Erstellen eines Logik-App-Standardworkflows in Azure Logic Apps mit einem einzelnen Mandanten mithilfe von Visual Studio Code
Gilt für: Azure Logic Apps (Standard)
In dieser Schrittanleitung wird anhand eines Beispiels gezeigt, wie Sie in Visual Studio Code mit der Erweiterung Azure Logic Apps (Standard) einen Integrationsworkflow erstellen, der in Azure Logic Apps mit einem einzelnen Mandanten ausgeführt wird. Bevor Sie diesen Workflow erstellen, erstellen Sie eine Logik-App-Standardressource, die die folgenden Funktionen bietet:
Ihre Logik-App kann über mehrere zustandsbehaftete und zustandslose Workflows verfügen.
Workflows in derselben Logik-App und demselben Mandanten werden im gleichen Prozess wie die Azure Logic Apps-Runtime ausgeführt, sodass sie dieselben Ressourcen gemeinsam nutzen und eine bessere Leistung bieten.
Sie können Ihre Workflows mit der Visual Studio Code-Entwicklungsumgebung lokal erstellen, ausführen und testen.
Wenn Sie bereit sind, können Sie Ihre Logik-App in Azure bereitstellen, wo Ihr Workflow in der Azure Logic Apps-Umgebung mit einem einzelnen Mandanten oder in einer App Service-Umgebung v3 (nur Windows-basierte App Service-Pläne) ausgeführt werden kann. Sie können Ihren Workflow auch überall dort bereitstellen und ausführen, wo Kubernetes ausgeführt werden kann, einschließlich Azure, Azure Kubernetes Service, lokal oder sogar anderer Cloudanbieter, aufgrund der Azure Logic Apps-Containerlaufzeit.
Hinweis
Die Bereitstellung Ihrer Logik-App in einem Kubernetes-Cluster befindet sich derzeit in der öffentlichen Vorschau.
Weitere Informationen zu Instanzen von Azure Logic Apps für Einzelmandanten finden Sie unter Einzelmandant im Vergleich zu mehreren Mandanten in Azure Logic Apps.
Obwohl der Beispielworkflow cloudbasiert ist und nur zwei Schritte umfasst, können Sie Workflows aus Hunderten von Vorgängen erstellen, die eine Vielzahl von Apps, Daten, Diensten und Systemen über Cloud-, lokale und Hybridumgebungen hinweg verbinden können. Der Beispielworkflow beginnt mit dem integrierten Anforderungstrigger und folgt mit einer Office 365 Outlook-Aktion. Der Trigger erstellt einen aufrufbaren Endpunkt für den Workflow und wartet auf eine eingehende HTTPS-Anforderung einer beliebigen aufrufenden Funktion. Wenn der Trigger eine Anforderung erhält und auslöst, wird die nächste Aktion ausgeführt, indem eine E-Mail an die angegebene E-Mail-Adresse zusammen mit den ausgewählten Ausgaben des Triggers gesendet wird.
Tipp
Wenn Sie nicht über ein Office 365-Konto verfügen, können Sie jede andere verfügbare Aktion verwenden, die Nachrichten von Ihrem E-Mail-Konto senden kann, z. B. Outlook.com.
Führen Sie die Schritte unter Erstellen von Integrationsworkflows mithilfe von Azure Logic Apps mit einzelnem Mandanten und dem Azure-Portal aus, um diesen Beispielworkflow stattdessen mithilfe des Azure-Portals zu erstellen. Beide Optionen bieten die Möglichkeit, Logik-App-Workflows in denselben Arten von Umgebungen zu entwickeln, auszuführen und bereitzustellen. Mit Visual Studio Code können Sie Workflows jedoch lokal in Ihrer Entwicklungsumgebung entwickeln, testen und ausführen.

Im Weiteren führen Sie diese allgemeinen Aufgaben aus:
- Erstellen Sie ein Projekt für Ihre Logik-App und einen leeren zustandsbehafteten Workflow.
- Hinzufügen eines Triggers und einer Aktion.
- Lokales Ausführen, Testen, Debuggen und Überprüfen des Ausführungsverlaufs.
- Suchen von Domänennamensdetails für den Firewallzugriff.
- Bereitstellen in Azure, was die optionale Aktivierung von Application Insights beinhaltet.
- Verwalten Ihrer bereitgestellten Logik-App in Visual Studio Code und im Azure-Portal.
- Aktivieren des Ausführungsverlaufs für zustandslose Workflows.
- Aktivieren oder Öffnen von Application Insights nach der Bereitstellung.
Voraussetzungen
Zugriff und Konnektivität
Wenn Sie planen, Standardlogik-App-Projekte lokal zu erstellen und Workflows nur mit den integrierten Connectors auszuführen, die nativ auf der Azure Logic Apps-Laufzeit ausgeführt werden, benötigen Sie die folgenden Anforderungen nicht. Stellen Sie jedoch sicher, dass Sie über die folgenden Konnektivitäts- und Azure-Kontoanmeldeinformationen verfügen, um Ihr Projekt von Visual Studio Code in Azure zu veröffentlichen oder bereitzustellen, die verwalteten Konnektoren zu verwenden, die im globalen Azure ausgeführt werden, oder auf die Ressourcen und Workflows der Standardlogik-App zuzugreifen, die bereits in Azure bereitgestellt worden sind:
Zugriff auf das Internet, damit Sie die Anforderungen herunterladen, von Visual Studio Code aus eine Verbindung mit Ihrem Azure-Konto herstellen und aus Visual Studio Code in Azure veröffentlichen können.
Ein Azure-Konto und ein Azure-Abonnement. Falls Sie kein Abonnement besitzen, können Sie sich für ein kostenloses Azure-Konto registrieren.
Um denselben Beispielworkflow in diesem Artikel zu erstellen, benötigen Sie ein Office 365 Outlook-E-Mail-Konto, das ein Geschäfts-, Schul- oder Unikonto von Microsoft für die Anmeldung verwendet.
Wenn Sie einen anderen E-Mail-Connector wählen, z. B. Outlook.com, können Sie dem Beispiel trotzdem folgen, und die allgemeinen Schritte sind dieselben. Ihre Optionen können sich jedoch in einigen Punkten unterscheiden. Wenn Sie beispielsweise den Outlook.com-Connector verwenden, verwenden Sie stattdessen Ihr persönliches Microsoft-Konto, um sich anzumelden.
Extras
Laden Sie Visual Studio Code herunter, und installieren Sie die Software, die kostenlos ist.
Laden Sie die folgenden Visual Studio Code-Abhängigkeiten für Ihr spezifisches Betriebssystem mithilfe einer der beiden folgenden Methoden herunter, und installieren Sie sie:
- Installieren Sie alle Abhängigkeiten automatisch.
- Einzelne Abhängigkeiten separat herunterladen und installieren
Alle Abhängigkeiten automatisch installieren
Ab Version 2.81.5enthält die Erweiterung Azure Logic Apps (Standard) für Visual Studio Code ein Abhängigkeitsinstallationsprogramm, das automatisch alle erforderlichen Abhängigkeiten in einem neuen Binärordner installiert und vorhandene Abhängigkeiten unverändert lässt. Weitere Informationen finden Sie unter Einfacher Einstieg mit der Erweiterung Azure Logic Apps (Standard) für Visual Studio Code.
Diese Erweiterung enthält die folgenden Abhängigkeiten:
Abhängigkeit Beschreibung C# für Visual Studio Code Aktiviert F5-Funktionen zum Ausführen ihres Workflows. Azurite für Visual Studio Code Stellt einen lokalen Datenspeicher und einen Emulator zur Verwendung mit Visual Studio Code bereit, damit Sie an Ihrem Logic-App-Projekt arbeiten und Ihre Workflows in Ihrer lokalen Entwicklungsumgebung ausführen können. Wenn Sie nicht möchten, dass Azurite automatisch gestartet wird, können Sie diese Option deaktivieren:
1. Wählen Sie im Menü Datei den Befehl Voreinstellungen>Einstellungen aus.
2. Wählen Sie auf der Registerkarte Benutzer den Befehl Erweiterungen>Azure Logic Apps (Standard) aus.
3. Suchen Sie die Einstellung namens Azure Logic Apps Standard: Auto Start Azurite, und deaktivieren Sie das aktivierte Kontrollkästchen..NET SDK 6.x.x Umfasst .NET Runtime 6.x.x, eine Voraussetzung für die Azure Logic Apps-Runtime (Standard) Azure Functions Core Tools Version 4.x Installiert die Version basierend auf Ihrem Betriebssystem (Windows, macOSoder Linux).
Diese Tools enthalten eine Version derselben Runtime, auf der die Azure Functions-Runtime basiert, die die Erweiterung „Azure Logic Apps (Standard)“ in Visual Studio Code verwendet.Node.js Version 16.x.x, es sei denn, es ist bereits eine neuere Version installiert Erforderlich, um die Inlinecodeoperationsaktion zu aktivieren, die JavaScript ausführt. Das Installationsprogramm führt nicht die folgenden Aufgaben aus:
- Überprüfen Sie, ob die erforderlichen Abhängigkeiten bereits vorhanden sind.
- Installieren Sie nur die fehlenden Abhängigkeiten.
- Aktualisieren Sie ältere Versionen vorhandener Abhängigkeiten.
Wählen Sie in Visual Studio Code auf der Aktivitätsleiste Erweiterungen aus. (Tastatur: Drücken Sie STRG+UMSCHALT+X)
Öffnen Sie im Bereich Erweiterungen das Menü mit den Auslassungspunkten (...), und wählen Sie Von VSIX installieren aus.
Suchen Sie die heruntergeladene VSIX-Datei, und wählen Sie sie aus.
Nach Abschluss des Setups aktiviert die Erweiterung automatisch den Befehl Abhängigkeitsbinärdateien überprüfen und installieren und führt ihn aus. Um die Prozessprotokolle anzuzeigen, öffnen Sie das Fenster Ausgabe.
Wenn die folgende Eingabeaufforderung angezeigt wird, wählen Sie Ja (Empfohlen) aus, um zu bestätigen, dass Sie die erforderlichen Abhängigkeiten automatisch installieren möchten:
Laden Sie Visual Studio Code, falls erforderlich, erneut.
Vergewissern Sie sich, dass die Abhängigkeiten im folgenden Ordner korrekt angezeigt werden:
C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies\<dependency-name>
Bestätigen Sie die folgenden Erweiterungseinstellungen in Visual Studio Code:
Wählen Sie im Menü Datei den Befehl Voreinstellungen>Einstellungen aus.
Wählen Sie auf der Registerkarte Benutzer den Befehl Erweiterungen>Azure Logic Apps (Standard) aus.
Überprüfen Sie die folgenden Einstellungen:
Erweiterungseinstellung Wert Abhängigkeitspfad C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies Abhängigkeitstimeout 60 Sekunden Dotnet-Binärpfad C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies\DotNetSDK\dotnet.exe Func Core Tools-Binärpfad C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies\FuncCoreTools\func Node JS-Binärpfad C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies\NodeJs\node Azurite automatisch starten Aktiviert Entwurfszeit für den automatischen Start Aktiviert
Wenn Sie über ein vorhandenes Logik-App-Projekt mit benutzerdefinierten Vorgängen verfügen, die in der Datei .vscode/tasks.json gespeichert werden, stellen Sie sicher, dass Sie die Datei tasks.json an anderer Stelle speichern, bevor Sie das Projekt öffnen.
Wenn Sie Ihr Projekt öffnen, werden Sie aufgefordert, die Datei tasks.json zu aktualisieren, um die erforderlichen Abhängigkeiten zu verwenden. Wenn Sie den Vorgang fortsetzen, überschreibt die Erweiterung die Datei tasks.json.
Wenn Sie Ihr Logik-App-Projekt öffnen, werden die folgenden Benachrichtigungen angezeigt:
Benachrichtigung Aktion Starten Sie immer den Hintergrundprozess zur Entwurfszeit beim Start? Um den Workflow-Designer schneller zu öffnen, wählen Sie Ja (Empfohlen) aus. Konfigurieren Sie Azurite so, dass es beim Projektstart automatisch gestartet wird? Wenn der Azurite-Speicher beim Öffnen des Projekts automatisch gestartet werden soll, wählen Sie AutoStart aktivieren aus. Drücken Sie im daraufhin angezeigten Befehlsfenster oben in Visual Studio Code die EINGABETASTE, um den Standardpfad zu übernehmen:
C\Benutzer\<Ihr-Benutzername>\.azurelogicapps\.azurite
Bekannte Probleme mit der Vorschau
Wenn Sie sich für die automatische Installation aller Abhängigkeiten auf einem Computer entschieden haben, auf dem keine Version des .NET Core SDK installiert ist, wird die folgende Meldung angezeigt:
„Das .NET Core SDK kann nicht gefunden werden: Fehler beim Ausführen von dotnet -- info: Fehler: Befehl fehlgeschlagen: dotnet -info 'dotnet' wird nicht als interner oder externer Befehl, lauffähiges Programm oder Batchdatei erkannt. „dotnet“ wird nicht als interner oder externer Befehl, ausführbares Programm oder Batchdatei erkannt. . .NET Core-Debugging ist nicht aktiviert. Stellen Sie sicher, dass das .NET Core SDK installiert ist und sich im Pfad befindet.“
Diese Meldung wird angezeigt, weil das .NET Core Framework während der Aktivierung der Erweiterung noch installiert wird. Sie können diese Nachricht gefahrlos deaktivieren.
Wenn Sie Probleme beim Öffnen eines vorhandenen Logik-App-Projekts oder beim Starten der Debugaufgabe (tasks.json) für func host start haben und diese Meldung angezeigt wird, führen Sie die folgenden Schritte aus, um das Problem zu beheben:
Fügen Sie den Dotnet-Binärpfad zu Ihrer Umgebungsvariable PATH hinzu.
Geben Sie auf der Windows-Taskleiste in das Suchfeld Umgebungsvariablen ein, und wählen Sie Systemumgebungsvariablen bearbeiten aus.
Wählen Sie im Feld Systemeigenschaften auf der Registerkarte Erweitert die Option Umgebungsvariablen aus.
Wählen Sie im Feld Umgebungsvariablen in der Liste Benutzervariablen für <Ihr-Benutzername> Option PATHund anschließend Bearbeiten aus.
Wenn der folgende Wert nicht in der Liste angezeigt wird, wählen Sie Neu aus, um den folgenden Wert hinzuzufügen:
C:\Benutzer\<Ihr-Benutzername>\.azurelogicapps\dependencies\DotNetSDK
Wenn Sie fertig sind, wählen Sie OK.
Schließen Sie alle Visual Studio Code-Fenster, und öffnen Sie das Projekt erneut.
Wenn Sie Probleme beim Installieren und Überprüfen binärer Abhängigkeiten haben, z. B.:
- Linux-Berechtigungsprobleme
- Sie erhalten den folgenden Fehler: <Datei oder Pfad> ist nicht vorhanden
- Die Überprüfung bleibt hängen beim <Abhängigkeitsnamen>.
Führen Sie die folgenden Schritte aus, um den Befehl Binäre Abhängigkeiten überprüfen und installieren erneut auszuführen:
Wählen Sie im Menü Ansicht die Option Befehlspalette aus.
Wenn das Befehlsfenster angezeigt wird, geben Sie den Befehl Binäre Abhängigkeiten überprüfen und installieren ein, und führen Sie ihn aus.
Wenn Sie nicht .NET Core 7 oder eine höhere Version installiert haben und einen Azure Logic Apps-Arbeitsbereich öffnen, der ein Azure Functions-Projekt enthält, wird die folgende Meldung angezeigt:
Beim Laden des Projekts [Funktionsname].csproj traten Probleme auf. Ausführliche Informationen finden Sie im Protokoll.
Diese fehlende Komponente wirkt sich nicht auf das Azure Functions-Projekt aus, sodass Sie diese Meldung gefahrlos ignorieren können.
Jede Abhängigkeit separat installieren
Abhängigkeit Beschreibung .NET SDK 6.x.x Umfasst .NET Runtime 6.x.x, eine Voraussetzung für die Azure Logic Apps-Runtime (Standard) Azure Functions Core Tools Version 4.x - Windows: Verwenden Sie die MSI-Version (Microsoft Installer) func-cli-X.X.XXXX-x*.msi.
- macOS
- Linux
Diese Tools enthalten eine Version derselben Runtime, auf der die Azure Functions-Runtime basiert, die die Erweiterung „Azure Logic Apps (Standard)“ in Visual Studio Code verwendet.
Wenn Sie über eine Installation verfügen, die älter als diese Versionen ist, deinstallieren Sie diese Version zuerst, oder stellen Sie sicher, dass die PATH-Umgebungsvariable auf die Version verweist, die Sie herunterladen und installieren.Node.js Version 16.x.x, es sei denn, es ist bereits eine neuere Version installiert Erforderlich, um die Inlinecodeoperationsaktion zu aktivieren, die JavaScript ausführt.
Hinweis: Laden Sie für Windows die MSI-Version herunter. Falls Sie stattdessen die ZIP-Version nutzen, müssen Sie Node.js manuell verfügbar machen, indem Sie eine PATH-Umgebungsvariable für Ihr Betriebssystem verwenden.Wenn Sie bereits die Version der Erweiterung Azure Logic Apps (Standard) installiert haben, die automatisch alle Abhängigkeiten installiert (Vorschau), überspringen Sie diesen Schritt. Andernfalls laden Sie die Erweiterung Azure Logic Apps (Standard) für Visual Studio Code herunter, und installieren Sie sie.
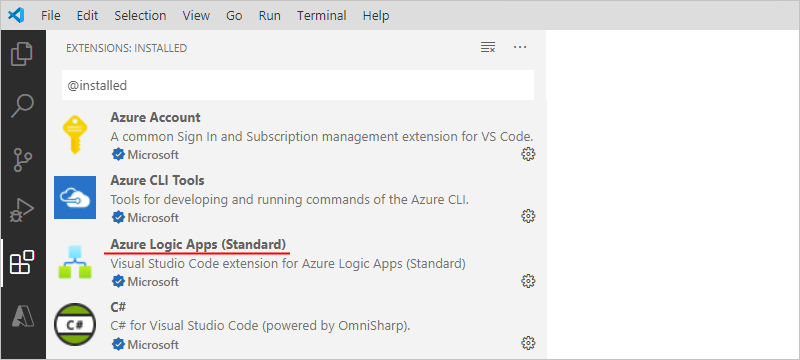
Wählen Sie in Visual Studio Code in der linken Symbolleiste Erweiterungen aus.
Geben Sie im Erweiterungssuchfeld azure logic apps standard ein. Wählen Sie in der Ergebnisliste Azure Logic Apps (Standard)>Installieren aus.
Nach Abschluss der Installation wird die Erweiterung in der Liste Erweiterungen: Installiert angezeigt.

Tipp
Versuchen Sie, Visual Studio Code neu zu starten, falls die Erweiterung nicht in der Installationsliste angezeigt wird.
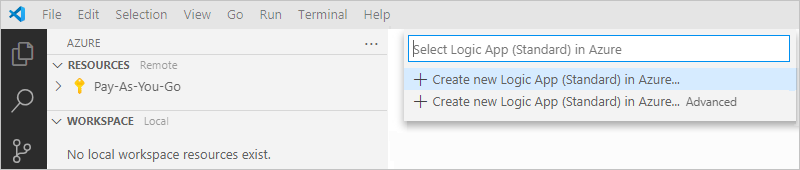
Derzeit können Sie sowohl die Erweiterungen „Verbrauch“ (mehrere Mandanten) als auch „Standard“ (einzelner Mandant) gleichzeitig installieren. Die Entwicklungserfahrungen unterscheiden sich in mancher Hinsicht voneinander, aber Ihr Azure-Abonnement kann die Logik-App-Typen „Standard“ und „Verbrauch“ enthalten. In Visual Studio Code zeigt das Azure-Fenster alle von Azure bereitgestellten und gehosteten Logik-Apps in Ihrem Azure-Abonnement an. Die Apps sind wie folgt sortiert:
Abschnitt Logic Apps (Verbrauch): Alle verbrauchsbasierten Logik-Apps in Ihrem Abonnement.
Abschnitt Ressourcen: Alle Standard-Logik-Apps in Ihrem Abonnement. Zuvor wurden diese Logik-Apps im Abschnitt Logic Apps (Standard) angezeigt, der nun in den Abschnitt Ressourcen verschoben wurde.
Zum lokalen Ausführen von webhookbasierten Triggern und Aktionen wie des integrierten HTTP-Webhook-Triggers in Visual Studio Code müssen Sie die Weiterleitung für die Rückruf-URL einrichten.
Wenn Sie Ihre Logik-App-Ressourcen mit Einstellungen erstellen, die die Verwendung von Application Insights unterstützen, können Sie optional die Diagnoseprotokollierung und Ablaufverfolgung für Ihre Logik-App-Ressource aktivieren. Dies ist entweder beim Erstellen der Logik-App oder nach der Bereitstellung möglich. Sie benötigen eine Application Insights-Instanz, können aber diese Ressource entweder im Voraus, beim Erstellen Ihrer Logik-App oder nach der Bereitstellung erstellen.
Installieren oder verwenden Sie ein Tool, das HTTP-Anforderungen senden kann, um Ihre Lösung zu testen, zum Beispiel:
- Visual Studio Code mit einer Erweiterung von Visual Studio Marketplace
- PowerShell Invoke-RestMethod
- Microsoft Edge – Netzwerkkonsolentool
- Bruno
- curl
Achtung
Für Szenarien, in denen Sie über vertrauliche Daten wie Anmeldeinformationen, Geheimnisse, Zugriffstoken, API-Schlüssel und andere ähnliche Informationen verfügen, sollten Sie ein Tool verwenden, das Ihre Daten mit den erforderlichen Sicherheitsfunktionen schützt, offline oder lokal funktioniert, Ihre Daten nicht mit der Cloud synchronisiert und keine Anmeldung bei einem Onlinekonto erfordert. Auf diese Weise verringern Sie das Risiko, dass vertrauliche Daten an die Öffentlichkeit gelangen.
Einrichten von Visual Studio Code
Um sicherzustellen, dass alle Erweiterungen ordnungsgemäß installiert sind, laden Sie Visual Studio Code neu, oder starten Sie es erneut.
Vergewissern Sie sich, dass Visual Studio Code Erweiterungsupdates automatisch sucht und installiert, damit Ihre Erweiterungen die neuesten Updates erhalten. Andernfalls müssen Sie die veraltete Version manuell deinstallieren und die neueste Version installieren.
Navigieren Sie im Menü Datei zu Voreinstellungen>Einstellungen.
Wechseln Sie auf der Registerkarte Benutzer zu Features>Erweiterungen.
Vergewissern Sie sich, dass Auto Check Updates ausgewählt ist, und dass Auto Update auf Alle Erweiterungen festgelegt ist.
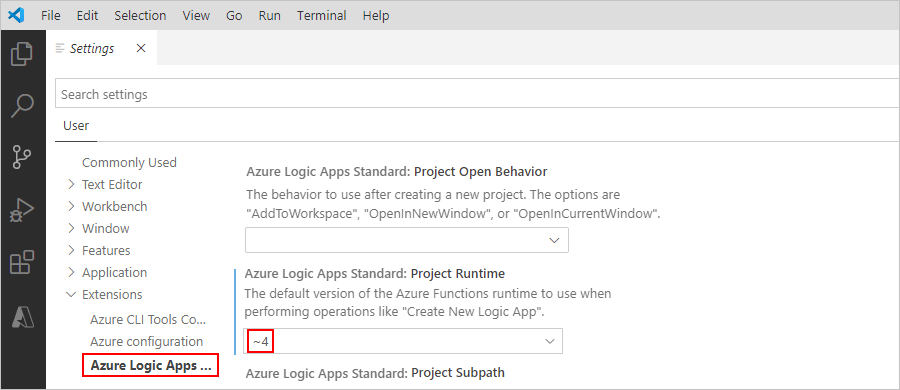
Vergewissern Sie sich, dass die Einstellung Azure Logic Apps Standard: Project Runtime für die Erweiterung Azure Logic Apps (Standard) auf Version ~4 festgelegt ist:
Hinweis
Diese Version ist erforderlich, um die Aktionen in Inlinecodevorgängen verwenden zu können.
Navigieren Sie im Menü Datei zu Voreinstellungen>Einstellungen.
Wechseln Sie auf der Registerkarte Benutzer zu >Erweiterungen>Azure Logic Apps (Standard).
Beispielsweise finden Sie hier die Einstellung Azure Logic Apps Standard: Projektlaufzeit und können über das Suchfeld nach anderen Einstellungen suchen:

Herstellen einer Verbindung mit Ihrem Azure-Konto
Wählen Sie auf der Aktivitätsleiste von Visual Studio Code das Azure-Symbol aus.

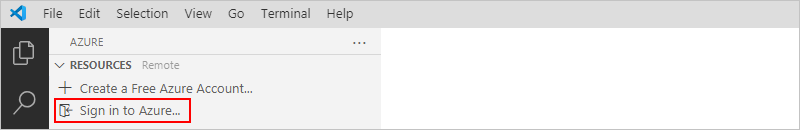
Wählen Sie im Azure-Fenster unter Ressourcen die Option Bei Azure anmelden aus. Wenn die Authentifizierungsseite für Visual Studio Code angezeigt wird, melden Sie sich mit Ihrem Azure-Konto an.

Nach der Anmeldung werden im Azure-Fenster die Azure-Abonnements angezeigt, die Ihrem Azure-Konto zugeordnet sind. Wenn die erwarteten Abonnements nicht angezeigt werden oder der Bereich nur bestimmte Abonnements anzeigen soll, führen Sie die folgenden Schritte aus:
Bewegen Sie in der Liste „Abonnements“ den Zeiger neben das erste Abonnement, bis die Schaltfläche (Filtersymbol) Abonnements auswählen angezeigt wird. Wählen Sie das Filtersymbol aus.

Oder wählen Sie in der Statusleiste von Visual Studio Code Ihr Azure-Konto aus.
Wenn eine andere Abonnementliste angezeigt wird, wählen Sie die gewünschten Abonnements und dann OK aus.
Erstellen eines lokalen Projekts
Bevor Sie Ihre Logik-App erstellen können, erstellen Sie ein lokales Projekt, damit Sie Ihre Logik-App über Visual Studio Code verwalten, ausführen und bereitstellen können. Das zugrunde liegende Projekt ähnelt stark einem Azure Functions-Projekt, das auch als Funktions-App-Projekt bezeichnet wird. Diese Projekttypen sind jedoch voneinander getrennt, sodass Logik-Apps und Funktions-App nicht im selben Projekt vorhanden sein können.
Erstellen Sie auf Ihrem Computer einen leeren lokalen Ordner, der für das Projekt verwendet werden soll, das Sie später in Visual Studio Code erstellen werden.
Schließen Sie in Visual Studio Code alle offenen Ordner.
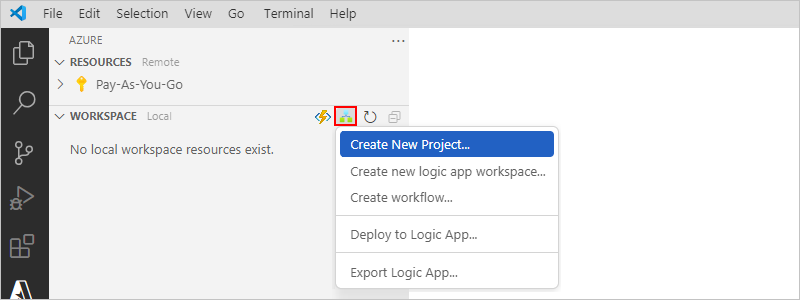
Wählen Sie im Fenster Azure auf der Symbolleiste im Abschnitt Arbeitsbereich im Menü Azure Logic Apps die Option Neues Projekt erstellen aus.

Wenn Sie von Windows Defender Firewall aufgefordert werden, Netzwerkzugriff für Code.exe (Visual Studio Code) und für func.exe (Azure Functions Core Tools) zu gewähren, wählen Sie Private Netzwerke, z. B. Heim- oder Firmennetzwerk>Zugriff zulassen aus.
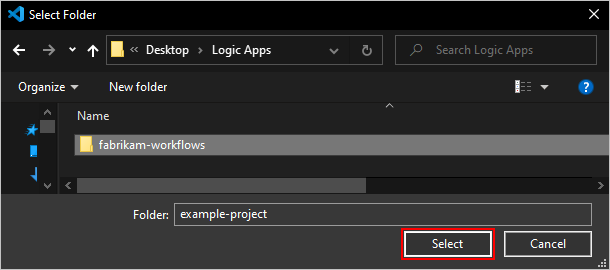
Navigieren Sie zu dem Speicherort, an dem Sie Ihren Projektordner erstellt haben, wählen Sie diesen Ordner aus, und fahren Sie fort.

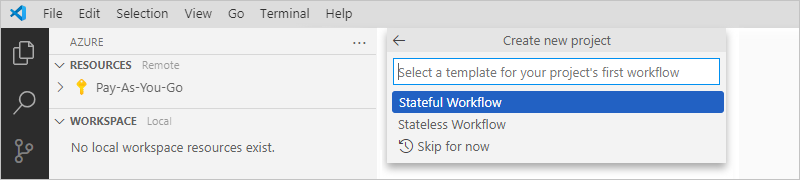
Wählen Sie in der angezeigten Vorlagenliste entweder Zustandsbehafteter Workflow oder Zustandsloser Workflow aus. In diesem Beispiel wird Zustandsbehafteter Workflow ausgewählt.

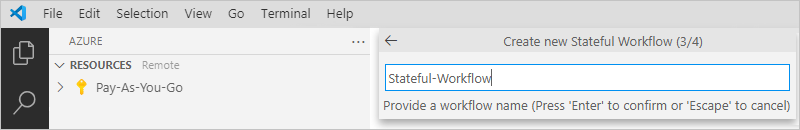
Geben Sie einen Namen für Ihren Workflow ein, und drücken Sie die EINGABETASTE. In diesem Beispiel wird Stateful-Workflow als Name verwendet.

Hinweis
Möglicherweise tritt ein Fehler namens azureLogicAppsStandard.createNewProject mit der Fehlermeldung Schreiben in die Arbeitsbereichseinstellungen nicht möglich, weil azureFunctions.suppressProject keine registrierte Konfiguration ist auf. Wenn Sie dies tun, versuchen Sie, die Azure Functions-Erweiterung für Visual Studio Code zu installieren, entweder direkt aus dem Visual Studio Marketplace oder aus Visual Studio Code.
Wenn Visual Studio Code Sie auffordert, Ihr Projekt im aktuellen Visual Studio Code-Fenster oder in einem neuen Visual Studio Code-Fenster zu öffnen, wählen Sie In aktuellem Fenster öffnen aus. Wählen Sie andernfalls In neuem Fenster öffnen aus.
Visual Studio Code beendet die Erstellung Ihres Projekts.
Öffnen Sie in der Visual Studio-Aktivitätsleiste den Explorer-Bereich, falls er nicht bereits geöffnet ist.
Im Explorer-Bereich wird Ihr Projekt angezeigt, das nun automatisch generierte Projektdateien enthält. Beispielsweise verfügt das Projekt über einen Ordner, der den Namen Ihres Workflows trägt. In diesem Ordner enthält die workflow.json-Datei die zugrunde liegende JSON-Definition Ihres Workflows.

In Visual Studio Code verfügt Ihr Logik-App-Projekt über einen der folgenden Typen:
- Erweiterungs-Bundle-basiert (Node.js), was der Standardtyp ist
- NuGet-paketbasiertes (.NET), das Sie vom Standardtyp konvertieren können
Basierend auf diesen Typen enthält Ihr Projekt leicht unterschiedliche Ordner und Dateien. Ein NuGet-basiertes Projekt enthält einen .bin-Ordner, der Pakete und andere Bibliotheksdateien enthält. Ein Bundle-basiertes Projekt enthält nicht den .bin Ordner und andere Dateien. Einige Szenarien erfordern ein NuGet-basiertes Projekt, damit Ihre App ausgeführt werden kann, z. B. wenn Sie benutzerdefinierte integrierte Vorgänge entwickeln und ausführen möchten. Weitere Informationen zum Konvertieren Ihres Projekts zur Verwendung von NuGet finden Sie unter Aktivieren der Erstellung Connector-Entwicklung.
Für das standardmäßige Bundle-basierte Projekt verfügt Ihr Projekt über eine Ordner- und Dateistruktur, die dem folgenden Beispiel ähnelt:
MyBundleBasedLogicAppProjectName | .vscode | Artifacts || Maps ||| MapName1 ||| ... || Schemas ||| SchemaName1 ||| ... | WorkflowName1 || workflow.json || ... | WorkflowName2 || workflow.json || ... | workflow-designtime | .funcignore | connections.json | host.json | local.settings.jsonAuf der Stammebene Ihres Projekts finden Sie die folgenden Dateien und Ordner mit anderen Elementen:
Name Ordner oder Datei Beschreibung .vscode Ordner Enthält auf Visual Studio Code-bezogene Einstellungsdateien, z. B. extensions.json, launch.json, settings.json und tasks.json. Artefakte Ordner Enthält Integrationskontoartefakte, die Sie definieren und in Workflows verwenden, die Business-to-Business-Szenarien (B2B-Szenarien) unterstützen. Die Beispielstruktur enthält beispielsweise Zuordnungen und Schemas für XML-Transformations- und -Validierungsvorgänge. < WorkflowName> Ordner Für jeden Workflow enthält der <WorkflowName>-Ordner eine workflow.json-Datei, die die zugrunde liegende JSON-Definition dieses Workflows enthält. workflow-designtime Ordner Enthält Entwicklungsumgebungsbezogene Einstellungsdateien. .funcignore File Enthält Informationen zu Ihren installierten Azure Functions Core Tools. connections.json File Enthält die Metadaten, Endpunkte und Schlüssel für alle verwalteten Verbindungen und Azure-Funktionen, die von Ihren Workflows verwendet werden.
Wichtiger Hinweis: Um unterschiedliche Verbindungen und Funktionen in jeder Umgebung zu verwenden, stellen Sie sicher, dass Sie die Datei connections.json parametrisieren und die Endpunkte aktualisieren.host.json File Enthält laufzeitspezifische Konfigurationseinstellungen und -werte, z. B. die Standardgrenzwerte für die Azure Logic Apps-Einzelmandanten-Plattform, Logik-Apps, Workflows, Auslöser und Aktionen. Auf der Stammebene Ihres Logik-App-Projekts enthält die host.json Metadatendatei die Konfigurationseinstellungen und Standardwerte, die alle Workflows in derselben Logik-App während der Ausführung verwenden, ob lokal oder in Azure.
Hinweis: Wenn Sie Ihre Logik-App erstellen, erstellt Visual Studio Code eine host.snapshot.*.json-Sicherungsdatei in Ihrem Speichercontainer. Wenn Sie Ihre Logik-App löschen, wird diese Sicherungsdatei nicht gelöscht. Wenn Sie eine weitere Logik-App mit dem gleichen Namen erstellen, wird eine weitere Momentaufnahmedatei erstellt. Sie können nur bis zu 10 Momentaufnahmen für dieselbe Logik-App erstellen. Wenn Sie diesen Grenzwert überschreiten, erhalten Sie den folgenden Fehler:Microsoft.Azure.WebJobs.Script.WebHost: Repository has more than 10 non-decryptable secrets backups (host))
Um diesen Fehler zu beheben, löschen Sie die zusätzlichen Momentaufnahmedateien aus Ihrem Speichercontainer.local.settings.json File Enthält App-Einstellungen, Verbindungszeichenfolgen und andere Einstellungen, die Ihre Workflows bei der lokalen Ausführung verwenden. Anders ausgedrückt, geltend diese Einstellungen und Werte nur, wenn Sie Ihre Projekte in Ihrer lokalen Entwicklungsumgebung ausführen. Während der Bereitstellung in Azure werden die Datei und die Einstellungen ignoriert und nicht in Ihre Bereitstellung einbezogen.
Diese Datei speichert Einstellungen und Werte als lokale Umgebungsvariablen, die von Ihren lokalen Bereitstellungstools alsappSettings-Werte verwendet werden. Sie können diese Umgebungsvariablen sowohl zur Laufzeit als auch zur Bereitstellungszeit aufrufen und beziehen, indem Sie App-Einstellungen und Parameter verwenden.
Wichtiger Hinweis: Die Datei local.settings.json kann Geheimnisse enthalten. Stellen Sie daher sicher, dass Sie diese Datei auch aus der Quellcodeverwaltung Ihres Projekts ausschließen.Hinweis
Die App-Einstellung FUNCTIONS_WORKER_RUNTIME ist für Ihre Standard-Logik-App erforderlich, und der Wert wurde zuvor auf node festgelegt. Der erforderliche Wert ist jedoch jetzt dotnet für alle neuen und vorhandenen bereitgestellten Standard-Logik-Apps. Diese Änderung des Werts sollte sich nicht auf Ihre Workflow-Runtime auswirken, und alles sollte wie zuvor funktionieren. Weitere Informationen finden Sie unter der FUNCTIONS_WORKER_RUNTIME-App-Einstellung.
Die App-Einstellung APP_KIND ist für Ihre Standard-Logik-App erforderlich und muss workflowApp lauten. In einigen Szenarios kann diese App-Einstellung jedoch fehlen, etwa aufgrund der Automatisierung mithilfe von Azure Resource Manager-Vorlagen oder anderen Szenarios, in denen die Einstellung nicht enthalten ist. Wenn bestimmte Aktionen, z. B. die Aktion JavaScript-Code ausführen, oder der Workflow nicht mehr funktionieren, überprüfen Sie, ob die App-Einstellung APP_KIND vorhanden und auf workflowApp festgelegt ist. Weitere Informationen finden Sie unter APP_KIND-App-Einstellung.
Konvertieren Ihres Projekts in NuGet-paketbasierte (.NET)
Standardmäßig erstellt Visual Studio Code ein Logik-App-Projekt, das erweiterungsbündelbasiert (Node.js) und nicht nuGet-paketbasiert (.NET) ist. Wenn Sie ein Logik-App-Projekt benötigen, das nuGet-paketbasiert (.NET) ist, um beispielsweise die integrierte Connectorerstellung zu aktivieren, müssen Sie Ihr Projekt von Erweiterungsbundle-basiert (Node.js) in NuGet-paketbasierte (.NET) konvertieren.
Wichtig
Diese Aktion ist ein unidirektionaler Vorgang, der nicht rückgängig gemacht werden kann.
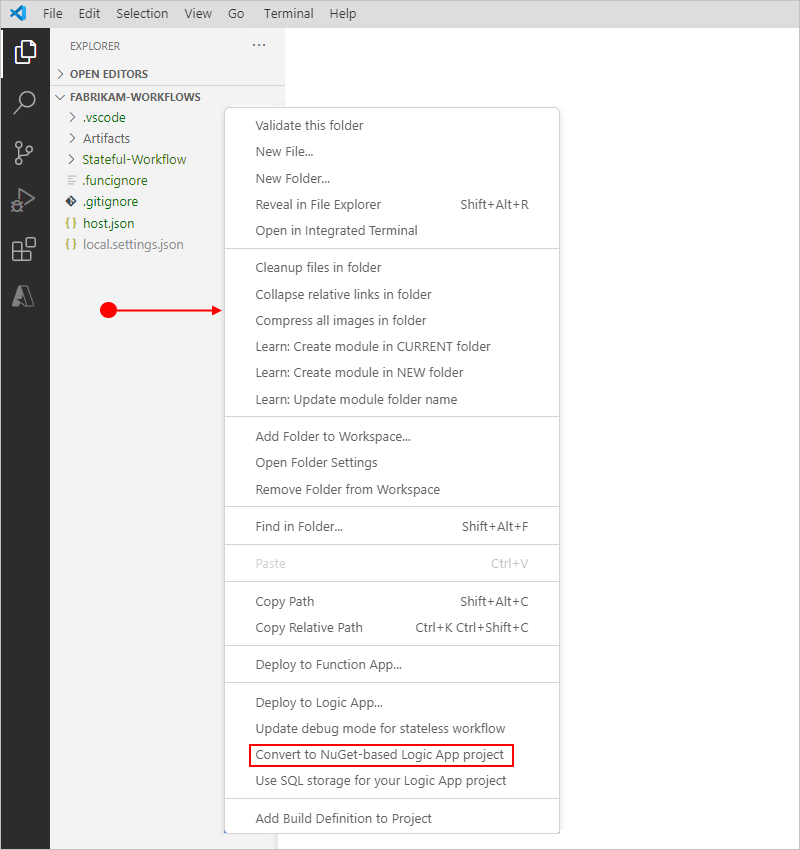
Bewegen Sie im Bereich „Explorer“ im Stammverzeichnis Ihres Projekts den Mauszeiger über einen beliebigen leeren Bereich unterhalb aller anderen Dateien und Ordner, öffnen Sie das Kontextmenü, und wählen Sie In NuGet-basiertes Logik-App-Projekt konvertieren aus.

Wenn die Eingabeaufforderung angezeigt wird, bestätigen Sie die Projektkonvertierung.
Aktivieren der Erstellung integrierter Connectors
Sie können Ihre eigenen integrierten Connectors für jeden benötigten Dienst erstellen, indem Sie das Erweiterbarkeitsframework für Azure Logic Apps-Instanzen mit einem Mandanten verwenden. Ähnlich wie integrierte Connectors wie Azure Service Bus und SQL Server bieten diese Connectors einen höheren Durchsatz, niedrige Wartezeiten, lokale Konnektivität und werden nativ im selben Prozess wie die Azure Logic Apps-Runtime mit einzelnem Mandanten ausgeführt.
Die Erstellungsfunktion ist derzeit nur in Visual Studio Code verfügbar, aber nicht standardmäßig aktiviert. Führen Sie die folgenden Schritte aus, um diese Connectors zu erstellen:
Um diese Connectors zu erstellen, konvertieren Sie Ihr Projekt von erweiterungspaketbasiert (Node.js) in NuGet-Paketbasiert (.NET).
Überprüfen und befolgen Sie die Schritte im Artikel Azure Logic Apps läuft überall: Erweiterbarkeit integrierter Connectors.
Hinzufügen benutzerdefinierter Artefakte zu Ihrem Projekt
In einem Logik-App-Workflow sind einige Connectors von Artefakten wie Zuordnungen, Schemas oder Assemblys abhängig. In Visual Studio Code können Sie diese Artefakte in Ihr Logik-App-Projekt hochladen, ähnlich wie Sie diese Artefakte im Azure-Portal über das Logik-App-Ressourcenmenü unter Artefakte hochladen können, z. B.:
Hinzufügen von Zuordnungen zu Ihrem Projekt
Wenn Sie Zuordnungen zu Ihrem Projekt hinzufügen möchten, müssen Sie in Ihrer Projekthierarchie Artefakte>Karten erweitern. Dies ist der Ordner, in dem Sie Ihre Zuordnungen ablegen können.
Hinzufügen von Schemas zu Ihrem Projekt
Wenn Sie Schemas zu Ihrem Projekt hinzufügen möchten, müssen Sie in Ihrer Projekthierarchie Artefakte>Schemas erweitern. Dies ist der Ordner, in dem Sie Ihre Schemas ablegen können.
Hinzufügen von Assemblys zu Ihrem Projekt
Eine Standard-Logik-App kann bestimmte Arten von Assemblys verwenden oder referenzieren, die Sie in Visual Studio Code in Ihr Projekt hochladen können. Sie müssen sie jedoch bestimmten Ordnern in Ihrem Projekt hinzufügen. Die folgende Tabelle enthält weitere Informationen zu den einzelnen Assemblytypen und zu deren genauem Speicherort in Ihrem Projekt.
| Assemblytyp | Beschreibung |
|---|---|
| Client-/SDK-Assembly (.NET Framework) | Dieser Assembly-Typ enthält die Speicherung und Bereitstellung des Client- und benutzerdefinierten SDK für das .NET Framework. Der integrierte SAP-Connector verwendet beispielsweise diese Assemblys, um die nicht verteilbaren SAP NCo-DLL-Dateien zu laden. Stellen Sie sicher, dass Sie diese Assemblys dem folgenden Ordner hinzufügen: \lib\builtinOperationSdks\net472 |
| Client-/SDK-Assembly (Java) | Dieser Assemblytyp bietet Speicher und die Bereitstellung des benutzerdefinierten SDK für Java. Der integrierte JDBC-Connector verwendet beispielsweise diese JAR-Dateien, um JDBC-Treiber für benutzerdefinierte relationale Datenbanken (RDBs) zu suchen. Stellen Sie sicher, dass Sie diese Assemblys dem folgenden Ordner hinzufügen: \lib\builtinOperationSdks\JAR |
| Benutzerdefinierte Assembly (.NET Framework) | Dieser Assemblytyp bietet Speicher und die Bereitstellung des benutzerdefinierte DLLs. Der Vorgang XML transformieren verwendet beispielsweise diese Assemblys für die benutzerdefinierten Transformationsfunktionen, die während der XML-Transformation erforderlich sind. Stellen Sie sicher, dass Sie diese Assemblys im folgenden Ordner hinzufügen: \lib\custom\net472 |
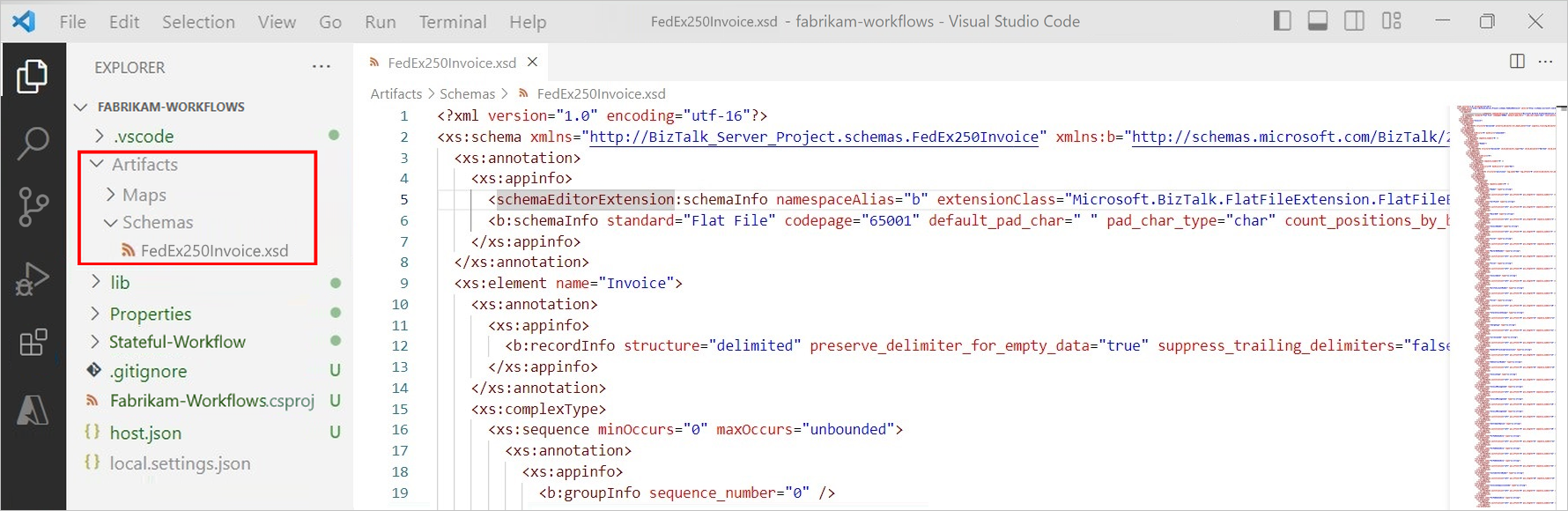
Die folgende Abbildung zeigt, wo die einzelnen Assemblytypen in Ihrem Projekt platziert werden sollen:
Weitere Informationen zum Hochladen von Assemblys in Ihre Logik-App-Ressource im Azure-Portal finden Sie unter Hinzufügen von referenzierten Assemblys.
Migrieren von NuGet-basierten Projekten zur Verwendung von „lib\*“-Assemblys
Wichtig
Diese Aufgabe ist nur für NuGet-basierte Logik-App-Projekte erforderlich.
Wenn Sie Ihr Logik-App-Projekt erstellt haben, als die Unterstützung für Assemblys für Logik-App-Standardworkflows nicht verfügbar war, können Sie die folgenden Zeilen zu Ihrer Datei <project-name>.csproj hinzufügen, um mit Projekten zu arbeiten, die Assemblys verwenden:
<ItemGroup>
<LibDirectory Include="$(MSBuildProjectDirectory)\lib\**\*"/>
</ItemGroup>
<Target Name="CopyDynamicLibraries" AfterTargets="_GenerateFunctionsExtensionsMetadataPostPublish">
<Copy SourceFiles="@(LibDirectory)" DestinationFiles="@(LibDirectory->'$(MSBuildProjectDirectory)\$(PublishUrl)\lib\%(RecursiveDir)%(Filename)%(Extension)')"/>
</Target>
Wichtig
Aktualisieren Sie für ein Projekt, das unter Linux oder macOS ausgeführt wird, die Verzeichnistrennlinie. Sehen Sie sich beispielsweise die folgende Abbildung an, die den vorherigen Code zeigt, der der Datei <project-name>.csproj hinzugefügt wurde.
Öffnen der Workflowdefinitionsdatei im Designer
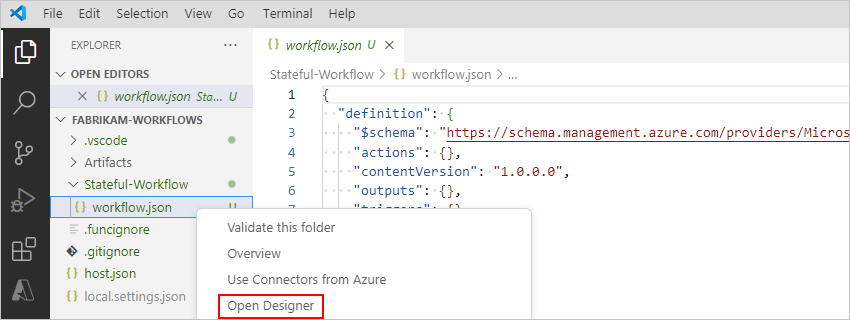
Erweitern Sie den Projektordner des Workflows (in diesem Beispiel Stateful-Workflow), und öffnen Sie die Datei workflow.json .
Öffnen Sie das Kontextmenü der Datei workflow.json, und wählen Sie Designer öffnen aus.

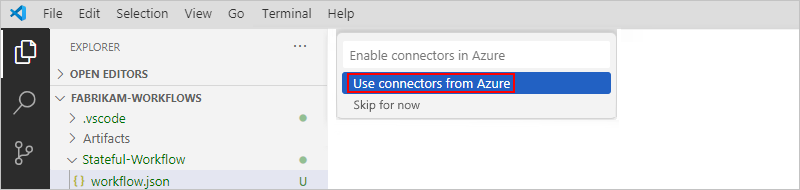
Nachdem die Liste Connectors in Azure aktivieren geöffnet wurde, wählen Sie Connectors aus Azure verwenden aus. Dies gilt für alle verwalteten oder „freigegebenen“ Connectors, die in Azure gehostet und ausgeführt werden, im Gegensatz zu den integrierten, nativen oder „In-App“-Connectors, die direkt mit der Azure Logic Apps-Runtime ausgeführt werden.

Hinweis
Zustandslose Workflows unterstützen derzeit nur Aktionen aus verwaltete Connectors, nicht aus Triggern. Obwohl Sie die Möglichkeit haben, Connectors in Azure für zustandslose Workflows zu aktivieren, zeigt der Designer keine verwalteten Connectortrigger an, die Sie auswählen können.
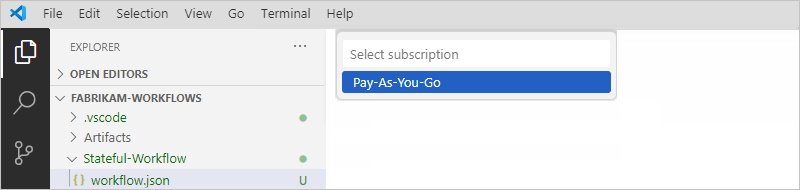
Wenn die Liste Abonnement auswählen geöffnet wurde, wählen Sie das Azure-Abonnement aus, das für Ihr Logik-App-Projekt verwendet werden soll.

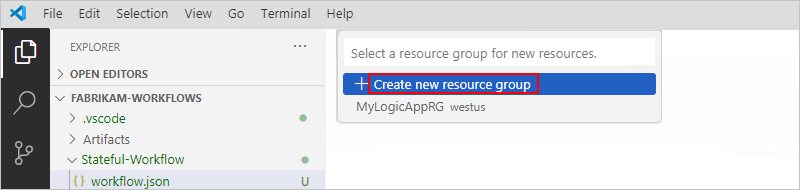
Nachdem die Ressourcengruppenliste geöffnet wurde, wählen Sie Neue Ressourcengruppe erstellen aus.

Geben Sie einen Namen für die Ressourcengruppe an, und drücken Sie die EINGABETASTE. In diesem Beispiel wird Fabrikam-Workflows-RG verwendet.

Wählen Sie in der Liste der Speicherorte die Azure-Region aus, die für die Erstellung Ihrer Ressourcengruppe und Ressourcen verwendet werden soll. In diesem Beispiel wird USA, Westen-Mitte verwendet.

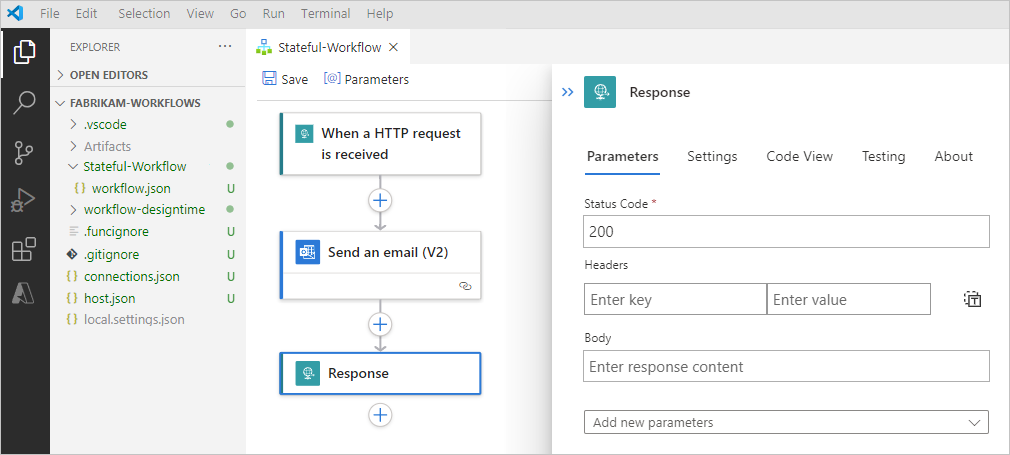
Nachdem Sie diesen Schritt ausgeführt haben, öffnet Visual Studio Code den Workflow-Designer.
Hinweis
Wenn Visual Studio Code die Workflow-Entwurfszeit-API startet, wird ggf. eine Meldung angezeigt, dass der Startvorgang einige Sekunden dauern kann. Sie können diese Meldung ignorieren oder OK auswählen.
Falls der Designer nicht geöffnet wird, nutzen Sie die Informationen im Abschnitt Designer wird nicht geöffnet zur Problembehandlung.
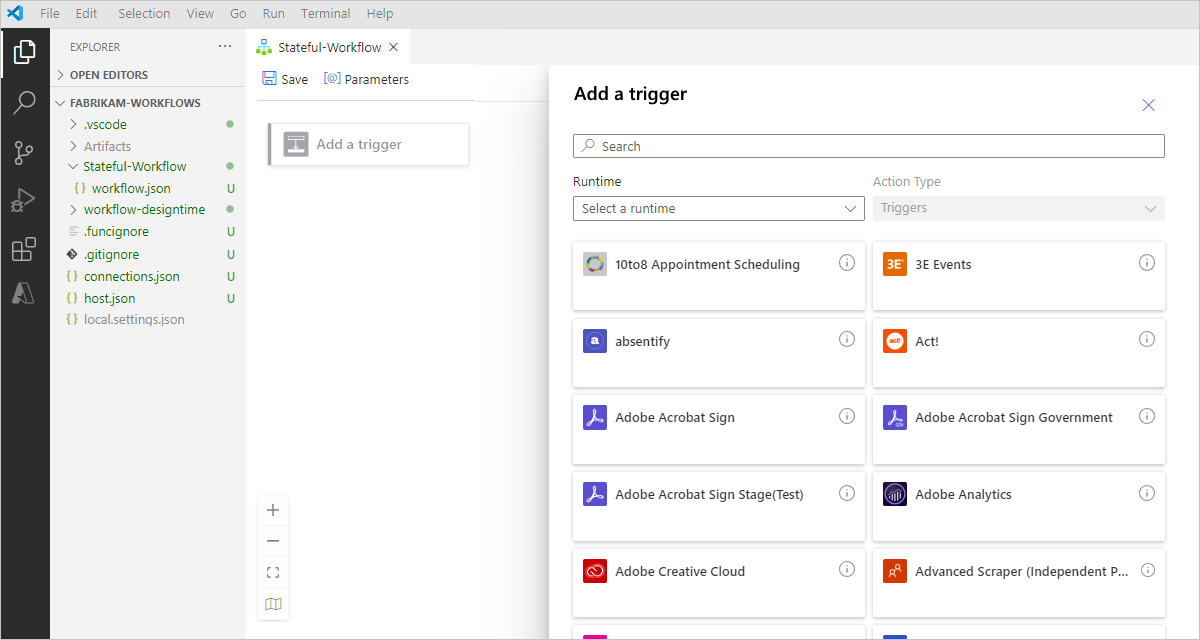
Nachdem der Designer geöffnet wurde, wird die Eingabeaufforderung Trigger hinzufügen im Designer angezeigt.
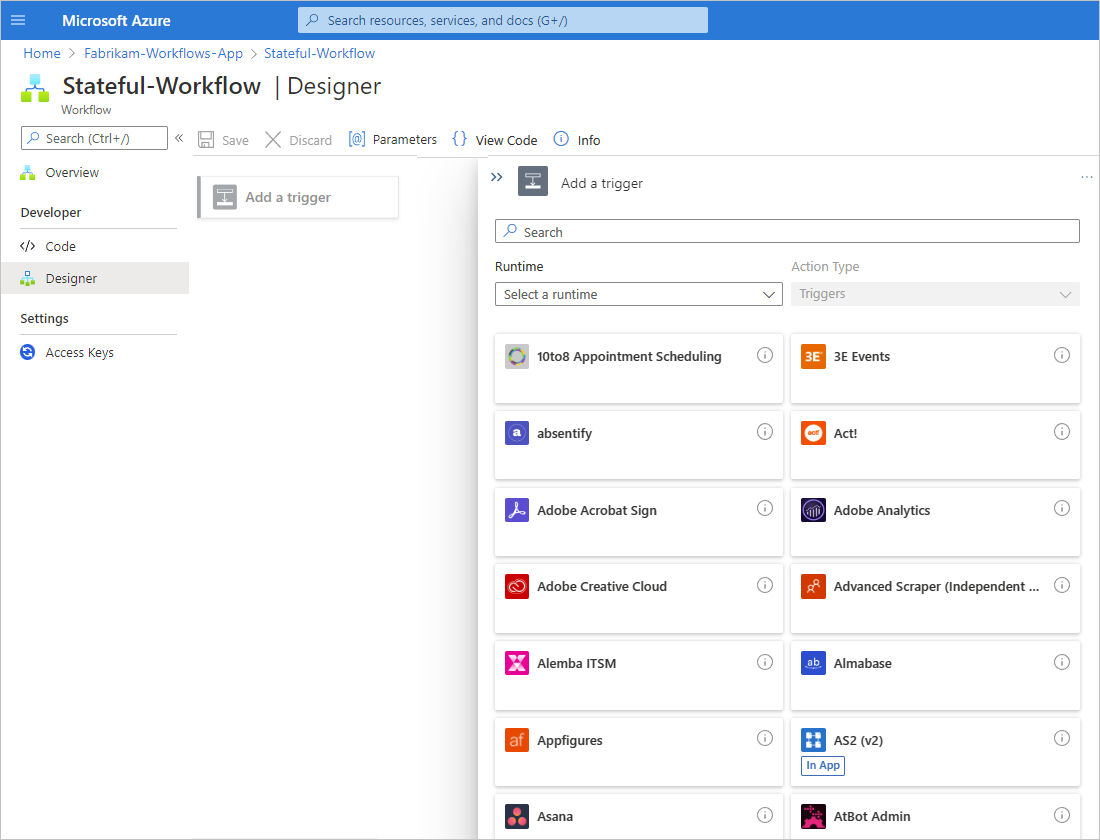
Wählen Sie im Designer Trigger hinzufügen aus. Dadurch werden der Bereich Trigger hinzufügen und ein Katalog mit allen Connectors geöffnet, die Sie auswählen können.

Als Nächstes fügen Sie Ihrem Workflow einen Trigger und Aktionen hinzu.
Hinzufügen eines Triggers und von Aktionen
Nachdem Sie einen leeren Workflow im Designer geöffnet haben, wird die Aufforderung Trigger hinzufügen im Designer angezeigt. Sie können nun mit dem Erstellen Ihres Workflows beginnen, indem Sie einen Trigger und Aktionen hinzufügen.
Wichtig
Zum lokalen Ausführen eines Workflows, der einen webhookbasierten Trigger oder Aktionen verwendet, wie z. B. den integrierten Trigger oder eine Aktion des HTTP-Webhooks, müssen Sie diese Funktion aktivieren, indem Sie die Weiterleitung für die Rückruf-URL des Webhooks einrichten.
Der Workflow in diesem Beispiel verwendet den folgenden Trigger und die folgenden Aktionen:
Der integrierte Connector-Anforderungstrigger mit dem NamenBeim Empfang einer HTTP-Anforderung, der eingehende Aufrufe oder Anforderungen empfängt und einen Endpunkt erstellt, der von anderen Diensten oder Logik-Apps aufgerufen werden kann.
Die verwaltete Office 365 Outlook-Connectoraktion namens E-Mail senden. Um dieser Anleitung zu folgen, benötigen Sie ein E-Mail-Konto in Office 365 Outlook. Wenn Sie über ein E-Mail-Konto verfügen, das von einem anderen Connector unterstützt wird, können Sie diesen Connector verwenden. Die Benutzererfahrung für diesen Connector unterscheidet sich jedoch von den Schritten in diesem Beispiel.
Die integrierte Anforderungsconnectoraktion mit dem Namen Antwort, mit der Sie eine Antwort senden und Daten an den Aufrufer zurückgeben.
Hinzufügen des Anforderungstriggers
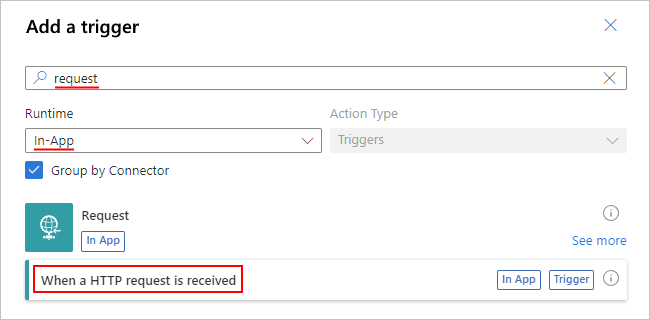
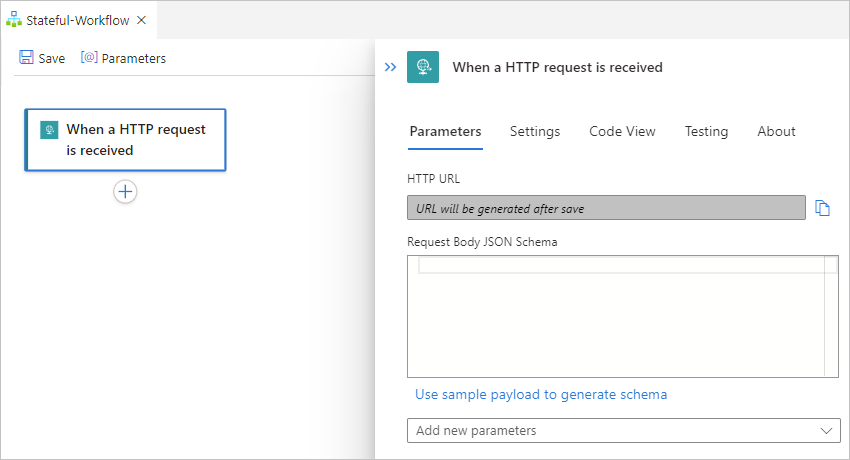
Öffnen Sie im Workflow-Designer im Bereich Trigger hinzufügen die Liste Runtime, und wählen Sie In-App aus. Damit werden nur die verfügbaren integrierten Connectortrigger angezeigt.
Suchen Sie mithilfe des Suchfelds nach dem AnforderungstriggerBeim Empfang einer HTTP-Anforderung, und fügen Sie diesen Trigger Ihrem Workflow hinzu. Weitere Informationen finden Sie unter Erstellen eines Workflows mit einem Trigger oder einer Aktion.

Wenn der Trigger im Designer angezeigt wird, wird der Informationsbereich des Triggers geöffnet, um die Parameter, Einstellungen und anderen Aktionen des Triggers anzuzeigen.

Tipp
Wenn der Informationsbereich nicht angezeigt wird, stellen Sie sicher, dass der Trigger im Designer ausgewählt ist.
Speichern Sie den Workflow. Wählen Sie auf der Symbolleiste des Designers Speichern aus.
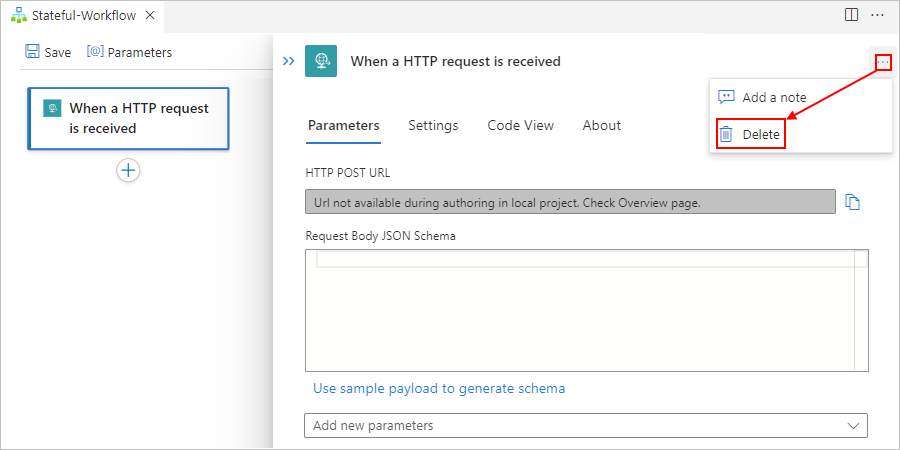
Wenn Sie ein Element aus dem Designer löschen müssen, führen Sie diese Schritte aus.
Hinzufügen der Office 365 Outlook-Aktion
Wählen Sie im Designer unter dem Anforderungstrigger das Pluszeichen (+) >Aktion hinzufügen aus.
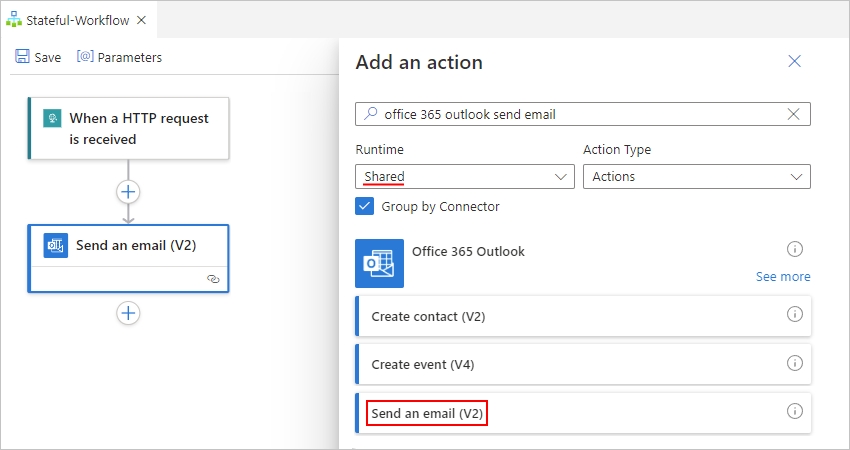
Wählen Sie im daraufhin geöffneten Bereich Aktion hinzufügen in der Liste Runtime die Option Freigegeben aus, sodass Sie nur die verfügbaren Aktionen für verwaltete Connectors sehen.
Suchen Sie die verwaltete Office 365 Outlook-Connectoraktion mit dem Namen E-Mail senden (V2) mithilfe des Suchfelds, und fügen Sie diese Aktion Ihrem Workflow hinzu. Weitere Informationen finden Sie unter Erstellen eines Workflows mit einem Trigger oder einer Aktion.

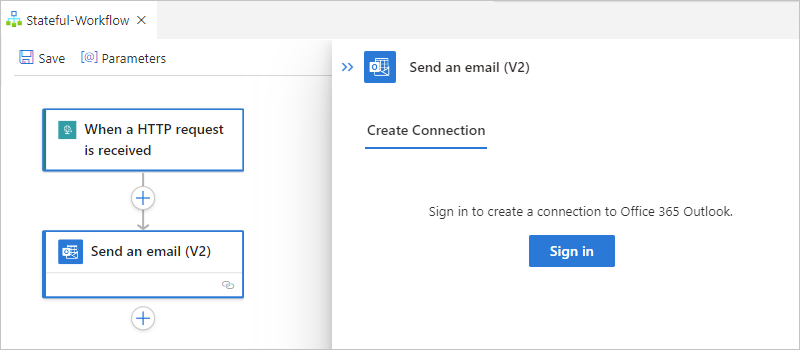
Wenn der Authentifizierungsbereich der Aktion geöffnet wird, wählen Sie Anmelden aus, damit Sie eine Verbindung mit Ihrem E-Mail-Konto herstellen können.

Wählen Sie in den nachfolgenden Aufforderungen Ihr Konto aus, und lassen Sie den Zugriff sowie die Rückkehr zu Visual Studio Code zu.
Hinweis
Wenn zu viel Zeit verstrichen ist, bevor Sie die Eingabeaufforderungen erfüllt haben, kommt es beim Authentifizierungsprozess zum Timeout, und er schlägt fehl. Kehren Sie in diesem Fall zum Designer zurück, und wiederholen Sie die Anmeldung, um die Verbindung zu erstellen.
Wenn die Microsoft-Aufforderung angezeigt wird, wählen Sie das Benutzerkonto für Office 365 Outlook und dann Zugriff zulassen aus.
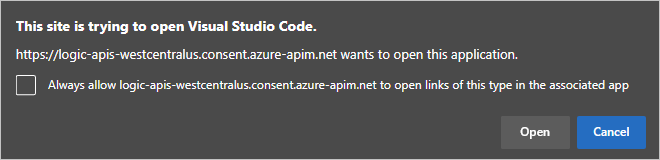
Wenn Sie von Azure Logic Apps aufgefordert werden, einen Visual Studio Code-Link zu öffnen, wählen Sie Öffnen aus.

Wenn Sie in Visual Studio Code zum Öffnen von Microsoft Azure-Tools aufgefordert werden, wählen Sie Öffnen aus.

Tipp
Um solche Aufforderungen in Zukunft zu überspringen, wählen Sie die folgenden Optionen aus, wenn die entsprechenden Aufforderungen angezeigt werden:
Berechtigung zum Öffnen des Links für Visual Studio Code: Wählen Sie Immer zulassen, dass logic-apis-westcentralus.consent.azure-apim.net Links dieses Typs in der zugeordneten App öffnet aus. Diese Domäne ändert sich abhängig von der Azure-Region, die Sie für Ihre Logik-App-Ressource ausgewählt haben.
Berechtigung zum Öffnen von Microsoft Azure-Tools: Wählen Sie Für diese Erweiterung nicht mehr nachfragen aus.
Nachdem Visual Studio Code Ihre Verbindung hergestellt hat, zeigen einige Connectors die Meldung an, dass Die Verbindung nur für {n} Tage gültig ist. Dieses Zeitlimit gilt nur für die Dauer der Erstellung des Logik-App-Workflows in Visual Studio Code. Nach der Bereitstellung gilt das Limit nicht mehr, da sich Ihre Logik-App zur Runtime mittels der automatisch aktivierten vom System zugewiesenen verwalteten Identität authentifizieren kann. Diese verwaltete Identität unterscheidet sich von den Anmeldeinformationen für die Authentifizierung oder der Verbindungszeichenfolge, die Sie verwenden, wenn Sie eine Verbindung herstellen. Wenn Sie diese vom System zugewiesene verwaltete Identität deaktivieren, funktionieren Verbindungen zur Laufzeit nicht.
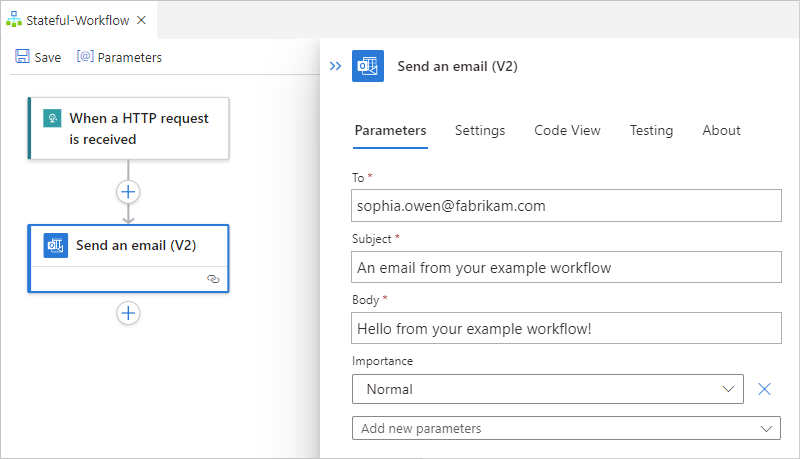
Wenn die Aktion E-Mail senden im Designer nicht ausgewählt angezeigt wird, wählen Sie diese Aktion aus.
Geben Sie im Informationsbereich der Aktion auf der Registerkarte Parameter die erforderlichen Informationen für die Aktion an, z. B.:

Eigenschaft Erforderlich Wert BESCHREIBUNG An Ja < Ihre E-Mail-Adresse> Der E-Mail-Empfänger, bei dem es sich um Ihre E-Mail-Adresse zu Testzwecken handeln kann. In diesem Beispiel wird die fiktive E-Mail-Adresse sophia.owen@fabrikam.com verwendet. Subject Ja Eine E-Mail aus Ihrem Beispielworkflow der E-Mail-Betreff Text Ja Grüße aus Ihrem Beispiel-Workflow! Der Textinhalt der E-Mail Hinweis
Wenn Sie Änderungen auf dem Tab Testen vornehmen, achten Sie darauf, Speichern auszuwählen, um die Änderungen zu committen, bevor Sie zu einem anderen Tab wechseln oder den Fokus im Designer ändern. Andernfalls behält Visual Studio Code Ihre Änderungen nicht.
Speichern Sie den Workflow. Wählen Sie im Designer Speichern aus.
Aktivieren von lokal ausgeführten Webhooks
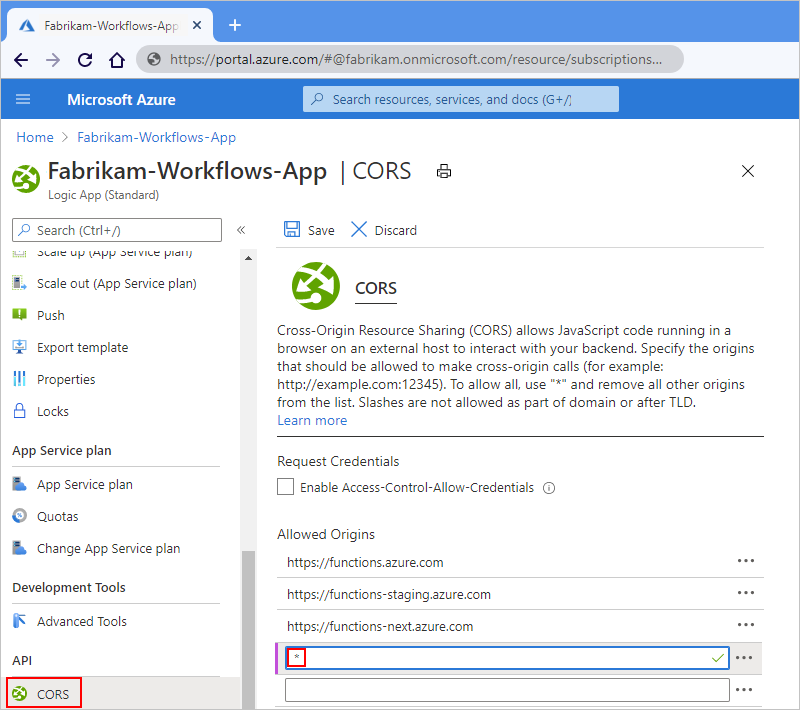
Wenn Sie einen auf Webhooks basierten Trigger oder eine Aktion wie z. B. HTTP-Webhook verwenden und einen Logik-App-Workflow in Azure ausführen, abonniert die Azure Logic Apps-Runtime den Dienstendpunkt, indem eine Rückruf-URL mit diesem Endpunkt generikert und registriert wird. Der Trigger oder die Aktion wartet dann darauf, dass der Dienstendpunkt die URL aufruft. Wenn Sie jedoch in Visual Studio Code arbeiten, beginnt die generierte Rückruf-URL mit http://localhost:7071/.... Diese URL gilt für den Localhost-Server, der privat ist, sodass der Dienstendpunkt diese URL nicht aufrufen kann.
Zum lokalen Ausführen von webhookbasierten Triggern und Aktionen in Visual Studio Code müssen Sie eine öffentliche URL einrichten, die den Localhost-Server verfügbar macht und Aufrufe vom Dienstendpunkt sicher an die Webhookrückruf-URL weiterleitet. Sie können einen Weiterleitungsdienst und ein Tool wie ngrok verwenden, mit dem ein HTTP-Tunnel für den Localhost-Port geöffnet wird, oder Ihr eigenes äquivalentes Tool verwenden.
Einrichten der Aufrufweiterleitung mit ngrok
Wechseln Sie zur Website ngrok. Registrieren Sie sich entweder für ein neues Konto, oder melden Sie sich bei Ihrem Konto an, wenn Sie bereits ein Konto haben.
Rufen Sie Ihr persönliches Authentifizierungstoken ab, das Ihr ngrok-Client benötigt, um eine Verbindung mit Ihrem Konto herzustellen und den Zugriff zu authentifizieren.
Um Ihre Authentifizierungstokenseite zu finden, erweitern Sie in Ihrem Kontodashboardmenü die Option Authentifizierung, und wählen Sie Ihr Authentifizierungstoken aus.
Kopieren Sie das Token aus dem Feld Ihr Authentifizierungstoken an einen sicheren Speicherort.
Laden Sie von der ngrok-Downloadseite oder Ihrem Kontodashboard die gewünschte ngrok-Version herunter, und extrahieren Sie die ZIP-Datei. Weitere Informationen finden Sie unter Schritt 1: Unzip to install (Zum Installieren entzippen).
Öffnen Sie auf Ihrem Computer das Eingabeaufforderungstool. Wechseln Sie zu dem Speicherort, wo sich die Datei ngrok.exe befindet.
Stellen Sie eine Verbindung des ngrok-Clients mit Ihrem ngrok-Konto her, indem Sie den folgenden Befehl ausführen. Weitere Informationen finden Sie unter Schritt 2: Connect your account (Stellen Sie eine Verbindung mit Ihrem Konto her).
ngrok authtoken <your_auth_token>Öffnen Sie den HTTP-Tunnel zum Localhost-Port 7071, indem Sie den folgenden Befehl ausführen. Weitere Informationen finden Sie unter Schritt 3: Fire it up (Starten Sie es).
ngrok http 7071In der Ausgabe finden Sie folgende Zeile:
http://<domain>.ngrok.io -> http://localhost:7071Kopieren und speichern Sie die URL mit dem folgenden Format:
http://<domain>.ngrok.io
Einrichten der Weiterleitungs-URL in ihren App-Einstellungen
Fügen Sie in Visual Studio Code im Designer den auf Webhooks basierten Trigger oder die Aktion hinzu, die Sie verwenden wollen.
Dieses Beispiel wird mit dem HTTP + Webhook-Trigger fortgesetzt.
Geben Sie die zuvor erstellte Weiterleitungs-URL (Umleitung) ein, wenn die Eingabeaufforderung für den Hostendpunkt-Speicherort angezeigt wird.
Hinweis
Wenn Sie die Eingabeaufforderung ignorieren, wird eine Warnung mit dem Hinweis angezeigt, dass Sie die Weiterleitungs-URL angeben müssen. Wählen Sie daher die Option Konfigurieren aus, und geben Sie die URL ein. Nachdem Sie diesen Schritt abgeschlossen haben, wird die Eingabeaufforderung für nachfolgende Webhook-Trigger oder -Aktionen, die Sie möglicherweise hinzufügen, nicht mehr angezeigt.
Damit die Eingabeaufforderung auf der Stammebene Ihres Projekts angezeigt wird, öffnen Sie das Kontextmenü der Datei local.settings.json, und wählen Sie Endpunkt für Webhookumleitung konfigurieren aus. Die Eingabeaufforderung wird angezeigt, damit Sie die Weiterleitungs-URL angeben können.
In Visual Studio Code wird die Weiterleitungs-URL im Stammordner Ihres Projekts der Datei local.settings.json hinzugefügt. Im Objekt
Valueswird jetzt die Eigenschaft mit dem NamenWorkflows.WebhookRedirectHostUriangezeigt und auf die Weiterleitungs-URL festgelegt. Beispiel:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "FUNCTIONS_V2_COMPATIBILITY_MODE": "true", <...> "Workflows.WebhookRedirectHostUri": "http://xxxXXXXxxxXXX.ngrok.io", <...> } }Hinweis
Zuvor war der Standardwert derFUNCTIONS_WORKER_RUNTIME Einstellung
node. Jetzt ist der Standardwert für alle neuen und vorhandenen bereitgestellten Standard-Logik-Appsdotnet, auch für Apps, die einen anderen Wert hatten. Diese Änderung sollte sich nicht auf die Runtime Ihres Workflows auswirken, und alles sollte wie zuvor funktionieren. Weitere Informationen finden Sie unter der FUNCTIONS_WORKER_RUNTIME-App-Einstellung.
Wenn Sie zum ersten Mal eine lokale Debuggensitzung starten oder den Workflow ohne Debuggen ausführen, registriert die Azure Logic Apps-Runtime den Workflow beim Dienstendpunkt und abonniert diesen Endpunkt, um die Benachrichtigung über Webhookvorgänge zu ermöglichen. Wenn Sie den Workflow das nächste Mal ausführen, wird die Runtime nicht registriert oder erneut abonniert, weil die Abonnementregistrierung bereits im lokalen Speicher vorhanden ist.
Wenn Sie die Debugsitzung für eine Workflowausführung beenden, die lokal ausgeführte webhookbasierte Trigger oder Aktionen verwendet, werden die vorhandenen Abonnementregistrierungen nicht gelöscht. Wenn Sie die Registrierung aufheben möchten, müssen Sie die Abonnementregistrierungen manuell entfernen oder löschen.
Hinweis
Nachdem der Workflow gestartet wurde, werden im Terminalfenster möglicherweise Fehler wie in diesem Beispiel angezeigt:
message='Http request failed with unhandled exception of type 'InvalidOperationException' and message: 'System.InvalidOperationException: Synchronous operations are disallowed. Call ReadAsync or set AllowSynchronousIO to true instead.'
Öffnen Sie in diesem Fall die Datei local.settings.json im Stammordner des Projekts, und stellen Sie sicher, dass die Eigenschaft auf true festgelegt ist:
"FUNCTIONS_V2_COMPATIBILITY_MODE": "true"
Verwalten von Haltepunkten zum Debuggen
Bevor Sie Ihren Logik-App-Workflow ausführen und testen, indem Sie eine Debugsitzung starten, können Sie in der Datei workflow.json für jeden Workflow Haltepunkte festlegen. Es ist kein anderes Setup erforderlich.
Haltepunkte werden derzeit jedoch nur für Aktionen unterstützt, nicht für Trigger. Jede Aktionsdefinition enthält diese Haltepunktpositionen:
Legen Sie den Starthaltepunkt in der Zeile fest, die den Namen der Aktion enthält. Wenn dieser Haltepunkt während der Debugsitzung erreicht wird, können Sie die Eingaben der Aktion überprüfen, bevor sie ausgewertet werden.
Legen Sie den Endhaltepunkt in der Zeile fest, die die schließende geschweifte Klammer ( } ) der Aktion enthält. Wenn dieser Haltepunkt während der Debugsitzung erreicht wird, können Sie die Ergebnisse der Aktion überprüfen, bevor die Ausführung der Aktion endet.
Um einen Haltepunkt hinzuzufügen, führen Sie diese Schritte aus:
Öffnen Sie die Datei workflow.json für den Workflow, den Sie debuggen möchten.
Wählen Sie in der Zeile, in der Sie den Haltepunkt festlegen möchten, das Innere der linken Spalte aus. Um den Haltepunkt zu entfernen, wählen Sie den Haltepunkt aus.
Wenn Sie die Debugsitzung starten, wird die Ausführungsansicht auf der linken Seite des Codefensters angezeigt, während die Debugsymbolleiste im oberen Bereich angezeigt wird.
Hinweis
Wenn die Ausführungsansicht nicht automatisch angezeigt wird, drücken Sie STRG+UMSCHALT+D.
Um die verfügbaren Informationen zu überprüfen, wenn ein Haltepunkt erreicht wird, untersuchen Sie in der Ausführungsansicht den Bereich Variablen.
Um die Workflowausführung fortzusetzen, wählen Sie auf der Symbolleiste „Debuggen“ Fortsetzen (Wiedergabeschaltfläche) aus.
Während der Workflowausführung können Sie jederzeit Haltepunkte hinzufügen und entfernen. Wenn Sie jedoch die workflow.json-Datei nach dem Start der Ausführung aktualisieren, werden Haltepunkte nicht automatisch aktualisiert. Um die Haltepunkte zu aktualisieren, starten Sie die Logik-App neu.
Allgemeine Informationen finden Sie unter Breakpoints – Visual Studio Code (Haltepunkte – Visual Studio Code).
Lokales Ausführen, Testen und Debuggen
Um Ihren Logik-App-Workflow zu testen, führen Sie die folgenden Schritte aus, um eine Debugsitzung zu starten und die URL für den Endpunkt zu finden, der durch den Anforderungstrigger erstellt wird. Sie benötigen diese URL, damit Sie später eine Anforderung an diesen Endpunkt senden können.
Damit Sie einen zustandslosen Workflow leichter debuggen können, können Sie den Ausführungsverlauf für diesen Workflow aktivieren.
Wenn Ihr Azurite-Emulator bereits ausgeführt wird, fahren Sie mit dem nächsten Schritt fort. Andernfalls stellen Sie sicher, dass Sie den Emulator starten, bevor Sie den Workflow ausführen:
Wählen Sie in Visual Studio Code im Menü Ansicht die Option Befehlspalette aus.
Wenn die Befehlspalette angezeigt wird, geben Sie Azurite: Start ein.
Weitere Informationen zu Azurite-Befehlen finden Sie in der Dokumentation zur Azurite-Erweiterung in Visual Studio Code.
Öffnen Sie auf der Aktivitätsleiste von Visual Studio Code das Menü Ausführen, und wählen Sie Debuggen starten (F5) aus.
Das Terminalfenster wird geöffnet, sodass Sie die Debugsitzung überprüfen können.
Hinweis
Wenn Sie einen Fehler wie Fehler nach der Ausführung von preLaunchTask „generateDebugSymbols“ erhalten, helfen Ihnen die Informationen im Abschnitt Debugsitzung wird nicht gestartet bei der Problembehandlung weiter.
Suchen Sie nun die Rückruf-URL für den Endpunkt im Anforderungstrigger.
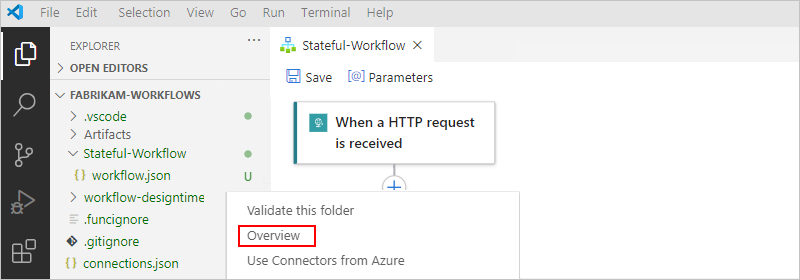
Öffnen Sie den Explorer-Bereich erneut, damit Sie Ihr Projekt anzeigen können.
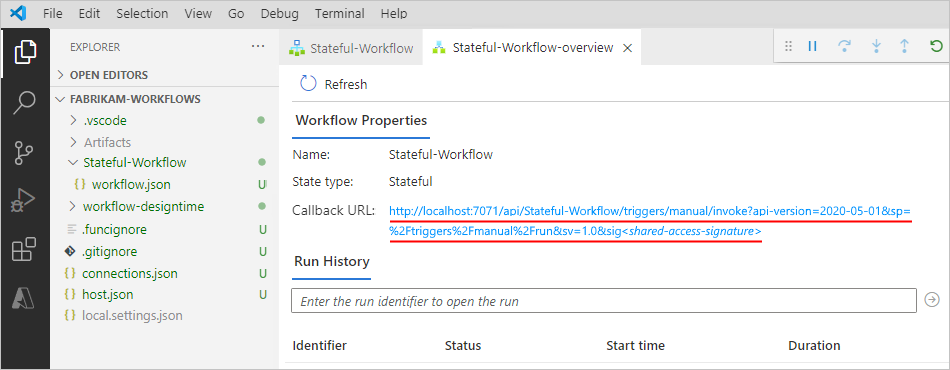
Wählen Sie im Kontextmenü der Datei workflow.json die Option Übersicht aus.

Suchen Sie den Wert Rückruf-URL, der dieser URL für den beispielhaften Anforderungstrigger ähnelt:
http://localhost:7071/api/<workflow-name>/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>
Kopieren und speichern Sie den Wert der Rückruf-URL-Eigenschaft.
Um die Rückruf-URL zu testen und den Workflow auszulösen, senden Sie eine HTTP-Anforderung an die URL, einschließlich der Methode, die der Anforderungstrigger erwartet, indem Sie Ihr HTTP-Anforderungstool und dessen Anweisungen verwenden.
In diesem Beispiel wird die GET-Methode mit der kopierten URL verwendet, die wie im folgenden Beispiel aussieht:
GET http://localhost:7071/api/Stateful-Workflow/triggers/manual/invoke?api-version=2020-05-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=<shared-access-signature>Wenn der Trigger ausgelöst wird, wird der Beispielworkflow ausgeführt und sendet eine E-Mail, die in etwa dem folgenden Beispiel entspricht:

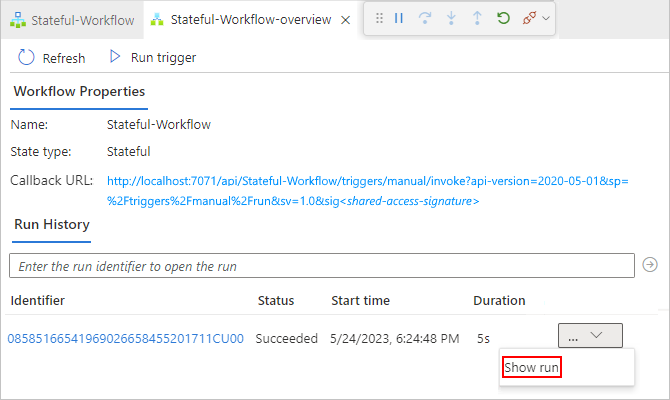
Kehren Sie in Visual Studio Code zur Übersichtsseite Ihres Workflows zurück.
Wenn Sie einen zustandsbehafteten Workflow erstellt haben, werden auf der Übersichtsseite der Ausführungsstatus und -verlauf des Workflows angezeigt, nachdem die von Ihnen gesendete Anforderung den Workflow ausgelöst hat.
Tipp
Wenn der Ausführungsstatus nicht angezeigt wird, aktualisieren Sie die Übersichtsseite, indem Sie Aktualisieren auswählen. Für Trigger, die aufgrund von nicht erfüllten Kriterien oder nicht gefundenen Daten ausgelassen werden, erfolgt keine Ausführung.

In der folgenden Tabelle sind die möglichen endgültigen Status dargestellt, die jede Workflowausführung in Visual Studio Code annehmen und anzeigen kann:
Ausführungsstatus Beschreibung Aborted Die Ausführung wurde aufgrund externer Probleme beendet oder nicht abgeschlossen (beispielsweise wegen eines Systemausfalls oder abgelaufenen Azure-Abonnements). Abgebrochen Die Ausführung wurde ausgelöst und gestartet, es wurde jedoch eine Abbruchanforderung empfangen. Fehler Mindestens eine Aktion in der Ausführung war nicht erfolgreich. Es wurden keine nachfolgenden Aktionen im Workflow eingerichtet, um den Fehler zu behandeln. Wird ausgeführt Die Ausführung wurde ausgelöst und wird gerade ausgeführt. Dieser Status kann jedoch auch für eine Ausführung angezeigt werden, die aufgrund von Aktionslimits oder aufgrund des aktuellen Tarifs gedrosselt wird. Tipp: Wenn Sie die Diagnoseprotokollierung einrichten, erhalten Sie Informationen zu ggf. aufgetretenen Drosselungsereignissen.
Erfolgreich Die Ausführung war erfolgreich. Sollte bei einer Aktion ein Fehler aufgetreten sein, wurde dieser Fehler von einer nachfolgenden Aktion im Workflow behandelt. Timeout Bei der Ausführung ist ein Timeout aufgetreten, da die aktuelle Dauer die maximal zulässige Ausführungsdauer überschritten hat, die durch die Einstellung Aufbewahrung des Ausführungsverlaufs in Tagen gesteuert wird. Die Dauer einer Ausführung wird anhand der Startzeit der Ausführung und der maximalen Ausführungsdauer zu dieser Startzeit berechnet. Anmerkung: Wenn die Ausführungsdauer auch das aktuelle Aufbewahrungslimit im Ausführungsverlauf übersteigt, das ebenfalls durch die Einstellung Aufbewahrung des Ausführungsverlaufs in Tagen gesteuert wird, wird die Ausführung durch einen täglichen Bereinigungsauftrag aus dem Ausführungsverlauf gelöscht. Der Aufbewahrungszeitraum wird immer auf der Grundlage der Startzeit der Ausführung und des aktuellen Aufbewahrungslimits berechnet – unabhängig davon, ob bei der Ausführung ein Timeout auftritt oder ob die Ausführung abgeschlossen wird. Wenn Sie also die maximale Dauer einer aktiven Ausführung verringern, tritt ein Timeout für die Ausführung auf. Ob die Ausführung im Ausführungsverlauf verbleibt oder daraus entfernt wird, hängt davon ab, ob die Ausführungsdauer das Aufbewahrungslimit übersteigt.
Wartet Die Ausführung wurde nicht gestartet oder wurde angehalten, z. B. aufgrund einer früheren Workflowinstanz, die noch ausgeführt wird. Wählen Sie zum Überprüfen der Statuswerte für jeden Schritt in einer bestimmten Ausführung sowie der Eingaben und Ausgaben des Schritts die Schaltfläche mit den Auslassungspunkten (...) für diese Ausführung aus, und wählen Sie dann Ausführung anzeigen aus.

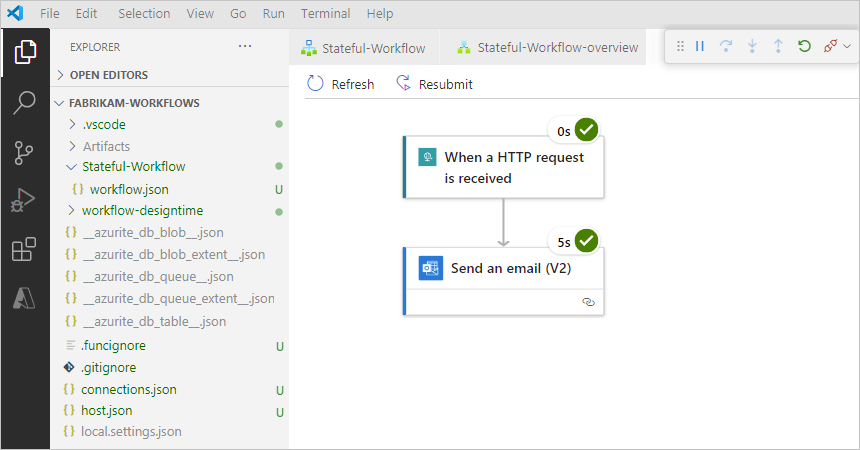
Visual Studio Code öffnet die Überwachungsansicht und zeigt den Status der einzelnen Ausführungsschritte an.

Hinweis
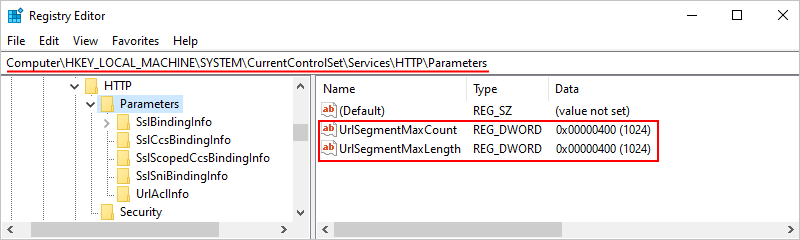
Wenn bei einer Ausführung ein Schritt in der Überwachungsansicht den Fehler 400 Ungültige Anforderung anzeigt, wird das Problem möglicherweise durch einen längeren Trigger- oder Aktionsnamen verursacht, der dazu führt, dass der zugrunde liegende URI (Uniform Resource Identifier) das Standardzeichenlimit überschreitet. Weitere Informationen finden Sie unter „400 – Ungültige Anforderung“.
In der folgenden Tabelle sind die möglichen Status dargestellt, die jede Workflowaktion in Visual Studio Code annehmen und anzeigen kann:
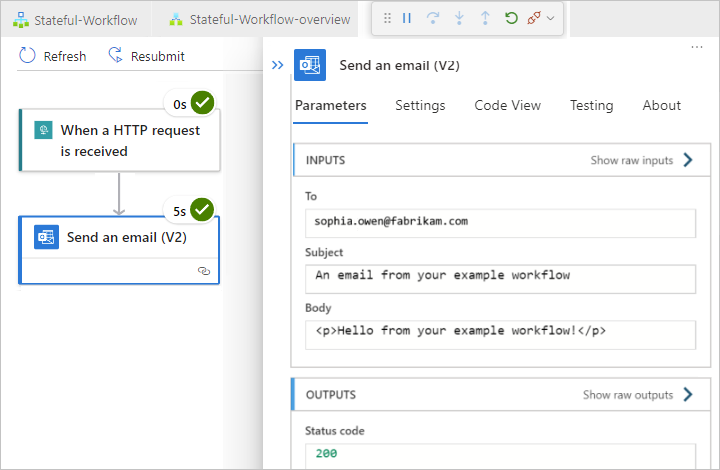
Status einer Aktion Beschreibung Aborted Die Aktion wurde aufgrund externer Probleme beendet oder nicht fertig gestellt, z. B. wegen eines Systemausfalls oder abgelaufenen Azure-Abonnements. Abgebrochen Die Aktion wurde ausgeführt, aber es wurde eine Abbruchanforderung empfangen. Fehlgeschlagen Die Aktion ist fehlgeschlagen. Wird ausgeführt Die Aktion wird zurzeit ausgeführt. Übersprungen Die Aktion wurde übersprungen, weil die unmittelbar vorhergehende Aktion fehlgeschlagen ist. Eine Aktion weist eine runAfter-Bedingung auf, die erfordert, dass die vorherige Aktion erfolgreich abgeschlossen wurde, bevor die aktuelle Aktion ausgeführt werden kann.Erfolgreich Die Aktion war erfolgreich. Erfolgreich mit Wiederholungen Die Aktion war erfolgreich, jedoch erst nach mindestens einem Wiederholungsversuch. Wählen Sie diese Aktion zum Überprüfen des Wiederholungsverlaufs in der Detailansicht des Ausführungsverlaufs aus, damit Sie die Ein- und Ausgaben anzeigen können. Timeout Die Aktion wurde aufgrund des Timeoutgrenzwerts beendet, der durch die Einstellungen dieser Aktion gesteuert wird. Wartet Gilt für eine Webhookaktion, die auf eine eingehende Anforderung eines Aufrufers wartet. Wählen Sie zum Überprüfen der Ein- und Ausgaben für die einzelnen Schritte den Schritt aus, den Sie untersuchen möchten. Um die unformatierten Ein- und Ausgaben für diesen Schritt weiter zu überprüfen, wählen Sie Unformatierte Eingaben anzeigen oder Unformatierte Ausgaben anzeigen aus.

Um die Debugsitzung zu beenden, wählen Sie im menü Ausführen den Eintrag Debuggen beenden (UMSCHALT+F5) aus.
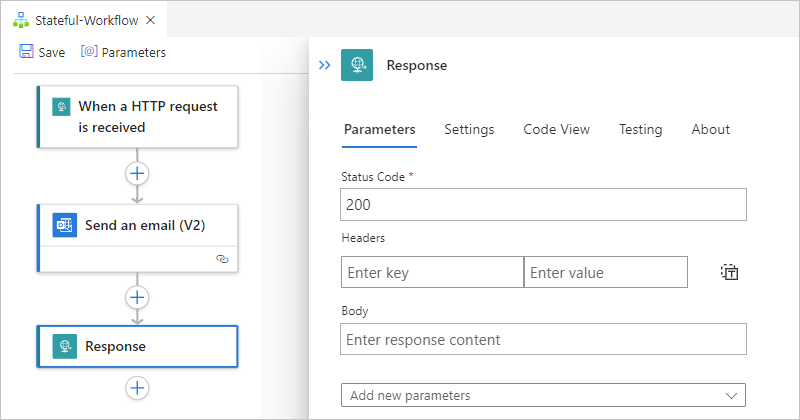
Zurückgeben einer Antwort
Wenn Sie über einen Workflow verfügen, der mit dem Anforderungstrigger beginnt, können Sie eine Antwort an den Aufrufer zurückgeben, der eine Anforderung an Ihren Workflow gesendet hat. Verwenden Sie dazu die integrierte Anforderungsaktion mit dem Namen Antwort.
Wählen Sie im Workflow-Designer unter der Aktion E-Mail senden das Pluszeichen (+) > >Aktion hinzufügen aus.
Der Bereich Aktion hinzufügen wird geöffnet, sodass Sie die nächste Aktion auswählen können.
Wählen Sie im Bereich Aktion hinzufügen in der Liste Runtime die Option In-App aus. Suchen Sie die Aktion Antwort, und fügen Sie sie hinzu.
Wenn die Aktion Antwort im Designer angezeigt wird, wird automatisch der Detailbereich der Aktion geöffnet.

Geben Sie auf der Registerkarte Parameter die erforderlichen Informationen für die Funktion an, die Sie aufrufen möchten.
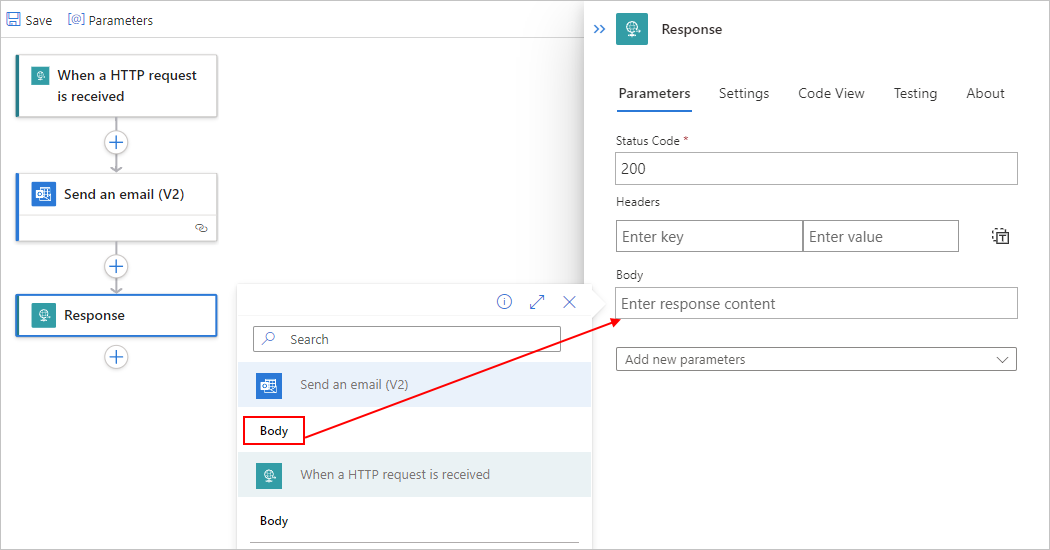
In diesem Beispiel wird der Wert des Parameters Text zurückgegeben, der von der Aktion E-Mail senden ausgegeben wird.
Klicken Sie für den Parameter Text in das Bearbeitungsfeld, und wählen Sie das Blitzsymbol aus, wodurch die Liste mit dynamischen Inhalten geöffnet wird. Diese Liste enthält die verfügbaren Ausgabewerte aus den vorhergehenden Triggern und Aktionen im Workflow.
Wählen Sie in der Liste dynamischer Inhalte unter E-Mail senden die Option Text aus.

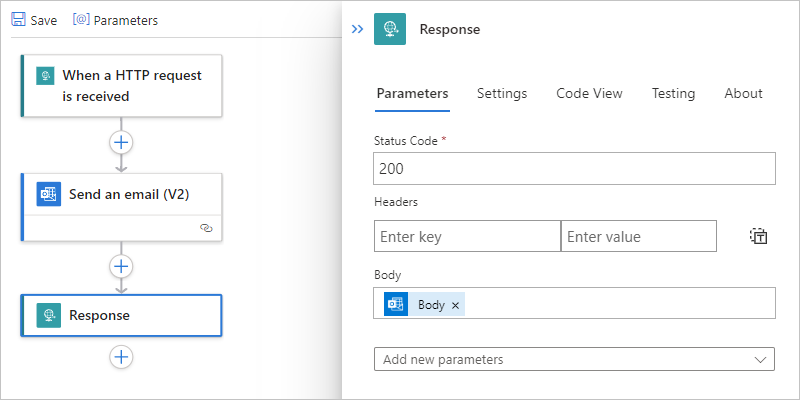
Wenn Sie fertig sind, wird die Eigenschaft Text der Antwortaktion auf den Ausgabewert von Text für die Aktion E-Mail senden festgelegt.

Wählen Sie im Designer Speichern aus.
Erneutes Testen Ihrer Logik-App
Nachdem Sie Aktualisierungen an Ihrer Logik-App vorgenommen haben, können Sie einen weiteren Test ausführen, indem Sie den Debugger in Visual Studio Code erneut ausführen und eine weitere Anforderung senden, um Ihre aktualisierte Logik-App auszulösen, ähnlich wie die Schritte unter Lokales Ausführen, Testen und Debuggen.
Öffnen Sie auf der Aktivitätsleiste von Visual Studio Code das Menü Ausführen, und wählen Sie Debuggen starten (F5) aus.
Senden Sie in Ihrem Tool zum Erstellen und Senden von Anforderungen eine weitere Anforderung, um Ihren Workflow auszulösen.
Wenn Sie einen zustandsbehafteten Workflow erstellt haben, überprüfen Sie auf der Übersichtsseite des Workflows den Status der letzten Ausführung. Wählen Sie zum Anzeigen des Status sowie der Ein- und Ausgaben für jeden Schritt in dieser Ausführung die Schaltfläche mit den Auslassungspunkten (...) für diese Ausführung aus, und wählen Sie Ausführung anzeigen aus.
Hier ist beispielsweise der schrittweise Status einer Ausführung, nachdem der Beispielworkflow mit der Antwortaktion aktualisiert wurde.

Um die Debugsitzung zu beenden, wählen Sie im menü Ausführen den Eintrag Debuggen beenden (UMSCHALT+F5) aus.
Suchen von Domänennamen für den Firewallzugriff
Bevor Sie Ihren Logik-App-Workflow im Azure-Portal bereitstellen und ausführen, müssen Sie, wenn in Ihrer Umgebung strenge Netzwerkanforderungen gelten oder Firewalls vorhanden sind, die den Datenverkehr einschränken, Berechtigungen für alle Trigger- oder Aktionsverbindungen, die in Ihrem Workflow vorhanden sind, einrichten.
Führen Sie die folgenden Schritte aus, um die vollqualifizierten Domänennamen (FQDNs) für diese Verbindungen zu ermitteln:
Öffnen Sie in Ihrem Logik-App-Projekt die Datei connections.json, die erstellt wird, nachdem Sie Ihrem Workflow den ersten verbindungsbasierten Trigger oder eine Aktion hinzugefügt haben, und suchen Sie das
managedApiConnections-Objekt.Für jede von Ihnen erstellte Verbindung kopieren und speichern Sie den
connectionRuntimeUrl-Eigenschaftswert an einem sicheren Ort, damit Sie Ihre Firewall mit diesen Informationen einrichten können.Diese Beispieldatei connections.json enthält zwei Verbindungen, eine AS2-Verbindung und eine Office 365-Verbindung mit diesen
connectionRuntimeUrl-Werten:AS2:
"connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/as2/11d3fec26c87435a80737460c85f42baOffice 365:
"connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/office365/668073340efe481192096ac27e7d467f
{ "managedApiConnections": { "as2": { "api": { "id": "/subscriptions/{Azure-subscription-ID}/providers/Microsoft.Web/locations/{Azure-region}/managedApis/as2" }, "connection": { "id": "/subscriptions/{Azure-subscription-ID}/resourceGroups/{Azure-resource-group}/providers/Microsoft.Web/connections/{connection-resource-name}" }, "connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/as2/11d3fec26c87435a80737460c85f42ba, "authentication": { "type":"ManagedServiceIdentity" } }, "office365": { "api": { "id": "/subscriptions/{Azure-subscription-ID}/providers/Microsoft.Web/locations/{Azure-region}/managedApis/office365" }, "connection": { "id": "/subscriptions/{Azure-subscription-ID}/resourceGroups/{Azure-resource-group}/providers/Microsoft.Web/connections/{connection-resource-name}" }, "connectionRuntimeUrl": https://9d51d1ffc9f77572.00.common.logic-{Azure-region}.azure-apihub.net/apim/office365/668073340efe481192096ac27e7d467f, "authentication": { "type":"ManagedServiceIdentity" } } } }
Bereitstellen in Azure
In Visual Studio Code können Sie Ihr Projekt direkt in Azure veröffentlichen, um Ihre Standard-Logik-App-Ressource bereitzustellen. Sie können Ihre Logik-App als neue Ressource veröffentlichen. Hierbei werden automatisch alle erforderlichen Ressourcen erstellt, z. B. ein Azure-Speicherkonto (ähnlich wie bei Funktions-App-Anforderungen). Alternativ können Sie Ihre Logik-App in einer zuvor bereitgestellten Standard-Logik-App-Ressource veröffentlichen, die diese Logik-App überschreibt.
Eine Bereitstellung für die Standard-Logik-App-Ressource erfordert einen Hostingplan und einen Tarif, die Sie während der Bereitstellung auswählen. Weitere Informationen finden Sie unter Hostingpläne und Tarife.
Veröffentlichen in einer neuen Standard-Logik-App-Ressource
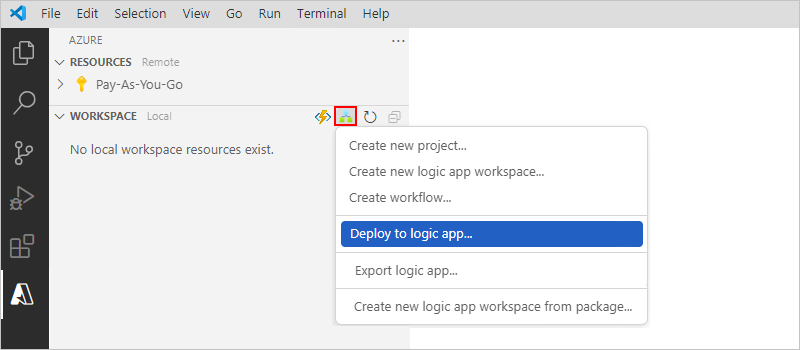
Wählen Sie in der Aktivitätsleiste von Visual Studio Code das Azure-Symbol aus, um den Azur-Workflow zu öffnen.
Wählen Sie im Fenster Azure auf der Symbolleiste des Abschnitts Arbeitsbereich im Menü Azure Logic Apps die Option In Logik-App bereitstellen aus.

Wählen Sie bei entsprechender Aufforderung das Azure-Abonnement aus, das für Ihre Logik-App-Bereitstellung verwendet werden soll.
Wählen Sie in der Liste, die Visual Studio Code öffnet, aus den folgenden Optionen aus:
- Neue Logik-App (Standard) in Azure erstellen (schnell)
- Neue Logik-App (Standard) in Azure Advanced erstellen
- Eine zuvor bereitgestellte Logik-App (Standard) -Ressource, falls vorhanden
Dieses Beispiel wird mit Neue Logik-App (Standard) in Azure Advanced erstellen fortgesetzt.

Um Ihre neue Standard-Logik-App-Ressource zu erstellen, gehen Sie wie folgt vor:
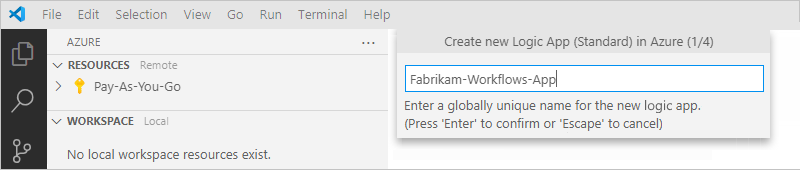
Geben Sie einen global eindeutigen Namen für Ihre neue Logik-App an, wobei es sich um den Namen handelt, der für die Logik-App (Standard) -Ressource verwendet werden soll. In diesem Beispiel wird Fabrikam-Workflows-App verwendet.

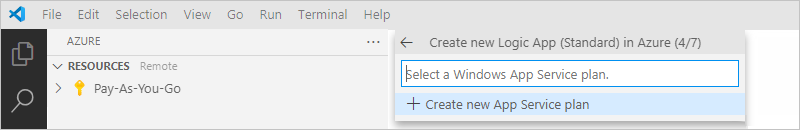
Wählen Sie einen Hostingplan für Ihre neue Logik-App aus. Erstellen Sie entweder einen Namen für Ihren Plan, oder wählen Sie einen vorhandenen Plan aus (nur Windows-basierte App Service-Pläne). In diesem Beispiel wird Neuen App Service-Plan erstellen ausgewählt.

Geben Sie einen Namen für Ihren Hostingplan an, und wählen Sie dann einen Tarif für Ihren ausgewählten Plan aus.
Weitere Informationen finden Sie unter Hostingpläne und Tarife.
Wählen Sie dieselbe Ressourcengruppe wie die für die Bereitstellung des Projekts verwendete aus, um eine optimale Leistung zu erzielen.
Hinweis
Obwohl Sie eine andere Ressourcengruppe erstellen oder verwenden können, könnte sich dies negativ auf die Leistung auswirken. Wenn Sie eine andere Ressourcengruppe erstellen oder auswählen, nach der Anzeige der Bestätigungsaufforderung aber abbrechen, wird Ihre Bereitstellung ebenfalls abgebrochen.
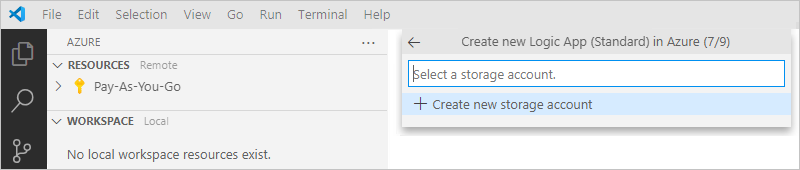
Wählen Sie für zustandsbehaftete Workflows Neues Speicherkonto erstellen oder ein vorhandenes Speicherkonto aus.

Wenn die Erstellungs- und Bereitstellungseinstellungen Ihrer Logik-App die Verwendung von Application Insights unterstützen, können Sie optional die Diagnoseprotokollierung und Ablaufverfolgung für Ihre Logik-App aktivieren. Dies können Sie entweder tun, wenn Sie Ihre Logik-App über Visual Studio Code bereitstellen, oder nach der Bereitstellung. Sie benötigen eine Application Insights-Instanz, können aber diese Ressource entweder im Voraus, beim Bereitstellen Ihrer Logik-App oder nach der Bereitstellung erstellen.
Gehen Sie folgendermaßen vor, um die Protokollierung und Ablaufverfolgung jetzt zu aktivieren:
Wählen Sie entweder eine vorhandene Application Insights-Ressource, oder erstellen Sie eine neue Application Insights-Ressource.
Navigieren Sie im Azure-Portal zu Ihrer Application Insights-Ressource.
Wählen Sie im Ressourcenmenü Übersicht aus. Suchen Sie den Instrumentierungsschlüssel, und kopieren Sie ihn.
Öffnen Sie in Visual Studio Code im Stammordner Ihres Projekts die Datei local.settings.json.
Fügen Sie im
Values-Objekt dieAPPINSIGHTS_INSTRUMENTATIONKEY-Eigenschaft hinzu, und legen Sie den Wert auf den Instrumentierungsschlüssel fest, z. B.:{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "APPINSIGHTS_INSTRUMENTATIONKEY": <instrumentation-key> } }Tipp
Sie können überprüfen, ob die Trigger- und Aktionsnamen in der Application Insights-Instanz ordnungsgemäß angezeigt werden.
Navigieren Sie im Azure-Portal zu Ihrer Application Insights-Ressource.
Wählen Sie im Menü unter Untersuchen die Option Anwendungszuordnung aus.
Überprüfen Sie die Vorgangsnamen, die in der Zuordnung angezeigt werden.
Einige eingehende Anforderungen von integrierten Triggern werden in der Anwendungszuordnung möglicherweise als Duplikate angezeigt. Anstatt das
WorkflowName.ActionName-Format zu verwenden, verwenden diese Duplikate den Workflownamen als Vorgangsnamen und haben ihren Ursprung auf dem Azure Functions-Host.Anschließend können Sie den Schweregrad der Ablaufverfolgungsdaten, die ihre Logik-App sammelt und an Ihre Application Insights-Instanz sendet, optional anpassen.
Bei jedem workflowbezogenen Ereignis, wenn z. B. ein Workflow ausgelöst oder eine Aktion ausgeführt wird, gibt die Runtime verschiedene Ablaufverfolgungen aus. Diese Ablaufverfolgungen decken die Lebensdauer des Workflows ab und umfassen die folgenden Ereignistypen, sind aber nicht darauf beschränkt:
- Dienstaktivität, z. B. Starten, Beenden und Fehler.
- Aufträge und Verteileraktivität.
- Workflowaktivität, z. B. Trigger, Aktion und Ausführen.
- Speicheranforderungsaktivität, z. B. Erfolg oder Fehler.
- HTTP-Anforderungsaktivität, z. B. eingehend, ausgehend, Erfolg und Fehler.
- Alle Entwicklungsablaufverfolgungen, z. B. Debugmeldungen.
Jeder Ereignistyp wird einem Schweregrad zugewiesen. Beispielsweise erfasst die
Trace-Ebene die detailliertesten Nachrichten, während dieInformation-Ebene allgemeine Aktivitäten in Ihrem Workflow erfasst, z. B. wann Logik-App, Workflow, Trigger und Aktionen gestartet und beendet werden. In dieser Tabelle werden die Schweregrade und deren Ablaufverfolgungstypen beschrieben:Schweregrad Ablaufverfolgungstyp Kritisch Protokolle, in denen ein nicht behebbarer Fehler in Ihrer Logik-App beschrieben wird. Debuggen Protokolle, die Sie für die Untersuchung während der Entwicklung verwenden können, z. B. eingehende und ausgehende HTTP-Aufrufe. Fehler Protokolle, die auf einen Fehler bei der Workflowausführung hindeuten, aber nicht auf einen allgemeinen Fehler in Ihrer Logik-App. Information Protokolle, die die allgemeine Aktivität in ihrer Logik-App oder im Workflow nachverfolgen, z. B.: – Wann ein Trigger, eine Aktion oder eine Ausführung gestartet und beendet wird.
– Wann Ihre Logik-App gestartet oder beendet wird.Trace Protokolle, die die detailliertesten Meldungen enthalten, z. B. Speicheranforderungen oder Verteileraktivität, sowie alle Meldungen, die sich auf die Workflowausführungsaktivität beziehen. Warnung Protokolle, die einen ungewöhnlichen Status in Ihrer Logik-App hervorheben, jedoch nicht verhindern, dass sie ausgeführt wird. Um den Schweregrad festzulegen, öffnen Sie auf der Stammebene des Projekts die Datei host.json, und suchen Sie nach dem
logging-Objekt. Dieses Objekt steuert die Protokollfilterung für alle Workflows in Ihrer Logik-App und folgt dem ASP.NET Core-Layout für die Protokolltypfilterung.{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } } } }Wenn das
logging-Objekt keinlogLevel-Objekt enthält, das dieHost.Triggers.Workflow-Eigenschaft enthält, fügen Sie diese Elemente hinzu. Legen Sie die Eigenschaft auf den Schweregrad für den gewünschten Ablaufverfolgungstyp fest, z. B.:{ "version": "2.0", "logging": { "applicationInsights": { "samplingExcludedTypes": "Request", "samplingSettings": { "isEnabled": true } }, "logLevel": { "Host.Triggers.Workflow": "Information" } } }
Wenn Sie die Bereitstellungsschritte abgeschlossen haben, beginnt Visual Studio Code mit der Erstellung und Bereitstellung der Ressourcen, die für das Veröffentlichen Ihrer Logik-App erforderlich sind.
Um den Bereitstellungsprozess zu überwachen und zu überprüfen, wählen Sie im Menü Ansicht die Option Ausgabe aus. Wählen Sie in der Liste der Symbolleiste des Ausgabefensters Azure Logic Apps aus.

Wenn Visual Studio Code die Bereitstellung Ihrer Logik-App in Azure abschließt, wird diese Meldung angezeigt:

Herzlichen Glückwunsch, ihre Logik-App ist jetzt live in Azure und standardmäßig aktiviert.
Als Nächstes erfahren Sie, wie Sie diese Aufgaben ausführen:
Verwalten bereitgestellter Logik-Apps in Visual Studio Code oder mithilfe des Azure-Portals.
Aktivieren des Ausführungsverlaufs für zustandslose Workflows.
Aktivieren der Überwachungsansicht im Azure-Portal für eine bereitgestellte Logik-App.
Hinzufügen eines leeren Workflows zum Projekt
Ihr Logik-App-Projekt kann mehrere Workflows enthalten. Um dem Projekt einen leeren Workflow hinzuzufügen, führen Sie die folgenden Schritte aus:
Wählen Sie auf der Aktivitätsleiste von Visual Studio Code das Azure-Symbol aus.
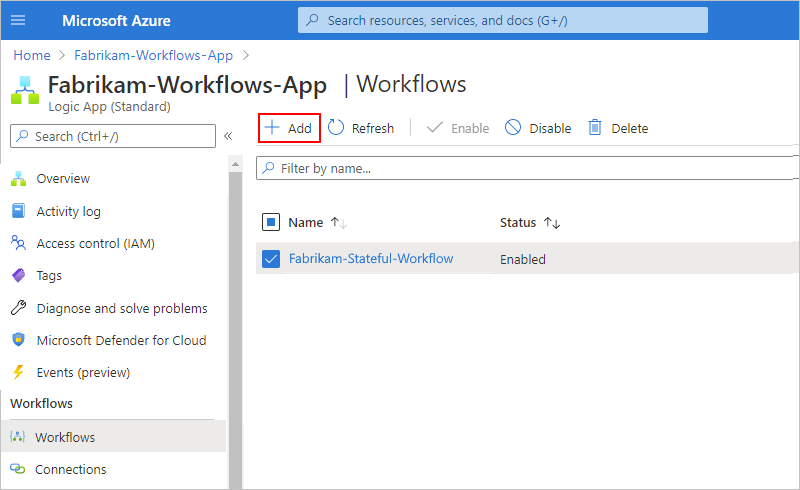
Wählen Sie im Fenster Azure auf der Symbolleiste des Abschnitts Arbeitsbereich im Menü Azure Logic Apps die Option Workflow erstellen aus.
Wählen Sie den Workflowtyp aus, den Sie hinzufügen möchten: Zustandsbehaftet oder Zustandslos.
Geben Sie einen Namen für den Workflow ein.
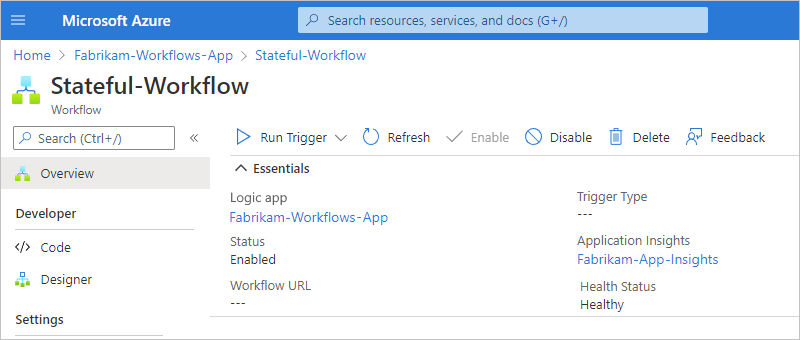
Wenn Sie fertig sind, wird in Ihrem Projekt ein neuer Workflowordner zusammen mit einer workflow.json-Datei für die Workflowdefinition angezeigt.
Verwalten bereitgestellter Logik-Apps in Visual Studio Code
In Visual Studio Code können Sie alle bereitgestellten Logik-Apps in Ihrem Azure-Abonnement anzeigen, unabhängig davon, ob es sich um Logik-App-Ressourcen vom Typ „Verbrauch“ oder „Standard“ handelt, und Sie können Aufgaben auswählen, die Ihnen bei der Verwaltung dieser Logik-Apps helfen. Für den Zugriff auf beide Ressourcentypen benötigen Sie jedoch sowohl die Azure Logic Apps (Verbrauch)-Erweiterung als auch die Azure Logic Apps (Standard)-Erweiterung für Visual Studio Code.
Wählen Sie auf der Aktivitätsleiste von Visual Studio Code das Azure-Symbol aus. Erweitern Sie unter Ressourcen Ihr Abonnement und dann Logik-App. Damit werden alle Logik-Apps angezeigt, die in Azure für dieses Abonnement bereitgestellt wurden.
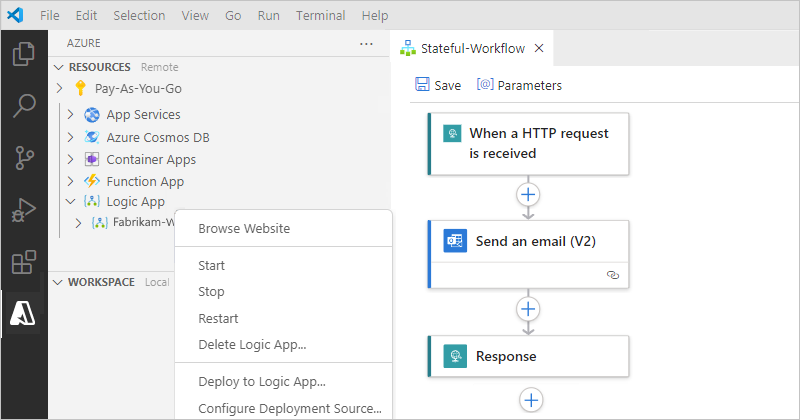
Öffnen Sie die Logik-App, die Sie verwalten möchten. Wählen Sie im Kontextmenü der Logik-App die Aufgabe aus, die Sie durchführen möchten.
Beispielsweise können Sie Aufgaben wie das Beenden, Starten, Neustarten oder Löschen Ihrer bereitgestellten Logik-App auswählen. Sie können einen Workflow mithilfe des Azure-Portals deaktivieren oder aktivieren.
Hinweis
Die Vorgänge „Logik-App beenden“ und „Logik-App löschen“ wirken sich auf unterschiedliche Weise auf Workflow-Instanzen aus. Weitere Informationen finden Sie unter Überlegungen zum Beenden von Logik-Apps und Überlegungen zum Löschen von Logik-Apps.

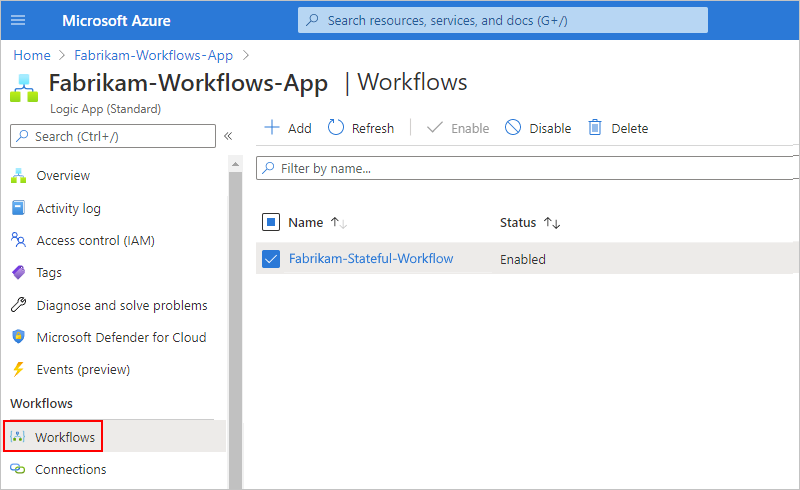
Um alle Workflows in der Logik-App anzuzeigen, erweitern Sie Ihre Logik-App und dann den Knoten Workflows.
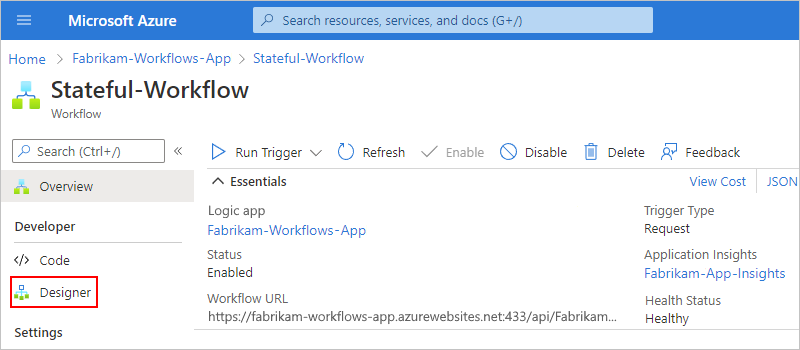
Um einen bestimmten Workflow anzuzeigen, öffnen Sie das Kontextmenü des Workflows, und wählen Sie Im Designer öffnen aus. Dadurch wird der Workflow im schreibgeschützten Modus geöffnet.
Um den Workflow zu bearbeiten, haben Sie folgende Optionen:
Öffnen Sie in Visual Studio Code die workflow.json-Datei des Projekts im Workflow-Designer, nehmen Sie Ihre Änderungen vor, und stellen Sie Ihre Logik-App erneut in Azure bereit.
Öffnen Sie Ihre Logik-App im Azure-Portal. Anschließend können Sie Ihren Workflow öffnen, bearbeiten und speichern.
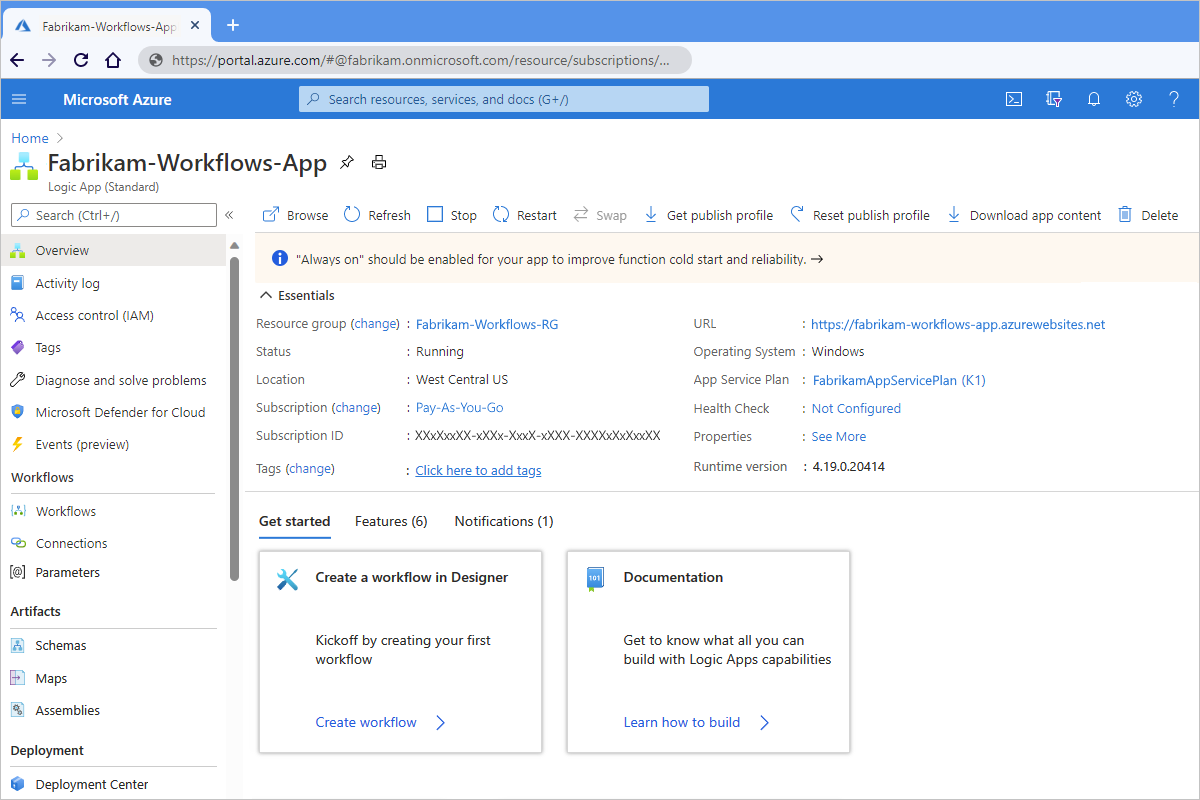
Um die bereitgestellte Logik-App im Azure-Portal zu öffnen, öffnen Sie das Kontextmenü der Logik-App, und wählen Sie Im Portal öffnen aus.
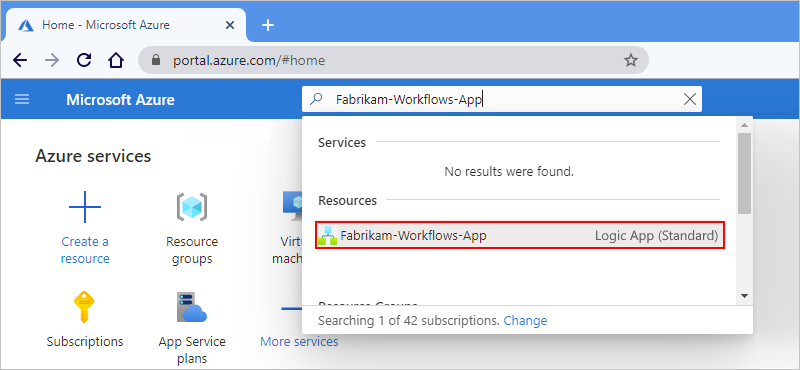
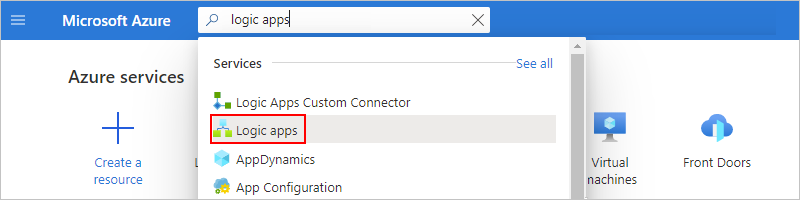
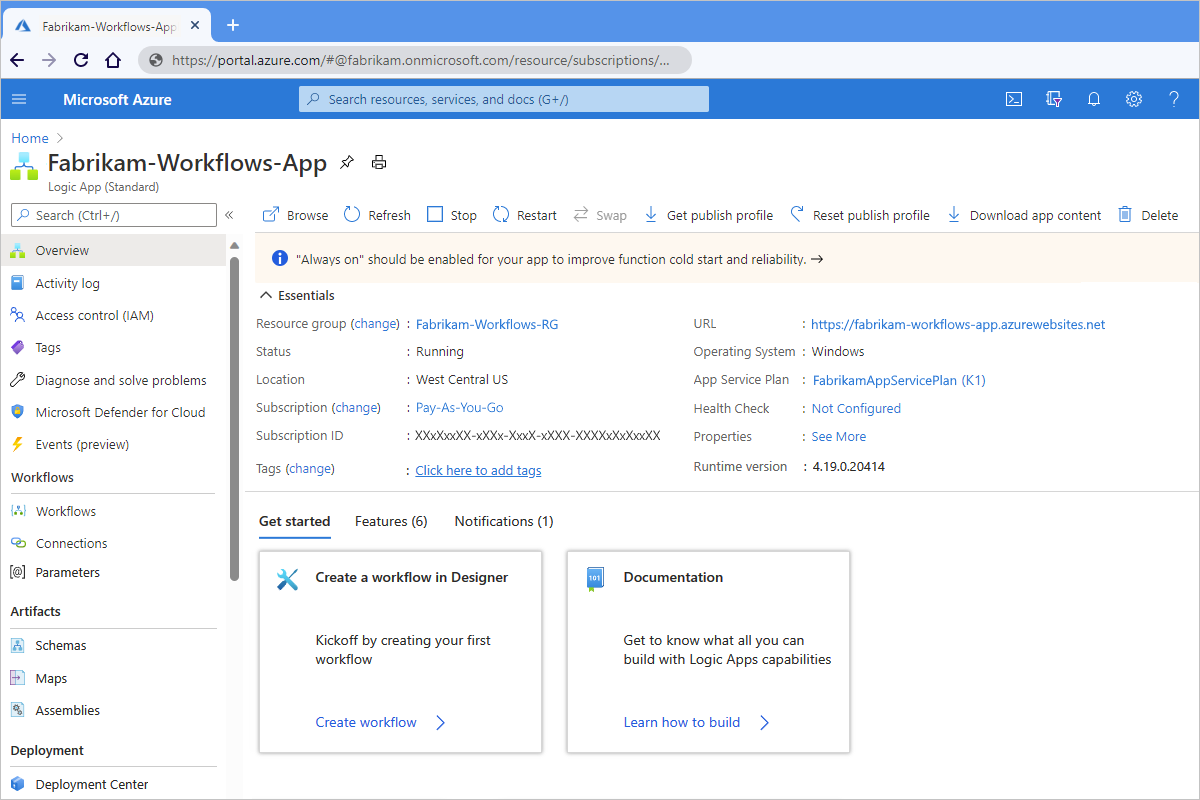
Das Azure-Portal wird in Ihrem Browser geöffnet, Sie werden automatisch beim Portal angemeldet, wenn Sie bei Visual Studio Code angemeldet sind, und Ihre Logik-App wird angezeigt.

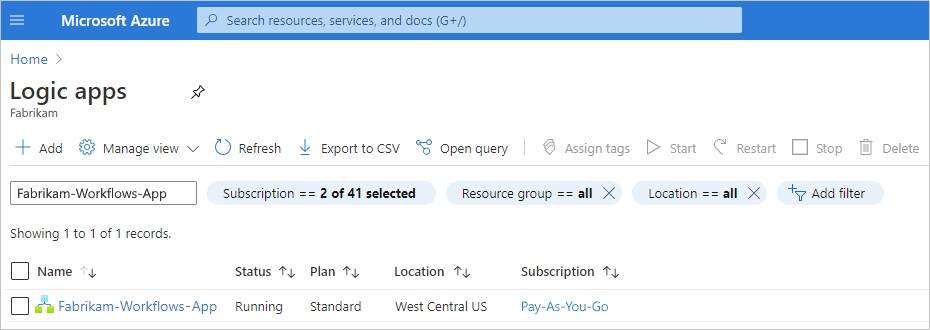
Sie können sich auch gesondert beim Azure-Portal anmelden, Ihre Logik-App über das Suchfeld des Portals suchen und dann Ihre Logik-App aus der Ergebnisliste auswählen.

Überlegungen zum Beenden von Logik-Apps
Das Beenden einer Logik-App wirkt sich wie folgt auf Workflow-Instanzen aus:
Azure Logic Apps bricht alle laufenden und ausstehenden Ausführungen sofort ab.
Azure Logic Apps erstellt keine neuen Workflowinstanzen und führt keine neuen Workflowinstanzen aus.
Trigger werden nicht ausgelöst, wenn die definierten Bedingungen beim nächsten Mal erfüllt werden. Triggerzustände merken sich jedoch die Punkte, an denen die Logik-App beendet wurde. Wenn Sie die Logik-App erneut starten, wird der Trigger für alle nicht verarbeiteten Elemente seit der letzten Ausführung ausgelöst.
Um das Auslösen eines Triggers für nicht verarbeitete Elemente seit der letzten Ausführung zu verhindern, löschen Sie den Triggerstatus, bevor Sie die Logik-App erneut starten:
Wählen Sie in der Aktivitätsleiste von Visual Studio Code das Azure-Symbol aus, um den Azur-Workflow zu öffnen.
Erweitern Sie im Abschnitt Ressourcen Ihr Abonnement. Hiermit werden alle bereitgestellten Logik-Apps für dieses Abonnement angezeigt.
Erweitern Sie Ihre Logik-App, und erweitern Sie dann den Knoten mit der Bezeichnung Workflows.
Öffnen Sie einen Workflow, und bearbeiten Sie einen beliebigen Teil des Triggers dieses Workflows.
Speichern Sie die Änderungen. Durch diesen Schritt wird der aktuelle Status des Triggers zurückgesetzt.
Wiederholen Sie dies für jeden Workflow.
Wenn Sie fertig sind, speichern Sie Ihre Logik-App neu.
Überlegungen zum Beenden von Logik-Apps
Das Löschen einer Logik-App wirkt sich wie folgt auf Workflow-Instanzen aus:
Azure Logic Apps bricht in Bearbeitung befindliche und ausstehende Ausführungen sofort ab, führt jedoch keine Bereinigungsaufgaben für den von der App verwendeten Speicher aus.
Azure Logic Apps erstellt keine neuen Workflowinstanzen und führt keine neuen Workflowinstanzen aus.
Wenn Sie einen Workflow löschen und dann denselben Workflow neu erstellen, hat der neu erstellte Workflow nicht die gleichen Metadaten wie der gelöschte Workflow. Zum Aktualisieren der Metadaten müssen Sie jeden Workflow, der den gelöschten Workflow aufgerufen hat, neu speichern. Auf diese Weise ruft der Aufrufer die richtigen Informationen für den neu erstellten Workflow ab. Andernfalls schlagen Aufrufe des neu erstellten Workflows mit einem
Unauthorized-Fehler fehl. Dieses Verhalten gilt auch für Workflows, die Artefakte in Integrationskonten und Workflows verwenden, welche Azure-Funktionen aufrufen.
Verwalten bereitgestellter Logik-Apps im Portal
Nachdem Sie eine Logik-App im Azure-Portal von Visual Studio Code bereitstellten, können Sie alle bereitgestellten Logik-Apps anzeigen, die in Ihrem Azure-Abonnement enthalten sind, unabhängig davon, ob es sich um Logik-App-Ressourcen vom Typ „Verbrauch“ und „Standard“ handelt. Zurzeit wird jeder Ressourcentyp in Azure als separate Kategorien organisiert und verwaltet. Führen Sie die folgenden Schritte aus, um nach Standard-Logik-Apps zu suchen:
Geben Sie im Suchfeld des Azure-Portals den Begriff Logik-App ein. Wenn die Ergebnisliste angezeigt wird, wählen Sie unter Dienste die Option Logik-Apps aus.

Wählen Sie im Bereich Logik-Apps die Logik-App aus, die Sie aus Visual Studio Code bereitgestellt haben.

Das Azure-Portal öffnet die Seite der einzelnen Ressource für die ausgewählte Logik-App.

Um die Workflows in dieser Logik-App auszuwählen, wählen im Menü der Logik-App Workflows aus.
Im Bereich Workflows werden alle in der aktuellen Logik-App vorhandenen Workflows angezeigt. Dieses Beispiel zeigt den Workflow, den Sie in Visual Studio Code erstellt haben.

Um einen Workflow anzuzeigen, wählen Sie im Bereich Workflows diesen Workflow aus.
Der Workflowbereich wird geöffnet und zeigt weitere Informationen und Aufgaben an, die Sie für diesen Workflow ausführen können.
Um beispielsweise die Schritte in dem Workflow anzuzeigen, wählen Sie Designer aus.

Der Workflow-Designer wird geöffnet und zeigt den Workflow an, den Sie in Visual Studio Code erstellt haben. Sie können jetzt Änderungen an diesem Workflow im Azure-Portal vornehmen.

Hinzufügen eines weiteren Workflows im Portal
Über das Azure-Portal können Sie einer Standard-Logik-App-Ressource, die Sie aus Visual Studio Code bereitgestellt haben, leere Workflows hinzufügen und diese Workflows im Azure-Portal erstellen.
Wählen Sie im Azure-Portal Ihre bereitgestellte Standard-Logik-App-Ressource aus.
Wählen Sie im Menü Ihrer Logik-App-Ressource die Option Workflows aus. Wählen Sie im Bereich Workflows den Befehl Hinzufügen aus.

Geben Sie im Bereich Neuer Workflow einen Namen für den Workflow an. Wählen Sie entweder Zustandsbehaftet oder Zustandslos>Erstellen aus.
Nachdem Azure Ihren neuen Workflow bereitgestellt hat, der im Bereich Workflows angezeigt wird, wählen Sie diesen Workflow aus, um die Verwaltung und andere Aufgaben auszuführen, z. B. das Öffnen des Designers oder der Codeansicht.

Wenn Sie z. B. den Designer für einen neuen Workflow öffnen, wird ein leerer Zeichenbereich angezeigt. Sie können diesen Workflow jetzt im Azure-Portal erstellen.

Aktivieren des Ausführungsverlaufs für zustandslose Workflows
Damit Sie einen zustandslosen Workflow debuggen können, können Sie den Ausführungsverlauf für diesen Workflow aktivieren und wieder deaktivieren, wenn Sie fertig sind. Führen Sie diese Schritte für Visual Studio Code aus. Wenn Sie im Azure-Portal arbeiten, lesen Sie Erstellen von Workflows für Instanzen mit einem Mandanten im Azure-Portal.
Öffnen Sie in Ihrem Visual Studio Code-Projekt auf Stammordnerebene die Datei local.settings.json.
Fügen Sie die Eigenschaft
Workflows.{yourWorkflowName}.operationOptionshinzu, und legen Sie deren Wert aufWithStatelessRunHistoryfest, z. B.:Windows
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "UseDevelopmentStorage=true", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.{yourWorkflowName}.OperationOptions": "WithStatelessRunHistory" } }macOS oder Linux
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "DefaultEndpointsProtocol=https;AccountName=fabrikamstorageacct; \ AccountKey=<access-key>;EndpointSuffix=core.windows.net", "FUNCTIONS_WORKER_RUNTIME": "dotnet", "Workflows.{yourWorkflowName}.OperationOptions": "WithStatelessRunHistory" } }Öffnen Sie im Projektordner workflow-designtime die Datei local.settings.json, und nehmen Sie die gleiche Änderung vor.
Um den Ausführungsverlauf zu deaktivieren, wenn Sie fertig sind, legen Sie entweder die Eigenschaft
Workflows.{yourWorkflowName}.OperationOptionsaufNonefest oder löschen die Eigenschaft und ihren Wert.
Aktivieren der Überwachungsansicht im Azure-Portal
Nachdem Sie eine Ressource von Logic Apps (Standard) aus Visual Studio Code in Azure bereitgestellt haben, können Sie jeden verfügbaren Ausführungsverlauf und die Details für einen Workflow in dieser Ressource überprüfen, indem Sie das Azure-Portal und die Monitor-Umgebung für diesen Workflow verwenden. Sie müssen jedoch zunächst die Monitor-Ansichtsfunktion für diese Logik-App-Ressource aktivieren.
Öffnen Sie im Azure-Portal Ihre Standard-Logik-App-Ressource.
Wählen Sie im Ressourcenmenü der Logik-App unter API die Option CORS aus.
Fügen Sie im Bereich CORS unter Zulässige Ursprünge das Platzhalterzeichen (*) hinzu.
Wenn Sie fertig sind, wählen Sie auf der CORS-Symbolleiste Speichern aus.

Aktivieren oder Öffnen von Application Insights nach der Bereitstellung
Während der Workflowausführung gibt Ihre Logik-App Telemetriedaten zusammen mit anderen Ereignissen aus. Sie können diese Telemetrie verwenden, um auf verschiedene Weise einen besseren Einblick in die Qualität der Workflowausführung und die Arbeitsweise der Logic Apps-Runtime zu bekommen. Sie können den Workflow überwachen, indem Sie Application Insights verwenden, wodurch nahezu in Echtzeit Telemetriedaten (Livemetriken) bereitgestellt werden. Mithilfe dieser Funktion können Sie Fehler und Leistungsprobleme leichter untersuchen, wenn Sie diese Daten zum Diagnostizieren von Problemen, Einrichten von Warnungen und Erstellen von Diagrammen verwenden.
Wenn die Erstellungs- und Bereitstellungseinstellungen Ihrer Logik-App die Verwendung von Application Insights unterstützen, können Sie optional die Diagnoseprotokollierung und Ablaufverfolgung für Ihre Logik-App aktivieren. Dies können Sie entweder tun, wenn Sie Ihre Logik-App über Visual Studio Code bereitstellen, oder nach der Bereitstellung. Sie benötigen eine Application Insights-Instanz, können aber diese Ressource entweder im Voraus, beim Bereitstellen Ihrer Logik-App oder nach der Bereitstellung erstellen.
Gehen Sie folgendermaßen vor, um Application Insights auf einer bereitgestellten Logik-App zu aktivieren oder Application Insights-Daten zu überprüfen, wenn sie bereits aktiviert sind:
Suchen Sie im Azure-Portal nach Ihrer bereitgestellten Logik-App.
Wählen Sie im Menü der Logik-App unter Einstellungen die Option Application Insights aus.
Wenn Application Insights nicht aktiviert ist, wählen Sie im Bereich Application Insights die Option Application Insights aktivieren aus. Nachdem der Bereich aktualisiert wurde, wählen Sie unten Anwenden aus.
Wenn Application Insights aktiviert ist, wählen Sie im Bereich Application Insights die Option Application Insights-Daten anzeigen aus.
Nachdem Application Insights geöffnet wurde, können Sie verschiedene Metriken für Ihre Logik-App überprüfen. Weitere Informationen finden Sie in folgenden Artikeln:
- Azure Logic Apps ohne Grenzen ausführen: Überwachung mit Application Insights (Teil 1)
- Azure Logic Apps ohne Grenzen ausführen: Überwachung mit Application Insights (Teil 2)
Löschen von Elementen aus dem Designer
Führen Sie einen der folgenden Schritte aus, um ein Element in Ihrem Workflow aus dem Designer zu löschen:
Wählen Sie das Element aus, öffnen Sie das Kontextmenü des Elements (UMSCHALT+F10), und wählen Sie Löschen aus. Klicken Sie auf OK, um dies zu bestätigen.
Wählen Sie das Element aus, und drücken Sie dann die ENTF-Taste. Klicken Sie auf OK, um dies zu bestätigen.
Wählen Sie das Element aus, sodass der Detailbereich für dieses Element geöffnet wird. Öffnen Sie in der oberen rechten Ecke des Bereichs das Menü mit den Auslassungspunkten ( ... ), und wählen Sie Löschen aus. Klicken Sie auf OK, um dies zu bestätigen.

Tipp
Wenn das Menü mit den Auslassungspunkten nicht sichtbar ist, erweitern Sie das Visual Studio Code-Fenster, sodass im Detailbereich die Schaltfläche mit den Auslassungspunkten ( ... ) in der oberen rechten Ecke angezeigt wird.
Beheben von Fehlern und Problemen
Designer wird nicht geöffnet
Beim Versuch, den Designer zu öffnen, erhalten Sie einen Fehler wie Workflowentwurfszeit konnte nicht gestartet werden. Falls Sie schon einmal versucht haben, den Designer zu öffnen, und Ihr Projekt anschließend nicht weiter verfolgt oder gelöscht haben, wird das Erweiterungspaket ggf. nicht richtig heruntergeladen. Führen Sie die folgenden Schritte aus, um zu überprüfen, ob dies die Ursache des Problems ist:
Öffnen Sie in Visual Studio Code das Fenster „Ausgabe“. Wählen Sie im Menü Ansicht die Option Ausgabe aus.
Wählen Sie in der Liste auf der Titelleiste des Fensters „Ausgabe“ Azure Logic Apps (Standard) aus, damit Sie die Ausgabe für die Erweiterung überprüfen können, z. B.:

Überprüfen Sie die Ausgabe, und prüfen Sie, ob diese Fehlermeldung angezeigt wird:
A host error has occurred during startup operation '{operationID}'. System.Private.CoreLib: The file 'C:\Users\{userName}\AppData\Local\Temp\Functions\ ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.Workflows\1.1.7\bin\ DurableTask.AzureStorage.dll' already exists. Value cannot be null. (Parameter 'provider') Application is shutting down... Initialization cancellation requested by runtime. Stopping host... Host shutdown completed.
Um diesen Fehler zu beheben, löschen Sie den Ordner ExtensionBundles an diesem Speicherort ...\Benutzer{Ihr-Benutzername}\AppData\Local\Temp\Functions\ExtensionBundles, und versuchen Sie erneut, die Datei workflow.json im Designer zu öffnen.
In der Designerauswahl für zuvor erstellte Workflows fehlen neue Trigger und Aktionen
Azure Logic Apps mit einzelnem Mandanten unterstützt integrierte Aktionen für Azure-Funktionsvorgänge, Liquid-Vorgänge und XML-Vorgänge wie XML-Validierung und Transformieren von XML. Allerdings werden diese Aktionen für zuvor erstellte Logik-Apps möglicherweise nicht für Sie zur Auswahl in der Designerauswahl angezeigt, wenn Visual Studio Code eine veraltete Version des Erweiterungspakets Microsoft.Azure.Functions.ExtensionBundle.Workflows verwendet.
Außerdem werden der Connector für Azure-Funktionsvorgänge und Aktionen nicht in der Designerauswahl angezeigt, es sei denn, Sie haben Connectors von Azure verwenden beim Erstellen Ihrer Logik-App aktiviert oder ausgewählt. Wenn Sie die von Azure bereitgestellten Connectors zum Zeitpunkt der Erstellung der App nicht aktiviert haben, können Sie sie in Visual Studio Code von Ihrem Projekt aus aktivieren. Öffnen Sie das workflow.json-Kontextmenü, und wählen Sie Connectors von Azure verwenden aus.
Führen Sie zur Korrektur des Problems mit dem veralteten Paket die folgenden Schritte zum Löschen des veralteten Pakets aus. Dann aktualisiert Visual Studio Code das Erweiterungspaket automatisch auf die neueste Version.
Hinweis
Diese Lösung gilt nur für Logik-Apps, die Sie mit Visual Studio Code mit der Erweiterung „Azure Logic Apps (Standard)“ erstellen und bereitstellen, nicht die Logik-Apps, die Sie mit dem Azure-Portal erstellt haben. Siehe Neue Trigger und Aktionen fehlen in der Designerauswahl für früher erstellte Workflows.
Speichern Sie sämtliche Arbeit, die Sie nicht verlieren möchten, und schließen Sie Visual Studio Code.
Navigieren Sie auf Ihrem Computer zum folgenden Ordner, der Ordner mit Versionsangaben für das vorhandene Paket enthält:
...\Users\{your-username}\.azure-functions-core-tools\Functions\ExtensionBundles\Microsoft.Azure.Functions.ExtensionBundle.WorkflowsLöschen Sie den Versionsordner für das frühere Paket. Wenn Sie z. B. einen Ordner für Version 1.1.3 haben, löschen Sie diesen Ordner.
Navigieren Sie nun zum folgenden Ordner, der Ordner mit Versionsangaben für das erforderliche NuGet-Paket enthält:
...\Users\{your-username}\.nuget\packages\microsoft.azure.workflows.webjobs.extensionLöschen Sie den Versionsordner für das vorherige Paket.
Öffnen Sie Visual Studio Code, Ihr Projekt und die workflow.json-Datei im Designer erneut.
Die fehlenden Trigger und Aktionen werden nun im Designer angezeigt.
„400 – Ungültige Anforderung“ wird für einen Trigger oder eine Aktion angezeigt
Wenn Sie nach einem Fehler in einer Ausführung diese Ausführung in der Überwachungsansicht untersuchen, kann dieser Fehler bei einem Trigger oder einer Aktion mit einem längeren Namen angezeigt werden. Ein solcher Name kann dazu führen, dass der zugrunde liegende URI (Uniform Resource Identifier) das Standardzeichenlimit überschreitet.
Um dieses Problem zu beheben und längere URIs zuzulassen, bearbeiten Sie die Registrierungsschlüssel UrlSegmentMaxCount und UrlSegmentMaxLength auf Ihrem Computer. Führen Sie dazu die folgenden Schritte aus. Die Standardwerte dieser Schlüssel werden in diesem Thema beschrieben: Http.sys-Registrierungseinstellungen für Windows.
Wichtig
Speichern Sie Ihre bisherige Arbeit, bevor Sie beginnen. Diese Lösung erfordert nach Abschluss der Änderungen einen Neustart Ihres Computers, damit die Änderungen wirksam werden.
Öffnen Sie auf Ihrem Computer das Fenster Ausführen, und führen Sie den Befehl
regeditaus. Dieser öffnet den Registrierungs-Editor.Klicken Sie im Feld Benutzerkontensteuerung auf Ja, um Änderungen am Computer zuzulassen.
Erweitern Sie im linken Bereich unter Computer die Knoten im Pfad HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP\Parameters, und wählen Sie dann Parameters aus.
Suchen Sie im rechten Bereich nach den Registrierungsschlüsseln
UrlSegmentMaxCountundUrlSegmentMaxLength.Erhöhen Sie die Werte dieser Schlüssel so, dass die URIs die von Ihnen gewünschten Namen aufnehmen können. Wenn diese Schlüssel nicht vorhanden sind, fügen Sie sie mithilfe der folgenden Schritte zum Ordner Parameters hinzu:
Wählen Sie im Kontextmenü für Parameters die Option Neu>DWORD-Wert (32-Bit) aus.
Geben Sie im daraufhin angezeigten Bearbeitungsfeld
UrlSegmentMaxCountals neuen Schlüsselnamen ein.Öffnen Sie das Kontextmenü des neuen Schlüssels, und wählen Sie Ändern aus.
Geben Sie im angezeigten Feld DWORD-Wert (32-Bit) bearbeiten unter Wertdaten den gewünschten Schlüsselwert im Hexadezimal- oder Dezimalformat ein. Der Wert
400im Hexadezimalformat entspricht beispielsweise dem Wert1024im Dezimalformat.Zum Hinzufügen des Schlüsselwerts
UrlSegmentMaxLengthwiederholen Sie diese Schritte.
Nachdem Sie die Schlüsselwerte erhöht oder hinzugefügt haben, sieht der Registrierungs-Editor wie folgt aus:

Wenn Sie fertig sind, starten Sie Ihren Computer neu, damit die Änderungen wirksam werden.
Debugsitzung wird nicht gestartet
Beim Versuch, eine Debugsitzung zu starten, erhalten Sie einen Fehler wie Fehler nach der Ausführung von preLaunchTask „generateDebugSymbols“ . Bearbeiten Sie die Datei tasks.json in Ihrem Projekt so, dass die Symbolgenerierung übersprungen wird, um dieses Problem zu beheben.
Erweitern Sie in Ihrem Projekt den Ordner .vscode, und öffnen Sie die Datei tasks.json.
Löschen Sie in der folgenden Aufgabe die Zeile
"dependsOn: "generateDebugSymbols"(einschließlich des Kommas, mit dem die vorherige Zeile abgeschlossen wird). Beispiel:Vorher:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true, "dependsOn": "generateDebugSymbols" }Nachher:
{ "type": "func", "command": "host start", "problemMatcher": "$func-watch", "isBackground": true }
Nächste Schritte
Teilen Sie uns bitte Ihre Erfahrungen mit der Erweiterung „Azure Logic Apps (Standard)“ mit!
- Bei Fehlern oder Problemen erstellen Sie Ihre Probleme in GitHub.
- Bei Fragen, Anforderungen, Kommentaren und anderem Feedback verwenden Sie dieses Feedbackformular.