Tutorial: Vorgehensweise beim Anzeigen von Wegbeschreibungen mithilfe von Routendienst und Kartensteuerelement von Azure Maps
In diesem Tutorial wird gezeigt, wie Sie die Routendienst-API und das Kartensteuerelement von Azure Maps verwenden, um Wegbeschreibungen von Start- bis Endpunkt anzuzeigen. In diesem Tutorial wird Folgendes veranschaulicht:
- Erstellen Sie das Kartensteuerelement auf einer Webseite, und zeigen Sie es an.
- Definieren Sie das Rendern der Anzeige der Route, indem Sie Symbolebenen und Linienebenen definieren.
- Erstellen Sie GeoJSON-Objekte, und fügen Sie sie der Karte zur Darstellung von Start- und Endpunkten hinzu.
- Rufen Sie Wegbeschreibungen von Start- bis Endpunkten mithilfe der API zum Abrufen von Wegbeschreibungen ab.
Im Routentutorial in GitHub finden Sie den Quellcode. Ein Livebeispiel finden Sie unter Route zu einem Ziel.
Voraussetzungen
- Ein Azure Maps-Konto
- Ein Abonnementschlüssel
Erstellen und Anzeigen des Kartensteuerelements
In den folgenden Schritten wird gezeigt, wie Sie das Kartensteuerelement erstellen und auf einer Webseite anzeigen.
Erstellen Sie auf dem lokalen Computer eine neue Datei, und nennen Sie sie MapRoute.html.
Fügen Sie der Datei den folgenden HTML-Code hinzu:
<!DOCTYPE html> <html> <head> <title>Map Route</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script> var map, datasource, client; function GetMap() { //Add Map Control JavaScript code here. } </script> <style> html, body { width: 100%; height: 100%; padding: 0; margin: 0; } #myMap { width: 100%; height: 100%; } </style> </head> <body onload="GetMap()"> <div id="myMap"></div> </body> </html>Dies sind einige Hinweise zum HTML-Code:
- Der HTML-Header enthält die CSS- und JavaScript-Ressourcendateien, die von der Bibliothek der Azure-Kartensteuerelemente gehostet werden.
- Das Ereignis
onloadim Textkörper der Seite ruft die FunktionGetMapauf, wenn der Textkörper der Seite geladen wurde. - Die
GetMap-Funktion enthält den JavaScript-Inlinecode, der für den Zugriff auf die Azure Maps-APIs genutzt wird. Diese Funktion wird im nächsten Schritt hinzugefügt.
Fügen Sie der
GetMap-Funktion als Nächstes den folgenden JavaScript-Code direkt unter dem Code hinzu, der im letzten Schritt hinzugefügt wurde. Dieser Code erstellt ein Kartensteuerelement und initialisiert es mithilfe der Azure Maps-Abonnementschlüssel, die Sie bereitstellen. Stellen Sie sicher, dass Sie die Zeichenfolge<Your Azure Maps Key>durch den Azure Maps-Primärschlüssel ersetzen, den Sie aus Ihrem Maps-Konto kopiert haben.//Instantiate a map object var map = new atlas.Map('myMap', { // Replace <Your Azure Maps Key> with your Azure Maps subscription key. https://aka.ms/am-primaryKey authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } });Einige Hinweise zu JavaScript:
- Es ist das Herzstück der
GetMap-Funktion, mit der die Kartensteuerelement-API für Ihren Azure Maps-Kontoschlüssel initialisiert wird. - atlas ist der Namespace, der die Azure Maps-API und die zugehörigen visuellen Komponenten enthält.
- atlas.Map stellt das Steuerelement für ein visuelles Element und eine interaktive Webkarte bereit.
- Es ist das Herzstück der
Speichern Sie die Änderungen in der Datei, und öffnen Sie die HTML-Seite in einem Browser. Die gezeigte Karte ist die einfachste Karte, die Sie durch das Aufrufen von
atlas.Mapmit Ihrem Azure Maps-Kontoabonnementschlüssel erstellen können.
Definieren des Renderns von Routenanzeigen
In diesem Tutorial wird die Route mithilfe einer Linienebene gerendert. Die Start- und Endpunkt werden mithilfe einer Symbolebene gerendert. Weitere Informationen zum Hinzufügen von Linienebenen finden Sie unter Hinzufügen einer Linienebene zur Karte. Weitere Informationen zu Symbolebenen finden Sie unter Hinzufügen einer Symbolebene zu einer Karte.
Fügen Sie in der Funktion
GetMapnach der Karteninitialisierung den folgenden JavaScript-Code hinzu://Wait until the map resources are ready. map.events.add('ready', function() { //Create a data source and add it to the map. datasource = new atlas.source.DataSource(); map.sources.add(datasource); //Add a layer for rendering the route lines and have it render under the map labels. map.layers.add(new atlas.layer.LineLayer(datasource, null, { strokeColor: '#2272B9', strokeWidth: 5, lineJoin: 'round', lineCap: 'round' }), 'labels'); //Add a layer for rendering point data. map.layers.add(new atlas.layer.SymbolLayer(datasource, null, { iconOptions: { image: ['get', 'icon'], allowOverlap: true }, textOptions: { textField: ['get', 'title'], offset: [0, 1.2] }, filter: ['any', ['==', ['geometry-type'], 'Point'], ['==', ['geometry-type'], 'MultiPoint']] //Only render Point or MultiPoints in this layer. })); });Einige Hinweise zu JavaScript:
- Dieser Code implementiert den
ready-Ereignishandler des Kartensteuerelements. Der restliche Code in diesem Tutorial wird in den Ereignishandlerreadyeingefügt. - Im
ready-Ereignishandler des Kartensteuerelements wird eine Datenquelle zum Speichern der Route vom Start- bis zum Endpunkt erstellt. - Um zu definieren, wie die Routenlinie gerendert wird, wird eine Linienebene erstellt und der Datenquelle angefügt. Übergeben Sie einen zweiten Parameter mit dem Wert
'labels', um sicherzustellen, dass die Straßennamen nicht von der Routenlinie verdeckt werden.
Als Nächstes wird eine Symbolebene erstellt und der Datenquelle angefügt. Diese Ebene gibt an, wie die Start- und Endpunkte gerendert werden. Es wurden Ausdrücke hinzugefügt, um das Symbol und die Beschriftungsinformationen aus Eigenschaften für das jeweilige Punktobjekt abzurufen. Weitere Informationen zu Ausdrücken finden Sie unter Datengesteuerte Formatvorlagenausdrücke (Web SDK).
- Dieser Code implementiert den
Legen Sie als Startpunkt Microsoft und als Endpunkt eine Tankstelle in Seattle fest. Start und Punkte werden durch Anfügen des folgenden Codes im
ready-Ereignishandler des Map-Steuerelements erstellt://Create the GeoJSON objects which represent the start and end points of the route. var startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), { title: "Redmond", icon: "pin-blue" }); var endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), { title: "Seattle", icon: "pin-round-blue" }); //Add the data to the data source. datasource.add([startPoint, endPoint]); map.setCamera({ bounds: atlas.data.BoundingBox.fromData([startPoint, endPoint]), padding: 80 });Einige Hinweise zu JavaScript:
- Mit diesem Code werden zwei GeoJSON-Punktobjekte erstellt, die für den Start- bzw. Endpunkt der Route stehen, die dann der Datenquelle hinzugefügt werden.
- Mit dem letzten Codeblock wird mithilfe der Breiten- und Längengrade von Start- und Endpunkt die Kameraperspektive festgelegt.
- Die Start- und Endpunkte werden der Datenquelle hinzugefügt.
- Das umgebende Rechteck für die Start- und Endpunkte wird mithilfe der Funktion
atlas.data.BoundingBox.fromDataberechnet. Dieses umgebende Rechteck dient dazu, die Kameraansicht der Karte mithilfe der Funktionmap.setCameraauf die gesamte Route zu platzieren. - Zur Kompensierung der Pixeldimensionen der Symbole wird Abstand hinzugefügt.
Weitere Informationen zur setCamera-Eigenschaft des Kartensteuerelements finden Sie im Abschnitt zur Eigenschaft setCamera(CameraOptions | CameraBoundsOptions & AnimationOptions).
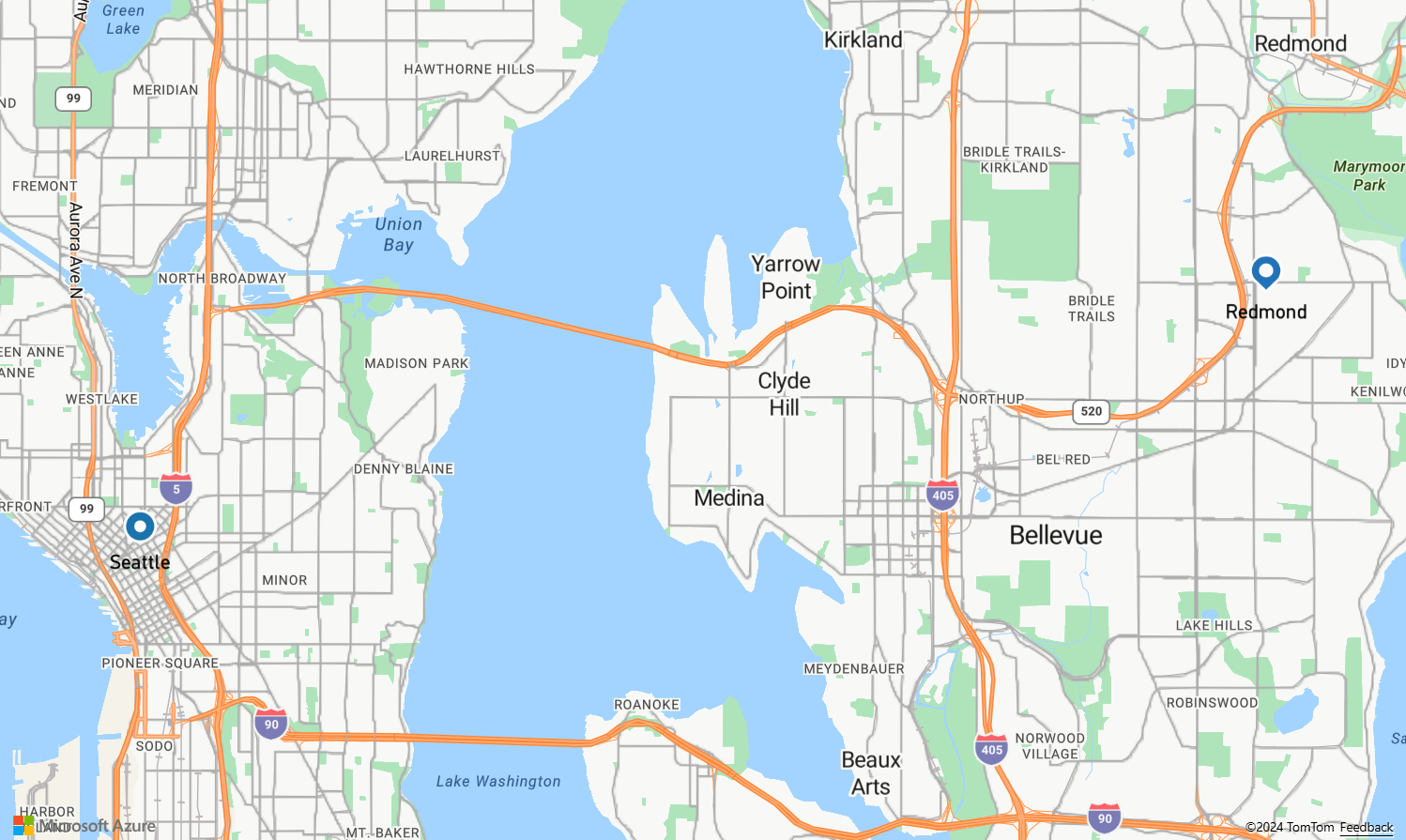
Speichern Sie die Datei MapRoute.html, und aktualisieren Sie den Browser. Die Karte ist nun auf Seattle zentriert. Das blaue Tropfensymbol markiert den Startpunkt. Das blaue Kreissymbol markiert den Zielort.
Abrufen von Wegbeschreibungen
In diesem Abschnitt erfahren Sie, wie Sie mithilfe der Wegbeschreibungs-API von Azure Maps Wegbeschreibungen und die voraussichtliche Ankunftszeit für eine Route zwischen zwei Punkten abrufen.
Tipp
Der Routendienst von Azure Maps stellt APIs zum Planen von Routen basierend auf verschiedenen Routentypen (etwa schnellste, kürzeste, umweltfreundlichste oder schönste Route) unter Berücksichtigung von Entfernung, Verkehrslage und verwendeter Fortbewegungsart bereit. Mit dem Dienst können Benutzer auch zukünftige Routen auf der Grundlage historischer Verkehrsbedingungen planen. Benutzer können die Vorhersage der Routendauer für einen beliebigen Zeitpunkt sehen. Weitere Informationen finden Sie unter Abrufen von Wegbeschreibungen.
Fügen Sie in der
GetMap-Funktion innerhalb desready-Ereignishandlers des Steuerelements dem JavaScript-Code Folgendes hinzu.var query = startPoint.geometry.coordinates[1] + "," + startPoint.geometry.coordinates[0] + ":" + endPoint.geometry.coordinates[1] + "," + endPoint.geometry.coordinates[0]; var url = `https://atlas.microsoft.com/route/directions/json?api-version=1.0&query=${query}`; //Make a search route request fetch(url, { headers: { "Subscription-Key": map.authentication.getToken() } }) .then((response) => response.json()) .then((response) => { var route = response.routes[0]; //Create an array to store the coordinates of each turn var routeCoordinates = []; route.legs.forEach((leg) => { var legCoordinates = leg.points.map((point) => { return [point.longitude, point.latitude]; }); //Add each turn to the array routeCoordinates = routeCoordinates.concat(legCoordinates); }); //Add route line to the datasource datasource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates))); });Einige Hinweise zu JavaScript:
- Mit diesem Code wird die Route vom Startpunkt zum Zielort erstellt.
- Die
urlfordert bei der Azure Maps-Routendienst-API die Berechnung von Wegbeschreibungen an. - Ein Array von Koordinaten wird dann aus der Antwort extrahiert und der Datenquelle hinzugefügt.
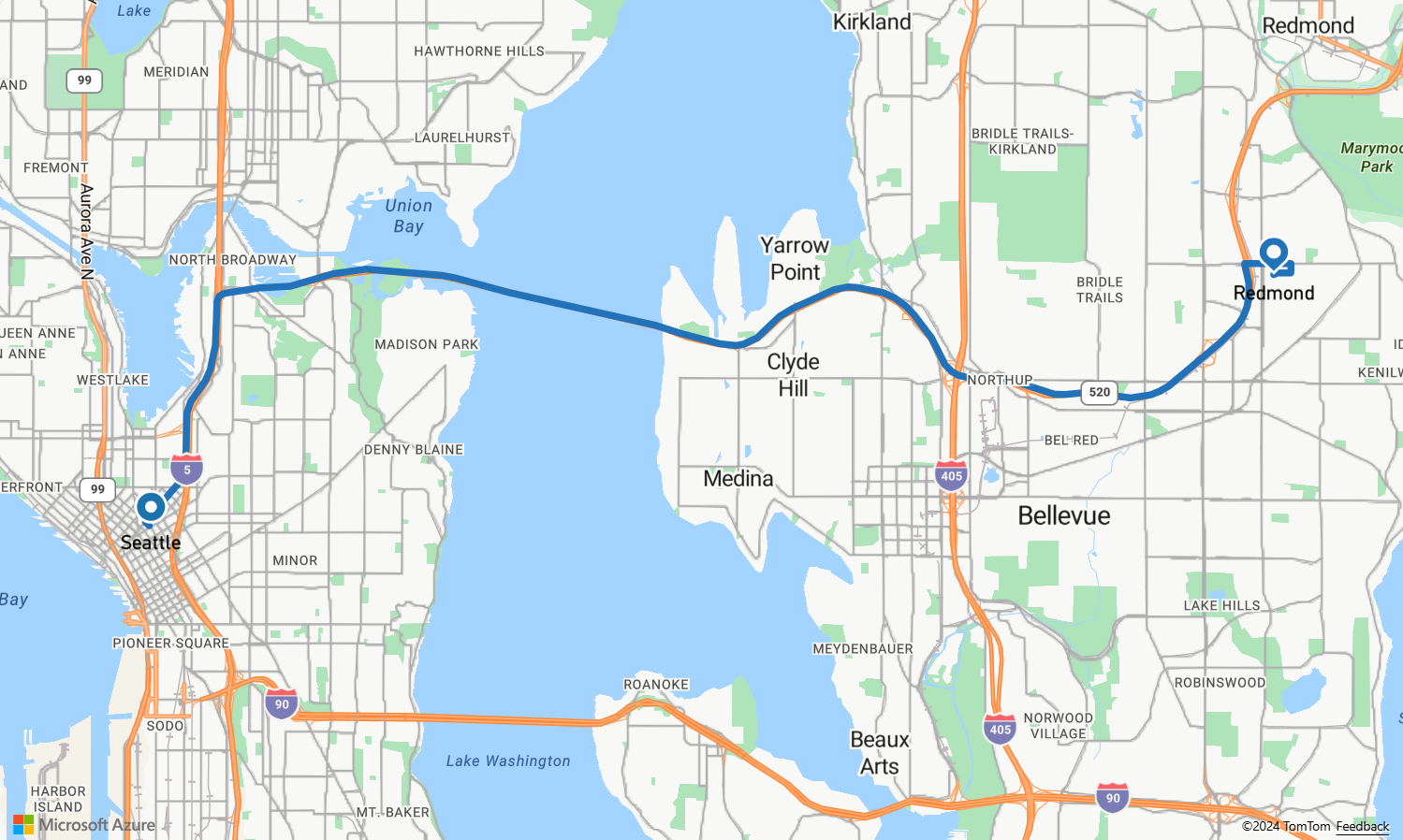
Speichern Sie die Datei MapRoute.html, und aktualisieren Sie den Webbrowser. Die Karte sollte nun die Route vom Startpunkt bis zum Zielort anzeigen.
- Den vollständigen Code, der in diesem Tutorial verwendet wird, finden Sie auf GitHub im Routentutorial.
- Informationen zur Anzeige des Livebeispiels finden Sie unter Route to a destination (Route zu einem Ziel) auf der Website Azure Maps Code Samples.
Nächste Schritte
Im nächsten Tutorial erfahren Sie, wie Sie eine Routenabfrage mit Einschränkungen wie Fortbewegungsart oder Frachttyp erstellen. Anschließend können Sie mehrere Routen auf derselben Karte anzeigen.