Visual Studio 2012 拡張機能 Web Essentials 2012 を使おう!
さまざまな Advent Calendar 2012 が進行していますが、みなさん良い記事を書かれていてすごいですね。この 12 月で本当にたくさんの技術記事が生まれていてすばらしいです。
さて、今日 12/20 は Visual Studio Advent Calendar 2012 の担当日でした。。。昨日の @kiyokura さんは3連続投稿(VS 記事としては4回目)、さすがです。
これまでの 19 日間の記事の中では、Visual Studio の拡張機能に関するものもいくつかありました。この拡張機能は便利なものがたくさんあります。そこで今日は私のおすすめの拡張機能をご紹介します。
★ Visual Studio 2012 拡張機能 “Web Essentials 2012”
既にこの拡張機能をお使いの方も多くいらっしゃると思います。もちろん Visual Studio 2012 の IDE は、標準でも本当に多くの支援機能を持っていますが、特に Web 開発を行う場合にぜひ使っていただきたいのがこの Web Essentials 2012 です。
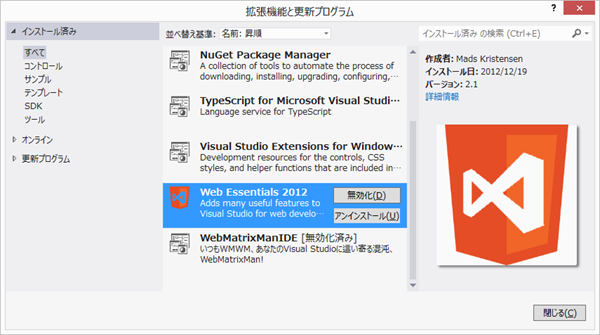
インストールは Visual Studio 2012 の [ツール] メニューの [拡張機能と更新プログラム] から行います。
※残念ながら Visual Studio Express 2012 for Web (無償版) では拡張機能は使えません。。。m(__)m
ダイアログ左側のメニューから [オンライン] – [Visual Studio ギャラリー] を選ぶと人気が高いランキングの上位にあるのですぐに見つかると思いますので、ダウンロード&インストールするとすぐに使用できるようになります。
ちなみに、インストールした拡張機能を一時的に無効する場合やアンインストールする場合は、[インストール済み] を選んでから [無効化] をクリックします。
非常に多くの機能が、この Web Essentials 2012 で追加されます。さすがにすべてをご紹介するのは難しいのですが、いくつか代表的な機能を私の好みで選別してご紹介します。(CSS 関連の機能が主になります)
※詳しい機能紹介は Web Essentials 2012 拡張機能 をご参照ください。
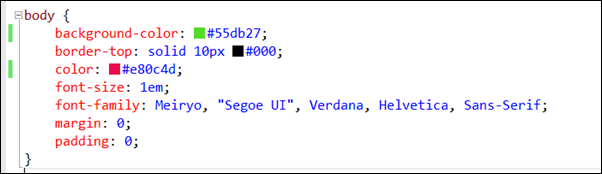
● CSS エディター上での表示色の確認
カラーコードの前に、実際の表示色で小さい四角が描画されるようになり、視覚的に色を確認することができます。
● CSS プロパティのブラウザーサポート状況の確認
CSS プロパティでマウスホバーすることで、そのプロパティのブラウザーサポート状況を示すポップアップが表示されます。
※ 例: padding プロパティのブラウザーサポート状況↓
● フォントのポップアップ表示
主なポイント毎にフォントをポップアップで確認できます。(ただし英文フォントのみの対応)
● !important 宣言のインテリセンス対応
標準の IDE の場合、!important 宣言はインテリセンスで入力できませんでしたが、Web Essentials を使うことでこれが使えるようになります。
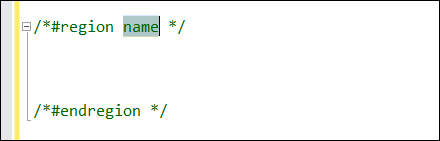
● CSS リージョンコメントのスニペット対応
CSS では、/*#region ... */ の記述でリージョンを指定することができます。このリージョンコメントのスニペットが使用できるようになります。
“Add region...” を選んでタブキー、または “region” と入力してタブキーを 2 回入力で、リージョンコメントを入力できます。
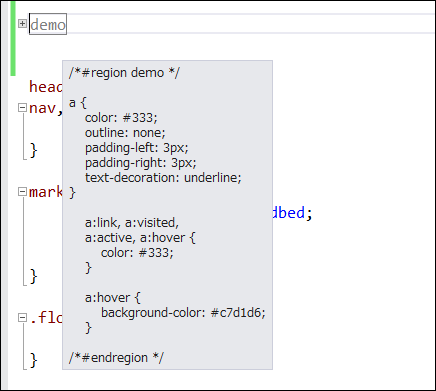
このリージョンを使うと、エディター上で任意のブロックを非表示にでき、非表示の状態でマウスホバーすることで、内容をポップアップで確認できます。
● 画像のポップアップ表示
マウスホバーで、参照画像をポップアップ表示できます。同時に画像サイズも確認可能です。
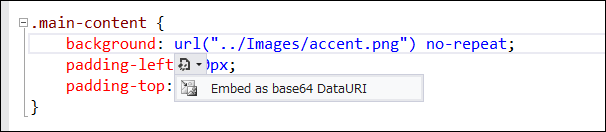
● 参照画像ファイルの base64 埋め込み
背景画像などで、ファイル参照している画像を base64 エンコードで CSS ファイルに埋め込むことが容易に行えます。
Embed as base64 DataURI を選ぶと ...
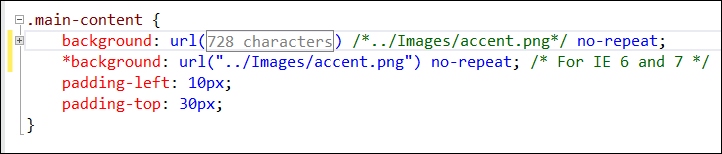
画像が Base64 エンコードされて、下記のように埋め込まれます。左側の [+] を展開すると base64 データを確認することもできます。
参考までに、プレーンな CSS コードは下記のようになります。
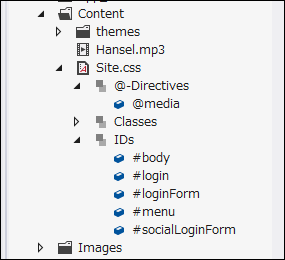
● CSS ファイルのアウトライン表示
ソリューションエクスプローラーで、CSS ファイルのアウトライン表示が可能になります。各 ID や Class 名をダブルクリックすることで、そのセレクタにエディター表示をジャンプさせることができます。
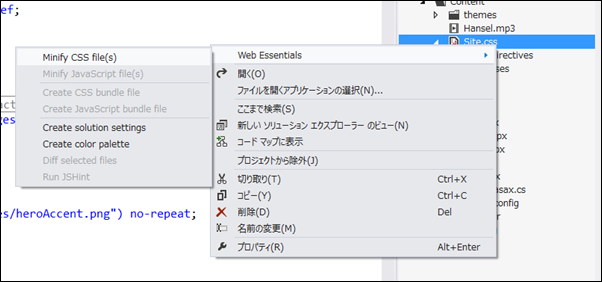
● CSS ファイルの縮小化
ソリューションエクスプローラー上で CSS ファイルを右クリックして、[Web Essentials] – [Minify CSS File(s)] から、簡単に縮小化 (*.min.css) を行えます。
参考までに、縮小化後の CSS ファイル (Site.min.css) は下記のようになります。
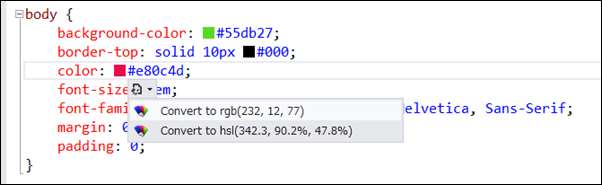
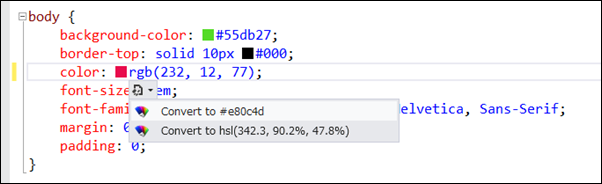
● カラーコードの Hex 表記、RGB 表記の変換
カラーコード上のスマートタグメニューから、カラーコードの形式 (Hex – RGB – HSL) を簡単に変更できます。
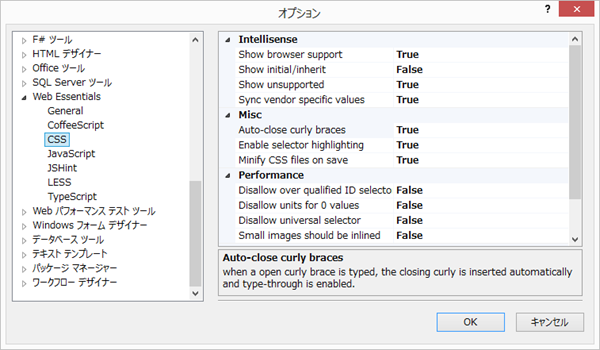
● Web Essentials の各種設定
[ツール] – [オプション] – [Web Essentials] で、各機能の有効化・無効化などの細かい設定が可能です。
この設定項目を見ると、この Web Essentials では LESS や TypeScript にも対応していることがわかります。TypeScript でも、保存時の自動コンパイルや縮小版の生成などの機能が利用できて便利です。この TypeScript に関しては、また別途ご紹介したいと思っています。
※ “Paste JSON as classes” 機能について
この Web Essentials 2012 で実装されていた “Paste JSON as classes” という機能は、ASP.NET and Web Tools 2012.2 RC リリースで実装されることになったため、Web Essentials 2012 の Version 2.0 から削除されています。
この “Paste JSON as classes” 機能は、プレーンな JSON テキストから C# のクラスを自動生成するという面白い機能です。詳細は “‘Paste JSON As Classes’ in ASP.NET and Web Tools 2012.2 RC” をご参照ください。
◆◆◆
Web 開発においても非常に多くの魅力を持った Visual Studio 2012 ですが、今回ご紹介した拡張機能などと組み合わせることで一段と強力な統合開発環境になります。みなさんの Web 開発のお供にぜひ!
というわけで、Visual Studio Advent Calendar 2012 の明日 12/21 は、北陸のエース @xin9le さんですね。よろしくお願いします!