Rozhraní API pro vzhled v Xamarin.iOS
iOS umožňuje použít nastavení vizuálních vlastností na statické úrovni třídy, nikoli na jednotlivé objekty, aby změna platila pro všechny instance tohoto ovládacího prvku v aplikaci.
Tato funkce je zpřístupněna v Xamarin.iOS prostřednictvím statické Appearance vlastnosti na všech ovládacích prvcích UIKit, které ji podporují. Vzhled vizuálu (vlastnosti jako barevný nádech a obrázek pozadí) je proto možné snadno přizpůsobit, aby vaše aplikace měla konzistentní vzhled. Rozhraní API pro vzhled bylo zavedeno v iOSu 5 a zatímco některé jeho části jsou v iOSu 9 zastaralé, je stále dobrým způsobem, jak dosáhnout některých stylů a efektů motivů v aplikacích Xamarin.iOS.
Přehled
iOS umožňuje přizpůsobit vzhled mnoha ovládacích prvků UIKit, aby standardní ovládací prvky odpovídaly značce, kterou chcete použít pro vaši aplikaci.
Existují dva různé způsoby použití vlastního vzhledu:
Přímo na instanci ovládacího prvku – na mnoha ovládacích prvcích, včetně panelů nástrojů, navigačních panelů, tlačítek a posuvníků, můžete nastavit barvu pozadí, obrázek pozadí a pozici nadpisu (a také některé další atributy).
Nastavte výchozí hodnoty pro statickou vlastnost Vzhled – přizpůsobitelné atributy pro každý ovládací prvek jsou vystaveny prostřednictvím
Appearancestatické vlastnosti. Všechna vlastní nastavení, která použijete na tyto vlastnosti, se použijí jako výchozí pro jakýkoli ovládací prvek tohoto typu, který je vytvořen po nastavení vlastnosti.
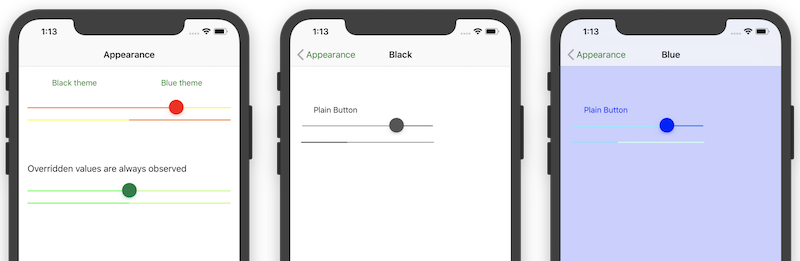
Ukázková aplikace Vzhled ukazuje všechny tři metody, jak je znázorněno na těchto snímcích obrazovky:
Od iOSu 8 byl proxy vzhled rozšířen na TraitCollections.
AppearanceForTraitCollection lze použít k nastavení výchozího vzhledu konkrétní kolekce vlastností. Další informace najdete v průvodci Úvodem do scénářů .
Nastavení vlastností vzhledu
Na první obrazovce se statická třída Vzhled používá ke stylu tlačítek a žlutých/oranžových prvků, jako je tento:
// Set the default appearance values
UIButton.Appearance.TintColor = UIColor.LightGray;
UIButton.Appearance.SetTitleColor(UIColor.FromRGB(0,127,14), UIControlState.Normal);
UISlider.Appearance.ThumbTintColor = UIColor.Red;
UISlider.Appearance.MinimumTrackTintColor = UIColor.Orange;
UISlider.Appearance.MaximumTrackTintColor = UIColor.Yellow;
UIProgressView.Appearance.ProgressTintColor = UIColor.Yellow;
UIProgressView.Appearance.TrackTintColor = UIColor.Orange;
Styly zeleného prvku jsou nastaveny takto, v ViewDidLoad metodě, která přepíše výchozí hodnoty a Vzhled statické třídy:
slider2.ThumbTintColor = UIColor.FromRGB (0,127,70); // dark green
slider2.MinimumTrackTintColor = UIColor.FromRGB (66,255,63);
slider2.MaximumTrackTintColor = UIColor.FromRGB (197,255,132);
progress2.ProgressTintColor = UIColor.FromRGB (66,255,63);
progress2.TrackTintColor = UIColor.FromRGB (197,255,132);
Použití uiAppearance v Xamarin.Forms
Rozhraní API pro vzhled může být užitečné při vytváření stylu aplikace pro iOS v řešeních Xamarin.Forms. Několik řádků ve AppDelegate třídě může pomoct implementovat konkrétní barevné schéma, aniž by bylo nutné vytvořit vlastní renderer.
Vlastní motivy a aplikace UIAppearance
iOS umožňuje, aby mnoho vizuálních atributů ovládacích prvků uživatelského rozhraní bylo "motivováno" pomocí rozhraní API UIAppearance , aby všechny instance určitého ovládacího prvku měly stejný vzhled. Tato vlastnost je vystavena jako vzhled vlastnosti u mnoha tříd ovládacích prvků uživatelského rozhraní, nikoli u jednotlivých instancí ovládacího prvku. Nastavení vlastnosti zobrazení statické Appearance vlastnosti ovlivní všechny ovládací prvky tohoto typu v aplikaci.
Pokud chcete lépe porozumět konceptu, zvažte příklad.
Pokud chcete změnit konkrétní UISegmentedControl odstín purpurové barvy, odkazovali bychom na konkrétní ovládací prvek na naší obrazovce takto ViewDidLoad:
sg1.TintColor = UIColor.Magenta;
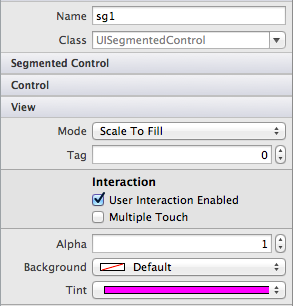
Případně nastavte hodnotu v oblasti Vlastnosti Návrháře:
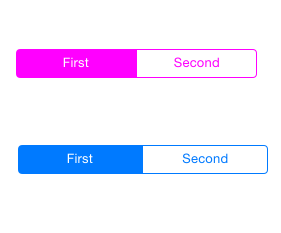
Následující obrázek znázorňuje, že se tím nastaví barevný nádech jenom na ovládacím prvku s názvem sg1.
Nastavení mnoha ovládacích prvků tímto způsobem by bylo zcela neefektivní, takže můžeme místo toho nastavit statickou Appearance vlastnost u samotné třídy. Toto je znázorněno v následujícím kódu:
UISegmentedControl.Appearance.TintColor = UIColor.Magenta;
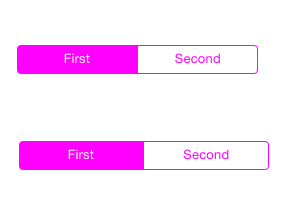
Následující obrázek teď znázorňuje oba segmentované ovládací prvky se vzhledem nastaveným na Purpurovou:
Appearance vlastnosti by měly být nastaveny v rané fázi životního cyklu aplikace, například v události AppDelegate FinishedLaunching , nebo v ViewController před zobrazením ovlivněných ovládacích prvků.
Podrobnější informace najdete v úvodu k rozhraní API pro vzhled.