Oprette et kort med data fra Dataverse (forhåndsversion)
I dette selvstudium får du at vide, hvordan du opretter et kort, der bruger Microsoft Dataverse-connectoren til at vise og opdatere oplysninger om en konto. Du bruger kortdesigneren, variabler, connectors og mere komplekse Power Fx-udtryk.
Vi antager, at du har dine Power Apps-kortfærdigheder i Hello World-selvstudium og listen over selvstudiet, og vi ved, hvordan du bruger kortdesigneren. Hvis du endnu ikke har udforsket disse selvstudier, anbefales det, at du gør det først og derefter vender tilbage til dette selvstudium.
Forudsætninger
- En Power Apps-konto
- Et kort
Opret et kort
Log på Power Apps, og vælg Kort. Hvis fanen Kort ikke er synlig, skal du vælge Flere og fastgøre fanen Kort.
Navngiv kortet DataverseCard, og vælg derefter Opret.
Forbind kortet til Dataverse-firmatabellen
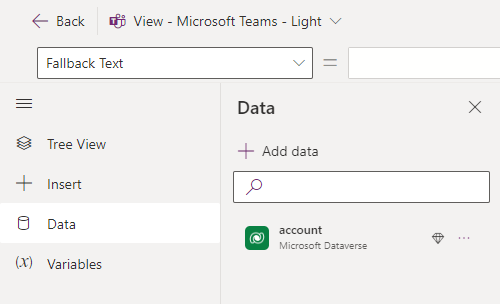
Vælg Data > + Tilføj data.
Søg efter Dataverse, og vælg derefter Microsoft Dataverse-connectoren.
Vælg tabellen konto, og vælg derefter Vælg.

Bede om kontonavnet
Indsæt et tekstnavn-kontrolelement, og indstil dets Tekst-egenskab til Angiv kontonavn.
Indsæt et tekstkontrolelement, og angiv Navn-egenskab, og til AccountName-egenskab til denne variabel.
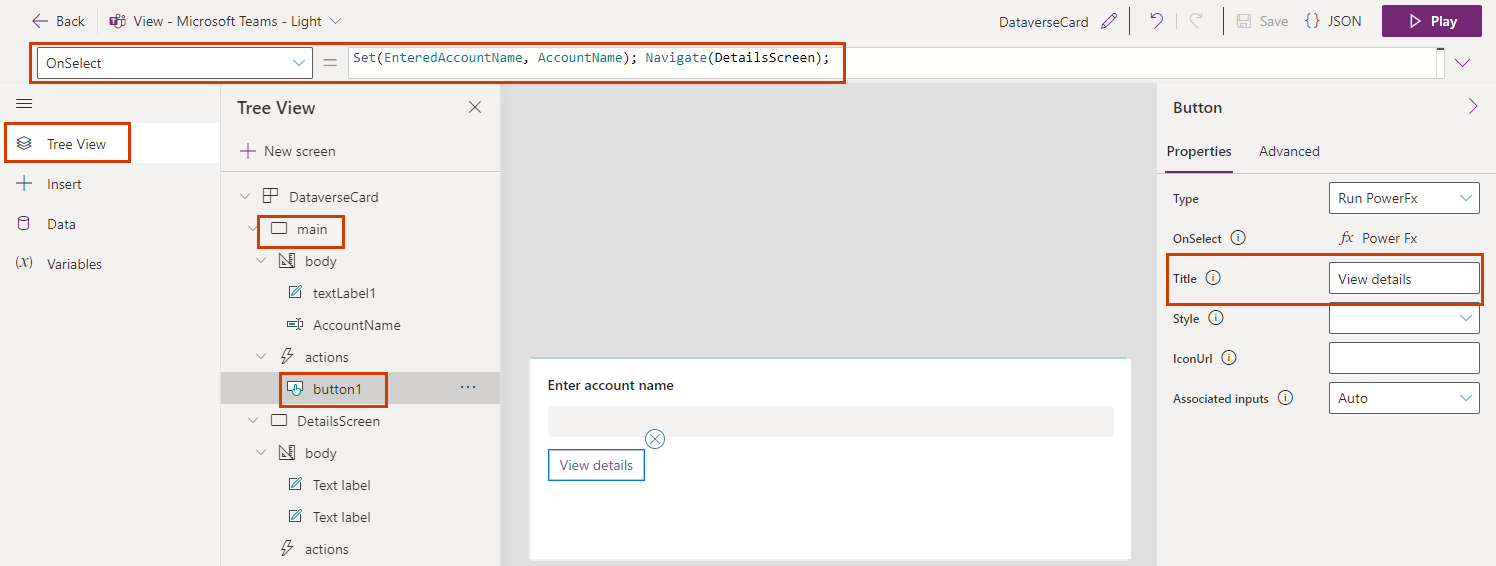
Indsæt en knap og angiv dens egenskab Titel til Vis detaljer.
Vælg Variabler > + Ny variabel.
Angiv Navn til EnteredAccountName. Lad alle andre værdier være, som de er. Vælg Gem.
Vælg + Nyt skærmbillede fra trævisningen.
Navngiv skærmbilledet DetailsScreen, og vælg Opret.
Vælg hovedskærmbilledet i trævisningen.
Vælg knappen, og angiv egenskaben OnSelect til Set(EnteredAccountName, AccountName); Naviger(DetailsScreen);
Dette udtryk indeholder to dele, adskilt af et semikolon (;). Første del tildeles værdien af brugerens input,
AccountName, til denEnteredAccountName-variabel. I den anden del åbnes det navngivet skærmbilledeDetailsScreen. Da udtrykket er bundet til knappens egenskab OnSelect, køres det, når brugeren vælger knappen.
Vis firmadetaljer
Vælg DetailsScreen i trævisningen.
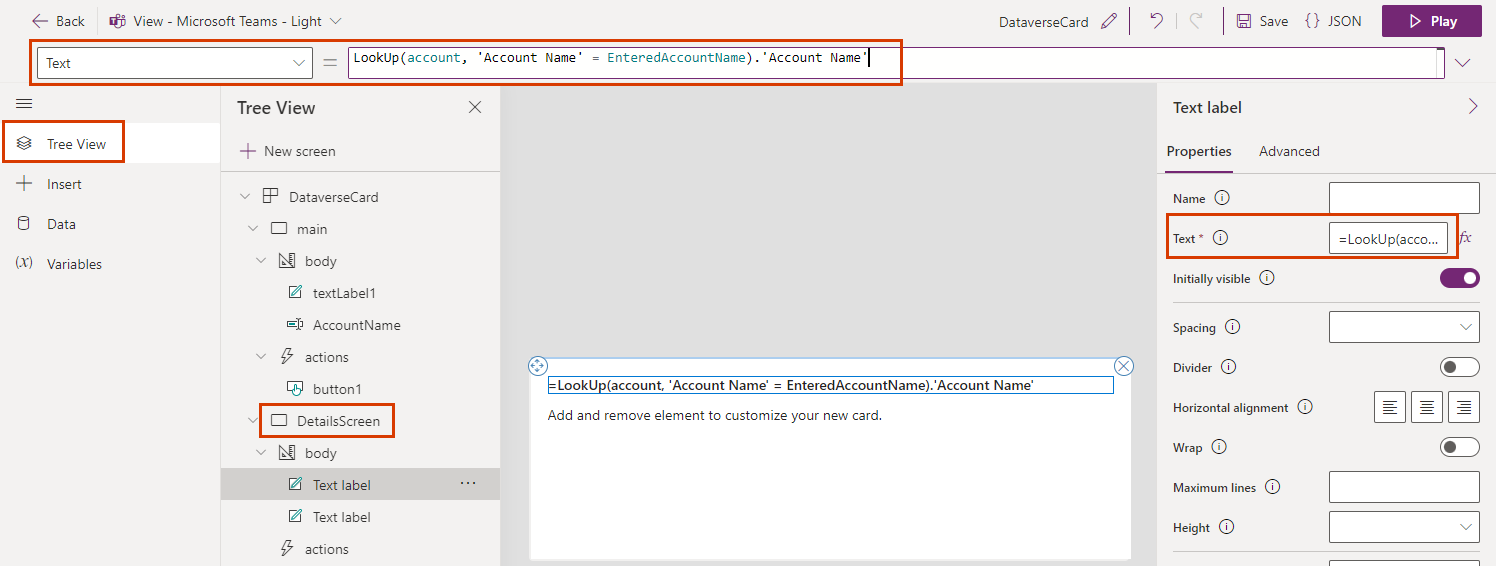
Vælg kortets titel, og angiv egenskaben Text til LookUp(account, 'Account Name' = EnteredAccountName).'Account Name'.
I dette udtryk ændres korttitlen til en streng, der indeholder firmanavnet. Du kan angive udtrykket i formellinjen eller egenskabsruden.

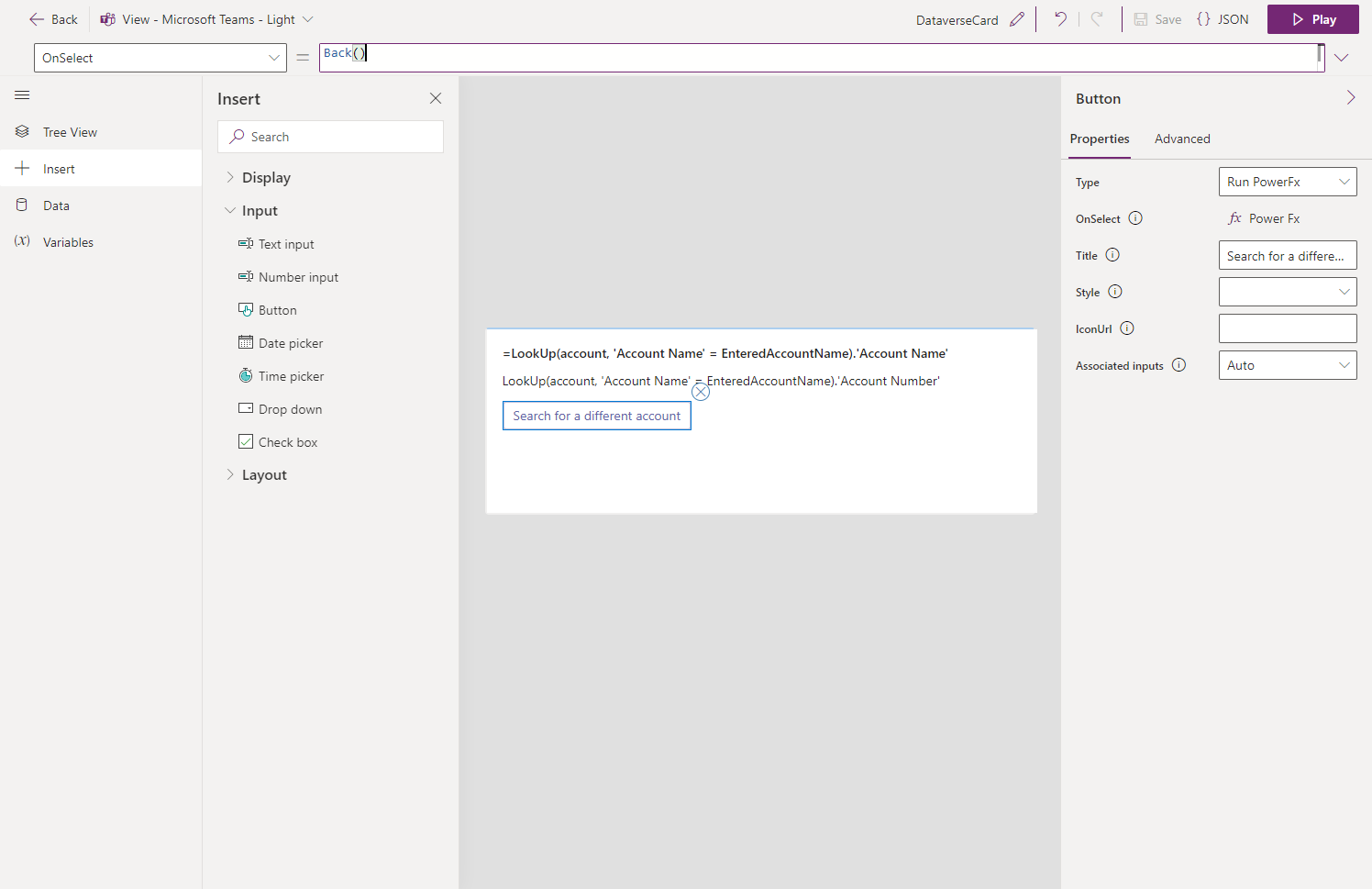
Vælg det andet tekstnavn, og angiv egenskaben Text til LookUp(account, 'Account Name' = EnteredAccountName).'Account Number'.
Indsæt en knap. Angiv egenskaben Title til Søg efter et andet firma og egenskaben OnSelect til Back().

Ændre beskrivelsen af kontoen
Indsæt et tekstkontrolelement, og angiv Navn-egenskab til NewName.
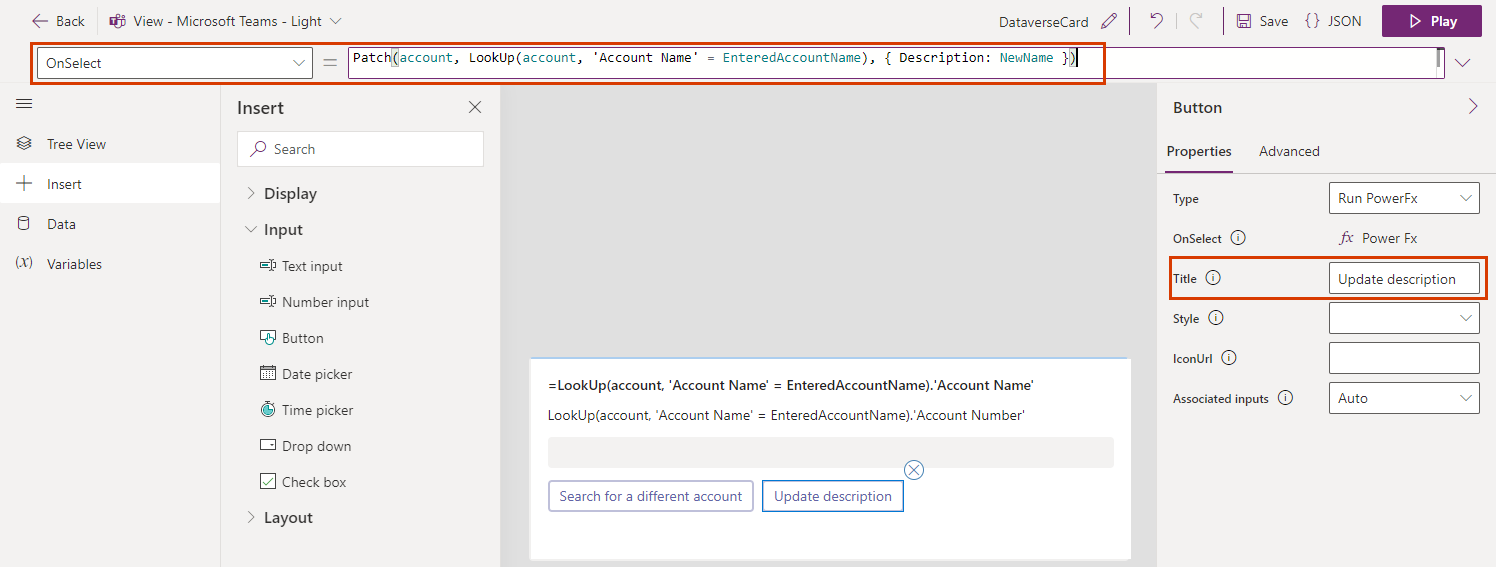
Indsæt en knap. Angiv egenskaben Title til Update name og dens OnSelect-egenskab til Patch(account, LookUp(account, 'Account Name' = EnteredAccountName), { Description: NewName }).

Liste over alle konti
Vælg hovedskærmbilledet i trævisningen.
Indsæt en tekstmærkat. Angiv egenskaben Text til ThisItem.'Account Name', og angiv Gentag for hver under fanen Avanceret egenskab firma.
Teste kortet
Du skal gemme dine ændringer permanent, før du spiller på et kort. Vælg Gem, og vælg derefter Afspil.
Test alle kontrolelementerne på begge skærme på kortet. I det første skærmbillede vises alle firmaerne, og du kan skrive navnet på en konto for at åbne en skærm med flere detaljer. I det andet skærmbillede vises firmanavnet og -nummeret, og du kan ændre firmanavnet.