Xamarin.Forms TabbedPage
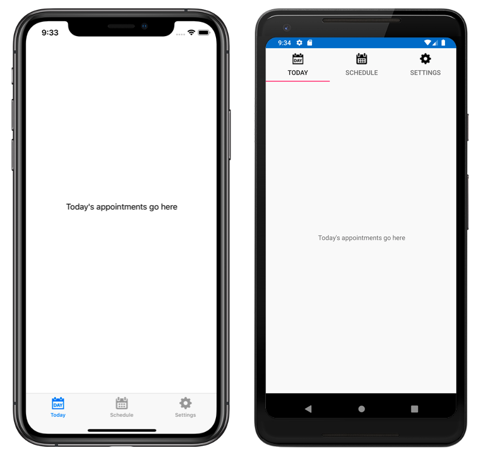
Skládá Xamarin.FormsTabbedPage se ze seznamu karet a větší oblasti podrobností, přičemž každá karta načítá obsah do oblasti podrobností. Následující snímky obrazovky ukazují na iOSu a Androidu TabbedPage :
V iOSu se v dolní části obrazovky zobrazí seznam karet a nad oblastí podrobností. Každá karta se skládá z názvu a ikony, což by měl být soubor PNG s alfa kanálem. V orientaci na výšku se nad názvy karet zobrazují ikony na panelu karet. V orientaci na šířku se ikony a názvy zobrazují vedle sebe. Kromě toho se v závislosti na zařízení a orientaci může zobrazit běžný nebo kompaktní panel tabulátoru. Pokud je více než pět karet, zobrazí se karta Další , která se dá použít pro přístup k dalším kartám.
V Androidu se v horní části obrazovky zobrazí seznam karet a pod oblastí podrobností. Každá karta se skládá z názvu a ikony, což by měl být soubor PNG s alfa kanálem. Karty se ale dají přesunout do dolní části obrazovky s konkrétní platformou. Pokud je více než pět karet a seznam karet je v dolní části obrazovky, zobrazí se karta Další, která se dá použít pro přístup k dalším kartám. Informace o požadavcích na ikonu najdete v tématu Tabulátory na material.io a podpora různých hustot pixelů na developer.android.com. Informace o přesouvání karet do dolní části obrazovky naleznete v části Nastavení umístění a barvy panelu nástrojů TabbedPage.
V Univerzální platforma Windows (UPW) se v horní části obrazovky zobrazí seznam karet a pod oblastí podrobností. Každá karta se skládá z názvu. Ikony se ale dají přidat na každou kartu s konkrétní platformou. Další informace naleznete v tématu TabbedPage Ikony ve Windows.
Tip
Soubory SVG (Scalable Vector Graphic) lze zobrazit jako ikony karet na:TabbedPage
- Třída iOS
TabbedRenderermá přepisovatelnouGetIconmetodu, kterou lze použít k načtení ikon karet ze zadaného zdroje. Kromě toho je možné v případě potřeby zadat vybrané a nevybrané verze ikony. - Třída Android AppCompat
TabbedPageRenderermá přepisovatelnouSetTabIconImageSourcemetodu, kterou lze použít k načtení ikon karet z vlastníDrawable. Alternativně lze soubory SVG převést na vektorové kreslitelné prostředky, které lze automaticky zobrazit Xamarin.Forms. Další informace o převodu souborů SVG na vektorové kreslicí prostředky naleznete v tématu Přidání vektorové grafiky s více hustotou na developer.android.com.
Vytvoření stránky TabbedPage
Dva přístupy lze použít k vytvoření TabbedPage:
- Naplňte
TabbedPagekolekci podřízenýchPageobjektů, například kolekciContentPageobjektů. Další informace naleznete v tématu Naplnění tabbedPage kolekcí stránek. - Přiřaďte k
ItemsSourcevlastnosti kolekci a přiřaďteDataTemplatekItemTemplatevlastnosti stránky pro objekty v kolekci. Další informace naleznete v tématu Naplnění tabbedPage šablonou.
Při obou přístupech TabbedPage se každá stránka zobrazí, když uživatel vybere jednotlivé karty.
Důležité
Doporučuje TabbedPage se naplnit NavigationPage pouze instancemi a ContentPage naplnit je. To vám pomůže zajistit konzistentní uživatelské prostředí na všech platformách.
Kromě toho TabbedPage definuje následující vlastnosti:
BarBackgroundColor, typuColor, barva pozadí panelu karet.BarTextColor, typuColor, barva textu na panelu karet.SelectedTabColor, typuColor, barva karty, když je vybraná.UnselectedTabColor, typuColor, barva karty, když je nevybraná.
Všechny tyto vlastnosti jsou podporovány BindableProperty objekty, což znamená, že je možné je stylovat a vlastnosti mohou být cílem datových vazeb.
Upozorňující
V objektu TabbedPageje každý Page objekt vytvořen při TabbedPage jeho vytvoření. To může vést ke špatnému uživatelskému prostředí, zejména pokud se jedná o TabbedPage kořenovou stránku aplikace. Xamarin.Forms Shell ale umožňuje vytvářet stránky přístupné přes panel karet na vyžádání v reakci na navigaci. Další informace najdete v tématu Xamarin.Forms Shell.
Naplnění stránky TabbedPage kolekcí Stránek
A TabbedPage lze naplnit kolekcí podřízených Page objektů, jako je například kolekce ContentPage objektů. Toho dosáhnete přidáním Page objektů do TabbedPage.Children kolekce. To se provádí v XAML následujícím způsobem:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage;assembly=TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule" IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
Poznámka:
Vlastnost Children MultiPage<T> třídy, ze které TabbedPage je odvozena, je ContentProperty .MultiPage<T> Proto v XAML není nutné explicitně přiřazovat Page objekty k Children vlastnosti.
Ekvivalentní kód jazyka C# je:
public class MainPageCS : TabbedPage
{
public MainPageCS ()
{
NavigationPage navigationPage = new NavigationPage (new SchedulePageCS ());
navigationPage.IconImageSource = "schedule.png";
navigationPage.Title = "Schedule";
Children.Add (new TodayPageCS ());
Children.Add (navigationPage);
}
}
V tomto příkladu se naplní TabbedPage dvěma Page objekty. První podřízená ContentPage položka je objekt a druhý podřízený objekt je NavigationPage obsahující ContentPage objekt.
Následující snímky obrazovky znázorňují ContentPage objekt v TabbedPage:
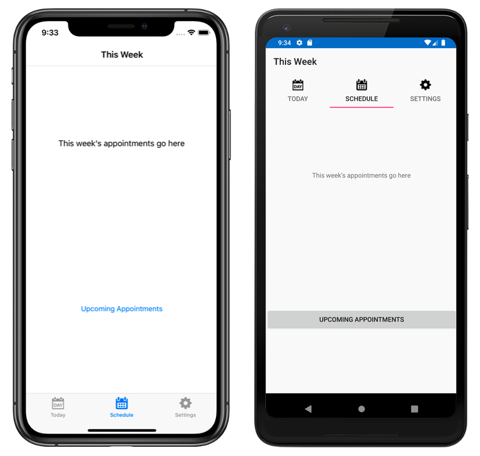
Když vyberete jinou kartu, zobrazí se ContentPage objekt, který představuje kartu:
Na kartě ContentPage Plán je objekt zabalený do objektuNavigationPage.
Upozorňující
NavigationPage I když lze umístit do , TabbedPagenedoporučuje se umístit TabbedPage do NavigationPage. Je to proto, že v iOSu UITabBarController vždy funguje jako obálka UINavigationControllerpro . Další informace naleznete v tématu Kombinované rozhraní kontroleru zobrazení v knihovně pro vývojáře pro iOS.
Navigace na kartě
Navigaci lze provést na kartě za předpokladu, že ContentPage je objekt zabalený do objektu NavigationPage . Toho se dosahuje vyvoláním PushAsync metody ve Navigation vlastnosti objektu ContentPage :
await Navigation.PushAsync (new UpcomingAppointmentsPage ());
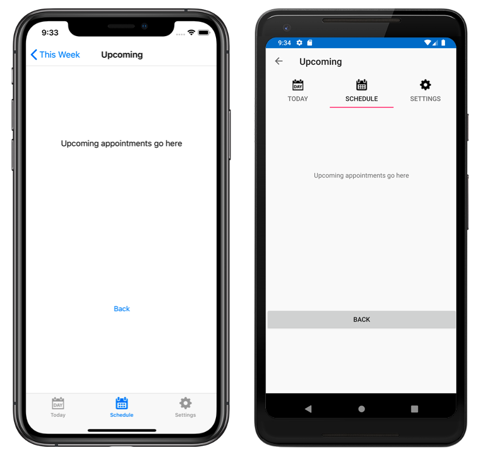
Stránka, na kterou se přechází, je určena jako argument metody PushAsync . V tomto příkladu UpcomingAppointmentsPage se stránka vloží do navigačního zásobníku, kde se stane aktivní stránkou:
Další informace o provádění navigace pomocí NavigationPage třídy naleznete v tématu Hierarchical Navigation.
Naplnění stránky TabbedPage šablonou
A TabbedPage lze naplnit stránkami přiřazením kolekce dat k ItemsSource vlastnosti a přiřazením DataTemplate vlastnosti, ItemTemplate která data šablonuje jako Page objekty. To se provádí v XAML následujícím způsobem:
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:TabbedPageDemo;assembly=TabbedPageDemo"
x:Class="TabbedPageDemo.TabbedPageDemoPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.Resources>
<ResourceDictionary>
<local:NonNullToBooleanConverter x:Key="booleanConverter" />
</ResourceDictionary>
</TabbedPage.Resources>
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}" IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}" Font="Bold,Large" HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}" WidthRequest="200" HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Family}" Font="Bold,Medium" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
Ekvivalentní kód jazyka C# je:
public class TabbedPageDemoPageCS : TabbedPage
{
public TabbedPageDemoPageCS ()
{
var booleanConverter = new NonNullToBooleanConverter ();
ItemTemplate = new DataTemplate (() =>
{
var nameLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Large, typeof(Label)),
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
nameLabel.SetBinding (Label.TextProperty, "Name");
var image = new Image { WidthRequest = 200, HeightRequest = 200 };
image.SetBinding (Image.SourceProperty, "PhotoUrl");
var familyLabel = new Label
{
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
familyLabel.SetBinding (Label.TextProperty, "Family");
...
var contentPage = new ContentPage
{
IconImageSource = "monkeyicon.png",
Content = new StackLayout {
Padding = new Thickness (5, 25),
Children =
{
nameLabel,
image,
new StackLayout
{
Padding = new Thickness (50, 10),
Children =
{
new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children =
{
new Label { Text = "Family:", HorizontalOptions = LayoutOptions.FillAndExpand },
familyLabel
}
},
// ...
}
}
}
}
};
contentPage.SetBinding (TitleProperty, "Name");
return contentPage;
});
ItemsSource = MonkeyDataModel.All;
}
}
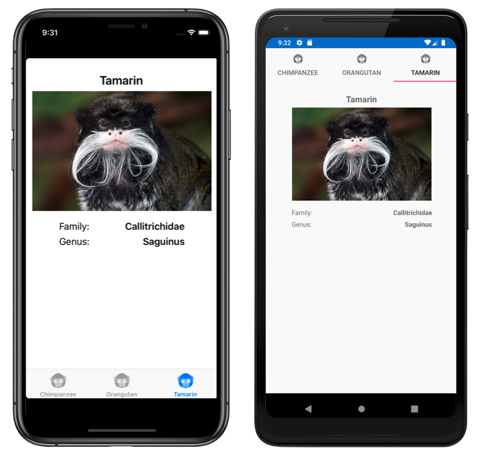
V tomto příkladu se každá karta skládá z objektu ContentPage , který používá Image a Label objekty k zobrazení dat pro kartu:
Výběrem jiné karty se zobrazí ContentPage objekt, který představuje kartu.