Panel Kontrol (eksperimentel)
[Denne artikel er dokumentation til den foreløbige udgivelse. Der kan forekomme ændringer.]
Et kontrolelement, der bruges til at gruppere indhold.

Vigtigt
- Dette er en eksperimentel funktion.
- Eksperimentelle funktioner er ikke beregnet til produktion og kan have begrænset funktionalitet. Disse funktioner er tilgængelige før en officiel udgivelse, så kunderne kan få tidlig adgang og give feedback.
Beskrivelse
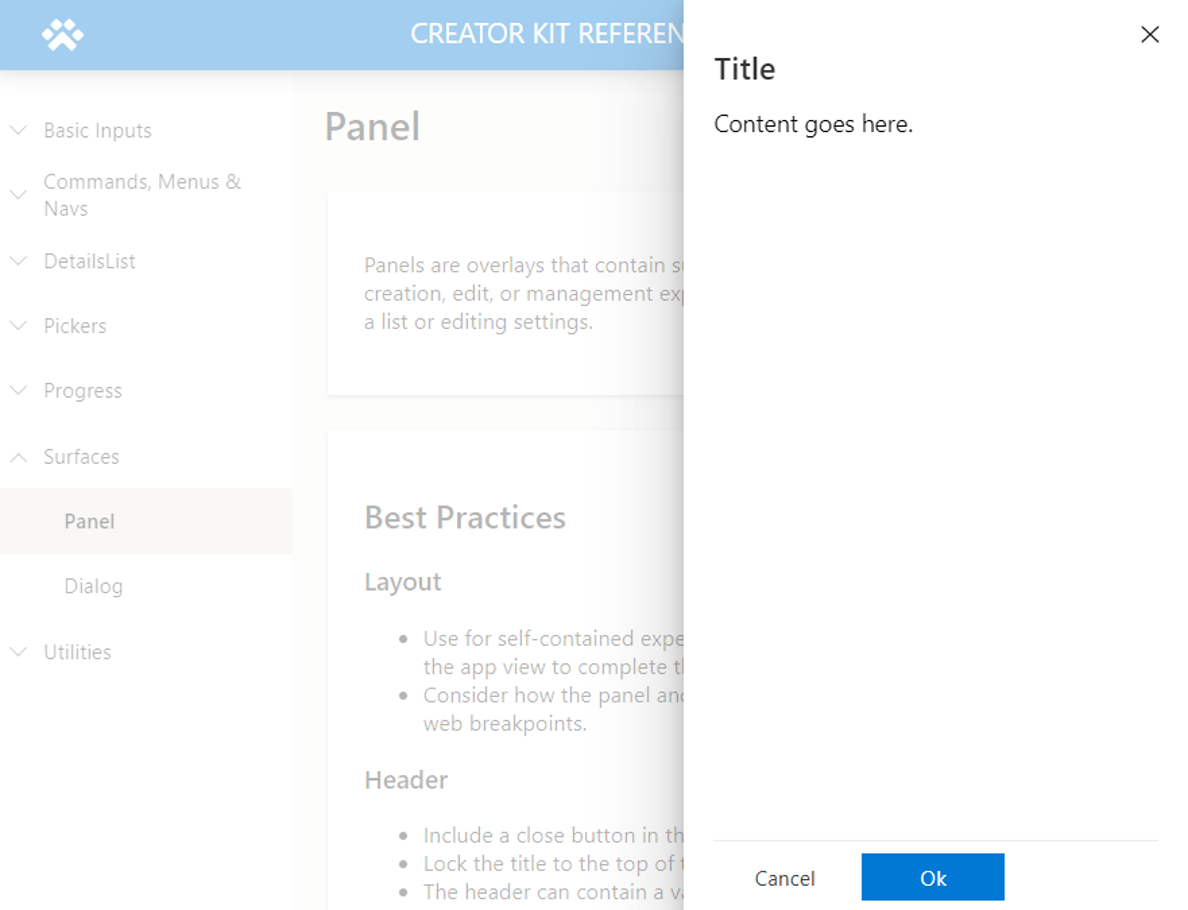
Paneler er overlejringer, der indeholder supplerende indhold, og som bruges til komplekse oprettelses-, redigerings- eller ledelsesoplevelser – f.eks. visning af detaljer om et element på en liste eller redigeringsindstillinger.
Denne lærredkomponent efterligner typografien og funktionsmåden for kontrolelementet Panel på Fluent-brugergrænsefladen.
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Buttons |
Et datasæt, der definerer knapperne. |
Title |
Tekst, der vises i titelsektionen. |
Subtitle |
Valgfrit. Tekst, der vises under titlen. |
DialogWidth |
Panelets bredde. |
ContentX |
X-koordinaten for indholdsområdet. |
ContentY |
Y-koordinaten for indholdsområdet. |
ContentWidth |
Bredden på panelets indholdsområde. |
ContentHeight |
Højden på panelets indholdsområde. |
Buttons Egenskaber
| Egenskab | Beskrivelse |
|---|---|
Label |
Etiketten, der vises på knappen |
ButtonType |
Optælling, der bestemmer knappens typografi. Vælg mellem Standard og Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Overlay Color |
Den farve, der vises i overlejringsområdet. |
DialogWidth |
Bredden på panelet (ikke at forveksle med den bredde på kontrolelementet, der skal strække sig over appens bredde). |
Position of the panel |
Angiv tekstværdien Right eller Left for at angive, hvilken side af skærmen panelet skal gengives på. |
Theme |
Theme-objekt. Hvis du lader dette være tomt, vises standardtemaet Power Apps. Se tema for, hvordan du konfigurerer. |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
OnCloseSelect |
Handlingsudtryk, der køres, når knappen Luk vælges. |
OnButtonSelect |
Handlingsudtryk, der køres, når en af handlingsknapperne vælges. |
Adfærd
Konfigurere panelsynlighed
Panel-synligheden kan ændres med en boolesk (sand/false) type variabel.
Brug følgende Power Fx-formel til at vise dialogboksen (f.eks.
OnSelect-egenskaben for knapkontrolelement):UpdateContext({ showHideDialog: true })Feltet
Panelhar følgende værdier:Egenskab Værdi OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Konfigurere knaphandlinger
I egenskaben OnButtonSelect for panelet skal du angive handlinger i en If()- eller Switch()-betingelse, der er baseret på tekstværdien Self.SelectedButton.Label, for at definere handlingen. Afhængigt af handlingen kan det være en god ide også at skjule Panel, når handlingen er fuldført.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Formatering af panelindhold
Knyt en objektbeholder til egenskaberne for indholdet af Panel for at placere indhold i det relevante område af skærmen. Sørg for at knytte indholdets synlighed til Panel.
Trin til formatering af indhold i et panel:
Tilføj
Panel(eksempelnavn:cmp_panel)Tilføj en beholder (eksempelnavn:
c_panelContent)Tilpas følgende egenskaber i
c_panelContent:Egenskab Værdi Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Begrænsninger
Denne lærredkomponent kan kun bruges i lærredapps og brugerdefinerede sider.