Selvstudium: Føj formateringsindstillinger til cirkelkortvisualiseringen
Når du opretter en visualisering, kan du tilføje indstillinger for tilpasning af dens egenskaber. Nogle af de elementer, der kan være til tilpasset formateret, omfatter:
- Titel
- Baggrund
- Grænse
- Skygge
- Farver
I dette selvstudium lærer du, hvordan du:
- Føj formateringsegenskaber til din visualisering.
- Pak visualiseringen
- Importér den brugerdefinerede visualisering til en power BI Desktop- eller tjenesterapport
Forudsætning
I dette selvstudium forklares det, hvordan du føjer almindelige formateringsegenskaber til en visualisering. Vi bruger Circle card visual som et eksempel. Vi tilføjer muligheden for at ændre cirklens farve og tykkelse. Hvis du ikke har kortet Circle projektmappe, som du oprettede i dette selvstudium, skal du gentage selvstudiet, før du fortsætter.
Tilføjelse af formateringsindstillinger
I PowerShellskal du gå til mappen med cirkelkortprojektmappen og starte cirkelkortvisualiseringen. Din visualisering kører nu, mens den hostes på computeren.
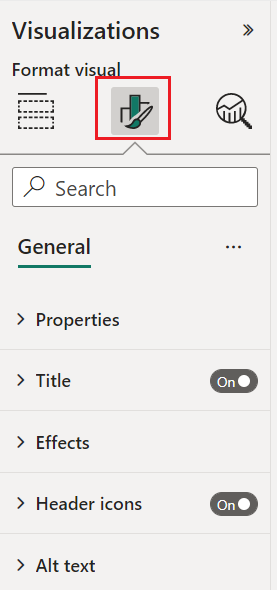
pbiviz startI Power BI-skal du vælge panelet Formatér.
Du bør kunne se generelle formateringsindstillinger, men ikke nogen formateringsindstillinger for visualiseringer.

Åbn filen
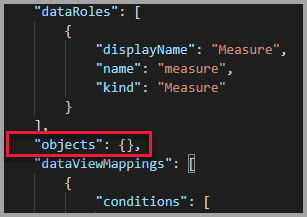
capabilities.jsoni Visual Studio Code.Før matrixen
dataViewMappings skal du tilføje objekter ."objects": {},
Gem filen
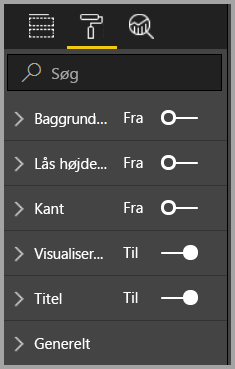
capabilities.json.Gennemse formateringsindstillingerne igen i Power BI.
Seddel
Hvis formateringsindstillingerne ikke ændres, skal du vælge Genindlæs brugerdefineret visualisering.

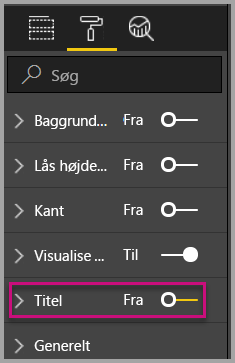
Angiv indstillingen Titel for at Fra. Bemærk, at visualiseringen ikke længere viser målingsnavnet i øverste venstre hjørne.


Tilføjelse af brugerdefinerede formateringsindstillinger
Lad os nu tilføje en ny gruppe med navnet farve til konfiguration af cirkelfarven og tykkelsen af cirklens kontur.
I PowerShell-skal du angive Ctrl+C- for at stoppe den brugerdefinerede visualisering.
I Visual Studio Codeskal du indsætte følgende JSON-fragment i det objekt, der er navngivet objekteri filen
capabilities.json."circle": { "properties": { "circleColor": { "type": { "fill": { "solid": { "color": true } } } }, "circleThickness": { "type": { "numeric": true } } } }Dette JSON-fragment beskriver en gruppe med navnet cirkel, som består af to variabler – circleColor og circleThickness.
Gem filen
capabilities.json.I ruden Explorerskal du gå til mappen src og derefter vælge settings.ts. Denne fil repræsenterer indstillingerne for startvisualiseringen.
I filen
settings.tsskal du erstatte importlinjerne og to klasser med følgende kode.import { formattingSettings } from "powerbi-visuals-utils-formattingmodel"; import FormattingSettingsCard = formattingSettings.SimpleCard; import FormattingSettingsSlice = formattingSettings.Slice; import FormattingSettingsModel = formattingSettings.Model; export class CircleSettings extends FormattingSettingsCard{ public circleColor = new formattingSettings.ColorPicker({ name: "circleColor", displayName: "Color", value: { value: "#ffffff" }, visible: true }); public circleThickness = new formattingSettings.NumUpDown({ name: "circleThickness", displayName: "Thickness", value: 2, visible: true }); public name: string = "circle"; public displayName: string = "Circle"; public visible: boolean = true; public slices: FormattingSettingsSlice[] = [this.circleColor, this.circleThickness] } export class VisualSettings extends FormattingSettingsModel { public circle: CircleSettings = new CircleSettings(); public cards: FormattingSettingsCard[] = [this.circle]; }Dette modul definerer de to klasser. Klassen CircleSettings definerer to egenskaber med navne, der svarer til de objekter, der er defineret i capabilities.json-filen (circleColor og circleThickness) og angiver standardværdier. Klassen VisualSettings definerer cirkelobjektet i henhold til de egenskaber, der er beskrevet i
capabilities.json-filen.Gem filen
settings.ts.Åbn filen
visual.ts.I filen
visual.tsskal du importere :import { VisualSettings } from "./settings"; import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";og i klassen Visual skal du tilføje følgende egenskaber:
private visualSettings: VisualSettings; private formattingSettingsService: FormattingSettingsService;Denne egenskab gemmer en reference til objektet VisualSettings, der beskriver indstillingerne for visualiseringen.
I klassen Visual skal du indsætte følgende som den første linje i konstruktørens:
this.formattingSettingsService = new FormattingSettingsService();I klassen Visual skal du tilføje følgende metode efter opdatere-metoden.
public getFormattingModel(): powerbi.visuals.FormattingModel { return this.formattingSettingsService.buildFormattingModel(this.visualSettings); }Denne funktion bliver kaldt på alle formateringsrudegengivelser. Det giver dig mulighed for at vælge, hvilke objekter og egenskaber du vil vise for brugerne i egenskabsruden.
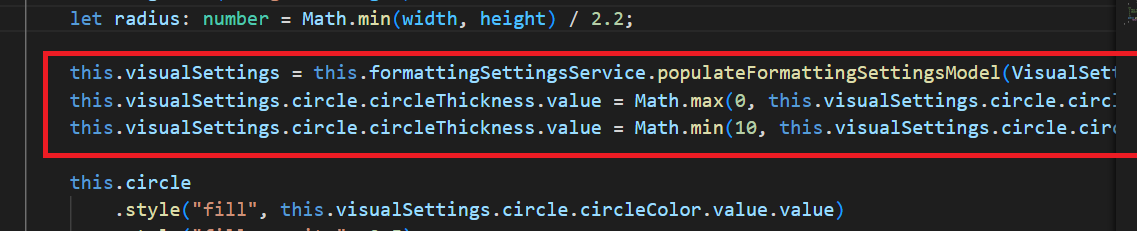
I metoden opdatering skal du tilføje følgende kode efter erklæringen af radius variabel.
this.visualSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualSettings, options.dataViews[0]); this.visualSettings.circle.circleThickness.value = Math.max(0, this.visualSettings.circle.circleThickness.value); this.visualSettings.circle.circleThickness.value = Math.min(10, this.visualSettings.circle.circleThickness.value);Denne kode henter formatindstillingerne. Den justerer alle værdier, der overføres til egenskaben circleThickness, og konverterer den til et tal mellem nul og 10.

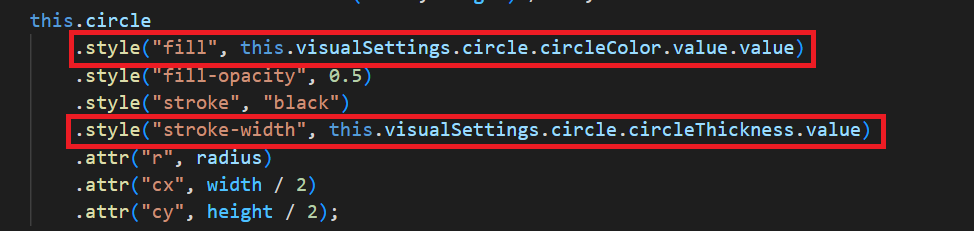
I cirkelelementskal du ændre de værdier, der overføres til fyldtypografi, og typografien strøgbredde på følgende måde:
.style("fill", this.visualSettings.circle.circleColor.value.value).style("stroke-width", this.visualSettings.circle.circleThickness.value)
Gem filen
visual.ts.Start visualiseringen i PowerShell-.
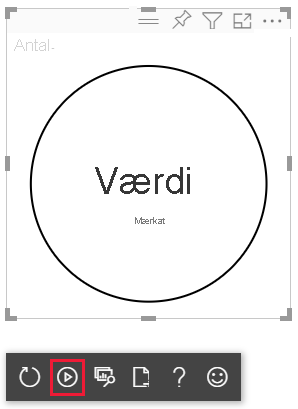
pbiviz startI Power BI-skal du vælge Slå automatisk genindlæsningtil/fra på værktøjslinjen, der flyder over visualiseringen.

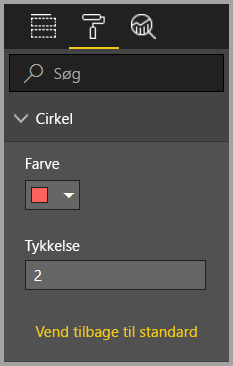
Udvid Circlei indstillingerne for visualformat .

Rediger indstillingen
farve ogtykkelse.
Rediger indstillingen tykkelse til en værdi, der er mindre end nul, og en værdi, der er højere end 10. Bemærk derefter, at visualiseringen opdaterer værdien til et acceptabelt minimum eller maksimum.
Fejlfinding
Du kan finde tip til fejlfinding af din brugerdefinerede visualisering i fejlfindingsvejledning.
Pakker den brugerdefinerede visualisering
Nu, hvor visualiseringen er fuldført og klar til brug, er det tid til at pakke den. En pakket visualisering kan importeres til Power BI-rapporter eller -tjenesten, så andre kan bruge den og nyde den.
Når din visualisering er klar, skal du følge vejledningen i Pak en Power BI-visualisering og derefter dele den med andre, hvis du vil, så de kan importere og nyde det.