Konfigurer en agent til et demowebsted eller en agentkonsol
Når du publicerer en Helpdesk-medarbejder til og med Microsoft 365 Copilot til service, kan du publicere på et færdigbygget demowebsted eller dit eget live-websted. Der oprettes automatisk et færdigbygget demowebsted til dig, når du udgiver dit Helpdesk-medarbejder. Et demowebsted er fantastisk til at dele din Helpdesk-medarbejder med holdkammerater og interessenter, da de kan teste det, mens du fortsætter med at bygge og gentage på det.
Hvis du vil dele din Helpdesk-medarbejder, skal du publicere den i en kundeengagementshub. Indlejring af din Helpdesk-medarbejder i en Customer Engagement-hub hjælper din Helpdesk-medarbejder med at hjælpe dine kundeservice repræsentanter.
Forudsætninger
- Hvis du kender Copilot til service, kan det hjælpe med integration af tredjepart. Du kan finde flere oplysninger under Copilot til service oversigt.
- Få dine agenter oprettet. Hvis du har brug for at konfigurere én, kan du se Hurtig start – oprette og udrulle en Copilot til service.
- Før du installerer din Helpdesk-medarbejder, anbefaler vi, at du evaluerer virksomhedens sikkerhedspolitikker og aktiverer godkendelse for Helpdesk-medarbejder. Hvis du vil slå godkendelse til for helpdesk-medarbejderne, skal du vælge Sikkerhed i venstre panel og derefter følge trinnene under Vælg en godkendelsesindstilling.
Føj Copilot til service til den generiske hub
Opdater demowebsitet. I navigationsmenuen i Copilot til service skal du vælge Indstillinger>Kanaler. Hvis du vil dele linket til demowebstedet, skal du kopiere URL-adressen til demowebstedet og dele den med dit team.
Få vist artiklen Konfigurer demowebstedet, og føj Helpdesk-medarbejder til dit aktive websted for at få mere at vide om, hvordan du får en URL-adresse til dine helpdesk-medarbejdere.
I navigationsmenuen i Copilot til service skal du vælge Indstillinger>Kanaler.
Afhængigt af destinationen skal du vælge Helpdesk-medarbejderkonsol.
Kopiér integreringskoden for din webudvikler for at Copilot til service i din hub.
Føj Copilot til service til tredjepartsudbyderen
Ud over de generiske instruktioner i tidligere afsnit indeholder følgende afsnit en vejledning til nogle almindelige tredjepartsudbydere. Hvis du har spørgsmål til funktioner fra tredjepart og funktionalitet for individuelle integrerede erfaringer, skal du kontakte support til disse udbydere.
Genesys
For at komme i gang skal du sikre dig, at disse tjenester eller funktioner er på plads:
- En aktiv Genesys-konto er aktiveret.
- Kopiér iFrame
srcURL-adressen. Du kan bruge denne URL i Genesys Cloud. - Følg Genesys-dokumentationen om, hvordan du konfigurerer en integration af interaktionswidget.
- I trin 7 af Genesys-artiklen skal du indsætte din
srcURL som programmets URL-adresse for din Konfiguration>Egenskaber.
Salesforce
For at komme i gang skal du sikre dig, at disse tjenester eller funktioner er på plads:
En aktiv Salesforce-konto med Service Cloud og Lightning aktiveret. Du skal bruge en Salesforce-konto for at kunne forbinde Copilot til service.
Administrator- eller udvikleradgang til både Salesforce og Copilot til service.
Kopiér iFrame
srcURL-adressen.I navigationsmenuen skal du vælge Indstillinger>Kanaler>Helpdesk-medarbejderkonsol.
Kopiér det tilpassede iFrame-kodestykke i Integreringskode. Du kan finde flere oplysninger under Føj din Helpdesk-medarbejder til dit websted.
Opret en Visualforce-sidereference med iFrame.
Log på Salesforce-kontoen, og naviger derefter til Konfiguration.
I feltet Hurtig søgning skal du skrive "Visualforce" og vælge Visualforce-sider.
Vælg Ny for at oprette en ny Visualforce-side.
- Tilføj en etiket.
- Tilføj et navn.
- Føj en markering til Tilgængelig for Lightning Experience.
Tilføj følgende kode i feltet Visualforce Markup. Sørg for at angive dine egne værdier for
{domain},{environment},{bot}og{version}.<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>Bemærk
Du skal muligvis justere højden på iFrame baseret på størrelsen af Helpdesk-widgetten. For eksempel, i stedet for at højden er
100%,kan du bytte til300pxVælg Gem.
ServiceNow
Du kan komme i gang ved at installere disse plug-ins: Virtuel agent, Bot Interconnect og Knowledge API.
- I dit ServiceNow-tilfælde skal du vælge Alle og derefter søge efter udtrykket "plug-ins".
- Gå til Systemdefinition>Plugins.
- Søg efter Virtuel agent på siden Programstyring, og installer den derefter.
Bemærk
Virtual Agent inkluderer Glide Virtuel Agent. Du kan bruge denne plug-in i stedet for hele Virtuelle agent-plugin.
- Hvis du bruger vancouver-versionen eller en ældre, kræves der desuden Viden API.
- Installer ROBOT Interconnect-plugin.
Bemærk
Sørg for at installere den virtuelle agent-plugin først på grund af afhængigheden af plugin'en med Robot interconnect-plugin.
Integrer agenter i ServiceNow Helpdesk-medarbejder skrivebordet
- Fra din ServiceNow-forekomst skal du vælge Alle igen og søge efter UI Builder.
- Gå til Nu Experience Framework>UI Builder, og vælg UI Builder.
- Vælg den side, hvor du vil integrere agenter, f.eks. . CSM/CFM Configurable Workspace.
- I Sider og varianter skal du vælge den side, du vil bruge, f.eks. Landingsside>CSM-landingsside.
- Vælg Rediger i oprindeligt omfang på øverste højre side af skærmen. Nu kan du tilføje elementer til arbejdsområdet.
- Vælg Komponenter i venstre sides værktøjslinje.
- Vælg iFrame, og træk og slip derefter til den placering, hvor du ønsker det på siden.
- Gå til din forekomst af Copilot til service, og vælg Føj til helpdesk-medarbejderkonsol.
- Kopiér kun url-adressen efter 'src="' på skærmbilledet helpdesk-medarbejderkonsol i Indlejringskode. Dette format skal være https://servicecopilot.microsoft.com/environments/.../webchat.
- Gå tilbage til ServiceNow UI Builder-appen, og vælg derefter den iFrame-komponent, du har tilføjet.
- Indsæt URL-adressen i Kilde-feltet, og opdater titlen.
- Rediger størrelsen, og indstil Deaktiver sandkasse til Ja.
- Forhåndsversion og test af Copilot til service: Vælg Åbn øverst i UI Builder.
- Når dine tilpasninger er fuldført, skal du vælge Gem.
Zendesk
Hvis du vil oprette forbindelse Zendesk Helpdesk-medarbejder Desktop til en Helpdesk-medarbejder, skal du implementere følgende iframe- og komponenttrin.
Før du begynder, skal du sørge for, at du har følgende forudsætninger:
- En aktiv Zendesk Support-konto hos Zendesk.
- En konto for Copilot til service.
Bemærk
Hvis du ikke har oprettet en Copilot til service-konto eller Helpdesk-medarbejder, skal du se Hurtig startvejledning til bygningsagenter i Copilot til service.
- Administrator- eller udvikleradgang til både Zendesk og Microsoft Power Platform.
- En aktiv og implementeret Helpdesk-medarbejder med Zendesk.
Hente de brugerdefinerede agenter til Service iframe
I Copilot til service-navigationsmenuen skal du vælge Indstillinger>Kanaler>Brugerdefineret websted for at kopiere din integreringskode til iframe.
Tilføje Copilot til service-iframe i helpdesk-medarbejderens brugergrænseflade
Log på Zendesk-supportafdelingen, og naviger til Zendesk-produkter>Administrationssektionen.
Vælg Apps>Zendesk Support apps i menuen til venstre.
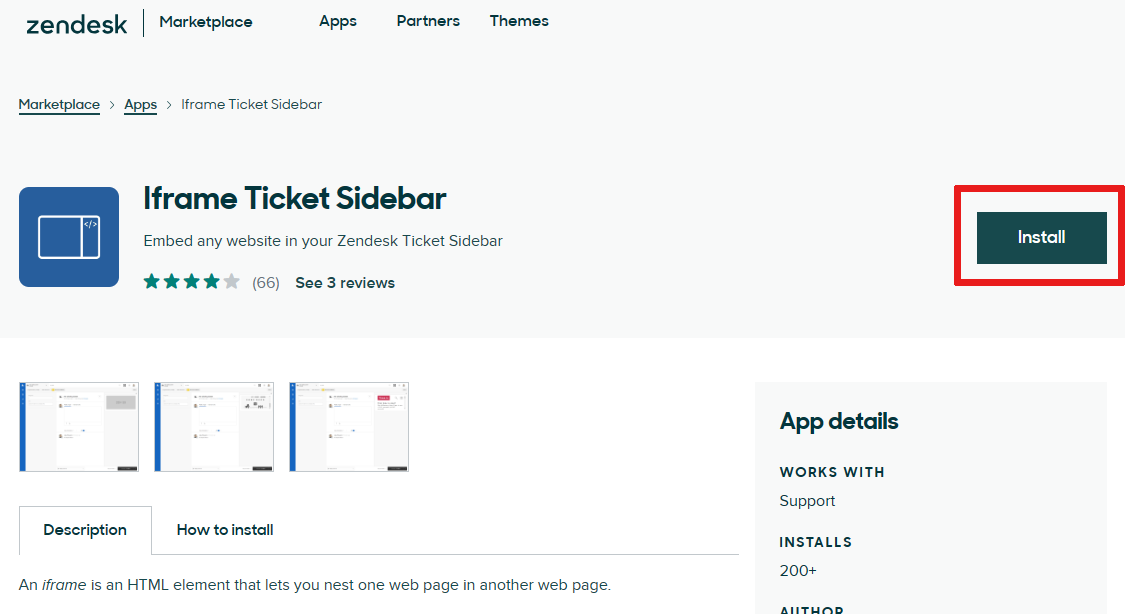
Gå til Markedsplads og søg efter "Iframe Ticket Sidebar".

Installer iFrame-appen.
Konfigurer Iframe-sidepanelet ved at føje URL-adressen fra Copilot til service til feltet
iframe URL. kontroller, at du kun indsætter URL'en, undtagen eventuelle HTML-tags.Bemærk
Du skal muligvis justere højden på iFrame baseret på størrelsen af Helpdesk-widgetten. For eksempel, i stedet for at højden er
100%,kan du bruge300pxVælg Opdater.
Føje en komponent til Helpdesk
Log på din Zendesk-konto, og åbn en anmodning. Du kan finde flere oplysninger om billetter i Arbejde med billetter.
Fra navigationsmenuen skal du vælge Apps>Iframe Ticket Sidebar.
Bemærk
Brug muligheden Fastgør til margentekst for at få hurtigere adgang.