Hochladen von Dateien (C#)
von Scott Mitchell
Erfahren Sie, wie Sie Benutzern das Hochladen von Binärdateien (z. B. Word- oder PDF-Dokumente) auf Ihre Website ermöglichen, auf der sie entweder im Dateisystem des Servers oder in der Datenbank gespeichert werden können.
Einführung
Alle Lernprogramme, die wir bisher untersucht haben, haben ausschließlich mit Textdaten gearbeitet. Viele Anwendungen verfügen jedoch über Datenmodelle, die Sowohl Text- als auch Binärdaten erfassen. Eine Online-Dating-Website kann es Benutzern ermöglichen, ein Bild hochzuladen, um ihr Profil zuzuordnen. Eine Recruiting-Website kann Es Benutzern ermöglichen, ihren Lebenslauf als Microsoft Word- oder PDF-Dokument hochzuladen.
Die Arbeit mit Binären Daten fügt eine neue Reihe von Herausforderungen hinzu. Wir müssen entscheiden, wie die Binärdaten in der Anwendung gespeichert werden. Die Schnittstelle, die zum Einfügen neuer Datensätze verwendet wird, muss aktualisiert werden, damit der Benutzer eine Datei von seinem Computer hochladen kann, und zusätzliche Schritte zum Anzeigen oder Bereitstellen einer Möglichkeit zum Herunterladen der zugeordneten Binärdaten eines Datensatzes erforderlich sind. In diesem Lernprogramm und den nächsten drei Werden wir uns mit der Hürde dieser Herausforderungen beschäftigen. Am Ende dieser Lernprogramme haben wir eine voll funktionsfähige Anwendung erstellt, die jeder Kategorie eine Bild- und PDF-Broschüre zuordnet. In diesem speziellen Lernprogramm befassen wir uns mit verschiedenen Techniken zum Speichern von Binärdaten und erfahren, wie Benutzer eine Datei von ihrem Computer hochladen und im Dateisystem des Webservers gespeichert haben.
Hinweis
Binärdaten, die Teil des Datenmodells einer Anwendung sind, werden manchmal als BLOB bezeichnet, ein Akronym für "Binary Large OBject". In diesen Lernprogrammen habe ich mich entschieden, die Terminologie-Binärdaten zu verwenden, obwohl der Begriff BLOB synonym ist.
Schritt 1: Erstellen der Arbeit mit Binären Datenwebseiten
Bevor wir beginnen, die Herausforderungen zu untersuchen, die mit dem Hinzufügen von Unterstützung für Binärdaten verbunden sind, nehmen wir uns zunächst einen Moment Zeit, um die ASP.NET Seiten in unserem Websiteprojekt zu erstellen, die wir für dieses Lernprogramm und die nächsten drei benötigen. Beginnen Sie mit dem Hinzufügen eines neuen Ordners mit dem Namen BinaryData. Fügen Sie als Nächstes die folgenden ASP.NET Seiten zu diesem Ordner hinzu, und stellen Sie sicher, dass jede Seite der Site.master Gestaltungsvorlage zugeordnet wird:
Default.aspxFileUpload.aspxDisplayOrDownloadData.aspxUploadInDetailsView.aspxUpdatingAndDeleting.aspx

Abbildung 1: Hinzufügen der ASP.NET Seiten für binäre Datenbezogene Lernprogramme
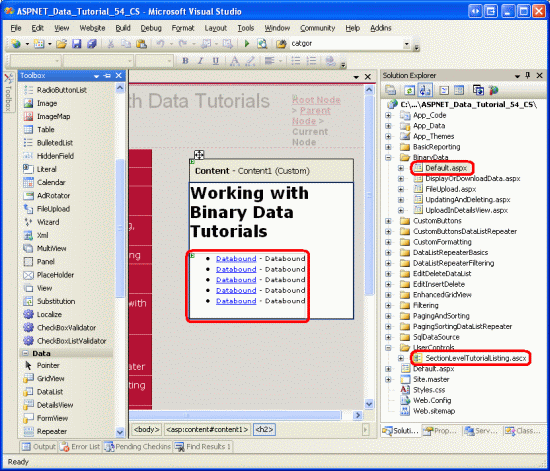
Wie in den anderen Ordnern Default.aspx werden im BinaryData Ordner die Lernprogramme im zugehörigen Abschnitt aufgelistet. Erinnern Sie sich daran, dass das SectionLevelTutorialListing.ascx Benutzersteuerelement diese Funktionalität bereitstellt. Fügen Sie daher dieses Benutzersteuerelement Default.aspx hinzu, indem Sie es aus der Projektmappen-Explorer in die Entwurfsansicht der Seite ziehen.
Abbildung 2: Hinzufügen des SectionLevelTutorialListing.ascx Benutzersteuerelements zu Default.aspx (Klicken, um das Bild in voller Größe anzuzeigen)
Fügen Sie diese Seiten schließlich als Einträge zur Web.sitemap Datei hinzu. Fügen Sie insbesondere das folgende Markup nach der Verbesserung der GridView <siteMapNode>hinzu:
<siteMapNode
title="Working with Binary Data"
url="~/BinaryData/Default.aspx"
description="Extend the data model to include collecting binary data.">
<siteMapNode
title="Uploading Files"
url="~/BinaryData/FileUpload.aspx"
description="Examine the different ways to store binary data on the
web server and see how to accept uploaded files from users
with the FileUpload control." />
<siteMapNode
title="Display or Download Binary Data"
url="~/BinaryData/DisplayOrDownloadData.aspx"
description="Let users view or download the captured binary data." />
<siteMapNode
title="Adding New Binary Data"
url="~/BinaryData/UploadInDetailsView.aspx"
description="Learn how to augment the inserting interface to
include a FileUpload control." />
<siteMapNode
title="Updating and Deleting Existing Binary Data"
url="~/BinaryData/UpdatingAndDeleting.aspx"
description="Learn how to update and delete existing binary data." />
</siteMapNode>
Nehmen Sie sich nach dem Aktualisieren Web.sitemapeinen Moment Zeit, um die Lernprogramme-Website über einen Browser anzuzeigen. Das Menü auf der linken Seite enthält jetzt Elemente für das Arbeiten mit Binären Datenlernprogrammen.

Abbildung 3: Die Websiteübersicht enthält jetzt Einträge für die Arbeit mit Binären Datenlernprogrammen.
Schritt 2: Entscheiden, wo die Binärdaten gespeichert werden sollen
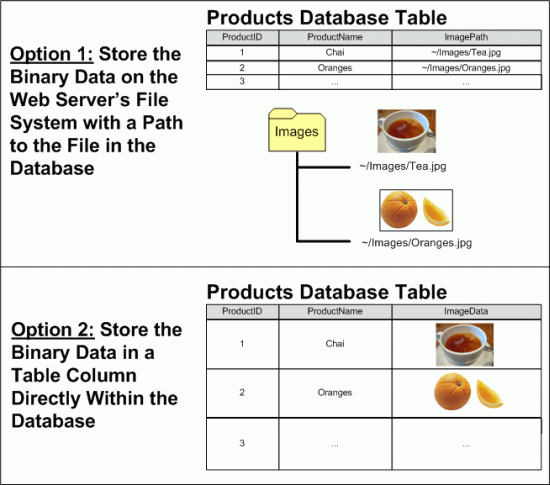
Binäre Daten, die dem Datenmodell der Anwendung zugeordnet sind, können an einer von zwei Stellen gespeichert werden: auf dem Dateisystem des Webservers mit einem Verweis auf die in der Datenbank gespeicherte Datei; oder direkt innerhalb der Datenbank selbst (siehe Abbildung 4). Jeder Ansatz hat eine eigene Gruppe von Vor- und Nachteilen und verdient eine detailliertere Diskussion.
Abbildung 4: Binärdaten können im Dateisystem oder direkt in der Datenbank gespeichert werden (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)
Stellen Sie sich vor, dass wir die Northwind-Datenbank erweitern wollten, um jedem Produkt ein Bild zuzuordnen. Eine Möglichkeit wäre, diese Bilddateien im Dateisystem des Webservers zu speichern und den Pfad in der Products Tabelle aufzuzeichnen. Mit diesem Ansatz fügen wir vielleicht eine ImagePath Spalte zur Products Tabelle vom Typ varchar(200)hinzu. Wenn ein Benutzer ein Bild für Chai hochgeladen hat, wird dieses Bild möglicherweise im Dateisystem des Webservers unter " gespeichert, wobei ~/Images/Tea.jpg~ der physische Pfad der Anwendung dargestellt wird. Das heißt, wenn die Website auf dem physischen Pfad C:\Websites\Northwind\verwurzelt ist, ~/Images/Tea.jpg würde gleichbedeutend mit C:\Websites\Northwind\Images\Tea.jpg. Nach dem Hochladen der Bilddatei aktualisieren wir den Chai-Eintrag in der Products Tabelle so, dass die ImagePath Spalte auf den Pfad des neuen Bilds verweist. Wir könnten es verwenden ~/Images/Tea.jpg oder einfach nur Tea.jpg , wenn wir entschieden haben, dass alle Produktbilder in den Ordner der Images Anwendung eingefügt werden.
Die Hauptvorteile beim Speichern der Binärdaten im Dateisystem sind:
- Die einfache Implementierung , da wir in Kürze sehen, das Speichern und Abrufen von binärdaten, die direkt in der Datenbank gespeichert sind, umfasst etwas mehr Code als beim Arbeiten mit Daten über das Dateisystem. Damit ein Benutzer Binärdaten anzeigen oder herunterladen kann, muss dieser eine URL zu diesen Daten angezeigt werden. Wenn sich die Daten im Dateisystem des Webservers befinden, ist die URL einfach. Wenn die Daten jedoch in der Datenbank gespeichert werden, muss eine Webseite erstellt werden, die die Daten aus der Datenbank abruft und zurückgibt.
- Breiterer Zugriff auf die Binärdaten , auf die binäre Daten möglicherweise für andere Dienste oder Anwendungen zugegriffen werden muss, die die Daten nicht aus der Datenbank abrufen können. Beispielsweise müssen die bilder, die mit den einzelnen Produkten verknüpft sind, möglicherweise auch über FTP für Benutzer verfügbar sein, in diesem Fall möchten wir die Binärdaten im Dateisystem speichern.
- Leistung , wenn die Binärdaten im Dateisystem gespeichert werden, ist der Bedarf und die Netzwerküberlastung zwischen Datenbankserver und Webserver kleiner als, wenn die Binärdaten direkt in der Datenbank gespeichert werden.
Der Hauptnachteil des Speicherns von Binärdaten im Dateisystem besteht darin, dass sie die Daten von der Datenbank entkoppelt. Wenn ein Datensatz aus der Products Tabelle gelöscht wird, wird die zugeordnete Datei im Dateisystem des Webservers nicht automatisch gelöscht. Wir müssen zusätzlichen Code schreiben, um die Datei zu löschen, oder das Dateisystem wird mit nicht verwendeten, verwaisten Dateien überladen. Darüber hinaus müssen wir beim Sichern der Datenbank sicherstellen, dass auch Sicherungen der zugeordneten Binärdaten auf dem Dateisystem erstellt werden. Das Verschieben der Datenbank auf einen anderen Standort oder Server stellt ähnliche Herausforderungen dar.
Alternativ können Binärdaten direkt in einer Microsoft SQL Server 2005-Datenbank gespeichert werden, indem eine Spalte vom Typ erstellt varbinarywird. Wie bei anderen Datentypen mit variabler Länge können Sie eine maximale Länge der Binärdaten angeben, die in dieser Spalte gespeichert werden können. Um beispielsweise maximal 5.000 Bytes zu varbinary(5000)reservieren; varbinary(MAX) ermöglicht die maximale Speichergröße von etwa 2 GB.
Der Hauptvorteil beim direkten Speichern von Binärdaten in der Datenbank ist die enge Kopplung zwischen den Binärdaten und dem Datenbankdatensatz. Dadurch werden Datenbankverwaltungsaufgaben wie Sicherungen oder Verschieben der Datenbank auf einen anderen Standort oder Server erheblich vereinfacht. Außerdem löscht das Löschen eines Datensatzes automatisch die entsprechenden Binärdaten. Es gibt auch subtilere Vorteile beim Speichern der Binärdaten in der Datenbank. Eine ausführlichere Erläuterung finden Sie unter "Speichern von Binärdateien direkt in der Datenbank mithilfe von ASP.NET 2.0 ".
Hinweis
In Microsoft SQL Server 2000 und früheren Versionen hatte der varbinary Datentyp eine maximale Grenze von 8.000 Bytes. Um bis zu 2 GB Binäre Daten zu speichern, muss stattdessen der image Datentyp verwendet werden. Mit dem Hinzufügen von MAX SQL Server 2005 ist der image Datentyp jedoch veraltet. Es wird weiterhin aus Gründen der Abwärtskompatibilität unterstützt, aber Microsoft hat angekündigt, dass der image Datentyp in einer zukünftigen Version von SQL Server entfernt wird.
Wenn Sie mit einem älteren Datenmodell arbeiten, wird möglicherweise der image Datentyp angezeigt. Die Tabelle der Northwind-Datenbank Categories weist eine Picture Spalte auf, die zum Speichern der Binärdaten einer Bilddatei für die Kategorie verwendet werden kann. Da die Northwind-Datenbank ihre Wurzeln in Microsoft Access und früheren Versionen von SQL Server hat, ist diese Spalte vom Typ image.
Für dieses Lernprogramm und die nächsten drei Methoden verwenden wir beide Ansätze. Die Categories Tabelle verfügt bereits über eine Picture Spalte zum Speichern des binären Inhalts eines Bilds für die Kategorie. Wir fügen eine zusätzliche Spalte hinzu, BrochurePathum einen Pfad zu einer PDF im Dateisystem des Webservers zu speichern, die verwendet werden kann, um eine professionelle Übersicht über die Kategorie bereitzustellen.
Schritt 3: Hinzufügen derBrochurePathSpalte zurCategoriesTabelle
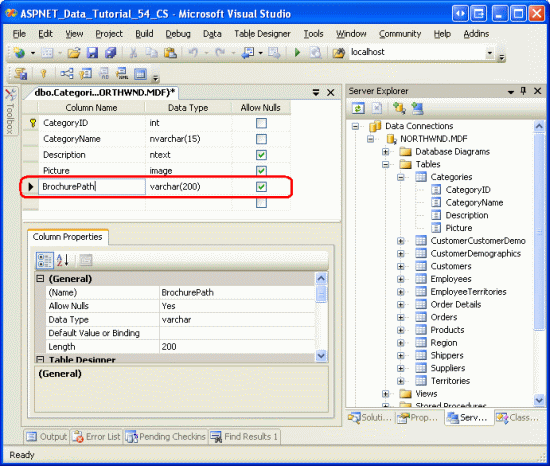
Derzeit enthält die Tabelle "Kategorien" nur vier Spalten: CategoryID, , CategoryName, Descriptionund Picture. Zusätzlich zu diesen Feldern müssen wir eine neue hinzufügen, die auf die Broschüre der Kategorie verweist (sofern vorhanden). Um diese Spalte hinzuzufügen, wechseln Sie zum Server-Explorer, führen Sie einen Drilldown in die Tabellen durch, klicken Sie mit der rechten Maustaste auf die Categories Tabelle, und wählen Sie "Tabellendefinition öffnen" aus (siehe Abbildung 5). Wenn der Server-Explorer nicht angezeigt wird, öffnen Sie ihn, indem Sie im Menü "Ansicht" die Option "Server-Explorer" auswählen oder STRG+ALT+S drücken.
Fügen Sie der Categories benannten BrochurePath Tabelle eine neue varchar(200) Spalte hinzu, und klicken NULL Sie auf das Symbol "Speichern" (oder drücken Sie STRG+S).
Abbildung 5: Hinzufügen einer BrochurePath Spalte zur Categories Tabelle (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Schritt 4: Aktualisieren der Architektur für die Verwendung derPictureUndBrochurePathSpalten
Die CategoriesDataTable Datenzugriffsebene (Data Access Layer, DAL) hat derzeit vier DataColumn s definiert: CategoryID, , CategoryName, Descriptionund NumberOfProducts. Als wir diese DataTable ursprünglich im Lernprogramm "Erstellen einer Datenzugriffsschicht " entworfen haben, hatten die CategoriesDataTable ersten drei Spalten nur die ersten drei Spalten. Die NumberOfProducts Spalte wurde im Master/Detail mithilfe einer Aufzählung von Masterdatensätzen mit einem Lernprogramm für Details DataList hinzugefügt.
Wie im Erstellen einer Datenzugriffsschicht erläutert, bilden die DataTables im typierten DataSet die Geschäftsobjekte. Die TableAdapters sind für die Kommunikation mit der Datenbank und das Auffüllen der Geschäftsobjekte mit den Abfrageergebnissen verantwortlich. Die CategoriesDataTable Daten werden mit den CategoriesTableAdapterdrei Datenabrufmethoden aufgefüllt:
GetCategories()führt die TableAdapter-Hauptabfrage aus und gibt dieCategoryIDFelderCategoryNamealler Datensätze in derCategoriesTabelle zurückDescription. Die Hauptabfrage ist, was von den automatisch generiertenInsertundUpdateMethoden verwendet wird.GetCategoryByCategoryID(categoryID)gibt dieCategoryIDFelderCategoryNameund FelderDescriptionder Kategorie zurück, derenCategoryIDGleich "categoryID" ist.GetCategoriesAndNumberOfProducts()- gibt dieCategoryIDFelderCategoryNameund FelderDescriptionfür alle Datensätze in derCategoriesTabelle zurück. Verwendet außerdem eine Unterabfrage, um die Anzahl der produkte zurückzugeben, die jeder Kategorie zugeordnet sind.
Beachten Sie, dass keine dieser Abfragen die Categories Tabellen Picture oder BrochurePath Spalten zurückgibt, oder dass diese DataColumn CategoriesDataTable Felder nicht bereitgestellt werden. Um mit dem Bild und BrochurePath den Eigenschaften zu arbeiten, müssen wir sie zuerst der CategoriesDataTable Klasse hinzufügen und dann aktualisieren CategoriesTableAdapter , um diese Spalten zurückzugeben.
Hinzufügen der undBrochurePath``DataColumn der nPicture
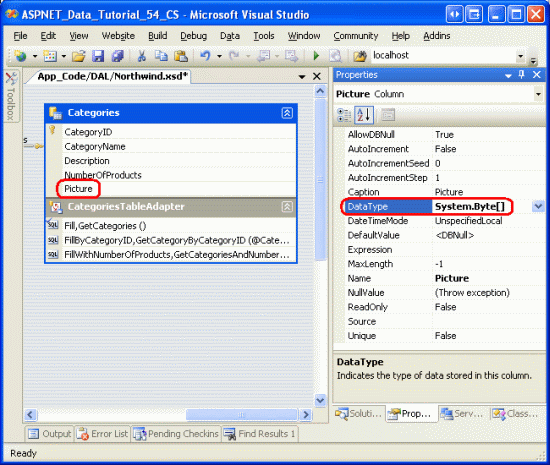
Fügen Sie zunächst diese beiden Spalten hinzu.CategoriesDataTable Klicken Sie mit der rechten Maustaste auf die CategoriesDataTable Kopfzeile, wählen Sie im Kontextmenü "Hinzufügen" aus, und wählen Sie dann die Option "Spalte" aus. Dadurch wird eine neue DataColumn in der DataTable namens Column1erstellt. Benennen Sie diese Spalte in Picture. Legen Sie in der Eigenschaftenfenster die DataColumn Eigenschaft System.Byte[] auf (dies DataType ist keine Option in der Dropdownliste; Sie müssen sie eingeben).
Abbildung 6: Erstellen eines DataColumn Namens Picture , dessen DataType Name lautet System.Byte[] (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Fügen Sie der DataTable eine weitere DataColumn hinzu, wobei sie BrochurePath mit dem Standardwert DataType (System.String) benannt wird.
Zurückgeben derPictureWerte ausBrochurePathdem TableAdapter
Mit diesen beiden DataColumn Hinzugefügten, CategoriesDataTablewir sind bereit, die CategoriesTableAdapter. In der TableAdapter-Hauptabfrage konnten beide Spaltenwerte zurückgegeben werden, dies würde jedoch bei jedem Aufruf der GetCategories() Methode die Binärdaten zurückgeben. Stattdessen aktualisieren wir die Hauptabfrage "TableAdapter", um BrochurePath eine zusätzliche Datenabrufmethode zu erstellen, die eine bestimmte Kategoriespalte Picture zurückgibt.
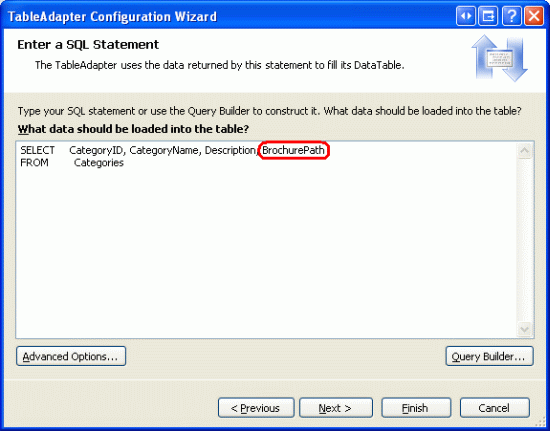
Klicken Sie zum Aktualisieren der TableAdapter-Hauptabfrage mit der rechten Maustaste auf die CategoriesTableAdapter Kopfzeile, und wählen Sie im Kontextmenü die Option "Konfigurieren" aus. Dadurch wird der Konfigurations-Assistent für den Tabellenadapter angezeigt, den wir in einer Reihe früherer Lernprogramme gesehen haben. Aktualisieren Sie die Abfrage, um die BrochurePath Abfrage zurückzubringen, und klicken Sie auf "Fertig stellen".
Abbildung 7: Aktualisieren der Spaltenliste in der SELECT Anweisung auf "Auch zurückgeben BrochurePath " (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Beim Verwenden von Ad-hoc-SQL-Anweisungen für "TableAdapter" aktualisiert das Aktualisieren der Spaltenliste in der Hauptabfrage die Spaltenliste für alle SELECT Abfragemethoden im TableAdapter. Dies bedeutet, dass die GetCategoryByCategoryID(categoryID) Methode aktualisiert wurde, um die BrochurePath Spalte zurückzugeben, was möglicherweise beabsichtigt ist. Sie hat jedoch auch die Spaltenliste in der GetCategoriesAndNumberOfProducts() Methode aktualisiert, wobei die Unterabfrage entfernt wird, die die Anzahl der Produkte für jede Kategorie zurückgibt! Daher müssen wir die Abfrage dieser Methode SELECT aktualisieren. Klicken Sie mit der rechten Maustaste auf die GetCategoriesAndNumberOfProducts() Methode, wählen Sie "Konfigurieren" aus, und setzen Sie die SELECT Abfrage wieder auf den ursprünglichen Wert zurück:
SELECT CategoryID, CategoryName, Description,
(SELECT COUNT(*)
FROM Products p
WHERE p.CategoryID = c.CategoryID)
as NumberOfProducts
FROM Categories c
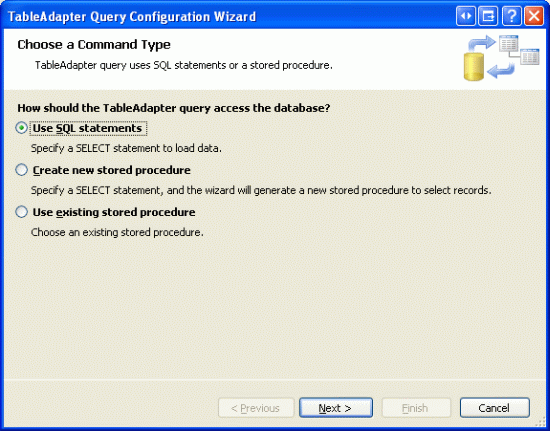
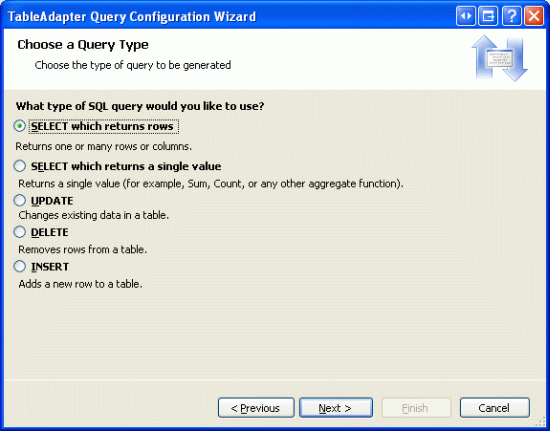
Erstellen Sie als Nächstes eine neue TableAdapter-Methode, die einen bestimmten Spaltenwert der Kategorie Picture zurückgibt. Klicken Sie mit der rechten Maustaste auf die CategoriesTableAdapter Kopfzeile, und wählen Sie die Option "Abfrage hinzufügen" aus, um den Konfigurations-Assistenten für TableAdapter-Abfragen zu starten. Im ersten Schritt dieses Assistenten werden wir gefragt, ob wir Daten mithilfe einer Ad-hoc-SQL-Anweisung, einer neuen gespeicherten Prozedur oder einer vorhandenen abfragen möchten. Wählen Sie "SQL-Anweisungen verwenden" aus, und klicken Sie auf "Weiter". Da eine Zeile zurückgegeben wird, wählen Sie die SELECT-Option aus, die die Zeilenoption aus dem zweiten Schritt zurückgibt.
Abbildung 8: Auswählen der Option "SQL-Anweisungen verwenden" (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Abbildung 9: Da die Abfrage einen Datensatz aus der Kategorientabelle zurückgibt, wählen Sie SELECT aus, die Zeilen zurückgibt (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Geben Sie im dritten Schritt die folgende SQL-Abfrage ein, und klicken Sie auf "Weiter":
SELECT CategoryID, CategoryName, Description, BrochurePath, Picture
FROM Categories
WHERE CategoryID = @CategoryID
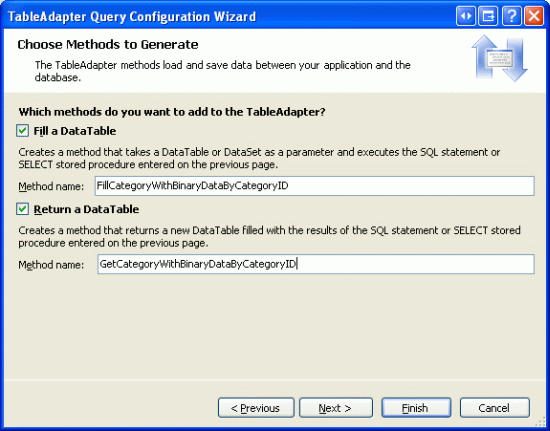
Der letzte Schritt besteht darin, den Namen für die neue Methode auszuwählen. Verwenden Sie FillCategoryWithBinaryDataByCategoryID bzw GetCategoryWithBinaryDataByCategoryID . für die Füllung einer DataTable und zurückgeben Sie ein DataTable-Muster. Klicken Sie auf Fertig stellen, um den Assistenten abzuschließen.
Abbildung 10: Auswählen der Namen für die TableAdapter-Methoden (Zum Anzeigen des Bilds mit voller Größe klicken)
Hinweis
Nach Abschluss des Konfigurations-Assistenten für tabellenadapterabfragen wird möglicherweise ein Dialogfeld angezeigt, in dem Sie darüber informiert werden, dass der neue Befehlstext Daten mit einem anderen Schema als das Schema der Hauptabfrage zurückgibt. Kurz gesagt, der Assistent stellt fest, dass die TableAdapter-Hauptabfrage GetCategories() ein anderes Schema zurückgibt als das, das wir gerade erstellt haben. Aber das ist, was wir wollen, damit Sie diese Nachricht ignorieren können.
Denken Sie außerdem daran, dass wenn Sie Ad-hoc-SQL-Anweisungen verwenden und den Assistenten verwenden, um die Hauptabfrage von TableAdapter zu einem späteren Zeitpunkt zu ändern, die Spaltenliste der GetCategoryWithBinaryDataByCategoryID Methode SELECT so ändern, dass nur diese Spalten aus der Hauptabfrage eingeschlossen werden (d. h. sie entfernt die Picture Spalte aus der Abfrage). Sie müssen die Spaltenliste manuell aktualisieren, um die Picture Spalte zurückzugeben, ähnlich wie bei der GetCategoriesAndNumberOfProducts() Methode weiter oben in diesem Schritt.
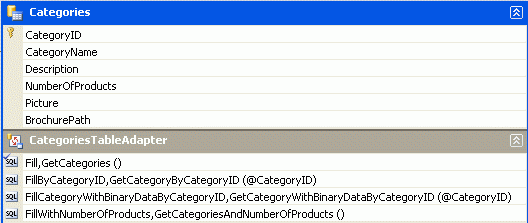
Nachdem Sie die beiden DataColumn S und CategoriesDataTable die GetCategoryWithBinaryDataByCategoryID Methode der CategoriesTableAdapterMethode hinzugefügt haben, sollten diese Klassen im Typed DataSet-Designer wie der Screenshot in Abbildung 11 aussehen.

Abbildung 11: Der DataSet-Designer enthält die neuen Spalten und Methoden.
Aktualisieren der Geschäftslogikebene (Business Logic Layer, BLL)
Da die DAL aktualisiert wurde, müssen Sie die Business Logic Layer (BLL) erweitern, um eine Methode für die neue CategoriesTableAdapter Methode einzuschließen. Fügen Sie der CategoriesBLL-Klasse die folgende Methode hinzu:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Select, false)]
public Northwind.CategoriesDataTable
GetCategoryWithBinaryDataByCategoryID(int categoryID)
{
return Adapter.GetCategoryWithBinaryDataByCategoryID(categoryID);
}
Schritt 5: Hochladen einer Datei vom Client auf den Webserver
Beim Sammeln von Binärdaten werden diese Daten häufig von einem Endbenutzer bereitgestellt. Um diese Informationen zu erfassen, muss der Benutzer in der Lage sein, eine Datei von ihrem Computer auf den Webserver hochzuladen. Die hochgeladenen Daten müssen dann in das Datenmodell integriert werden. Dies kann bedeuten, dass die Datei im Dateisystem des Webservers gespeichert und ein Pfad zu der Datei in der Datenbank hinzugefügt wird, oder die binären Inhalte direkt in die Datenbank geschrieben werden. In diesem Schritt befassen wir uns damit, wie ein Benutzer Dateien von ihrem Computer auf den Server hochladen kann. Im nächsten Lernprogramm widmen wir uns der Integration der hochgeladenen Datei mit dem Datenmodell.
ASP.NET 2.0 s neues FileUpload-Websteuerelement bietet benutzern einen Mechanismus zum Senden einer Datei von ihrem Computer an den Webserver. Das FileUpload-Steuerelement wird als <input> Element gerendert, dessen type Attribut auf Datei festgelegt ist, welche Browser als Textfeld mit einer Schaltfläche "Durchsuchen" angezeigt werden. Durch Klicken auf die Schaltfläche "Durchsuchen" wird ein Dialogfeld angezeigt, in dem der Benutzer eine Datei auswählen kann. Wenn das Formular zurückgepostet wird, werden die inhalte der ausgewählten Datei zusammen mit dem Postback gesendet. Auf serverseitiger Seite können Über die Eigenschaften des FileUpload-Steuerelements auf Informationen zur hochgeladenen Datei zugegriffen werden.
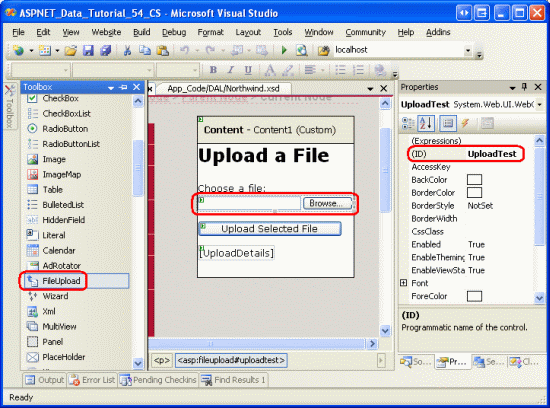
Um das Hochladen von Dateien zu veranschaulichen, öffnen Sie die FileUpload.aspx Seite im BinaryData Ordner, ziehen Sie ein FileUpload-Steuerelement aus der Toolbox auf den Designer, und legen Sie die Eigenschaft des Steuerelements ID auf UploadTest. Fügen Sie als Nächstes ein Schaltflächen-Websteuerelement hinzu, dessen Eigenschaften ID bzw Text . Eigenschaften auf UploadButton ausgewählte Datei hochladen bzw. hochladen. Platzieren Sie schließlich ein Label-Websteuerelement unter der Schaltfläche, löschen Sie dessen Text Eigenschaft, und legen Sie dessen ID Eigenschaft auf UploadDetails.
Abbildung 12: Hinzufügen eines FileUpload-Steuerelements zur ASP.NET Seite (Klicken, um das Bild in voller Größe anzuzeigen)
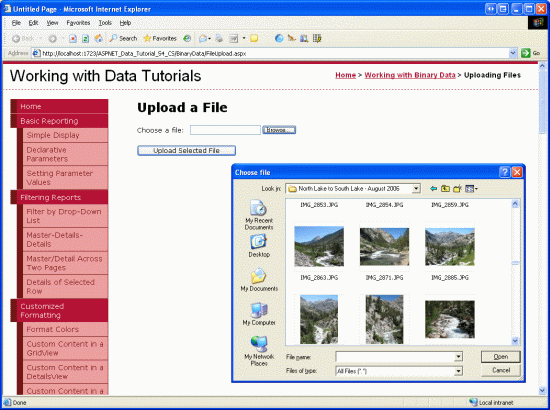
Abbildung 13 zeigt diese Seite, wenn sie über einen Browser angezeigt wird. Beachten Sie, dass durch Klicken auf die Schaltfläche "Durchsuchen" ein Dialogfeld für die Dateiauswahl angezeigt wird, sodass der Benutzer eine Datei auf dem Computer auswählen kann. Nachdem eine Datei ausgewählt wurde, bewirkt das Klicken auf die Schaltfläche "Ausgewählte Datei hochladen" einen Postback, der den binären Inhalt der ausgewählten Datei an den Webserver sendet.
Abbildung 13: Der Benutzer kann eine Datei auswählen, die von ihrem Computer auf den Server hochgeladen werden soll (Klicken Sie, um das Bild in voller Größe anzuzeigen)
Bei postback kann die hochgeladene Datei im Dateisystem gespeichert werden, oder ihre Binärdaten können direkt über einen Stream bearbeitet werden. Lassen Sie uns in diesem Beispiel einen ~/Brochures Ordner erstellen und die hochgeladene Datei dort speichern. Fügen Sie zunächst den Brochures Ordner als Unterordner des Stammverzeichnisses zur Website hinzu. Erstellen Sie als Nächstes einen Ereignishandler für das UploadButton Ereignis, Click und fügen Sie den folgenden Code hinzu:
protected void UploadButton_Click(object sender, EventArgs e)
{
if (UploadTest.HasFile == false)
{
// No file uploaded!
UploadDetails.Text = "Please first select a file to upload...";
}
else
{
// Display the uploaded file's details
UploadDetails.Text = string.Format(
@"Uploaded file: {0}<br />
File size (in bytes): {1:N0}<br />
Content-type: {2}",
UploadTest.FileName,
UploadTest.FileBytes.Length,
UploadTest.PostedFile.ContentType);
// Save the file
string filePath =
Server.MapPath("~/Brochures/" + UploadTest.FileName);
UploadTest.SaveAs(filePath);
}
}
Das FileUpload-Steuerelement bietet eine Vielzahl von Eigenschaften zum Arbeiten mit den hochgeladenen Daten. Die Eigenschaft gibt beispielsweise an,HasFile ob eine Datei vom Benutzer hochgeladen wurde, während die FileBytes Eigenschaft Zugriff auf die hochgeladenen Binärdaten als Bytearray bietet. Der Click Ereignishandler beginnt mit der Sicherstellung, dass eine Datei hochgeladen wurde. Wenn eine Datei hochgeladen wurde, zeigt die Bezeichnung den Namen der hochgeladenen Datei, die Größe in Bytes und den Inhaltstyp an.
Hinweis
Um sicherzustellen, dass der Benutzer eine Datei hochlädt, können Sie die HasFile Eigenschaft überprüfen und eine Warnung anzeigen, falls dies der Vorgang ist false, oder Sie können stattdessen das RequiredFieldValidator-Steuerelement verwenden.
Die Dateiupload speichert die hochgeladene Datei in dem angegebenen FilePath.The FileUpload s SaveAs(filePath) saves the uploaded filePath. filePath muss ein physischer Pfad () und kein virtueller Pfad (C:\Websites\Brochures\SomeFile.pdf/Brochures/SomeFile.pdf) sein. Die Server.MapPath(virtPath) Methode verwendet einen virtuellen Pfad und gibt den entsprechenden physischen Pfad zurück. Hier lautet ~/Brochures/fileNameder virtuelle Pfad , wobei "fileName " der Name der hochgeladenen Datei ist. Weitere Informationen zu virtuellen und physischen Pfaden und der Verwendung Server.MapPathfinden Sie unter Server.MapPath-Methode.
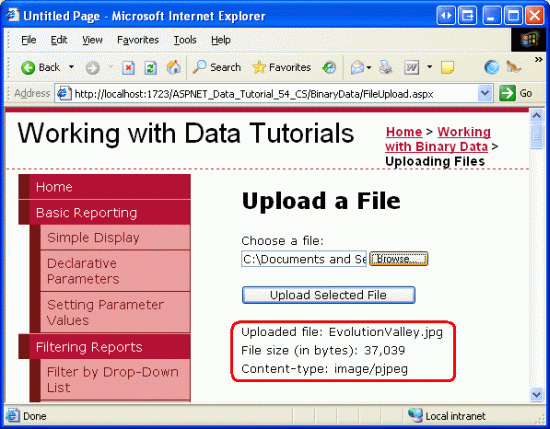
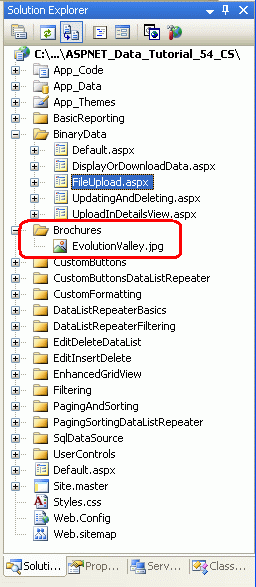
Nehmen Sie sich nach Abschluss des Click Ereignishandlers einen Moment Zeit, um die Seite in einem Browser zu testen. Klicken Sie auf die Schaltfläche "Durchsuchen", und wählen Sie eine Datei auf Ihrer Festplatte aus, und klicken Sie dann auf die Schaltfläche "Ausgewählte Datei hochladen". Der Postback sendet den Inhalt der ausgewählten Datei an den Webserver, der dann Informationen über die Datei anzeigt, bevor sie im ~/Brochures Ordner gespeichert wird. Kehren Sie nach dem Hochladen der Datei zu Visual Studio zurück, und klicken Sie im Projektmappen-Explorer auf die Schaltfläche "Aktualisieren". Die Datei, die Sie gerade hochgeladen haben, sollte im Ordner ~/Broschüren angezeigt werden!
Abbildung 14: Die Datei EvolutionValley.jpg wurde auf den Webserver hochgeladen (Klicken Sie hier, um das Bild in voller Größe anzuzeigen)

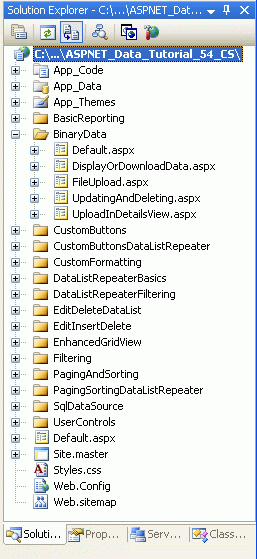
Abbildung 15: EvolutionValley.jpg Wurde im ~/Brochures Ordner gespeichert
Subtile Eigenschaften beim Speichern hochgeladener Dateien im Dateisystem
Es gibt mehrere Subtilitäten, die beim Speichern des Hochladens von Dateien in das Dateisystem des Webservers behoben werden müssen. Erstens gibt es das Thema Sicherheit. Um eine Datei im Dateisystem zu speichern, muss der Sicherheitskontext, unter dem die ASP.NET Seite ausgeführt wird, über Schreibberechtigungen verfügen. Der ASP.NET-Entwicklungswebserver wird unter dem Kontext Ihres aktuellen Benutzerkontos ausgeführt. Wenn Sie Microsoft s Internetinformationsdienste (IIS) als Webserver verwenden, hängt der Sicherheitskontext von der Version von IIS und deren Konfiguration ab.
Eine weitere Herausforderung beim Speichern von Dateien im Dateisystem dreht sich um die Benennung der Dateien. Derzeit speichert unsere Seite alle hochgeladenen Dateien ~/Brochures im Verzeichnis mit demselben Namen wie die Datei auf dem Clientcomputer. Wenn Benutzer A eine Broschüre mit dem Namen Brochure.pdfhochlädt, wird die Datei als ~/Brochure/Brochure.pdfgespeichert. Aber was geschieht, wenn Benutzer B irgendwann eine andere Broschürendatei hochlädt, die denselben Dateinamen hat (Brochure.pdf)? Mit dem Code, den wir jetzt haben, wird die Datei von Benutzer A mit dem Upload von Benutzer B überschrieben.
Es gibt eine Reihe von Techniken zum Auflösen von Dateinamenkonflikten. Eine Möglichkeit besteht darin, das Hochladen einer Datei zu verbieten, wenn bereits eine Datei mit demselben Namen vorhanden ist. Wenn Benutzer B versucht, eine Datei mit dem Namen Brochure.pdfhochzuladen, würde das System seine Datei nicht speichern und stattdessen eine Meldung anzeigen, in der Benutzer B informiert wird, die Datei umzubenennen und es erneut zu versuchen. Ein weiterer Ansatz besteht darin, die Datei unter Verwendung eines eindeutigen Dateinamens zu speichern, bei dem es sich um einen global eindeutigen Bezeichner (GUID) oder den Wert aus den Primärschlüsselspalten des entsprechenden Datenbankdatensatzes handeln kann (vorausgesetzt, dass der Upload einer bestimmten Zeile im Datenmodell zugeordnet ist). Im nächsten Lernprogramm werden wir diese Optionen ausführlicher untersuchen.
Herausforderungen, die mit sehr großen Mengen von Binärdaten verbunden sind
In diesen Lernprogrammen wird davon ausgegangen, dass die erfassten Binärdaten bescheiden sind. Die Arbeit mit sehr großen Mengen von Binärdatendateien, die mehrere Megabyte oder größer sind, führt zu neuen Herausforderungen, die über den Umfang dieser Lernprogramme hinausgehen. Standardmäßig wird ASP.NET Uploads von mehr als 4 MB ablehnen, obwohl dies über das <httpRuntime> Element konfiguriert Web.configwerden kann. IIS erzwingt auch eigene Dateigrößenbeschränkungen. Darüber hinaus kann die Zeit für das Hochladen großer Dateien die Standardzeit von 110 Sekunden überschreiten, ASP.NET auf eine Anforderung wartet. Es gibt auch Speicher- und Leistungsprobleme, die beim Arbeiten mit großen Dateien auftreten.
Das FileUpload-Steuerelement ist für große Dateiuploads unpraktisch. Da die Dateiinhalte auf dem Server gepostet werden, muss der Endbenutzer ohne Bestätigung, dass der Upload fortschreitet, geduldig warten. Dies ist nicht so viel ein Problem beim Umgang mit kleineren Dateien, die in ein paar Sekunden hochgeladen werden können, kann aber ein Problem sein, wenn es um größere Dateien geht, die minuten dauern können, um hochzuladen. Es gibt eine Vielzahl von Dateiupload-Steuerelementen von Drittanbietern, die besser für die Verarbeitung großer Uploads geeignet sind, und viele dieser Anbieter bieten Statusindikatoren und ActiveX-Upload-Manager, die eine viel ansprechendere Benutzererfahrung darstellen.
Wenn Ihre Anwendung große Dateien verarbeiten muss, müssen Sie die Herausforderungen sorgfältig untersuchen und geeignete Lösungen für Ihre speziellen Anforderungen finden.
Zusammenfassung
Das Erstellen einer Anwendung, die binäre Daten erfassen muss, führt zu einer Reihe von Herausforderungen. In diesem Lernprogramm haben wir die ersten beiden untersucht: Entscheiden, wo die Binärdaten gespeichert werden sollen, und einem Benutzer das Hochladen von binären Inhalten über eine Webseite zu ermöglichen. In den nächsten drei Lernprogrammen erfahren Sie, wie Sie die hochgeladenen Daten einem Datensatz in der Datenbank zuordnen und wie die Binärdaten zusammen mit ihren Textdatenfeldern angezeigt werden.
Glückliche Programmierung!
Weitere nützliche Informationen
Weitere Informationen zu den in diesem Lernprogramm erläuterten Themen finden Sie in den folgenden Ressourcen:
- Verwenden von Datentypen mit großem Wert
- Schnellstarts für FileUpload-Steuerelement
- Das ASP.NET 2.0 FileUpload-Serversteuerelement
- Die dunkle Seite von Dateiuploads
Zum Autor
Scott Mitchell, Autor von sieben ASP/ASP.NET Büchern und Gründer von 4GuysFromRolla.com, arbeitet seit 1998 mit Microsoft Web Technologies zusammen. Scott arbeitet als unabhängiger Berater, Trainer und Schriftsteller. Sein neuestes Buch ist Sams Teach Yourself ASP.NET 2.0 in 24 Stunden. Er kann über mitchell@4GuysFromRolla.com seinen Blog erreicht werden, der unter .http://ScottOnWriting.NET
Besonderer Dank an
Diese Lernprogrammreihe wurde von vielen hilfreichen Prüfern überprüft. Leitende Prüfer für dieses Lernprogramm waren Teresa Murphy und Bernadette Leigh. Möchten Sie meine bevorstehenden MSDN-Artikel überprüfen? Wenn dies der Fall ist, legen Sie mir eine Zeile bei mitchell@4GuysFromRolla.com.