Foretag fejlfinding af brugerdefinerede visualiseringer i Power BI
I denne artikel beskrives nogle grundlæggende fejlfindingsprocedurer, som du kan bruge, når du udvikler din visualisering. Når du har læst denne artikel, bør du kunne bruge følgende metoder til at foretage fejlfinding af din visualisering:
Indsæt pausepunkter
Hele JavaScript-visualiseringen indlæses igen, hver gang visualiseringen opdateres. Derfor går de pausepunkter, du tilføjer, tabt, når visualiseringen til fejlfinding opdateres. Du kan løse problemet ved at bruge debugger sætninger i din kode. Det anbefales at slå automatisk genindlæsning fra, mens du bruger debugger i din kode.
Her er et eksempel på, hvordan du bruger en debugger sætning i din opdateringsmetode .
public update(options: VisualUpdateOptions) {
console.log('Visual update', options);
debugger;
this.target.innerHTML = `<p>Update count: <em>${(this.updateCount</em></p>`;
}
Fange undtagelser
Når du arbejder på din visualisering, kan du se, at alle fejl "forbruges" af Power BI-tjeneste. Dette er en bevidst funktion i Power BI. Det forhindrer, at visualiseringer, der ikke fungerer korrekt, medfører, at hele appen bliver ustabil.
Du kan løse problemet ved at tilføje kode for at registrere og logføre dine undtagelser eller indstille fejlfindingsprogrammet til at afbryde ved opfangede undtagelser.
Logfør undtagelser med en dekoratør
Hvis du vil logge undtagelser i din Power BI-visualisering, skal du definere en dekoratør til logføring af undtagelser. Det gør du ved at føje følgende kode til din visualisering:
export function logExceptions(): MethodDecorator {
return function (target: Object, propertyKey: string, descriptor: TypedPropertyDescriptor<any>): TypedPropertyDescriptor<any> {
return {
value: function () {
try {
return descriptor.value.apply(this, arguments);
} catch (e) {
console.error(e);
throw e;
}
}
}
}
}
Du kan bruge denne dekoratør på en hvilken som helst funktion til at se fejllogføring på følgende måde.
@logExceptions()
public update(options: VisualUpdateOptions) {
Afbryd ved undtagelser
Du kan også indstille browseren til at afbryde ved opfangede undtagelser. Breaking stopper udførelsen af kode, uanset hvor der opstår en fejl, og giver dig mulighed for at foretage fejlfinding derfra.
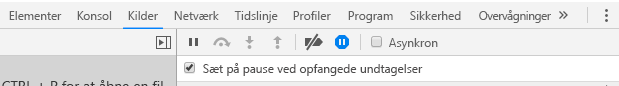
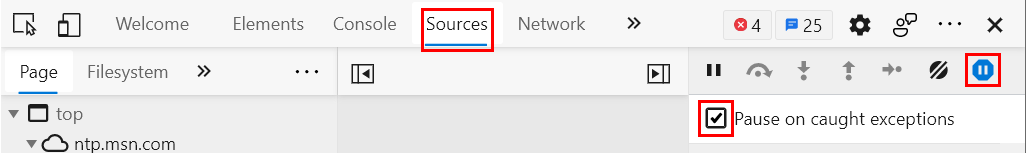
Åbn udviklerværktøjer (F12).
Gå til fanen Kilder .
Vælg ikonet Afbryd midlertidigt ved undtagelser (stoptegn med et pausesymbol ).
Vælg Afbryd midlertidigt ved opfangede undtagelser.

Relateret indhold
Har du flere spørgsmål? Prøv Power BI-community'et