Übersicht über das TextElement-Inhaltsmodell
In dieser Inhaltsmodellübersicht werden die unterstützten Inhalte für ein TextElement-Element beschrieben. Die Paragraph-Klasse ist eine Art von TextElement. Ein Inhaltsmodell beschreibt, welche Objekte/Elemente in anderen enthalten sein können. Diese Übersicht fasst das Inhaltsmodell zusammen, das für Objekte verwendet wird, die von TextElementabgeleitet wurden. Weitere Informationen finden Sie unter Übersicht über Flussdokumente.
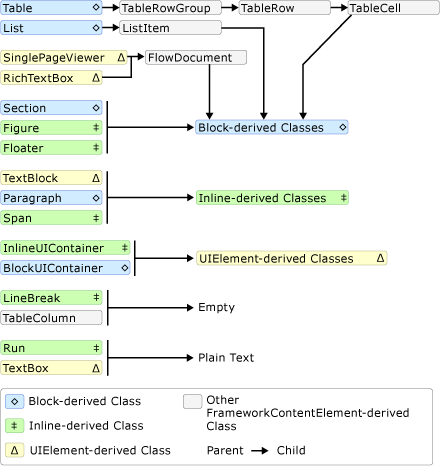
Inhaltsmodelldiagramm
Das folgende Diagramm zeigt das Inhaltsmodell für Klassen, die von TextElement abgeleitet sind, und wie andere nicht-TextElement-Klassen in dieses Modell passen.

Wie aus der Abbildung oben ersichtlich ist, werden die für ein Element zulässigen untergeordneten Elemente nicht zwingend davon bestimmt, ob eine Klasse von der Block- oder der Inline-Klasse abgeleitet wird. Ein Span (eine von Inlineabgeleitete Klasse) kann beispielsweise nur Inline untergeordnete Elemente aufweisen, aber eine Figure (ebenfalls eine von Inlineabgeleitete Klasse) kann nur Block untergeordnete Elemente aufweisen. Daher ist ein Diagramm hilfreich, um schnell zu bestimmen, welches Element in einer anderen enthalten sein kann. Verwenden wir die Abbildung beispielsweise dazu, zu bestimmen, wie der fortlaufende Inhalt einer RichTextBox-Klasse konstruiert wird.
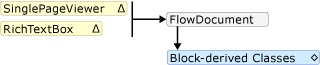
Ein RichTextBox-Element muss ein FlowDocument-Element enthalten, das wiederum ein von Block abgeleitetes Objekt enthalten muss. Im Folgenden sehen Sie das entsprechende Segment aus dem vorherigen Diagramm.

Bisher kann das Markup z. B. wie folgt aussehen.
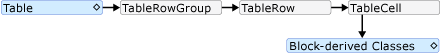
<RichTextBox> <FlowDocument> <!-- One or more Block-derived object… --> </FlowDocument> </RichTextBox>Laut Diagramm gibt es mehrere Block-Elemente zur Auswahl, darunter Paragraph, Section, Table, Listund BlockUIContainer (siehe von Block abgeleitete Klassen im vorherigen Diagramm). Angenommen, ein Table-Element soll verwendet werden. Gemäß der Abbildung oben enthält ein Table-Element eine TableRowGroup, die TableRow-Elemente enthält, die wiederum TableCell-Elemente enthalten, die ein Block-abgeleitetes Objekt enthalten. Der folgende Abschnitt zeigt das entsprechende Segment für Table aus der obigen Abbildung.

Im Folgenden wird das entsprechende Markup dargestellt.
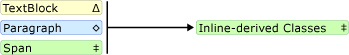
<RichTextBox> <FlowDocument> <Table> <TableRowGroup> <TableRow> <TableCell> <!-- One or more Block-derived object… --> </TableCell> </TableRow> </TableRowGroup> </Table> </FlowDocument> </RichTextBox>Erneut ist mindestens ein Block-Element unter einem TableCell-Element erforderlich. Um dies zu vereinfachen, platzieren wir Text in der Zelle. Dazu können wir ein Paragraph-Element mit einem Run-Element verwenden. Im Folgenden sind die entsprechenden Segmente aus dem Diagramm dargestellt, die zeigen, dass ein Paragraph ein Inline-Element annehmen kann und dass ein Run (ein Inline-Element) nur reinen Text annehmen kann.


Nachstehend finden Sie das gesamte Beispiel als Markup.
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
Programmgesteuertes Arbeiten mit TextElement-Inhalt
Der Inhalt von TextElement besteht aus Sammlungen, sodass die programmgesteuerte Bearbeitung des Inhalts von TextElement-Objekten durch Arbeiten mit diesen Sammlungen erfolgt. Es gibt drei verschiedene Sammlungen, die von Klassen verwendet werden, die von TextElement abgeleitet wurden:
InlineCollection: Stellt eine Sammlung von Inline-Elementen dar. InlineCollection definiert den zulässigen untergeordneten Inhalt der Paragraph-, Span- und TextBlock-Elemente.
BlockCollection: Stellt eine Sammlung von Block-Elementen dar. BlockCollection definiert den zulässigen untergeordneten Inhalt der FlowDocument-, Section-, ListItem-, TableCell-, Floater- und Figure-Elemente.
ListItemCollection: Ein fortlaufendes Inhaltselement, das ein bestimmtes Inhaltselement in einem geordneten oder ungeordneten List-Element darstellt.
Sie können Elemente aus diesen Auflistungen mithilfe der entsprechenden Eigenschaften von Inlines, Blocksund ListItemsbearbeiten (hinzufügen oder entfernen). Die folgenden Beispiele zeigen, wie der Inhalt eines Span-Elements mit der Inlines-Eigenschaft bearbeitet wird.
Anmerkung
Die Tabelle verwendet mehrere Sammlungen, um ihren Inhalt zu bearbeiten, aber diese werden hier nicht behandelt. Weitere Informationen finden Sie unter Übersicht über Tabellen.
Das folgende Beispiel erstellt ein neues Span-Objekt und verwendet dann die Add-Methode, um zwei Textläufe als untergeordnete Inhaltselemente von Span hinzuzufügen.
Span spanx = new Span();
spanx.Inlines.Add(new Run("A bit of text content..."));
spanx.Inlines.Add(new Run("A bit more text content..."));
Dim spanx As New Span()
spanx.Inlines.Add(New Run("A bit of text content..."))
spanx.Inlines.Add(New Run("A bit more text content..."))
Das folgende Beispiel erstellt ein neues Run-Element und fügt es am Anfang von Span ein.
Run runx = new Run("Text to insert...");
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx);
Dim runx As New Run("Text to insert...")
spanx.Inlines.InsertBefore(spanx.Inlines.FirstInline, runx)
Im folgenden Beispiel wird das letzte Inline-Element in Span gelöscht.
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
Im folgenden Beispiel wird der gesamte Inhalt (Inline-Elemente) aus dem Span-Element gelöscht.
spanx.Inlines.Clear();
spanx.Inlines.Clear()
Typen, die dieses Inhaltsmodell teilen
Die folgenden Typen erben von der TextElement-Klasse und können verwendet werden, um den in dieser Übersicht beschriebenen Inhalt anzuzeigen.
Bold, Figure, Floater, Hyperlink, InlineUIContainer, Italic, LineBreak, List, ListItem, Paragraph, Run, Section, Span, Table, Underline.
Beachten Sie, dass diese Liste nur nicht abstrakte Typen enthält, die mit dem Windows SDK verteilt werden. Sie können auch andere Typen verwenden, die von TextElement erben.
Typen, die TextElement-Objekte enthalten können
Weitere Informationen finden Sie unter WPF-Inhaltsmodell.
Weitere Informationen
- Bearbeiten von FlowDocument mit der Blocks-Eigenschaft
- Bearbeiten von fortlaufenden Inhaltselementen mit der Blocks-Eigenschaft
- Bearbeiten von FlowDocument mit der Blocks-Eigenschaft
- Bearbeiten der Spalten einer Tabelle mit der Columns-Eigenschaft
- Bearbeiten der Zeilengruppen einer Tabelle mit der RowGroups-Eigenschaft
.NET Desktop feedback
