Používání rozšíření značek XAML
Rozšíření značek XAML pomáhají vylepšit výkon a flexibilitu XAML tím, že umožňují nastavit atributy elementů z různých zdrojů. Několik rozšíření značek XAML je součástí specifikace XAML 2009. Tyto soubory se zobrazují v souborech XAML s předponou vlastního x oboru názvů a běžně se označují s touto předponou. Tento článek popisuje následující rozšíření značek:
x:Static– odkazovat na statické vlastnosti, pole nebo členy výčtu.x:Reference– odkaz na pojmenované prvky na stránce.x:Type– nastavte atribut objektuSystem.Type.x:Array– vytvoří pole objektů určitého typu.x:Null– nastavte atribut nanullhodnotu.OnPlatform– přizpůsobit vzhled uživatelského rozhraní na základě jednotlivých platforem.OnIdiom– přizpůsobení vzhledu uživatelského rozhraní na základě idioti zařízení, na kterém aplikace běží.DataTemplate– převede typ na typ .DataTemplateFontImage– zobrazit ikonu písma v libovolném zobrazení, které může zobrazit .ImageSourceAppThemeBinding– využívá prostředek na základě aktuálního systémového motivu.
Další rozšíření značek XAML byly historicky podporovány jinými implementacemi XAML a jsou podporovány Xamarin.Formstaké . Tyto články jsou podrobněji popsány v dalších článcích:
StaticResource– odkazy na objekty ze slovníku prostředků, jak je popsáno v článku Slovníky zdrojů.DynamicResource- reagovat na změny v objektech ve slovníku prostředků, jak je popsáno v článku Dynamické styly.Binding- vytvořte propojení mezi vlastnostmi dvou objektů, jak je popsáno v článku Datové vazby.TemplateBinding– provádí datovou vazbu ze šablony ovládacího prvku, jak je popsáno v šablonách ovládacích prvků článkuXamarin.Forms.RelativeSource- nastaví zdroj vazby vzhledem k pozici cíle vazby, jak je popsáno v článku Relativní vazby.
Rozložení RelativeLayout využívá rozšíření ConstraintExpressionvlastních značek . Toto rozšíření značek je popsáno v článku RelativeLayout.
x:Static markup extension
Třída x:Static podporuje StaticExtension rozšíření značek. Třída má jednu vlastnost s názvem Member typu string , kterou jste nastavili na název veřejné konstanty, statické vlastnosti, statického pole nebo člen výčtu.
Jedním z běžných způsobů použití x:Static je první definování třídy s některými konstantami nebo statickými proměnnými, jako je například tato malá AppConstants třída:
static class AppConstants
{
public static double NormalFontSize = 18;
}
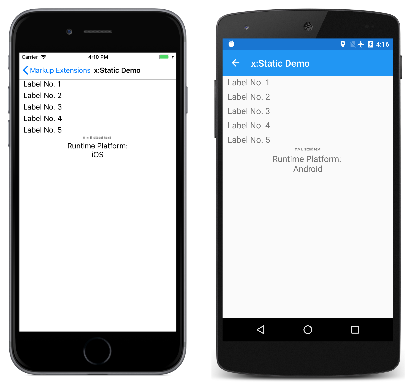
Stránka x:Static Demo ukazuje několik způsobů použití x:Static rozšíření značek. Nejrozsáhodnější přístup vytvoří StaticExtension instanci třídy mezi Label.FontSize značkami elementu property:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
Analyzátor XAML také umožňuje StaticExtension , aby se třída zkrátila takto x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
To se dá ještě dále zjednodušit, ale změna zavádí novou syntaxi: Skládá se z umístění StaticExtension třídy a nastavení člena do složených závorek. Výsledný výraz se nastaví přímo na FontSize atribut:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
Všimněte si, že ve složených závorkách nejsou žádné uvozovky. Vlastnost Member StaticExtension již není atribut XML. Je to místo části výrazu pro rozšíření značek.
Stejně jako když ho použijete x:StaticExtension x:Static jako prvek objektu, můžete ho také zkrátit ve výrazu ve složených závorkách:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
Třída StaticExtension má ContentProperty atribut odkazující na vlastnost Member, která označuje tuto vlastnost jako výchozí vlastnost obsahu třídy. U rozšíření značek XAML vyjádřených složenými závorkami můžete eliminovat Member= část výrazu:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
Toto je nejběžnější forma x:Static rozšíření značek.
Stránka Static Demo obsahuje dva další příklady. Kořenová značka souboru XAML obsahuje deklaraci oboru názvů XML pro obor názvů .NET System :
xmlns:sys="clr-namespace:System;assembly=netstandard"
To umožňuje Label nastavit velikost písma na statické pole Math.PI. Výsledkem je poměrně malý text, takže Scale vlastnost je nastavená na Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
V posledním příkladu se Device.RuntimePlatform zobrazí hodnota. Statická Environment.NewLine vlastnost slouží k vložení znaku nového řádku mezi dva Span objekty:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
Tady je ukázka spuštěná:
x:Reference – rozšíření značek
Třída x:Reference podporuje ReferenceExtension rozšíření značek. Třída má jednu vlastnost s názvem Name typu string , kterou jste nastavili na název elementu na stránce, která má název s x:Name. Tato Name vlastnost je vlastnost ReferenceExtensionobsahu , takže Name= není vyžadována, pokud x:Reference se zobrazí ve složených závorkách.
Rozšíření x:Reference značek se používá výhradně s datovými vazbami, které jsou podrobněji popsány v článku Datové vazby.
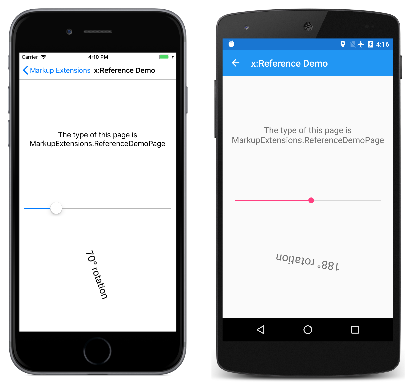
Stránka x:Reference Demo zobrazuje dvě použití x:Reference s datovými vazbami, první, kde se používá k nastavení Source vlastnosti objektu Binding , a druhá, kde se vlastnost používá k nastavení BindingContext vlastnosti pro dvě datové vazby:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Oba x:Reference výrazy používají zkrácenou verzi ReferenceExtension názvu třídy a eliminují Name= část výrazu. V prvním příkladu x:Reference je rozšíření značek vloženo do Binding rozšíření značek. Všimněte si, že Source nastavení jsou StringFormat oddělené čárkami. Tady je spuštěný program:
x:Type – rozšíření značek
Rozšíření x:Type značek je ekvivalentem XAML klíčového slova jazyka C# typeof . TypeExtension Podporuje ji třída, která definuje jednu vlastnost s názvem TypeName typustring, která je nastavena na název třídy nebo struktury. Rozšíření x:Type revizí vrátí System.Type objekt této třídy nebo struktury. TypeName je vlastnost TypeExtensionobsahu , takže TypeName= není vyžadována, pokud x:Type se zobrazí s složenými složenými závorkami.
V Xamarin.Formsrámci , existuje několik vlastností, které mají argumenty typu Type. Příklady zahrnují TargetType vlastnost Stylea x:TypeArguments atribut použitý k určení argumentů v obecných třídách. Analyzátor XAML však provádí typeof operaci automaticky a x:Type v těchto případech se rozšíření značek nepoužívá.
Jedno místo, kde x:Type je požadováno , je s rozšířením x:Array značek, které je popsáno v další části.
Rozšíření x:Type značek je také užitečné při vytváření nabídky, kde každá položka nabídky odpovídá objektu určitého typu. Objekt můžete přidružit Type ke každé položce nabídky a po výběru položky nabídky vytvořit instanci objektu.
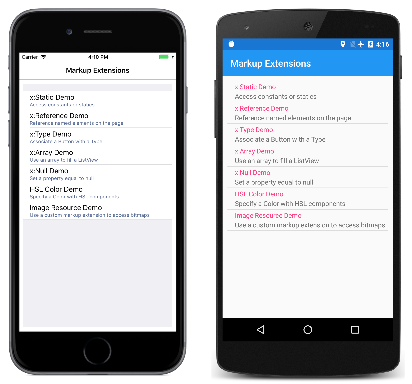
Takto funguje navigační nabídka v MainPage programu Rozšíření značek . Soubor MainPage.xaml obsahuje TableView s každou z nich TextCell odpovídající konkrétní stránce v programu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
Tady je úvodní hlavní stránka v rozšířeních značek:
Každá CommandParameter vlastnost je nastavena x:Type na rozšíření značek, které odkazuje na jednu z ostatních stránek. Vlastnost Command je vázána na vlastnost s názvem NavigateCommand. Tato vlastnost je definována v souboru s kódem MainPage :
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
Vlastnost NavigateCommand je Command objekt, který implementuje příkaz execute s argumentem typu Type – hodnota CommandParameter. Metoda používá Activator.CreateInstance k vytvoření instance stránky a pak na ni přejde. Konstruktor dospěl k závěru, že nastaví BindingContext stránku na sebe, což umožňuje práci na zapnuté Command Binding stránce. Další podrobnosti o tomto typu kódu najdete v článku datové vazby a zejména v článku Příkazy.
Stránka x:Type Demo používá podobnou techniku vytvoření instance Xamarin.Forms prvků a k jejich přidání do .StackLayout Soubor XAML se zpočátku skládá ze tří Button prvků s jejich Command vlastnostmi nastavenými na a Binding CommandParameter vlastnosti nastavené na typy tří Xamarin.Forms zobrazení:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
Soubor kódu na pozadí definuje a inicializuje CreateCommand vlastnost:
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
Metoda, která se spustí při Button stisknutí je vytvoří novou instanci argumentu, nastaví jeho VerticalOptions vlastnost a přidá ji do StackLayout. Tyto tři Button prvky pak sdílí stránku s dynamicky vytvořenými zobrazeními:
x:Array – rozšíření značek
Rozšíření x:Array značek umožňuje definovat pole v revizích. ArrayExtension Podporuje ji třída, která definuje dvě vlastnosti:
TypetypuType, který označuje typ prvků v poli.ItemstypuIList, což je kolekce samotných položek. Toto je vlastnostArrayExtensionobsahu .
Samotné x:Array rozšíření revizí se nikdy nezobrazuje ve složených závorkách. x:Array Místo toho počáteční a koncové značky odděluje seznam položek. Type Nastavte vlastnost na x:Type rozšíření značek.
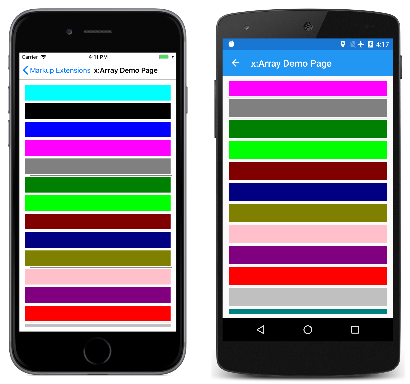
Na stránce x:Array Demo se dozvíte, jak přidat x:Array položky do ListView pole nastavením ItemsSource vlastnosti na pole:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
Pro každou položku barev se ViewCell vytvoří jednoduchá BoxView položka:
Existuje několik způsobů, jak určit jednotlivé Color položky v tomto poli. Můžete použít x:Static rozšíření značek:
<x:Static Member="Color.Blue" />
Nebo můžete použít StaticResource k načtení barvy ze slovníku prostředků:
<StaticResource Key="myColor" />
Na konci tohoto článku uvidíte vlastní rozšíření značek XAML, které také vytvoří novou hodnotu barvy:
<local:HslColor H="0.5" S="1.0" L="0.5" />
Při definování polí běžných typů, jako jsou řetězce nebo čísla, použijte značky uvedené v článku Předávání konstruktor argumentů k oddělovači hodnot.
x:Null – rozšíření značek
Třída x:Null podporuje NullExtension rozšíření značek. Neobsahuje žádné vlastnosti a je to jednoduše ekvivalent XAML klíčového slova jazyka C# null .
x:Null Rozšíření značek je zřídka potřeba a zřídka se používá, ale pokud zjistíte, že ho potřebujete, budete rádi, že existuje.
Demo stránka x:Null znázorňuje jeden scénář, kdy x:Null může být vhodné. Předpokládejme, že definujete implicitní Style hodnotu, Label která obsahuje Setter vlastnost nastavenou FontFamily na název rodiny závislé na platformě:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
Pak zjistíte, že pro jeden z Label prvků chcete, aby všechna nastavení vlastností implicitně Style s výjimkou FontFamily, které chcete být výchozí hodnotou. Můžete definovat jiný Style pro tento účel, ale jednodušší přístup je jednoduše nastavit FontFamily vlastnost konkrétního Label x:Nullobjektu , jak je znázorněno ve středu Label.
Tady je spuštěný program:
Všimněte si, že čtyři prvky Label mají bezpatkové písmo, ale střed Label má výchozí bezpatkové písmo.
Rozšíření značek OnPlatform
Rozšíření značek OnPlatform umožňuje přizpůsobit vzhled uživatelského rozhraní podle platformy. Poskytuje stejné funkce jako OnPlatform třídy a On poskytuje stručnější reprezentaci.
Rozšíření OnPlatform značek je podporováno OnPlatformExtension třídou, která definuje následující vlastnosti:
Defaulttypuobject, který jste nastavili na výchozí hodnotu, která se má použít u vlastností představujících platformy.Androidtypuobject, který jste nastavili na hodnotu, která se má použít v Androidu.GTKtypuobject, který jste nastavili na hodnotu, která se má použít na platformách GTK.iOStypuobject, který jste nastavili na hodnotu, která se má použít v iOSu.macOStypuobject, který jste nastavili na hodnotu, která se má použít v systému macOS.Tizentypuobject, který nastavíte na hodnotu, která se použije na platformě Tizen.UWPtypobject, který nastavíte na hodnotu, která se použije na Univerzální platforma Windows.WPFtypuobject, který jste nastavili na hodnotu, která se má použít na platformě Windows Presentation Foundation.ConvertertypuIValueConverter, který lze nastavit na implementaciIValueConverter.ConverterParametertypuobject, který lze nastavit na hodnotu, která se má předat implementaciIValueConverter.
Poznámka:
Analyzátor XAML umožňuje OnPlatformExtension , aby třída byla zkrácena jako OnPlatform.
Vlastnost Default je vlastnost OnPlatformExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat Default= část výrazu za předpokladu, že se jedná o první argument. Default Pokud vlastnost není nastavená, použije se výchozí BindableProperty.DefaultValue hodnota vlastnosti za předpokladu, že rozšíření značek cílí na BindablePropertyhodnotu .
Důležité
Analyzátor XAML očekává, že hodnoty správného typu budou poskytnuty vlastnostem využívajícím OnPlatform rozšíření značek. V případě potřeby převodu typů se OnPlatform rozšíření značek pokusí provést pomocí výchozích převaděčů poskytovaných Xamarin.Forms. Existují však některé převody typů, které nelze provést ve výchozím převaděči a v těchto případech Converter by vlastnost měla být nastavena na implementaci IValueConverter .
Na stránce OnPlatform Demo se dozvíte, jak použít OnPlatform rozšíření značek:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
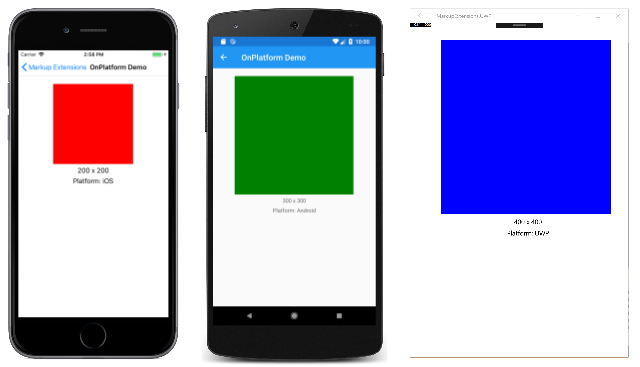
V tomto příkladu používají všechny tři OnPlatform výrazy zkrácenou verzi OnPlatformExtension názvu třídy. OnPlatform Tři rozšíření značek nastavily Color, WidthRequesta HeightRequest vlastnosti BoxView na různé hodnoty v iOSu, Androidu a UPW. Rozšíření značek také poskytují výchozí hodnoty pro tyto vlastnosti na platformách, které nejsou zadané, a zároveň eliminují Default= část výrazu. Všimněte si, že vlastnosti rozšíření značek, které jsou nastavené, jsou oddělené čárkami.
Tady je spuštěný program:
OnIdiom markup extension
Rozšíření OnIdiom značek umožňuje přizpůsobit vzhled uživatelského rozhraní na základě iddiomu zařízení, na kterém aplikace běží. Podporuje ji OnIdiomExtension třída, která definuje následující vlastnosti:
Defaulttypuobject, který jste nastavili na výchozí hodnotu, která se má použít u vlastností, které představují iddiomy zařízení.Phonetypobject, který jste nastavili na hodnotu, která se má použít na telefonech.Tablettypuobject, který jste nastavili na hodnotu, která se má použít na tabletech.Desktoptypuobject, který jste nastavili na hodnotu, která se má použít na desktopových platformách.TVtypuobject, který nastavíte na hodnotu, která se použije na televizních platformách.Watchtypuobject, který nastavíte na hodnotu, která se použije na platformách Watch.ConvertertypuIValueConverter, který lze nastavit na implementaciIValueConverter.ConverterParametertypuobject, který lze nastavit na hodnotu, která se má předat implementaciIValueConverter.
Poznámka:
Analyzátor XAML umožňuje OnIdiomExtension , aby třída byla zkrácena jako OnIdiom.
Vlastnost Default je vlastnost OnIdiomExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat Default= část výrazu za předpokladu, že se jedná o první argument.
Důležité
Analyzátor XAML očekává, že hodnoty správného typu budou poskytnuty vlastnostem využívajícím OnIdiom rozšíření značek. V případě potřeby převodu typů se OnIdiom rozšíření značek pokusí provést pomocí výchozích převaděčů poskytovaných Xamarin.Forms. Existují však některé převody typů, které nelze provést ve výchozím převaděči a v těchto případech Converter by vlastnost měla být nastavena na implementaci IValueConverter .
Stránka OnIdiom Demo ukazuje, jak používat OnIdiom rozšíření značek:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
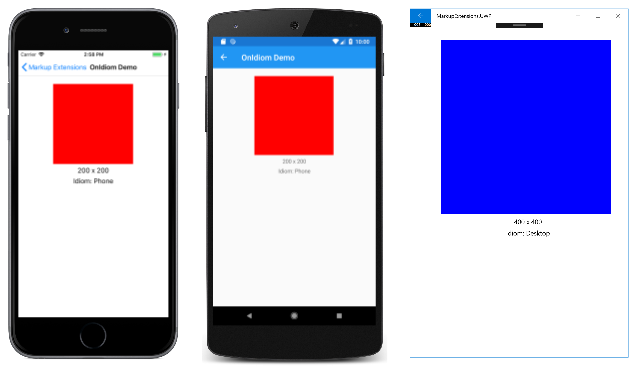
V tomto příkladu používají všechny tři OnIdiom výrazy zkrácenou verzi OnIdiomExtension názvu třídy. Tři OnIdiom rozšíření značek nastavují Color, WidthRequesta HeightRequest vlastnosti BoxView různých hodnot na telefonu, tabletu a desktopové idiomy. Rozšíření značek také poskytují výchozí hodnoty pro tyto vlastnosti na idioms, které nejsou zadány, a současně eliminují Default= část výrazu. Všimněte si, že vlastnosti rozšíření značek, které jsou nastavené, jsou oddělené čárkami.
Tady je spuštěný program:
Rozšíření značek DataTemplate
Rozšíření DataTemplate značek umožňuje převést typ na .DataTemplate Podporuje ji DataTemplateExtension třída, která definuje TypeName vlastnost typu string, která je nastavena na název typu, který se má převést na DataTemplate. Vlastnost TypeName je vlastnost DataTemplateExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat TypeName= část výrazu.
Poznámka:
Analyzátor XAML umožňuje DataTemplateExtension , aby třída byla zkrácena jako DataTemplate.
Typické použití tohoto rozšíření značek je v aplikaci Shell, jak je znázorněno v následujícím příkladu:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
V tomto příkladu MonkeysPage je převeden z na ContentPage hodnotu DataTemplate, která je nastavena jako hodnota ShellContent.ContentTemplate vlastnosti. Tím se zajistí, že MonkeysPage se vytvoří pouze při navigaci na stránku, a ne při spuštění aplikace.
Další informace o aplikacích Shell naleznete v tématu Xamarin.Forms Shell.
Rozšíření značek FontImage
Rozšíření FontImage značek umožňuje zobrazit ikonu písma v libovolném zobrazení, které může zobrazit ImageSource. Poskytuje stejné funkce jako FontImageSource třída, ale s stručnější reprezentací.
Rozšíření FontImage značek je podporováno FontImageExtension třídou, která definuje následující vlastnosti:
FontFamilytypstring, rodina písem, do které patří ikona písma.Glyphtypustring, znak unicode hodnota ikony písma.ColortypuColor, barva, která se má použít při zobrazení ikony písma.Sizedoubletypu , velikost v jednotkách nezávislých na zařízení u ikony vykresleného písma. Výchozí hodnota je 30. Kromě toho lze tuto vlastnost nastavit na pojmenovanou velikost písma.
Poznámka:
Analyzátor XAML umožňuje FontImageExtension , aby třída byla zkrácena jako FontImage.
Vlastnost Glyph je vlastnost FontImageExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat Glyph= část výrazu za předpokladu, že se jedná o první argument.
Na stránce FontImage Demo se dozvíte, jak používat FontImage rozšíření značek:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
V tomto příkladu se zkrácená verze FontImageExtension názvu třídy používá k zobrazení ikony XBox z rodiny písem Ionicons v souboru Image. Výraz také používá OnPlatform rozšíření značek k určení různých FontFamily hodnot vlastností v iOSu a Androidu. Kromě toho je Glyph= část výrazu eliminována a vlastnosti rozšíření značek, které jsou nastaveny, jsou odděleny čárkami. Všimněte si, že zatímco znak unicode pro ikonu je \uf30c, musí být řídicí znak v XAML a tak se stává .
Tady je spuštěný program:
Informace o zobrazení ikon písem zadáním dat ikon písma v objektu FontImageSource naleznete v tématu Zobrazení ikon písma.
Rozšíření značek AppThemeBinding
Rozšíření AppThemeBinding značek umožňuje určit prostředek, který se má využívat, například obrázek nebo barva, na základě aktuálního systémového motivu.
Důležité
Rozšíření AppThemeBinding značek má minimální požadavky na operační systém. Další informace najdete v tématu Reakce na změny systémového motivu v Xamarin.Forms aplikacích.
Rozšíření AppThemeBinding značek je podporováno AppThemeBindingExtension třídou, která definuje následující vlastnosti:
Default, typuobject, který jste nastavili na prostředek, který se má používat ve výchozím nastavení.Light, typuobject, který jste nastavili na prostředek, který se má použít, když zařízení používá jeho světlý motiv.Dark, typuobject, který jste nastavili na prostředek, který se má použít, když zařízení používá jeho tmavý motiv.Value, typuobject, který vrací prostředek, který je aktuálně používán rozšířením značek.
Poznámka:
Analyzátor XAML umožňuje AppThemeBindingExtension , aby třída byla zkrácena jako AppBindingTheme.
Vlastnost Default je vlastnost AppThemeBindingExtensionobsahu . Proto u výrazů značek XAML vyjádřených složenými závorkami můžete eliminovat Default= část výrazu za předpokladu, že se jedná o první argument.
Na stránce Ukázka AppThemeBinding se dozvíte, jak použít AppThemeBinding rozšíření značek:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
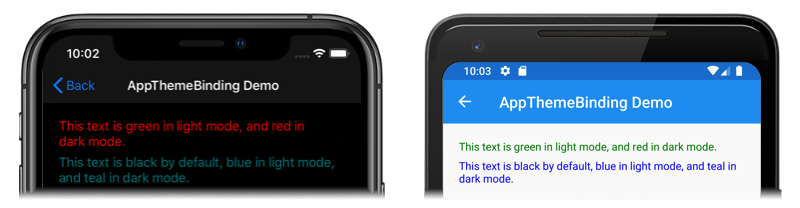
V tomto příkladu je barva textu prvního Label nastavena na zelenou, když zařízení používá světlý motiv, a je nastavena na červenou, když zařízení používá tmavý motiv. Druhá Label má vlastnost TextColor nastavena prostřednictvím .Style Tím Style se ve výchozím nastavení nastaví barva Label textu na černou, na modrou, když zařízení používá světlý motiv, a na teal, když zařízení používá tmavý motiv.
Tady je spuštěný program:

Definování rozšíření značek
Pokud jste narazili na potřebu rozšíření značek XAML, které není dostupné, Xamarin.Formsmůžete si vytvořit vlastní.