Hinzufügen eines Controllers (VB)
von Rick Anderson
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Ein Visual Web Developer-Projekt mit VB.NET Quellcode steht diesem Thema zur Verfügung. Laden Sie die VB.NET-Version herunter. Wenn Sie C# bevorzugen, wechseln Sie zu der C#-Version dieses Lernprogramms.
MVC steht für Model-View-Controller. MVC ist ein Muster für die Entwicklung von Anwendungen, sodass jeder Teil eine separate Verantwortung hat:
- Modell: Die Daten für Ihre Anwendung.
- Ansichten: Die Vorlagendateien, die Ihre Anwendung verwendet, um HTML-Antworten dynamisch zu generieren.
- Controller: Klassen, die eingehende URL-Anforderungen an die Anwendung verarbeiten, Modelldaten abrufen und dann Ansichtsvorlagen angeben, die eine Antwort auf den Client rendern.
Wir behandeln alle diese Konzepte in diesem Lernprogramm und zeigen Ihnen, wie Sie diese zum Erstellen einer Anwendung verwenden.
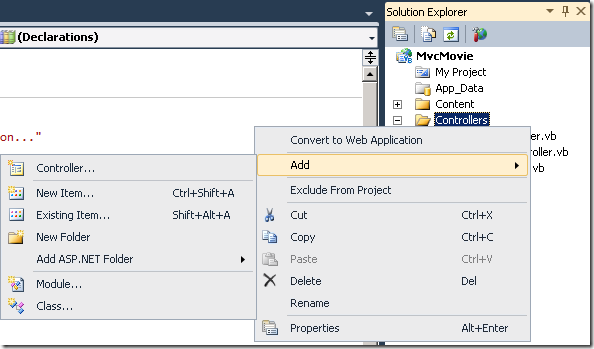
Erstellen Sie einen neuen Controller, indem Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Ordner "Controller" klicken und dann "Controller hinzufügen" auswählen.
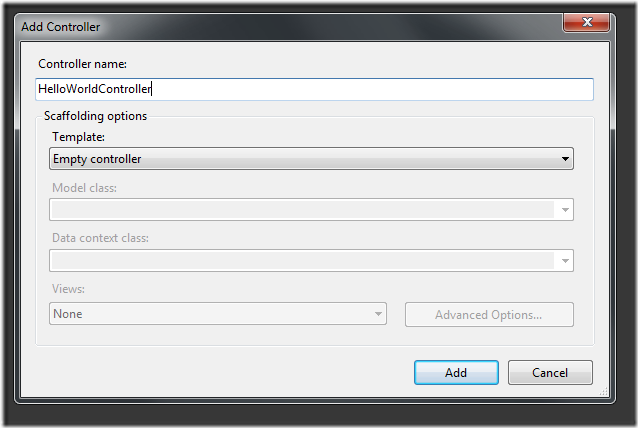
Nennen Sie den neuen Controller "HelloWorldController", und klicken Sie auf "Hinzufügen".
Beachten Sie in Projektmappen-Explorer rechts, dass eine neue Datei für Sie mit dem Namen HelloWorldController.cs erstellt wurde und dass die Datei in der IDE geöffnet ist.
Erstellen Sie im neuen public class HelloWorldController Block zwei neue Methoden, die wie der folgende Code aussehen. Wir geben eine HTML-Zeichenfolge direkt vom Controller als Beispiel zurück.
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
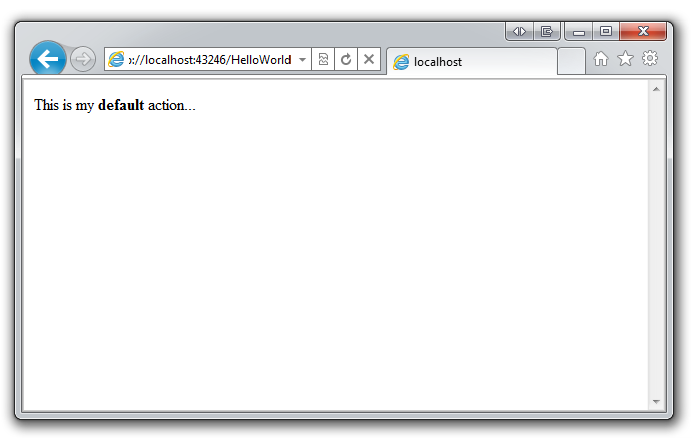
Ihr Controller wird benannt HelloWorldController , und die neue Methode wird benannt Index. Führen Sie die Anwendung aus (drücken Sie F5 oder STRG+F5). Nachdem Ihr Browser gestartet wurde, fügen Sie "HelloWorld" an den Pfad in der Adressleiste an. (Auf meinem Computer ist http://localhost:43246/HelloWorldes ) Ihr Browser sieht wie der folgende Screenshot aus. In der obigen Methode hat der Code eine Zeichenfolge direkt zurückgegeben. Wir haben dem System mitgeteilt, nur einige HTML-Code zurückzugeben, und das hat es getan!

ASP.NET MVC ruft je nach eingehender URL unterschiedliche Controllerklassen (und verschiedene Aktionsmethoden darin) auf. Die von ASP.NET MVC verwendete Standardzuordnungslogik verwendet ein Format wie das folgende, um zu steuern, welcher Code aufgerufen wird:
/[Controller]/[ActionName]/[Parameters]
Der erste Teil der URL bestimmt die auszuführende Controllerklasse. Also ordnet /HelloWorld der HelloWorldController Klasse zu. Der zweite Teil der URL bestimmt die Auszuführende Aktionsmethode für die Klasse. Daher würde /HelloWorld/Index dazu führen, dass die Index Methode der HelloWorldController Klasse ausgeführt wird. Beachten Sie, dass wir /HelloWorld oben nur besuchen mussten und die Index Methode standardmäßig verwendet wurde. Dies liegt daran, dass eine benannte Index Methode die Standardmethode ist, die auf einem Controller aufgerufen wird, wenn eine nicht explizit angegeben ist.
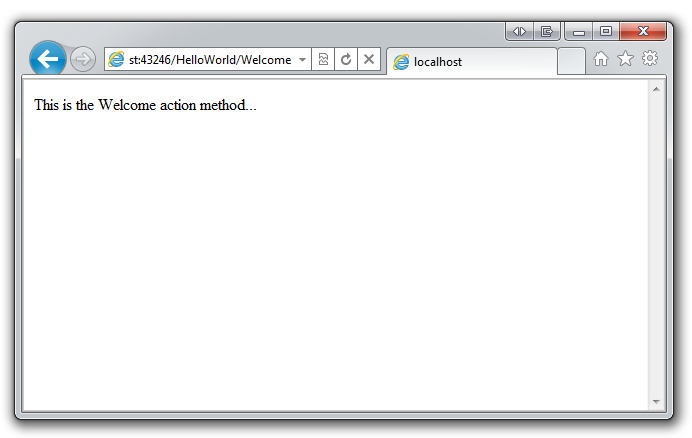
Navigieren Sie zu http://localhost:xxxx/HelloWorld/Welcome. Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge „This is the Welcome action method...“ zurück. Die MVC-Standardzuordnung ist /[Controller]/[ActionName]/[Parameters]. Für diese URL ist HelloWorld der Controller die Methode.Welcome Wir haben den [Parameters] Teil der URL noch nicht verwendet.

Lassen Sie uns das Beispiel etwas ändern, damit wir einige Parameterinformationen aus der URL an den Controller übergeben können (z . B. "/HelloWorld/Welcome?name=Scott&numtimes=4"). Ändern Sie Die Welcome Methode so, dass sie zwei Parameter enthält, wie unten dargestellt. Beachten Sie, dass wir das optionale VB-Parameterfeature verwendet haben, um anzugeben, dass der numTimes Parameter standardmäßig auf 1 festgelegt werden soll, wenn kein Wert für diesen Parameter übergeben wird.
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
Führen Sie Ihre Anwendung aus, und navigieren Sie zu http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4. Sie können verschiedene Werte für name und numtimes. Das System ordnet die benannten Parameter aus der Abfragezeichenfolge in der Adressleiste automatisch Parametern in Ihrer Methode zu.

In beiden Beispielen hat der Controller den VC-Teil von MVC ausgeführt , d. h. die Ansicht und controller Arbeit. Der Controller gibt direkt HTML zurück. Ordinarily we don't want controllers returning HTML directly, da dies sehr umständlich zu Code wird. Stattdessen verwenden wir in der Regel eine separate Ansichtsvorlagendatei, um die HTML-Antwort zu generieren. Schauen wir uns an, wie wir dies tun können.