Übersicht über Flussdokumente
Flussdokumente dienen der Optimierung der Anzeige und Lesbarkeit. Anstatt auf ein festgelegtes Layout beschränkt zu sein, passen Flussdokumente ihre Inhalte dynamisch an und ordnen sie je nach Laufzeitvariablen wie Fenstergröße, Geräteauflösung und optionalen Benutzereinstellungen neu an. Zudem bieten Flussdokumente erweiterte Dokumentfunktionen, z. B. Paginierung und Spalten. Dieses Thema bietet eine Übersicht über Flussdokumente und deren Erstellung.
Was ist ein Fließdokument?
Ein Flussdokument wurde konzipiert, um abhängig von der Fenstergröße, der Geräteauflösung und anderen Umgebungsvariablen den „Inhalt dynamisch umzubrechen“. Darüber hinaus verfügen Flussdokumente über eine Reihe integrierter Features, einschließlich Suchfunktionen, Anzeigemodi, die die Lesbarkeit optimieren, und die Möglichkeit, die Größe und Darstellung von Schriftarten zu ändern. Fließdokumente werden am besten verwendet, wenn die einfache Lesbarkeit das primäre Nutzungsszenario ist. Im Gegensatz dazu sind feste Dokumente so konzipiert, dass sie eine statische Präsentation haben. Feste Dokumente sind nützlich, wenn die Genauigkeit des Quellinhalts unerlässlich ist. Weitere Informationen zu den verschiedenen Dokumenttypen finden Sie unter Dokumente in WPF.
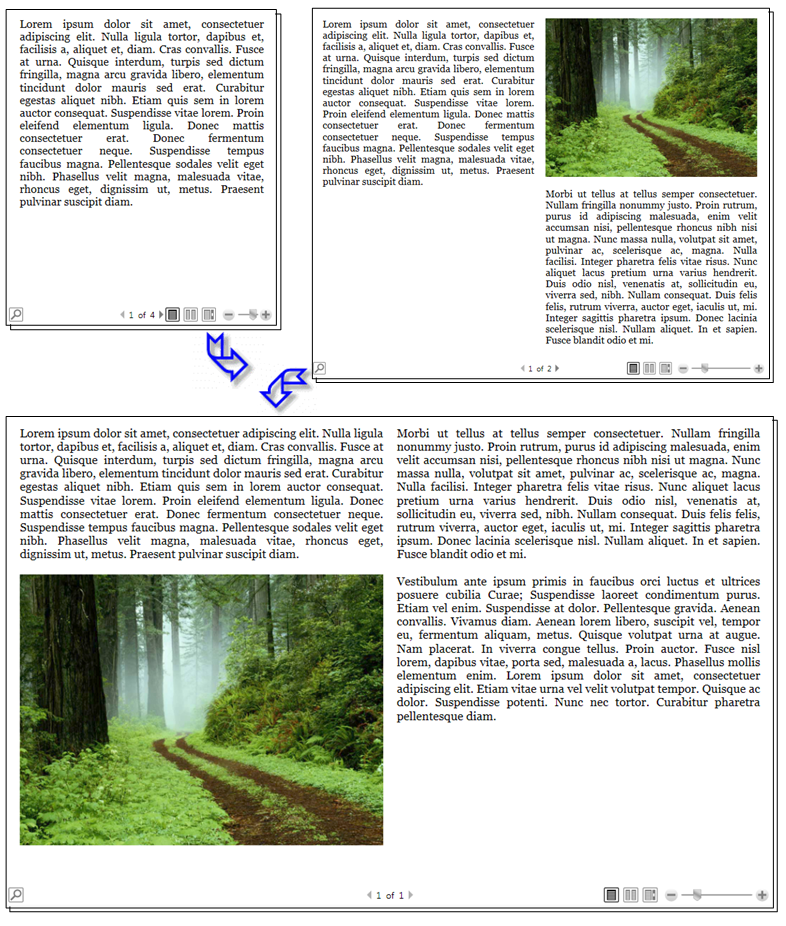
Die folgende Abbildung zeigt ein Beispielflussdokument, das in mehreren Fenstern verschiedener Größen angezeigt wird. Wenn sich der Bildschirmbereich ändert, bricht der Inhalt dynamisch um, um den verfügbaren Platz bestmöglich auszunutzen.

Wie in der obigen Abbildung gezeigt, können Flussinhalte viele Komponenten enthalten, einschließlich Absätzen, Listen, Bildern und mehr. Diese Komponenten entsprechen Elementen im Markup und Objekten im prozeduralen Code. Diese Klassen werden später im Abschnitt Fluss-bezogene Klassen dieser Übersicht ausführlich erläutert. Im Folgenden sehen Sie ein einfaches Codebeispiel, in dem ein Flussdokument erstellt wird, das aus einem Absatz mit fett formatiertem Text und einer Liste besteht.
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
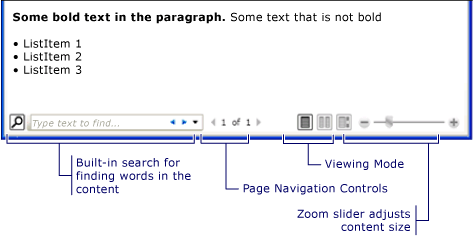
Die folgende Abbildung zeigt, wie dieser Codeausschnitt aussieht.

In diesem Beispiel wird das FlowDocumentReader-Steuerelement verwendet, um den Inhalt des Flusses zu hosten. Weitere Informationen zu Hoststeuerelementen für Flussinhalte finden Sie unter Flussdokumenttypen. Paragraph, List, ListItemund Bold Elemente werden verwendet, um die Inhaltsformatierung basierend auf ihrer Reihenfolge im Markup zu steuern. Beispielsweise erstreckt sich das Bold-Element nur über einen Teil des Texts im Absatz; Daher ist nur dieser Teil des Texts fett formatiert. Wenn Sie HTML verwendet haben, sind Sie damit vertraut.
Wie in der obigen Abbildung hervorgehoben, sind mehrere Funktionen in Flussdokumenten integriert:
Suche: Ermöglicht es dem Benutzer, eine Volltextsuche eines gesamten Dokuments auszuführen.
Anzeigemodus: Benutzende können einen bevorzugten Anzeigemodus auswählen, darunter der Anzeigemodus „Einzelne Seite“ (Seite-für-Seite), der Anzeigemodus „Zwei Seiten“ (Buchleseformat) und der fortlaufende Anzeigemodus „Fensterinhalt verschieben“ (unbeschränkt). Weitere Informationen zu diesen Anzeigemodi finden Sie unter FlowDocumentReaderViewingMode.
Seitennavigationssteuerelemente: Wenn der Anzeigemodus des Dokuments Seiten verwendet, enthalten die Seitennavigationssteuerelemente eine Schaltfläche, um zur nächsten Seite (dem Pfeil nach unten) oder zur vorherigen Seite (dem Pfeil nach oben) zu springen, sowie Indikatoren für die aktuelle Seitenzahl und die Gesamtanzahl der Seiten. Das Durchblättern von Seiten kann auch mithilfe der Tastaturpfeiltasten erreicht werden.
Zoom: Mit den Zoom-Steuerelementen kann der Benutzer die Zoomstufe vergrößern oder verkleinern, indem er auf die Plus- oder Minusschaltflächen klickt. Die Zoomsteuerelemente umfassen zudem einen Schieberegler zum Anpassen der Zoomstufe. Weitere Informationen finden Sie unter Zoom.
Diese Funktionen können basierend auf dem zum Hosten des Flussinhalts verwendeten Steuerelement bearbeitet werden. Im nächsten Abschnitt werden die verschiedenen Steuerelemente beschrieben.
Flussdokumenttypen
Die Anzeige und Darstellung von Flussdokumentinhalt hängt davon ab, welches Objekt zum Hosten des Flussinhalts verwendet wird. Es gibt vier Steuerelemente, die die Anzeige von Flussinhalten unterstützen: FlowDocumentReader, FlowDocumentPageViewer, RichTextBoxund FlowDocumentScrollViewer. Diese Steuerelemente werden unten kurz beschrieben.
Anmerkung
FlowDocument ist erforderlich, um Flussinhalt direkt zu hosten. Daher verbrauchen alle diese Anzeigekontrollen ein FlowDocument, um das Hosten von Flussinhalten zu ermöglichen.
FlowDocumentReader
FlowDocumentReader enthält Funktionen, mit denen Benutzende dynamisch zwischen verschiedenen Anzeigemodi wählen können, darunter „Einzelne Seite“ (Seite für Seite), „Zwei Seiten“ (Buchleseformat) und der fortlaufende Anzeigemodus „Fensterinhalt verschieben“ (unbeschränkt). Weitere Informationen zu diesen Anzeigemodi finden Sie unter FlowDocumentReaderViewingMode. Wenn Sie nicht die Möglichkeit benötigen, dynamisch zwischen verschiedenen Anzeigemodi zu wechseln, bieten FlowDocumentPageViewer und FlowDocumentScrollViewer einfachere Viewer für Flussinhalt, die auf einen bestimmten Anzeigemodus festgelegt sind.
FlowDocumentPageViewer und FlowDocumentScrollViewer
FlowDocumentPageViewer zeigt den Inhalt im Modus „Einzelne Seite“ an, während FlowDocumentScrollViewer den Inhalt im Modus „Fensterinhalt verschieben“ anzeigt. Sowohl FlowDocumentPageViewer als auch FlowDocumentScrollViewer sind auf einen bestimmten Anzeigemodus festgelegt. Vergleichen Sie diese Modi mit FlowDocumentReader und den darin enthaltenen Funktionen, die es Benutzenden ermöglichen, dynamisch zwischen verschiedenen Anzeigemodi zu wählen (wie durch die FlowDocumentReaderViewingMode-Enumeration bereitgestellt). Allerdings ist dieser Anzeigemodus ressourcenintensiver als FlowDocumentPageViewer oder FlowDocumentScrollViewer ist.
Eine vertikale Scrollleiste wird standardmäßig immer angezeigt, eine horizontale Scrollleiste nur nach Bedarf. Die Standard-Ui für FlowDocumentScrollViewer enthält keine Symbolleiste; Die IsToolBarVisible-Eigenschaft kann jedoch verwendet werden, um eine integrierte Symbolleiste zu aktivieren.
RichTextBox
Sie verwenden RichTextBox, wenn Sie Benutzenden erlauben möchten, den Flussinhalt zu bearbeiten. Wenn Sie beispielsweise einen Editor erstellen möchten, mit dem ein Benutzer Elemente wie Tabellen und Formatierungen wie Kursiv- und Fetttext usw. bearbeiten kann, würden Sie eine RichTextBoxverwenden. Weitere Informationen finden Sie unter RichTextBox Overview.
Anmerkung
Flussinhalt in einem RichTextBox-Steuerelement verhält sich nicht genau wie Flussinhalt in anderen Steuerelementen. Es gibt in einem RichTextBox-Steuerelement beispielsweise keine Spalten und daher keine automatische Größenanpassung. Darüber hinaus sind die typischen integrierten Funktionen von fortlaufendem Inhalt, wie Suche, Anzeigemodus, Seitennavigation und Zoom innerhalb einer RichTextBox-Klasse nicht verfügbar.
Erstellen von Flussinhalt
Flussinhalt kann komplex sein und aus verschiedenen Elementen einschließlich Text, Bildern, Tabellen und sogar abgeleiteten UIElement-Klassen wie Steuerelementen bestehen. Um zu verstehen, wie komplexe Flussinhalte erstellt werden, sind die folgenden Punkte wichtig:
Flussbezogene Klassen: Jede Klasse, die im Flussinhalt verwendet wird, hat einen bestimmten Zweck. Darüber hinaus hilft Ihnen die hierarchische Beziehung zwischen Flussklassen zu verstehen, wie sie verwendet werden. Beispielsweise werden von der Block Klasse abgeleitete Klassen verwendet, um andere Objekte zu enthalten, während Klassen, die von Inline abgeleitet sind, Objekte enthalten, die angezeigt werden.
Inhaltsschema: Ein Flussdokument kann eine beträchtliche Anzahl von geschachtelten Elementen erfordern. Das Inhaltsschema gibt mögliche Eltern-Kind-Beziehungen zwischen Elementen an.
In den folgenden Abschnitten werden die einzelnen Bereiche ausführlicher behandelt.
Flussbezogene Klassen
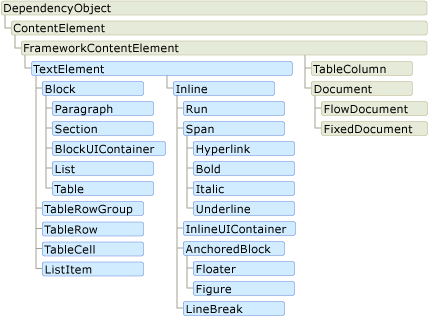
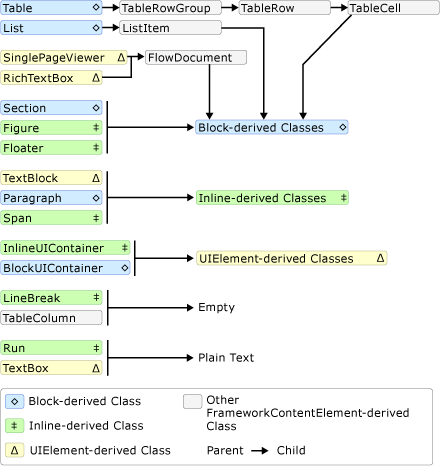
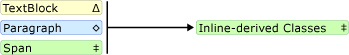
Das folgende Diagramm zeigt die am häufigsten bei Flussinhalt verwendeten Objekte:

Für die Zwecke des Flussinhalts gibt es zwei wichtige Kategorien:
Blockabgeleitete Klassen: Auch „Blockinhaltselemente“ oder einfach „Blockelemente“ genannt. Elemente, die von Block erben, können verwendet werden, um Elemente unter einem gemeinsamen übergeordneten Element zu gruppieren oder allgemeine Attribute auf eine Gruppe anzuwenden.
Inlineabgeleitete Klassen: Auch „Inlineinhaltselemente“ oder einfach „Inlineelemente“ genannt. Elemente, die von Inline erben, sind entweder innerhalb eines Blockelements oder eines anderen Inlineelements enthalten. Inlineelemente werden oft als direkter Container für Inhalt verwendet, der auf dem Bildschirm gerendert wird. Zum Beispiel kann ein Paragraph (Blockelement) ein Run (Inline-Element) enthalten, aber das Run enthält den Text, der auf dem Bildschirm dargestellt wird.
Jede Klasse in diesen zwei Kategorien wird nachstehend kurz beschrieben.
Blockabgeleitete Klassen
Paragraph
Paragraph wird in der Regel verwendet, um Inhalte in einem Absatz zu gruppieren. Die einfachste und am häufigsten verwendete Verwendung von Paragraph besteht darin, einen Textabsatz zu erstellen.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Sie können jedoch auch andere inlineabgeleitete Elemente enthalten, wie Sie nachstehend sehen können.
Bereich
Section wird nur verwendet, um andere von Block abgeleitete Elemente zu enthalten. Sie wendet keine Standardformatierung auf die darin enthaltenen Elemente an. Alle Eigenschaftswerte, die für ein Section festgelegt werden, gelten jedoch auch für seine untergeordneten Elemente. Eine Bereichsklasse ermöglicht es Ihnen auch, ihre untergeordnete Auflistung programmgesteuert zu durchlaufen. Section wird auf ähnliche Weise wie das <DIV->-Tag in HTML verwendet.
Im nachstehenden Beispiel werden drei Absätze als eine Section-Klasse definiert. Der Abschnitt weist einen Background Eigenschaftswert "Red" auf, daher ist die Hintergrundfarbe der Absätze ebenfalls rot.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer ermöglicht die Einbettung von UIElement-Elementen (z. B. Button ) in von Blöcken abgeleitete Flussinhalte. InlineUIContainer (siehe unten) wird verwendet, um UIElement-Elemente in Inline-Flussinhalte einzubetten. BlockUIContainer und InlineUIContainer sind wichtig, weil es keine andere Möglichkeit gibt, ein UIElement in Flussinhalten zu verwenden, wenn es nicht in einem dieser beiden Elemente enthalten ist.
Das folgende Beispiel zeigt, wie Sie das BlockUIContainer-Element verwenden, um UIElement Objekte innerhalb von Flussinhalten zu hosten.
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
Die folgende Abbildung zeigt, wie dieses Beispiel gerendert wird:
![]()
Liste
List wird verwendet, um eine Aufzählung oder eine numerische Liste zu erstellen. Setzen Sie die MarkerStyle-Eigenschaft auf einen TextMarkerStyle-Enumerationswert, um den Stil der Liste zu bestimmen. Das folgende Beispiel zeigt, wie Sie eine einfache Liste erstellen.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Anmerkung
List ist das einzige Flusselement, das den ListItemCollection verwendet, um untergeordnete Elemente zu verwalten.
Tabelle
Table wird zum Erstellen einer Tabelle verwendet. Table ähnelt dem Grid-Element, verfügt jedoch über mehr Funktionen und erfordert daher einen größeren Ressourcenaufwand. Da es sich bei Grid um ein UIElement handelt, kann es nicht in Flussinhalten verwendet werden, es sei denn, es ist in einem BlockUIContainer oder InlineUIContainer enthalten. Weitere Informationen über Table finden Sie unter Tabellenübersicht.
Inlineabgeleitete Klassen
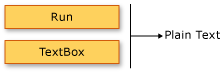
Ausführen
Run wird verwendet, um unformatierten Text zu enthalten. Sie können davon ausgehen, dass Run-Objekte in Flussinhalten ausgiebig verwendet werden. Jedoch ist die Verwendung von Run-Elementen im Markup nicht explizit erforderlich. Run ist erforderlich, um Flow-Dokumente mithilfe von Code zu erstellen oder zu bearbeiten. In der folgenden Markierung beispielsweise wird das Run-Element im ersten Paragraph explizit angegeben, im zweiten Fall nicht. Beide Absätze generieren identisches Ergebnis.
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
Anmerkung
Ab .NET Framework 4 ist die Text-Eigenschaft des Run-Objekts eine Abhängigkeitseigenschaft. Sie können die Text-Eigenschaft an eine Datenquelle binden, z. B. eine TextBlock. Die Text-Eigenschaft unterstützt einseitige Bindungen vollständig. Die Text-Eigenschaft unterstützt auch wechselseitige Bindungen, außer bei RichTextBox. Ein Beispiel finden Sie unter Run.Text.
Span
Span fasst andere Inline-Inhaltselemente zusammen. Auf Inhalte innerhalb eines Span-Elements wird kein inhärentes Rendering angewendet. Elemente, die von Span erben, einschließlich Hyperlink, Bold, Italic und Underline wenden jedoch Formatierungen auf Text an.
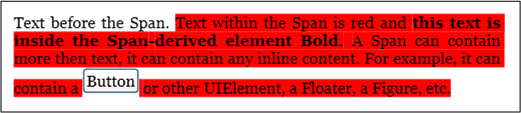
Nachfolgend sehen Sie ein Beispiel für die Nutzung von Span für einen Inlineinhalt, der Text, ein Bold-Element und eine Button umfasst.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
Der folgende Screenshot zeigt, wie dieses Beispiel gerendert ist.

InlineUIContainer
mit InlineUIContainer können UIElement Elemente (z. B. ein Steuerelement wie Button) in ein Inline-Inhaltselement eingebettet werden. Dieses Element ist das Inline-Äquivalent zum oben beschriebenen BlockUIContainer. Nachfolgend finden Sie ein Beispiel für InlineUIContainer zum Einfügen einer Inline-Button in eine Paragraph.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Anmerkung
InlineUIContainer muss nicht explizit im Markup verwendet werden. Wenn Sie es weglassen, wird beim Kompilieren des Codes trotzdem ein InlineUIContainer erstellt.
Figure und Floater
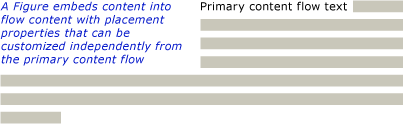
Figure und Floater werden verwendet, um Inhalte in Flussdokumente mit Platzierungseigenschaften einzubetten, die unabhängig vom primären Inhaltsfluss angepasst werden können. Figure- oder Floater-Elemente werden häufig verwendet, um Teile des Inhalts hervorzuheben oder zu betonen, unterstützende Bilder oder andere Inhalte im Hauptinhalt einzubetten oder lose verwandte Inhalte wie Werbung einzufügen.
Das folgende Beispiel zeigt, wie Sie eine Figure in einen Textabsatz einbetten.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
Die folgende Abbildung zeigt, wie dieses Beispiel gerendert wird.

Figure und Floater unterscheiden sich auf verschiedene Arten und werden für verschiedene Szenarien verwendet.
Figure:
Kann positioniert werden: Sie können die horizontalen und vertikalen Textmarken so festlegen, dass diese relativ an der Seite, dem Inhalt, der Spalte oder dem Absatz andocken. Sie können auch die HorizontalOffset und VerticalOffset Eigenschaften verwenden, um beliebige Offsets anzugeben.
Kann in der Größe für mehr als eine Spalte angepasst werden: Sie können die Höhe und Breite von Figure für Vielfache der Höhen und Breiten von Seite, Inhalt oder Spalte festlegen. Beachten Sie, dass bei Seiten und Inhalten Vielfache, die größer als 1 sind, nicht zulässig sind. Beispielsweise können Sie die Breite einer Figure-Klasse auf „0.5 page“, „0.25 content“ oder „2 Column“ festlegen. Sie können auch Höhe und Breite auf absolute Pixelwerte festlegen.
Paginiert nicht: Wenn der Inhalt in einer Figure-Klasse nicht in die Figure-Klasse passt, rendert diese den Inhalt, der hineinpasst, und der restliche Inhalt geht verloren.
Floater:
Kann nicht positioniert werden und wird gerendert, wo Speicherplatz dafür verfügbar gemacht werden kann. Sie können den Versatz nicht festlegen oder eine Floater verankern.
Kann in der Größe nicht für mehr als eine Spalte angepasst werden: Standardmäßig passt sich Floater in der Größe an eine Spalte an. Sie verfügt über eine Width-Eigenschaft, die auf einen absoluten Pixelwert festgelegt werden kann. Wenn dieser Wert jedoch größer als eine Spaltenbreite ist, wird er ignoriert, und die Floater-Klasse wird an die Größe einer Spalte angepasst. Sie können die Größe auf weniger als eine Spalte festlegen, indem Sie die richtige Pixelbreite festlegen, die Größenanpassung ist jedoch nicht spaltenrelativ, sodass "0,5Column" kein gültiger Ausdruck für Floater Breite ist. Floater hat keine Höhen-Eigenschaft und seine Höhe kann nicht festgelegt werden; sie hängt von dem Inhalt ab.
Floater paginiert: Wenn der Inhalt bei angegebener Breite eine Höhe von mehr als einer Spalte erreicht, bricht Floater um und paginiert zur nächsten Spalte, nächsten Seite usw.
Figure ist ein guter Ort zum Platzieren von eigenständigen Inhalten, an dem Sie die Größe und Positionierung steuern möchten, und sind sicher, dass der Inhalt in die angegebene Größe passt. Floater ist ein guter Ort, um mehr frei fließende Inhalte zu platzieren, die ähnlich wie der Hauptseiteninhalt fließen, aber davon getrennt sind.
LineBreak
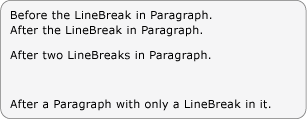
LineBreak bewirkt einen Zeilenumbruch im Flussinhalt Im folgenden Beispiel wird die Verwendung von LineBreakveranschaulicht.
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
Der folgende Screenshot zeigt, wie dieses Beispiel dargestellt wird.

Flusscollectionelemente
In vielen der obigen Beispiele werden die BlockCollection und InlineCollection verwendet, um den Flussinhalt programmatisch zu erstellen. Um zum Beispiel Elemente zu einem Paragraphhinzuzufügen, können Sie die folgende Syntax verwenden:
myParagraph.Inlines.Add(new Run("Some text"));
Dies fügt ein Run zu dem InlineCollection der Paragraph hinzu. Dies ist dasselbe wie das implizite Run in einem Paragraph im Markup:
<Paragraph>
Some Text
</Paragraph>
Als Beispiel für die Verwendung von BlockCollection, erstellt das folgende Beispiel ein neues Section und verwendet dann die Methode Hinzufügen, um eine neue Paragraph dem Section-Inhalt hinzuzufügen.
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
Neben dem Hinzufügen von Elementen zu einer Flusscollection können Sie auch Elemente entfernen. Im folgenden Beispiel wird das letzte Inline-Element in Span gelöscht.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Das folgende Beispiel löscht den gesamten Inhalt (Inline-Elemente) aus Span.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Beim programmgesteuerten Arbeiten mit Flussinhalt werden Sie diese Auflistungen wahrscheinlich häufig verwenden.
Ob ein Flowelement ein InlineCollection (Inlines) oder BlockCollection (Blocks) verwendet, um seine untergeordneten Elemente zu enthalten, hängt davon ab, welche Art von untergeordneten Elementen (Block oder Inline) vom übergeordneten Element enthalten werden können. Einschlussregeln für Flussinhaltselemente sind im Inhaltsschema im nächsten Abschnitt zusammengefasst.
Anmerkung
Es gibt noch eine dritte Art von Sammlung, die mit Flussinhalten verwendet wird, nämlich die ListItemCollection, aber diese Sammlung wird nur mit einem List verwendet. Darüber hinaus gibt es mehrere Sammlungen, die mit Table genutzt werden. Weitere Informationen finden Sie unter Übersicht über Tabellen.
Inhaltsschema
In Anbetracht der Anzahl verschiedener Flussinhaltselemente kann es überwältigend sein, den Überblick darüber zu behalten, welchen Typ von untergeordnetem Element ein Element einschließen kann. Das folgende Diagramm fasst die Eindämmungsregeln für Flusselemente zusammen. Die Pfeile stellen die möglichen Elternteil/Kind-Beziehungen dar.

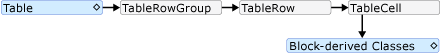
Wie aus dem Diagramm oben ersichtlich ist, werden die für ein Element zulässigen untergeordneten Elemente nicht zwingend davon bestimmt, ob es sich um ein Block-Element oder ein Inline-Element handelt. Beispielsweise kann ein Span (ein Inline-Element) nur Inline untergeordnete Elemente enthalten, während ein Figure (auch ein Inline-Element) nur Block untergeordnete Elemente enthalten kann. Daher ist ein Diagramm hilfreich, um schnell zu bestimmen, welches Element in einer anderen enthalten sein kann. Verwenden wir die Abbildung beispielsweise dazu, zu bestimmen, wie der Flussinhalt einer RichTextBox-Klasse konstruiert wird.
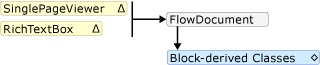
1. Ein RichTextBox-Element muss ein FlowDocument enthalten, das wiederum ein von Block abgeleitetes Objekt enthalten muss. Unten sehen Sie das entsprechende Segment aus dem obigen Diagramm.

Bis jetzt könnte das Markup wie folgt aussehen.
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
2. Laut Diagramm gibt es mehrere Block Elemente, aus denen man wählen kann, einschließlich Paragraph, Section, Table, Listund BlockUIContainer (siehe oben die von Block abgeleiteten Klassen). Angenommen, wir möchten ein Table-Element verwenden. Gemäß der Abbildung oben enthält ein Table-Element eine TableRowGroup, die TableRow-Elemente enthält, die wiederum TableCell-Elemente enthalten, die ein Block-abgeleitetes Objekt enthalten. Im Folgenden finden Sie das entsprechende Segment für Table aus dem Diagramm oben.

Im Folgenden finden Sie das entsprechende Markup.
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
3. Erneut ist mindestens ein Block-Element unter einem TableCell erforderlich. Um dies zu vereinfachen, platzieren wir Text in der Zelle. Dazu können wir ein Paragraph-Element mit einem Run-Element verwenden. Unten sehen Sie die entsprechenden Segmente aus dem Diagramm, die zeigen, dass ein Paragraph ein Inline-Element annehmen kann und dass ein Run (ein Inline-Element) nur Klartext annehmen kann.


Nachstehend finden Sie das gesamte Beispiel im Markup.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Anpassen von Text
Normalerweise ist Text der am häufigsten vorkommende Inhaltstyp in einem Flussdokument. Obwohl die oben eingeführten Objekte verwendet werden können, um die meisten Aspekte des Renderns von Text zu steuern, gibt es einige andere Methoden zum Anpassen von Text, der in diesem Abschnitt behandelt wird.
Text-Dekorationen
Textverzierungen ermöglichen es Ihnen, die Effekte „Unterstreichen“, „Überstreichen“, „Grundlinie“ und „Durchgestrichen“ auf den Text anzuwenden (siehe Bilder unten). Diese Dekorationen werden mithilfe der TextDecorations-Eigenschaft hinzugefügt, die von einer Reihe von Objekten verfügbar gemacht wird, einschließlich Inline, Paragraph, TextBlock und TextBox.
Das folgende Beispiel veranschaulicht das Festlegen der TextDecorations-Eigenschaft einer Paragraph.
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
Die folgende Abbildung zeigt, wie dieses Beispiel gerendert wird.

Der folgenden Abbildungen zeigen, wie die Ergänzungen überlagernde Linie, Baseline, und Unterstreichen gerendert werden.



Typographie
Die Typography-Eigenschaft wird von den meisten flussbezogenen Inhalten verfügbar gemacht, einschließlich TextElement, FlowDocument, TextBlock und TextBox. Diese Eigenschaft wird verwendet, um typografische Eigenschaften/Variationen von Text (d. h. Kapitälchen oder Großbuchstaben, hoch- und tiefgestellter Text usw.) zu steuern.
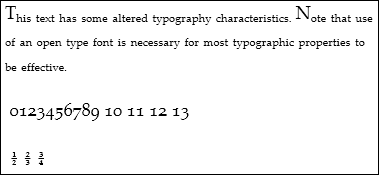
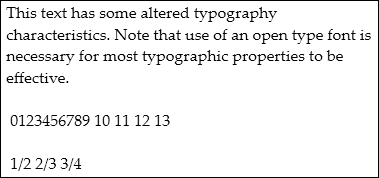
Im folgenden Beispiel wird gezeigt, wie das Attribut Typography unter Verwendung von Paragraph als Beispiel-Element festgelegt wird.
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
Die folgende Abbildung zeigt, wie dieses Beispiel gerendert wird.

Im Gegensatz dazu zeigt die folgende Abbildung, wie ein ähnliches Beispiel mit typografischen Standardeigenschaften gerendert wird.

Das folgende Beispiel zeigt, wie die Typography-Eigenschaft programmgesteuert festgelegt wird.
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
Weitere Informationen zur Typografie finden Sie unter Typografie in WPF.
Weitere Informationen
.NET Desktop feedback
