IE11 Developer Preview for Windows 7: Enabling Next Generation Sites and Apps - Faster
With the recent release of Windows 8.1 Preview, Internet Explorer 11 continues our vision of providing the best Web experience across the full range of Windows devices and screen sizes. IE11 on Windows 7 offers the same improved performance, faster page load times, new standards support for next generation sites, and completely revised F12 developer tools. The Developer Preview of IE11 on Windows 7 is available for download today.
This video shows some of the performance, Web programming, and developer tools capabilities in IE11 Developer Preview for Windows 7
IE11 on Windows 8.1 Preview delivers the best browsing experience for getting to your sites quickly and using them together with Windows Store apps in Windows 8.1. Browsing feels fast, fluid and perfect for touch with many tabs, richer suggestions, organized favorites and side-by-side experiences for comparing sites and using sites with Windows Store apps together.
In IE11, developers can build next generation experiences with professional-quality Web video, and hyper-fast 2D and 3D Web technologies that make the most of the underlying hardware. IE11 supports real world standards and compatibility, and new developer tools enable developers to build high-performance Web experiences.
With IE11 for Windows 7, customers receive all of the performance, security, and under-the-hood changes that enable a compatible Web experience. The Developer Preview makes it easier to build exciting Web content that will eventually be available to over 700 million Windows users. For developers, we are also providing an update to modern.IE, including a new cross-browser Web site screenshot service and new virtual machine images.
Faster, More Responsive Browsing
Performance matters to everyone who browses the Web. We optimized the IE11 browsing engine for real-world sites to download and display fast and be highly responsive and interactive.
IE11 introduces new capabilities to improve real-world Web site performance. IE11 is the first browser to natively decode JPG images in real-time on the GPU, so pages load faster and use less memory, reducing power consumption and improving battery life. IE11 is also the first browser to render text on the GPU. Text and images are the heart of the Web, and accelerated text and JPG performance impacts nearly every page you see.
Loading Web pages faster means being smarter about fetching site content. IE11 is the first browser to implement the W3C Resource Priorities standard enabling developers to specify which parts of the page are important and need to be loaded first. IE11 also supports HTML5 link prefetching and pre-rendering, so developers can help the browser anticipate where you’ll go next and get those pages ready. On Windows 8.1, IE11 also supports the SPDY network protocol, the precursor to the HTTP 2.0 specification, enabling some sites to be downloaded faster.
You can experience IE11’s leading performance first hand with new demos on the IE Test Drive site with examples of real world Web site patterns for graphically rich, interactive, and 3D experiences such as Levitation and Lawnmark. You can test your browser’s layout and rendering performance with LiteBrite, the latest test drive demo which brings together the use of HTML5, CSS, and JavaScript.

Check out the LiteBrite test drive demo to test your browser’s layout and rendering speed
Leading JavaScript Performance
Internet Explorer 11 advances the performance leadership of our JavaScript engine, Chakra, while ensuring compatibility, interoperability, and security. The JIT compiler now supports more optimizations including polymorphic caching of properties and inlining of function calls, so even more code is JIT’ed and less time is spent in JavaScript computation. Garbage collection now utilizes the background thread more efficiently, substantially reducing the frequency and amount of time the UI thread is blocked doing garbage collection.
IE11 also includes support for the well-defined and commonly used features of the emerging ECMAScript 6 standard. IE11 supports features including let, const, Map, Set, and WeakMap, as well as __proto__ for improved interoperability. IE11 also supports the ECMAScript Internationalization API (version 1.0), which enables culture aware sorting, number formatting, date and time formatting to be performed efficiently in JavaScript without having to round-trip to the server.
As we improve performance for real-world sites, IE11’s JavaScript performance on benchmarks like WebKit SunSpider continues to lead compared with latest version of other browsers. On Windows 7, IE11 is 4% faster than IE10, and nearly 30% faster than the nearest competitive browser.

IE11 extends its leadership in Javascript performance, so real-world sites are faster
Hardware-Accelerated 3D Web Graphics
Internet Explorer 11 includes support for WebGL, an emerging Web technology that enables Web developers to create new kinds of advanced 2D and 3D experiences by programming the computer’s Graphics processing Unit (GPU). Once confined to enabling cool Web experiments, WebGL is now a vital component of the Web developers’ toolkit, as real-world sites are now using WebGL to create interactive visualization experiences in shopping, real estate, and social networking.
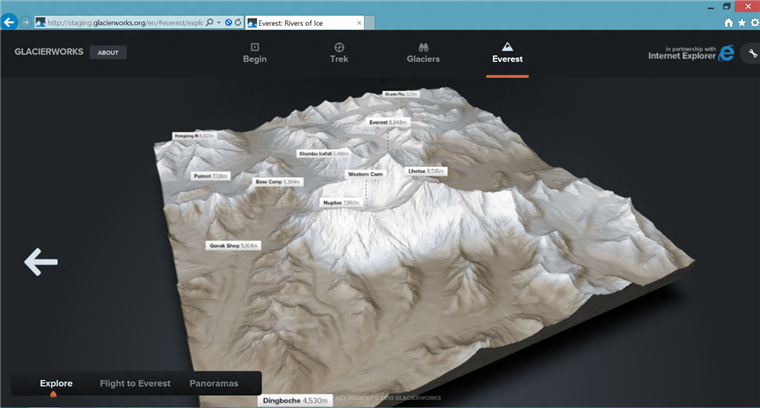
For example, GlacierWorks, a nonprofit dedicated to documenting and raising awareness about the effects of climate change on the Himalayan region, used WebGL to create a more interactive and engaging experience. WebGL fits right in alongside the stunning image and video content on this real-world site. The experience works on all devices. In fact, if you happen to be visiting the site from a tablet, you can take advantage of another new IE feature, CSS device orientation, to navigate the mountain by simply picking up your device.

GlacierWorks uses WebGL to engage users in a customized, interactive experience that enriches the real-world site content
IE11 provides interoperable WebGL experiences that run on all devices, taking advantage of GPU acceleration without compromising security and reliability. IE11 supports the WebGL elements that are most widely used across real-world Web sites. IE11 scans for unsafe WebGL content and implements a software-based renderer to complement the GPU. WebGL only runs on verified safe GPU drivers and hardware. Unlike other systems, with Windows, failures in the graphics subsystem from unsafe content are not fatal, and WebGL continues to run.
Professional-Quality Video Experiences on the Web
Internet Explorer 11 enables high quality, power efficient HTML5 video without plugins. IE11 supports the latest standards for closed captioning (TTML and SDP)—so all your video content can be as good as the professionals. IE11 supports the HTML Full Screen API as well, making it simple to fill the screen during video playback. With WebCrypto support in IE11, Web sites can directly control how critical data is encrypted and exchanged. IE can now download video data without caching to disk, resulting in extended battery life when watching your favorite video.
On Windows 8.1, IE11 supports the latest media streaming standards, Media Source Extensions (MSE) and Encrypted Media Extensions (EME). Using MSE, IE automatically switches the bitrate of the video based on current network conditions, so your video experience is smooth and glitch-free. EME provides a standard interface for playing protected media content. You can experience these capabilities live at Netflix, or in our test drive demo.

In IE11 on Windows 8.1, Netflix supports HTML5 video without plugins
All-new F12 Developer Tools Experience Makes Building Sites Easier
IE11 includes a completely re-designed and enhanced suite of in-browser F12 developer tools. These tools help Web developers diagnose and optimize their apps quickly and efficiently. Having fast and reliable Web apps is more critical than ever.
The new F12 supports the fast, iterative workflow used by modern Web developers. F12 helps developers get from problem to solution quickly with actionable data, enabling fast and fluid Web experiences. The F12 tools include:
- UI Responsiveness and Memory Profiling tools that help developers diagnose and fix performance issues
- Live DOM Explorer and CSS inspection tools that update with the page so developers can iteratively explore how IE is laying out and rendering Web apps
- JavaScript debugging that starts quickly without a page refresh so developers can get to work more quickly
F12 shares many of these experiences with Visual Studio, so developers get a consistent experience across the continuum of our Web development tools and platforms. The F12 Adventure test drive provides a great way to get started with learning more about the F12 tools in IE11.

IE11 Developer Preview for Windows 7 includes improved and revised F12 developer tools for visual debugging and performance tuning of Web sites
Today, we are also updating our popular modern.IE site with new tools that help reduce the stress and time commitment for testing and building interoperable sites:
- The free BrowserStack screenshot service allows developers to compare screenshots of their Web site across ten different devices – from Windows to Mac to Android.
- We are providing new VM images for IE11 on Windows 7 and Windows 8.1, so develpers can test their sites on their Mac, Linux, or Windows device.
- For a limited time, we are offering 25% off on Parallels, the popular virtualization software to allow developers to run Windows on Macs.
These new capabilities complement our site scanning wizard, cross-platform testing tools, and interoperability best practice guidance.
The Existing Web Continues to Work – Even Better
Internet Explorer 11 is compatible with existing sites, which just run faster and look better in IE. In IE11 we have also added a number of APIs to enable new experiences, and we have changed or removed APIs to ensure that more sites work today and in the future. Of course, intranet sites and apps continue to run in IE11, which supports legacy document modes.
- IE11 enables richer Web site experiences with support for more HTML5 and CSS properties, including Canvas 2D enhancements (image smoothing, fill rules, dashed lines), CSS border-image support, Device fixed positioning, mutation observers, updated Pointer Events and CSS Flexbox support, and more.
- IE11 improves existing features to ensure that more of the Web runs great. For example, IE11 includes extensive improvements to the built-in text editor, addressing much of the feedback we have received from developers and our community through Connect. These improvements make it easier for developers to build great text-editing experiences with less browser-specific code. We have also added support for pasting images, a full-featured undo stack, and enhanced touch keyboard and international character input.
- IE11 includes support for rich text layout for East Asian languages.
For consumers, these changes mean that more sites will work better in the latest version of IE. For developers, these changes mean building great interoperable experiences with less browser-specific code.
A Better Web Today, and Ahead
The opportunities continue for HTML5 to make both Web sites and applications better. Those opportunities are exciting for everyone on the Web.
IE11 provides the best Web experience across the full range of Windows devices and screen sizes with mouse, keyboard, and especially touch. Try it out for yourself with the Windows 8.1 Preview from the Windows Store, and if you are a Windows 7 user, download the IE11 Developer Preview today.
You can find a full list of new functionality available to developers in the IE11 Developer Guide here. We look forward to your feedback and engaging with the developer community. Please share your suggestions either through the IE11 Send Feedback tool or on Connect.
Sandeep Singhal and Rob Mauceri
Group Program Managers, Internet Explorer
Comments
Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
Awesome, Did not think that it will come so sonnAnonymous
July 25, 2013
I really want to install this on Windows 8.0, for some reason Windows 8.1 update is not prompting on windows store for me! Help! ClarkAnonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
Uh, there's a very easy to find option for switching tabs to their own row. IE11 automatically enabled it for me because I was using it on IE10.Anonymous
July 25, 2013
Marc Spell checking became available in IE10... it can be quite annoying as when you write NeXTAnonymous
July 25, 2013
@RawriClark: You have to visit windows.microsoft.com/.../preview before the Store will offer you the 8.1 preview.Anonymous
July 25, 2013
so when will this developer preview be ready for windows 8?Anonymous
July 25, 2013
Great to see IE11 on Windows 7! However, the WebBrowser control memory leak seems still to be present in IE11. Every .Navigate2 grows the size of the process and the memory is never freed while the process is running. The more images a page has, the more the size of the process grows. This is a very serious problem because lower powered PCs might have to swap to disk once the process that hosts the WebBrowser controls has grown significantly in memory - resulting in overall degraded performance and battery drain. I really was hoping that the IE team would finally fix this serious bug since so many programs use the WebBrowser control.Anonymous
July 25, 2013
Media Source Extensions (MSE) and Encrypted Media Extensions (EME) are only supported on Windows 8.1??? Why?Anonymous
July 25, 2013
Thank you. I really like IE10. It's really fast. However, the reason that it's still not my first choice is my Chrome's bookmarks. I can sign-in from any computer or device in the world and sync my browser and have access to my entire bookmarks. I cannot do that with IE. You need to add this feature to sync bookmarks. IE11 + syncable bookmarks > Chrome.Anonymous
July 25, 2013
Will IE11 on Windows 7 finally have "Paste & Go"?Anonymous
July 25, 2013
Matt Davis: The Inspect Element option shows up for me all the time, but I’ve only tried on Windows 8.1 so far. To inspect an object (and array, etc.) in F12, you can use console.dirxml(). That will allow you to drill down.Anonymous
July 25, 2013
strange it took 34 seconds on a brand new pc, typical Microsoft spiel as usual, it is just as bad as all the others before, unstable, archaic and glitched. Even your patches do not install correctlyAnonymous
July 25, 2013
No add-ons? It's just a reserved browser on my PC then, which maybe used once or twice per year. I don't see any different between 11 and 10. Even the interface is identical! Good job, Microsoft!!!Anonymous
July 25, 2013
All this is good...One major reason people avoid IE is support for plugins/extensions/services for adblock, etc... If there was a better or easy way for developers to create this....IE would be the best browser...Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
Is there a reason why IE11 doesn't support HTML5 Pointer Lock API?Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
Certain RSS feeds, such as the ones syndicated by Feedburner, no longer appear in the IE style feed read by the way. So there's no way to subscribe to them either. Oh, and one important Windows 7 specific problem: You cannot disable automatic spell checking without disabling spell checking completely. Windows 8 has an option in the OS for those, but for IE10 and 11 on Windows 7, you can only disable or enable automatic spell checking, but not specify whether to use automatic checking or not.Anonymous
July 25, 2013
Glad to see that the useless error messages in IE haven't changed... NOT! "An error occurred while processing the collected data. The error code is: Error: -2147024703." Thanks a F@!%$ing lot! yeah that's really helpful! Please also remove the ugly Windows8 UI from the Windows 7 version of IE11. OMG that is some ugly UI - why do you think no one is [airquote]upgrading[/airquote] to Windows 8?!Anonymous
July 25, 2013
On Windows 8 opening the menu bar via the [ALT] key doesn't work if your favorites bar is already open. It re-paints a duplicate favorites bar where the menu bar would go but it doesn't work. This preview is really a beta or alpha... no where near ready for prime time. - ouch.Anonymous
July 25, 2013
Some things regressed in the developer tools though... you can't clear the cache selectively for that one page, or resize the browser window. That last one is particularly annoying, since the current resolution change under the emulation tab doesn't do anything useful. Also, it is not possible to select older IE modes anymore. Please re-add those; they are extremely important for testing.Anonymous
July 25, 2013
Oh the emulation!... the simulated emulation!... What on earth am I supposed to do with this? (note this is after re-starting IE11 because it crashed). http://i.imgur.com/m6RL9pX.pngAnonymous
July 25, 2013
Now it's time to allow to move the favorites star to the left. And: Please allow to separate the address and search bar. I hate the current solution.Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
"On Windows 8.1, IE11 also supports the SPDY network protocol, the precursor to the HTTP 2.0 specification, enabling some sites to be downloaded faster." So if I read that right... That means no SPDY support for Windows 7? Bummer! :(Anonymous
July 25, 2013
Oh, another bug that has been there since IE10: Open an image in a background tab, and it won't be automatically resized. Automatic resizing only kicks in on tabs that came into focus at least once by the user.Anonymous
July 25, 2013
OK, wow, SPDY as well as WebGL. Nice.Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
The lack of Media Source Extensions (MSE) and Encrypted Media Extensions (EME) on the Windows 7 version is concerning, surely the standards support should be identical otherwise developers will treat IE11 as two completely different browsers. I hope this is just a limitation in the preview and will be implemented in the final but would have thought the documentation would say that if it was the intention.Anonymous
July 25, 2013
@Arieta Just like most bugs, the developers have no intentions of fixing the image resizing bug: connect.microsoft.com/.../automatic-image-resizing-has-no-effect-on-background-tabsAnonymous
July 25, 2013
Another bug: When opening a new tab with Ctrl+T, the url bar will not get highlighted by default, unless the url bar or the tab bar was in focus (as in, the last mouse clicks were registered on those locations). So if you click on any part of the webpage, and then press ctrl+t, the focus stays on the webpage rendering area instead of jumping to the url bar. You have to go back to the url bar using tab or F6 manually.Anonymous
July 25, 2013
ainda presica ficar mais rapido e melhorAnonymous
July 25, 2013
@fr Yupe, that's a major bumper... Like EricLaw [ex-MSFT] said that's probably because these things need support from the underlying Windows Media Foundation libs... However, they should backport this thing... Not implementing SPDY on Win7 it's one thing(i.e. is doesn't interfere with HTML6 standards) but not supporting MSE/EME in Win7 will force developers to treat IE11 on Win8.1 and IE11 on Win7 as two different browsers...Anonymous
July 25, 2013
@Eduardo You see, i'm Portuguese... Still, i'm writing in English... Oh, and by the way, it's "precisa", not "precisa", at least spell it right... Err... Trolls...Anonymous
July 25, 2013
@Eric: The WebBrowser memory leak with repro steps is described at: stackoverflow.com/.../how-to-get-around-the-memory-leak-in-the-net-webbrowser-control The problem still occurs with IE10 and 11. It's not related to .NET in particular, because the problem also occurs under VB6.Anonymous
July 25, 2013
Now, what about the original release of Windows Server 2012?Anonymous
July 25, 2013
why doesn't msft fix ie10 first before releasing ie11 ??? answers.microsoft.com/.../2ba79ea7-989d-4eef-bc5f-a6bb94b17624 summary:ie10 requires kb2670838
kb2670838 breaks resource monitor on dpi setting > 100%
Anonymous
July 25, 2013
niceAnonymous
July 25, 2013
testingAnonymous
July 25, 2013
There are still the same problems with IE 11's installer like with IE 10.
- While IE 11 is being installed, there is no way to cancel the installation via a Cancel button. However, you can close the window by pressing e.g. alt+f4, whereby the program disappears completely, even though it is still running in Task Manager's processes tab. After that, there is no way to re-run the setup program, since if you try it will tell you that another instance is already running. So, if you accidentally close the setup program while IE 11 is being installed, the process keeps lingering in the background without you knowing if the setup has been interupred, is continuing in the background or how to resume it.
- Do not say "Restart later". It is against the Windows UI Guidelines. Windows Live Essentials installer simply says "Close". The developers on the IE team haven't appparently read the UI guidelines of their own company. No "Restart later". They say that clearly. Other teams within Microsoft have listened. You?
Anonymous
July 25, 2013
@EricLaw (ex-MSFT) Mozilla says that 90% of users use at least one extension and many users have two or more extensions installed. Clearly addons are useful then. Also, IE does not automatically update your addons and your plugins which why they are a source of security threads.Anonymous
July 25, 2013
This website doesn't work for me: www.laneros.com/.../la-marca-china-tcl-vender%C3%A1-un-televisor-4k-por-solo-usd-999.201980 I can't comment ,neither log in. Back to Firefox................Anonymous
July 25, 2013
When I run "IE11-Windows6.1-x64-en-us.exe", why do I get UAC notification said that the publisher is unknown instead of MS (not like other IE installer files)? I checked the file's digital signature, but it had no issue. Should I re-download it, or is it a known issue?Anonymous
July 25, 2013
the lite brite benchmark took 24.8s to render all logos for me. 3.70s for just the IE logo. but I keep getting UAC prompt to load web content when I open the developer tools. Is it for tracking purposes? Will this "web content" be in included in the final release?Anonymous
July 25, 2013
Its Gud to see IE11 is coming ,but what they have updated is unknown according to my view it should be better than chrome so that everyone tends to use it for more details click <a href="bluebirdsols.com">here</a>Anonymous
July 25, 2013
Drill downs are blocked because inside your bare strings are the guts of an OS. I heard somewhere that the new graphics system may consequent an old Redhat wishlist: icons from any system graphic. IE10 scooped a ton of blowouts, so let's hope 11 is a little kinder... ;o)Anonymous
July 25, 2013
IE11 is great! And now IE has the best developer tools of them all!Anonymous
July 25, 2013
Hmm... the DOM explorer turns up blank on imgur.com Bug?Anonymous
July 25, 2013
It's irrelevant if the only platform on which is exists is Windows 8. If it supports Vista and Windows 7 it is relevant. If not, who cares?Anonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
The comment has been removedAnonymous
July 25, 2013
IE for Windows 7??? that's good news, the bad news is - No IE11 for Windows Phone 7, that's a shame, we have a outdated phone, without the possibility to pay for update at least the IEAnonymous
July 25, 2013
I like the look of IE11! If only all windows users could be migrated to new pcs with the latest browser..then my life would be too easy I guess.Anonymous
July 26, 2013
@Eduardo V: Thanks for letting us know. I filed connect.microsoft.com/.../cannot-login-to-http-www-laneros-com on your behalf so that we can fix the site through our Compatibility View list while the site updates for IE11. It looks like the site is following a few anti-patterns, performing browsing sniffing when they should be doing feature detection. If I switch the IE UA string using the F12 tools the site appears to work as expected.Anonymous
July 26, 2013
The comment has been removedAnonymous
July 26, 2013
The comment has been removedAnonymous
July 26, 2013
Vista support is largely irrelevant nowadays, it's below XP, 7 and 8 in market share. Anyway, all I really have to say about this IE11 preview is that its got a few UI issues because its just a preview. Other than that it looks and works exactly like IE10 except for the f12 stuff.Anonymous
July 26, 2013
Yahoo home page is broken,,,,news feed does not showup after scroll...Anonymous
July 26, 2013
OK, critical bug: Hold down right button and click a link with the left mouse button. IE11 will crash, no matter the link or the site. Works in both 32bit and 64bit mode, with and without add-ons, can reproduce constantly.Anonymous
July 26, 2013
The article looks more like a marketing post and doesn't belong on CodeProject.Anonymous
July 26, 2013
@IE team, Thank you for the initiative of overhauling F12 developer tooling. But we are expecting few improvement in the existing features by final release. Please do not exercise the same behavior with the developers of your ecosystem who are giving you feedback.... all the below feedback items, pertaining to F12DT, are closed with some convoluted reason: connect.microsoft.com/IE/feedback/details/791981/ connect.microsoft.com/IE/feedback/details/791982/ connect.microsoft.com/IE/feedback/details/792543/ I wonder why didn't you guys did it right in first place? Firebug for Firefox and Chrome dev tools are certainly not new to anyone in web development and they are great source of inspiration... Do you expect us to wait for IE12 or 13 to resolve these issues (which would probably not supported on Windows 7)? @Program manager - F12DT team, please do not ignore our feedback and please complete the features which we all are profoundly wanting. Its not just about YOU and YOUR definition of good enough, its what we -- the developer -- need. Filter the related bug reports on connect and have a little survey if you really care! This is very painful to see you shooting your own foot. Please help us help you to make our ecosystem better! Sincerely yours.Anonymous
July 26, 2013
What is the difference of marking a bug as closed "by design" as opposed to marking it closed "as postponed"? Postponed until when? The next IE version, the final realease, when? Plus, every time you come out with a new version of IE, we need to re-file all the bugs again? What's the story there please.Anonymous
July 26, 2013
The comment has been removedAnonymous
July 26, 2013
The comment has been removedAnonymous
July 26, 2013
Zip and PNG also is LZ77-based compression Winz*p support OpenCL for accelerated decompression(Zip files), This is no technical problem Why IE11 doesn't also support decode PNG images in real-time on the GPU?Anonymous
July 27, 2013
@Arieta: "OK, critical bug: Hold down right button and click a link with the left mouse button. IE11 will crash" Not here, W7 32 bit Hungarian / IE 11 English, Logitech G700 + SetPoint, links open on new tabAnonymous
July 27, 2013
Will it support WebRTC?Anonymous
July 27, 2013
I'm no developer, a slightly geeked kind (Digit reading, etc!), and here are my comments. Hope you find valuable: >>>>>>>>>>>>>>>>>>>>>>>>>>>
- Really fast first IE opening time!! Awesome!!
- F12 feature - tried it - didn't understand but dropdown - doesn't work properly
- On Windows 7 Aero - looks good On Windows 7 UI without Aero - looks good On Windows Classic UI(Win 98 type) - "Go" button doesn't look correct, please fix asap
- After closing one tab, the other somehow extends in length and after a few seconds shrinks - annoying - please fix
- Browsing Speed - I must say if preview is so fast, final should also be (fingers-crossed). >>>>>>>>>>>>>>>>>>>>>>>>>>> In all, I can finally say I will use IE and not run away from it like I did before! Nice work guys!!
Anonymous
July 27, 2013
The comment has been removedAnonymous
July 27, 2013
@martin: html5test scores are useless. Chrome may score the highest, but in reality it has more bugs than IE9 when it comes to HTML5.Anonymous
July 27, 2013
Thanks for the developer preview! It's still a bit rough (some rss feeds stopped working, and I have to retry most file downloads) but it's promising! Too bad you did not include MathML support this time, but I understand not everyone see this as a priority. Please think about it for the next one! Regarding JPEG decoding on the GPU, did you include support cor arithmetic coding?Anonymous
July 27, 2013
Addy said "4. After closing one tab, the other somehow extends in length and after a few seconds shrinks - annoying - please fix" This is a feature not a bug. Suppose you have 100 tabs opened. Now you want to close 20 (ungrouped) tabs in sequence. You will just move your mouse to the close button of last tab in the sequence. As you click it, the next in sequence would take width and its close button would be situated at the pointer position. So you need to just click 20 times without moving your mouse and you are done. Firefox does it by equally distributing the width between the remaining tabs. But imo, both approaches are correct from UX point of view. Your mileage may vary..Anonymous
July 28, 2013
FasterAnonymous
July 28, 2013
Found a bug with zooming. If you zoom a page (or just an image) so it is wider/taller than the window, then you can't scroll around by pressing middle click and moving the mouse. You can only do that if the page (or image) already overflew the window. So, if you have a 2000x500px image on a 1000x768px browser window, you can only scroll to left and right with the middle click, even if you zoom the image to 2x size - it will get vertical scrollbars, but you just can't drag with middle click into that direction. If you zoom into a 100x100px image until it is large enough to cause scrollbars, then middle click will not work at all, since it doesn't do anything on the unzoomed picture either. So, middle click only applies scroll directions based on the un-zoomed dimensions.Anonymous
July 28, 2013
Document modes are missing. Please get them back in.Anonymous
July 28, 2013
"Why IE11 doesn't also support decode PNG images in real-time on the GPU?" If you offload everything to the GPU, the CPU will have nothing to do and you've shifted the problem elsewhere. Don't offload to the GPU if it's not neccesary, and certainly don't do it when you can't know for sure that the GPU will actually perform the offloaded task faster. Also, document modes are missing ;)Anonymous
July 28, 2013
"6.) The dev tools crash often and are very slow to load." And they freeze. In my case at least when I clicked one of the tabs (which one I'll never know until it doesn't freeze). Also, dev tools is rather incomplete (see my previous two posts ;) )Anonymous
July 28, 2013
The comment has been removedAnonymous
July 28, 2013
"If you offload everything to the GPU, the CPU will have nothing to do and you've shifted the problem elsewhere. Don't offload to the GPU if it's not neccesary, and certainly don't do it when you can't know for sure that the GPU will actually perform the offloaded task faster." That's not the point. Arbitrarily offloading certain images to the GPU based on their format is not the way to go either. PNGs shouldn't be treated differently from JPGs. Offload to the GPU when it's possible and makes sense, regardless of the image format.Anonymous
July 28, 2013
This developer preview is UNUSABLE as I need the developer toolbar, it hangs continuosly.Anonymous
July 29, 2013
The comment has been removedAnonymous
July 29, 2013
@EricLaw: I read somewhere that the patents covering arithmetic coding had expired. Recent versions of libjpeg support it by default. So, I wondered.Anonymous
July 29, 2013
@Matt Davis @Michael @Trevor @Mitch74 @martin @Damiano Thanks for your feedback! We are interested in investigating the performance and crash/hang issues you are seeing with the Preview developer tools. Could you please email at richap AT Microsoft DOT com the actions/steps you took which revealed the issues? Thanks!Anonymous
July 29, 2013
@Richa Prasad [MSFT] - regarding the email with repro steps it is really easy. Step 1.) Load almost any Website Step 2.) Press [F12] to load the developer tools Step 3.) try to switch "tabs" (the vertical list of Windows 8 style tiles that look silly in Windows 7 and you need to mouse over them just to figure out what they are) notice within a few clicks (sometimes within 1 click) PS did you get the subtle hint that the Win8 skin in Windows 7 looks ridiculous? I'll try harder next time if it wasn't obvious enough. #WorstUsabilityUIAnonymous
July 29, 2013
@Richa Prasad IE11 installed on a Win7 x64 full updated. I made my tests on an intranet website, nothing special, a pure asp.net web site. Problems are reproducible as @Stephan steps. P.S: Tell SSRS team that ReportViewer control will loose the Printing button tied the relative ActiveX plugin due the impersonation of Mozilla UserAgentAnonymous
July 29, 2013
Does anyone know -- will IE11 support the HTML 'template' tag? Thanks!Anonymous
July 29, 2013
I had to uninstall the IE11 preview because its too unstable for normal browsing. Way too many problems with tabs and sometimes the entire browser crashing. I hope a new beta is released soon that resolves these issues so I can use IE11 again =]Anonymous
July 29, 2013
"IE11 extends its leadership in Javascript performance" I stopped reading at that point. This entire article is just going to be another bunch of lies, half-truths, misstatements, ambiguous omissions, etc. All Microsoft ever does is produce marketing material.Anonymous
July 29, 2013
@Richa Prasad: same as Stephan and Damiano.Anonymous
July 29, 2013
@Corrie: But IE really IS fast since IE9... it just needs more user requested features and more proactive bug-squashing, to be truly competitive. And THAT is why the lack of proper developer response is very sad (including the joke that is the MS Connect bug reporting site).Anonymous
July 29, 2013
Did that post?? Can you check these bugs from IE10 please: answers.microsoft.com/.../c8d79e2b-8e6e-4734-bed2-7dbc4369175cAnonymous
July 29, 2013
But will it "play nice" with vs2010? IE10 won't, which is why I scrapped it and went back to IE9.Anonymous
July 29, 2013
Please bring back Browser & Document modes menus. I don't see those menus in the new dev tools. They are both useful for debugging old IE sites.Anonymous
July 30, 2013
Long awaited, awesome!Anonymous
July 30, 2013
IE11 Preview is not as ready as IE10 Preview was when it was released. It locks up on me when I am in the developer tools constantly. Some websites won't render/act properly and I can't find an easy emulation mode switch in IE11. The privacy report form sometimes will pop-up constantly on websites and not give me an option to hide it or tell me why it popped up since it's all blank. Time to uninstall.Anonymous
July 30, 2013
IE 11 has problems with NBCNEWS.COM. Headers at top overlap as do headlines on right side. The text from the top header does not position properly on the page. These problems seem to be specific to NBC.Anonymous
July 30, 2013
@Matt Davis @Michael @Trevor @Mitch74 @martin @Damiano @Stephan I am unable to get an in-house repro of the issue based on the steps you mentioned. Are there any add-ins you are using? What is your machine config?Anonymous
July 30, 2013
@Richa Prasad [MSFT] I have a WIN7 x64 Pro, 6GB RAM, I5 processor, NVIDIA GT320 1GB. I work in a connected network by a domain controller; Sophos antivirus is installed. Is there a way to automatically collect and copy/paste the information you need from IE11?Anonymous
July 30, 2013
And it happens just switching tabs in the developer tools. Nothing else?Anonymous
July 30, 2013
@Matt Davis @Michael @Trevor @Mitch74 @martin @Damiano @Stephan To collect information, go to start and open "iediag". Then open "steps recorder". Start steps recorder. Follow the steps to reproduce the error. Just before the error is going to appear (like 30 sec interval), open IEDiag and let it collect the info. Save the cab file from IEDiag and zip from Steps Recorder. Submit it on connect and hope that IE team will not ignore it before (or even after) acknowledging the bug.Anonymous
July 31, 2013
The comment has been removedAnonymous
July 31, 2013
IE11's dev tools Console,I don't can write ~ because altgr + 4 goto to network. W7 SP1 x64 Spanish keyword/Language.Anonymous
August 01, 2013
Is the Windows 7 version of IE11 touch enabled? I have a Dell Studio 1749 which has multi-touch screen.Anonymous
August 02, 2013
@Hector: Can you help provide more detailed steps? This sounds like connect.microsoft.com/.../console-and-french-keyboard-layout, but I was not able to repro that issue either.Anonymous
August 02, 2013
The comment has been removedAnonymous
August 02, 2013
The comment has been removedAnonymous
August 03, 2013
@Senthil Kumar: Can you file a bug on Connect: connect.microsoft.com/ie? That's the best way to send us issues. If you can file a bug on Connect please post the bug ID here so I can follow up. Thanks!Anonymous
August 04, 2013
The comment has been removedAnonymous
August 04, 2013
So is the UI fixed in IE11 on 7 or is it still all weird and flat like IE10? Microsoft can't even follow its own UI guidelines.Anonymous
August 04, 2013
In Windows 7 32 bits and IE10, Google Image thumbs display correctly according the newest Google layout. After installing IE11 the Google Image thumbs display the old Google way.Anonymous
August 04, 2013
@Chris - No the IE11 UI is still the silly mickey mouse UI from Windows 8 which is a real bummer because the inconsistency makes it painful to use. More importantly the dev tools [F12] are majorly broken in this release and highly unreliable so I would wait to install it anyway until they get a beta quality release ready that doesn't crash constantly and all the panels actually load. I think Dean H. must have been cracking the whip to get a release out for testing even though it was far from ready/stable hopefully the next one is worthy of downloading. Most of us have uninstalled this IE11 preview because its too unstable for any real work. The first few crashes you can handle... but the 5th crash of the day? nah its time to put IE10 back in.Anonymous
August 05, 2013
@Sampson T: I wouldn't be asking for people to file bugs on Connect unless I was personally interested in helping improve the system.
- As I've mentioned in some recent comments on the blog, we're investigating. Several of us on the team have been burned by the dropped comments in the past, and we hate the bug with a passion and are working with the Blog owners to fix it. Until that time, I can only recommend that you log in before posting, which helps avoid the issue.
- We're working to improve Connect. I'll happily apologize for cases where you don't think your bugs were handled well. I've looked through a lot of Connect bugs and I know that although we aspire to reach a uniformly positive outcome I know that reality falls short of our aspiration more than I'd like. To help address some of the feedback we've received regarding Connect, over the last couple of months we've simplified the bug filing form to eliminate some of the extraneous fields and have changed our policy to stop closing bugs that we want to fix but can't fix in the current release. Although we still require you to sign in to file a bug (which both Firefox and Google require as well), we also recently changed Connect to allow you to view/browse bugs without signing in. We're looking for other changes we can make that will make Connect more useful. I know that a single example may not convince you, but for what it's worth, we do care deeply about fixing bugs and we try hard to do the right thing: connect.microsoft.com/.../document-readystate-interactive-firing-too-early-misfiring-in-ie11-9-and-10. Please do continue to file bugs on Connect because that's the best way we have to fix the best set of bugs and to find and fix those cases where our process falls short. I can't promise that we've suddenly created a perfectly failsafe system, but we're listening and are interested in improving--and we need your help.
Anonymous
August 05, 2013
@Hector: I was able to do some digging, and it looks like you're hitting a bug that we've fixed since the Preview. In the preview build we found a bug where the developer tools were incorrectly accepting Ctrl+alt+<number> or AltGr+<number> in addition Ctrl+<number> as tool shortcut keys. That bug has since been fixed.Anonymous
August 05, 2013
IE 11 works a little bit faster than IE 10 on Win7 x64, C2Duo T9600, 4Gb, but it always CRASH when I turn betweenHomeand@pages on twitter.com.Anonymous
August 05, 2013
The latest build seems great, glad the rate of progress for support of the latest tech is being implemented at a faster rate in the IE builds.Anonymous
August 05, 2013
Has there been updates to the initial preview build yet? How can we get them?Anonymous
August 06, 2013
I am a senior and disabled veteran, I want to see a new interface, more graphics, more video, and photos...I want the new IE 11 to be fun and easy to use...I am tired of the old menu bar thing...I want to be able to watch movies on IE 11...at my age what else can you do for me...Anonymous
August 07, 2013
Starting in IE9 and still present in this preview of IE11 is an absolutely horrible memory leak affecting single page web apps. See connect.microsoft.com/.../memory-leak-in-ie9-ie10-tables. By the way, it's probably not just tables, that was just the way I found it and provides an easy way to make the leak extreme enough to visualize even in a small example. In a real business application, this typically leaks 2-5MB per logical page. I've confirmed this still leaks in IE11 but the issue is postponed. My company has a large single page app based on ExtJS that I've made leak free on Firefox and Chrome, but this native leak inside IE makes it impossible to support IE. Could you please address this problem.