Organisere kontrolelementer i tilgængelige lærredsapps
Kontrolelementer i en app skal organiseres for at hjælpe brugere af skærmlæsere med at navigere sekventielt. En logisk rækkefølge reducerer også forvirringen for tastaturbrugere og hjælper dem med at være mere produktive.
Meningsfuldt navn på skærm
Når en skærm indlæses, siger skærmlæsere dens navn. Vælg et navn, der giver mening, for at orientere brugerne.
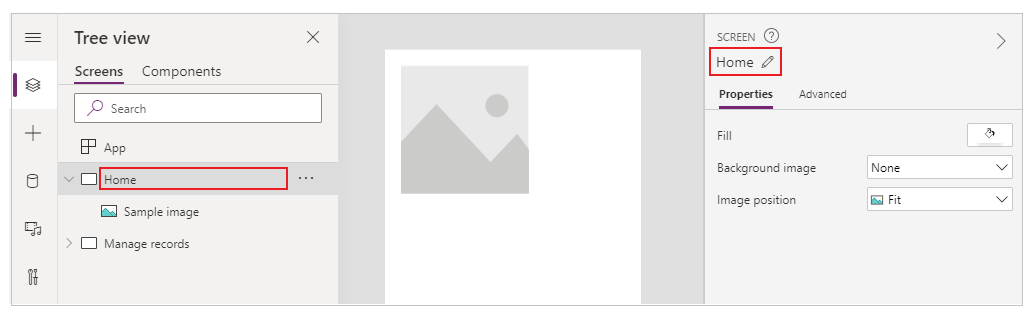
Du kan ændre skærmnavnet i kontrolelementtræet eller i egenskabspanelet i Power Apps Studio. Markér skærmen, og vælg derefter ![]() for at omdøbe skærmen.
for at omdøbe skærmen.

Det første element på skærmen er navnet. Det er visuelt skjult og kun tilgængeligt for brugere af skærmlæsere.
Når en ny skærm indlæses, fokuserer Power Apps på skærmnavnet. Hvis du bruger SetFocus med det samme, når skærmen indlæses, læses skærmnavnet ikke. Overvej at oprette en synlig titel og gøre den til et live område for at meddele om ændringen i konteksten.
Logisk rækkefølge af kontrolelementer
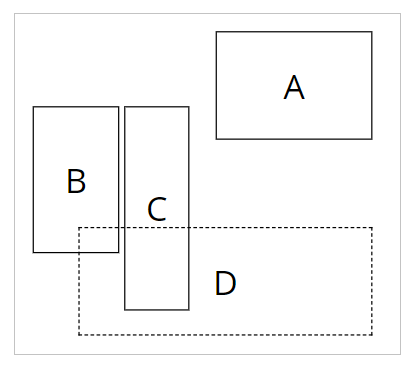
Brugere af skærmlæsere kan navigere i indhold sekventielt. Rækkefølgen bestemmes af placeringen af kontrolelementerne fra top til bund og derefter fra venstre mod højre. Størrelsen på kontrolelementet betyder ikke noget, men det er kun egenskaberne X og Y, der betyder noget.
I dette eksempel vises A først i rækkefølgen, da det er tættest på toppen. B og C har samme lodrette placering, men da B er tættere på venstre side, vises den før C. D vises sidst, da det er længst fra toppen.

Bemærk
- Når du redigerer en app i eksempeltilstand, opdateres rækkefølgen af kontrolelementer ikke af hensyn til ydeevne. Rækkefølgen vil være korrekt, når appen udgives og køres.
- Rækkefølgen af kontrolelementer er ikke den samme som den, der vises i trævisningen for kontrolelementerne i Power Apps Studio. Trævisningen sorterer kontrolelementer efter, hvornår de blev føjet til appen. Den påvirker ikke rækkefølgen af kontrolelementer, når appen køres.
- Når et kontrolelements X- eller Y-værdi angives til et udtryk, opdateres kontrolelementrækkefølgen ikke, når resultatet af udtrykket ændres. Rækkefølgen beregnes og fastsættes, når appen gemmes, ved hjælp af appens oprindelige tilstand til at evaluere udtryk.
- Hvis du ændrer placeringen, fordi andre kontrolelementer skjules eller vises, kan du bruge objektbeholdere til automatisk layout til at administrere X og Y for dig.
- Du kan også placere alle kontrolelementer på en logisk måde, uanset udtryksværdier. Hvis kontrolelement A f.eks. altid skal være under kontrolelement B, og B kan være skjult nogle gange, skal du angive A's Y til at være
If(B.Visible, B.Y + B.Height, B.Y + 1). Tilføjelsen af 1 sikrer, at A altid er under B, selvom B er skjult.
Grupperede kontrolelementer
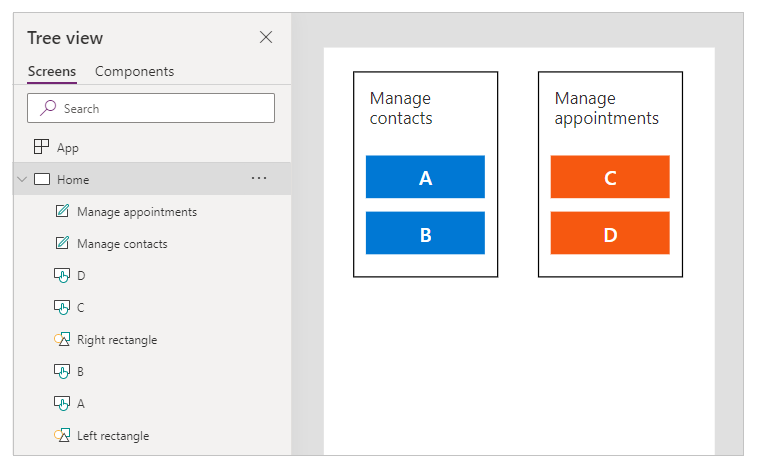
Standardrækkefølgen er velegnet til isoleret indhold, men ikke til grupperet indhold. Overvej to felter side om side tegnet med kontrolementer af typen rektangel. Hvert felt indeholder en overskrift. Under overskriften er der to knapper, der er stablet lodret: A og B for det første felt og C og D for det andet.

Standardrækkefølgen går fra top til bund og derefter fra venstre mod højre. Kontrolelementerne har således følgende rækkefølge:
- Venstre rektangel
- Højre rektangel
- Venstre overskrift
- Højre overskrift
- A
- C
- B
- D
Strukturen viser ikke, at A og B hører sammen, og heller ikke, at C og D hører sammen.
Brug beholdere til at gruppere relateret indhold. Alle kontrolelementer i en beholder vises sammen i rækkefølge. I en beholder bruges den samme regel til rækkefølgen for kontrolelementerne: top til bund og derefter fra venstre mod højre.
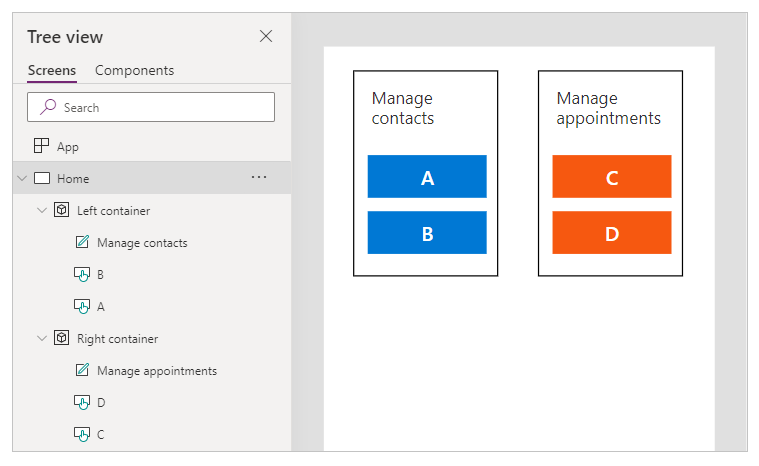
Når rektanglerne i det forrige eksempel erstattes med beholdere, er rækkefølgen for kontrolelementerne nu logisk for brugere af skærmlæsere:
- Venstre beholder
- Venstre overskrift
- A
- B
- Højre beholder
- Højre overskrift
- C
- D

Alle kontrolelementer i et Formularkort og Galleri grupperes automatisk, så du behøver ikke at bruge en beholder. Men hvis der findes undergrupper, skal du stadig bruge beholdere for dem.
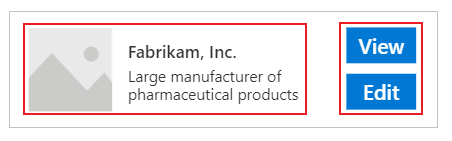
I dette eksempel har en række af typen galleri en miniature og to tekststykker til venstre. Til højre findes der to knapper. Visuelt og logisk burde de to sæt kontrolelementer være grupperet. Derved sikres, at brugere af skærmlæsere først støder på venstre gruppe før den højre.

Logisk rækkefølge for navigation via tastatur
Tastaturnavigationen er et vigtigt aspekt for alle apps. For mange brugere er tastaturet mere effektivt end at bruge berøring eller mus. Navigationens rækkefølge skal:
- Følg den visuelle strøm af kontroller.
- Følge en intuitiv rækkefølge på tværs og derefter nedad som et "Z" eller en rækkefølge, der går nedad og derefter på tværs som et "omvendt N".
- Kun anbringe tabulatorer ved kontrolelementer, der er interaktive.
AcceptsFocus angiver, om betjeningsmuligheder kan nås via tastaturet. For klassiske kontrolelementer er den tilsvarende egenskab TabIndex.
Navigationsrækkefølgen følger kontrolrækkefølgen: fra venstre mod højre, derefter fra top til bund, i et "Z"-mønster. Du kan tilpasse den på samme måde som med kontrolrækkefølge. Kontrolelementer i Containere, Formular Kort og Gallerier grupperes f.eks. automatisk. Tabulatortasten navigerer gennem alle elementer i containeren, før du fortsætter til den næste kontrol uden for containeren.
Hvis navigationsrækkefølgen er uventet, skal du først kontrollere, om appstrukturen er logisk.
Bemærk
Når kontrolelementer flyttes dynamisk på skærmen, f.eks. ved at få X - eller Y-værdien ændret i henhold til et Power Fx udtryk, opdateres navigationsrækkefølgen ikke.
Løsning til brugerdefineret tabulatorsekvens
I sjældne scenarier, hvor rækkefølgen for navigation via tastatur skal være en anden end den visuelle rækkefølge, kan du placere objektbeholder-kontrolelementer omhyggeligt for at få samme virkning.
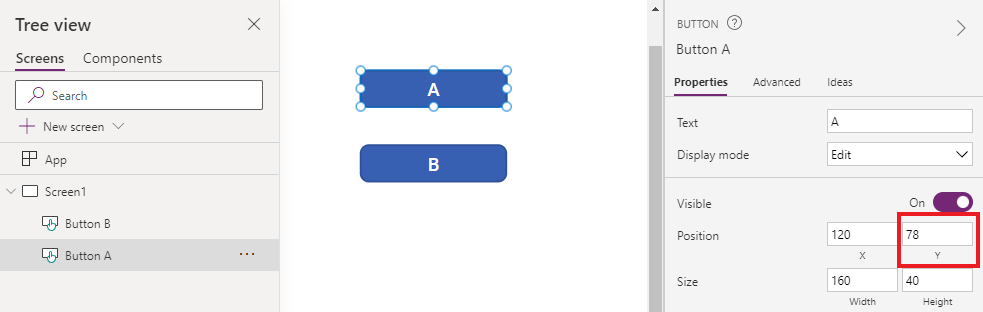
I eksemplet nedenfor er knap A over knap B. Den naturlige navigationsrækkefølge for tastaturet er A og derefter B.

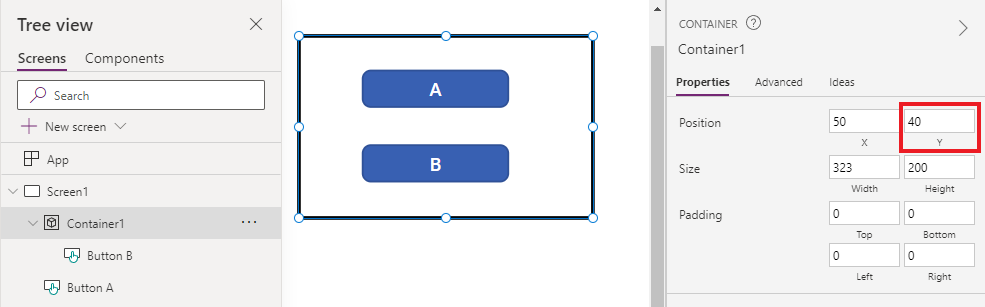
Hvis du vil vende navigationsrækkefølgen om, skal du placere B i et Objektbeholder-kontrolelement. Indstil Y-værdien af objektbeholderen til at være over A. Appstrukturen har nu objektbeholder (og B) før A. Derfor er tabulatornavigationsrækkefølgen B og derefter A.

Med denne teknik vil brugere af skærmlæsere også støde på B før A, når de navigerer uden tabulatortasten.
Brugerdefinerede faneindekser (udgået funktion)
Brugerdefinerede tabulatorindekser er dem, der er større end nul. De understøttes ikke længere. Alle TabIndex-værdier, der er større end nul, behandles som nul.
Brugerdefinerede faneindekser er næsten altid et tegn på dårligt design. Der findes bedre alternativer, f.eks. oprettelse af en passende appstruktur eller brug af SetFocus til at skifte fokus.
Nogle problemer med brugerdefinerede faneindekser:
Tilgængelighed
Det er et stort tilgængelighedsproblem at have brugerdefinerede tabulatorindekser. Brugere af skærmlæsere navigerer i en app ved hjælp af dens logiske struktur. Denne struktur ignoreres af brugerdefinerede tabulatorindekser. Da brugere af skærmlæsere også kan navigere ved hjælp af tabulatortasten, bliver de forvirrede, når de får en anden rækkefølge end andre navigationsmetoder.
Brugervenlighed
Brugere kan blive forvirret, når det lader til, at nogle af elementerne springes over. De kan blive desorienterede, når fokus bevæger sig i en uforudsigelig rækkefølge. Dette er endnu mere problematisk for brugere med handicap.
Vedligeholdelse
Appudviklere skal manuelt opdatere TabIndex for flere kontrolelementer, hver gang der indsættes et nyt. Det er nemt at gå glip af en opdatering eller få rækkefølgen forkert.
Ydeevnen
For at understøtte brugerdefinerede tabulatorindekser skal Power Apps-systemet undersøge alle kontrolelementer på siden og beregne den rette rækkefølge. Denne beregning er en intensiv proces. Objektbeholder-kontrolelementer som Galleri har komplicerede regler for, hvordan TabIndex fungerer for underordnede kontrolelementer. Systemet knytter appudviklerens ønskede TabIndex til en anden værdi for at anvende disse regler. Det er derfor, at selvom TabIndex er angivet til nul for alle kontrolelementer, så vil den faktiske HTML tabindex være et positivt tal.
Integration med andre komponenter
Brugerdefinerede tabulatorindekser fungerer kun med indbyggede kontrolelementer. Kontrolelementer, der ikke er integreret i Power Apps-tabulatorindekssystemet, har en uventet navigationsrækkefølge. Dette kan være et problem for kodekomponenter. Udviklere af disse komponenter skal holde styr på interaktive elementer og angive tabulatorindeks for dem. De bruger måske tredjepartsbiblioteker, hvilket måske ikke engang gør det muligt at tilpasse tabulatorindekser. Når alle tabulatorindekser er enten 0 eller -1, er det derimod ikke nødvendigt at involvere Power Apps-tabulatorindekssystemet. Alle tredjepartskomponenter, der er integreret i appen, får automatisk den rette tabulatorsekvens.
Når lærredapps er integreret på en anden webside, virker brugerdefinerede tabulatorindeks ikke i den anden retning. F.eks. på brugerdefinerede sider. Power Apps kan ikke styre elementerne uden for lærredappen, så den overordnede tabulatornavigationsrækkefølge er ulogisk.
Næste trin
Tilgængelige farver i Power Apps