Bruge Creator Kit
Før du bruger de komponenter, der følger med Creator Kit, skal du bruge referenceappen til at få mere at vide om komponenters funktionsmåder og implementeringsmønstre. Med referenceappen lærer du, hvordan du føjer komponenter til en app.
Creator Kit indeholder følgende aktiver, der distribueres i tre løsninger:
| Løsning | Elemeter |
|---|---|
| CreatorKitCore | |
| CreatorKitReference (MDA) | |
| CreatorKitReference (lærred) |
Få også mere at vide om, hvordan du føjer komponenter til en app
Når pakken er installeret, kan du få mere at vide om, hvordan du tilføjer komponenterne i din app:
Oprette byggeblokkene
I dette afsnit får du mere at vide om de forskellige apps, skabeloner og komponenter, der findes i Creator Kit.
- Reference app
- Skabeloner
- Skabelon til lærredapp
- Brugerdefineret sideskabelon
- Lærred-komponenter
- Kode komponenter
Referenceapp
Brug denne app for at lære om de enkelte komponenter, få anbefalet bedste praksis for den optimale brugeroplevelse, interagere med de enkelte komponenter og finde bag egenskaberne den implementeringskode, der aktiverer funktionsmåden. Vi anbefaler, at du udforsker de komponenter, der har interesse, i referenceappen, før du bruger dem i en faktisk app.
- Observer, hvordan komponenten fungerer, og hvordan data gengives.
- Vælg fanen Kode for at få vist de underliggende Power Fx-formler.
- Få mere at vide om de bedste fremgangsmåder i den indbyggede vejledning, der er relateret til kontrolelementet.
Skabeloner
Skabelonerne er designet til at hjælpe dig med at komme hurtigt i gang med at oprette responsive apps baseret på Fluent-brugergrænsefladen. De leveres med de brugerdefinerede komponenter, der er forudindlæst og knyttet til en Theme JSON-variabel, hvilket reducerer den tid, der går, inden du kan begynde at udvikle.

Skabelon til lærredapp
Opret en kopi af denne app, når du opretter en ny lærredapp, der kræver komponenterne fra pakken.
Sådan opretter du en kopi af lærredskabelonen:
- Opret en ny ikke-administreret løsning.
- Vælg handlingen Tilføj eksisterende>Apps>Lærred på båndet.
- Vælg appen Lærredskabelon, og tryk derefter på Tilføj.
- Rediger lærredskabelonen.
- Vælg Filer>Gem som på studiebåndet, og angiv et nyt navn til kopien. Kopien vises i samme løsning.
- Fjern den oprindelige skabelon til lærredapps fra løsningen.
Sørg for, at du fremadrettet kun redigerer den kopierede app, så den oprindelige appskabelon kan genbruges.
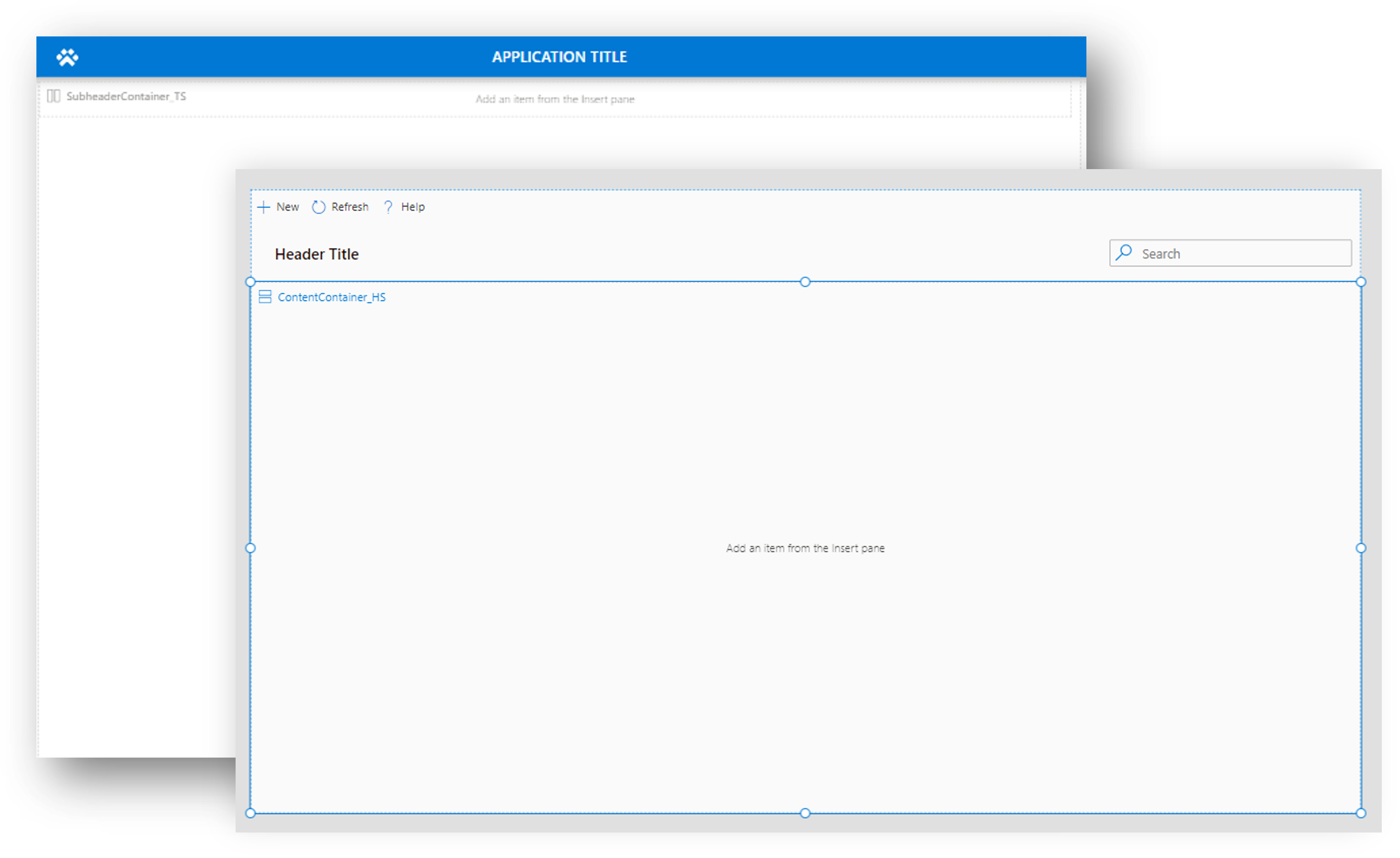
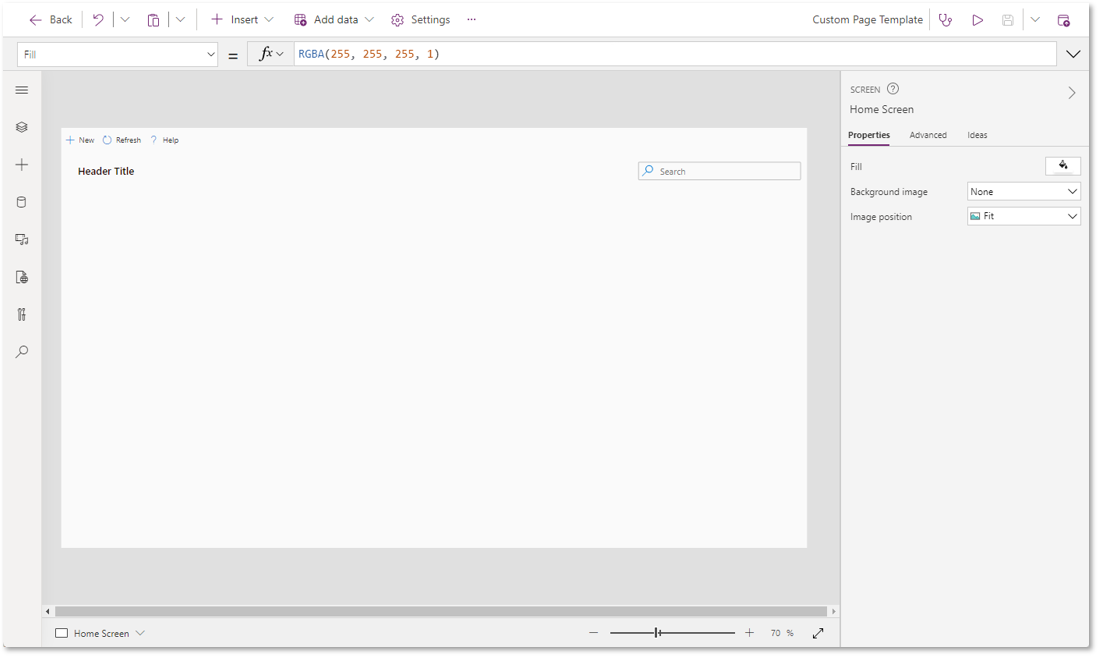
Skabelon til brugerdefineret side
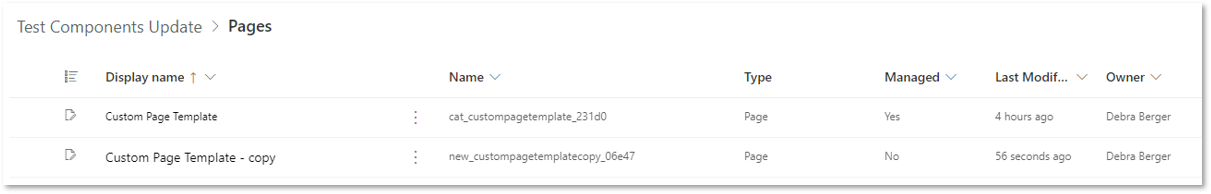
Lav en kopi af denne side for at oprette en ny brugerdefineret side for en konvergeret app.

Følg de foregående trin for at oprette en kopi af lærredskabelonappen, undtagen denne gang vælger du indstillingen Gem som i øverste højre hjørne:
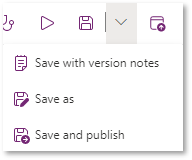
Udvid menuen ud for ikonet Gem, og vælg derefter Gem som i øverste højre hjørne.

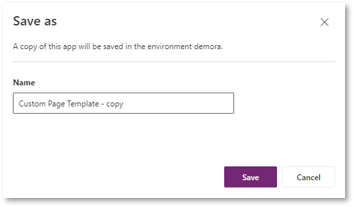
Angiv et nyt navn, og vælg derefter Gem.

Luk studiet ved at vælge tilbage-knappen i øverste venstre hjørne. Bemærk, at kopien er oprettet i samme løsning.

Fjern den oprindelige skabelon til brugerdefineret side fra løsningen.
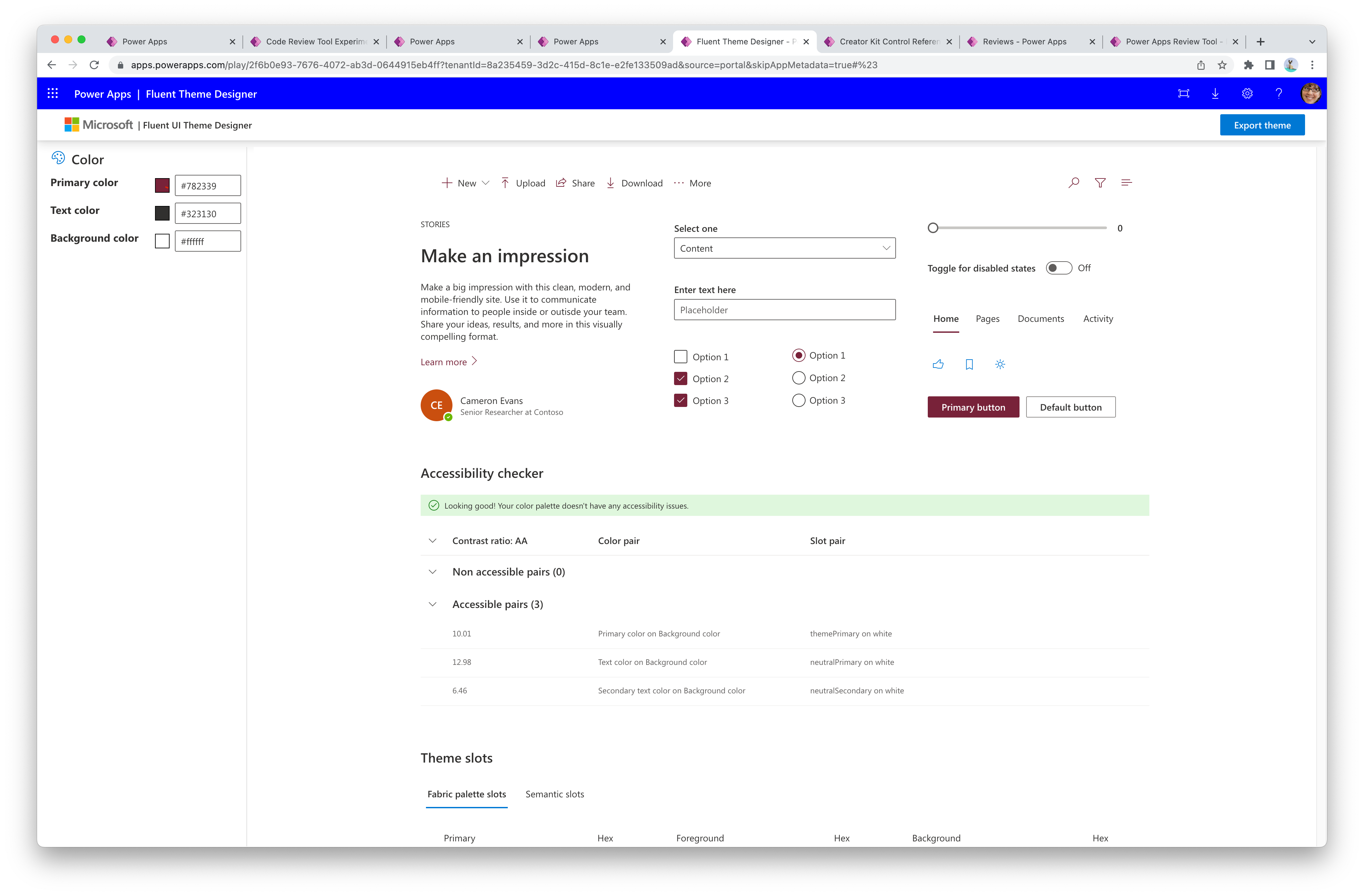
App til Fluent-temadesigner
Brug denne app til at oprette et Theme Json-objekt til ensartet formatering af komponenter.

Se Temaer for at få instruktioner til, hvordan du opretter emner og refererer til emner ud fra komponenter.
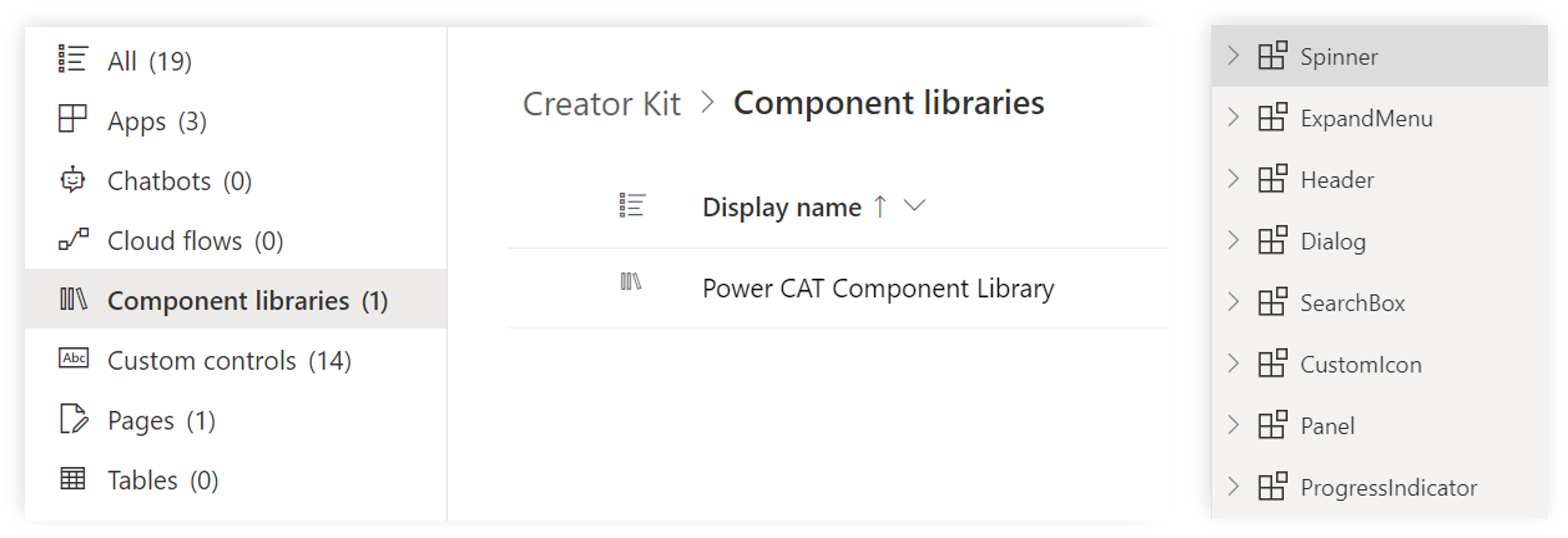
Lærredkomponenter
Lærredkomponenter defineres i Power CAT-komponentbibliotek, og de implementeres med lærredkomponenter.

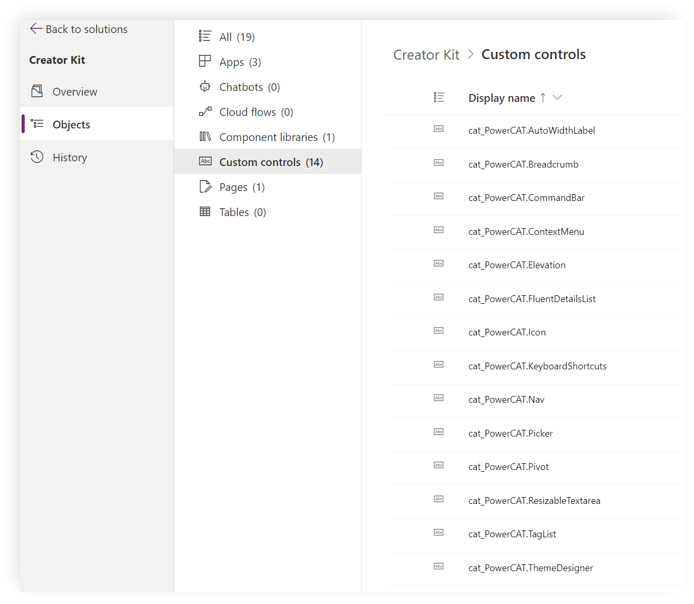
Kodekomponenter
Kodekomponenter, der implementeres med Power Apps component framework, der defineres som individuelle brugerdefinerede kontrolelementer i løsningen.
Du kan få vist kodekomponenterne på referencesiden for komponenter.

Installation af apps, der bruger Creator Kit-komponenter
Apps, der bruger pakkens komponenter, kan ikke bygges uden for en løsning og kræver løsninger til import og eksport.
- Byg apps, der bruger komponenter i Creator Kit i deres egen separate og ikke-administrerede løsning, mens de udvikles.
- Når du installerer en app, der indeholder komponenterne, skal
CreatorKitCore(administreret løsning) installeres i destinationsmiljøet, før afhængige løsninger importeres.
Du kan finde flere oplysninger om generel vejledning under tip til fejlfinding i forbindelse med import af løsning.
Ofte stillede spørgsmål
Bør store organisationer opfordre borgerskabere til at bruge Creator Kit? Hvilken slags omkostninger kommer det med fra et drifts- og vedligeholdelsesperspektiv?
Creator Kit er ikke et officielt understøttet Microsoft produkt, hvilket betyder, at kunder ikke kan oprette en Microsoft supportanmodning for problemer. I stedet skal de indsende problemer på GitHub-lageret og arbejde direkte med teamet. Hvis der er triage- eller fejlfindingsoplysninger, som de ikke er trygge ved at dele på GitHub, kan teamet arrangere at håndtere følsomme samtaler privat ved at indsende en anmodningsformular.
Vi anbefaler, at du først evaluerer, om moderne kontrolelementer opfylder programmets krav, da disse kontrolelementer er de mest opdaterede og understøttes fuldt ud af Microsoft. Hvis moderne kontrolelementer ikke er tilstrækkelige, skal du validere de ældre komponenter for at bestemme deres egnethed. Kontrolelementer til Creator Kit bør kun overvejes, når ingen andre muligheder opfylder dine behov. Derudover er det vigtigt at være opmærksom på udgivelsesstatus for de komponenter, der bruges, og sikre, at de er stabile og understøttes af din udviklingspipeline.
Hvad er den mest effektive måde at udrulle disse opdateringer til flere produktionsmiljøer på?
Der er flere strategier at overveje afhængigt af organisationens prioriteter:
- Mest sikker: Hvis sikkerhed er en topprioritet (f.eks. indledende validering før udrulning til produktionsmiljøer), kan organisationens Center of Excellence (CoE) være vært for et isoleret testmiljø for at validere opdateringer. Automatisering kan derefter bruges til at implementere løsninger til de ønskede produktionsmiljøer. Du kan finde flere oplysninger i Power catalog og Microsoft Power Platform CLI for at få flere oplysninger.
- Laveste vedligeholdelse: Hvis sikkerhedsvalidering ikke er nødvendig, kan miljøer konfigureres individuelt til automatisk at modtage løbende opdateringer ved at aktivere Power CAT – MSFT-udgiveren for miljøet i Power Platform Administration.
Efterhånden som overlapningen mellem de nye moderne kontrolelementer og Creator Kit øges over tid, vil nogle Creator Kit-komponenter så blive udfaset? Hvis ja, hvad vil den proces indebære?
Ja, en delmængde af Creator Kit-komponenter genimplementeres som moderne kontrolelementer og betragtes som efterfølgere til Creator Kit-komponenterne. Holdet vil udfase forgængerne til Creator Kit-komponenten i tilbuddet AppSource , når efterfølgeren opfylder paritet for flertallets behov. Tidslinjer for udfasning vil blive annonceret via almindelige kanaler såsom GitHub-opdateringer, kontortid og diskussionsfora. Du kan finde flere oplysninger om den anbefalede overførselsproces i dokumentationen tiloverførselsprocessen.
Hvad er de bedste fremgangsmåder for udviklingspipelines (dev > UAT > prod), der involverer Creator Kit?
Installer den administrerede CreatorKitCore løsning i alle miljøer, hvor apps, der bruger Creator Kit-komponenter, er udrullet. Sørg for, at denne løsning er installeret, før løsningen med appen. Du kan finde flere oplysninger om den grundlæggende installation, og hvordan du inkorporerer den i udviklingspipelinen, i installationsvejledningen.