Kortet Formateringsindstillinger
Et kort med formateringsindstillinger angiver et formateringskort i formaterings- eller analyseruden. Et formateringsindstillingerskort kan indeholde flere formateringsudsnit, objektbeholdere, grupper og egenskaber.
Hvis du føjer udsnit til et formateringsindstillingerskort, anbringes alle disse udsnit i ét formateringskort.
Kort, udsnit og grupper kan skjules dynamisk ved at angive parameteren visible til falsk (sand som standard).
Kortet kan udfylde enten formateringsruden eller analyseruden ved at angive parameteren analyticsPane til at true eller false.
Eksempel: Kortimplementering af formateringsindstillinger
Forudsætninger
Hvis du vil oprette en formateringsmodel med formateringskort ved hjælp af formateringsmodelhjælpeprogrammer, skal du
- Opdater powerbi-visuals-api-versionen til 5.1 og nyere.
- Installér powerbi-visuals-utils-formattingmodel.
- Initialiser formattingSettingsService.
- Initialiser formattingSettingsModel-klassen.
Seddel
- Kortnavnet skal svare til objektnavnet i capabilities.json
- Udsnitsnavnet skal svare til egenskabsnavnet i capabilities.json
I dette eksempel viser vi, hvordan du opretter en brugerdefineret model til formatering af visualiseringer med én simple kort ved hjælp af formateringsmodelhjælpe. Kortet har to udsnit:
- egenskaben Show repræsenteret af Udsnittet ToggleSwitch.
- egenskaben Vis enheder repræsenteret af AutoDropdown-udsnit.
Først skal du føje objekter til filen capabilities.json:
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"values": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"displayUnits": {
"type": {
"formatting": {
"labelDisplayUnits": true
}
}
}
}
}
}
}
Indsæt derefter følgende kodefragment i indstillingsfilen:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class ValuesCardSetting extends formattingSettings.SimpleCard {
public show: formattingSettings.ToggleSwitch = new formattingSettings.ToggleSwitch({
name: "show",
value: true
});
public displayUnits: formattingSettings.AutoDropdown = new formattingSettings.AutoDropdown({
name: "displayUnits",
displayName: "Display units",
value: 0
});
topLevelSlice: formattingSettings.ToggleSwitch = this.show;
name: string = "values";
displayName: string = "Values settings";
public slices: formattingSettings.Slice[] = [ this.displayUnits ];
}
export class VisualSettingsModel extends formattingSettings.Model {
public values: ValuesCardSetting = new ValuesCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.values];
}
Følg trin 4-8 fra ruden Opret formatering selvstudium.
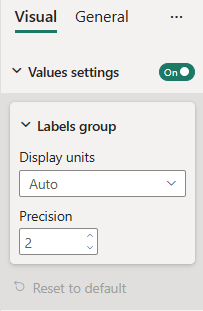
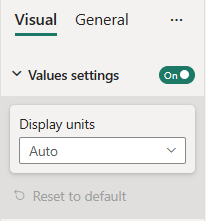
Her er den resulterende rude:

Relateret indhold
- ruden Formatér
- til formatering af modelhjælpeprogrammer