DetailsList kontrol
Et kontrolelement, der bruges til at vise et datasæt.
Bemærk
Fuld dokumentation og kildekode fundet i GitHub-kodekomponenters lager.

Beskrivelse
En detaljeliste (DetailsList) er en effektiv måde at få vist en samling elementer med mange oplysninger på og giver brugerne mulighed for at sortere, gruppere og filtrere indholdet. Brug en DetailsList, når omfanget af oplysninger er vigtigt.
Kodekomponenten DetailsList gør det muligt at bruge komponenten Fluent UI DetailsList inde fra lærredapps og brugerdefinerede sider.
- Kan være bundet til et Dataverse-datasæt eller en lokal samling.
- Understøtter kolonner, der kan tilpasses, og som er adskilt af kolonnemetadataene fra datasæt for at opnå fleksibilitet.
- Celletyper for links, ikoner, udvide/skjule og undertekstceller.
- Understøttelse af sideinddeling.
- Understøttelse af sortering ved hjælp af Dataverse-sorterings- eller konfigurerbare
SortBy-egenskaber.
Egenskaber
Nøgleegenskaber
| Egenskab | Beskrivelse |
|---|---|
Items |
Det datasæt, der indeholder de rækker, der skal gengives. Vises også som Records. Se tabellen over egenskaber for elementer nedenfor. |
Columns |
Det datasæt, der indeholder indstillingsmetadata for kolonnerne. Hvis denne datasæt, erstatter den de kolonner, der er angivet i datasæt. Se tabellen over egenskaber for kolonner nedenfor. |
SelectionType |
Valgtype (ingen, enkelt, flere) |
PageSize |
Definerer, hvor mange poster der skal indlæses pr. side. |
PageNumber |
Viser den viste aktuelle side. |
HasNextPage |
Viser sand, hvis der er en næste side. |
HasPreviousPage |
Viser sand, hvis der er en foregående side. |
TotalRecords |
Viser det tilgængelige antal poster. |
CurrentSortColumn |
Navnet på den kolonne, der skal vises som det, der i øjeblikket bruges til sortering |
CurrentSortDirection |
Retningen for den aktuelle sorteringskolonne, der bruges |
Items Egenskaber
Disse attributter skal være tilgængelige i datakilde for at aktivere den relaterede funktionalitet. Power Fx-formlen AddColumns() kan bruges til at føje disse værdier til den oprindelige datakilde.
| Egenskab | Beskrivelse |
|---|---|
RecordKey |
(valgfrit) – Navnet på den entydige nøglekolonne. Angiv dette, hvis markeringen skal bevares, når posterne opdateres, og når EventRowKey skal indeholde id i stedet for rækkeindekset, når hændelsen OnChange udløses. |
RecordCanSelect |
(valgfrit) – Det kolonnenavn, der indeholder en boolean-værdi, som definerer, om der kan vælges en række. |
RecordSelected |
(valgfrit) – Det kolonnenavn, der indeholder en boolean-værdi, der definerer, om en række som standard er valgt, og når indstillingen InputEvent skal indeholde SetSelection. Se sektionen vedrørende Set Selection nedenfor. |
Columns Egenskaber
| Egenskab | Beskrivelse |
|---|---|
ColDisplayName |
(Påkrævet) – Angiver navnet på den kolonne, der skal vises i overskriften. |
ColName |
(Påkrævet) – Angiver det aktuelle feltnavn på den kolonne, der skal vises i samlingen af elementer. |
ColWidth |
(Påkrævet) – Angiver kolonnens absolutte faste bredde i pixel. |
ColCellType |
Den celletype, der skal gengives. Mulige værdier: expand, tag, indicatortag, image, clickableimage, link. Du kan finde flere oplysninger i de næste sektioner. |
ColHorizontalAlign |
Justeringen af celleindholdet, hvis ColCellType er af typen image eller clickableimage. |
ColVerticalAlign |
Justeringen af celleindholdet, hvis ColCellType er af typen image eller clickableimage. |
ColMultiLine |
True, når teksten i celleteksten skal ombrydes, hvis den er for lang til at passe til den tilgængelige bredde. |
ColResizable |
True, når bredden på kolonneoverskrift skal tilpasses igen. |
ColSortable |
True, når kolonnen skal kunne sorteres. Hvis datasæt understøtter automatisk sortering via en direkte Dataverse-forbindelse, sorteres dataene automatisk. Ellers angives SortEventColumn og SortEventDirection-outputtet angives, og de skal bruges i posterne Power FX-bindingsudtryk. |
ColSortBy |
Navnet på den kolonne, der skal angives for OnChange-hændelsen, når kolonnen sorteres. Hvis du f.eks. sorterer datokolonner, vil du sortere efter den faktiske datoværdi i stedet for den formaterede tekst, der vises i kolonnen. |
ColIsBold |
True, når datacelledataene skal have fed skrift |
ColTagColorColumn |
Hvis celletypen er kodet, skal du angive tekstkodens hex-baggrundsfarve. Kan ikke angives til transparent. Hvis celletypen ikke er en kode, skal du angive den til en hexfarve, der skal bruges som en indikatorcirkelkodecelle. Hvis tekstværdien er tom, vises koden ikke. |
ColTagBorderColorColumn |
Angiv til en hexfarve, der skal bruges som kantfarve for et tekstkode. Kan ikke angives til transparent. |
ColHeaderPaddingLeft |
Føjer udfyldning til kolonneoverskriftsteksten (pixel) |
ColShowAsSubTextOf |
Hvis du angiver denne til navnet på en anden kolonne, flyttes kolonnen til at være underordnet i forhold til den pågældende kolonne. Se nedenfor under Kolonner med undertekst. |
ColPaddingLeft |
Føjer udfyldning til venstre for den underordnede celle (pixel) |
ColPaddingTop |
Føjer udfyldning i toppen af den underordnede celle (pixel) |
ColLabelAbove |
Flytter mærkaten hen oven over værdien for den underordnede celle, hvis den vises som kolonnen Undertekst. |
ColMultiValueDelimiter |
Slutter matrixværdier med flere værdier sammen med denne separator. Se nedenfor under kolonner med flere værdier. |
ColFirstMultiValueBold |
Når der vises en matrixværdi med flere værdier, vises det første element som fed. |
ColInlineLabel |
Hvis den angives til en strengværdi, bruges den til at få vist en etiket i celleværdien, der kan være et andet end kolonnenavnet. Eksempel  |
ColHideWhenBlank |
Når true, skjules alle cellers indbyggede etiket udfyldning, hvis celleværdien er tom. |
ColSubTextRow |
Når der vises flere celler i en undertekstcelle, skal du angive til rækkeindekset. Null angiver indholdsrækken for hovedcelle. |
ColAriaTextColumn |
Den kolonne, der indeholder aria-beskrivelsen for celler (f.eks. ikonceller). |
ColCellActionDisabledColumn |
Den kolonne, der indeholder et boolesk flag, som styrer, om en cellehandling (f.eks. ikonceller) er deaktiveret. |
ColImageWidth |
Størrelsen i pixel på ikonet/billedet. |
ColImagePadding |
Indholdet omkring en ikon/billedcelle. |
ColRowHeader |
Definerer en kolonne, der skal gengives større end de andre celler (14 px i stedet for 12 px). Der vil normalt kun være en enkelt rækkeoverskrift pr. kolonnesæt. |
Egenskaber for typografi
| Egenskab | Beskrivelse |
|---|---|
Theme |
Fluent UI Theme JSON, der genereres og eksporteres fra Fluent UI Theme-designer. Se tema for, hvordan du konfigurerer. |
Compact |
True, når den komprimerede typografi skal bruges |
AlternateRowColor |
Hexværdien for den rækkefarve, der skal bruges på alternative rækker. |
SelectionAlwaysVisible |
Skal alternativknapperne til valg altid være synlige i stedet for kun at være på række, skal du holde markøren. |
AccessibilityLabel |
Den etiket, der skal føjes til beskrivelsen af tabellen |
Egenskaber for hændelse
| Egenskab | Beskrivelse |
|---|---|
RaiseOnRowSelectionChangeEvent |
Når der vælges/fravælges en række, udløses hændelsen OnChange. (se nedenfor) |
InputEvent |
En eller flere inputhændelser (der kan kombineres ved hjælp af strengkoncatenation). Mulige værdier SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Skal efterfølges af et tilfældigt strengelement for at sikre, at hændelsen udløses. Hændelser f.eks. kan kombineres, rydder og indstiller SetFocusClearSelection fokus på samme tid. SetFocusOnRowSetSelection indstiller fokus på en række og indstiller markeringen på samme tid. |
EventName |
Outputhændelse, når OnChange udløses. Mulige værdier - Sort, CellAction, OnRowSelectionChange |
EventColumn |
Feltnavnet for outputhændelsen blev brugt, da CellAction blev startet |
EventRowKey |
Kolonnen Outputhændelse, der enten indeholder indeks for den række, hændelsen blev startet på, eller rækkenøglen, hvis RecordKey-egenskaben er angivet. |
SortEventColumn |
Navnet på den kolonne, der udløste Sortér OnChange-hændelsen |
SortEventDirection |
Retningen for den sortering, der udløste Sortér OnChange-hændelsen |
Grundlæggende brug
Hvis du vil vide, hvilke kolonner der skal vises i DetailsList, skal du konfigurere følgende egenskaber for DetailsList:
Felter. Tilføj de ønskede felter ved at vælge indstillingen Rediger i menuen med pop op-kontrolelementer til højre (bruger samme brugergrænseflade til redigering af foruddefinerede datakort).
Kolonner. Angiv en specifik tilknytning mellem kolonner og felter i egenskaben
Columns.
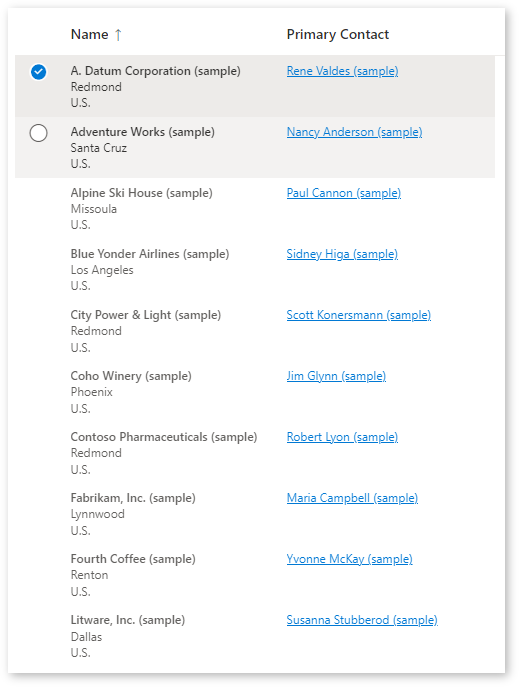
Eksempel:
Tilknytning til Dataverse Konti-systemtabellen med følgende formel:
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Undertekstkolonner
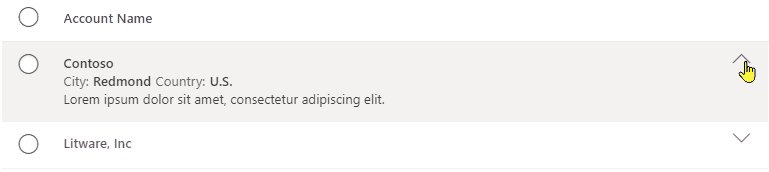
Kolonneegenskaben ColShowAsSubTextOf definerer, at en kolonne vises under værdien i en anden kolonne. Det kan bruges til at vise sekundære oplysninger og indhold, der kan udvides (se nedenfor).
Hvis der er defineret en samling som:
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Du kan definere de kolonner, der skal være:
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
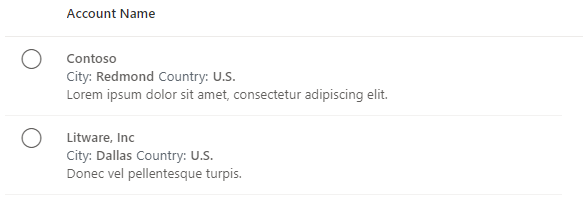
Resultatet bliver en tabel, der ligner følgende:

Celletyper
Kolonneegenskaben ColCellType accepterer følgende værdier: expand, tag, image, indicatortag, clickableimage, link
Udvid/skjul
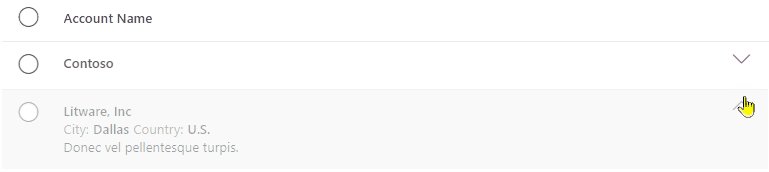
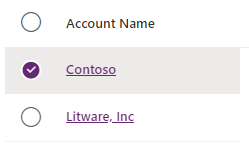
Hvis 'Undertekst'-rækkerne kræver ikonet Udvid/skjul, kan der føjes endnu en kolonne til kolonnedatasættet, og kolonnedefinitionen ColCellType kan også angives til expand:
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
Hvis det antages at et RecordKey-egenskab, er angivet til index-kolonnen kan OnChange-hændelsen indeholde følgende for at udvide/skjule rækkerne:
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
I denne søgning søges der efter den række, hvor cellehandlingen er startet ved hjælp af indekset (hvis der ikke er angivet et RecordKey, indeholder EventRowKey tallet rækkenummeret) og skifter derefter udvidelsesværdien.
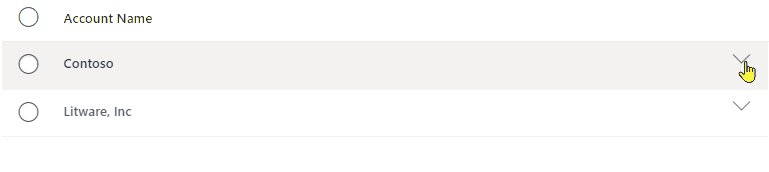
Derved får du følgende resultat:

Kode og -indikatorkode
Ved hjælp af en tag eller indicatortag kan du oprette farvede indbyggede koder for at få vist celleindholdet.
tag- Dette vil vise en tagboks med en farvet baggrund og kanttagindicator- Viser en tagboks med en farvet cirkelindikator
Farverne kan variere efter række, og datasættet for kolonnemetadataene angiver derfor navnet på de kolonner, der indeholder farverne på koderne.
Overvej datasættet:
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Du kan derefter tilføje kolonnemetadataene for at tilføje to kolonner, den ene vises som en kode, og den anden som kodeindikator – hver især ved hjælp af kolonnerne TagColor og TagBorderColor til at bestemme farverne:
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
Derved får du følgende resultat:

Billede og billede, der kan klikkes på
Ved hjælp af en celletype image eller clickableimage kan du konfigurere indbyggede billeder, der kan vælges for at hæve OnChange-handlingen.
Billedindholdet kan defineres ved hjælp af et præfiks med:
https:Et sammenkæde til et eksternt billede. F.eks. https://via.placeholder.com/100x70icon:Brug af et af Fluent UI-ikonerne for eksempel,icon:SkypeCircleCheckdata:Brug af indbyggede svg-billeddata: f.eks.data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Hvis billedet er af typen clickableimage, udløses hændelsen OnChange, når ikonet er valgt, med en EvenName af CellAction, EventColumn, der angiver navnet på billedkolonnen og EventRowKey, som er af RecordKey-rækken (hvis der ikke er angivet et RecordKey, vil EventRowKey indeholder rækkenummeret).
Du kan f.eks. overveje rækkedataene:
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
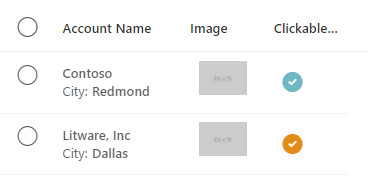
og kolonnemetadataene:
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Det ville give resultatet:

Hændelsen OnChange for kolonnen clickableimage kan derefter håndtere, når en bruger vælger (mus eller tastatur) et ikon (hvis det ikke er deaktiveret) ved hjælp af:
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey udfyldes med kolonneværdi, der er defineret som RecordKey-egenskab.
Link
Kolonner kan gengives som links, der hæver hændelsen OnChange, når linket er valgt på samme måde som de billeder, der kan klikkes på, som beskrevet ovenfor.
Kolonnemetadataene for et link konfigureres på følgende måde:
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Det medfører, at celleindholdet gengives som:

Hændelsen OnChange udløses igen, når der klikkes på linket, hvor EventColumn er navnet på den kolonne, der indeholder linket, og EventRowKey udfyldes med den kolonneværdi, der er defineret som RecordKey-egenskaben.
Kolonner med flere værdier
Hvis en kolonneværdi kan have flere værdier, kan den angives til en tabel/samling. Derved gengives værdierne som flere celleværdier. Eksempler:
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
Kolonnemetadataene kunne derefter være:
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
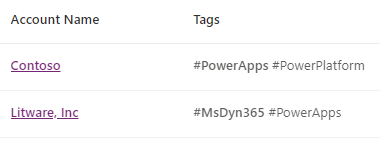
Det ville resultere i, at tabellen viste:

Adfærd
Sortere hændelser
En kolonne defineres som kan sorteres ved at indstille ColSortable-egenskaben til sand. Hvis der i kolonnen vises en tekstværdi, der er forskellig fra den påkrævede sorteringsrækkefølge (f.eks. en formateret dato eller statuskolonne), kan der angives en anden sorteringskolonne ved hjælp af egenskaben ColSortBy.
Sorteringen håndteres derefter på to måder:
- Automatisk, når der er forbindelse til en Dataverse-datakilde.
- Manuelt, når du bruger samlinger.
Automatisk sortering
Når elementer, datasæt er en indbygget Dataverse-datasæt, sorteres den automatisk, hvis en kolonne er markeret som kan sorteres. Hvis der foretages ændringer af formen på en Dataverse-samling ved hjælp af AddColumn eller ved at gemme dataene i en samling, vil automatisk sortering ikke længere fungere, og manuel sortering skal implementeres.
Manuelt sortering
Manuel sortering understøttes uden for komponenten, så der kan ydes support til brugerdefineret tilslutning og sortering af lokal samling, når der ikke er forbindelse til en Dataverse-forbindelse. Kolonner kan defineres som sorteringsbare eller ej. Når du vælger kolonnesortering, hæves en OnChange-hændelse med kolonnen og retningen. Appen skal derefter bruge disse værdier til at ændre den bundne samling til tabellen, så den opdateres med de sorterede poster.
Tilføj en boolesk kolonne, der kan sorteres, i samlingen Kolonner
Føje navnet på den kolonne, der kan sorteres, til
Columns.ColSortable-egenskabenTilføj koden i
OnChange-hændelsen til tabellen:If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Angiv egenskaben
Sort ColumntilctxSortColAngiv egenskaben
Sort Directiontil:If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Indstil samlingen af inputelementer til at sortere ved hjælp af de kontekstvariabler, der er angivet ovenfor:
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Når hændelsen OnChange udløses, ved at brugeren vælger kolonneoverskriften for at ændre sorteringen, opdateres kontekstvariablerne for sorteringen ved hjælp af de nye sorteringsoplysninger, der angives, hvilket medfører, at det angivne datasæt sorteres igen, og tabellen opdateres tilsvarende.
Sideopdeling
Sideopdelt arbejde håndteres internt af komponenten, men knapperne til at flytte tilbage/fremad skal oprettes af værtsappen, og hændelser, der sendes til komponenten.
Følgende egenskaber bruges til at styre sideindskiftning:
PageSize- Definerer, hvor mange poster der skal indlæses pr. side.PageNumber- Sender den viste side ud.HasNextPage- Output sandt, hvis der er en næste side.HasPreviousPage- Output sandt, hvis der er en tidligere side.TotalRecords- Udsender det samlede antal tilgængelige poster.
Sideknapperne kan derefter defineres på følgende måde:
- Indlæs første side
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Indlæs forrige side
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Indlæs næste side
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Antallet af poster-etiketten kan angives til et udtryk i stil med følgende:
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Vis toppen af næste side
Det implementeres ved hjælp af hændelsen 'SetFocusOnRow'. Hvis egenskaben InputEvent var bundet til ctxGridEvent, ville du bruge egenskaben OnSelect på næste side: UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Inputhændelser
Angiv InputEvent-egenskab kan angives til en af følgende formler:
SetFocus- Sætter fokus på den første række i gitteretClearSelection- Rydder alle markeringer og går tilbage til standardvalget.SetSelection- Indstiller markeringen som defineret afRowSelectedkolonnen.LoadNextPage- Indlæser den næste side, hvis der er enLoadPreviousPage- Indlæser den forrige side, hvis der er enLoadFirstPage- Indlæser den første side
For at sikre, at inputhændelsen afhentes, skal det være tilstrækkeligt med en vilkårlig værdi. F.eks. SetSelection" & Text(Rand())
Du kan finde flere oplysninger nedenfor.
Markerede elementer og rækkehandlinger
Komponenten understøtter enkelt, flere eller ingen udvælgelsestilstande.
Når du vælger elementer, opdateres SelectedItems og Selected-egenskaberne.
SelectedItems- Hvis tabellen er i tilstanden Flervalg, vil den indeholde en eller flere poster fra samlingen Elementer.Selected- Hvis tabellen er i enkeltvalgstilstand, vil dette indeholde de valgte poster.
Når en bruger aktiverer rækkehandlingen, enten ved at dobbeltklikke på eller trykke på Enter eller en valgt række, udløses OnSelect-hændelsen. Egenskaben Selected indeholder en reference til den post, der er startet. Denne hændelse kan bruges til at få vist en detaljeret post eller navigere til et andet skærmbillede.
Hvis egenskaben RaiseOnRowSelectionChangeEvent er aktiveret, når de valgte rækker ændres, udløses OnChange-hændelsen med EventName angivet til OnRowSelectionChange. Hvis appen skal reagere på valg af en række og ikke ved dobbeltklik på en række, kan OnChange registrere dette ved hjælp af kode som den følgende:
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Rydning af de markerede elementer i øjeblikket
Hvis du vil rydde de markerede poster, skal du angive InputEvent-egenskaben til en streng, der starter med
Eksempel
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
Kontekstvariablen ctxTableEvent kan herefter bundet til egenskaben InputEvent.
Indstil rækkevalg
Hvis der er et scenarie, hvor et bestemt sæt poster skal vælges via programmering, kan egenskaben InputEvent angives til SetSelection eller SetFocusOnRowSetSelection, samtidig med at egenskaben RecordSelected angives for posten.
Hvis du f.eks. har et datasæt som nedenfor:
{RecordKey:1, RecordSelected:true, name:"Row1"}
Hvis du vil vælge og markere den første række, kan du angive InputEvent til at være "SetFocusOnRowSetSelection"&Text(Rand()) eller "SetSelection"&Text(Rand())
Konfigurere funktionsmåden "Ved ændring"
Tilføj og rediger følgende formel i komponentens egenskab OnChange for at konfigurere bestemte handlinger på baggrund af EventName, der leveres af komponenten:
- Udløser hændelser, når en bruger ændrer den valgte række: Aktivér hændelsen Raise OnRowSelectionChange for egenskaben i komponenten.
- Konfigurer funktionsmåde for link: Tilføj kolonner, hvor værdien ColCellType er angivet til link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Begrænsninger
Denne kodekomponent kan kun bruges i lærredapps og brugerdefinerede sider.