere Informationen: Hinzufügen von CSS-Kommentaren zur Implementierung von Formatierungseinstellungen in der Kopfzeile |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
Verwenden Sie dieses Attribut in einem beliebigen HTML-Tag, um ein Attribut zu platzieren, dessen Wert von einer Formateinstellung gesteuert wird, wobei <attr> für den Namen des zu erstellenden Attributs und <tag-name> für den Wert des name-Attributs des Metatags steht, das die Einstellung festgelegt hat. Weitere Informationen: Hinzufügen von Eigenschaftsverweisattributen zur Implementierung von Formatierungseinstellungen im Textkörper |
In den verbleibenden Abschnitten dieses Themas finden Sie weitere Informationen zur Verwendung der in der Tabelle zusammengefassten Funktionen.
Anzeigen der Toolbox und Aktivieren der Drag-&-Drop-Bearbeitung
Sie können HTML-Code, der im Tool eines Drittanbieters entwickelt wurde, direkt auf der Registerkarte HTML des Designers einfügen, um schnell mit der Erstellung eines Entwurfs zu beginnen. In diesem Fall wird die Registerkarte Designer jedoch nur als einzelner Rich-Text-Editor mit einer Symbolleiste zur Textformatierung angezeigt, in dem alle Bilder, Links und Formatvorlagen im HTML-Code dargestellt sind. Die Registerkarten Toolbox, Eigenschaften oder Formatvorlagen wie auch andere Drag & Drop-Funktionen sind aber nicht verfügbar. (Diese vereinfachte Designer-Ansicht wird auch Seiten-Editor im Vollbildmodus genannt.) Sie haben jedoch die Möglichkeit, Drag & Drop-Funktionen für alle eingefügten Entwürfe zu aktivieren, indem Sie das folgende Metatag zum Abschnitt <head> Ihres Dokuments hinzufügen:
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
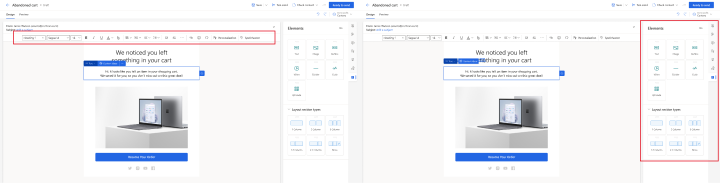
Die folgende Abbildung zeigt den gleichen Entwurf sowohl im Seiten-Editor im Vollbildmodus (links) als auch im Drag-&-Drop-Modus (rechts). Der einzige Unterschied besteht darin, dass der Entwurf rechts das Metatag enthält, sodass Drag-&-Drop-Funktionen aktiviert sind und der seitliche Bereich angezeigt wird.

Anmerkung
Wenn Sie den Seiten-Editor im Vollbildmodus verwenden, können Sie Text immer noch mit der (dargestellten) Symbolleiste zur Textformatierung auswählen, bearbeiten und formatieren sowie Eigenschaften per Doppelklick auf Bilder, Links und andere Elemente in einem Popupdialogfeld festlegen. Die Symbolleiste enthält auch die Schaltfläche Bearbeiten helfen  zum Hinzufügen dynamischer Inhalte, wie z.B. Feldwerte aus dem Datensatz des jeweiligen Empfängers.
zum Hinzufügen dynamischer Inhalte, wie z.B. Feldwerte aus dem Datensatz des jeweiligen Empfängers.
Erstellen eines Containers, in dem Benutzer Designelemente hinzufügen können
Auf der Registerkarte Designer können Benutzer ausschließlich Inhalte bearbeiten, die in einem Designelement enthalten sind. Sie haben lediglich die Möglichkeit, neue Designelemente in die Bereiche des Dokuments zu ziehen, die als Datencontainer eingerichtet sind. Daher können Sie Vorlagen erstellen, in denen die Bearbeitung einiger Bereiche (außerhalb von Containern) auf der Registerkarte Entwurf gesperrt ist, während bei anderen Bereichen (innerhalb nicht gesperrter Container) Bearbeitung sowie Drag & Drop-Funktionen zugelassen sind.
Verwenden Sie <div>-Tags, die das Attribut data-container="true" enthalten, um Datencontainer wie den folgenden zu erstellen:
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
Alle Text- oder HTML-Tags, die innerhalb eines data-container-Div-Tag-Paares geschachtelt und nicht Teil eines Designelements sind, erzeugen einen Bereich zwischen zwei Drag & Drop-Bereichen, der nicht bearbeitet werden kann und in dem kein Drag & Drop funktioniert. Zum Beispiel:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Notiz
Wenn der Seiten-Editor im Vollbildmodus aktiviert ist, sind alle Drag & Drop-Funktionen deaktiviert, und Sie können alle Inhalte auf der Registerkarte Designer bearbeiten, einschließlich der Inhalte außerhalb von data-container-Div-Tags (die im Seiten-Editor im Vollbildmodus keine Auswirkungen haben).
Sperren eines Containers in der Designeransicht
Sie können einen Container sperren, sodass sein gesamter Inhalt auf der Registerkarte Designer schreibgeschützt ist. Wenn ein gesperrter Container Designelemente enthält, bleiben alle Inhalte und Einstellungen für diese Elemente gesperrt, und die Registerkarte Eigenschaften wird für sie niemals angezeigt, auch dann nicht, wenn Sie sie auswählen.
Sie können die Containersperrfunktion verwenden, um einen Container zu sperren, nachdem Sie Entwurfskomponenten für den Container hinzugefügt und konfiguriert haben.
Um einen Container zu sperren, fügen Sie dem Containertag das Attribut data-locked="hard" wie folgt hinzu:
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Notiz
Es besteht ebenfalls die Möglichkeit, Inhalt auf der Designelementebene zu sperren. Wenn Inhalt auf der Containerebene gesperrt wird, setzt diese Einstellung den gesperrten/entsperrten Status aller Designelemente innerhalb dieses Containers außer Kraft. Weitere Informationen: Sperren von Elementen in der Designeransicht
Um die Containersperre zu erzwingen, können Sie den Zugriff auf die Registerkarte HTML beschränken. So wird verhindert, dass ausgewählte Benutzer auf den Code zugreifen (wo sie diese Einstellung andernfalls außer Kraft setzen können.) Weitere Informationen: So steuern Sie den Zugriff auf diese Designerfunktionen
Kennzeichen von Designelementen
Jedes Mal, wenn Sie ein Designelement über die Registerkarte Designer hinzufügen, fügt der Editor ein <div>-Tag-Paar ein, um den Beginn und das Ende des Elements zu markieren, und erzeugt den jeweils erforderlichen HTML-Code zur Anzeige des Elements, wie in den Einstellungen auf der Registerkarte Eigenschaften angegeben.
Designelemente werden mit <div>-Tags markiert, die ein Attribut im Format data-editorblocktype="<element-type>" enthalten, wobei der Wert dieses Attributs den eigenen Elementtyp kennzeichnet. Das folgende <div>-Tag erzeugt beispielsweise ein Textelement:
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
In der folgenden Tabelle sind verfügbaren Werte für das data-editorblocktype-Attribut aufgeführt.
| Designelementname | Elementtyp |
data-editorblocktype Attributwert |
|---|---|---|
| Textelement | Allgemeines Designelement | Text |
| Bildelement | Allgemeines Designelement | Image |
| Teilerelement | Allgemeines Designelement | Teiler |
| Schaltflächenelement | Allgemeines Designelement | Schaltfläche |
| Inhaltsblockelement | Allgemeines Designelement | Inhalt (Diese Art von Designelement enthält auch das Attribut data-block-datatype="<block-type>", das den Typ des Inhaltsblocks angibt. <block-type> hat entweder den Wert text oder image.) |
| Marketingseitenelement | Marketingseite | |
| Ereigniselement | Ereignis | |
| Umfrageelement | Umfrage | |
| Formularelement | Formular | FormBlock |
| Feldelement | Formularinhalt | Field-<field-name>, Beispiel: Field-email |
| Abonnementlistenelement | Formularinhalt | SubscriptionListBlock |
| Element „An einen Freund weiterleiten“ | Formularinhalt | ForwardToFriendBlock |
| Element „Keine E-Mail senden“ und Element „Angemeldet bleiben“ | Formularinhalt | Feldkontrollkästchen (Diese Elemente erstellen jeweils Kontrollkästchen und werden ansonsten durch die internen Einstellungen unterschieden.) |
| Element „Schaltfläche 'Senden'“ | Formularinhalt | SubmitButtonBlock |
| Element „Schaltfläche 'Zurücksetzen'“ | Formularinhalt | ResetButtonBlock |
| Captcha-Element | Formularinhalt | CaptchaBlock |
Weitere Informationen zu diesen Designelementen finden Sie unter Referenz zu Designelementen.
Wichtig
Bei der Arbeit auf der Registerkarte HTML sollten Sie es vermeiden, die Inhalte zwischen den <div>-Tags Ihrer Designelemente zu bearbeiten, da dies zu unerwarteten Ergebnissen führen kann und die Änderungen wahrscheinlich vom Designer überschrieben werden. Verwenden Sie stattdessen die Registerkarte Designer, um Designelementinhalte und -eigenschaften zu verwalten.
Sperren von Elementen in der Designeransicht
Sie können den Inhalt und die Eigenschaften jedes Designelements sperren, indem Sie seinem öffnenden <div>-Tag das folgende Attribut hinzufügen:
data-protected="true"
Beispiel:
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
Wenn ein Designelement als geschützt markiert ist, können Benutzer, die auf der Registerkarte Designer für eine Seite oder eine E-Mail arbeiten, die Eigenschaften oder Inhalte des Elements nicht bearbeiten. Dieses Attribut ist immer für das Inhaltsblockelement enthalten, Sie können es jedoch allen Typen von Designelementen hinzufügen, um sie zu schützen. Sämtliche Designelemente mit diesem Attribut werden auf der Registerkarte HTML schattiert angezeigt, um anzugeben, dass sie geschützt sind. Wenn Sie darauf bestehen, können Sie sie jedoch dennoch bearbeiten. Setzen Sie dieses Attribut hierzu auf „false“ (oder entfernen Sie es einfach), um den Schutz des Designelements aufzuheben.
Notiz
Sie können Inhalt auch auf der Containerebene sperren, wodurch der gesperrte/entsperrte Status aller Designelemente innerhalb dieses Containers außer Kraft gesetzt wird. Weitere Informationen: Sperren eines Containers in der Designeransicht
Um die Inhaltssperre zu erzwingen, können Sie den Zugriff auf die Registerkarte HTML beschränken. So wird verhindert, dass ausgewählte Benutzer auf den Code zugreifen (wo sie diese Einstellung andernfalls außer Kraft setzen können.) Weitere Informationen: So steuern Sie den Zugriff auf diese Designerfunktionen
Importieren von extern erstelltem HTML in den Designer
Sie können ein beliebiges Tool verwenden, um das anfängliche HTML-Layout und den Inhalt für eine Marketing-E-Mail, -Seite oder -Formular zu erstellen. Wenn das HTML bereit ist, fügen Sie es einfach in den relevanten Designer ein und fügen Sie anschließend beliebige Dynamics 365 Customer Insights - Journeys-Funktionen hinzu, die Sie benötigen, wie in den folgenden Unterabschnitten beschrieben.
Importieren Ihres HTML-Codes
Um extern erstelltes HTML in den Designer zu importieren, gehen Sie folgendermaßen vor:
- Erstellen Sie eine neue Marketing-E-Mail, -Seite oder -Formular in Dynamics 365 Customer Insights - Journeys.
- Wechseln Sie zur Registerkarte Entwurf>HTML des Designers.
- Löschen Sie allen Inhalt aus der HTML-Registerkarte und fügen Sie das HTML ein, das Sie extern erstellt haben.
- Wechseln Sie zur Registerkarte Entwurf>Designer des Designers und überprüfen Sie Ihren Entwurf.
- Wenn Sie mit einer Marketing-E-Mail arbeiten, sollten Sie unbedingt Bearbeitung unterstützen verwenden, um sämtlichen erforderlichen Inhalt und Links zu platzieren (einschließlich eines Abonnementcenterlinks und Ihrer physischen Absenderadresse).
Tipp
Da Sie soeben externes HTML eingefügt haben, umfasst Ihr Entwurf möglicherweise keinen Code, der für Dynamics 365 Customer Insights - Journeys spezifisch ist. Daher zeigt der Designer den Ganzseiten-Editor an. Dieser stellt Funktionen zur grundlegenden Textformatierung, Bildformatierung und (für E-Mails) Bearbeitung unterstützen (assist-edit) zum Hinzufügen von dynamischem Inhalt bereit. Weitere Informationen über das Arbeiten mit dem Ganzseiten-Editor finden Sie unter Die Toolbox anzeigen und Drag & Drop-Bearbeitung aktivieren. Wenn der Ganzseiten-Editor sämtliche Funktionen bietet, die Sie benötigen, dann verwenden Sie Ihn für die Feinabstimmung Ihres Entwurfs. Dann schalten Sie ihn live wie gewohnt. Wenn Sie lieber den Drag & Drop-Editor für die Feinabstimmung Ihres Entwurfs verwenden, finden Sie Informationen über dessen Aktivierung im nächsten Abschnitt.
Aktivieren des Drop-&-Drop-Editors nach dem Import
Wenn Sie den Drag & Drop-Editor mit vollem Funktionsumfang aktivieren möchten und/oder erweiterte Entwurfselemente hinzufügen, während Sie in der Designer-Ansicht arbeiten, können Sie dies einfach bewerkstelligen, indem Sie Ihrem importierten HTML-Code folgendermaßen weiter bearbeiten:
Kehren Sie zur Registerkarte Entwurf>HTML des Designers zurück.
Aktivieren Sie den Drag-&-Drop-Editor, indem Sie das erforderliche Metatag dem Abschnitt < Kopf> Ihres Dokuments, wie in Anzeigen der Toolbox und Aktivieren der Drag & Drop-Bearbeitung beschrieben hinzufügen.
Führen Sie bei Bedarf Folgendes durch, während Sie auf der Registerkarte Entwurf>HTML arbeiten:
- Bei jedem Teil des Entwurfs, bei dem Sie mindestens ein Entwurfselement ziehen möchten, fügen Sie Code hinzu, um einen Datencontainer zu erstellen, wie beschrieben in Erstellen eines Containers, zu dem Benutzer Entwurfselemente hinzufügen können.
- Wenn Sie lieber Entwurfselemente direkt in Ihrem Code positionieren möchten, ohne Drag & Drop zu verwenden, können Sie den erforderlichen Code direkt in der Registerkarte Entwurf>HTML eingeben. Elemente, die Sie auf diese Weise hinzufügen, unterstützen kein Drag & Drop. Sie stellen aber Einstellungen im Bereich Eigenschaften der Registerkarte Entwurf>Designer bereit. Sie können nur Text-, Bild-, Trennlinien- und Schaltflächenelemente mithilfe dieser Technik hinzufügen (Containers erstellen und Drag & Drop für andere Arten von Entwurfselementen verwenden). Zeigen Sie die Tabelle nach dieser Prozedur wegen HTML-Strukturen an, die zum Erstellen jedes dieser Elemente erforderlich sind; Kopieren/Einfügen dieses Codes direkt aus der Tabelle bei Bedarf ist möglich.
Sie können jetzt zur Registerkarte Entwurf>Designer wechseln und Entwurfselemente in jeden der Container ziehen, den Sie eingerichtet haben, und verwenden Sie dann den Bereich Eigenschaften, um jedes Entwurfselement zu konfigurieren, das Sie in Ihren Code hineingezogen oder direkt eingefügt haben.
| Designelementtyp | Diesen Code einfügen | Hinweise |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
Sie können HTML-Inhalt zwischen den <p>-Tags direkt hier eingeben, oder wechseln Sie zum Designer, um dafür den Rich-Text-Editor zu verwenden. |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
Die einfachste Methode, Ihre Bildquelle und/oder Ihren Bildlink zu ändern, besteht darin, zum Designer zu wechseln und den Bereich Eigenschaften zu verwenden. Sie können jedoch auch die folgenden Attribute direkt im HTML bearbeiten:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
Bearbeiten nichts von diesem Code direkt im HTML-Editor. Wechseln Sie stattdessen zum Designer und verwenden Sie den Bereich Eigenschaften. |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
Bearbeiten nichts von diesem Code direkt im HTML-Editor. Wechseln Sie stattdessen zum Designer und verwenden Sie den Bereich Eigenschaften. |
Weitere Informationen darüber, wie Entwurfselemente im Code angezeigt werden, finden Sie unter Designelemente identifzieren.
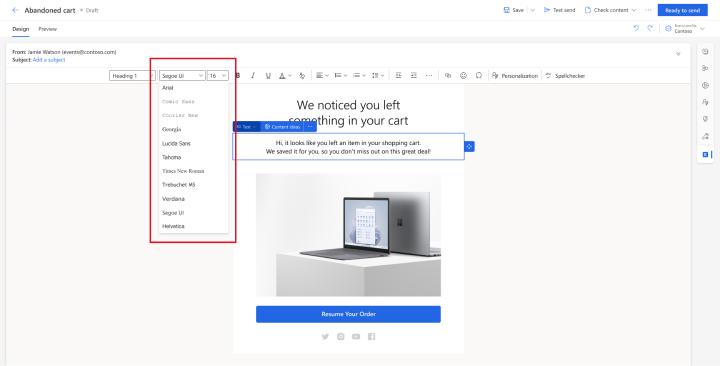
Hinzufügen neuer Schriftarten zur Textelement-Symbolleiste
Textelemente stellen eine Pop-Up-Formatierungssymbolleiste im Designer bereit, die ein Menü zum Anwenden einer Schriftart auf ausgewählten Text enthält.

Wenn Sie dieser Schriftartauswahl neue Schriftarten hinzufügen möchten, fügen Sie dem <head> des Dokuments ein <meta>-Tag in folgendem Format hinzu:
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
<font-list> ist eine durch Semikolon getrennte Liste von Schriftartnamen.
Hinzufügen von Einstellungen zur Registerkarte „Formatvorlagen“
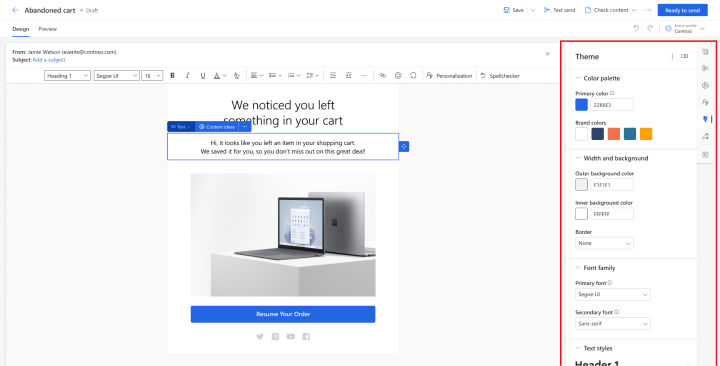
Ein praktischer Vorteil der Standardvorlagen besteht darin, dass sie globale Formatierungseinstellungen auf der Registerkarte Formatvorlagen bereitstellen, mit denen Benutzer schnell die für die Vorlage aktivierte Schriftfamilie sowie die Farbpalette und andere globale Einstellungen ändern können. Jede Vorlage enthält ausschließlich Formatierungseinstellungen, die für den jeweiligen Entwurf sinnvoll sind. Sie können dementsprechend Vorlagen mit genau den richtigen Formatierungseinstellungen für Sie und Ihre Benutzer entwerfen.

Gehen Sie folgendermaßen vor, um der Registerkarte Formatvorlagen eine Einstellung hinzuzufügen:
- Fügen Sie ein
<meta>-Tag zum<head>Ihres Dokuments hinzu, um die Einstellung zu erstellen. - Richten Sie die Formatvorlagen und/oder HTML-Tags ein, die die vom Metatag erstellten Einstellungen anwenden.
In den folgenden Unterabschnitten werden die einzelnen Vorgehensweisen beschrieben.
Hinzufügen eines Metatags zum Erstellen der Einstellung
Das erforderliche <meta>-Tag hat das folgende Format:
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
Beschreibung:
- <Name> bezeichnet den Meta-Tag, den Sie auch in den Styles und HTML-Tags referenzieren müssen, auf die die Einstellung angewendet wird.
- <initial-value> ist ein geeigneter Standardwert für den Stil.
- <data-type> identifiziert die Art des Wertes, den die Benutzer angeben. Diese Einstellung wirkt sich auf den Typ des Steuerelements aus, der auf der Registerkarte Formatvorlagen angezeigt wird. Sie müssen einer der Werte verwenden, die in der folgenden Tabelle aufgeführt sind.
- <Label> gibt den Text an, der auf der Registerkarte Stile für die Einstellung angezeigt werden soll.
| Datentyp Wert | Beschreibung |
|---|---|
| color | Legt mittels Hashtagwerten wie #000 oder #1a32bf eine Farbe fest. Erstellt ein Farbauswahlsteuerelement auf der Registerkarte Formatvorlagen. |
| font | Legt einen Schriftfamiliennamen fest. Sie können auch Schriftartstapel festlegen, indem Sie dazu eine Liste mit durch Kommas getrennten Schriftartnamen in der gewünschten Reihenfolge verwenden. Erstellt ein einfaches Eingabefeld auf der Registerkarte Formatvorlagen. |
| number | Legt einen Zahlenwert ohne Einheit fest. (Verwenden Sie Text, um Einheiten wie px oder em zuzulassen, die in Verbindung mit dem Wert angegeben werden.) Erstellt ein Eingabefeld mit Nach-Oben- und Nach-Unten-Schaltflächen, die auch zum Erhöhen/Verringern des aktuellen Werts auf der Registerkarte Formatvorlagen verwendet werden können. |
| picture | Legt eine Bildquelle (in URL-Form) fest. Erstellt ein einfaches Eingabefeld auf der Registerkarte Formatvorlagen. |
| text | Legt einen Wert fest, der sowohl Text als auch Zahlen enthalten kann. Verwenden Sie diesen Datentyp auch für Zahlenwerte, die eine Einheit enthalten können (wie z. B. px oder em). Erstellt ein einfaches Eingabefeld auf der Registerkarte Formatvorlagen. |
Notiz
Die auf der Registerkarte Formatvorlagen angezeigte Beschriftung wird möglicherweise in eckigen Klammern angezeigt, wie z. B. „[Meine Formatvorlage]“. Durch die eckigen Klammern wird angezeigt, dass für den dargestellten Text keine Übersetzung verfügbar ist. Wenn Sie einen Wert wählen, der in einer der Standardvorlagen unterstützt wird (wie z. B. „Farbe 1“), ist eine Übersetzung verfügbar und die eckigen Klammern werden nicht angezeigt.
Notiz
Eine Formatierungseinstellung, die wie in diesem Dokument beschrieben mit einem <meta>-Tag implementiert wurde, wird nur dann auf der Registerkarte Formatvorlagen angezeigt, wenn auf diese Einstellung mindestens in einer tatsächlichen Formatvorlage oder einem HTML-Tag verwiesen wird, wie in den nächsten Abschnitten erläutert wird.
Hinzufügen von CSS-Kommentaren zur Implementierung von Formatierungseinstellungen in der Kopfzeile
Einstellungen, die Sie auf der Registerkarte Formatvorlagen vornehmen, können auf CSS-Formatvorlagen angewendet werden, die in der <head> Ihres HTML-Dokuments festgelegt wurden, indem Sie einen CSS-Wert in zwei CSS-Kommentare einschließen, die den Wert des name-Attributs für das entsprechende xrm/designer/setting-Metatag enthalten. Das CSS-Kommentarpaar hat das folgende Format:
/* @<tag-name> */ <value> /* @<tag-name> */
Beschreibung:
- <tag-name> ist das Namensattribut für das Meta-Tag xrm/designer/setting, das die entsprechende Einstellung der Registerkarte Styles festlegt.
- <Wert> ist ein Wert, der ersetzt wird, wenn ein Benutzer die entsprechende Einstellung auf der Registerkarte Stile bearbeitet.
Wichtig
Sie können diese CSS-Kommentarpaare nur in Formatvorlagen und Klassen verwenden, die in <style>-Tags im <head>-Abschnitt definiert wurden. Es kann außerdem nur ein Satz an <style>-Tags vorhanden sein, in dem alle CSS-Formatvorlagen eingerichtet sind.
Im Folgenden finden Sie ein Beispiel, in dem ein xrm/designer/setting-Metatag dargestellt ist, das ein Farbauswahlsteuerelement namens „Farbe 1“ auf der Registerkarte Formatvorlagen erstellt. Diese Einstellung wird anschließend von einer CSS-Formatvorlage angewendet, sodass die Textfarbe für <h1>-Elemente festgelegt wird.
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
Hinzufügen von Eigenschaftsverweisattributen zur Implementierung von Formatierungseinstellungen im Textkörper
Einstellungen auf der Registerkarte Formatvorlagen können als Attributwerte auf jedes HTML-Tag im <body> Ihres Dokuments angewendet werden, indem Sie jedem entsprechenden Tag ein Attribut im folgenden Format hinzufügen:
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
Beschreibung:
- <attr> ist der Name des zu erstellenden Attributs.
-
<tag-name> ist der Wert des Attributs
namefür den Meta-Tag, der die Einstellung festgelegt hat. - Wenn Sie mehrere Attribute benötigen, müssen Sie diese mit einem Semikolon innerhalb eines einzelnen Eigenschaftsverweisattributs unterteilen.
Im Folgenden finden Sie ein Beispiel für xrm/designer/setting-Metatags, die zwei Einstellungen zur Steuerung eines Hero Image (Banner) im Dokument erstellen. Die Steuerelemente werden auf der Registerkarte Formatvorlagen als „Hero image“ und „Hero image height“ angezeigt. Die property-reference-Eigenschaft wird anschließend in einem <img>-Tag verwendet, um diese Einstellungen zu implementieren.
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
In diesem Beispiel würde das <img>-Tag somit zu Folgenden führen:
<img src="picture.jpg" height="100px">