Anzeigen von Binärdaten in den Datenwebsteuerelementen (C#)
von Scott Mitchell
In diesem Lernprogramm befassen wir uns mit den Optionen zum Darstellen von Binärdaten auf einer Webseite, einschließlich der Anzeige einer Bilddatei und der Bereitstellung eines "Download"-Links für eine PDF-Datei.
Einführung
Im vorherigen Lernprogramm haben wir die beiden Techniken zum Zuordnen von Binärdaten zu einem zugrunde liegenden Datenmodell einer Anwendung untersucht und das FileUpload-Steuerelement verwendet, um Dateien aus einem Browser in das Dateisystem des Webservers hochzuladen. Wir haben noch gesehen, wie die hochgeladenen Binärdaten dem Datenmodell zugeordnet werden. Das heißt, nachdem eine Datei hochgeladen und im Dateisystem gespeichert wurde, muss ein Pfad zur Datei im entsprechenden Datenbankdatensatz gespeichert werden. Wenn die Daten direkt in der Datenbank gespeichert werden, müssen die hochgeladenen Binärdaten nicht im Dateisystem gespeichert werden, sondern in die Datenbank eingefügt werden.
Bevor wir die Daten dem Datenmodell zuordnen, sehen wir uns zunächst an, wie die Binärdaten dem Endbenutzer zur Verfügung gestellt werden. Die Darstellung von Textdaten ist einfach genug, aber wie sollten Binärdaten dargestellt werden? Es hängt natürlich vom Typ der Binärdaten ab. Für Bilder möchten wir das Bild wahrscheinlich anzeigen; für PDF-Dateien, Microsoft Word-Dokumente, ZIP-Dateien und andere Arten von Binärdaten ist die Bereitstellung eines Downloadlinks wahrscheinlich geeigneter.
In diesem Lernprogramm befassen wir uns mit der Darstellung der Binärdaten zusammen mit den zugehörigen Textdaten mithilfe von Datenwebsteuerelementen wie GridView und DetailsView. Im nächsten Lernprogramm widmen wir uns unserer Aufmerksamkeit, um eine hochgeladene Datei mit der Datenbank zu verknüpfen.
Schritt 1: Bereitstellen vonBrochurePathWerten
Die Picture Spalte in der Categories Tabelle enthält bereits Binärdaten für die verschiedenen Kategoriebilder. Insbesondere enthält die Picture Spalte für jeden Datensatz den binären Inhalt eines körnigen, qualitativ hochwertigen, 16-farbigen Bitmapbilds. Jedes Kategoriebild ist 172 Pixel breit und 120 Pixel hoch und verbraucht ungefähr 11 KB. Darüber hinaus enthält der binäre Inhalt in der Picture Spalte eine OLE-Kopfzeile mit 78 Byte, die vor der Anzeige des Bilds entfernt werden muss. Diese Kopfzeileninformationen sind vorhanden, da die Northwind-Datenbank ihre Wurzeln in Microsoft Access hat. In Access werden Binärdaten mithilfe des OLE-Objektdatentyps gespeichert, der auf diesen Header zugreift. Nun sehen wir, wie Sie die Kopfzeilen von diesen bildern mit niedriger Qualität entfernen, um das Bild anzuzeigen. In einem zukünftigen Lernprogramm erstellen wir eine Schnittstelle zum Aktualisieren einer Kategoriespalte Picture und ersetzen diese Bitmapbilder, die OLE-Kopfzeilen mit entsprechenden JPG-Bildern ohne unnötige OLE-Kopfzeilen verwenden.
Im vorherigen Lernprogramm haben wir gesehen, wie das FileUpload-Steuerelement verwendet wird. Aus diesem Grund können Sie dem Dateisystem des Webservers Broschürendateien hinzufügen. Dadurch wird die BrochurePath Spalte in der Categories Tabelle jedoch nicht aktualisiert. Im nächsten Lernprogramm wird gezeigt, wie dies erreicht werden kann, aber jetzt müssen wir manuell Werte für diese Spalte bereitstellen.
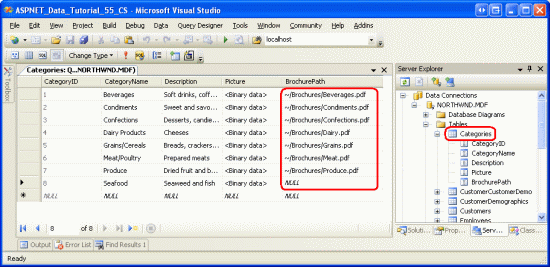
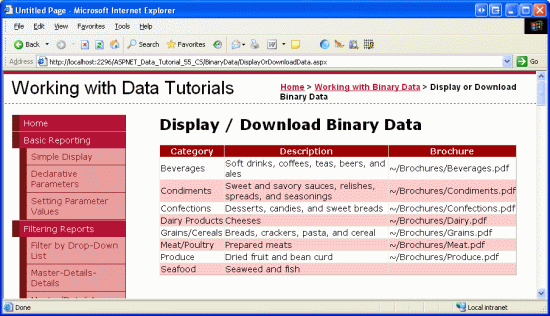
Im Download dieses Lernprogramms finden Sie sieben PDF-Broschürendateien im ~/Brochures Ordner, eine für jede der Kategorien außer Meeresfrüchten. Ich habe absichtlich keine Meeresfrüchte-Broschüre hinzugefügt, um zu veranschaulichen, wie Szenarien behandelt werden, in denen nicht alle Datensätze Binärdaten zugeordnet haben. Um die Tabelle mit diesen Werten zu aktualisieren, klicken Sie im Server-Explorer mit der Categories rechten Maustaste auf den Categories Knoten, und wählen Sie "Tabellendaten anzeigen" aus. Geben Sie dann die virtuellen Pfade zu den Broschürendateien für jede Kategorie ein, die eine Broschüre enthält, wie in Abbildung 1 dargestellt. Da es keine Broschüre für die Kategorie "Meeresfrüchte" gibt, behalten Sie den Wert der BrochurePath Spalte als NULL.
Abbildung 1: Manuelles Eingeben der Werte für die Spalte der Categories Tabelle BrochurePath (Klicken, um das Bild in voller Größe anzuzeigen)
Schritt 2: Bereitstellen eines Downloadlinks für die Broschüren in einer GridView
Mit den BrochurePath für die Categories Tabelle bereitgestellten Werten können wir eine GridView erstellen, die jede Kategorie zusammen mit einem Link zum Herunterladen der Broschüre der Kategorie auflistet. In Schritt 4 erweitern wir diese GridView so, dass auch das Bild der Kategorie angezeigt wird.
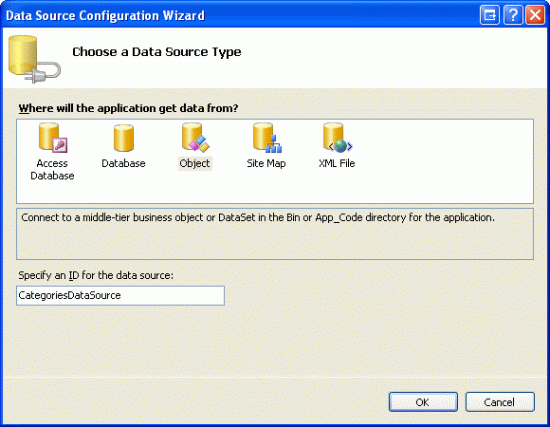
Ziehen Sie zunächst eine GridView aus der Toolbox auf den Designer der DisplayOrDownloadData.aspx Seite im BinaryData Ordner. Legen Sie die GridView s ID auf Categories und über das Smarttag von GridView fest, und wählen Sie aus, ob sie an eine neue Datenquelle gebunden werden soll. Binden Sie sie insbesondere an eine ObjectDataSource mit dem Namen CategoriesDataSource , die Daten mithilfe der CategoriesBLL Objektmethode GetCategories() abruft.
Abbildung 2: Erstellen einer neuen ObjectDataSource namens CategoriesDataSource (Klicken Sie, um das Bild in voller Größe anzuzeigen)
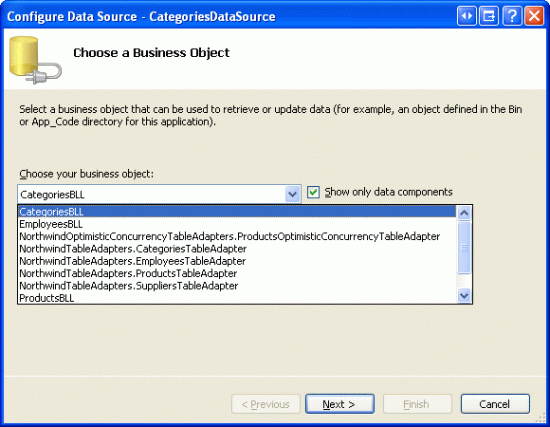
Abbildung 3: Konfigurieren der ObjectDataSource für die Verwendung der CategoriesBLL Klasse (Klicken, um das Bild in voller Größe anzuzeigen)
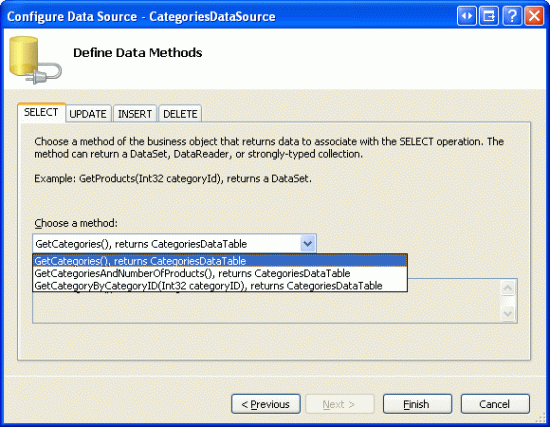
Abbildung 4: Abrufen der Liste der Kategorien mithilfe der GetCategories() Methode (Klicken, um das Bild in voller Größe anzuzeigen)
Nach Abschluss des Assistenten zum Konfigurieren von Datenquellen fügt Visual Studio automatisch ein BoundField zur Categories GridView für die CategoryID, CategoryName, Description, NumberOfProductsund BrochurePath DataColumn s hinzu. Fahren Sie fort, und entfernen Sie das NumberOfProducts BoundField, da die Abfrage der GetCategories() Methode diese Informationen nicht abruft. Entfernen Sie auch das CategoryID BoundField, und benennen Sie die CategoryName BrochurePath Eigenschaften "BoundFields HeaderText " in "Category" bzw. "Broschüre" um. Nachdem Sie diese Änderungen vorgenommen haben, sollte Ihr deklaratives GridView- und ObjectDataSource-Markup wie folgt aussehen:
<asp:GridView ID="Categories" runat="server"
AutoGenerateColumns="False" DataKeyNames="CategoryID"
DataSourceID="CategoriesDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:BoundField DataField="BrochurePath" HeaderText="Brochure"
SortExpression="BrochurePath" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
Zeigen Sie diese Seite über einen Browser an (siehe Abbildung 5). Jede der acht Kategorien wird aufgelistet. Die sieben Kategorien mit BrochurePath Werten haben den Wert, der BrochurePath im jeweiligen BoundField angezeigt wird. Meeresfrüchte, die einen NULL Wert für sie BrochurePathhaben, zeigt eine leere Zelle an.
Abbildung 5: Jeder Kategoriename, jede Beschreibung und BrochurePath jeder Wert wird aufgelistet (Klicken Sie, um das Bild in voller Größe anzuzeigen)
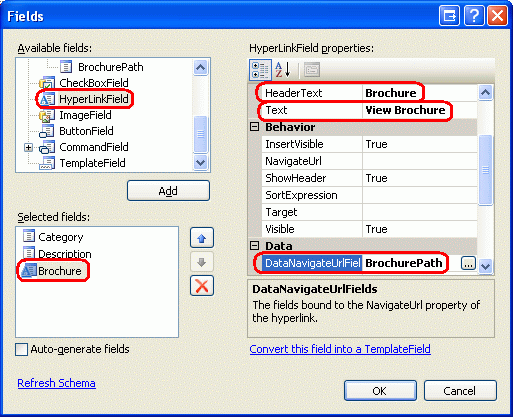
Anstatt den Text der BrochurePath Spalte anzuzeigen, möchten wir einen Link zur Broschüre erstellen. Entfernen Sie dazu das BrochurePath BoundField, und ersetzen Sie es durch ein HyperLinkField. Legen Sie die neue HyperLinkField-Eigenschaft HeaderText auf "Broschüre" fest, deren Text Eigenschaft auf "Broschüre anzeigen" und deren DataNavigateUrlFields Eigenschaft auf BrochurePath" .

Abbildung 6: Hinzufügen eines HyperLinkFields für BrochurePath
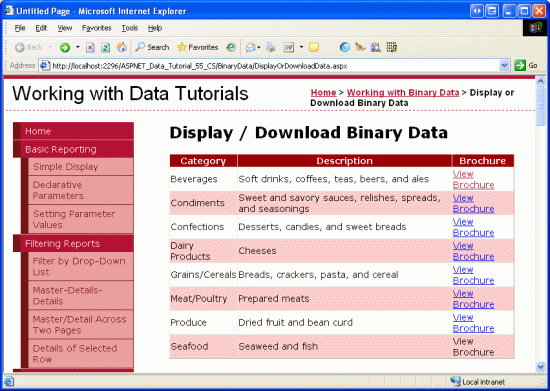
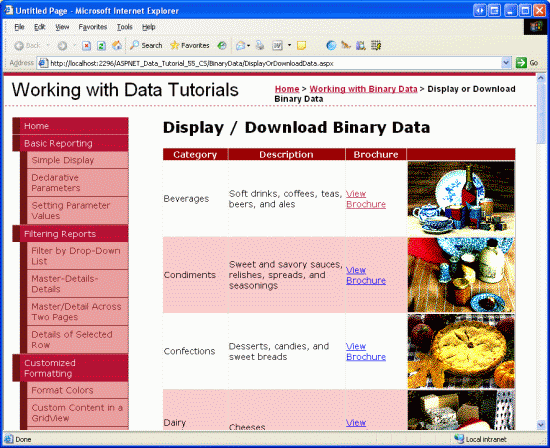
Dadurch wird eine Spalte mit Links zur GridView hinzugefügt, wie in Abbildung 7 dargestellt. Wenn Sie auf einen Link "Broschüre anzeigen" klicken, wird die PDF entweder direkt im Browser angezeigt, oder der Benutzer wird aufgefordert, die Datei herunterzuladen, je nachdem, ob ein PDF-Reader installiert ist, und die Browsereinstellungen.
Abbildung 7: Eine Kategorie-Broschüre kann angezeigt werden, indem Sie auf den Link "Broschüre anzeigen" klicken (Zum Anzeigen des Bilds mit voller Größe klicken)
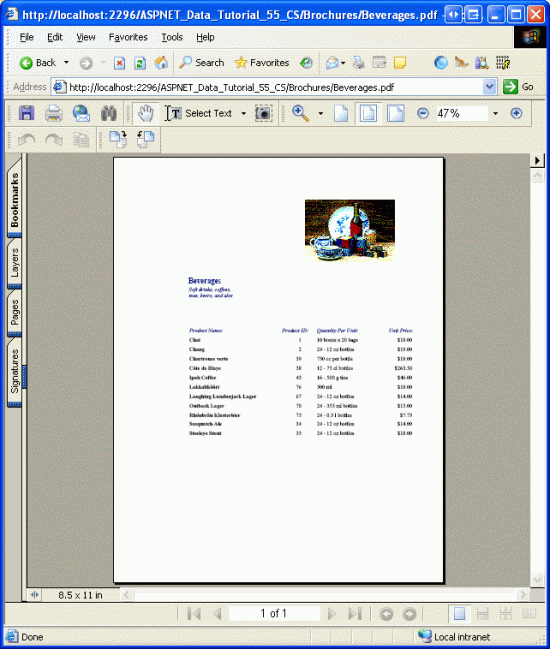
Abbildung 8: Die PDF-Datei "Broschüre der Kategorie" wird angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Ausblenden des Ansichts-Broschürentexts für Kategorien ohne Broschüre
Wie in Abbildung 7 dargestellt, zeigt das BrochurePath HyperLinkField seinen Text Eigenschaftswert ( Ansicht Broschüre ) für alle Datensätze an, unabhängig davon, ob ein WertNULL ungleich BrochurePathist. Wenn BrochurePath dies der Fall ist NULL, wird der Link nur als Text angezeigt, wie bei der Kategorie "Meeresfrüchte" (siehe Abbildung 7). Anstatt die Textansichts-Broschüre anzuzeigen, ist es möglicherweise schön, diese Kategorien ohne einen BrochurePath Wert anzuzeigen, um alternativen Text anzuzeigen, z. B. "Keine Broschüre verfügbar".
Um dieses Verhalten bereitzustellen, müssen wir ein TemplateField verwenden, dessen Inhalt über einen Aufruf einer Seitenmethode generiert wird, die die entsprechende Ausgabe basierend auf dem BrochurePath Wert ausgibt. Wir haben dieses Formatierungsverfahren zunächst im Lernprogramm "GridView Control " im Lernprogramm "Using TemplateFields" untersucht.
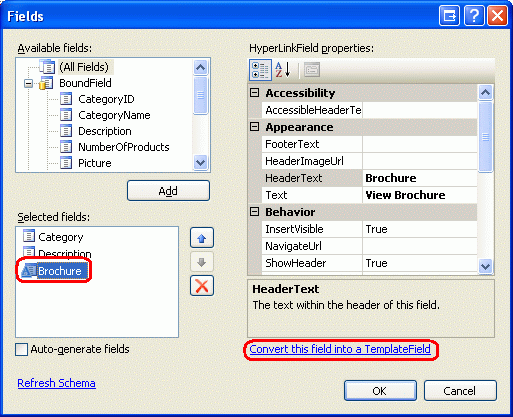
Wandeln Sie das HyperLinkField in ein TemplateField um, indem Sie das BrochurePath HyperLinkField auswählen und dann im Dialogfeld "Spalten bearbeiten" auf das Feld "Dieses Feld konvertieren" in einen TemplateField-Link klicken.

Abbildung 9: Konvertieren des HyperLinkFields in ein TemplateField
Dadurch wird ein TemplateField mit einem ItemTemplate HyperLink-Websteuerelement erstellt, dessen NavigateUrl Eigenschaft an den BrochurePath Wert gebunden ist. Ersetzen Sie dieses Markup durch einen Aufruf der Methode GenerateBrochureLinkund übergeben Sie den Wert von BrochurePath:
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
Erstellen Sie als Nächstes eine protected Methode in der codeBehind-Klasse der ASP.NET Seite, GenerateBrochureLink die einen string Als Eingabeparameter zurückgibt und akzeptiert object .
protected string GenerateBrochureLink(object BrochurePath)
{
if (Convert.IsDBNull(BrochurePath))
return "No Brochure Available";
else
return string.Format(@"<a href="{0}">View Brochure</a>",
ResolveUrl(BrochurePath.ToString()));
}
Diese Methode bestimmt, ob der übergebene object Wert eine Datenbank NULL ist, und gibt in diesem Fall eine Meldung zurück, die angibt, dass die Kategorie keine Broschüre enthält. Andernfalls wird er in einem Link angezeigt, wenn ein BrochurePath Wert vorhanden ist. Beachten Sie, dass der Wert, wenn der BrochurePath Wert vorhanden ist, an die ResolveUrl(url) Methode übergeben wird. Diese Methode löst die übergebene URL auf, wobei das ~ Zeichen durch den entsprechenden virtuellen Pfad ersetzt wird. Wenn die Anwendung z. B. mit dem Root-Wert /Tutorial55beginnt, ResolveUrl("~/Brochures/Meats.pdf") wird diese zurückgegeben /Tutorial55/Brochures/Meat.pdf.
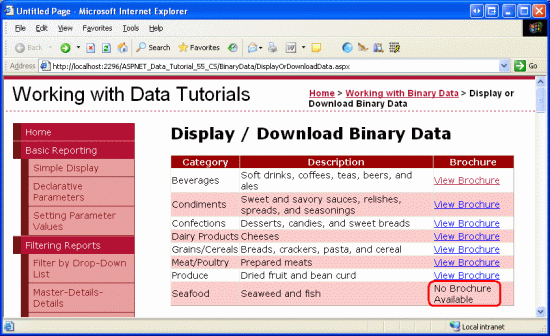
Abbildung 10 zeigt die Seite, nachdem diese Änderungen angewendet wurden. Beachten Sie, dass im Feld der Kategorie BrochurePath "Meeresfrüchte" jetzt der Text "Keine Broschüre verfügbar" angezeigt wird.
Abbildung 10: Der Text "Keine Broschüre verfügbar" wird für diese Kategorien ohne Broschüre angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Hinzufügen einer Webseite zum Anzeigen eines Kategoriebilds
Wenn ein Benutzer eine ASP.NET Seite besucht, erhält er den HTML-Code der ASP.NET Seite. Der empfangene HTML-Code ist nur Text und enthält keine Binärdaten. Alle zusätzlichen Binärdaten wie Bilder, Audiodateien, Macromedia Flash-Anwendungen, eingebettete Windows Medienwiedergabe Videos usw. existieren als separate Ressourcen auf dem Webserver. Der HTML-Code enthält Verweise auf diese Dateien, enthält jedoch nicht den tatsächlichen Inhalt der Dateien.
In HTML wird das <img> Element beispielsweise verwendet, um auf ein Bild zu verweisen, wobei das src Attribut auf die Bilddatei verweist:
<img src="MyPicture.jpg" ... />
Wenn ein Browser diesen HTML-Code empfängt, sendet er eine weitere Anforderung an den Webserver, den binären Inhalt der Bilddatei abzurufen, die dann im Browser angezeigt wird. Dasselbe Konzept gilt für alle Binärdaten. In Schritt 2 wurde die Broschüre nicht als Teil des HTML-Markups der Seite an den Browser gesendet. Stattdessen hat der gerenderte HTML Links bereitgestellt, die beim Klicken auf den Browser das PDF-Dokument direkt anfordern.
Um Benutzern das Herunterladen von Binärdaten, die sich in der Datenbank befinden, anzuzeigen oder zu ermöglichen, müssen wir eine separate Webseite erstellen, die die Daten zurückgibt. Für unsere Anwendung gibt es nur ein binäres Datenfeld, das direkt in der Datenbank gespeichert ist, das Bild der Kategorie. Daher benötigen wir eine Seite, die bei Aufruf die Bilddaten für eine bestimmte Kategorie zurückgibt.
Fügen Sie dem Ordner mit dem BinaryData Namen eine neue ASP.NET Seite hinzu DisplayCategoryPicture.aspx. Lassen Sie dazu das Kontrollkästchen Gestaltungsvorlage auswählen deaktiviert. Diese Seite erwartet einen CategoryID Wert in der Abfragezeichenfolge und gibt die Binärdaten der Spalte dieser Kategorie Picture zurück. Da diese Seite Binärdaten und nichts anderes zurückgibt, ist im HTML-Abschnitt kein Markup erforderlich. Klicken Sie daher in der unteren linken Ecke auf die Registerkarte "Quelle", und entfernen Sie das gesamte Markup der Seite mit Ausnahme der <%@ Page %> Direktive. DisplayCategoryPicture.aspx Das deklarative Markup sollte also aus einer einzelnen Zeile bestehen:
<%@ Page Language="C#" AutoEventWireup="true"
CodeFile="DisplayCategoryPicture.aspx.cs"
Inherits="BinaryData_DisplayCategoryPicture" %>
Wenn das MasterPageFile Attribut in der <%@ Page %> Direktive angezeigt wird, entfernen Sie es.
Fügen Sie in der CodeBehind-Klasse der Seite dem Page_Load Ereignishandler den folgenden Code hinzu:
protected void Page_Load(object sender, EventArgs e)
{
int categoryID = Convert.ToInt32(Request.QueryString["CategoryID"]);
// Get information about the specified category
CategoriesBLL categoryAPI = new CategoriesBLL();
Northwind.CategoriesDataTable categories =
categoryAPI.GetCategoryWithBinaryDataByCategoryID(categoryID);
Northwind.CategoriesRow category = categories[0];
// Output HTTP headers providing information about the binary data
Response.ContentType = "image/bmp";
// Output the binary data
// But first we need to strip out the OLE header
const int OleHeaderLength = 78;
int strippedImageLength = category.Picture.Length - OleHeaderLength;
byte[] strippedImageData = new byte[strippedImageLength];
Array.Copy(category.Picture, OleHeaderLength,
strippedImageData, 0, strippedImageLength);
Response.BinaryWrite(strippedImageData);
}
Dieser Code beginnt mit dem CategoryID Lesen im Abfragezeichenfolgenwert in einer Variablen mit dem Namen categoryID. Als Nächstes werden die Bilddaten über einen Aufruf der CategoriesBLL Klassenmethode GetCategoryWithBinaryDataByCategoryID(categoryID) abgerufen. Diese Daten werden mithilfe der Response.BinaryWrite(data) Methode an den Client zurückgegeben, aber bevor dies aufgerufen wird, muss die OLE-Kopfzeile des Picture Spaltenwerts entfernt werden. Dazu wird ein byte Array mit dem Namen strippedImageData erstellt, das genau 78 Zeichen enthält, die kleiner sind als in der Picture Spalte. Die Array.Copy Methode wird verwendet, um die Daten ab category.Picture Position 78 nach zu strippedImageDatakopieren.
Die Response.ContentType Eigenschaft gibt den MIME-Typ des zurückgegebenen Inhalts an, damit der Browser weiß, wie er gerendert wird. Da es sich bei der Categories Tabellenspalte Picture um ein Bitmapbild handelt, wird hier der BITMAP-MIME-Typ (Image/bmp) verwendet. Wenn Sie den MIME-Typ weglassen, werden die meisten Browser das Bild weiterhin richtig anzeigen, da sie den Typ basierend auf dem Inhalt der Binärdaten der Bilddatei ableiten können. Es ist jedoch umsichtig, den MIME-Typ nach Möglichkeit einzuschließen. Eine vollständige Auflistung der MIME-Medientypen finden Sie auf der Website der Internet Assigned Numbers Authority.
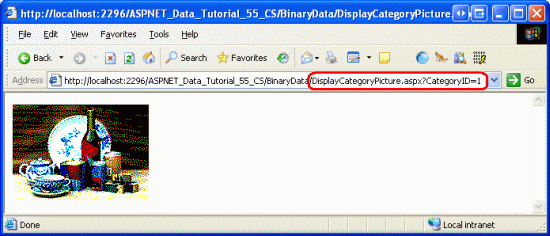
Mit dieser Seite erstellt, kann ein bestimmtes Kategoriebild durch Besuch DisplayCategoryPicture.aspx?CategoryID=categoryIDangezeigt werden. Abbildung 11 zeigt das Bild der Kategorie Getränke, das angezeigt DisplayCategoryPicture.aspx?CategoryID=1werden kann.
Abbildung 11: Das Bild der Kategorie "Getränke" wird angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Wenn Beim Besuch DisplayCategoryPicture.aspx?CategoryID=categoryIDeine Ausnahme angezeigt wird, die das Objekt vom Typ 'System.DBNull' nicht in den Typ 'System.Byte[]' umwandeln kann, gibt es zwei Dinge, die dies verursachen können. Zuerst lässt die Spalte der Categories Tabelle Picture Werte zu NULL . Die DisplayCategoryPicture.aspx Seite geht jedoch davon aus, dass keinNULL Wert vorhanden ist. Auf Picture die Eigenschaft des Objekts CategoriesDataTable kann nicht direkt zugegriffen werden, wenn sie einen NULL Wert aufweist. Wenn Sie Werte für die Picture Spalte zulassen NULL möchten, sollten Sie die folgende Bedingung einschließen:
if (category.IsPictureNull())
{
// Display some "No Image Available" picture
Response.Redirect("~/Images/NoPictureAvailable.gif");
}
else
{
// Send back the binary contents of the Picture column
// ... Set ContentType property and write out ...
// ... data via Response.BinaryWrite ...
}
Im obigen Code wird davon ausgegangen, dass im Ordner eine Bilddatei mit dem Images Namen vorhanden NoPictureAvailable.gif ist, die Sie für diese Kategorien ohne Bild anzeigen möchten.
Diese Ausnahme kann auch verursacht werden, wenn die s-Methode-Anweisung CategoriesTableAdapter GetCategoryWithBinaryDataByCategoryID SELECT in die Spaltenliste der Hauptabfrage zurückgesetzt wurde. Dies kann passieren, wenn Sie Ad-hoc-SQL-Anweisungen verwenden und den Assistenten für die TableAdapter-Hauptabfrage erneut ausführen. Stellen Sie sicher, dass die GetCategoryWithBinaryDataByCategoryID Methode-Anweisung SELECT weiterhin die Picture Spalte enthält.
Hinweis
Jedes Mal, wenn die DisplayCategoryPicture.aspx Datenbank besucht wird, wird auf die Datenbank zugegriffen, und die angegebenen Bilddaten der Kategorie werden zurückgegeben. Wenn sich das Bild der Kategorie seit dem letzten Anzeigen des Benutzers nicht geändert hat, ist dies jedoch nicht mehr erforderlich. Glücklicherweise ermöglicht HTTP bedingte GETs. Bei einem bedingten GET sendet der Client, der die HTTP-Anforderung sendet, einen If-Modified-Since HTTP-Header , der das Datum und die Uhrzeit angibt, zu der der Client diese Ressource zuletzt vom Webserver abgerufen hat. Wenn sich der Inhalt seit diesem angegebenen Datum nicht geändert hat, antwortet der Webserver möglicherweise mit einem Nicht geänderten Statuscode (304) und sendet den inhalt der angeforderten Ressource zurück. Kurz gesagt, diese Technik erleichtert dem Webserver das Senden von Inhalten für eine Ressource, wenn er seit dem letzten Zugriff des Clients nicht geändert wurde.
Um dieses Verhalten zu implementieren, müssen Sie der Tabelle jedoch eine PictureLastModified Spalte Categories hinzufügen, um zu erfassen, wann die Picture Spalte zuletzt aktualisiert wurde, sowie Code, um nach der If-Modified-Since Kopfzeile zu suchen. Weitere Informationen zum If-Modified-Since Header und zum bedingten GET-Workflow finden Sie unter HTTP Conditional GET für RSS-Hacker und einen tieferen Blick auf das Ausführen von HTTP-Anforderungen auf einer ASP.NET Seite.
Schritt 4: Anzeigen der Kategoriebilder in einer GridView
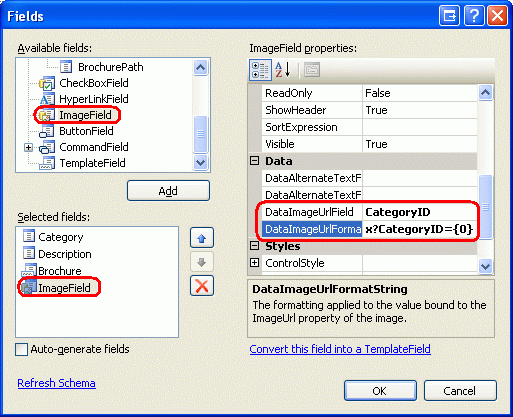
Da nun eine Webseite zum Anzeigen eines bestimmten Kategoriebilds vorhanden ist, können wir es mithilfe des Bildwebsteuerelements oder eines HTML-Elements <img> anzeigen, das DisplayCategoryPicture.aspx?CategoryID=categoryIDauf das Bild zeigt. Bilder, deren URL durch Datenbankdaten bestimmt wird, können in GridView oder DetailsView mithilfe des ImageField angezeigt werden. Das ImageField enthält DataImageUrlField und DataImageUrlFormatString Eigenschaften, die wie hyperLinkFields DataNavigateUrlFields und DataNavigateUrlFormatString Eigenschaften funktionieren.
Erweitern wir das Categories GridView-Element DisplayOrDownloadData.aspx , indem wir ein ImageField hinzufügen, um jedes Kategoriebild anzuzeigen. Fügen Sie einfach das ImageField hinzu, und legen Sie dessen DataImageUrlField Eigenschaften bzw. Eigenschaften fest CategoryID DisplayCategoryPicture.aspx?CategoryID={0}.DataImageUrlFormatString Dadurch wird eine GridView-Spalte erstellt, die ein <img> Element rendert, dessen src Attributverweise DisplayCategoryPicture.aspx?CategoryID={0}{0} durch den Wert der GridView-Zeile CategoryID ersetzt werden.

Abbildung 12: Hinzufügen eines ImageFields zur GridView
Nachdem Sie das ImageField hinzugefügt haben, sollte ihre deklarative GridView-Syntax wie folgt aussehen:
<asp:GridView ID="Categories" runat="server" AutoGenerateColumns="False"
DataKeyNames="CategoryID" DataSourceID="CategoriesDataSource"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" />
<asp:BoundField DataField="Description" HeaderText="Description"
SortExpression="Description" />
<asp:TemplateField HeaderText="Brochure">
<ItemTemplate>
<%# GenerateBrochureLink(Eval("BrochurePath")) %>
</ItemTemplate>
</asp:TemplateField>
<asp:ImageField DataImageUrlField="CategoryID"
DataImageUrlFormatString="DisplayCategoryPicture.aspx?CategoryID={0}">
</asp:ImageField>
</Columns>
</asp:GridView>
Nehmen Sie sich einen Moment Zeit, um diese Seite über einen Browser anzuzeigen. Beachten Sie, dass jeder Datensatz jetzt ein Bild für die Kategorie enthält.
Abbildung 13: Das Kategoriebild wird für jede Zeile angezeigt (Zum Anzeigen des Bilds mit voller Größe klicken)
Zusammenfassung
In diesem Lernprogramm haben wir untersucht, wie Binärdaten dargestellt werden. Die Darstellung der Daten hängt vom Datentyp ab. Für die PDF-Broschürendateien haben wir dem Benutzer einen Link "Broschüre anzeigen" angeboten, über den der Benutzer beim Klicken direkt zur PDF-Datei gelangt ist. Für das Bild der Kategorie haben wir zuerst eine Seite erstellt, um die Binärdaten aus der Datenbank abzurufen und zurückzugeben und diese Seite dann verwendet, um jedes Kategoriebild in einer GridView anzuzeigen.
Nachdem wir uns nun angesehen haben, wie Binärdaten angezeigt werden, können wir nun untersuchen, wie Einfügungen, Aktualisierungen und Löschvorgänge für die Datenbank mit den Binärdaten ausgeführt werden. Im nächsten Lernprogramm befassen wir uns mit dem Zuordnen einer hochgeladenen Datei mit dem entsprechenden Datenbankdatensatz. Im Lernprogramm danach wird gezeigt, wie vorhandene Binärdaten aktualisiert werden und wie die Binärdaten gelöscht werden, wenn der zugeordnete Datensatz entfernt wird.
Glückliche Programmierung!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Teresa Murphy und Dave Gardner. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.