Echtzeit-Webpersonalisierung einrichten (Vorschauversion)
[Dieser Artikel ist Teil der Dokumentation zur Vorabversion und kann geändert werden.]
Lassen Sie Customer Insights - Data automatisch unbekannte Profile für nicht authentifizierte Besuchende auf Ihrer Website erstellen und deren Seitenaufrufe und Interaktionen in Echtzeit verfolgen. Richten Sie die Webnachverfolgung ein, führen Sie die unbekannten Profile der Kundschaft bei der Authentifizierung auf Ihrer Website mit ihren bekannten Profilen zusammen und personalisieren Sie dann ihr Weberlebnis. Weitere Informationen erhalten Sie unter Übersicht über die Webpersonalisierung in Echtzeit.
Sehen Sie sich dieses kurze Video an, um mehr über die Webpersonalisierung in Echtzeit zu erfahren.
Anforderungen
Quelldaten, die Ihre Websitekunden enthalten, werden aufgenommen und vereinheitlicht.
Customer Insights - Data verwendet den Primärschlüssel aus dem vereinheitlichten Kundenprofil, um Ihre Website-Besucher zu identifizieren. Der Primärschlüssel sollte ein Feld sein, das einen Kunden bzw. eine Kundin eindeutig identifiziert, beispielsweise E-Mail-Adresse, Telefonnummer oder Mitglieds-ID. Beispielsweise haben Sie in Customer Insights - Data eine Quelltabelle namens
LoyaltySignUpsmitLoyaltyIdals Primärschlüssel, der einen Kunden bzw. eine Kundin in dieser Tabelle eindeutig identifiziert. Weitere Informationen finden Sie unter Übersicht über Datenquellen und Übersicht über die Datenvereinheitlichung.
Webnachverfolgung einrichten
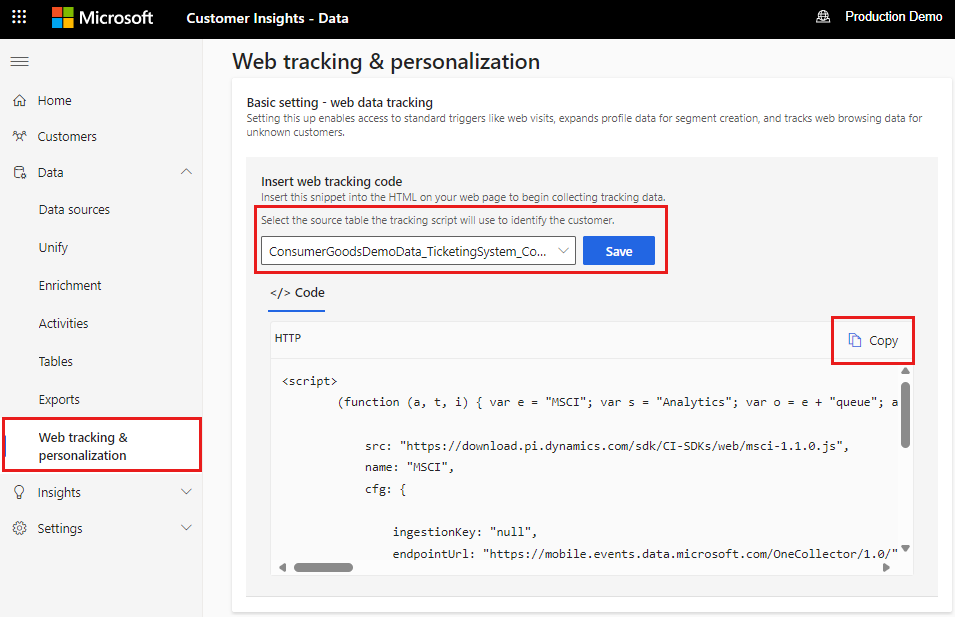
Melden Sie sich bei Customer Insights - Data an und wählen Sie Webnachverfolgung und Personalisierung.

Wählen Sie die Tabelle aus, die das Nachverfolgungsskript verwenden soll, um Ihre Kunden bei der Authentifizierung zu identifizieren.
Wählen Sie Kopieren aus, um das Nachverfolgungsskript zu kopieren, und fügen Sie es in das
<head>-Tag Ihrer Website ein.Wenn Sie einen Tag-Manager wie Google Tag Manager verwenden, gehen Sie zum Google Tag Manager-Portal. Wählen Sie Neues Tag hinzufügen>Tag-Konfiguration>Benutzerdefiniertes HTML aus und fügen Sie das Customer Insights - Data-Nachverfolgungsskript ein und wählen Sie Speichern aus.
Wenn Sie ein Content-Management-System (CMS) wie Wordpress verwenden, sollte Ihr CMS-Anbieter über eine einfache Möglichkeit verfügen, dem Website-Header ein Skript hinzuzufügen. Im Folgenden finden Sie ein Beispiel aus Wordpress: https://wordpress.com/support/adding-code-to-headers/.
Durchsuchen Sie Ihre Website als nicht authentifizierter Besuchender, um ein unbekanntes Profil in Customer Insights - Data zu erstellen.
Um die unbekannten Profile anzuzeigen, gehen Sie auf die Seite Kunden und wählen Sie Unbekannt. Alle unbekannten Profile verfügen über eine cookieId als Bezeichner, und die Website-Interaktionen werden automatisch auf der Zeitachse angezeigt.
Um die Web-Ereignisse in Dataverse zu validieren, melden Sie sich bei https://make.powerapps.com/ an. Wählen Sie Tabellen>Alle und anschließend die Tabellen PersonalizationView und PersonalizationAction aus.
Unbekannte Kunden und Kundinnen authentifizieren und mit bekannten zusammenführen
Um bei der Authentifizierung eines Besuchenden Customer Insights - Data automatisch ein unbekanntes mit einem bekannten Profil zusammenführen zu lassen, wählen Sie die Quelltabelle aus, die Sie zur Identifizierung Ihrer Kundschaft beim Einrichten der Webverfolgung verwendet haben. Um die Profile identifizieren und zusammenführen zu können, muss das System die eindeutige ID der authentifizierten Kundschaft kennen. Dies geschieht durch den Aufruf der SetUser-Funktion.
Melden Sie sich bei Customer Insights - Data an und wählen Sie Webnachverfolgung und Personalisierung.
Wählen Sie die Tabelle aus, die Ihre Kundschaft identifiziert.
Beispielsweise verwendet die Quelltabelle
LoyaltySignUpsin Customer Insights - DataLoyaltyIdals Primärschlüssel, der einen Kunden bzw. eine Kundin in dieser Tabelle eindeutig identifiziert.Nur Tabellen, die als eine Quelle für die Datenvereinheitlichung verwendet wurden, wird in der Liste der Tabellen angezeigt. Customer Insights - Data identifiziert automatisch den Besuchenden mithilfe des Primärschlüssels der Tabelle, die Sie auswählen. Die Zusammenführungslogik ist dieselbe wie im Datenvereinheitlichungsprozess.
Definieren Sie die
setUser-Funktion auf Ihrer Website. Normalerweise definieren Sie diese Funktion nur auf der Seite, die Besucher authentifiziert.<identifier>ist die Besucher-ID, zum Beispiel jsmith001.<script> function setUser() { window["MSCI"].setUser({ "authId": "<identifier>" }); } </script>Rufen Sie die
setUser-Funktion auf, wenn sich ein Besuchender authentifiziert.<button type="submit" onclick="setUser()">Submit</button>
Die Weberfahrung Ihrer Kundschaft personalisieren
Sie können die Weberfahrung Ihrer Kundschaft auf eine der folgenden Arten personalisieren:
Ohne Code, mithilfe der Optimizely-Integration mit Customer Insights - Data. Weitere Informationen erhalten Sie unter Webpersonalisierung ohne Code mit Optimizely.
Mit Code, unter Verwendung von APIs. Fragen Sie eine der Customer Insights - Data-APIs ab, mit denen Sie ausführliche Informationen zu jedem Kunden bzw. jeder Kundin abrufen können, beispielsweise demografische Daten, Webinteraktionen, Aktivitäten, Segmente und Maßnahmen. Weitere Informationen erhalten Sie unter Dataverse-APIs für Customer Insights - Data.
Da die cookieIds auch dazu dienen, einen bekannten Kunden bzw. eine bekannte Kundin oder einen unbekannten Besuchenden eindeutig zu identifizieren, können Sie mit der cookieId ein Profil abfragen. Rufen Sie das Customer Insights - Data-Webnachverfolgungs-Cookie auf der Serverseite Ihrer Website ab. Customer Insights - Data-Cookies werden als „_msci“ in der Anfrage gespeichert.
Mit C# können Sie beispielsweise die Cookie-ID des aktuellen Besuchenden wie folgt ermitteln:
string cookieId = Request.Cookies["_msci"]; //CI-D cookieVerwenden Sie dann das Cookie als Bezeichner, um alle Customer Insights - Data-APIs abzufragen.
Die Webtracking- und Personalisierungstabellen sind in Dataverse verfügbar.