Reakce na změny systémového motivu v Xamarin.Forms aplikacích
Zařízení obvykle obsahují světlé a tmavé motivy, které odkazují na širokou sadu předvoleb vzhledu, které lze nastavit na úrovni operačního systému. Aplikace by měly respektovat tyto systémové motivy a reagovat okamžitě, když se systémový motiv změní.
Motiv systému se může změnit z různých důvodů v závislosti na konfiguraci zařízení. To zahrnuje explicitní změnu systémového motivu uživatelem, změnu v důsledku denního času a změnu kvůli faktorům prostředí, jako je nízké světlo.
Xamarin.Forms aplikace mohou reagovat na změny systémového motivu tím, že využívají prostředky s rozšířením AppThemeBinding značek a SetAppThemeColor metody rozšíření a SetOnAppTheme<T> metody rozšíření.
Aby bylo možné reagovat na změnu motivu systému, musí být splněny Xamarin.Forms následující požadavky:
- Xamarin.Forms 4.6.0.967 nebo vyšší.
- iOS 13 nebo novější.
- Android 10 (API 29) nebo novější
- Build UPW 14393 nebo novější
- macOS 10.14 nebo novější.
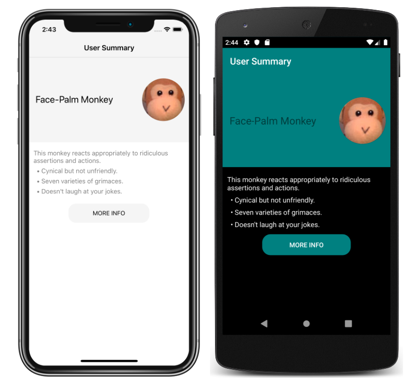
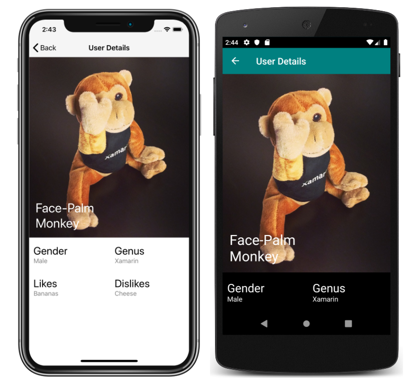
Následující snímky obrazovky zobrazují motivované stránky pro světlé a tmavé systémové motivy v iOSu a Androidu:
Definování a využívání prostředků motivu
Prostředky pro světlé a tmavé motivy je možné využívat s rozšířením značek a SetAppThemeColor metodami AppThemeBinding rozšíření a SetOnAppTheme<T> rozšíření. S těmito přístupy se prostředky automaticky použijí na základě hodnoty aktuálního systémového motivu. Kromě toho se objekty, které tyto prostředky spotřebovávají, automaticky aktualizují, pokud se systémový motiv změní, když je aplikace spuštěná.
Rozšíření značek AppThemeBinding
Rozšíření AppThemeBinding značek umožňuje využívat prostředek, například obrázek nebo barvu, na základě aktuálního systémového motivu:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
V tomto příkladu je barva textu prvního Label nastavena na zelenou, když zařízení používá světlý motiv, a je nastavena na červenou, když zařízení používá tmavý motiv. Image Podobně se zobrazí jiný soubor obrázku založený na aktuálním systémovém motivu.
Kromě toho je možné využívat StaticResource prostředky definované v ResourceDictionary rámci rozšíření značek:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
V tomto příkladu se změní barva Grid pozadí a Button stylu podle toho, jestli zařízení používá světlý motiv nebo tmavý motiv.
Další informace o AppThemeBinding rozšíření značek naleznete v tématu AppThemeBinding rozšíření značek.
Metody rozšíření
Xamarin.Forms zahrnuje SetAppThemeColor a SetOnAppTheme<T> rozšiřující metody, které umožňují VisualElement objektům reagovat na změny systémového motivu.
Metoda SetAppThemeColor umožňuje Color zadat objekty, které budou nastaveny na cílovou vlastnost na základě aktuálního systémového motivu:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
V tomto příkladu Label je barva textu nastavená na zelenou, když zařízení používá světlý motiv a je nastavená na červenou, když zařízení používá tmavý motiv.
Metoda SetOnAppTheme<T> umožňuje zadat objekty typu T , které budou nastaveny na cílovou vlastnost na základě aktuálního systémového motivu:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
V tomto příkladu se Image zobrazí lightlogo.png , když zařízení používá světlý motiv a darklogo.png když zařízení používá tmavý motiv.
Zjištění aktuálního systémového motivu
Aktuální systémový motiv lze zjistit získáním hodnoty Application.RequestedTheme vlastnosti:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
Vlastnost RequestedTheme vrátí člen výčtu OSAppTheme . Výčet OSAppTheme definuje následující členy:
Unspecified, který označuje, že zařízení používá nezadanou motiv.Light, což označuje, že zařízení používá svůj světlý motiv.Darkoznačuje, že zařízení používá tmavý motiv.
Nastavení aktuálního uživatelského motivu
Motiv používaný aplikací lze nastavit s Application.UserAppTheme vlastností, která je typu OSAppTheme, bez ohledu na to, který systémový motiv je aktuálně funkční:
Application.Current.UserAppTheme = OSAppTheme.Dark;
V tomto příkladu je aplikace nastavená tak, aby používala motiv definovaný pro tmavý režim systému bez ohledu na to, který systémový motiv je aktuálně funkční.
Poznámka:
UserAppTheme Nastavte vlastnost na OSAppTheme.Unspecified výchozí hodnotu motivu operačního systému.
Reakce na změny motivu
Motiv systému na zařízení se může změnit z různých důvodů v závislosti na konfiguraci zařízení. Xamarin.Forms aplikace mohou být upozorněny, když se systémový motiv změní zpracováním Application.RequestedThemeChanged události:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Objekt AppThemeChangedEventArgs , který doprovází RequestedThemeChanged událost, má jednu vlastnost s názvem RequestedTheme, typu OSAppTheme. Tuto vlastnost je možné prozkoumat a zjistit požadovaný systémový motiv.
Důležité
Pokud chcete reagovat na změny motivu v Androidu, musíte do atributu třídy MainActivity zahrnout ConfigChanges.UiMode příznakActivity.