Přidání formátování specifického pro iOS
Jedním ze způsobů, jak nastavit formátování specifické pro iOS, je vytvořit vlastní renderer pro ovládací prvek a nastavit styly a barvy specifické pro platformu pro každou platformu.
Mezi další možnosti řízení vzhledu Xamarin.Forms aplikace pro iOS patří:
- Konfigurace možností zobrazení v souboru Info.plist
- Nastavení stylů ovládacích
UIAppearanceprvků prostřednictvím rozhraní API
Tyto alternativy jsou popsány níže.
Přizpůsobení souboru Info.plist
Soubor Info.plist umožňuje nakonfigurovat některé aspekty vykreslování aplikace pro iOS, například jak (a zda) je zobrazený stavový řádek.
Pomocí následujícího kódu můžete například nastavit barvu navigačního panelu a barvu textu na všech platformách:
var nav = new NavigationPage (new TodoListPage ());
nav.BarBackgroundColor = Color.FromHex("91CA47");
nav.BarTextColor = Color.White;
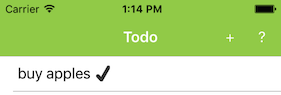
Výsledek se zobrazí v následujícím fragmentu obrazovky. Všimněte si, že položky stavového řádku jsou černé (nedá se nastavit v rámci Xamarin.Forms , protože se jedná o funkci specifickou pro platformu).

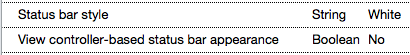
V ideálním případě by stavový řádek byl také bílý – něco, čeho můžeme dosáhnout přímo v projektu iOS. Do souboru Info.plist přidejte následující položky, které vynutí, aby stavový řádek byl bílý:

nebo upravte odpovídající soubor Info.plist přímo tak, aby zahrnoval:
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
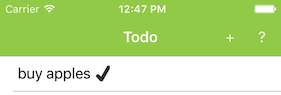
Když je aplikace spuštěná, navigační panel je zelený a jeho text je bílý (kvůli Xamarin.Forms formátování) a text stavového řádku je také bílý díky konfiguraci specifické pro iOS:

UIAppearance API
Rozhraní UIAppearance API lze použít k nastavení vizuálních vlastností na mnoha ovládacích prvcích iOS, aniž byste museli vytvářet vlastní renderer.
Přidání jednoho řádku kódu do metody AppDelegate.cs FinishedLaunching může stylizovat všechny ovládací prvky daného typu pomocí jejich Appearance vlastnosti. Následující kód obsahuje dva příklady – globální stylování panelu karet a ovládacího prvku přepínače:
AppDelegate.cs v projektu pro iOS
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
// tab bar
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// switch
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
// required Xamarin.Forms code
Forms.Init ();
LoadApplication (new App ());
return base.FinishedLaunching (app, options);
}
UITabBar
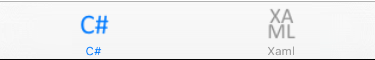
Ve výchozím nastavení je vybraná ikona panelu karet v TabbedPage by byla modrá:

Chcete-li toto chování změnit, nastavte UITabBar.Appearance vlastnost:
UITabBar.Appearance.SelectedImageTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
To způsobí, že vybraná karta bude zelená:

Pomocí tohoto rozhraní API můžete přizpůsobit vzhled iOSu Xamarin.FormsTabbedPage s velmi malým kódem. Další podrobnosti o použití vlastního vykreslovacího modulu k nastavení konkrétního písma karty najdete v receptu na přizpůsobení karet.
Přepínač uživatelského rozhraní
Ovládací Switch prvek je dalším příkladem, který lze snadno stylovat:
UISwitch.Appearance.OnTintColor = UIColor.FromRGB(0x91, 0xCA, 0x47); // green
Tyto dva snímky obrazovky zobrazují na levé straně výchozí UISwitch ovládací prvek a přizpůsobenou verzi (nastavení Appearance) vpravo:


Další ovládací prvky
Mnoho ovládacích prvků uživatelského rozhraní iOS může mít výchozí barvy a další atributy nastavené pomocí UIAppearance rozhraní API.