Xamarin.Forms RelativeLayout
A RelativeLayout slouží k umístění a velikosti podřízených položek vzhledem k vlastnostem rozložení nebo prvků na stejné straně. To umožňuje vytvářet uživatelská rozhraní, která se škálují proporcionálně napříč velikostmi zařízení. Na rozdíl od některých jiných tříd rozložení je navíc možné umístit podřízené položky tak, RelativeLayout aby se překrývaly.
Třída RelativeLayout definuje následující vlastnosti:
XConstraint, typuConstraint, což je připojená vlastnost, která představuje omezení na pozici X podřízeného objektu.YConstraint, typuConstraint, což je připojená vlastnost, která představuje omezení na pozici Y podřízeného objektu.WidthConstraint, typuConstraint, což je připojená vlastnost, která představuje omezení šířky podřízeného objektu.HeightConstraint, typuConstraint, což je připojená vlastnost, která představuje omezení na výšku podřízeného objektu.BoundsConstraint, typuBoundsConstraint, což je připojená vlastnost, která představuje omezení pozice a velikosti podřízeného objektu. Tuto vlastnost nelze snadno využívat z XAML.
Tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že vlastnosti mohou být cílem datových vazeb a styl. Další informace o připojených vlastnostech naleznete v tématu Xamarin.Forms Připojené vlastnosti.
Poznámka:
Šířku a výšku podřízeného objektu RelativeLayout lze také zadat prostřednictvím WidthRequest podřízených a HeightRequest vlastností namísto WidthConstraint vlastností a HeightConstraint připojených vlastností.
Třída RelativeLayout je odvozena od Layout<T> třídy, která definuje Children vlastnost typu IList<T>. Vlastnost Children je ContentProperty třída Layout<T> , a proto není nutné explicitně nastavit z XAML.
Tip
Vyhněte se použití RelativeLayout , kdykoli je to možné. Výsledkem bude, že procesor bude muset provádět výrazně více práce.
Omezení
V rámci objektu RelativeLayoutjsou pozice a velikost podřízených položek zadány jako omezení pomocí absolutních hodnot nebo relativních hodnot. Pokud nejsou zadána omezení, bude podřízená položka umístěna v levém horním rohu rozložení.
Následující tabulka ukazuje, jak určit omezení v jazyce XAML a C#:
| XAML | C# | |
|---|---|---|
| Absolutní hodnoty | Absolutní omezení jsou určena nastavením připojených RelativeLayout vlastností k double hodnotám. |
Absolutní omezení jsou určena Constraint.Constant metodou nebo pomocí Children.Add přetížení, které vyžaduje Func<Rectangle> argument. |
| Relativní hodnoty | Relativní omezení jsou určena nastavením RelativeLayout připojených vlastností na Constraint objekty, které jsou vráceny ConstraintExpression rozšířením značek. |
Relativní omezení jsou určena Constraint objekty, které jsou vráceny metodami Constraint třídy. |
Další informace o určení omezení pomocí absolutních hodnot naleznete v tématu Absolutní umístění a velikost. Další informace o určení omezení pomocí relativních hodnot naleznete v tématu Relativní umístění a nastavení velikosti.
V jazyce C# lze podřízené položky přidat do RelativeLayout tří Add přetížení. První přetížení vyžaduje Expression<Func<Rectangle>> zadání pozice a velikosti podřízeného objektu. Druhé přetížení vyžaduje volitelné Expression<Func<double>> objekty pro x, y, widtha height argumenty. Třetí přetížení vyžaduje volitelné Constraint objekty pro x, y, widtha height argumenty.
Je možné změnit umístění a velikost dítěte v RelativeLayout objektu SetXConstraints , SetYConstraint, SetWidthConstrainta SetHeightConstraint metody. První argument každé z těchto metod je podřízený a druhý je Constraint objekt. Kromě toho lze metodu SetBoundsConstraint použít také ke změně pozice a velikosti podřízeného objektu. První argument této metody je podřízený a druhý je BoundsConstraint objekt.
Absolutní umístění a změna velikosti
Podřízené RelativeLayout položky mohou umístit a osamostatnit pomocí absolutních hodnot zadaných v jednotkách nezávislých na zařízení, které explicitně definují umístění podřízených položek do rozložení. Toho dosáhnete přidáním podřízených položek do Children kolekce a nastavením XConstraintvlastnosti , YConstraintWidthConstrainta HeightConstraint připojených vlastností u každého podřízeného objektu na absolutní pozici a/nebo velikost RelativeLayout hodnoty.
Upozorňující
Použití absolutních hodnot pro umístění a změnu velikosti dětí může být problematické, protože různá zařízení mají různé velikosti a rozlišení obrazovky. Proto souřadnice středu obrazovky na jednom zařízení mohou být posunuty na jiných zařízeních.
Následující xaml ukazuje, jehož RelativeLayout podřízené položky jsou umístěny pomocí absolutních hodnot:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.StylishHeaderDemoPage"
Title="Stylish header demo">
<RelativeLayout Margin="20">
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="10"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="0"
RelativeLayout.YConstraint="20"
RelativeLayout.WidthConstraint="200"
RelativeLayout.HeightConstraint="5" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="10"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<BoxView Color="Silver"
RelativeLayout.XConstraint="20"
RelativeLayout.YConstraint="0"
RelativeLayout.WidthConstraint="5"
RelativeLayout.HeightConstraint="65" />
<Label Text="Stylish header"
FontSize="24"
RelativeLayout.XConstraint="30"
RelativeLayout.YConstraint="25" />
</RelativeLayout>
</ContentPage>
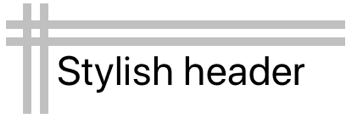
V tomto příkladu je pozice každého BoxView objektu definována pomocí hodnot zadaných v XConstraint a YConstraint připojených vlastnostech. Velikost každého z nich BoxView je definována pomocí hodnot zadaných WidthConstraint ve vlastnostech a HeightConstraint připojených vlastností. Pozice objektu Label je také definována pomocí hodnot zadaných XConstraint v a YConstraint připojených vlastnostech. Hodnoty velikosti se ale pro danou Labelhodnotu nezadají, a proto jsou samy o sobě nezatěžované a velké. Ve všech případech absolutní hodnoty představují jednotky nezávislé na zařízení.
Následující snímky obrazovky znázorňují výsledné rozložení:

Ekvivalentní kód jazyka C# je uvedený níže:
public class StylishHeaderDemoPageCS : ContentPage
{
public StylishHeaderDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout
{
Margin = new Thickness(20)
};
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 10, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(0, 20, 200, 5));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(10, 0, 5, 65));
relativeLayout.Children.Add(new BoxView
{
Color = Color.Silver
}, () => new Rectangle(20, 0, 5, 65));
relativeLayout.Children.Add(new Label
{
Text = "Stylish Header",
FontSize = 24
}, Constraint.Constant(30), Constraint.Constant(25));
Title = "Stylish header demo";
Content = relativeLayout;
}
}
V tomto příkladu BoxView RelativeLayout jsou objekty přidány do pomocí Add přetížení, které vyžaduje Expression<Func<Rectangle>> určit pozici a velikost každého podřízeného objektu. Pozice je Label definována Add pomocí přetížení, které vyžaduje volitelné Constraint objekty, v tomto případě vytvořené metodou Constraint.Constant .
Poznámka:
A RelativeLayout , který používá absolutní hodnoty, může umístit a zmenšit podřízené položky tak, aby se nevešly do hranic rozložení.
Relativní umístění a změna velikosti
Podřízené RelativeLayout položky lze umístit a zmenšit pomocí hodnot, které jsou relativní vzhledem k vlastnostem rozložení nebo prvkům na stejné straně. Toho lze dosáhnout přidáním podřízených položek do Children kolekce a nastavení XConstraint, YConstraint, WidthConstrainta HeightConstraint připojených vlastností u každého podřízeného k relativním hodnotám pomocí Constraint RelativeLayout objektů.
Omezení můžou být konstanta, relativní k nadřazené nebo relativní k sadě na stejné hodnotě. Typ omezení je reprezentován výčtem ConstraintType , který definuje následující členy:
RelativeToParent, což označuje omezení, které je relativní vzhledem k nadřazené.RelativeToViewoznačuje omezení, které je relativní vzhledem k zobrazení (nebo stejné hodnotě).Constant, což označuje konstantní omezení.
Rozšíření značek omezení
V jazyce XAML lze objekt Constraint vytvořit rozšířením ConstraintExpression značek. Toto rozšíření značek se obvykle používá ke soustavě pozice a velikosti podřízeného objektu v rámci RelativeLayout nadřazeného objektu nebo ke stejné velikosti.
Třída ConstraintExpression definuje následující vlastnosti:
Constant, typudouble, který představuje omezující konstantní hodnotu.ElementName, typustring, který představuje název zdrojového prvku, proti kterému se má vypočítat omezení.Factor, typudouble, který představuje faktor, podle kterého se má škálovat omezená dimenze vzhledem ke zdrojovému prvku. Tato vlastnost má výchozí hodnotu 1.Property, typustring, který představuje název vlastnosti u zdrojového prvku, který se má použít při výpočtu omezení.Type, typuConstraintType, který představuje typ omezení.
Další informace o rozšířeních značek najdete v Xamarin.Forms tématu Rozšíření značek XAML.
Následující xaml ukazuje, jehož RelativeLayout podřízené položky jsou omezeny rozšířením ConstraintExpression značek:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="RelativeLayoutDemos.Views.RelativePositioningAndSizingDemoPage"
Title="RelativeLayout demo">
<RelativeLayout>
<BoxView Color="Red"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Green"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant, Constant=0}" />
<BoxView Color="Blue"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant, Constant=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<BoxView Color="Yellow"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Constant=-40}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Constant=-40}" />
<!-- Centered and 1/3 width and height of parent -->
<BoxView x:Name="oneThird"
Color="Silver"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0.33}" />
<!-- 1/3 width and height of previous -->
<BoxView Color="Black"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=X}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Y}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Width, Factor=0.33}"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToView, ElementName=oneThird, Property=Height, Factor=0.33}" />
</RelativeLayout>
</ContentPage>
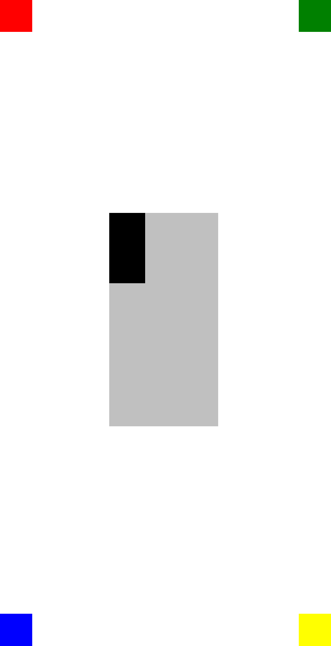
V tomto příkladu je pozice každého BoxView objektu definována nastavením XConstraint a YConstraint připojených vlastností. První BoxView má své XConstraint a YConstraint připojené vlastnosti nastavené na konstanty, což jsou absolutní hodnoty. BoxView Zbývající objekty mají svoji pozici nastavenou alespoň jednou relativní hodnotou. Žlutý objekt například BoxView nastaví připojenou XConstraint vlastnost na šířku nadřazeného objektu (mínus RelativeLayout40). Podobně nastaví BoxView připojenou YConstraint vlastnost na výšku nadřazeného objektu minus 40. Tím zajistíte, že se žlutá BoxView zobrazí v pravém dolním rohu obrazovky.
Poznámka:
BoxViewobjekty, které nezadávají velikost, mají automaticky velikost 40x40 .Xamarin.Forms
Stříbrná BoxView pojmenovaná oneThird je umístěna centrálně vzhledem k nadřazené. Velikost je také relativní vzhledem k nadřazené sadě, přičemž je jedna třetina její šířky a výšky. Toho dosáhnete nastavením XConstraint a WidthConstraint připojených vlastností na šířku nadřazeného objektu ( RelativeLayoutnásobením 0,33). YConstraint Podobně jsou vlastnosti a HeightConstraint připojené vlastnosti nastaveny na výšku nadřazeného objektu vynásobené 0,33.
Černá BoxView je umístěna a velikost vzhledem k oneThird BoxView. Toho dosáhnete nastavením jeho XConstraint a YConstraint připojených vlastností k X prvkům Y a hodnotám na stejné straně. Podobně je jeho velikost nastavena na jednu třetinu šířky a výšky jeho prvku na stejné straně. Toho lze dosáhnout nastavením jeho WidthConstraint a HeightConstraint připojených vlastností k Width a Height hodnotám prvku na stejné straně, v uvedeném pořadí, které se pak vynásobí hodnotou 0,33.
Následující snímek obrazovky ukazuje výsledné rozložení:

Objekty omezení
Třída Constraint definuje následující veřejné statické metody, které vracejí Constraint objekty:
Constant, která omezuje podřízenou na velikost určenou pomocí parametrudouble.FromExpression, která omezuje podřízené výrazy pomocí výrazu lambda.RelativeToParent, což omezuje podřízené položky vzhledem k jeho nadřazené velikosti.RelativeToView, což omezuje podřízené hodnoty vzhledem k velikosti zobrazení.
Třída navíc BoundsConstraint definuje jednu metodu, FromExpressionkterá vrací BoundsConstraint omezení pozice a velikosti dítěte pomocí Expression<Func<Rectangle>>. Tuto metodu BoundsConstraint lze použít k nastavení připojené vlastnosti.
Následující kód jazyka C# ukazuje, RelativeLayout jehož podřízené objekty jsou omezené Constraint objekty:
public class RelativePositioningAndSizingDemoPageCS : ContentPage
{
public RelativePositioningAndSizingDemoPageCS()
{
RelativeLayout relativeLayout = new RelativeLayout();
// Four BoxView's
relativeLayout.Children.Add(
new BoxView { Color = Color.Red },
Constraint.Constant(0),
Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Green },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}), Constraint.Constant(0));
relativeLayout.Children.Add(
new BoxView { Color = Color.Blue },
Constraint.Constant(0),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
relativeLayout.Children.Add(
new BoxView { Color = Color.Yellow },
Constraint.RelativeToParent((parent) =>
{
return parent.Width - 40;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height - 40;
}));
// Centered and 1/3 width and height of parent
BoxView silverBoxView = new BoxView { Color = Color.Silver };
relativeLayout.Children.Add(
silverBoxView,
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Width * 0.33;
}),
Constraint.RelativeToParent((parent) =>
{
return parent.Height * 0.33;
}));
// 1/3 width and height of previous
relativeLayout.Children.Add(
new BoxView { Color = Color.Black },
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.X;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Y;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Width * 0.33;
}),
Constraint.RelativeToView(silverBoxView, (parent, sibling) =>
{
return sibling.Height * 0.33;
}));
Title = "RelativeLayout demo";
Content = relativeLayout;
}
}
V tomto příkladu RelativeLayout jsou podřízené položky přidány do použití Add přetížení, který vyžaduje volitelný Constraint objekt pro x, y, widtha height argumenty.
Poznámka:
Objekt RelativeLayout , který používá relativní hodnoty, může umístit a zmenšit podřízené položky tak, aby se nevešly do hranic rozložení.