Verwenden von TemplateFields im GridView-Steuerelement (C#)
von Scott Mitchell
Um Flexibilität zu gewährleisten, bietet GridView das TemplateField, das mithilfe einer Vorlage gerendert wird. Eine Vorlage kann eine Mischung aus statischem HTML, Websteuerelementen und Datenbindungssyntax enthalten. In diesem Tutorial erfahren Sie, wie Sie das TemplateField verwenden, um ein größeres Maß an Anpassung mit dem GridView-Steuerelement zu erreichen.
Einführung
Die GridView besteht aus einer Reihe von Feldern, die angeben, welche Eigenschaften aus der DataSource gerenderten Ausgabe zusammen mit der Anzeige der Daten in die gerenderte Ausgabe einbezogen werden sollen. Der einfachste Feldtyp ist boundField, der einen Datenwert als Text anzeigt. Andere Feldtypen zeigen die Daten mithilfe alternativer HTML-Elemente an. CheckBoxField wird beispielsweise als Kontrollkästchen gerendert, dessen aktivierter Zustand vom Wert eines angegebenen Datenfelds abhängt. ImageField rendert ein Bild, dessen Bildquelle auf einem angegebenen Datenfeld basiert. Hyperlinks und Schaltflächen, deren Zustand von einem zugrunde liegenden Datenfeldwert abhängt, können mit den Feldtypen HyperLinkField und ButtonField gerendert werden.
Während die Feldtypen CheckBoxField, ImageField, HyperLinkField und ButtonField eine alternative Ansicht der Daten ermöglichen, sind sie hinsichtlich der Formatierung noch ziemlich begrenzt. Ein CheckBoxField kann nur ein einzelnes Kontrollkästchen anzeigen, während ein ImageField nur ein einzelnes Bild anzeigen kann. Was geschieht, wenn ein bestimmtes Feld Text, ein Kontrollkästchen und ein Bild anzeigen muss, die alle auf unterschiedlichen Datenfeldwerten basieren? Oder was, wenn wir die Daten mit einem anderen Websteuerelement als CheckBox, Image, HyperLink oder Button anzeigen möchten? Darüber hinaus beschränkt das BoundField seine Anzeige auf ein einzelnes Datenfeld. Was wäre, wenn wir zwei oder mehr Datenfeldwerte in einer einzelnen GridView-Spalte anzeigen möchten?
Um dieses Maß an Flexibilität zu berücksichtigen, bietet GridView das TemplateField, das mithilfe einer Vorlage gerendert wird. Eine Vorlage kann eine Mischung aus statischem HTML, Websteuerelementen und Datenbindungssyntax enthalten. Darüber hinaus verfügt TemplateField über eine Vielzahl von Vorlagen, die verwendet werden können, um das Rendering für verschiedene Situationen anzupassen. Beispielsweise wird standardmäßig verwendet ItemTemplate , um die Zelle für jede Zeile zu rendern, aber die EditItemTemplate Vorlage kann verwendet werden, um die Schnittstelle beim Bearbeiten von Daten anzupassen.
In diesem Tutorial erfahren Sie, wie Sie das TemplateField verwenden, um ein größeres Maß an Anpassung mit dem GridView-Steuerelement zu erreichen. Im vorherigen Tutorial haben wir erfahren, wie Sie die Formatierung basierend auf den zugrunde liegenden Daten mithilfe der DataBound Ereignishandler und RowDataBound anpassen. Eine weitere Möglichkeit zum Anpassen der Formatierung basierend auf den zugrunde liegenden Daten ist das Aufrufen von Formatierungsmethoden aus einer Vorlage. Diese Technik wird auch in diesem Tutorial behandelt.
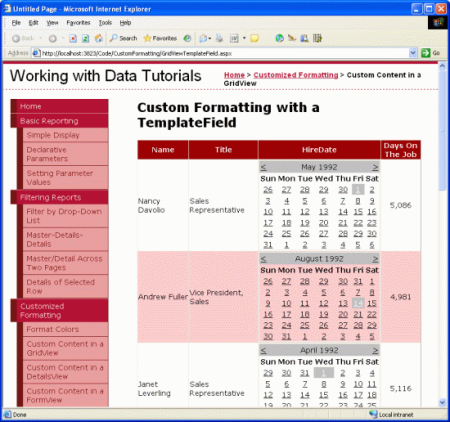
In diesem Tutorial verwenden wir TemplateFields, um die Darstellung einer Liste von Mitarbeitern anzupassen. Insbesondere werden alle Mitarbeiter aufgelistet, aber der Vor- und Nachname des Mitarbeiters in einer Spalte, sein Einstellungsdatum in einem Kalender-Steuerelement und eine status Spalte angezeigt, die angibt, wie viele Tage er im Unternehmen beschäftigt war.
Abbildung 1: Drei VorlagenFelder werden verwendet, um die Anzeige anzupassen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 1: Binden der Daten an gridView
In Berichtsszenarien, in denen Sie TemplateFields verwenden müssen, um die Darstellung anzupassen, finde ich es am einfachsten, zunächst ein GridView-Steuerelement zu erstellen, das nur BoundFields enthält, und dann neue TemplateFields hinzuzufügen oder die vorhandenen BoundFields nach Bedarf in TemplateFields zu konvertieren. Daher beginnen wir dieses Tutorial, indem wir der Seite über die Designer eine GridView hinzufügen und an eine ObjectDataSource binden, die die Liste der Mitarbeiter zurückgibt. Mit diesen Schritten wird ein GridView mit BoundFields für jedes der Mitarbeiterfelder erstellt.
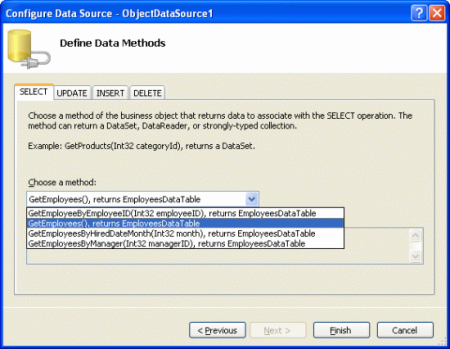
Öffnen Sie die GridViewTemplateField.aspx Seite, und ziehen Sie ein GridView-Objekt aus der Toolbox auf die Designer. Wählen Sie im Smarttag von GridView aus, um ein neues ObjectDataSource-Steuerelement hinzuzufügen, das die -Methode der EmployeesBLL -Klasse GetEmployees() aufruft.
Abbildung 2: Hinzufügen eines neuen ObjectDataSource-Steuerelements, das die GetEmployees() -Methode aufruft (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wenn Sie gridView auf diese Weise binden, wird automatisch ein BoundField für jede der Mitarbeitereigenschaften hinzugefügt: EmployeeID, LastName, FirstName, Title, ReportsToHireDate, und Country. Für diesen Bericht sollten wir uns nicht darum machen, die EmployeeIDEigenschaften , ReportsTooder Country anzuzeigen. Um diese BoundFields zu entfernen, haben Sie folgende Möglichkeiten:
- Klicken Sie im Smarttag des GridView-Smarttags im Dialogfeld Felder auf den Link Spalten bearbeiten, um dieses Dialogfeld anzuzeigen. Wählen Sie als Nächstes die BoundFields aus der unteren linken Liste aus, und klicken Sie auf die rote Schaltfläche X, um boundField zu entfernen.
- Bearbeiten Sie die deklarative Syntax von GridView manuell aus der Quellansicht, und löschen Sie das
<asp:BoundField>Element für das BoundField, das Sie entfernen möchten.
Nachdem Sie die EmployeeIDBoundFields , ReportsTound Country entfernt haben, sollte das Markup Ihres GridView-Steuerelements wie folgt aussehen:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
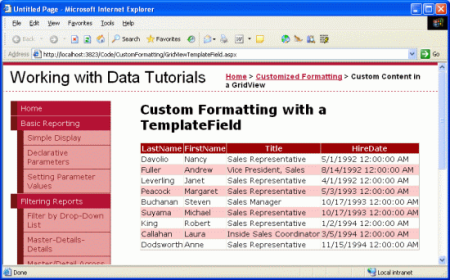
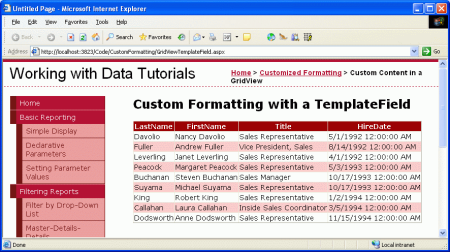
Nehmen Sie sich einen Moment Zeit, um unseren Fortschritt in einem Browser anzuzeigen. An diesem Punkt sollte eine Tabelle mit einem Datensatz für jeden Mitarbeiter und vier Spalten angezeigt werden: eine für den Nachnamen des Mitarbeiters, eine für den Vornamen, eine für den Titel und eine für das Einstellungsdatum.
Abbildung 3: Die LastNameFelder , FirstName, Titleund HireDate werden für jeden Mitarbeiter angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 2: Anzeigen des Vor- und Nachnamens in einer einzelnen Spalte
Derzeit werden der Vor- und Nachname jedes Mitarbeiters in einer separaten Spalte angezeigt. Es kann schön sein, sie stattdessen in einer einzelnen Spalte zu kombinieren. Um dies zu erreichen, müssen wir ein TemplateField verwenden. Wir können entweder ein neues TemplateField hinzufügen, die erforderliche Markup- und Datenbindungssyntax hinzufügen und dann die FirstName BoundFields und LastName löschen, oder wir können das FirstName BoundField in ein TemplateField konvertieren, das TemplateField bearbeiten, um den LastName Wert einzuschließen, und dann das LastName BoundField entfernen.
Beide Ansätze haben das gleiche Ergebnis, aber persönlich mag ich die Konvertierung von BoundFields in TemplateFields, wenn möglich, da die Konvertierung automatisch eine ItemTemplate und EditItemTemplate mit Websteuerelementen und Datenbindungssyntax hinzufügt, um das Aussehen und die Funktionalität von BoundField nachzuahmen. Der Vorteil besteht darin, dass wir weniger Arbeit mit templateField ausführen müssen, da der Konvertierungsprozess einen Teil der Arbeit für uns ausgeführt hat.
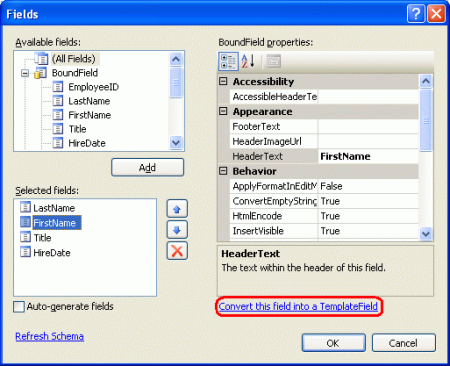
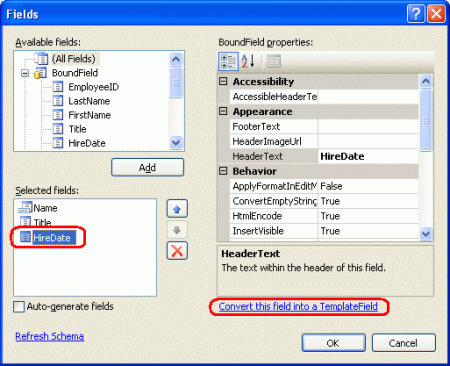
Um ein vorhandenes BoundField in ein TemplateField zu konvertieren, klicken Sie im Smarttag von GridView auf den Link Spalten bearbeiten, und öffnen Sie das Dialogfeld Felder. Wählen Sie das zu konvertierende BoundField aus der Liste in der unteren linken Ecke aus, und klicken Sie dann in der unteren rechten Ecke auf den Link "Dieses Feld in ein TemplateField konvertieren".
Abbildung 4: Konvertieren eines Gebundenen Felds in ein TemplateField über das Dialogfeld Felder (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Fahren Sie fort, und konvertieren Sie das FirstName BoundField in ein TemplateField. Nach dieser Änderung gibt es keinen wahrnehmbaren Unterschied in der Designer. Dies liegt daran, dass beim Konvertieren von BoundField in ein TemplateField ein TemplateField erstellt wird, das das Aussehen und Verhalten von BoundField beibehält. Obwohl es an dieser Stelle in der Designer keinen visuellen Unterschied gab, hat dieser Konvertierungsprozess die deklarative Syntax <asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" /> von BoundField durch die folgende TemplateField-Syntax ersetzt:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
Wie Sie sehen können, besteht das TemplateField aus zwei Vorlagen, ItemTemplate deren Label-Eigenschaft Text auf den Wert des FirstName Datenfelds festgelegt ist, und einem EditItemTemplate mit einem TextBox-Steuerelement, dessen Text Eigenschaft ebenfalls auf das FirstName Datenfeld festgelegt ist. Die Datenbindungssyntax - <%# Bind("fieldName") %> gibt an, dass das Datenfeld fieldName an die angegebene Websteuerelementeigenschaft gebunden ist.
Zum Hinzufügen des LastName Datenfeldwerts zu diesem TemplateField müssen wir ein weiteres Label Web-Steuerelement im hinzufügen und seine ItemTemplateText -Eigenschaft an LastNamebinden. Dies kann entweder von Hand oder durch die Designer erreicht werden. Um dies manuell zu tun, fügen Sie einfach die entsprechende deklarative Syntax zu hinzu ItemTemplate:
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
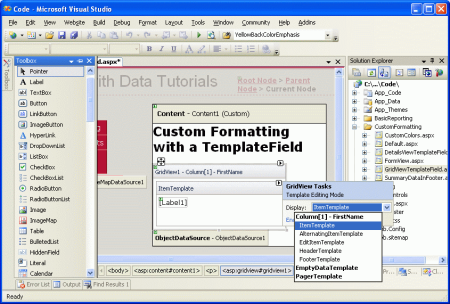
Um sie über die Designer hinzuzufügen, klicken Sie im Smarttag von GridView auf den Link Vorlagen bearbeiten. Dadurch wird die Bearbeitungsoberfläche der GridView-Vorlage angezeigt. Das Smarttag dieser Schnittstelle enthält eine Liste der Vorlagen in GridView. Da zu diesem Zeitpunkt nur ein TemplateField vorhanden ist, sind die einzigen Vorlagen, die in der Dropdownliste aufgeführt sind, die Vorlagen für das FirstName TemplateField zusammen mit EmptyDataTemplate und PagerTemplate. Wenn EmptyDataTemplate angegeben, wird die Vorlage verwendet, um die Ausgabe von GridView zu rendern, wenn keine Ergebnisse in den Daten vorhanden sind, die an gridView gebunden sind. Wenn angegeben, wird verwendet PagerTemplate, um die Pagingschnittstelle für ein GridView-Objekt zu rendern, das Paging unterstützt.
Abbildung 5: Die GridView-Vorlagen können über die Designer bearbeitet werden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
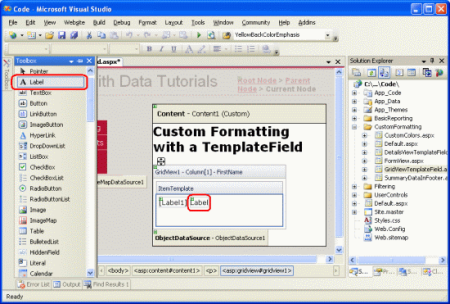
Um auch im LastNameFirstName TemplateField anzuzeigen, ziehen Sie das Label-Steuerelement aus der Toolbox in das FirstName TemplateField-Steuerelement ItemTemplate in der Bearbeitungsoberfläche von GridView.
Abbildung 6: Hinzufügen eines Label-Websteuerelements zur FirstName ItemTemplate von TemplateField (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
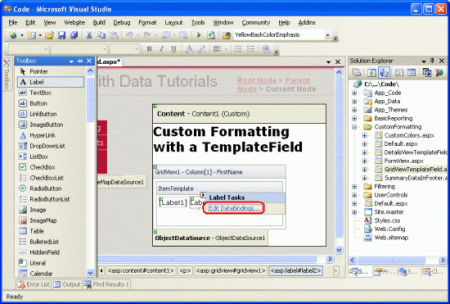
An diesem Punkt ist die Eigenschaft des Label Web-Steuerelements, das dem TemplateField hinzugefügt wurde Text , auf "Label" festgelegt. Dies muss geändert werden, sodass diese Eigenschaft stattdessen an den Wert des LastName Datenfelds gebunden ist. Klicken Sie dazu auf das Smarttag des Label-Steuerelements, und wählen Sie die Option DataBindings bearbeiten aus.
Abbildung 7: Auswählen der Option "DataBindings bearbeiten" aus dem Smarttag der Bezeichnung (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
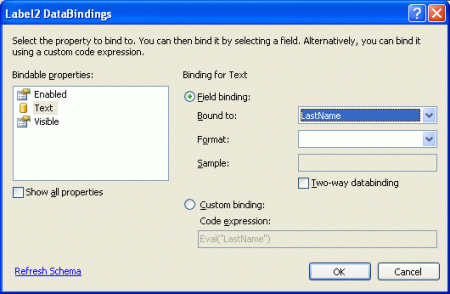
Dadurch wird das Dialogfeld DataBindings geöffnet. Von hier aus können Sie die Eigenschaft auswählen, die an der Datenbindung teilnehmen soll, aus der Liste auf der linken Seite und aus der Dropdownliste auf der rechten Seite das Feld auswählen, an das die Daten gebunden werden sollen. Wählen Sie die Text Eigenschaft von links und das LastName Feld rechts aus, und klicken Sie auf OK.
Abbildung 8: Binden der Text Eigenschaft an das LastName Datenfeld (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Im Dialogfeld DataBindings können Sie angeben, ob eine bidirektionale Datenbindung durchgeführt werden soll. Wenn Sie dies deaktiviert lassen, wird die Datenbindungssyntax <%# Eval("LastName")%> anstelle von <%# Bind("LastName")%>verwendet. Beide Ansätze sind für dieses Tutorial in Ordnung. Die bidirektionale Datenbindung wird beim Einfügen und Bearbeiten von Daten wichtig. Für die einfache Anzeige von Daten funktioniert jedoch jeder Ansatz gleichermaßen. In zukünftigen Tutorials wird die bidirektionale Datenbindung ausführlich erläutert.
Nehmen Sie sich einen Moment Zeit, um diese Seite über einen Browser anzuzeigen. Wie Sie sehen können, enthält gridView weiterhin vier Spalten. Die FirstName Spalte listet jedoch jetzt sowohl die FirstNameLastName Datenfeldwerte als auch auf.
Abbildung 9: Sowohl die FirstName Werte als LastName auch die Werte werden in einer einzelnen Spalte angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Um diesen ersten Schritt abzuschließen, entfernen Sie boundField LastName , und benennen Sie die FirstName TemplateField-Eigenschaft HeaderText in "Name" um. Nach diesen Änderungen sollte das deklarative Markup von GridView wie folgt aussehen:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
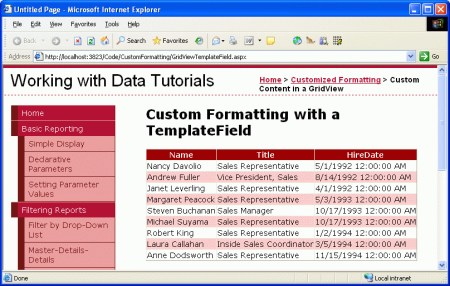
Abbildung 10: Vor- und Nachnamen jedes Mitarbeiters werden in einer Spalte angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Schritt 3: Verwenden des Kalendersteuerelements zum Anzeigen des FeldsHiredDate
Das Anzeigen eines Datenfeldwerts als Text in einer GridView ist so einfach wie die Verwendung eines BoundField. Für bestimmte Szenarien werden die Daten jedoch am besten mithilfe eines bestimmten Websteuerelements anstelle von Text ausgedrückt. Eine solche Anpassung der Anzeige von Daten ist mit TemplateFields möglich. Anstatt beispielsweise das Einstellungsdatum des Mitarbeiters als Text anzuzeigen, könnten wir einen Kalender (mithilfe des Kalender-Steuerelements) mit hervorgehobenem Einstellungsdatum anzeigen.
Um dies zu erreichen, konvertieren Sie das HiredDate BoundField in ein TemplateField. Wechseln Sie einfach zum Smarttag von GridView, und klicken Sie auf den Link Spalten bearbeiten, um das Dialogfeld Felder anzuzeigen. Wählen Sie das HiredDate BoundField aus, und klicken Sie auf "Dieses Feld in ein TemplateField konvertieren".
Abbildung 11: Konvertieren von HiredDate BoundField in ein TemplateField (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Wie wir in Schritt 2 gesehen haben, ersetzt dies das BoundField durch ein TemplateField, das und ItemTemplateEditItemTemplate durch ein Label und textBox enthält, deren Text Eigenschaften mithilfe der Datenbindungssyntax <%# Bind("HiredDate")%>an den HiredDate Wert gebunden sind.
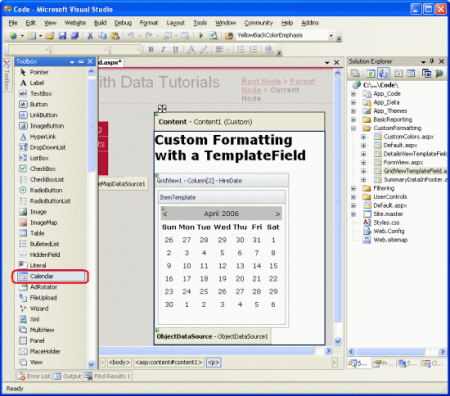
Um den Text durch ein Calendar-Steuerelement zu ersetzen, bearbeiten Sie die Vorlage, indem Sie die Bezeichnung entfernen und ein Calendar-Steuerelement hinzufügen. Wählen Sie im Designer im Smarttag von GridView die Option Vorlagen bearbeiten aus, und wählen Sie in der HireDate Dropdownliste das TemplateField-Element ItemTemplate aus. Löschen Sie als Nächstes das Label-Steuerelement, und ziehen Sie ein Calendar-Steuerelement aus der Toolbox in die Bearbeitungsoberfläche der Vorlage.
Abbildung 12: Hinzufügen eines Kalendersteuerelements ItemTemplate zum HireDate TemplateField-Steuerelement (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
An diesem Punkt enthält jede Zeile in GridView ein Calendar-Steuerelement in ihrem HiredDate TemplateField. Der tatsächliche HiredDate Wert des Mitarbeiters wird jedoch an keiner Stelle im Calendar-Steuerelement festgelegt, sodass jedes Calendar-Steuerelement standardmäßig den aktuellen Monat und das aktuelle Datum anzeigt. Um dies HiredDate zu beheben, müssen wir jeden Mitarbeiter den Eigenschaften SelectedDate und VisibleDate des Calendar-Steuerelements zuweisen.
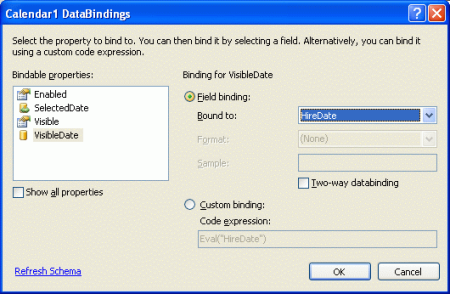
Wählen Sie im Smarttag des Kalendersteuerelements die Option DataBindings bearbeiten aus. Binden Sie als Nächstes die SelectedDate Eigenschaften und VisibleDate an das HiredDate Datenfeld.
Abbildung 13: Binden der SelectedDate Eigenschaften und VisibleDate an das HiredDate Datenfeld (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Das ausgewählte Datum des Calendar-Steuerelements muss nicht unbedingt sichtbar sein. Beispielsweise kann ein Kalender den 1. August 1999 als ausgewähltes Datum aufweisen, aber den aktuellen Monat und das aktuelle Jahr anzeigen. Das ausgewählte Datum und das sichtbare Datum werden durch die Eigenschaften und VisibleDate des SelectedDate Calendar-Steuerelements angegeben. Da wir die des Mitarbeiters HiredDate auswählen und sicherstellen möchten, dass es angezeigt wird, müssen wir beide Eigenschaften an das HireDate Datenfeld binden.
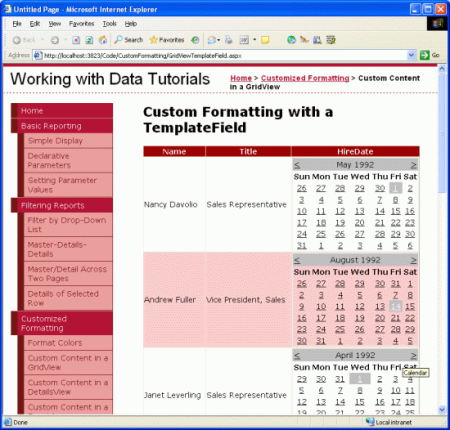
Beim Anzeigen der Seite in einem Browser zeigt der Kalender jetzt den Monat des Einstellungsdatums des Mitarbeiters an und wählt dieses bestimmte Datum aus.
Abbildung 14: Der Mitarbeiter HiredDate wird im Kalendersteuerelement angezeigt (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Hinweis
Im Gegensatz zu allen bisherigen Beispielen haben wir für dieses Tutorial die Eigenschaft für dieses GridView-Objekt nicht auf false festgelegtEnableViewState. Der Grund für diese Entscheidung ist, dass das Klicken auf die Datumsangaben des Kalender-Steuerelements ein Postback verursacht, wobei das ausgewählte Datum des Kalenders auf das Datum festgelegt wird, auf das gerade geklickt wurde. Wenn der Ansichtszustand von GridView jedoch deaktiviert ist, werden die GridView-Daten bei jedem Postback an die zugrunde liegende Datenquelle zurückgebunden, wodurch das ausgewählte Datum des Kalenders auf den des Mitarbeiters HireDatezurückgesetzt wird, wodurch das vom Benutzer ausgewählte Datum überschrieben wird.
Für dieses Tutorial ist dies eine diskussion, da der Benutzer nicht in der Lage ist, die des Mitarbeiters HireDatezu aktualisieren. Es wäre wahrscheinlich am besten, das Calendar-Steuerelement so zu konfigurieren, dass seine Datumsangaben nicht ausgewählt werden können. Unabhängig davon zeigt dieses Tutorial, dass unter bestimmten Umständen der Ansichtszustand aktiviert werden muss, um bestimmte Funktionen bereitzustellen.
Schritt 4: Anzeigen der Anzahl der Tage, an denen der Mitarbeiter für das Unternehmen gearbeitet hat
Bisher haben wir zwei Anwendungen von TemplateFields gesehen:
- Kombinieren von zwei oder mehr Datenfeldwerten in einer Spalte und
- Ausdrücken eines Datenfeldwerts mithilfe eines Websteuerelements anstelle von Text
Eine dritte Verwendung von TemplateFields besteht darin, Metadaten zu den zugrunde liegenden GridView-Daten anzuzeigen. Neben den Einstellungsterminen der Mitarbeiter können wir z. B. auch eine Spalte verwenden, in der angezeigt wird, wie viele Tage insgesamt sie im Job waren.
Eine weitere Verwendung von TemplateFields tritt jedoch in Szenarien auf, in dem die zugrunde liegenden Daten im Webseitenbericht anders angezeigt werden müssen als im Format, das sie in der Datenbank gespeichert sind. Stellen Sie sich vor, dass die Employees Tabelle ein Gender Feld enthält, in dem das Zeichen M oder F das Geschlecht des Mitarbeiters gespeichert ist. Bei der Anzeige dieser Informationen auf einer Webseite sollten wir das Geschlecht entweder als "männlich" oder "weiblich" und nicht nur als "M" oder "F" anzeigen.
Beide Szenarien können durch Erstellen einer Formatierungsmethode in der CodeBehind-Klasse der ASP.NET Seite (oder in einer separaten Klassenbibliothek, die als static Methode implementiert wird) erstellt werden, die aus der Vorlage aufgerufen wird. Eine solche Formatierungsmethode wird aus der Vorlage mit derselben Datenbindungssyntax wie zuvor aufgerufen. Die Formatierungsmethode kann eine beliebige Anzahl von Parametern aufnehmen, muss jedoch eine Zeichenfolge zurückgeben. Diese zurückgegebene Zeichenfolge ist der HTML-Code, der in die Vorlage eingefügt wird.
Um dieses Konzept zu veranschaulichen, erweitern wir unser Tutorial, um eine Spalte anzuzeigen, in der die Gesamtzahl der Tage aufgeführt ist, die ein Mitarbeiter im Job war. Diese Formatierungsmethode nimmt ein Northwind.EmployeesRow -Objekt auf und gibt die Anzahl der Tage zurück, die der Mitarbeiter als Zeichenfolge verwendet hat. Diese Methode kann der CodeBehind-Klasse der ASP.NET Seite hinzugefügt werden, muss jedoch als protected oder public gekennzeichnet werden, um über die Vorlage darauf zugreifen zu können.
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee)
{
// Make sure HiredDate is not null... if so, return "Unknown"
if (employee.IsHireDateNull())
return "Unknown";
else
{
// Returns the number of days between the current
// date/time and HireDate
TimeSpan ts = DateTime.Now.Subtract(employee.HireDate);
return ts.Days.ToString("#,##0");
}
}
Da das HiredDate Feld Datenbankwerte enthalten NULL kann, müssen wir zunächst sicherstellen, dass der Wert nicht NULL ist, bevor wir mit der Berechnung fortfahren. Wenn der HiredDate Wert ist NULL, geben wir einfach die Zeichenfolge "Unknown" zurück. Wenn es nicht NULList, berechnen wir die Differenz zwischen der aktuellen Zeit und dem HiredDate Wert und geben die Anzahl der Tage zurück.
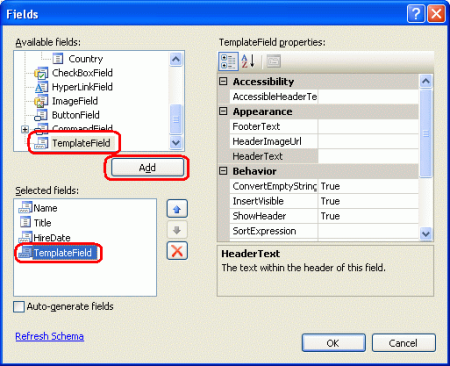
Um diese Methode zu verwenden, müssen wir sie aus einem TemplateField in GridView mithilfe der Datenbindungssyntax aufrufen. Fügen Sie zunächst ein neues TemplateField zu GridView hinzu, indem Sie im Smarttag von GridView auf den Link Spalten bearbeiten klicken und ein neues TemplateField hinzufügen.
Abbildung 15: Hinzufügen eines neuen TemplateFields zu GridView (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Legen Sie die Eigenschaft dieser neuen TemplateField-Eigenschaft HeaderText auf "Days on the Job" und deren ItemStyleEigenschaft HorizontalAlign auf fest Center. Um die DisplayDaysOnJob -Methode aus der Vorlage aufzurufen, fügen Sie ein hinzu ItemTemplate , und verwenden Sie die folgende Datenbindungssyntax:
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
Container.DataItem gibt ein DataRowView -Objekt zurück, das dem DataSource datensatz entspricht, der an das gebunden ist GridViewRow. Seine Row -Eigenschaft gibt die stark typisierte Northwind.EmployeesRowzurück, die an die DisplayDaysOnJob -Methode übergeben wird. Diese Datenbindungssyntax kann direkt in der ItemTemplate angezeigt werden (wie in der folgenden deklarativen Syntax dargestellt) oder der Text -Eigenschaft eines Label Web-Steuerelements zugewiesen werden.
Hinweis
Alternativ können wir den Wert <%# DisplayDaysOnJob(Eval("HireDate")) %>mithilfe von anstelle einer EmployeesRow instance übergebenHireDate. Die -Methode gibt jedoch einen objectzurück, Eval sodass wir die Methodensignatur ändern müssten, um stattdessen DisplayDaysOnJob einen Eingabeparameter vom Typ objectzu akzeptieren. Wir können den Eval("HireDate") Aufruf nicht blind in ein DateTime umwandeln, da die HireDate Spalte in der Employees Tabelle Werte enthalten NULL kann. Daher müssen wir einen object als Eingabeparameter für die DisplayDaysOnJob Methode akzeptieren, überprüfen, ob sie einen Datenbankwert NULL hat (was mit Convert.IsDBNull(objectToCheck)erreicht werden kann), und dann entsprechend fortfahren.
Aufgrund dieser Feinheiten habe ich mich entschieden, die gesamte EmployeesRow instance zu übergeben. Im nächsten Tutorial sehen wir ein passendes Beispiel für die Verwendung der Eval("columnName") Syntax zum Übergeben eines Eingabeparameters an eine Formatierungsmethode.
Im Folgenden wird die deklarative Syntax für unser GridView gezeigt, nachdem TemplateField hinzugefügt wurde und die DisplayDaysOnJob Methode aus ItemTemplateaufgerufen wurde:
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate"
SortExpression="HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
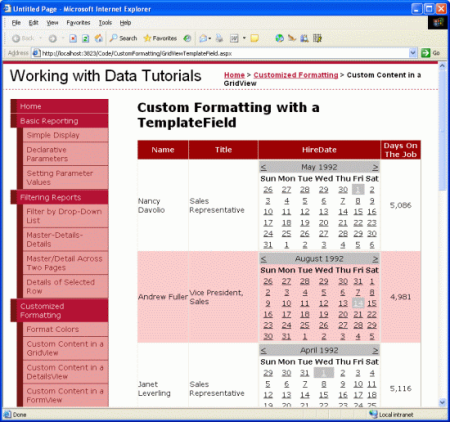
Abbildung 16 zeigt das abgeschlossene Tutorial, wenn es über einen Browser angezeigt wird.
Abbildung 16: Die Anzahl der Tage, an der der Mitarbeiter im Auftrag war angezeigt wird (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Zusammenfassung
Das TemplateField im GridView-Steuerelement ermöglicht ein höheres Maß an Flexibilität bei der Anzeige von Daten als bei den anderen Feldsteuerelementen. TemplateFields eignet sich ideal für Situationen, in denen:
- Mehrere Datenfelder müssen in einer GridView-Spalte angezeigt werden.
- Die Daten werden am besten mithilfe eines Websteuerelements anstelle von Nur-Text ausgedrückt.
- Die Ausgabe hängt von den zugrunde liegenden Daten ab, z. B. der Anzeige von Metadaten oder der Neuformatierung der Daten.
Zusätzlich zur Anpassung der Anzeige von Daten werden TemplateFields auch zum Anpassen der Benutzeroberflächen verwendet, die zum Bearbeiten und Einfügen von Daten verwendet werden, wie wir in zukünftigen Tutorials sehen werden.
In den nächsten beiden Tutorials wird die Untersuchung von Vorlagen fortgesetzt, beginnend mit einem Blick auf die Verwendung von TemplateFields in einer Detailansicht. Danach wenden wir uns der FormView zu, die Anstelle von Feldern Vorlagen verwendet, um mehr Flexibilität beim Layout und der Struktur der Daten zu bieten.
Viel Spaß beim Programmieren!
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET-Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft-Webtechnologien. Scott arbeitet als unabhängiger Berater, Trainer und Autor. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Er kann unter mitchell@4GuysFromRolla.comoder über seinen Blog erreicht werden, der unter http://ScottOnWriting.NETzu finden ist.
Besonderer Dank an
Diese Tutorialreihe wurde von vielen hilfreichen Prüfern überprüft. Leitender Prüfer für dieses Tutorial war Dan Jagers. Möchten Sie meine anstehenden MSDN-Artikel lesen? Wenn dies der Fall ist, legen Sie eine Zeile unter abmitchell@4GuysFromRolla.com.