Vise et tilpasset kort i Copilot Studio
Bemærk
Denne artikel gælder kun for klassiske chatbotter. Hvis du vil udvide agenter , der er oprettet i Copilot Studio, behøver du ikke at bruge Bot Framework Composer. Alle funktioner, der er beskrevet i denne artikel, er tilgængelige for agenter direkte i Copilot Studio.
Du kan forbedre din robot ved at udvikle brugerdefinerede dialoger med Bot Framework Composer og derefter føje dem til din Microsoft Copilot Studio-robot.
I dette eksempel får du at vide, hvordan du får vist et tilpasset kort i Microsoft Copilot Studio ved hjælp af Composer.
Vigtigt
Integration af Composer er ikke tilgængelig for brugere, der kun har Teams Microsoft Copilot Studio-licens. Du skal have en prøveversion eller en fuld Microsoft Copilot Studio-licens.
Forudsætninger
Opret et nyt emne
Opret i Microsoft Copilot Studio en ny robot med navnet
Contoso Meal Delivery Service.Gå til siden Emner, og opret et nyt emne kaldet
Meal delivery options.Kopiér og indsæt følgende udløserfraser:
what meals can I order what meal options do you have what dishes do you deliver entrees available for deliveryVælg standardnoden Meddelelse i Oprettelseslærred. Vælg de tre lodrette prikker, og vælg derefter Slet.
Vælg Tilføj node (+) under noden Udløserfraser, og vælg derefter Stil et spørgsmål. Derefter i noden Spørgsmål:
For Stil et spørgsmål skal du angive
What city are you in?.Vælg By for Identificer.
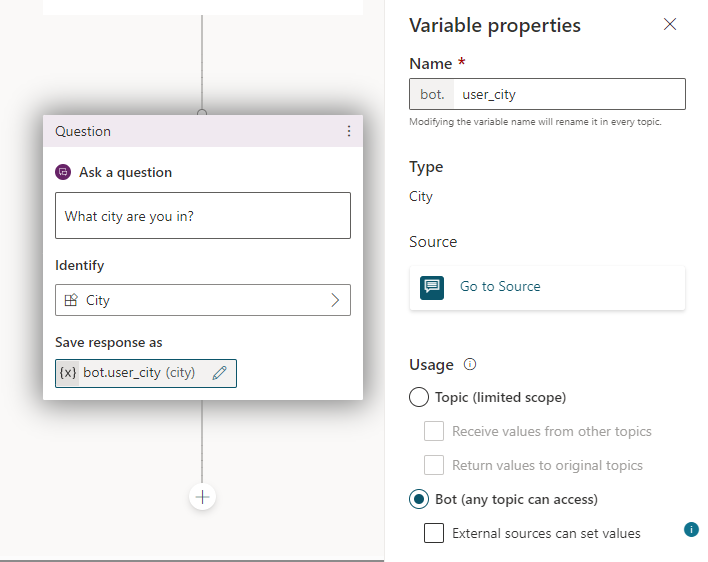
I Gem svar som skal du vælge den automatisk oprettede variabel. Derefter i ruden med egenskaber for variabel:
Angiv Navn til
user_city.For Brug skal du vælge Robot (ethvert emne kan få adgang).
Vælg Gem.

Oprette et tilpasset kort
Nu skal du vise måltidsbilleder, der er tilgængelige i brugerens by, ved hjælp af Composer.
Åbn din robot i Composer. Du kan finde instruktioner i, hvordan du gør det, under Kom i gang med Bot Framework Composer.
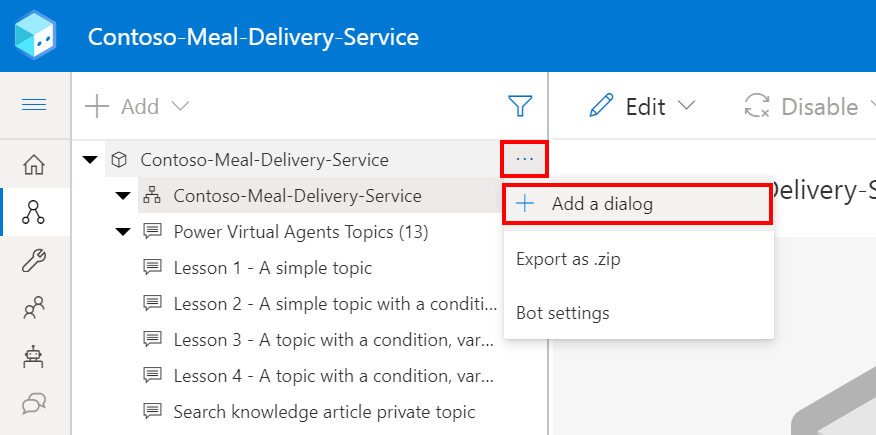
Gå til siden Opret. Vælg Flere indstillinger (...) i robotten, og vælg derefter + Tilføj en dialog.

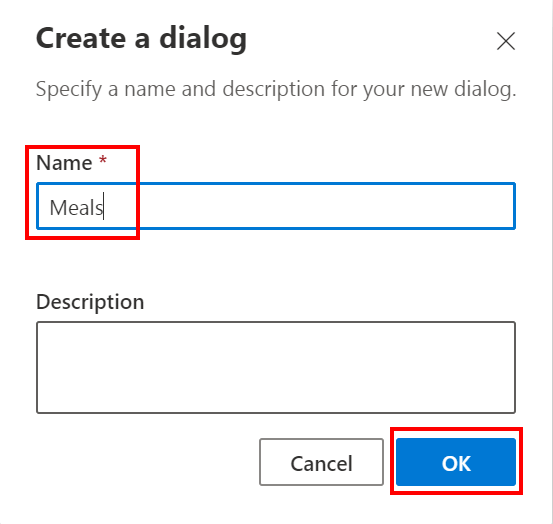
For Navn skal du angive
Mealsog vælge OK.
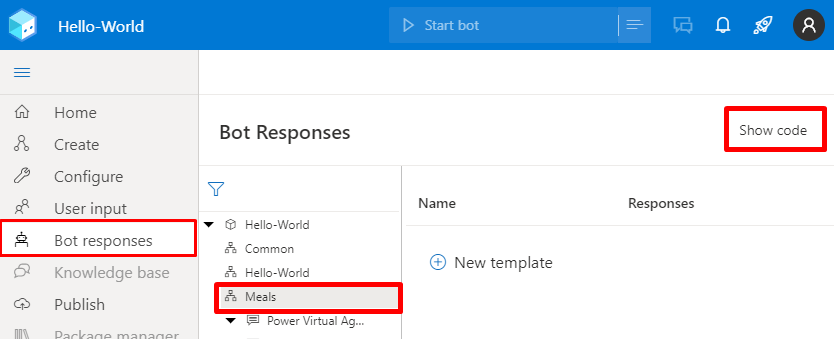
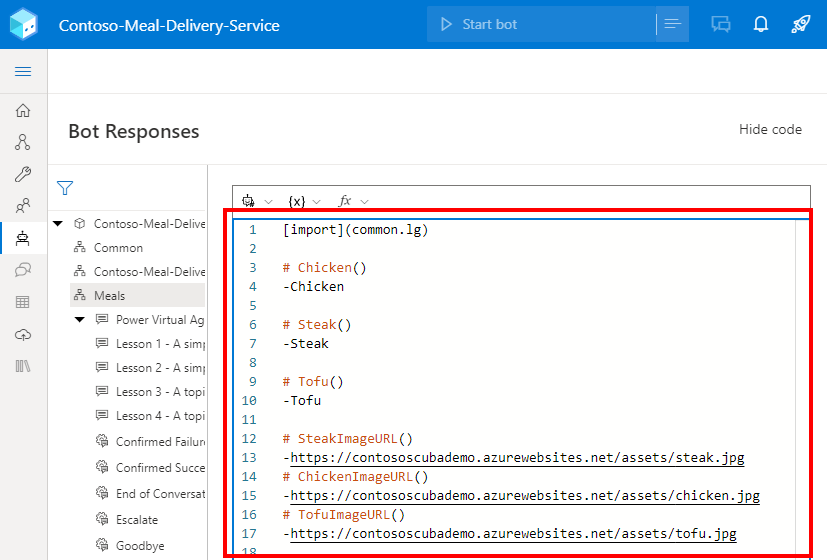
Gå til siden Robotsvar. Vælg Måltider i Robotfinder, og vælg derefter Vis kode.

Kopiér og indsæt følgende robotsvar i kodevisningen. Udskift derefter de tre URL-adresser til eksempelbilleder med dine egne.
# Chicken() -Chicken # Steak() -Steak # Tofu() -Tofu # SteakImageURL() -https://www.example.com/steak.jpg # ChickenImageURL() -https://www.example.com/chicken.jpg # TofuImageURL() -https://www.example.com/tofu.jpg
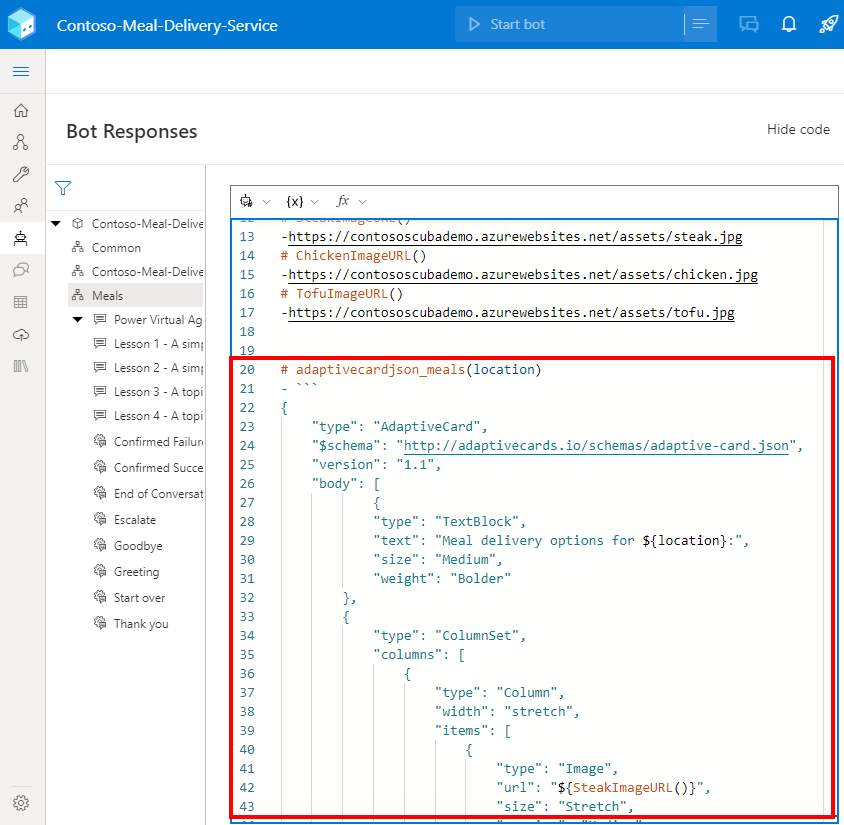
Kopiér og indsæt følgende kode i den samme kodevisning for at tilføje et tilpasset kort, der viser tre billeder.
# adaptivecardjson_meals(location) - ``` { "type": "AdaptiveCard", "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.1", "body": [ { "type": "TextBlock", "text": "Meal delivery options for ${location}:", "size": "Medium", "weight": "Bolder" }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${SteakImageURL()}", "size": "Stretch", "spacing": "Medium", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${ChickenImageURL()}", "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "Image", "url": "${TofuImageURL()}", "horizontalAlignment": "Center" } ] } ] }, { "type": "ColumnSet", "columns": [ { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Steak()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Chicken()}", "wrap": true, "horizontalAlignment": "Center" } ] }, { "type": "Column", "width": "stretch", "items": [ { "type": "TextBlock", "text": "${Tofu()}", "wrap": true, "horizontalAlignment": "Center" } ] } ] } ] } ```
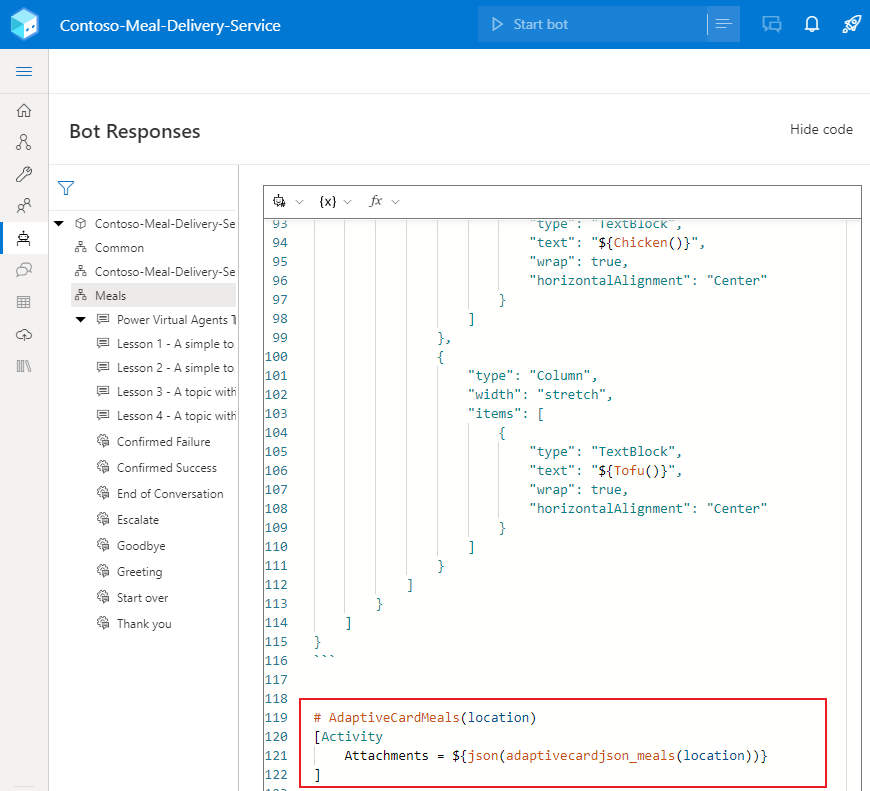
Kopiér og indsæt følgende kode i den samme kodevisning for at tilføje en aktivitet, der viser det tilpassede kort.
# AdaptiveCardMeals(location) [Activity Attachments = ${json(adaptivecardjson_meals(location))} ]
Vise dit adaptive kort
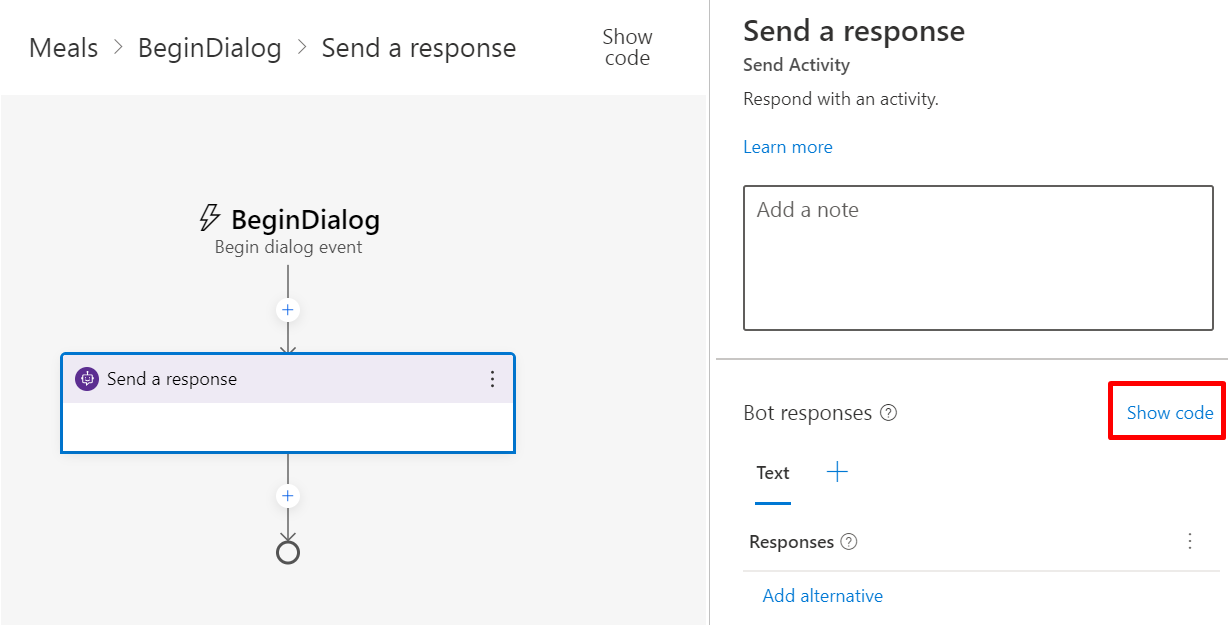
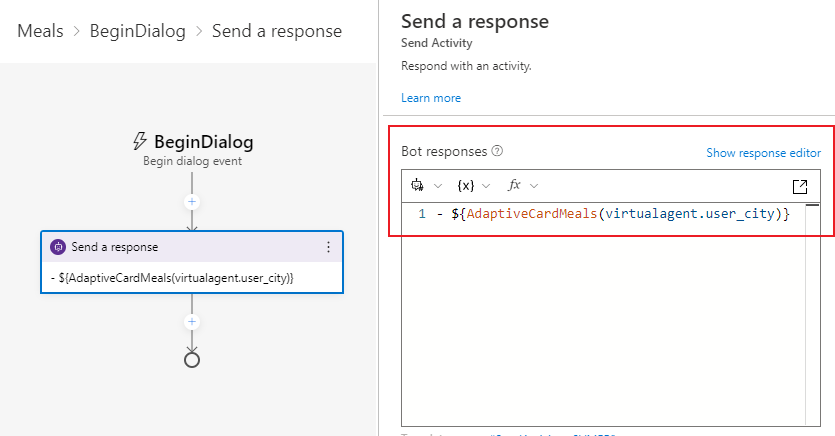
Gå til siden Opret. Vælg dialogboksen Måltider i Robotfinder, og vælg derefter udløseren BeginDialog.
Vælg Tilføj (+) på oprettelseslærredet, og vælg derefter Send et svar.
Vælg den nye node Send et svar for at åbne ruden Egenskaber. Under Robotsvar skal du vælge Vis kode for at skifte til kodeeditoren.

Advarsel!
Hvis du føjer udtrykket i næste trin til svareditoren i stedet for kodeeditoren, resulterer det i, at robotten svarer med rå JSON i stedet for et tilpasset kort.
Kopier og indsæt følgende udtryk i kodeeditoren.
- ${AdaptiveCardMeals(virtualagent.user_city)}Du kan få adgang til Microsoft Copilot Studio-globale variabler i Composer ved hjælp af
virtualagent-omfanget. Dette omfang vises ikke i Composer-menuen til egenskabsreferencer, men du kan få adgang til det ved at angive et udtryk direkte.For eksempel refererer
${virtualagent.user_city}til den globale variabeluser_city, der er oprettet i Microsoft Copilot Studio-robotten.
Publicere dit indhold
Publicer dit Composer-indhold for at gøre det tilgængeligt i din Microsoft Copilot Studio-robot.
Vigtigt
Hvis du vælger Publicer i Composer, bliver ændringerne tilgængelige for test, men de publicerer ikke din -robot automatisk.
Publicer din robot i Microsoft Copilot Studio for at opdatere din robot på tværs af alle de kanaler, den har forbindelse til.
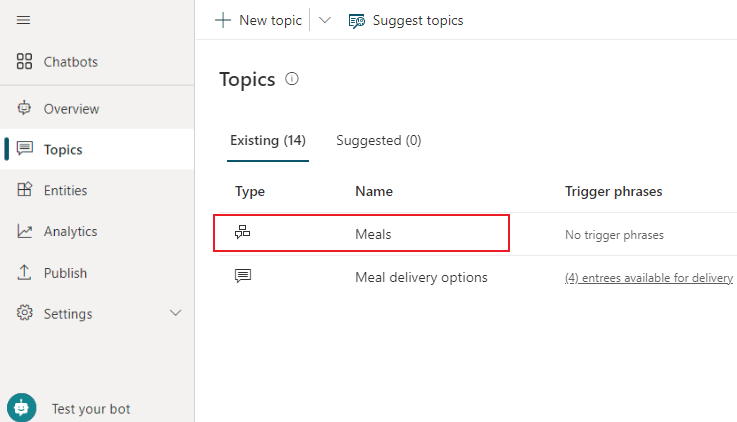
Gå til Microsoft Copilot Studio-siden Emner for at se det nye emne Måltider.

Åbn emnet Leveringsmuligheder for måltider.
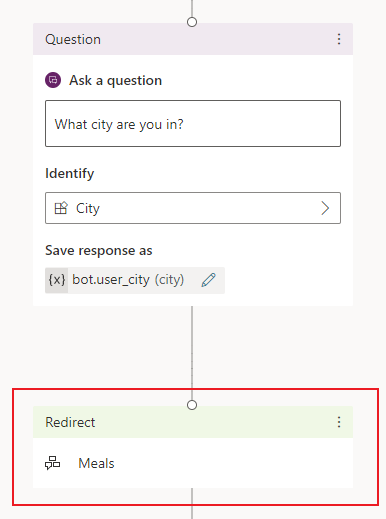
Vælg Tilføj node (+) under noden Spørgsmål. Vælg Omdiriger til et andet emne, og vælg derefter Måltider.

Vælg Gem for at gemme dine ændringer i emnet.
Test din robot
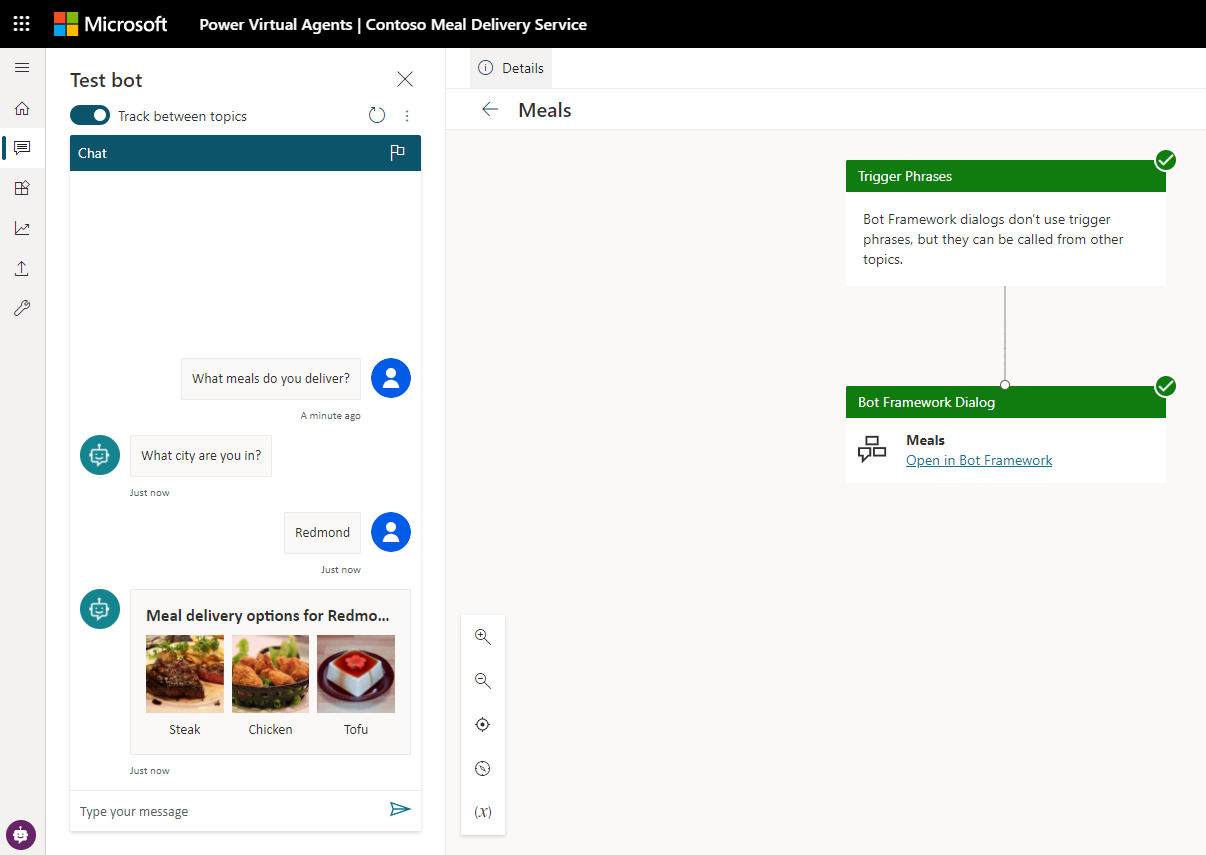
Hvis du vil teste ændringerne i Microsoft Copilot Studio, skal du åbne ruden ruden Testrobot og kontrollere, at Følg mellem emner er slået til. Angiv meddelelsen What meals do you deliver? for at starte samtalen.
Din robot udløser emnet Leveringsmuligheder for måltider , hvor brugeren bliver bedt om at vælge sin aktuelle by. Herefter omdirigerer robotten til Composer-dialogboksen Måltider der vises et tilpasset kort.

Næste trin
Vise en liste over indstillinger med flere valg i Copilot Studio.