Selvstudium: Brug af kodekomponenter i portaler
I selvstudium skal du føje en brugerdefineret komponent til en Microsoft Dataverse-formular og gøre det muligt for det brugerdefinerede kontrolelement at være synligt på en webside.
I dette selvstudium bruges tabellen Feedback og websiden Kontakt os, der findes i skabelonerne startlayout.
Forudsætninger
- Din portalversion skal være 9.3.3.x eller nyere.
- Startportalpakken skal være 9.2.2103.x eller højere.
- Et websted, der bruger en af startlayout-skabelonerne.
Hvis du vil oprette en eksempelkomponent, skal du følge trinnene i selvstudium Opret den første-komponent. I slutningen af dette selvstudium skal du have komponenten TSLinearInputComponent pakket og overført til Dataverse-miljøet, som du kan bruge i Power Pages.
Du kan også bruge nogle af de kontrolelementer, der er tilgængelige. I eksemplet bruges kontrolelementet til nummerangivelse.
Trin 1. Tilføje kodekomponent til en felt i en formular
Vælg arbejdsområdet Data i design studio.
Vælg Feedbacktabel.
Vælg Formularer, og vælg derefter enkelt kontakt os-formular for at redigere.
Vælg + Tilføj felt og vælg feltet Bedømmelse.
Vælg Bedømmelse-feltet på formularen.
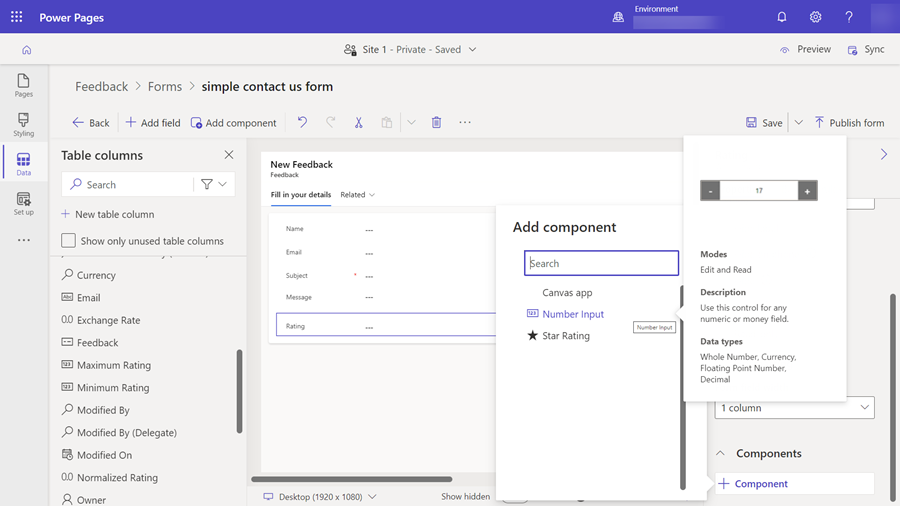
Med feltet Bedømmelse valgt, skal du vælge + Komponent og derefter Talinput-komponenten.

Konfigurer kontrolelementet til at have en Type af Helt tal og en Statisk værdi på 1.
Vælg Udført.
Vælg Gem og Publicer formular.
Trin 2. Konfigurere formularkomponent på hjemmeside
I følgende trin konfigurerer vi den eksisterende feedbackside. Du kan også oprette din egen side og tilføje din egen formularkomponent.
Vælg Kontakt os-siden i arbejdsområdet Side.
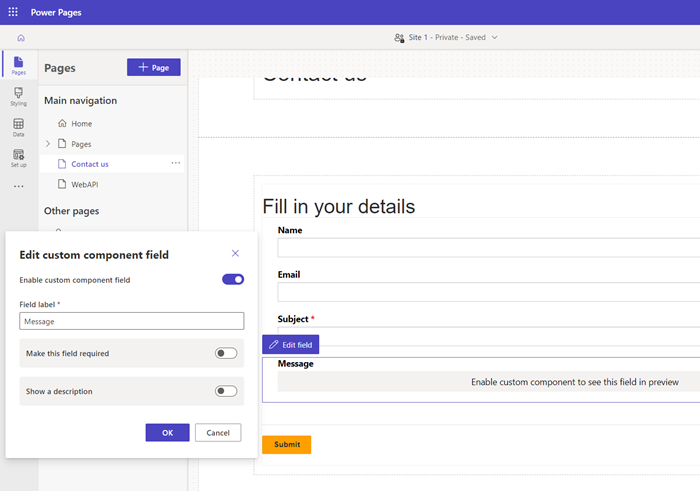
Bedømmelsesfeltet vises i formularen med meddelelsen Aktivér brugerdefineret komponent for at få vist dette felt som forhåndsversion.
Vælg feltet, og vælg Rediger felt.
Vælg feltet Aktivér brugerdefineret komponentfelt.

Vælg OK.
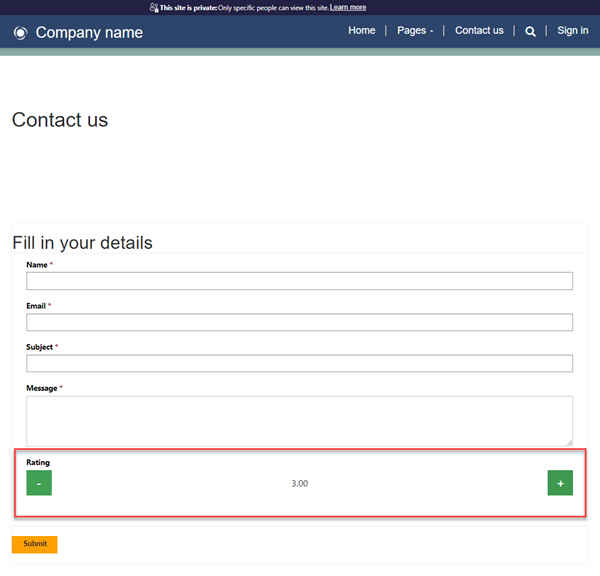
Når du får vist et eksempel på webstedet, bør den brugerdefinerede komponent være aktiveret.

Næste trin
Oversigt: Brug kodekomponenter i Power Pages