Forstå datakort i lærredapps
Kontrolelementer af typen Kort er byggestenene til kontrolelementerne Rediger formular og Vis formular i lærredapps. Formularen repræsenterer hele posten, og hvert kort repræsenterer et enkelt felt i posten.
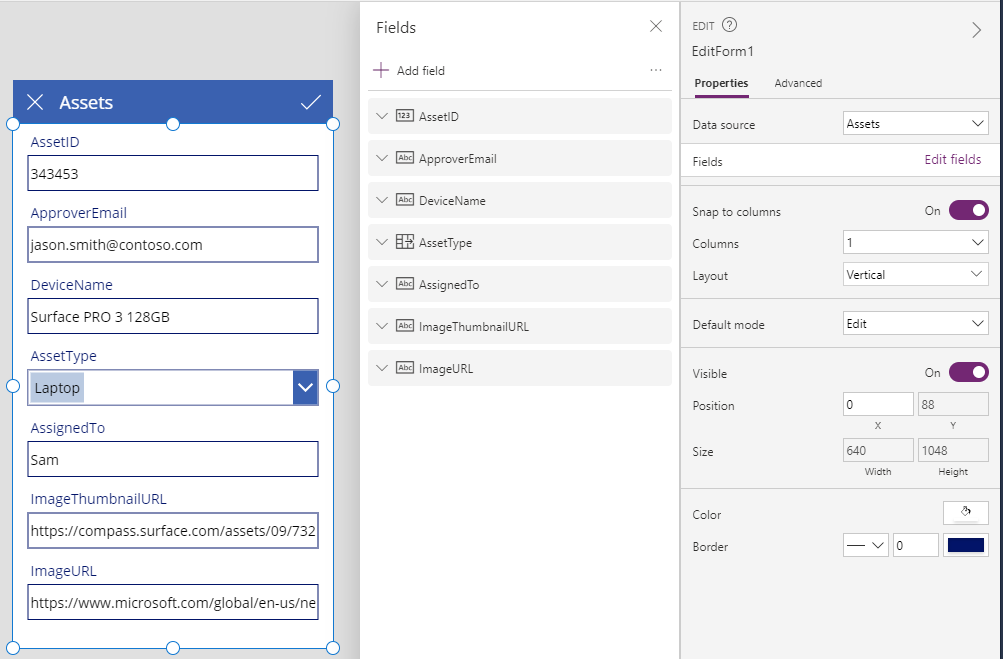
Du kan lettest interagere med kort i ruden til højre, når du har valgt et formularkontrolelement i arbejdsområdet for udvikling. I denne rude kan du vælge, hvilke felter der skal vises, hvordan du får dem vist, og hvilken rækkefølge de skal vises i. Dette eksempel viser et kontrolelement af typen Rediger formular i en app, der er bygget fra en liste med navnet Assets.

Hvis du vil i gang med kortene, skal du se under Tilføje en formular og Om dataformularer. I resten af denne artikel er der flere detaljer om, hvordan kort arbejder, og hvordan du kan tilpasse eller endda oprette dine egne.
Foruddefinerede kort
Power Apps tilbyder et foruddefineret sæt kort til strenge, tal og andre datatyper. I ruden til højre kan du se de tilgængelige variationer og ændre det kort, der bruges til et felt:

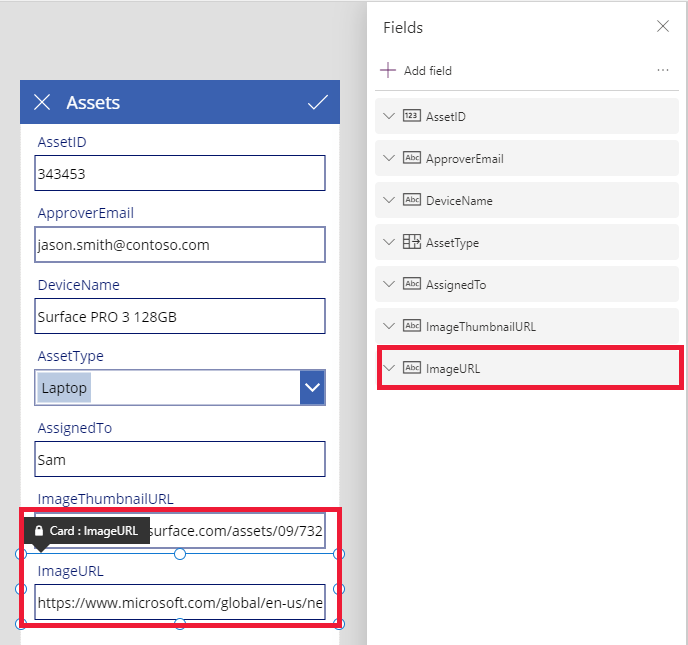
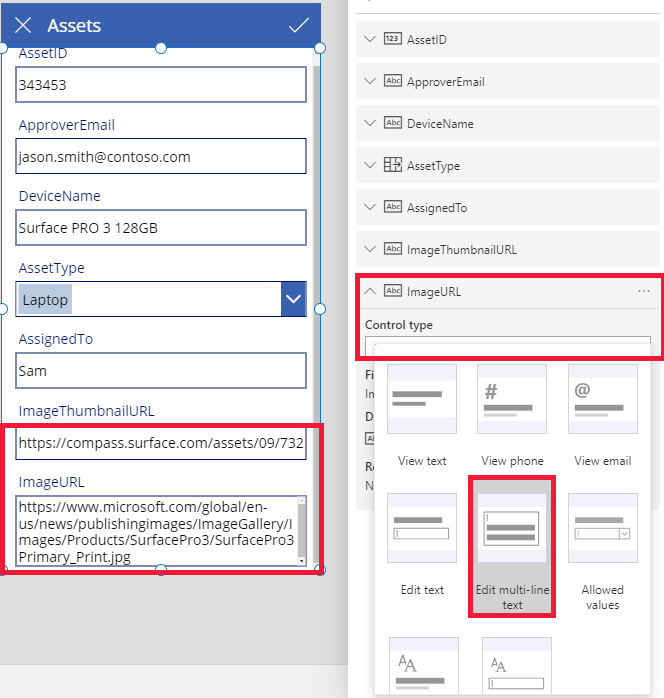
I dette eksempel er der valgt et tekstkort med en enkelt linje, men URL-adressens tekst er længere end det, der kan vises på en enkelt linje. Lad os ændre dette til et tekstkort med flere linjer for at give brugerne mere plads at redigere på:

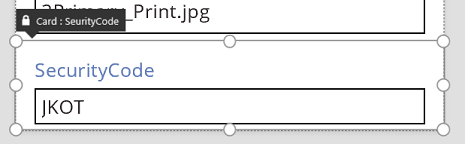
Flere felter i denne datakilde vises ikke, men du kan få vist eller skjule et felt ved at markere afkrydsningsfeltet for det. Dette eksempel illustrerer, hvordan du får vist feltet SecurityCode.
Tilpasse et kort
Kort indeholder andre kontrolelementer. I et kontrolelement af typen Rediger formular angiver brugeren data i et standardkontrolelement af typen Tekstinput, som du tilføjer fra fanen Indsæt.
Lad os gennemgå et eksempel på, hvordan du ændrer et korts udseende ved at redigere kontrolelementerne i det.
Lad os først os vende tilbage til det kort, vi indsatte for nylig for feltet SecurityCode. Vælg kortet ved at klikke eller trykke på det én gang:

Vælg kontrolelementet Tekstinput på kortet ved at klikke eller trykke på selve inputkontrolelementet.

Flyt dette kontrolelement på kortet ved at trække i markeringsboksen, og rediger størrelsen på kontrolelementet ved at trække i håndtagene langs kanten af markeringsfeltet:

Du kan ændre størrelsen på, flytte og foretage andre ændringer af kontrolelementer i et kort, men du kan ikke slette kortet uden at låse det op først.
Låse et kort op
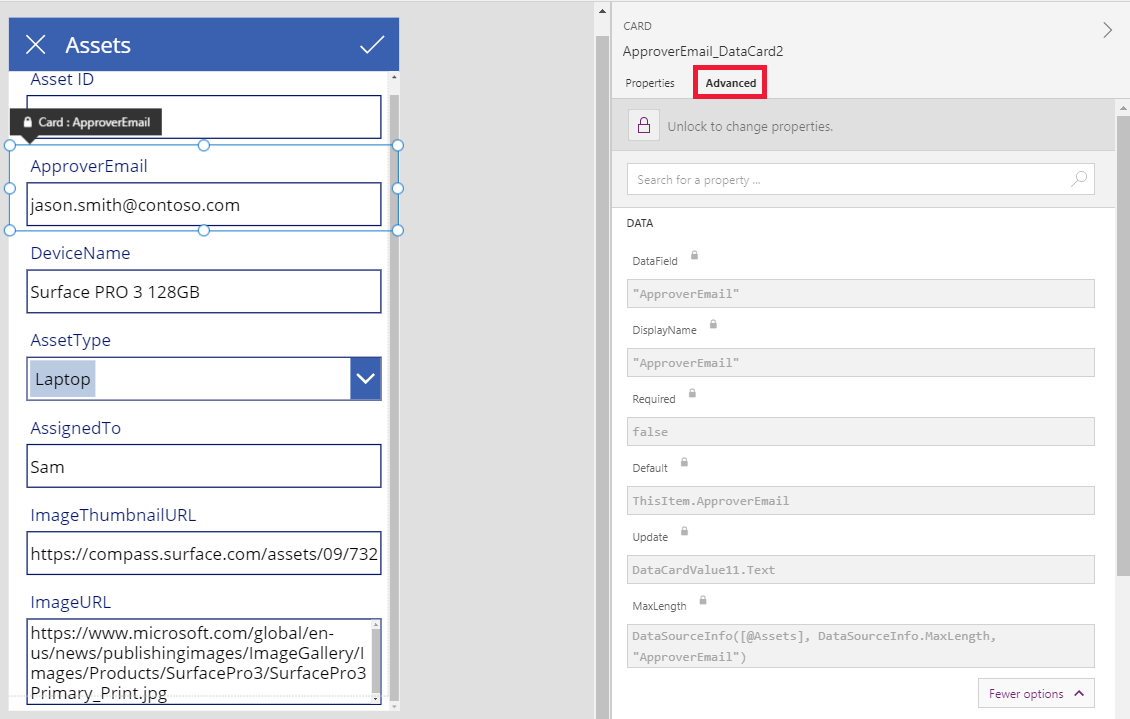
Ud over at indeholde kontrolelementer er kort i sig selv kontrolelementer, der har egenskaber og formler lige som alle andre kontrolelementer. Når du vælger at få vist et felt i en formular, oprettes kortet automatisk for dig i ruden til højre, og de nødvendige formler genereres. Vi kan se formlerne på fanen Avanceret i ruden til højre:

Vi kan straks se en af de vigtigste egenskaber for kortet: egenskaben DataField. Denne egenskab angiver, hvilket felt i datakilden brugeren ser og kan redigere på kortet.
På fanen Avanceret angiver banner foroven, at egenskaberne for dette kort er låst. Et låseikon vises også ud for egenskaberne DataField, DisplayName og Required. Disse formler blev oprettet i ruden til højre, og låsen forhindrer, at egenskaberne ændres utilsigtet.
![]()
Klik eller tryk på banneret øverst for at låse kortet op, så du kan ændre disse egenskaber:

Lad os ændre DisplayName ved at indsætte et mellemrum mellem Asset og ID. Ved at foretage denne ændring, ændrer vi det, der blev genereret for os. Dette kort har en anden etiket i ruden til højre:

Vi har nu taget kontrol over dette kort, og vi kan ændre det yderligere, så det passer til vores behov. Vi har dog mistet muligheden for at ændre kortet fra én præsentation til en anden (f.eks. tekst med en enkelt linje til tekst med flere linjer), som vi gjorde tidligere. Vi har ændret det foruddefinerede kortet til et "brugerdefineret kort", som vi nu har kontrol over.
Vigtigt
Du kan ikke låse et kort igen, hvis du låser det op. Hvis du vil låse et kort igen, skal du fjerne det og indsætte det igen i ruden til højre.
Du kan ændre udseendet på og funktionaliteten af et ulåst kort på en række forskellige måder, f.eks. ved at tilføje og slette kontrolelementer i det. Du kan f.eks. tilføje en stjerne fra menuen Ikoner på fanen Indsæt.

Stjernen er nu en del af kortet og følger med det, hvis du f.eks. omarrangerer kortene i formularen.
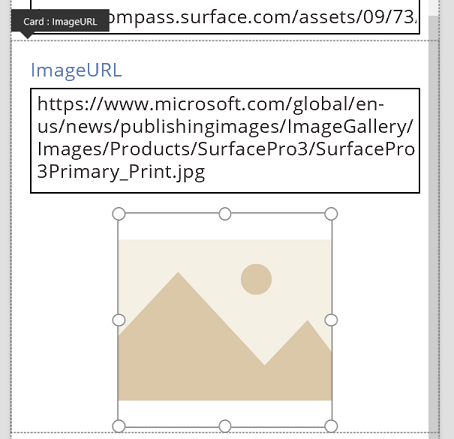
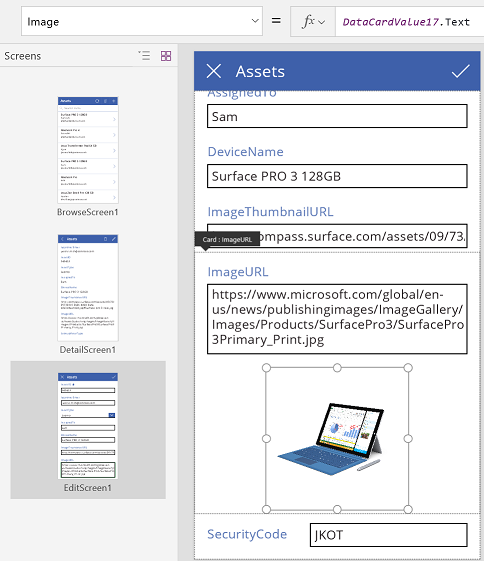
I et andet eksempel kan du låse kortet ImageURL op og derefter føje kontrolelementet Billede til det fra fanen Indsæt:

På formellinjen skal du angive egenskaben Image for dette kontrolelement til TextBox.Text, hvor TextBox er navnet på kontrolelementet Tekstinput, som indeholder URL-adressen:

Nu kan vi se billederne og redigere deres URL-adresser. Bemærk, at vi kunne have brugt Parent.Default som egenskaben Image, men det ville ikke have opdateret den, hvis brugeren ændrede URL-adressen.
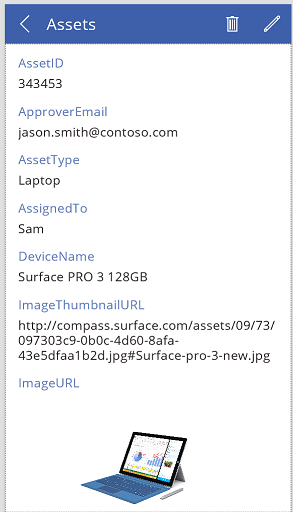
Vi kan gøre det samme på det andet skærmbillede i denne app, hvor vi bruger et kontrolelement af typen Vis formular til at få vist detaljerne for en post. I dette tilfælde vil vi måske skjule etiketten (angive egenskaben Visible for etiketten, ikke kortet, til false), da brugeren ikke redigerer URL-adressen på dette skærmbillede:

Interagere med en formular
Når du låser et kort op, kan du ændre, hvordan det interagerer med den formular, der indeholder det.
Nedenfor vises nogle retningslinjer for, hvordan kontrolelementer skal fungere sammen med deres kort, og hvordan kortene skal fungere sammen med formularen. De er kun vejledende. Som med alle kontrolelementer i Power Apps, kan du oprette formler, der refererer til et andet kontrolelement i Power Apps, og det gælder også for kort og kontrolelementer på kortene. Vær kreativ: Du kan oprette en app på mange måder.
Egenskaben DataField
Den vigtigste egenskab på kortet er egenskaben DataField. Denne egenskab styrer validering, hvilket felt der opdateres, og andre aspekter af kortet.
Indgående oplysninger
Som det er tilfældet med en objektbeholder, gør formularen ThisItem tilgængelig for alle kort i den. Denne post indeholder alle felter for den aktuelle post, der skal arbejdes med.
Egenskaben Default for hvert kort, skal angives til ThisItem.FieldName. Under visse omstændigheder vil du måske transformere denne værdi for indgående oplysninger. Du vil måske formatere en streng eller oversætte værdien fra ét sprog til et andet.
Hvert kontrolelement på kortet skal referere til Parent.Default for at gå til feltets værdi. Denne strategi giver en grad af indkapsling for kortet, så egenskaben Default for kortet kan ændres, uden at kortets interne formler ændres.
Som standard tages egenskaberne DefaultValue og Required fra datakildens metadata baseret på egenskaben DataField. Du kan tilsidesætte disse formler med din egen logik og integrere datakildens metadata med funktionen DataSourceInfo.
Udgående oplysninger
Når brugeren har ændret en post ved hjælp af kontrolelementerne på kortene, gemmes ændringerne i datakilden med funktionen SubmitForm. Når denne funktion kører, læser kontrolelementet i formularen værdierne for egenskaben DataField for hvert kort for at finde ud af, hvilket felt der skal ændres.
Kontrolelementet i formularen læser også værdien af egenskaben Update for hvert kort. Denne værdi gemmes i datakilden for dette felt. Det er her, en anden transformering skal anvendes – måske for at tilbageføre den transformation, der blev anvendt i formlen Default på kortet.
Egenskaben Valid drives af metadataene for datakilden på baggrund af egenskaben DataField. Den er også baseret på egenskaben Required, og om egenskaben Update indeholder en værdi. Hvis værdien af egenskaben Update ikke er gyldig, viser egenskaben Error en brugervenlig fejlmeddelelse.
Hvis egenskaben DataField for et kort er tom, er kortet kun en objektbeholder til kontrolelementer. Egenskaberne Valid og Update deltager ikke, når formularen sendes.
Analysere et eksempel
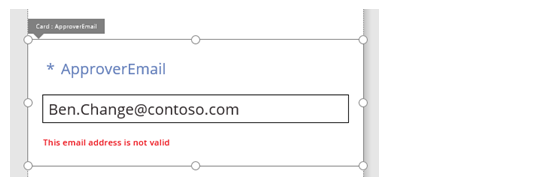
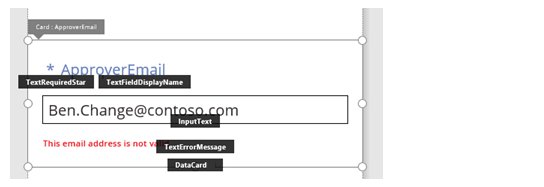
Lad os se på de kontrolelementer, der udgør et grundlæggende dataindtastningskort. Afstanden mellem kontrolelementerne er øget for at vise hvert element tydeligere:

I dette grafikelement er kontrolelementerne i datakortet blevet afmærket:

Der er fire kontrolelementer, der får kortet til at fungere:
| Navn | Skriv | Beskrivelse |
|---|---|---|
| TextRequiredStar | Kontrolelementet Etiket | Viser en stjerne, der ofte bruges på formularerne til dataindtastning til at angive, at et felt er påkrævet. |
| TextFieldDisplayName | Kontrolelementet Etiket | Viser det brugervenlige navn på dette felt. Dette navn kan afvige fra det, der står i datakildens skema. |
| InputText | Kontrolelementet Inputtekst | Viser startværdien for feltet og tillader brugeren at ændre denne værdi. |
| TextErrorMessage | Kontrolelementet Etiket | Viser brugeren en brugervenlig fejlmeddelelse, hvis der opstår et problem med validering. Sikrer også, at feltet har en værdi, hvis den er påkrævet. |
Hvis du vil udfylde disse kontrolelementer med data, kan deres egenskaber styres fra kortets egenskaber ved hjælp af disse vigtige formler. Bemærk, at formler refererer til et bestemt felt. I stedet kommer alle oplysningerne fra kortet.
| Egenskab for kontrolelement | Formel | Beskrivelse |
|---|---|---|
| TextRequiredStar.Visible | Parent.Required | Stjernen vises kun, hvis feltet er påkrævet. Der kræves en formel, der drives af dig eller metadataene for datakilden. |
| TextFieldDisplayName.Text | Parent.DisplayName | Kontrolelementet for tekstfeltet viser det brugervenlige navn, som du eller datakildens metadata angiver, og som fremgår af egenskaben DisplayName på kortet. |
| InputText.Default | Parent.Default | I kontrolelementet for tekstinput vises værdien af feltet fra datakilden først, som angivet af kortets standardværdi. |
| TextErrorMessage.Text | Parent.Error | Hvis der opstår problemer med validering, angives en relevant fejlmeddelelse af egenskaben Error. |
Bemærk
Egenskaben Parent.Error er en egenskab, der kun er baseret på output, som du ikke kan angive ved hjælp af en formel. Denne egenskab vises derfor ikke på listen over egenskaber i nærheden af det øverste venstre hjørne eller under fanerne Egenskaber eller Avanceret ved højre kant. Denne egenskab foreslås automatisk i formellinjen, hvis du skriver en formel, der kan referere til egenskaben.
Vi har følgende vigtige formler til at trække oplysninger ud af disse kontrolelementer og skubbe dem tilbage til datakilden:
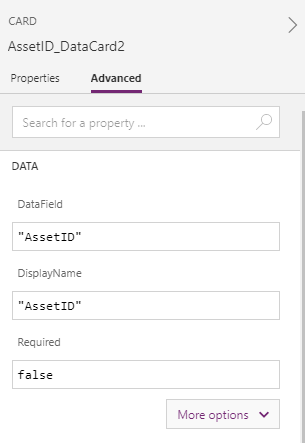
| Navn på kontrolelement | Formel | Beskrivelse |
|---|---|---|
| DataCard.DataField | "ApproverEmail" | Navnet på det felt, som brugeren kan få vist og redigere på dette kort. |
| DataCard.Update | InputText.Text | Værdien for validering og tilbageskubning til datakilden, når SubmitForm køres. |
Bemærk
Kan du fortælle os om dine sprogpræferencer for dokumentation? Tag en kort undersøgelse. (bemærk, at denne undersøgelse er på engelsk)
Undersøgelsen tager ca. syv minutter. Der indsamles ingen personlige data (erklæring om beskyttelse af personlige oplysninger).