Hinzufügen eines Controllers (C#)
von Rick Anderson
Hinweis
Hier ist eine aktualisierte Version dieses Lernprogramms verfügbar, die ASP.NET MVC 5 und Visual Studio 2013 verwendet. Es ist sicherer, viel einfacher zu folgen und zeigt weitere Features.
In diesem Lernprogramm lernen Sie die Grundlagen zum Erstellen einer ASP.NET MVC-Webanwendung mithilfe von Microsoft Visual Web Developer 2010 Express Service Pack 1, einer kostenlosen Version von Microsoft Visual Studio. Bevor Sie beginnen, stellen Sie sicher, dass Sie die unten aufgeführten Voraussetzungen installiert haben. Sie können alle installieren, indem Sie auf den folgenden Link klicken: Web Platform Installer. Alternativ können Sie die erforderlichen Komponenten mit den folgenden Links einzeln installieren:
- Voraussetzungen für Visual Studio Web Developer Express SP1
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0(Runtime + Tools-Unterstützung)
Wenn Sie Visual Studio 2010 anstelle von Visual Web Developer 2010 verwenden, installieren Sie die erforderlichen Komponenten, indem Sie auf den folgenden Link klicken: Visual Studio 2010-Voraussetzungen.
Für dieses Thema steht ein Visual Web Developer-Projekt mit C#-Quellcode zur Verfügung. Laden Sie die C#-Version herunter. Wenn Sie Visual Basic bevorzugen, wechseln Sie zu der Visual Basic-Version dieses Lernprogramms.
MVC steht für Model-View-Controller. MVC ist ein Muster für die Entwicklung von Anwendungen, die gut gestaltet und einfach zu verwalten sind. MVC-basierte Anwendungen enthalten:
- Controller: Klassen, die eingehende Anforderungen an die Anwendung verarbeiten, Modelldaten abrufen und dann Ansichtsvorlagen angeben, die eine Antwort an den Client zurückgeben.
- Modelle: Klassen, die die Daten der Anwendung darstellen und Gültigkeitsprüfungslogik verwenden, um Geschäftsregeln für diese Daten zu erzwingen.
- Ansichten: Vorlagendateien, die Ihre Anwendung zum dynamischen Generieren von HTML-Antworten verwendet.
Wir behandeln alle diese Konzepte in dieser Lernprogrammreihe und zeigen Ihnen, wie Sie diese verwenden können, um eine Anwendung zu erstellen.
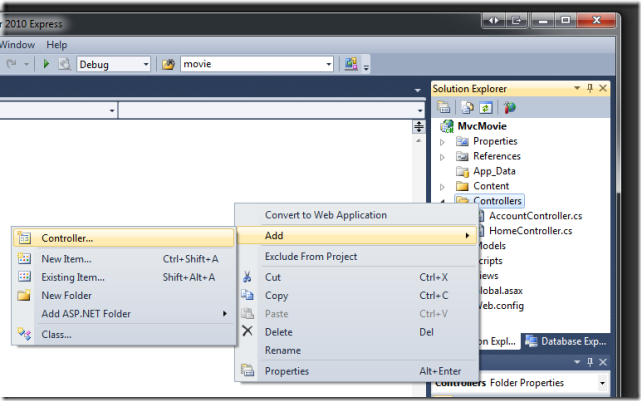
Beginnen wir mit dem Erstellen einer Controllerklasse. Klicken Sie in Projektmappen-Explorer mit der rechten Maustaste auf den Ordner "Controller", und wählen Sie dann "Controller hinzufügen" aus.
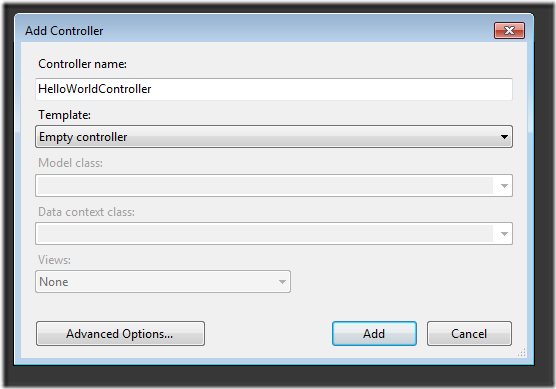
Nennen Sie den neuen Controller "HelloWorldController". Lassen Sie die Standardvorlage als leerer Controller , und klicken Sie auf "Hinzufügen".
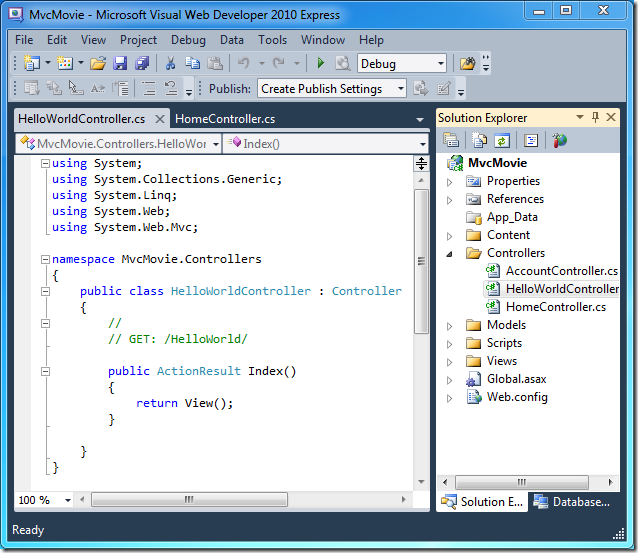
Beachten Sie in Projektmappen-Explorer, dass eine neue Datei HelloWorldController.cs erstellt wurde. Die Datei ist in der IDE geöffnet.

Erstellen Sie innerhalb des public class HelloWorldController Blocks zwei Methoden, die wie der folgende Code aussehen. Der Controller gibt eine HTML-Zeichenfolge als Beispiel zurück.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
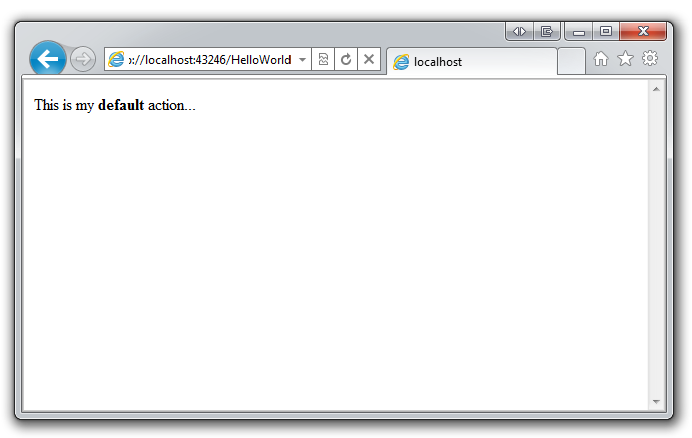
Ihr Controller wird benannt HelloWorldController , und die erste oben genannte Methode wird benannt Index. Rufen wir sie aus einem Browser auf. Führen Sie die Anwendung aus (drücken Sie F5 oder STRG+F5). Fügen Sie im Browser "HelloWorld" an den Pfad in der Adressleiste an. (In der nachstehenden Abbildung ist http://localhost:43246/HelloWorld.es z. B. ) Die Seite im Browser sieht wie der folgende Screenshot aus. In der obigen Methode hat der Code eine Zeichenfolge direkt zurückgegeben. Sie haben dem System mitgeteilt, nur einige HTML-Code zurückzugeben, und das hat es getan!

ASP.NET MVC ruft je nach eingehender URL unterschiedliche Controllerklassen (und verschiedene Aktionsmethoden darin) auf. Die von ASP.NET MVC verwendete Standardzuordnungslogik verwendet ein Format wie das folgende, um zu bestimmen, welcher Code aufgerufen werden soll:
/[Controller]/[ActionName]/[Parameters]
Der erste Teil der URL bestimmt die auszuführende Controllerklasse. Also ordnet /HelloWorld der HelloWorldController Klasse zu. Der zweite Teil der URL bestimmt die Auszuführende Aktionsmethode für die Klasse. Daher würde /HelloWorld/Index dazu führen, dass die Index Methode der HelloWorldController Klasse ausgeführt wird. Beachten Sie, dass wir nur zu /HelloWorld navigieren mussten und die Index Methode standardmäßig verwendet wurde. Dies liegt daran, dass eine benannte Index Methode die Standardmethode ist, die auf einem Controller aufgerufen wird, wenn eine nicht explizit angegeben ist.
Navigieren Sie zu http://localhost:xxxx/HelloWorld/Welcome. Die Welcome-Methode wird ausgeführt und gibt die Zeichenfolge „This is the Welcome action method...“ zurück. Die MVC-Standardzuordnung ist /[Controller]/[ActionName]/[Parameters]. Bei dieser URL ist HelloWorld der Controller und Welcome die Aktionsmethode. Sie haben den Teil [Parameters] der URL noch nicht verwendet.

Lassen Sie uns das Beispiel etwas ändern, damit Sie einige Parameterinformationen von der URL an den Controller übergeben können (z . B. /HelloWorld/Welcome?name=Scott&numtimes=4). Ändern Sie Die Welcome Methode so, dass sie zwei Parameter enthält, wie unten dargestellt. Beachten Sie, dass der Code das optionale C#-Parameterfeature verwendet, um anzugeben, dass der numTimes Parameter standardmäßig auf 1 festgelegt werden soll, wenn kein Wert für diesen Parameter übergeben wird.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Führen Sie Ihre Anwendung aus, und navigieren Sie zur Beispiel-URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Sie können für name und numtimes in der URL verschiedene Werte ausprobieren. Das System ordnet die benannten Parameter aus der Abfragezeichenfolge in der Adressleiste automatisch Parametern in Ihrer Methode zu.

In beiden Beispielen hat der Controller den "VC"-Teil von MVC ausgeführt, d. h. die Ansicht und der Controller funktionieren. Der Controller gibt direkt HTML zurück. Ordinarily you don't want controllers returning HTML directly, da dies sehr umständlich zu Code wird. Stattdessen verwenden wir in der Regel eine separate Ansichtsvorlagendatei, um die HTML-Antwort zu generieren. Schauen wir uns als Nächstes an, wie wir dies tun können.