Theming
Theming er en mekanisme, som gør det muligt at anvende et ensartet udseende på alle komponenter på en side. Det betyder i øjeblikket, at du deler et farveskema på tværs af hele siden.
Bemærk
Et Theme Json-objekt er en kodeblok, der indeholder et sæt farver. Creator Kit-komponenter er udviklet til at acceptere Theme-kodeblokken, der genereres specifikt af Fluent Theme Designer-appen og tilknytte dens farveværdier til komponentegenskaber. Gem objektet som en variabel i din app (som beskrevet i følgende instruktioner). Selvom et Theme Json-objekt er udviklet, så der let kan henvises til den med pakkekomponenter, kan alle komponenter uden for pakken også referere til disse værdier, hvilket er med til at sikre ensartethed på tværs af alle app-komponenter.
Oprettelse af temaet
Brug appen Reference Theme Designer (findes i CreatorKitReferences(Canvas)-løsningen) til at oprette et Json-temaobjekt, der kan refereres til af Komponenterne i Creator Kit.
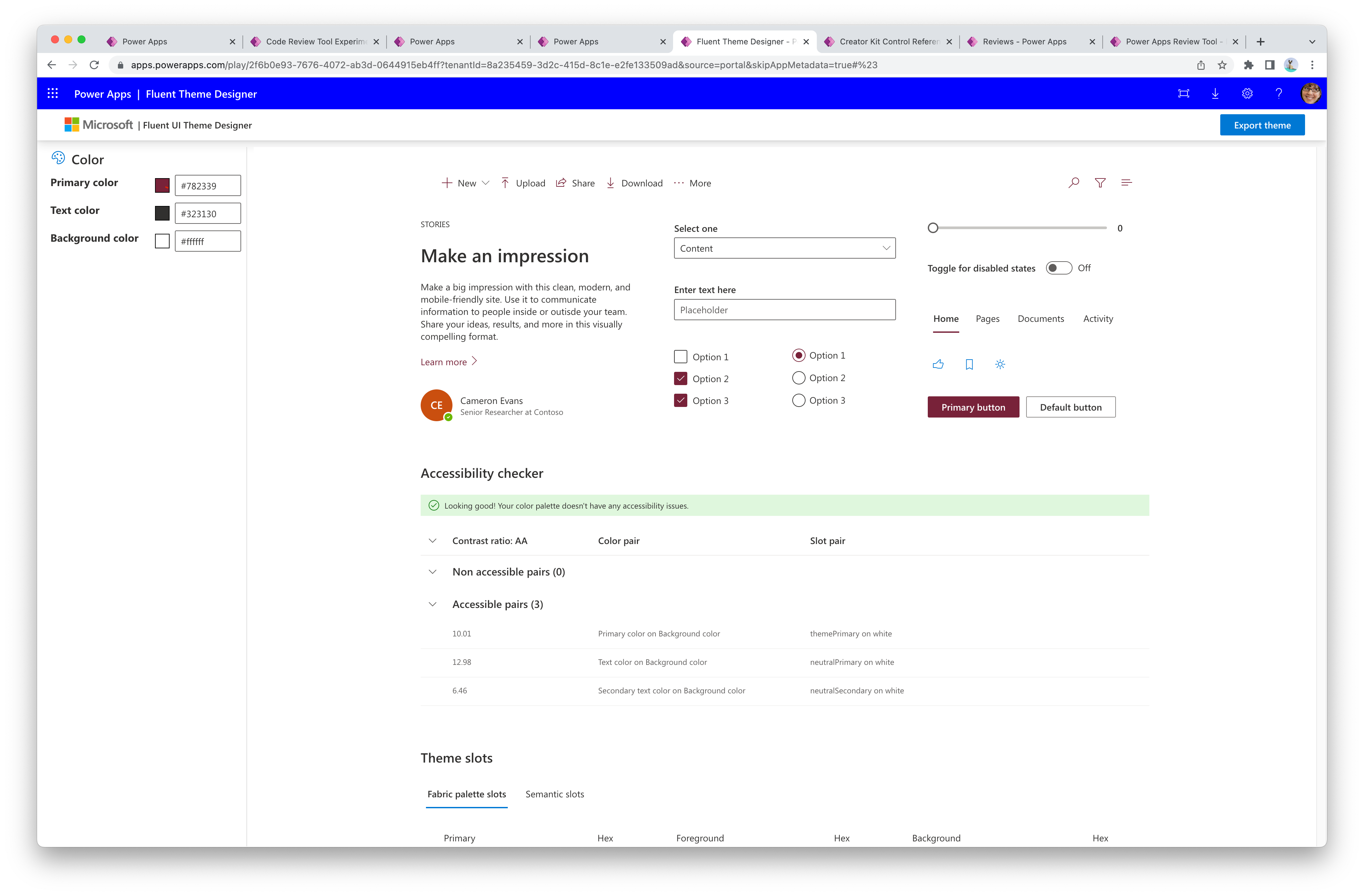
Afspil Fluent Theme Designer-appen.
Rediger værdierne for Primær farve, Tekstfarve og Baggrundsfarve.

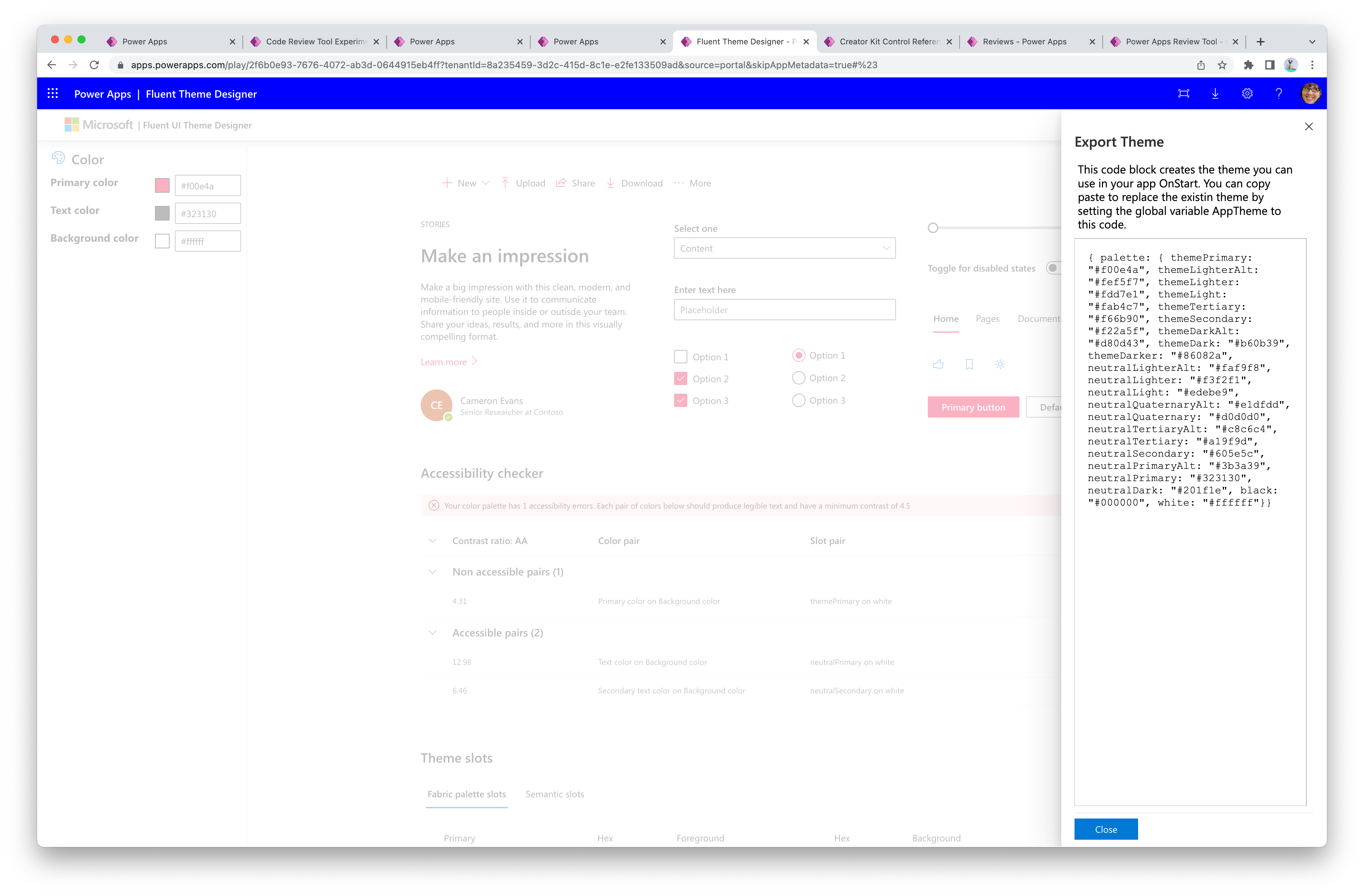
Vælg Eksportér tema i øverste højre hjørne af appen for at oprette Power Fx-udtryksversionen af Theme JSON, og kopiér derefter værdien fra panelet.

Gem temaet som en global variabel i en app (næste afsnit).
Indstilling af tema
I nedenstående Power Fx-formel vises et eksempel på, hvordan du kan angive en global variabel ved hjælp af outputtet fra appen Udgående UI Theme Designer. Alle komponenter i appen kan henvise til denne variabel.
- Placer denne Power Fx-formel til at køre på appens
OnStart-egenskab. - Erstat værdien mellem kommentarerne
/* THEME OBJECT */med dit eget temaobjekt fra designeren.
Set(
AppTheme,
/* START THEME OBJECT */
{
palette: {
themePrimary: "#0078d4",
themeLighterAlt: "#eff6fc",
themeLighter: "#deecf9",
themeLight: "#c7e0f4",
themeTertiary: "#71afe5",
themeSecondary: "#2b88d8",
themeDarkAlt: "#106ebe",
themeDark: "#005a9e",
themeDarker: "#004578",
neutralLighterAlt: "#faf9f8",
neutralLighter: "#f3f2f1",
neutralLight: "#edebe9",
neutralQuaternaryAlt: "#e1dfdd",
neutralQuaternary: "#d0d0d0",
neutralTertiaryAlt: "#c8c6c4",
neutralTertiary: "#a19f9d",
neutralSecondary: "#605e5c",
neutralPrimaryAlt: "#3b3a39",
neutralPrimary:"#323130",
neutralDark: "#201f1e",
black: "#000000",
white: "#ffffff"
}
}
/* END THEME OBJECT */
);
Set(
AppThemeJson,
JSON(
AppTheme,
JSONFormat.IndentFour
)
);
Referencetema fra komponenter i Creator Kit
Et tema kan overføres til Theme-egenskaben for hver komponent.
- Lærredskomponenter skal referere til variablen
AppTheme. - Kodekomponenter skal referere til variablen
AppThemeJson.
Referencetema fra komponenter i Power Apps
Enhver af kernekomponenterne i lærredsapps eller brugerdefinerede sider kan henvise til elementer fra AppTheme-objektet (må ikke formateres med Json). Kontrolelementerne skal referere til de ønskede palette-egenskaber og angives som datatypen Farve ved hjælp af ColorValue()-formlen.
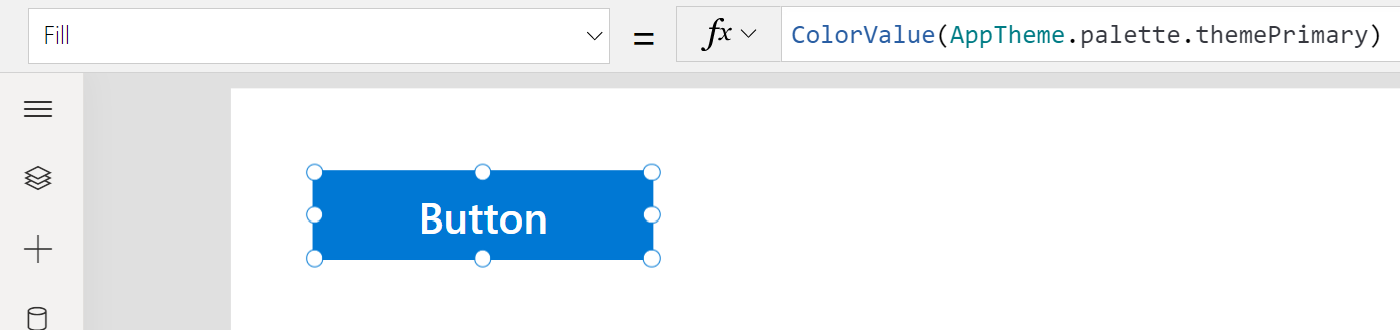
Eksempel Button.Fill Power Fx Formel, der refererer til temaets primære farve:
ColorValue(AppTheme.palette.themePrimary)