RichTextBox-Übersicht
Mit dem steuerelement RichTextBox können Sie Flussinhalte wie Absätze, Bilder, Tabellen und vieles mehr anzeigen oder bearbeiten. In diesem Thema wird die TextBox Klasse vorgestellt und Beispiele für die Verwendung in Extensible Application Markup Language (XAML) und C# bereitgestellt.
„TextBox“ oder „RichTextBox“?
Sowohl RichTextBox als auch TextBox Benutzern das Bearbeiten von Text ermöglichen, die beiden Steuerelemente werden jedoch in verschiedenen Szenarien verwendet. Eine RichTextBox ist eine bessere Wahl, wenn der Benutzer formatierten Text, Bilder, Tabellen oder andere umfangreiche Inhalte bearbeiten muss. Beispielsweise werden Dokumente, Artikel oder Blogs, die Formatierung, Bilder usw. erfordern, am besten mit einem RichTextBox-Steuerelement bearbeitet. Eine TextBox erfordert weniger Systemressourcen als eine RichTextBox und ist ideal, wenn nur reiner Text bearbeitet werden muss (d. h. Verwendung in Formularen). Weitere Informationen zu TextBox finden Sie in der TextBox-Übersicht. In der folgenden Tabelle sind die hauptmerkmale von TextBox und RichTextBoxzusammengefasst.
| Steuerung | Rechtschreibprüfung in Echtzeit | Kontextmenü | Formatierungsbefehle wie ToggleBold (STRG+B) | FlowDocument-Inhalte wie Bilder, Absätze, Tabellen usw. |
|---|---|---|---|---|
| TextBox | Ja | Ja | Nein | Nein. |
| RichTextBox | Ja | Ja | Ja | Ja |
Anmerkung
Obwohl TextBox formatierungsbezogene Befehle wie ToggleBold (Ctr+B) nicht unterstützt, werden viele grundlegende Befehle von beiden Steuerelementen wie MoveToLineEndunterstützt.
Die Features aus der obigen Tabelle werden später ausführlicher behandelt.
Erstellen einer RichTextBox
Der folgende Code zeigt, wie Sie ein RichTextBox erstellen, in dem ein Benutzer umfangreichen Inhalt bearbeiten kann.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- A RichTextBox with no initial content in it. -->
<RichTextBox />
</Page>
Bei Inhalt, der in einem RichTextBox-Steuerelement bearbeitet wird, handelt es sich um fortlaufenden Inhalt. Flussinhalte können viele Arten von Elementen enthalten, einschließlich formatiertem Text, Bildern, Listen und Tabellen. Ausführliche Informationen zu Flussdokumenten finden Sie unter Übersicht über Flussdokumente. Damit ein RichTextBox-Steuerelement fortlaufenden Inhalt enthalten kann, hostet es ein FlowDocument-Objekt, das wiederum den bearbeitbaren Inhalt enthält. Zur Veranschaulichung von fortlaufendem Inhalt in einem RichTextBox-Steuerelement zeigt der folgende Code, wie ein RichTextBox-Steuerelement mit einem Absatz und fett formatiertem Text erstellt wird.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<RichTextBox>
<FlowDocument>
<Paragraph>
This is flow content and you can <Bold>edit me!</Bold>
</Paragraph>
</FlowDocument>
</RichTextBox>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Documents;
namespace SDKSample
{
public partial class BasicRichTextBoxWithContentExample : Page
{
public BasicRichTextBoxWithContentExample()
{
StackPanel myStackPanel = new StackPanel();
// Create a FlowDocument to contain content for the RichTextBox.
FlowDocument myFlowDoc = new FlowDocument();
// Create a Run of plain text and some bold text.
Run myRun = new Run("This is flow content and you can ");
Bold myBold = new Bold(new Run("edit me!"));
// Create a paragraph and add the Run and Bold to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myRun);
myParagraph.Inlines.Add(myBold);
// Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph);
RichTextBox myRichTextBox = new RichTextBox();
// Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc;
myStackPanel.Children.Add(myRichTextBox);
this.Content = myStackPanel;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class BasicRichTextBoxWithContentExample
Inherits Page
Public Sub New()
Dim myStackPanel As New StackPanel()
' Create a FlowDocument to contain content for the RichTextBox.
Dim myFlowDoc As New FlowDocument()
' Create a Run of plain text and some bold text.
Dim myRun As New Run("This is flow content and you can ")
Dim myBold As New Bold(New Run("edit me!"))
' Create a paragraph and add the Run and Bold to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myRun)
myParagraph.Inlines.Add(myBold)
' Add the paragraph to the FlowDocument.
myFlowDoc.Blocks.Add(myParagraph)
Dim myRichTextBox As New RichTextBox()
' Add initial content to the RichTextBox.
myRichTextBox.Document = myFlowDoc
myStackPanel.Children.Add(myRichTextBox)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
Die folgende Abbildung zeigt, wie dieses Beispiel gerendert wird.

Elemente wie Paragraph und Bold bestimmen, wie der Inhalt in einem RichTextBox angezeigt wird. Wenn Benutzende RichTextBox-Inhalt ändern, ändern sie diesen fortlaufenden Inhalt. Weitere Informationen über die Features von fortlaufendem Inhalt und das Arbeiten damit finden Sie unter Übersicht über Flussdokumente.
Anmerkung
Fortlaufender Inhalt in einem RichTextBox-Steuerelement verhält sich nicht genau wie fortlaufender Inhalt in anderen Steuerelementen. Es gibt in einem RichTextBox-Steuerelement beispielsweise keine Spalten und daher keine automatische Größenanpassung. Außerdem stehen integrierte Features wie Suche, Anzeigemodus, Seitennavigation und Zoom innerhalb eines RichTextBox-Steuerelements nicht zur Verfügung.
Rechtschreibprüfung in Echtzeit
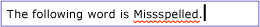
Sie können die Rechtschreibprüfung in Echtzeit in TextBox oder RichTextBox aktivieren. Wenn die Rechtschreibprüfung aktiviert ist, wird unter allen falsch geschriebenen Wörtern eine rote Linie angezeigt (siehe Abbildung unten).

Siehe Aktivieren der Rechtschreibprüfung in einem Textbearbeitungssteuerelement, um zu erfahren, wie man die Rechtschreibprüfung aktiviert.
Kontextmenü
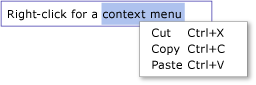
Standardmäßig verfügen sowohl TextBox als auch RichTextBox über ein Kontextmenü, das angezeigt wird, wenn ein Benutzer mit der rechten Maustaste innerhalb des Steuerelements klickt. Mit dem Kontextmenü kann der Benutzer ausschneiden, kopieren oder einfügen (siehe Abbildung unten).

Sie können ein eigenes benutzerdefiniertes Kontextmenü erstellen, um das Standardmenü außer Kraft zu setzen. Weitere Informationen finden Sie unter Positionieren eines benutzerdefinierten Kontextmenüs in einem RichTextBox-Element.
Bearbeitungsbefehle
Bearbeitungsbefehle ermöglichen es Benutzenden, bearbeitbaren Inhalt in einem RichTextBox-Steuerelement zu formatieren. Neben grundlegenden Bearbeitungsbefehlen enthält RichTextBox Formatierungsbefehle, die TextBox nicht unterstützt. Beispielsweise können Benutzende beim Bearbeiten in einem RichTextBox-Steuerelement „STRG+B“ drücken, um zur fetten Textformatierung zu wechseln. Eine vollständige Liste der verfügbaren Befehle finden Sie unter EditingCommands. Zusätzlich zur Verwendung von Tastenkombinationen können Sie Befehle mit anderen Steuerelementen wie Schaltflächen verbinden. Das folgende Beispiel zeigt, wie Sie eine einfache Symbolleiste mit Schaltflächen erstellen, die der Benutzer zum Ändern der Textformatierung verwenden kann.
<Window x:Class="RichTextBoxInputPanelDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Height="400" Width="600"
>
<Grid>
<!-- Set the styles for the tool bar. -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<!-- This tool bar contains all the editing buttons. -->
<ToolBar Name="mainToolBar" Height="30" DockPanel.Dock="Top">
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<Button Style="{StaticResource formatTextStyle}" Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<Button Style="{StaticResource formatImageStyle}" Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
<!-- By default pressing tab moves focus to the next control. Setting AcceptsTab to true allows the
RichTextBox to accept tab characters. -->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
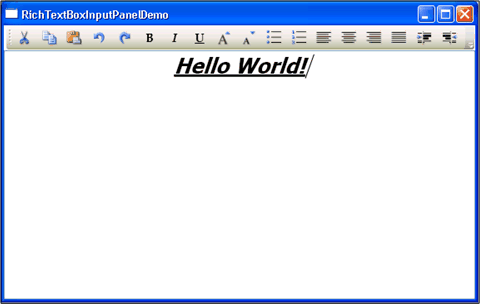
Die folgende Abbildung zeigt, wie dieses Beispiel angezeigt wird.

Erkennen, wann Sich Inhalte ändern
Normalerweise sollte das TextChanged-Ereignis und nicht wie erwartet das KeyDown-Ereignis verwendet werden, um zu ermitteln, wann sich der Text in einem TextBox- oder RichTextBox-Steuerelement ändert. Ein Beispiel finden Sie unter Erkennen, wann sich der Text in einer TextBox geändert hat.
Speichern, Laden und Drucken von RichTextBox-Inhalten
Das folgende Beispiel zeigt, wie Sie den Inhalt von RichTextBox in einer Datei speichern, ihn wieder in die RichTextBoxladen und den Inhalt drucken. Im Folgenden sehen Sie das Markup für das Beispiel.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="SDKSample.SaveLoadPrintRTB" >
<StackPanel>
<RichTextBox Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
<Button Click="SaveRTBContent">Save RTB Content</Button>
<Button Click="LoadRTBContent">Load RTB Content</Button>
<Button Click="PrintRTBContent">Print RTB Content</Button>
</StackPanel>
</Page>
Im Folgenden sehen Sie den Code für das Beispiel.
using System;
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
namespace SDKSample
{
public partial class SaveLoadPrintRTB : Page
{
// Handle "Save RichTextBox Content" button click.
void SaveRTBContent(Object sender, RoutedEventArgs args)
{
// Send an arbitrary URL and file name string specifying
// the location to save the XAML in.
SaveXamlPackage("C:\\test.xaml");
}
// Handle "Load RichTextBox Content" button click.
void LoadRTBContent(Object sender, RoutedEventArgs args)
{
// Send URL string specifying what file to retrieve XAML
// from to load into the RichTextBox.
LoadXamlPackage("C:\\test.xaml");
}
// Handle "Print RichTextBox Content" button click.
void PrintRTBContent(Object sender, RoutedEventArgs args)
{
PrintCommand();
}
// Save XAML in RichTextBox to a file specified by _fileName
void SaveXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
// Load XAML into RichTextBox from a file specified by _fileName
void LoadXamlPackage(string _fileName)
{
TextRange range;
FileStream fStream;
if (File.Exists(_fileName))
{
range = new TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd);
fStream = new FileStream(_fileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
// Print RichTextBox content
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
//use either one of the below
pd.PrintVisual(richTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)richTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
Imports System.IO
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Imports System.Windows.Media
Namespace SDKSample
Partial Public Class SaveLoadPrintRTB
Inherits Page
' Handle "Save RichTextBox Content" button click.
Private Sub SaveRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send an arbitrary URL and file name string specifying
' the location to save the XAML in.
SaveXamlPackage("C:\test.xaml")
End Sub
' Handle "Load RichTextBox Content" button click.
Private Sub LoadRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
' Send URL string specifying what file to retrieve XAML
' from to load into the RichTextBox.
LoadXamlPackage("C:\test.xaml")
End Sub
' Handle "Print RichTextBox Content" button click.
Private Sub PrintRTBContent(ByVal sender As Object, ByVal args As RoutedEventArgs)
PrintCommand()
End Sub
' Save XAML in RichTextBox to a file specified by _fileName
Private Sub SaveXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.Create)
range.Save(fStream, DataFormats.XamlPackage)
fStream.Close()
End Sub
' Load XAML into RichTextBox from a file specified by _fileName
Private Sub LoadXamlPackage(ByVal _fileName As String)
Dim range As TextRange
Dim fStream As FileStream
If File.Exists(_fileName) Then
range = New TextRange(richTB.Document.ContentStart, richTB.Document.ContentEnd)
fStream = New FileStream(_fileName, FileMode.OpenOrCreate)
range.Load(fStream, DataFormats.XamlPackage)
fStream.Close()
End If
End Sub
' Print RichTextBox content
Private Sub PrintCommand()
Dim pd As New PrintDialog()
If (pd.ShowDialog() = True) Then
'use either one of the below
pd.PrintVisual(TryCast(richTB, Visual), "printing as visual")
pd.PrintDocument(((CType(richTB.Document, IDocumentPaginatorSource)).DocumentPaginator), "printing as paginator")
End If
End Sub
End Class
End Namespace
Siehe auch
.NET Desktop feedback
