Gruppen Formateringsindstillinger
En gruppe med formateringsindstillinger er objektbeholderen til gruppering af egenskaber på sekundært niveau. Nogle formateringsindstillinger for kort kan indeholde grupper. Grupper består af udsnit og kan udvides/skjules.
Implementering af gruppe med formateringsindstillinger
I dette eksempel viser vi, hvordan du opretter en brugerdefineret model til formatering af visualiseringer med én sammensat kort og to grupper ved hjælp af formateringsmodelhjælpeprogrammer. Kortet har to grupper:
-
LabelsSettingsGroup med to enkle egenskaber
- Præcision
- Vis enheder
-
IconsSettingsGroup med én enkel egenskab
- Opacitet
Forudsætninger
Hvis du vil oprette en formateringsmodel med sammensat objektbeholder ved hjælp af formateringsmodelhjælpeprogrammer, skal du
- Opdater powerbi-visuals-api-versionen til 5.1 og nyere.
- Installér powerbi-visuals-utils-formattingmodel.
- Initialiser formattingSettingsService.
- Initialiser formattingSettingsModel-klassen.
Eksempel
Først skal du føje objekter til filen capabilities.json:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
},
"precision": {
"type": {
"integer": true
}
},
"opacity": {
"type": {
"integer": true
}
}
}
},
}
}
Indsæt derefter følgende kodefragment i indstillingsfilen:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsSettingsGroup extends formattingSettings.SimpleCard {
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
public precision: formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "precision",
displayName: "Precision",
value: 2
});
name: string = "labelsGroup";
displayName: string = "Labels group";
collapsible: boolean = false;
slices: formattingSettings.Slice[] = [this.displayUnits, this.precision];
}
class IconsSettingsGroup extends formattingSettings.SimpleCard {
public opacity: formattingSettings.Slider = new formattingSettings.Slider({
name: "opacity",
displayName: "Opacity",
value: 50
});
name: string = "iconsGroup";
displayName: string = "Icons group";
slices: formattingSettings.Slice[] = [this.opacity];
}
class ValuesCardSetting extends formattingSettings.CompositeCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public labelsGroup: LabelsSettingsGroup = new LabelsSettingsGroup();
public iconsGroup: IconsSettingsGroup = new IconsSettingsGroup();
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
groups: formattingSettings.Group[] = [this.labelsGroup, this.iconsGroup];
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Følg trin 4-8 fra ruden Opret formatering selvstudium.
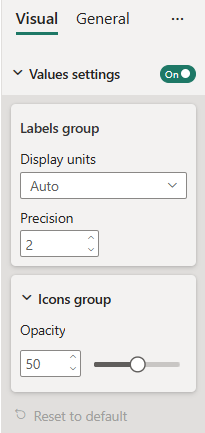
Her er den resulterende rude:

Relateret indhold
- ruden Formatér
- til formatering af modelhjælpeprogrammer