Oversigt over brugerdefinerede sider for modelbaserede apps
Den brugerdefinerede side er en ny sidetype i en modelbaseret app, der gør det muligt at bruge lærredapps i modelbaserede apps. Brugerdefinerede sider øger konvergensen mellem modelbaserede apps og lærredapps og kan bruges til at tilføje hele sider, dialogbokse eller ruder med fleksibiliteten i lærreddesigneren. Den tilbyder også en oplevelse med lav kode for oprettelse af sider med udtryk og brugerdefinerede kontrolelementer for Power Apps component framework.
Denne nye side kan være mere fleksibel end en modelbaseret appformular, -visning eller -dashboardside. Den giver dig mulighed for at inkludere en eller flere tabeller. Derefter kan opretteren definere data- og komponentinteraktioner. Den brugerdefinerede side er et separat løsningselement, som gør det muligt for én bruger at redigere én brugerdefineret side ad gangen. På samme måde som andre modelbaserede appsider er sidetilstanden fra de parametre, der enten overføres eller hentes fra permanente tabeller.
Vigtigt
Brugerdefinerede sider er en ny funktion med væsentlige produktændringer, og den har i øjeblikket en række kendte begrænsninger, som er skitseret i Kendte problemer med brugerdefinerede sider.
| Egenskab | Status | Notes |
|---|---|---|
| Kørsel for brugerdefinerede sider | Generel tilgængelighed | |
| Løsning og ALM til brugerdefinerede sider | Generel tilgængelighed | |
| Connectorer i brugerdefinerede sider | Generel tilgængelighed | Liste over alle Power Apps-connectors |
| Moderne kontrolelementer på brugerdefinerede sider | Generel tilgængelighed | Liste over understøttede kontrolelementer |
| Kodekomponenter på brugerdefinerede sider | Generel tilgængelighed | |
| Overvåg understøttelse af brugerdefinerede sider | Generel tilgængelighed | |
| Oprettelse af brugerdefinerede sider | Generel tilgængelighed | Moderne appdesigner og lærredsdesigner forventes at blive brugt til at udarbejde brugerdefineret side, der understøttes under kørsel |
| Lærredskomponenter på brugerdefinerede sider | Generel tilgængelighed | |
| Brugerdefineret side i Teams til en modelbaseret app | Offentlig forhåndsversion | |
| Brugerdefineret side i Mobile Online | Offentlig forhåndsversion | iOS skal gøre det muligt at aktivere "Tillad sporing på tværs af websteder", der kan tillades via enhedsadministration |
Eksempler på brugerdefinerede sider
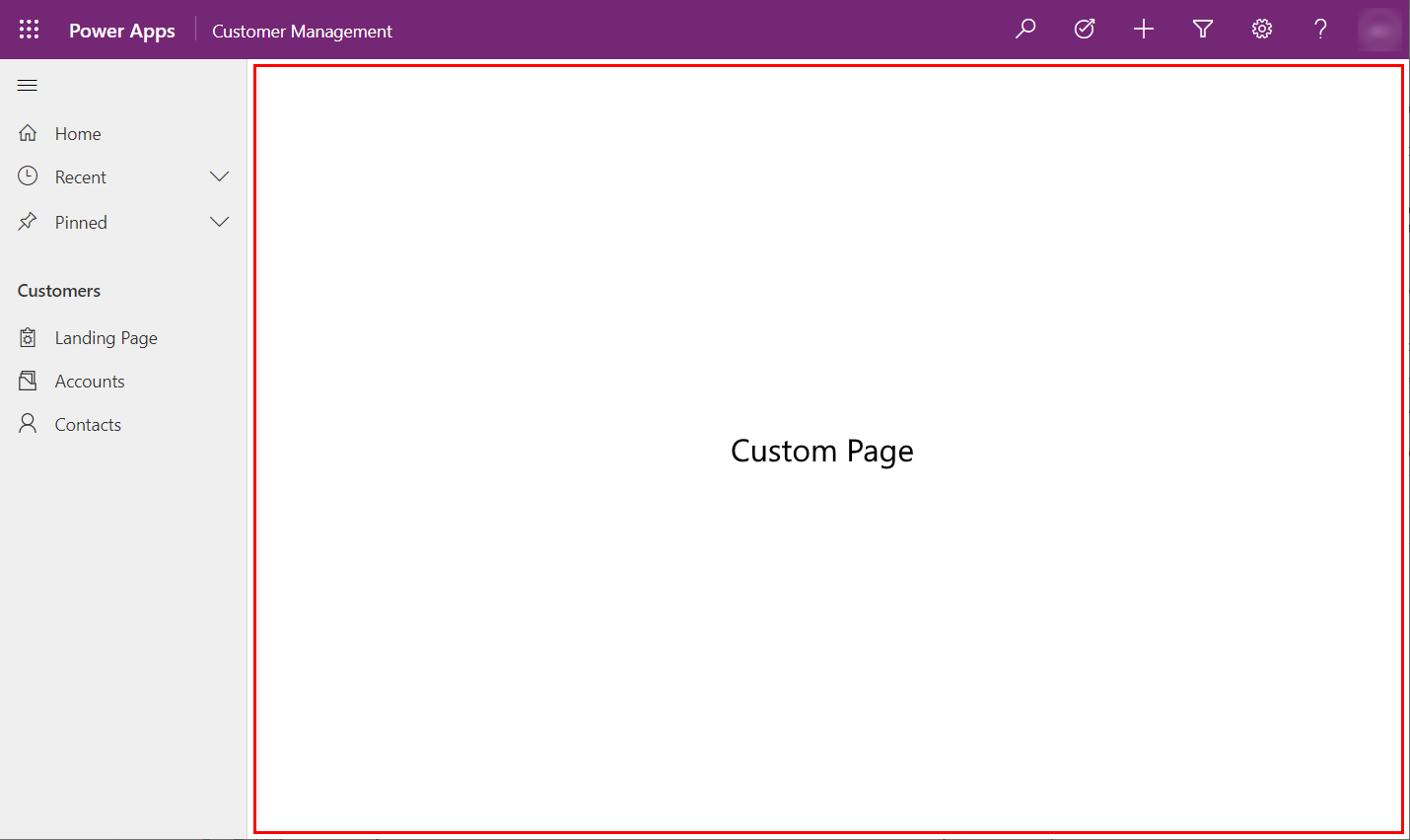
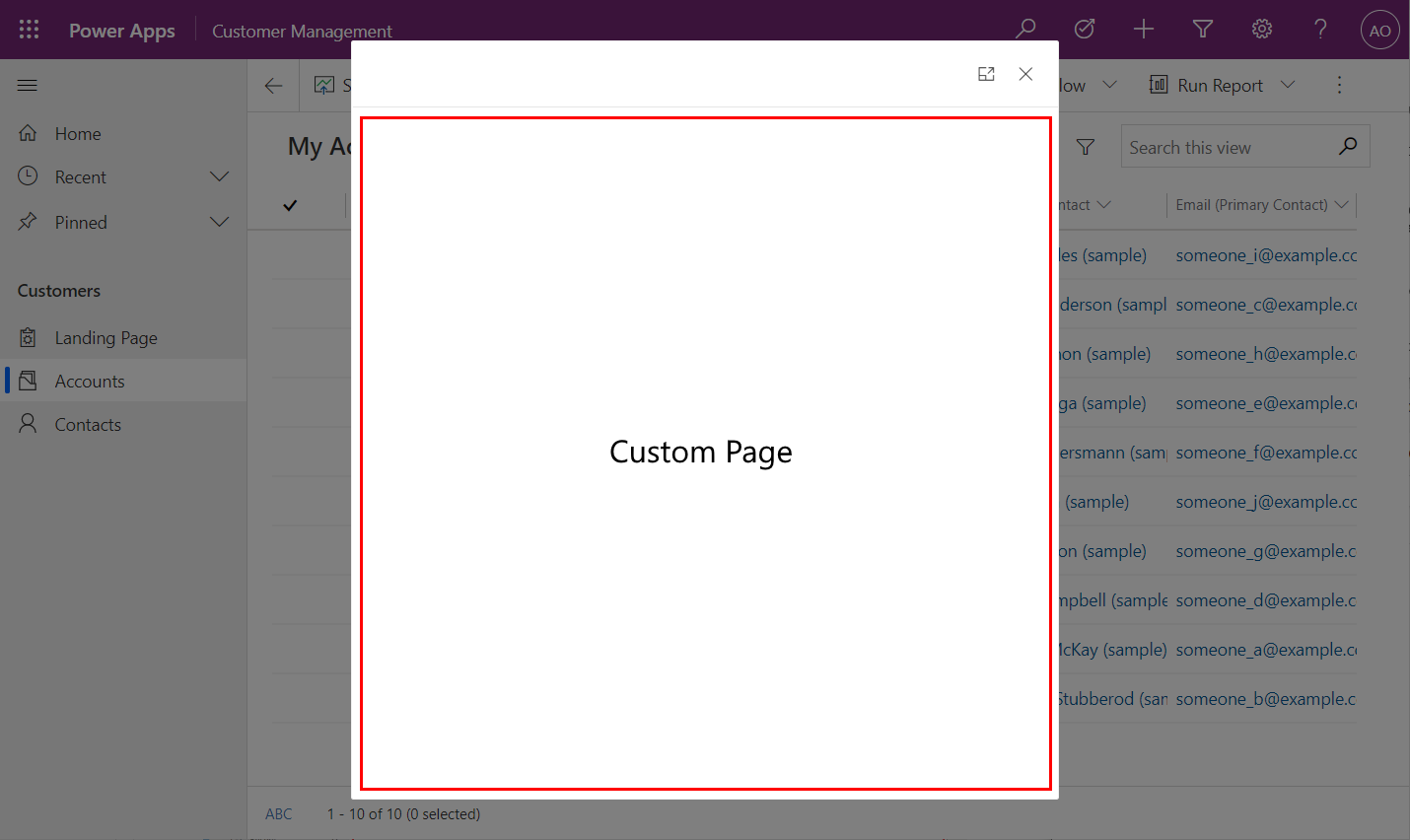
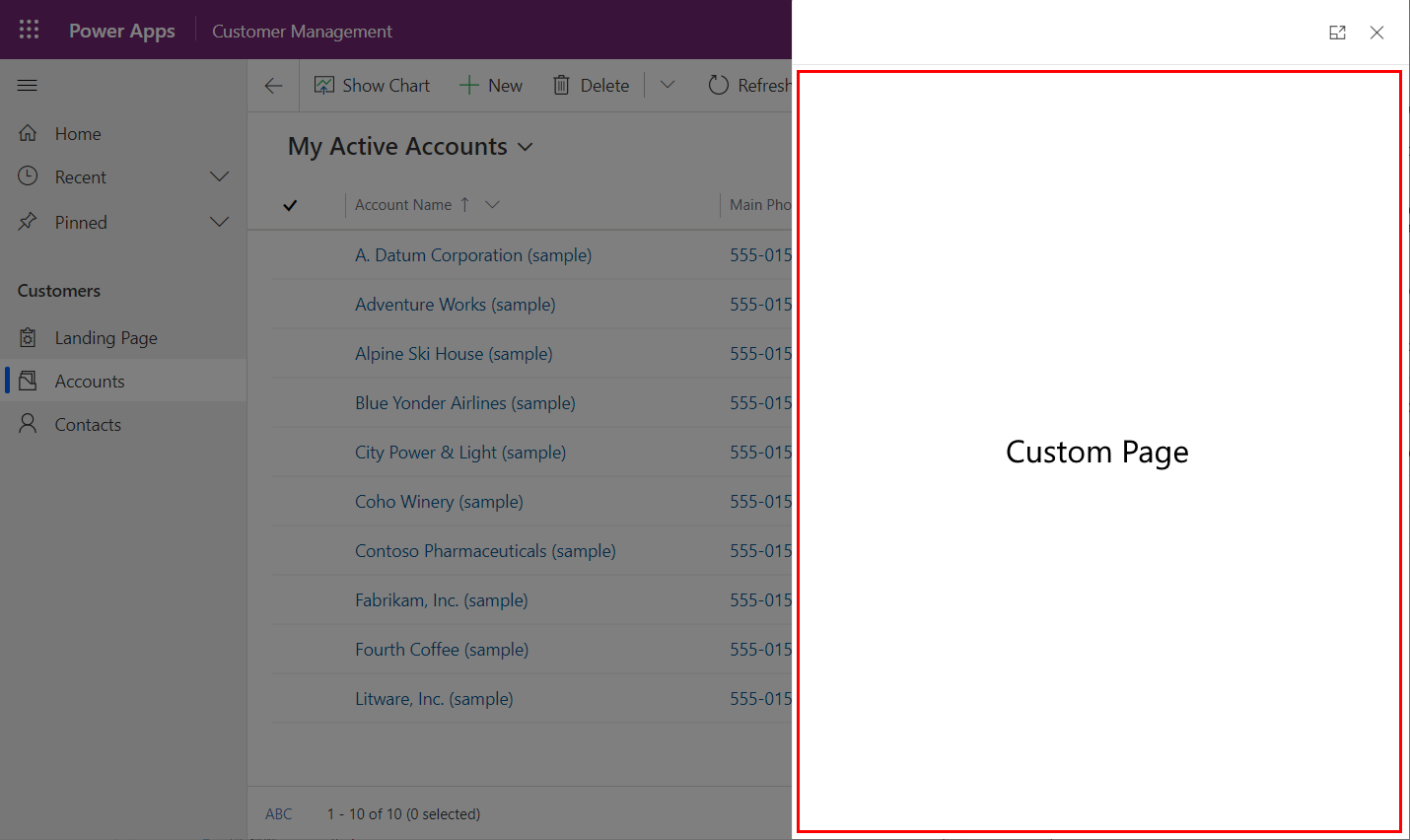
Nedenfor vises den brugerdefinerede side indbygget i den modelbaserede app. Den modelbaserede app har en helsides plads i billederne uden sidehoved og navigation.
Brugerdefineret side som hovedside.

Brugerdefineret side som en centreret dialogboks.

Brugerdefineret side som en sidedialogboks.

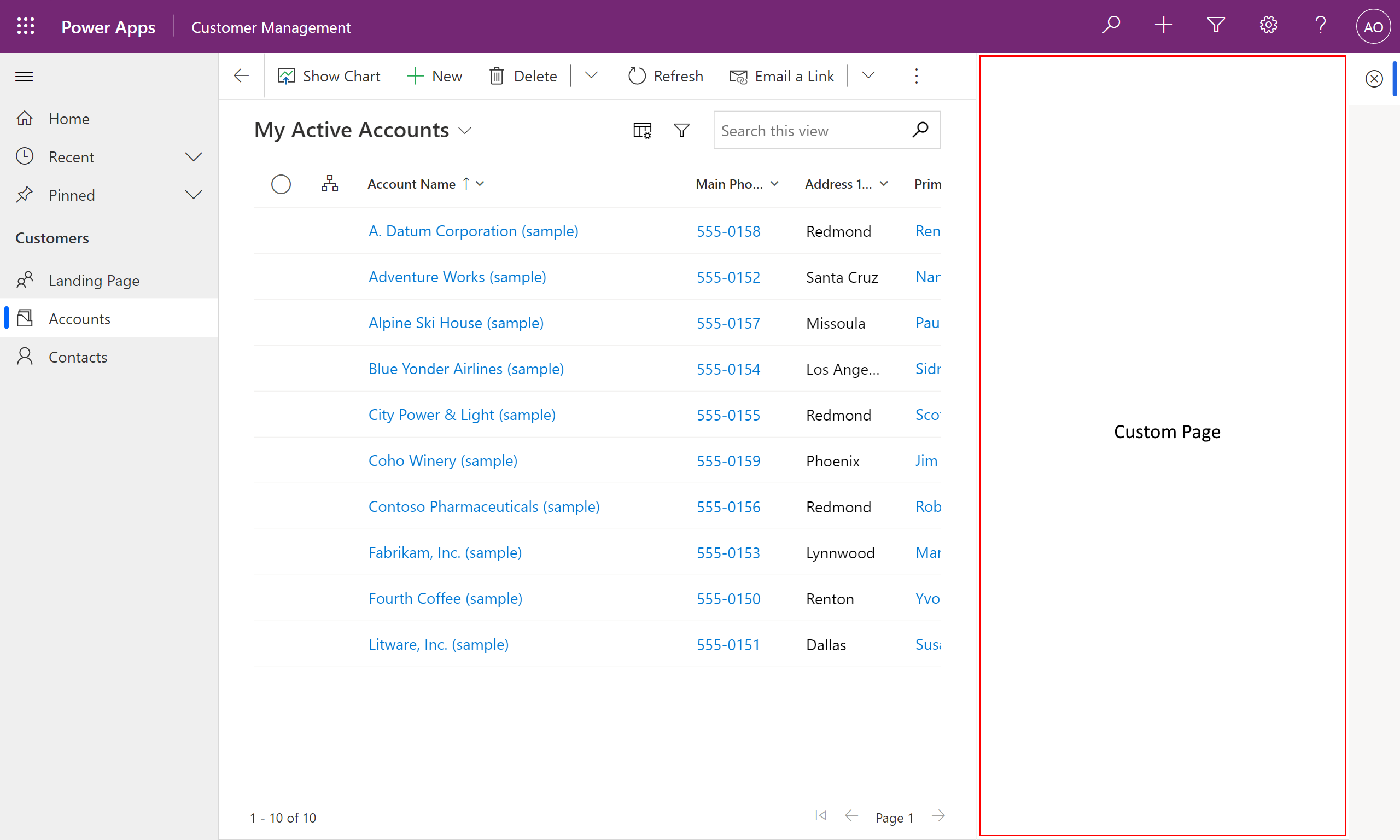
Ved hjælp af en brugerdefineret side i app-siden kan du åbne en brugerdefineret side i ruden i den nye app-side i højre side af appen.

Brugerdefinerede sider skal oprettes fra en løsning enten fra den moderne appdesigner eller fra området Løsninger i Power Apps ved hjælp af Ny > Side. Flere oplysninger: Føje en brugerdefineret side til din modelbaserede app
Brugerdefinerede sider adskiller sig fra integrerede lærredapps
En brugerdefineret side gør det muligt for udviklere at oprette en ny sideoplevelse ved hjælp af funktionerne i lærredappen. Dermed får du en oplevelse med lave koder med mere fleksible layout, mere kontrol over indstillinger for forbindelser, mulighed for at tilføje forbindelsesdata, bruge udtryk osv. Oprettelse af en brugerdefineret side sker i lærredappdesigneren med stigende kontekst for den modelbaserede app, siden kører i.
Integrerede lærredapps bruger også lærredfunktionerne med en værtstilgang, der ikke er så integreret som en brugerdefineret side. Den mere simple integration af en integreret lærredapp betyder, at den aktuelle begrænsning på antallet af integrerede lærredapps ikke er ændret. Den avancerede integration af den brugerdefinerede side tager hensyn til disse begrænsninger. Den integrerede lærredapp kan kun placeres på en modelbaseret formular, der fungerer som en komponent med lav kode. Flere oplysninger: Integrere en lærredapp i en modelbaseret formular.
I de fleste tilfælde anbefales det, at du bruger brugerdefinerede sider i stedet for integrerede lærredapps for at opnå en større integration og bedre ydeevne.
Bemærk
Antallet af brugerdefinerede sider i en modelbaseret app bør ikke overstige 25. Antallet af brugerdefinerede sider i en app kan øge den ventetid, som en appbruger oplever, når brugeren afspiller en app med brugerdefinerede sider, efter den sidste appudgivelse. Den øgede ventetid for brugere er begrænset til den første appstart af den første bruger efter den sidste publicering af den modelbaserede app.
Migrere indhold i enkeltstående lærredapp til brugerdefinerede sider
Eksisterende enkeltstående lærredapps understøttes ikke til brug som en brugerdefineret side, og den forventede appstruktur er en anden. En enkeltstående lærredapp har ofte mange skærme med global adgang til alle kontrolelementer og variabler. Den brugerdefinerede side forventes typisk at være en enkelt skærm med løs sammenkobling for at tilbyde ydeevne- og samarbejdsmuligheder.
Hvis du vil overføre en eksisterende separat lærredsapp, skal du først starte med at identificere en tilknytning af skærmbilleder for at adskille brugerdefinerede sider. Udfør følgende trin for hver brugerdefineret side:
- Opret en tom brugerdefineret side fra den modelbaserede appdesigner. Flere oplysninger: Føje en brugerdefineret side til din modelbaserede app
- Føj en datakilde i lærredappen til data, der bruges på skærmen.
- Kopiér skærmen fra den oprindelige lærredapp i lærredsdesigneren.
- Indsæt skærmen på den tomme brugerdefinerede side i lærredsdesigneren.
- Rediger navigationsopkaldene for at bruge navnet på den brugerdefinerede side i stedet for navnet på skærmen.
- Tilføj den brugerdefinerede side i oversigten over websted for den modelbaserede appdesigner.
Ofte stillede spørgsmål
Hvilke data kan den brugerdefinerede side bruge?
En brugerdefineret side kan bruge Microsoft Dataverse og alle tilslutninger til Power Apps. Flere oplysninger: Liste over alle Power Apps-connectorer
Hvilke interaktioner kan den brugerdefinerede side have med den modelbaserede app?
Der kan føjes brugerdefinerede sider til oversigten over webstedet med henblik på direkte navigation ved hjælp af Føj brugerdefineret side til oversigt over websted. Modelbaserede appsider kan åbne en brugerdefineret side ved hjælp af
navigateTo-klient-API'en. Brugerdefinerede sider kan navigere til andre brugerdefinerede sider eller til en modelbaseret appside, for eksempel en formular, en visning eller et dashboard med Power Fx-navigationsfunktionen. Flere oplysninger: Navigere til en brugerdefineret sideHvordan bliver den brugerdefinerede side responsiv?
De responsive beholderkontrolelementer gør det muligt at opbygge en responsiv appside uden formler. Flere oplysninger: Bygge responsive sider. Du kan finde mere vejledning i design af brugerdefinerede sider i Designe en brugerdefineret side til din modelbaserede app.
Hvordan administreres den brugerdefinerede side i en løsning?
Hver brugerdefineret side er en separat komponent i løsningen, som gør det muligt for én opretter at redigere én brugerdefineret side ad gangen. De fleste brugerdefinerede sider har et enkelt skærmbillede. I stedet for flere skærmbilleder bruger de den brugerdefinerede sides navigationsfunktioner til at flytte til en anden brugerdefineret side eller modelbaseret appside. Når en brugerdefineret side har flere skærmbilleder, er den stadig en enkelt løsningskomponent, så det er kun én bruger, der kan arbejde på de skærmbilleder, der vises.
Hvilke licenser må bruge en brugerdefineret side, og har en brugerdefineret side indflydelse på antallet af apps?
På den brugerdefinerede side bruges der en særlig type lærredapp, som gør det muligt at administrere den forskelligt. Den brugerdefinerede side betragtes som en del af den modelbaserede appinfrastruktur og kan kun bruges i en modelbaseret app. Så den følger licensen til den modelbaserede app. Brugerdefinerede sider tæller heller ikke med i appbegrænsningerne, fordi de behandles som en side i stedet for en app.
Skal brugerdefinerede sider deles ligesom enkeltstående lærredsapps?
Den brugerdefinerede side justeres med sidedeling i den modelbaserede app, som er afhængig af deling af den modelbaserede app uden at dele de enkelte sider med appbrugere. Udviklere skal muligvis dele den brugerdefinerede side for at tillade redigering.
Se også
Føje en brugerdefineret side til din modelbaserede app
Designe en brugerdefineret side til din modelbaserede app
Bruge PowerFx på brugerdefineret side
Tilføje connectorer på brugerdefinerede sider
Bruge overvågning til fejlfinding af en brugerdefineret side
Kendte problemer med brugerdefinerede sider i modelbaserede apps