Hinzufügen von HTML-Markern zur Karte
In diesem Artikel erfahren Sie, wie Sie einen benutzerdefinierten HTML-Code, wie eine Bilddatei, zur Karte als HTML-Marker hinzufügen.
Hinweis
HTML-Marker sind nicht mit Datenquellen verbunden. Stattdessen werden Positionsinformationen direkt dem Marker hinzugefügt und der Marker wird der Karteneigenschaft markers hinzugefügt, die ein HtmlMarkerManager ist.
Wichtig
Im Gegensatz zu den meisten Ebenen im Azure Maps-Websteuerelement, die WebGL zum Rendern verwenden, werden von HTML-Markern traditionelle DOM-Elemente zum Rendern verwendet. Je mehr HTML-Marker zu einer Seite hinzugefügt werden, desto mehr DOM-Elemente gibt es. Die Leistung kann nach dem Hinzufügen von ein paar hundert HTML-Markern nachlassen. Für größere Datensätze empfiehlt sich entweder ein Clustering der Daten oder die Verwendung einer Symbol- oder Blasenebene.
Hinzufügen eines HTML-Markers
Die HtmlMarker-Klasse verfügt über ein Standardformat. Sie können die Marker anpassen, indem Sie die Farb- und Textoptionen des Markers festlegen. Das Standardformat der HtmlMarker-Klasse ist eine SVG-Vorlage mit einem {color}- und {text}-Platzhalter. Für eine schnelle Anpassung legen Sie die Farb- und Texteigenschaften in den HtmlMarker-Optionen fest.
Der folgende Code erstellt einen HTML-Marker und setzt die Farbeigenschaft auf DodgerBlue und die Texteigenschaft auf 10. Ein Popup wird an den Marker angefügt, und das click-Ereignis wird verwendet, um die Sichtbarkeit des Popups umzuschalten.
//Create an HTML marker and add it to the map.
var marker = new atlas.HtmlMarker({
color: 'DodgerBlue',
text: '10',
position: [0, 0],
popup: new atlas.Popup({
content: '<div style="padding:10px">Hello World</div>',
pixelOffset: [0, -30]
})
});
map.markers.add(marker);
//Add a click event to toggle the popup.
map.events.add('click',marker, () => {
marker.togglePopup();
});
Ein vollständiges Beispiel für das Hinzufügen eines HTML-Markers finden Sie unter Einfacher HTML-Marker in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für einfachen HTML-Marker.
Erstellen von auf SVG-Vorlagen basierenden HTML-Markern
Der Standardwert htmlContent eines HTML-Markers ist eine SVG-Vorlage mit den Platzierungsordnern {color} und {text}. Sie können benutzerdefinierte SVG-Zeichenketten erstellen und diese Platzhalter zu Ihren SVG hinzufügen, sodass die Einstellungen der Optionen color und text des Markers diese Platzhalter in Ihren SVG aktualisieren.
Ein vollständiges Beispiel dafür, wie Sie eine benutzerdefinierte SVG-Vorlage erstellen und mithilfe der Klasse HtmlMarker verwenden, finden Sie unter HTML-Marker mit benutzerdefinierter SVG-Vorlage in den Azure Maps-Beispiele. Wenn Sie dieses Beispiel ausführen, wählen Sie die Schaltfläche oben links im Fenster mit der Bezeichnung Markeroptionen aktualisieren aus, um die Optionen color und text der in HtmlMarker verwendeten SVG-Vorlage zu ändern. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für HTML-Marker mit benutzerdefinierter SVG-Vorlage.
Tipp
Das Azure Maps Web SDK bietet mehrere SVG-Bildvorlagen, die mit HTML-Markern verwendet werden können. Weitere Informationen finden Sie im Dokument Verwenden von Bildvorlagen.
Hinzufügen eines HTML-Markers mit Cascading Stylesheets (CSS)
Einer der Vorteile von HTML-Markern sind die zahlreichen hervorragenden Anpassungen, die mithilfe von CSS erreicht werden können. Im folgenden Beispiel besteht der Inhalt von „HtmlMarker“ aus HTML und CSS, die einen animierten Pin erzeugen, der an seinen Platz fällt und pulsiert.
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
htmlContent: "<div><div class='pin bounce'></div><div class='pulse'></div></div>",
position: [-0.1406, 51.5018],
pixelOffset: [5, -18]
}));
});
CSS:
<style>
.pin {
width: 30px;
height: 30px;
border-radius: 50% 50% 50% 0;
background: #00cae9;
position: absolute;
transform: rotate(-45deg);
left: 50%;
top: 50%;
margin: -20px 0 0 -20px;
}
.pin:after {
content: "";
width: 14px;
height: 14px;
margin: 8px 0 0 8px;
background: #e6e6e6;
position: absolute;
border-radius: 50%;
}
.bounce {
animation-name: bounce;
animation-fill-mode: both;
animation-duration: 1s;
}
.pulse {
background: #d6d4d4;
border-radius: 50%;
height: 14px;
width: 14px;
position: absolute;
left: 50%;
top: 50%;
margin: 11px 0px 0px -12px;
transform: rotateX(55deg);
z-index: -2;
}
.pulse:after {
content: "";
border-radius: 50%;
height: 40px;
width: 40px;
position: absolute;
margin: -13px 0 0 -13px;
animation: pulsate 1s ease-out;
animation-iteration-count: infinite;
opacity: 0;
box-shadow: 0 0 1px 2px #00cae9;
animation-delay: 1.1s;
}
@keyframes pulsate {
0% {
transform: scale(0.1, 0.1);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2, 1.2);
opacity: 0;
}
}
@keyframes bounce {
0% {
opacity: 0;
transform: translateY(-2000px) rotate(-45deg);
}
60% {
opacity: 1;
transform: translateY(30px) rotate(-45deg);
}
80% {
transform: translateY(-10px) rotate(-45deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
</style>
Ein vollständiges Beispiel dafür, wie Sie CSS und HTML verwenden, um einen Markierer auf der Karte zu erstellen, finden Sie unter HTML-Marker mit Cascading Stylesheets (CSS) in den Azure Maps-Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für HTML-Marker im CSS-Stil.
Ziehbare HTML-Marker
Dieses Beispiel zeigt, wie Sie einen HTML-Marker ziehbar machen. HTML-Marker unterstützen drag-, dragstart- und dragend-Ereignisse.
Ein vollständiges Beispiel dafür, wie Sie CSS und HTML verwenden, um einen Markierer auf der Karte zu erstellen, finden Sie unter Ziehbarer HTML-Marker in den Azure Maps-Beispiele. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für ziehbaren HTML-Marker.
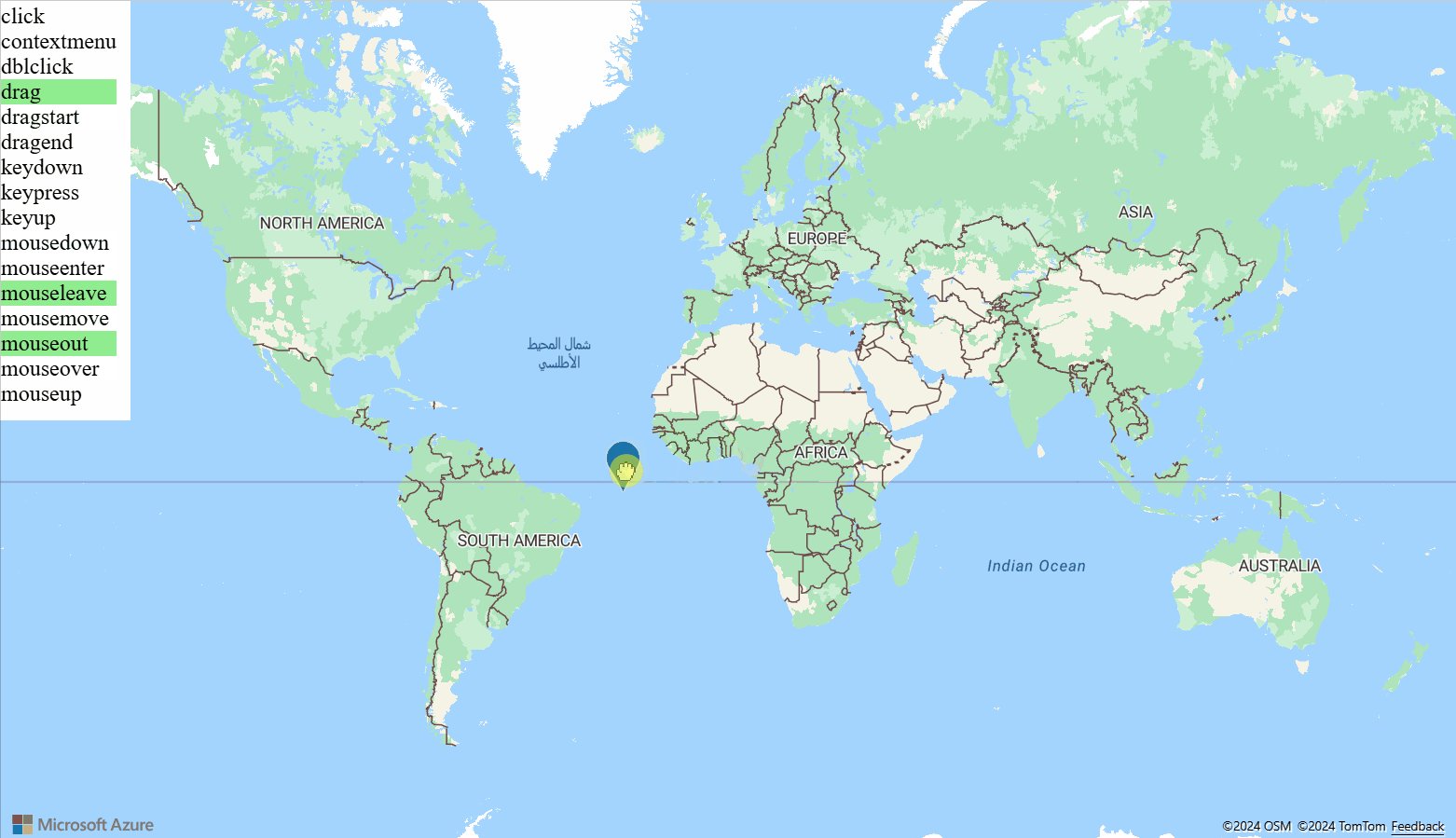
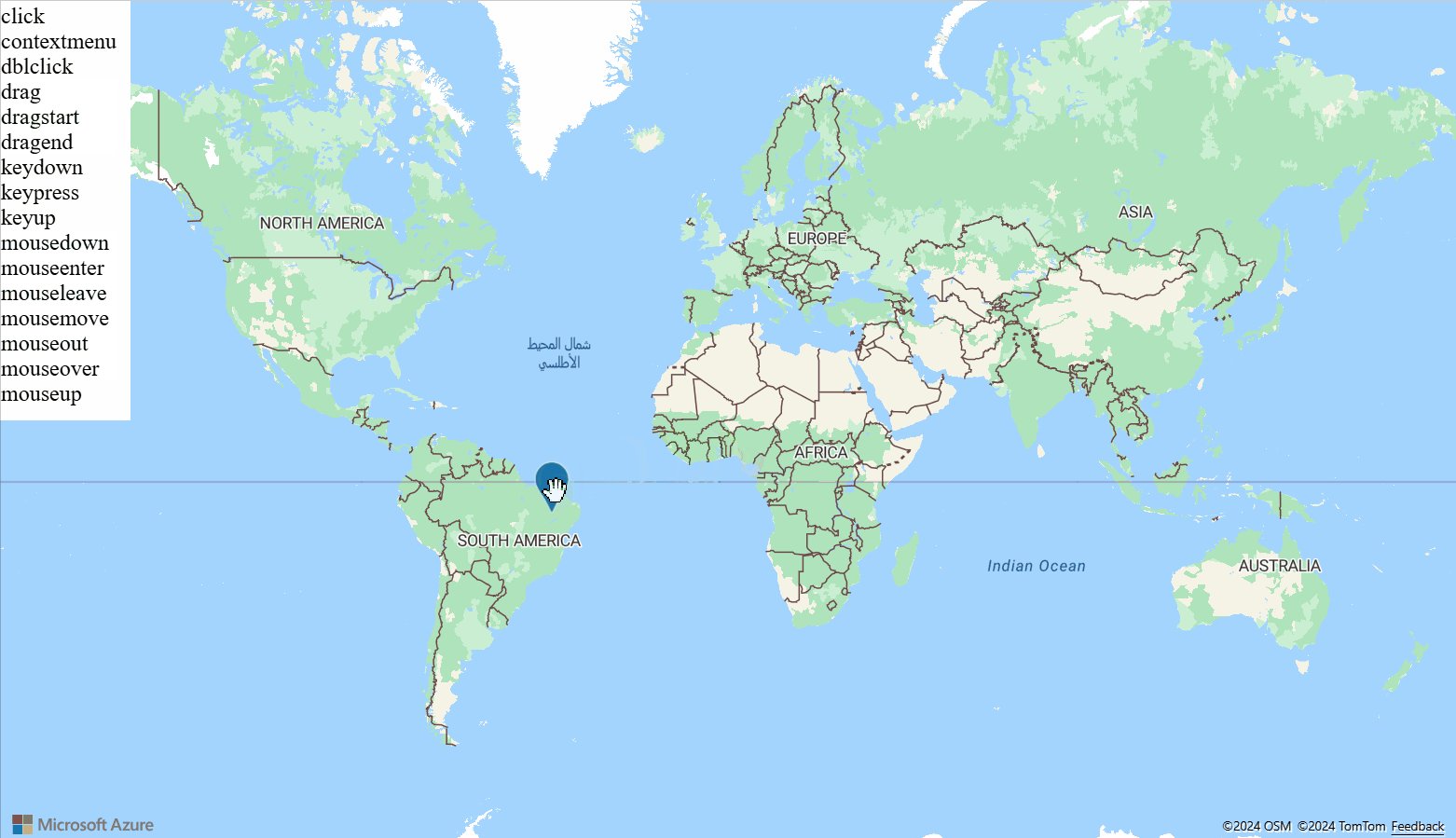
Hinzufügen von Mausereignissen zu HTML-Markern
Ein vollständiges Beispiel für das Hinzufügen von Maus- und Ziehereignissen zu einem HTML-Marker finden Sie unter HTML Markerereignisse in den Azure Maps-Beispielen. Den Quellcode für dieses Beispiel finden Sie unter Quellcode für HTML-Markerereignisse.
Nächste Schritte
Erfahren Sie mehr zu den in diesem Artikel verwendeten Klassen und Methoden:
Weitere Codebeispiele, die Sie zu Ihren Karten hinzufügen können, finden Sie in den folgenden Artikeln: