Einführung zu ASP.NET MVC 3 (VB)
von Rick Anderson
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Ein Visual Web Developer-Projekt mit VB.NET Quellcode steht diesem Thema zur Verfügung. Laden Sie die VB.NET-Version herunter. Wenn Sie C# bevorzugen, wechseln Sie zu der C#-Version dieses Lernprogramms.
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Ein Visual Web Developer-Projekt mit VB-Quellcode steht diesem Thema zur Verfügung. Laden Sie die VB-Version hier herunter. Wenn Sie CSharp bevorzugen, wechseln Sie zu der CSharp-Version dieses Lernprogramms.
Sie lernen Folgendes
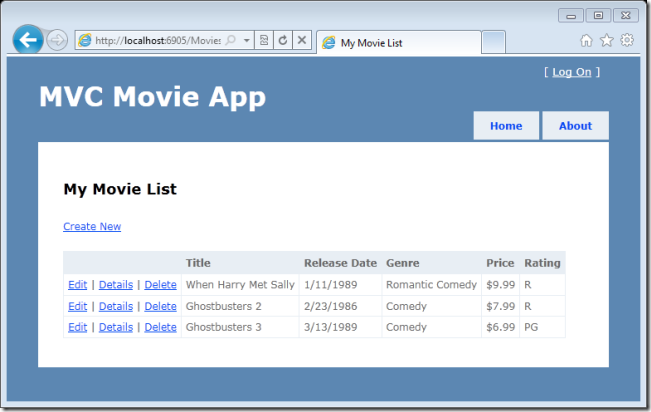
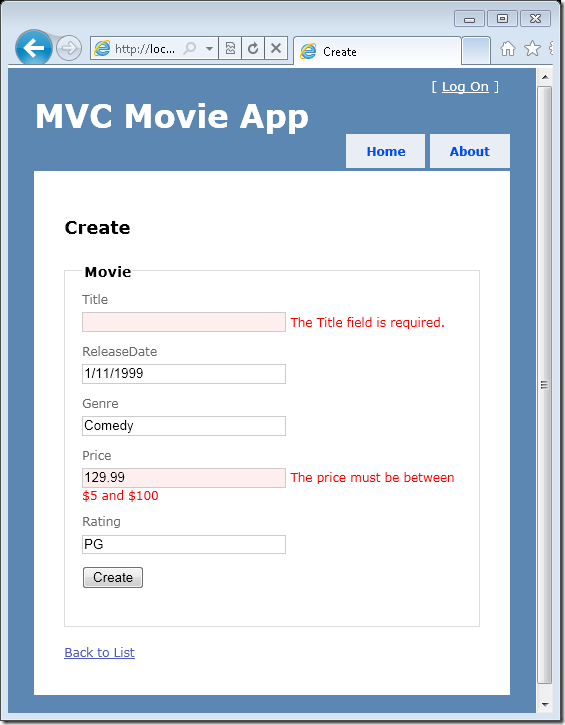
Sie implementieren eine einfache Filmauflistungsanwendung, die das Erstellen, Bearbeiten und Auflisten von Filmen aus einer Datenbank unterstützt. Im Folgenden finden Sie zwei Screenshots der Anwendung, die Sie erstellen. Sie enthält eine Seite, auf der eine Liste von Filmen aus einer Datenbank angezeigt wird:
Mit der Anwendung können Sie auch Filme hinzufügen, bearbeiten und löschen sowie Details zu einzelnen Filmen anzeigen. Alle Dateneingabeszenarien umfassen die Überprüfung, um sicherzustellen, dass die in der Datenbank gespeicherten Daten korrekt sind.
Erlernte Fertigkeiten
Folgendes können Sie lernen:
- Erstellen eines neuen ASP.NET MVC-Projekts
- Erstellen einer neuen Datenbank mithilfe von Entity Framework-Code zuerst
- So erstellen Sie ASP.NET MVC-Controller und -Ansichten
- Abrufen und Anzeigen von Daten
- So bearbeiten Sie Daten und aktivieren die Datenüberprüfung
Erste Schritte
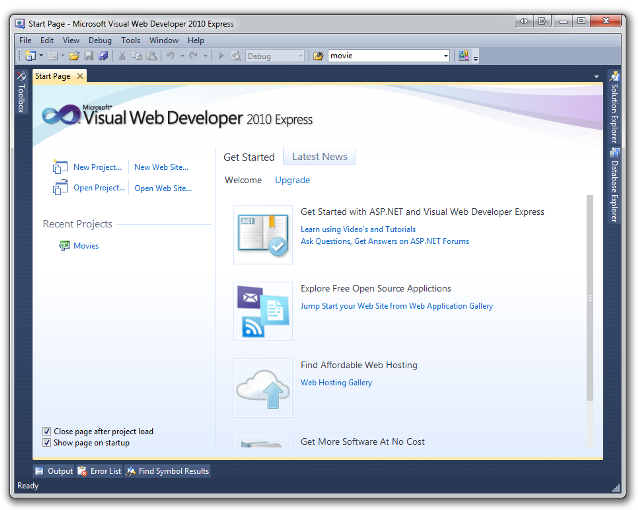
Führen Sie zunächst Visual Web Developer 2010 Express ("VWD" für kurze Zeit) aus, und wählen Sie auf der Startseite "Neues Projekt" aus.
Visual Web Developer ist eine IDE oder integrierte Entwicklungsumgebung. Genau wie Sie Microsoft Word zum Schreiben von Dokumenten verwenden, verwenden Sie eine IDE zum Erstellen von Anwendungen. In Visual Web Developer befindet sich oben eine Symbolleiste mit verschiedenen optionen, die Ihnen zur Verfügung stehen. Es gibt auch ein Menü, das eine weitere Möglichkeit zum Ausführen von Aufgaben in der IDE bietet. (Statt z. B.Neues Projekt auf der Startseite können Sie das Menü verwenden und "Neues Projekt">auswählen.)
Erstellen Ihrer ersten Anwendung
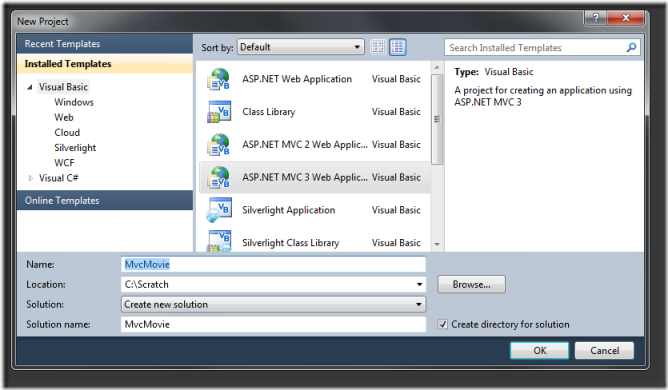
Sie können Anwendungen mit Ihrer Wahl von Visual Basic oder Visual C# als Programmiersprache erstellen. Wählen Sie für dieses Lernprogramm links Visual Basic und dann ASP.NET MVC 3-Webanwendung aus. Benennen Sie Ihr Projekt "MvcMovie", und klicken Sie dann auf "OK".

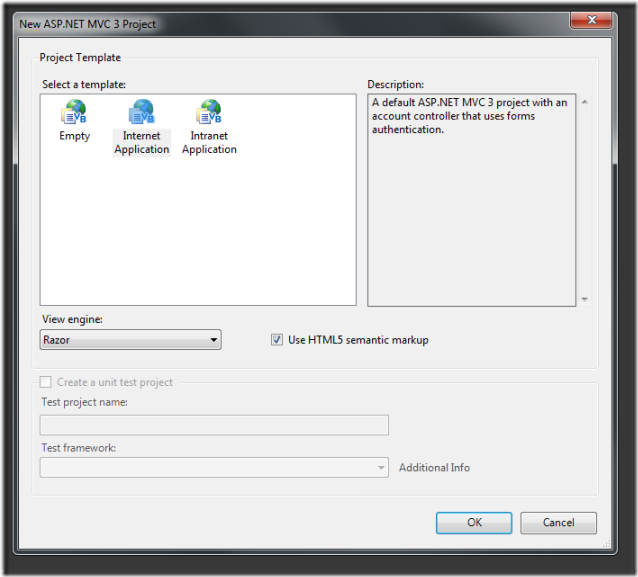
Wählen Sie im Dialogfeld "Neues ASP.NET MVC 3-Projekt" die Option "Internetanwendung" aus. Lassen Sie Razor als Standardansichtsmodul.

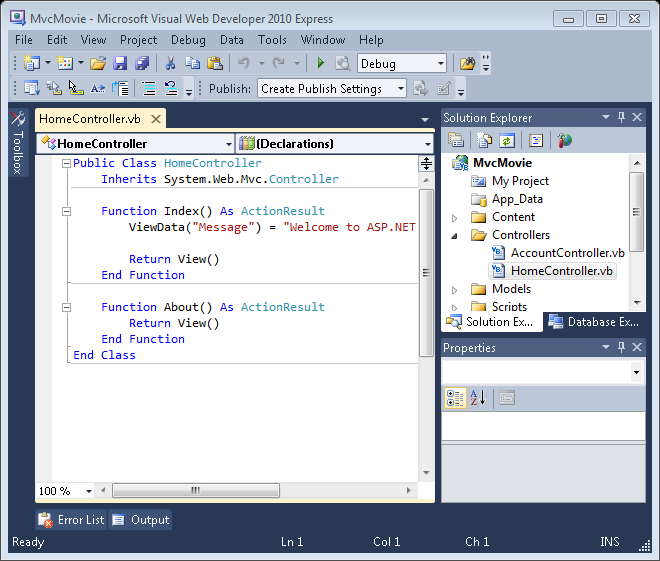
Klicken Sie auf OK. Visual Web Developer hat eine Standardvorlage für das soeben erstellte ASP.NET MVC-Projekt verwendet, sodass Sie jetzt über eine funktionierende Anwendung verfügen, ohne etwas zu tun! Dies ist ein einfaches Projekt "Hallo Welt!", und es ist ein guter Ort, um Ihre Anwendung zu starten.
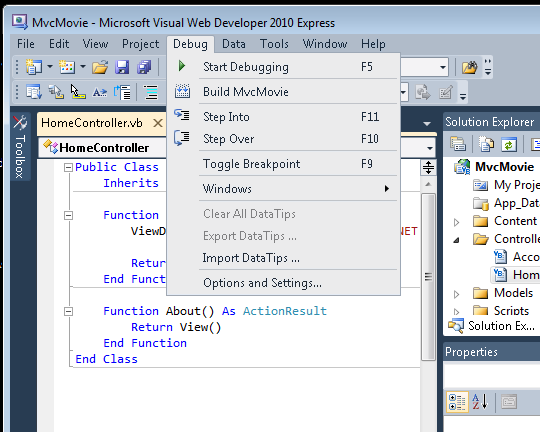
Wählen Sie im Menü Debuggen die Option Debugging starten.

Beachten Sie, dass die Tastenkombination zum Starten des Debuggens F5 ist.
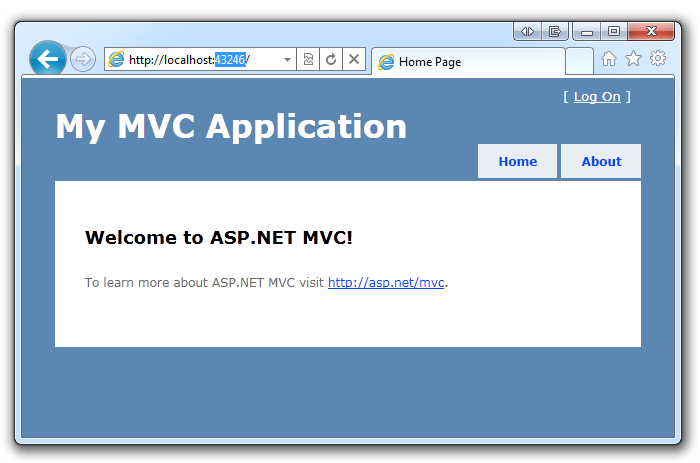
F5 bewirkt, dass Visual Web Developer einen Entwicklungswebserver startet und Ihre Webanwendung ausführt. VWD startet dann einen Browser und öffnet die Startseite der Anwendung. Beachten Sie, dass die Adressleiste des Browsers sagt localhost und nicht so etwas wie example.com. Das liegt daran, dass localhost sie immer auf Ihren eigenen lokalen Computer verweist, der in diesem Fall die soeben integrierte Anwendung ausführt. Wenn VWD ein Webprojekt ausführt, wird ein zufälliger Port für das Projekt verwendet. In der abbildung unten ist die zufällige Portnummer 43246. Ihr Projekt verwendet wahrscheinlich eine andere Portnummer.

Diese Standardvorlage enthält zwei Seiten, die Sie besuchen können, und eine einfache Anmeldeseite. Lassen Sie uns ändern, wie diese Anwendung funktioniert, und lernen Sie etwas über ASP.NET MVC im Prozess kennen. Schließen Sie Ihren Browser, und ändern wir nun code.