Einführung zu ASP.NET MVC 3 (C#)
von Rick Anderson
Hinweis
Hier ist eine aktualisierte Version dieses Lernprogramms verfügbar, die ASP.NET MVC 5 und Visual Studio 2013 verwendet. Es ist sicherer, viel einfacher zu folgen und zeigt weitere Features.
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Für dieses Thema steht ein Visual Web Developer-Projekt mit C#-Quellcode zur Verfügung. Laden Sie die C#-Version herunter. Wenn Sie Visual Basic bevorzugen, wechseln Sie zu der Visual Basic-Version dieses Lernprogramms.
Sie lernen Folgendes
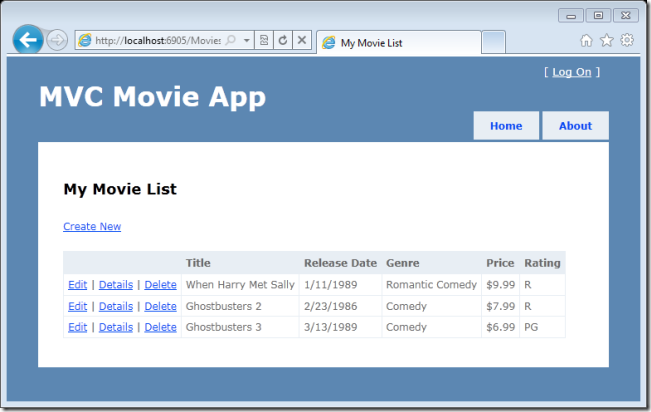
Sie implementieren eine einfache Filmauflistungsanwendung, die das Erstellen, Bearbeiten und Auflisten von Filmen aus einer Datenbank unterstützt. Im Folgenden finden Sie zwei Screenshots der Anwendung, die Sie erstellen. Sie enthält eine Seite, auf der eine Liste von Filmen aus einer Datenbank angezeigt wird:

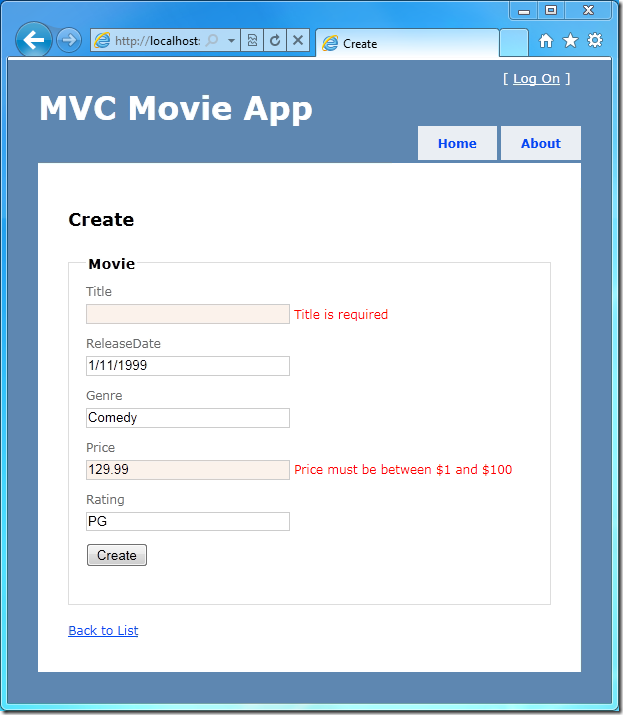
Mit der Anwendung können Sie auch Filme hinzufügen, bearbeiten und löschen sowie Details zu einzelnen Filmen anzeigen. Alle Dateneingabeszenarien umfassen die Überprüfung, um sicherzustellen, dass die in der Datenbank gespeicherten Daten korrekt sind.

Erlernte Fertigkeiten
Folgendes können Sie lernen:
- Erstellen eines neuen ASP.NET MVC-Projekts
- So erstellen Sie ASP.NET MVC-Controller und -Ansichten.
- Erstellen einer neuen Datenbank mithilfe des Entity Framework Code First-Paradigmas
- Abrufen und Anzeigen von Daten
- So bearbeiten Sie Daten, und aktivieren Sie die Datenüberprüfung.
Erste Schritte
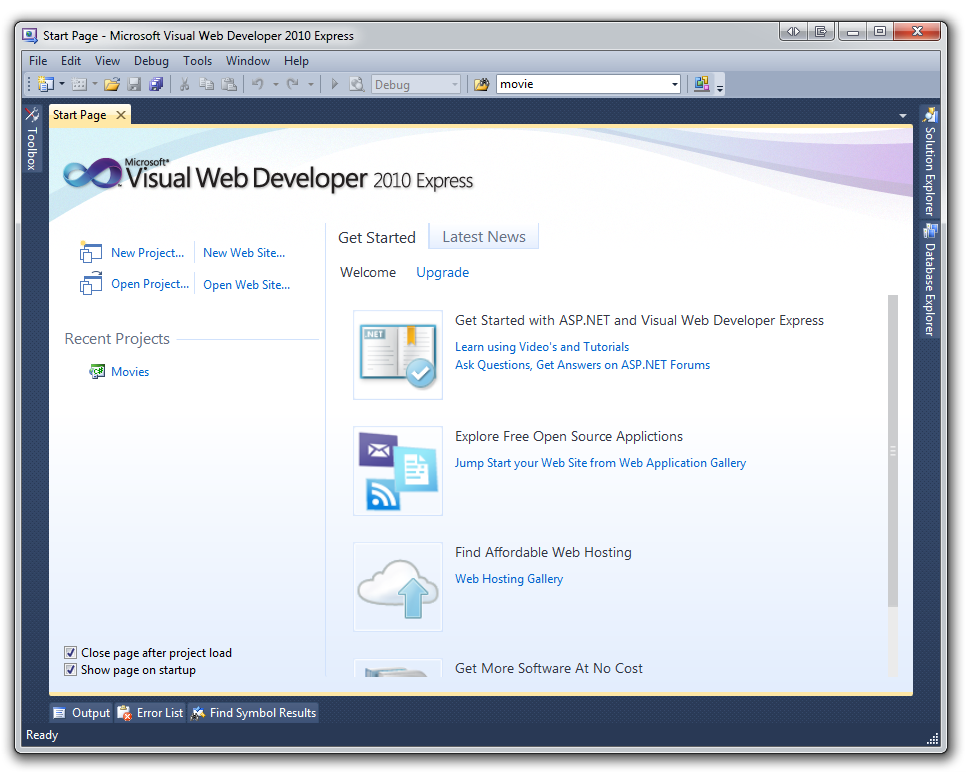
Führen Sie zunächst Visual Web Developer 2010 Express ("Visual Web Developer" für kurze Zeit) aus, und wählen Sie auf der Startseite "Neues Projekt" aus.
Visual Web Developer ist eine IDE oder integrierte Entwicklungsumgebung. Genau wie Sie Microsoft Word zum Schreiben von Dokumenten verwenden, verwenden Sie eine IDE zum Erstellen von Anwendungen. In Visual Web Developer befindet sich oben eine Symbolleiste mit verschiedenen optionen, die Ihnen zur Verfügung stehen. Es gibt auch ein Menü, das eine weitere Möglichkeit zum Ausführen von Aufgaben in der IDE bietet. (Statt z. B.Neues Projekt auf der Startseite können Sie das Menü verwenden und "Neues Projekt">auswählen.)

Erstellen Ihrer ersten Anwendung
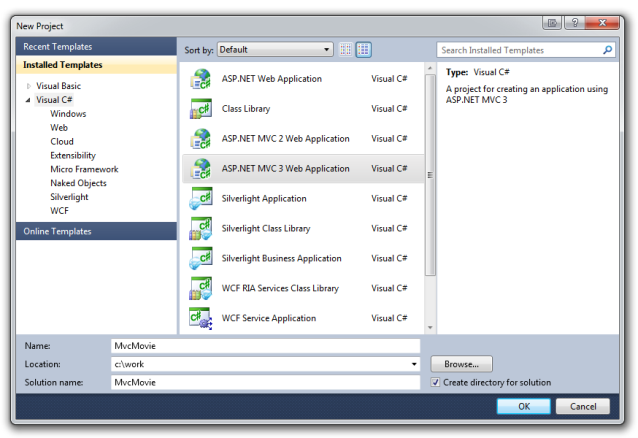
Sie können Anwendungen mit Visual Basic oder Visual C# als Programmiersprache erstellen. Wählen Sie auf der linken Seite Visual C# und dann ASP.NET MVC 3-Webanwendung aus. Benennen Sie Ihr Projekt "MvcMovie", und klicken Sie dann auf "OK". (Wenn Sie Visual Basic bevorzugen, wechseln Sie zur Visual Basic-Version dieses Lernprogramms.)

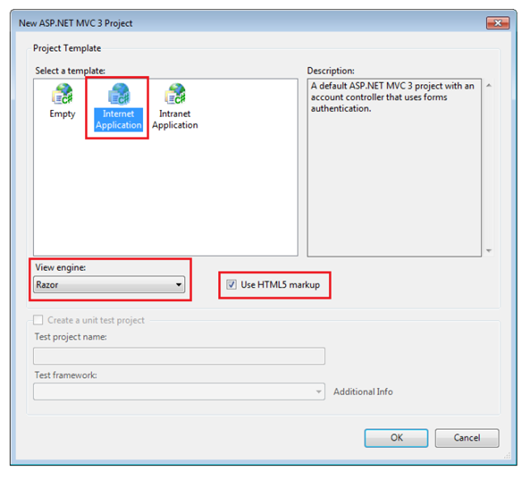
Wählen Sie im Dialogfeld "Neues ASP.NET MVC 3-Projekt" die Option "Internetanwendung" aus. Überprüfen Sie die Verwendung von HTML5-Markup, und lassen Sie Razor als Standardansichtsmodul.

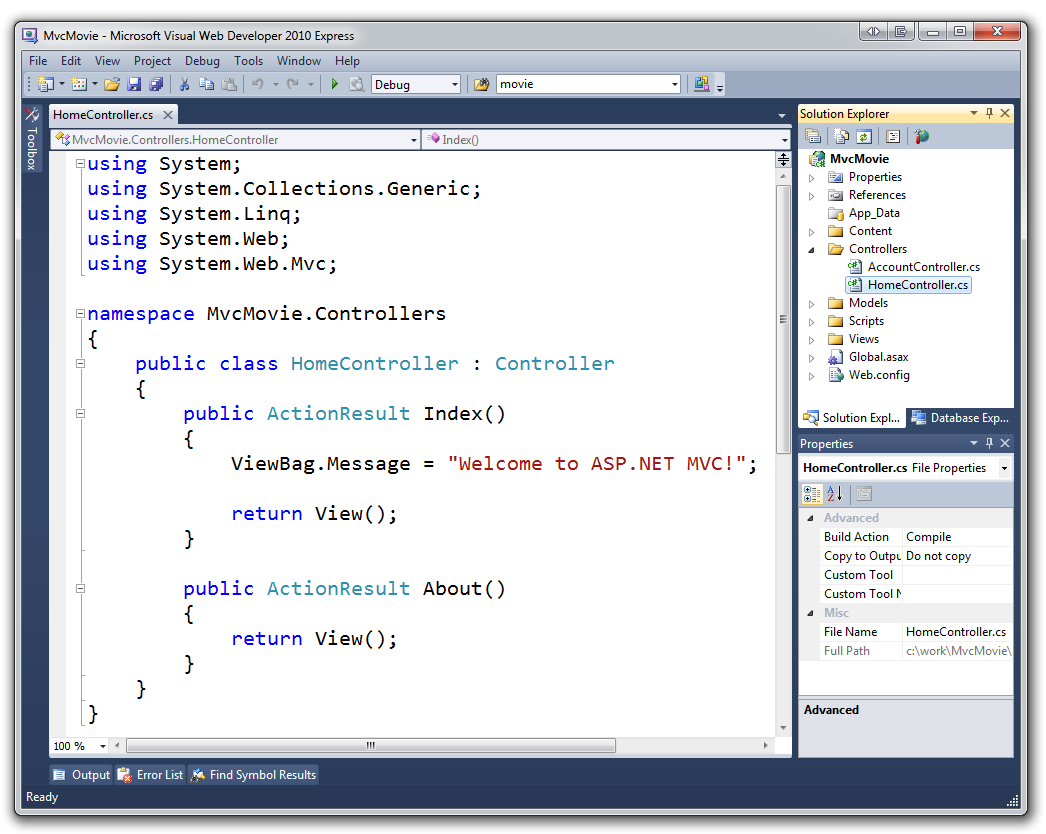
Klicken Sie auf OK. Visual Web Developer hat eine Standardvorlage für das soeben erstellte ASP.NET MVC-Projekt verwendet, sodass Sie jetzt über eine funktionierende Anwendung verfügen, ohne etwas zu tun! Dies ist ein einfaches Projekt "Hallo Welt!", und es ist ein guter Ort, um Ihre Anwendung zu starten.

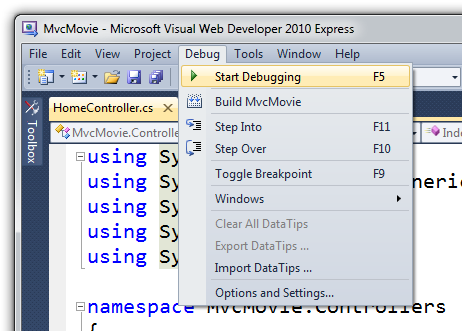
Wählen Sie im Menü Debuggen die Option Debugging starten.

Beachten Sie, dass die Tastenkombination zum Starten des Debuggens F5 ist.
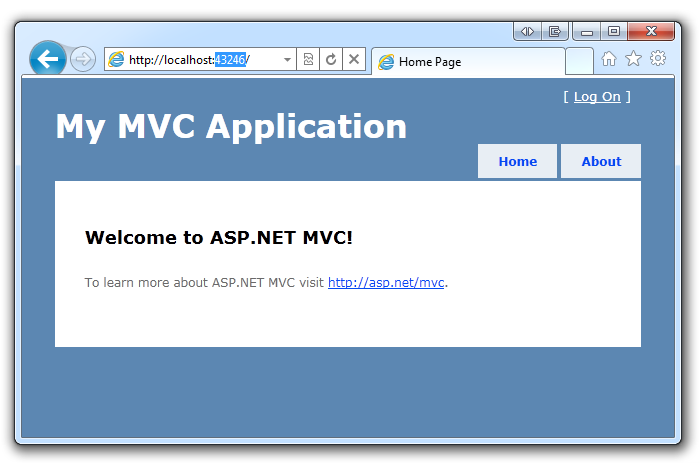
F5 bewirkt, dass Visual Web Developer einen Entwicklungswebserver startet und Ihre Webanwendung ausführt. Visual Web Developer startet dann einen Browser und öffnet die Startseite der Anwendung. Beachten Sie, dass die Adressleiste des Browsers sagt localhost und nicht so etwas wie example.com. Das liegt daran, dass localhost sie immer auf Ihren eigenen lokalen Computer verweist, der in diesem Fall die soeben integrierte Anwendung ausführt. Wenn Visual Web Developer ein Webprojekt ausführt, wird ein zufälliger Port für den Webserver verwendet. In der abbildung unten ist die zufällige Portnummer 43246. Wenn Sie die Anwendung ausführen, wird wahrscheinlich eine andere Portnummer angezeigt.

Direkt aus dem Feld bietet Ihnen diese Standardvorlage zwei Seiten, die Sie besuchen möchten, und eine einfache Anmeldeseite. Der nächste Schritt besteht darin, die Funktionsweise dieser Anwendung zu ändern und etwas über ASP.NET MVC im Prozess zu erfahren. Schließen Sie Ihren Browser, und ändern wir nun code.