Dialog Kontrol (eksperimentel)
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Et kontrolelement, der bruges til at gruppere indhold.

Vigtigt
- Dette er en eksperimentel funktion.
- Eksperimentelle funktioner er ikke beregnet til produktion og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.
Beskrivelse
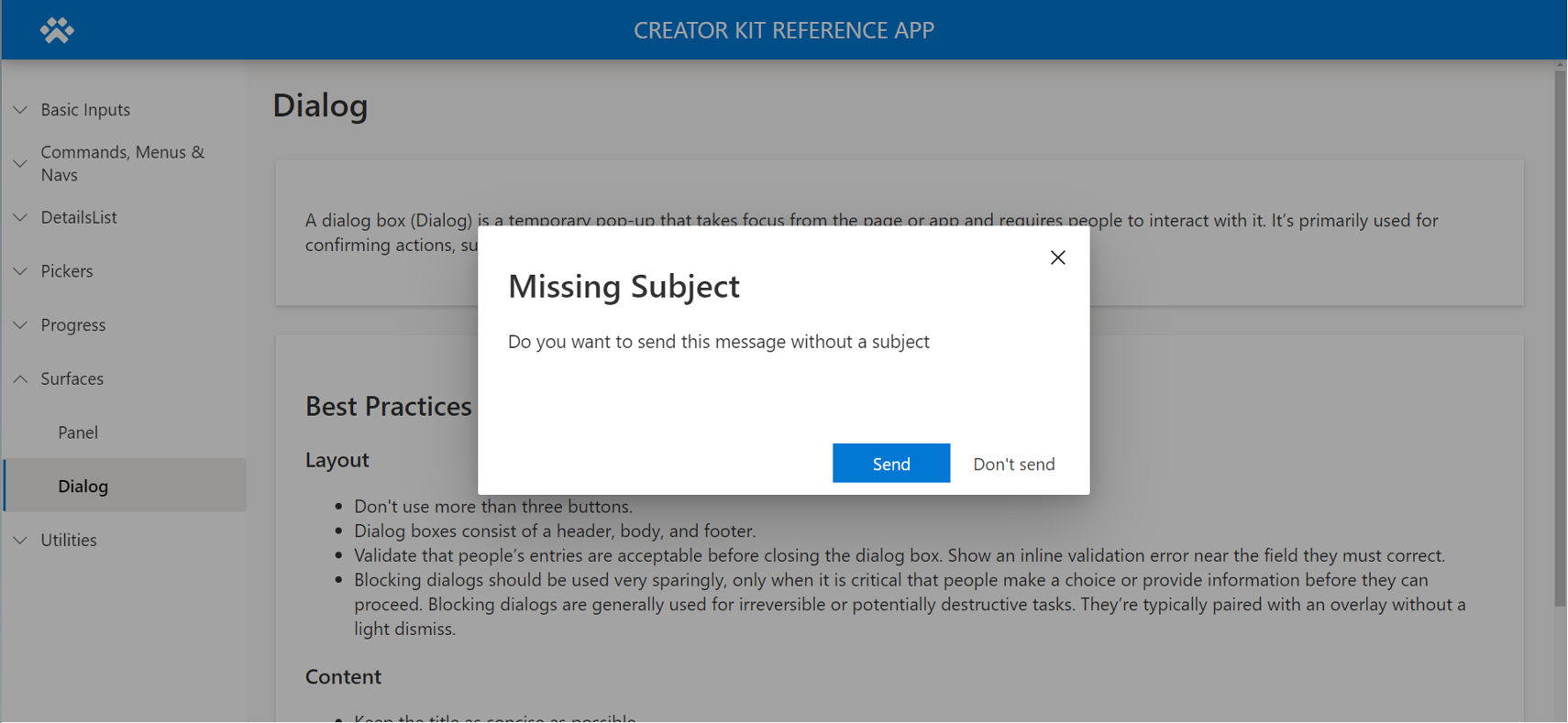
En dialogboks (Dialog) er et midlertidigt pop op-vindue, der tager fokus fra siden eller appen og kræver, at brugerne kommunikerer med den. Den bruges primært til at bekræfte handlinger, f.eks. at slette en fil, eller til at bede brugere om at foretage et valg.
Denne lærredkomponent efterligner typografien og funktionsmåden for kontrolelementet Dialog på Fluent-brugergrænsefladen. Se dokumentationen for at få oplysninger om bedste praksis.
Få vist komponenten i GitHub-lageret Creator Kit.
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Buttons |
Et datasæt, der definerer knapperne (se egenskaberne herunder) |
Title |
Tekst, der vises i titelsektionen |
OverlayColor |
Den farve, der vises i overlejringsområdet |
DialogWidth |
Bredden på dialogboksen (ikke at forveksle med den bredde på kontrolelementet, der skal strække sig over appens bredde) |
DialogHeight |
Højden på dialogboksen (ikke at forveksle med den højden på kontrolelementet, der skal strække sig over appens højde). |
SubTitle |
Tekst, der vises under titlen |
Buttons Egenskaber
| Egenskab | Beskrivelse |
|---|---|
Label |
Etiketten, der vises på knappen. |
ButtonType |
Optælling, der bestemmer knappens typografi. Vælg mellem Standard og Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Theme-objekt. Se tema for, hvordan du konfigurerer. |
Du kan finde formatering i vejledningen i afsnittet Formatér panelindhold i Panel.
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
OnCloseSelect |
Handlingsudtryk, der køres, når knappen Luk vælges. |
OnButtonSelect |
Handlingsudtryk, der køres, når en af handlingsknapperne vælges. |
Adfærd
Konfigurere dialogboksens synlighed
Gør selve kontrolelementet Dialog (eller den flade, det er placeret i) synligt, når en boolesk variabel (true/false) ændres til true, og tildel variablen til dialogboksens egenskab for synlighed. Når dialogboksen vises, kan du skjule dialogboksen ved at opdatere variablen på nulstillingsegenskaben, der udløses, når der klikkes på lukkeikonet.
Følgende viser Power Fx-formel, der åbner dialogboksen, i en handlingsformel på en anden komponent i appen (f.eks. egenskaben OnSelect for en knap):
UpdateContext({ showHideDialog: true })
Følgende er den Power Fx-formel, der bruges til at lukke dialogboksen, i egenskaben OnCloseSelect for dialogboksen:
UpdateContext({ showHideDialog: false })
Tildel variablen til egenskaben Visible for dialogboksen:
showHideDialog
Konfigurere knaphandlinger
I egenskaben OnButtonSelect for dialogboksen skal du angive handlinger i en If()- eller Switch()-betingelse, der er baseret på tekstværdien Self.SelectedButton.Label, for at definere handlingen. Afhængigt af handlingen kan det være en god ide også at lukke dialogboksen, når handlingen er fuldført.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Begrænsninger
Denne lærredkomponent kan kun bruges i lærredapps og brugerdefinerede sider.