Práce s textem a vyhledávacími poli tvOS v Xamarinu
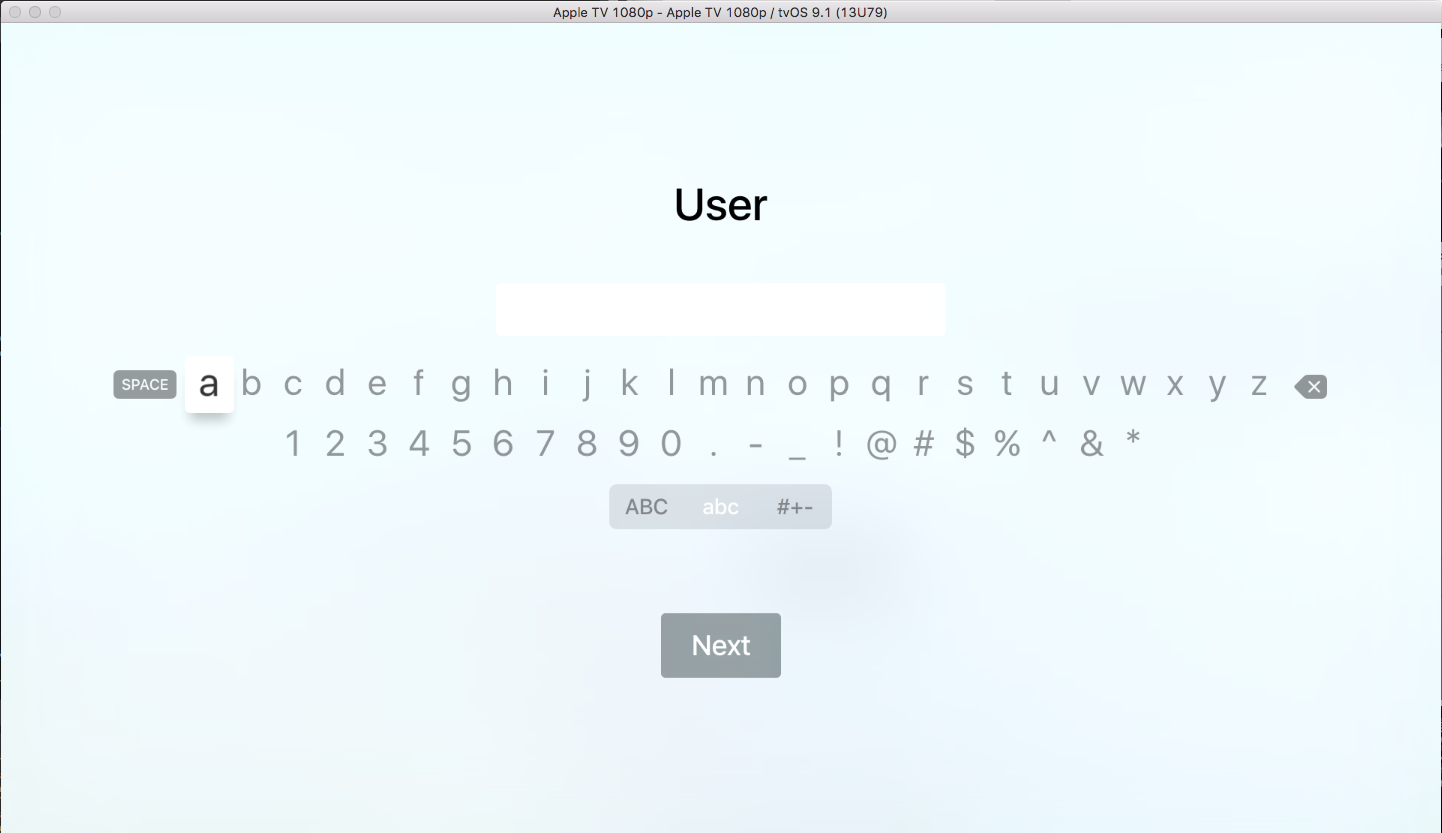
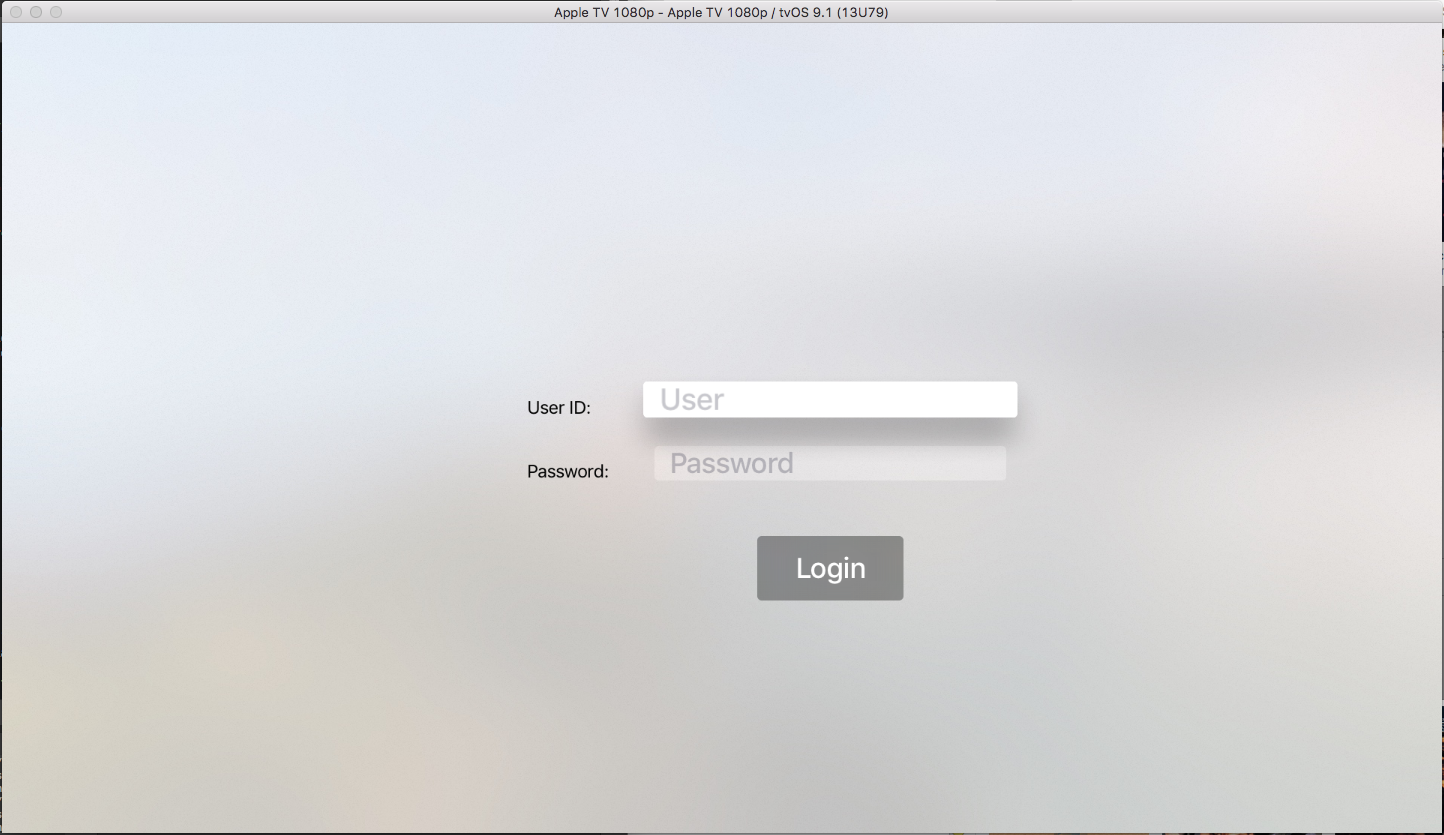
V případě potřeby může aplikace Xamarin.tvOS požadovat od uživatele malé části textu (například ID uživatelů a hesla) pomocí textového pole a klávesnice na obrazovce:
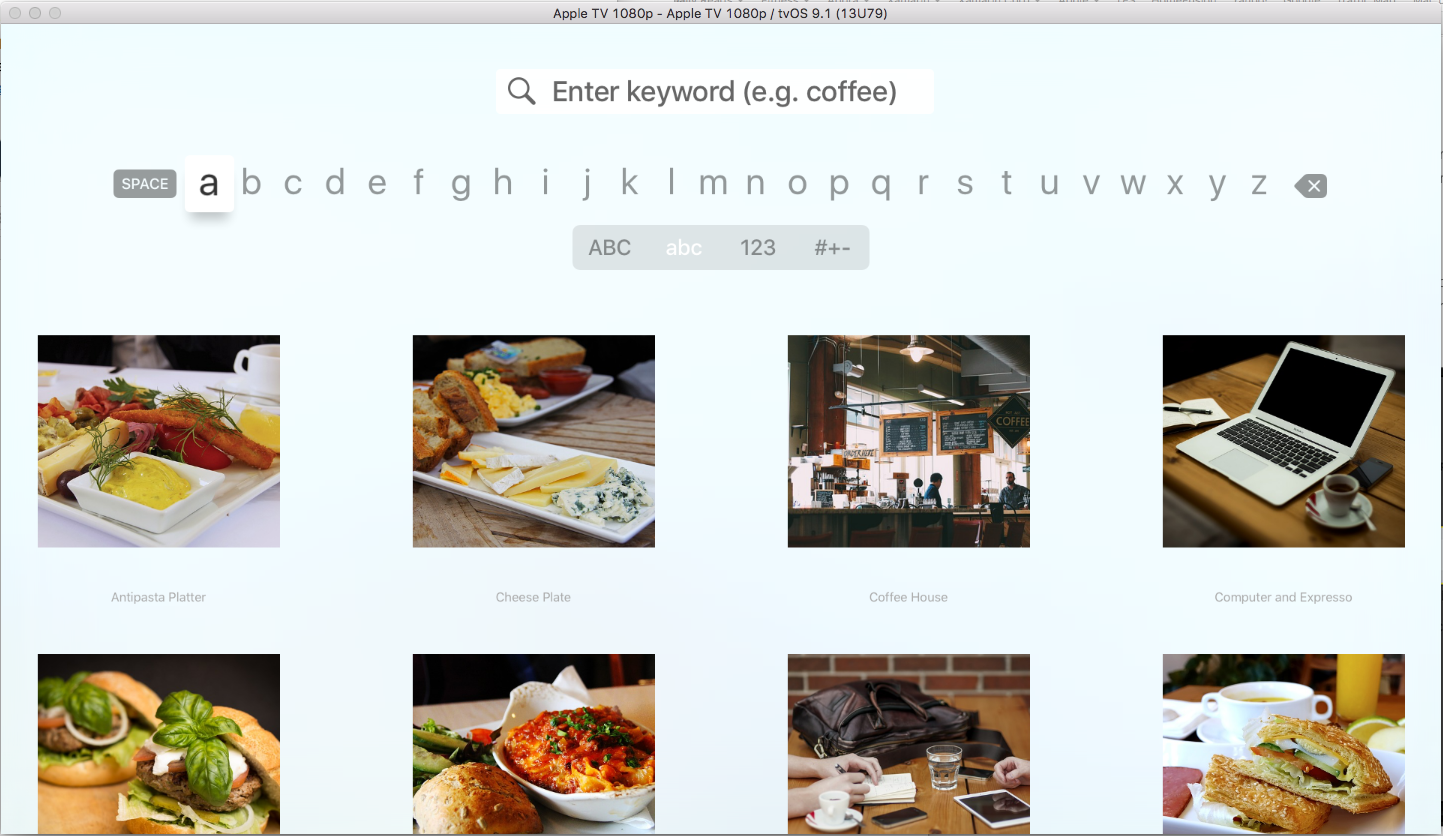
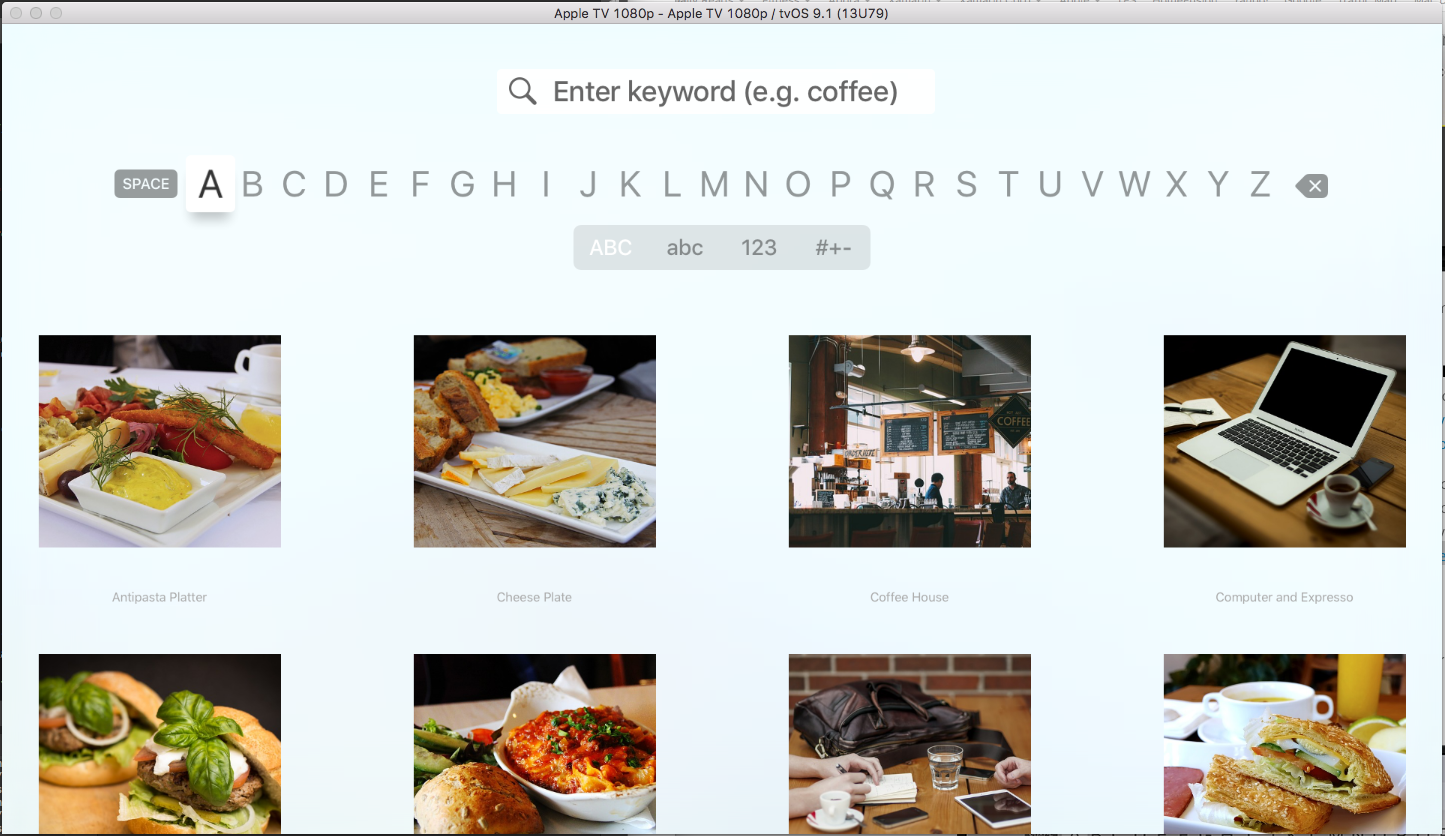
Volitelně můžete zadat schopnost hledání klíčových slov obsahu aplikace pomocí vyhledávacího pole:
Tento dokument se věnuje podrobnostem práce s textovými a vyhledávacími poli v aplikaci Xamarin.tvOS.
O textových a vyhledávacích polích
Jak je uvedeno výše, v případě potřeby může váš Xamarin.tvOS prezentovat jedno nebo více textových polí ke shromažďování malých objemů textu od uživatele pomocí obrazovky (nebo volitelné klávesnice Bluetooth v závislosti na verzi tvOS, který uživatel nainstaloval).
Pokud navíc vaše aplikace uživateli prezentuje velké množství obsahu (například hudbu, filmy nebo kolekci obrázků), můžete chtít zahrnout vyhledávací pole, které uživateli umožňuje zadat malý objem textu pro filtrování seznamu dostupných položek.
Textová pole
V tvOS se textové pole zobrazí jako pole s pevnou výškou a zaobleným rohem, které při kliknutí uživatele zobrazí klávesnici na obrazovce:
Když uživatel přesune fokus na dané textové pole, zvětší se a zobrazí hluboký stín. Při návrhu uživatelského rozhraní je potřeba mít na paměti, protože textová pole můžou překrývat další prvky uživatelského rozhraní při fokusu.
Apple nabízí následující návrhy pro práci s textovými poli:
- Použití zadávání textu střídmě - vzhledem k povaze klávesnice na obrazovce, zadávání dlouhých oddílů textu nebo vyplňování více textových polí je pro uživatele zdlouhavé. Lepším řešením je omezit množství zadávání textu pomocí seznamů výběru nebo tlačítek.
- Použití nápovědy ke komunikaci účelu – textové pole může při prázdném zobrazení zobrazovat zástupné symboly "hints". Pokud je to možné, použijte nápovědu k popisu účelu textového pole místo samostatného popisku.
- Vyberte odpovídající výchozí typ klávesnice – tvOS poskytuje několik různých typů klávesnice vytvořených pro účely, které můžete zadat pro textové pole. Klávesnice e-mailové adresy může například usnadnit zadávání tím, že uživateli umožní vybrat si ze seznamu nedávno zadaných adres.
- Pokud je to vhodné, použijte zabezpečená textová pole – Zabezpečené textové pole zobrazí znaky zadané jako tečky (místo skutečných písmen). Při shromažďování citlivých informací, jako jsou hesla, vždy používejte zabezpečené textové pole.
Klávesy
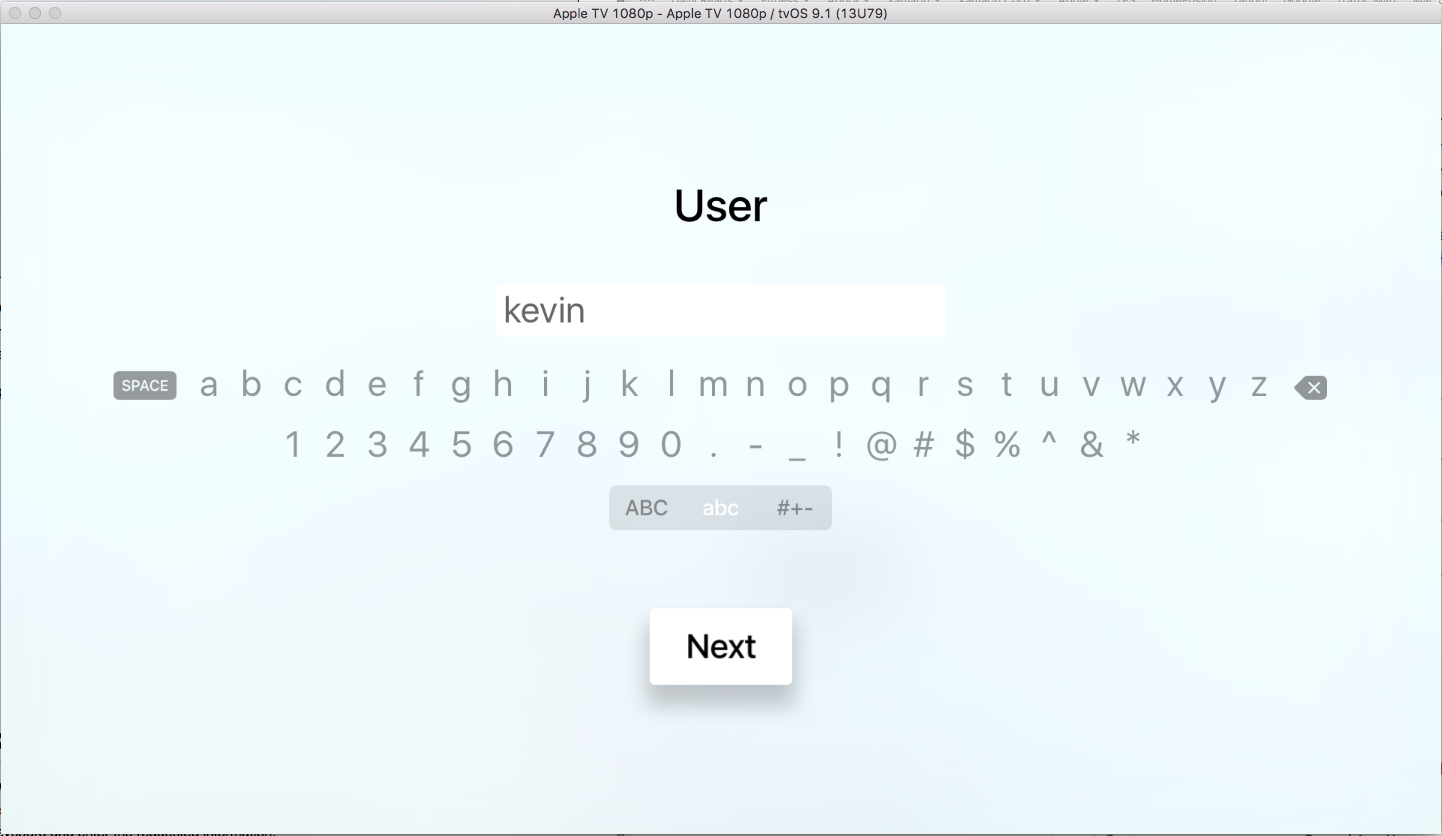
Kdykoli uživatel klikne na textové pole v uživatelském rozhraní, zobrazí se lineární klávesnice na obrazovce. Uživatel pomocí dotykového zařízení Surface Siri Remote vybere jednotlivá písmena z klávesnice a zadá požadované informace:
Pokud je v aktuálním zobrazení více než jedno textové pole, zobrazí se automaticky tlačítko Další, aby se uživatel převezl na další textové pole. Zobrazí se tlačítko Hotovo pro poslední textové pole, které ukončí zadávání textu a vrátí uživatele na předchozí obrazovku.
Kdykoli může uživatel také stisknout tlačítko Nabídky na Siri Remote a ukončit zadávání textu a znovu se vrátit na předchozí obrazovku.
Apple nabízí následující návrhy pro práci s klávesnicí na obrazovce:
- Vyberte odpovídající výchozí typ klávesnice – tvOS poskytuje několik různých typů klávesnice vytvořených pro účely, které můžete zadat pro textové pole. Klávesnice e-mailové adresy může například usnadnit zadávání tím, že uživateli umožní vybrat si ze seznamu nedávno zadaných adres.
- Pokud je to vhodné, použijte zobrazení přístupového objektu klávesnice – Kromě standardních informací, které jsou vždy zobrazeny, lze na klávesnici na obrazovce přidat volitelná zobrazení příslušenství (například obrázky nebo popisky), aby bylo jasné účel zadávání textu nebo aby pomohl uživateli při zadávání požadovaných informací.
Další informace o práci s klávesnicí na obrazovce najdete v dokumentaci apple UIKeyboardType, správa klávesnice, vlastní zobrazení pro zadávání dat a průvodce programováním textu v iOSu .
Hledání
Vyhledávací pole obsahuje specializovanou obrazovku s textovým polem a klávesnicí na obrazovce, která uživateli umožňuje filtrovat kolekci položek zobrazených pod klávesnicí:
Když uživatel zadá do vyhledávacího pole písmena, výsledky níže budou automaticky odrážet výsledky hledání. Kdykoli může uživatel přesunout fokus na výsledky a vybrat jednu z zobrazených položek.
Apple nabízí následující návrhy pro práci s vyhledávacími poli:
- Zadejte poslední hledání – protože zadávání textu pomocí Siri Remote může být zdlouhavé a uživatelé mají tendenci opakovat žádosti o hledání, zvažte přidání oddílu Posledních výsledků hledání před aktuální výsledky pod oblastí klávesnice.
- Pokud je to možné, omezte počet výsledků – protože velký seznam položek může být pro uživatele obtížné analyzovat a procházet, zvažte omezení počtu vrácených výsledků.
- Pokud je to vhodné, zadejte filtry výsledků hledání – pokud se obsah poskytovaný vaší aplikací hodí, zvažte přidání pruhů oborů, aby uživatel mohl výsledky hledání dál filtrovat.
Další informace najdete v referenčních informacích ke třídě UISearchController společnosti Apple.
Práce s textovými poli
Nejjednodušší způsob, jak pracovat s textovými poli v aplikaci Xamarin.tvOS, je přidat je do návrhu uživatelského rozhraní pomocí iOS Designeru.
Postupujte následovně:
V oblasti řešení poklikáním
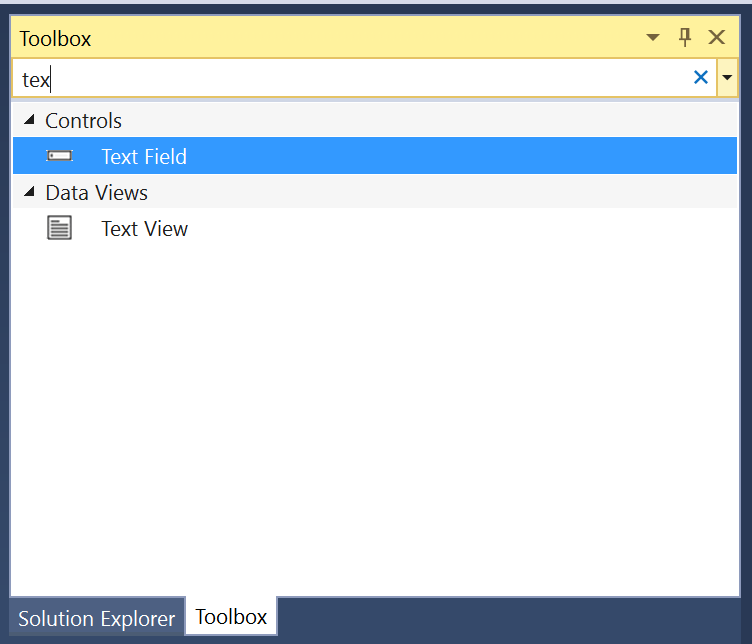
Main.storyboardotevřete soubor pro úpravy.Přetáhněte jedno nebo více textových polí na návrhovou plochu do zobrazení:
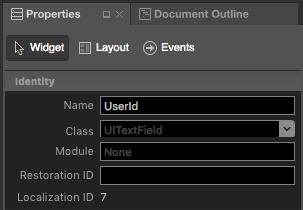
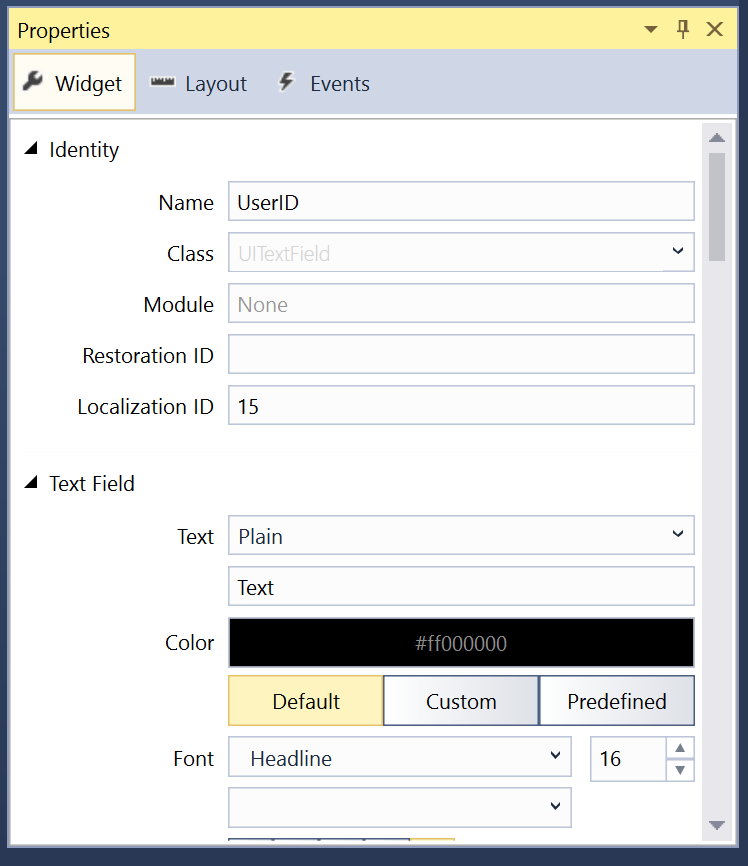
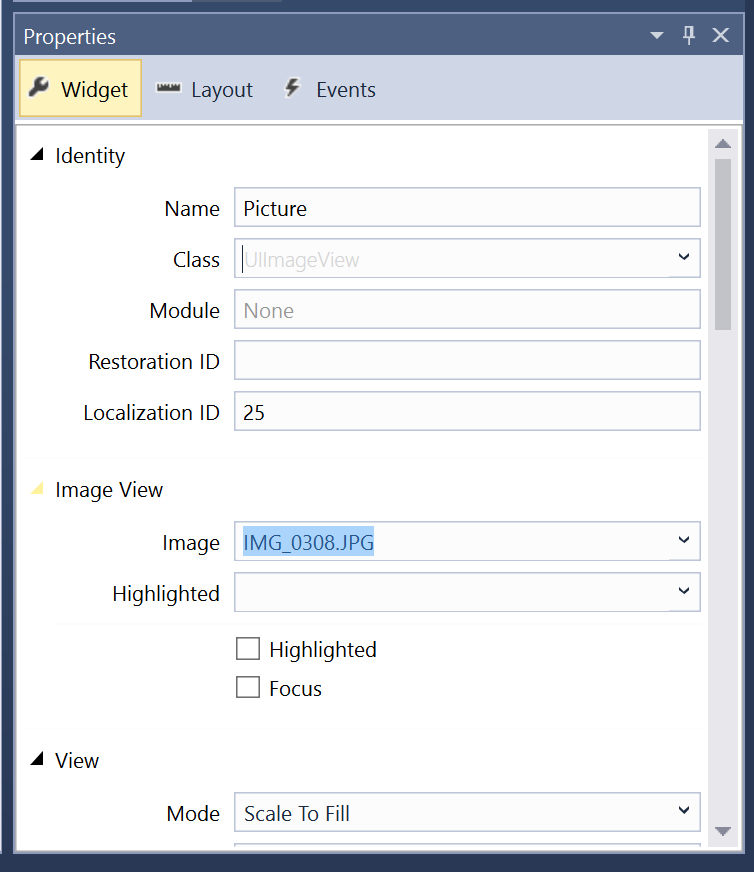
Vyberte textová pole a dejte každému jedinečný název na kartě Widget v oblasti Vlastnosti:
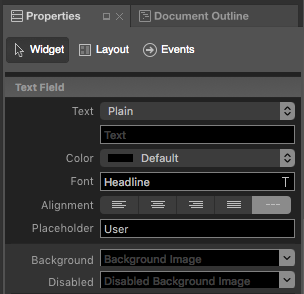
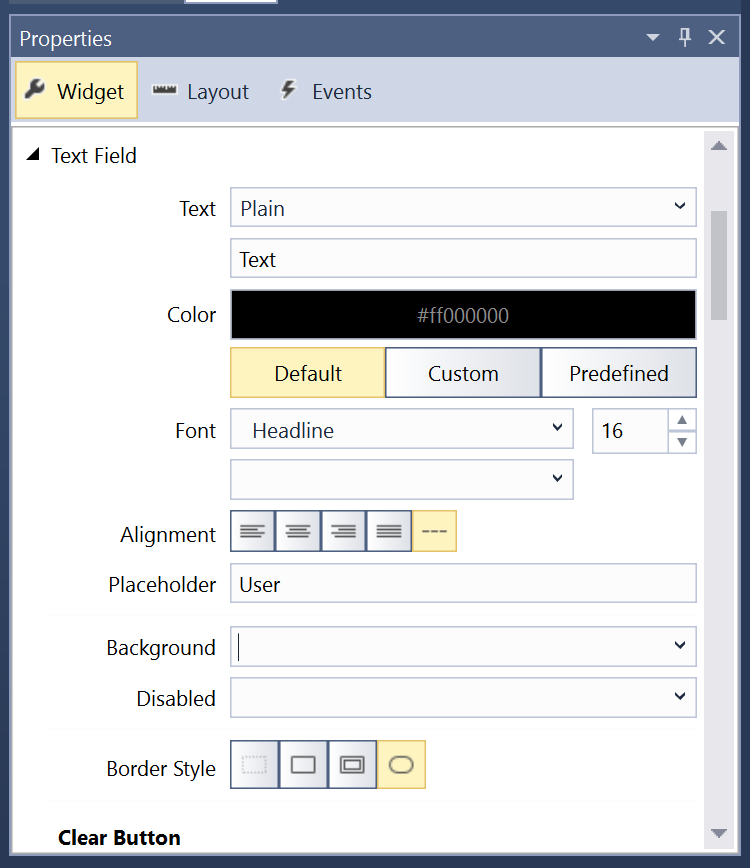
V části Textové pole můžete definovat prvky, jako je nápověda zástupného symbolu a výchozí hodnota:
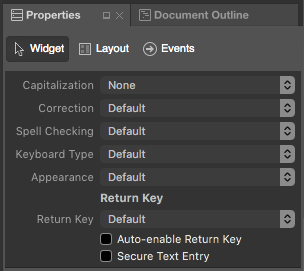
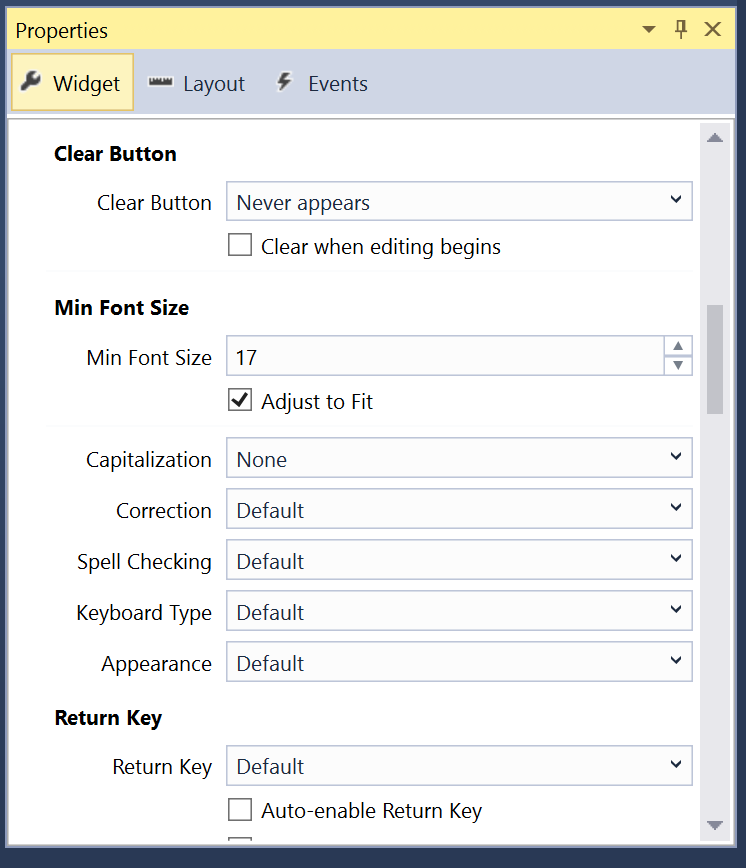
Posuňte se dolů a definujte vlastnosti, jako je kontrola pravopisu, velká písmena a výchozí typ klávesnice:
Uložte změny do scénáře.
V kódu můžete získat nebo nastavit hodnotu textového pole pomocí jeho Text vlastnosti:
Console.WriteLine ("User ID {0} and Password {1}", UserId.Text, Password.Text);
Volitelně můžete použít události textového Started Ended pole, které reagují na počáteční a koncovou položku textu.
Práce s vyhledávacími poli
Nejjednodušší způsob, jak pracovat s vyhledávacími poli v aplikaci Xamarin.tvOS, je přidat je do návrhu uživatelského rozhraní pomocí Návrháře rozhraní.
Postupujte následovně:
V oblasti řešení poklikáním
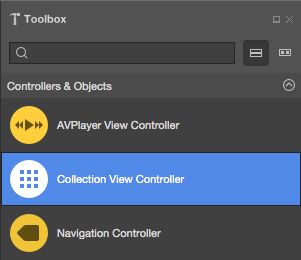
Main.storyboardotevřete soubor pro úpravy.Přetažením nového kontroleru zobrazení kolekce do scénáře zobrazíte výsledky hledání uživatele:
Na kartě Widget v oblasti Vlastnosti použijte
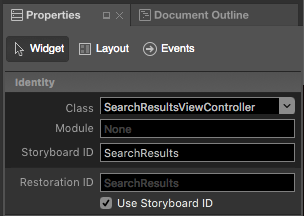
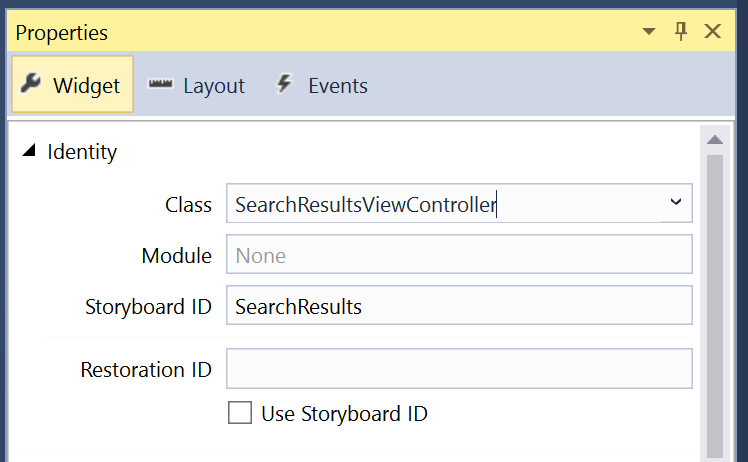
SearchResultsViewControllertřídu aSearchResultsID scénáře:Vyberte prototyp buňky na návrhové ploše.
Na kartě Widget v Průzkumníku vlastností použijte
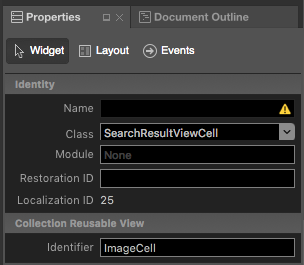
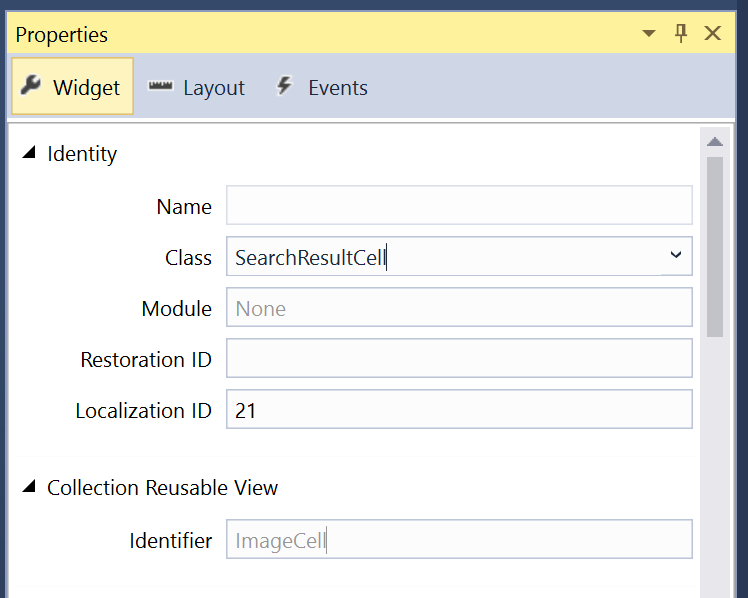
SearchResultCelltřídu aImageCellidentifikátor:Rozložení návrhu prototypu buňky a zveřejnění každého prvku s jedinečným názvem na kartě Widget v Průzkumníku vlastností:
Uložte změny do scénáře.
Poskytnutí datového modelu
Dále budete muset zadat třídu, která bude fungovat jako datový model pro výsledky, které bude uživatel hledat. V Průzkumník řešení klikněte pravým tlačítkem na název projektu a vyberte Přidat>nový soubor...>Obecná>prázdná třída a zadejte název:
Například aplikace, která uživateli umožňuje prohledávat kolekci Obrázky podle názvu a klíčového slova, může vypadat takto:
using System;
using Foundation;
namespace tvText
{
public class PictureInformation : NSObject
{
#region Computed Properties
public string Title { get; set;}
public string ImageName { get; set;}
public string Keywords { get; set;}
#endregion
#region Constructors
public PictureInformation (string title, string imageName, string keywords)
{
// Initialize
this.Title = title;
this.ImageName = imageName;
this.Keywords = keywords;
}
#endregion
}
}
Buňka zobrazení kolekce
Se zavedeným datovým modelem upravte buňku prototypu (SearchResultViewCell.cs) a nastavte, aby vypadala takto:
using Foundation;
using System;
using UIKit;
namespace tvText
{
public partial class SearchResultViewCell : UICollectionViewCell
{
#region Private Variables
private PictureInformation _pictureInfo = null;
#endregion
#region Computed Properties
public PictureInformation PictureInfo {
get { return _pictureInfo; }
set {
_pictureInfo = value;
UpdateUI ();
}
}
#endregion
#region Constructors
public SearchResultViewCell (IntPtr handle) : base (handle)
{
// Initialize
UpdateUI ();
}
#endregion
#region Private Methods
private void UpdateUI ()
{
// Anything to process?
if (PictureInfo == null) return;
try {
Picture.Image = UIImage.FromBundle (PictureInfo.ImageName);
Picture.AdjustsImageWhenAncestorFocused = true;
Title.Text = PictureInfo.Title;
TextColor = UIColor.LightGray;
} catch {
// Ignore errors if view isn't fully loaded
}
}
#endregion
}
}
Metoda UpdateUI bude použita k zobrazení jednotlivých polí PictureInformation items ( PictureInfo vlastnost) v pojmenovaných prvků uživatelského rozhraní pokaždé, když je vlastnost aktualizována. Například obrázek a název přidružený k obrázku.
Kontroler zobrazení kolekce
Dále upravte kontroler zobrazení kolekce výsledků hledání (SearchResultsViewController.cs) a nastavte ho takto:
using Foundation;
using System;
using UIKit;
using System.Collections.Generic;
namespace tvText
{
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
{
#region Constants
public const string CellID = "ImageCell";
#endregion
#region Private Variables
private string _searchFilter = "";
#endregion
#region Computed Properties
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
#endregion
#region Constructors
public SearchResultsViewController (IntPtr handle) : base (handle)
{
// Initialize
this.AllPictures = new List<PictureInformation> ();
this.FoundPictures = new List<PictureInformation> ();
PopulatePictures ();
FindPictures ();
}
#endregion
#region Private Methods
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
AllPictures.Add (new PictureInformation ("Cheese Plate", "CheesePlate", "cheese,plate,bread"));
AllPictures.Add (new PictureInformation ("Coffee House", "CoffeeHouse", "coffee,people,menu,restaurant,cafe"));
AllPictures.Add (new PictureInformation ("Computer and Expresso", "ComputerExpresso", "computer,coffee,expresso,phone,notebook"));
AllPictures.Add (new PictureInformation ("Hamburger", "Hamburger", "meat,bread,cheese,tomato,pickle,lettus"));
AllPictures.Add (new PictureInformation ("Lasagna Dinner", "Lasagna", "salad,bread,plate,lasagna,pasta"));
AllPictures.Add (new PictureInformation ("Expresso Meeting", "PeopleExpresso", "people,bag,phone,expresso,coffee,table,tablet,notebook"));
AllPictures.Add (new PictureInformation ("Soup and Sandwich", "SoupAndSandwich", "soup,sandwich,bread,meat,plate,tomato,lettus,egg"));
AllPictures.Add (new PictureInformation ("Morning Coffee", "TabletCoffee", "tablet,person,man,coffee,magazine,table"));
AllPictures.Add (new PictureInformation ("Evening Coffee", "TabletMagCoffee", "tablet,magazine,coffee,table"));
}
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
#endregion
}
}
Nejprve se IUISearchResultsUpdating do třídy přidá rozhraní pro zpracování filtru kontroleru vyhledávání, který uživatel aktualizuje:
public partial class SearchResultsViewController : UICollectionViewController , IUISearchResultsUpdating
Konstanta je také definována k určení ID prototypové buňky (která odpovídá ID definovanému v návrháři rozhraní výše), které se použije později, když kontroler kolekce požádá o novou buňku:
public const string CellID = "ImageCell";
Vytvoří se úložiště pro úplný seznam prohledávané položky, hledaný filtr termínu a seznam položek odpovídajících hledanému termínu:
private string _searchFilter = "";
...
public List<PictureInformation> AllPictures { get; set;}
public List<PictureInformation> FoundPictures { get; set; }
public string SearchFilter {
get { return _searchFilter; }
set {
_searchFilter = value.ToLower();
FindPictures ();
CollectionView?.ReloadData ();
}
}
SearchFilter Po změně se seznam odpovídajících položek aktualizuje a obsah zobrazení kolekce se znovu načte. Rutina FindPictures zodpovídá za hledání položek, které odpovídají novému hledanému termínu:
private void FindPictures ()
{
// Clear list
FoundPictures.Clear ();
// Scan each picture for a match
foreach (PictureInformation picture in AllPictures) {
if (SearchFilter == "") {
// If no search term, everything matches
FoundPictures.Add (picture);
} else if (picture.Title.Contains (SearchFilter) || picture.Keywords.Contains (SearchFilter)) {
// If the search term is in the title or keywords, we've found a match
FoundPictures.Add (picture);
}
}
}
Hodnota SearchFilter bude aktualizována (což aktualizuje zobrazení kolekce výsledků), když uživatel změní filtr v kontroleru vyhledávání:
public void UpdateSearchResultsForSearchController (UISearchController searchController)
{
// Save the search filter and update the Collection View
SearchFilter = searchController.SearchBar.Text ?? string.Empty;
}
Metoda PopulatePictures zpočátku naplní kolekci dostupných položek:
private void PopulatePictures ()
{
// Clear list
AllPictures.Clear ();
// Add images
AllPictures.Add (new PictureInformation ("Antipasta Platter","Antipasta","cheese,grapes,tomato,coffee,meat,plate"));
...
}
Pro účely tohoto příkladu se při načtení kontroleru zobrazení kolekce vytváří všechna ukázková data v paměti. V reálné aplikaci by se tato data pravděpodobně četla z databáze nebo webové služby a jen podle potřeby, aby se nepřerušovala omezená paměť Apple TV.
GetItemsCount Metody NumberOfSections poskytují počet odpovídajících položek:
public override nint NumberOfSections (UICollectionView collectionView)
{
// Only one section in this collection
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
// Return the number of matching pictures
return FoundPictures.Count;
}
Metoda GetCell vrátí novou prototypovou buňku (založenou CellID na výše uvedeném v storyboardu) pro každou položku v zobrazení kolekce:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
// Get a new cell and return it
var cell = collectionView.DequeueReusableCell (CellID, indexPath);
return (UICollectionViewCell)cell;
}
Metoda WillDisplayCell se volá před zobrazením buňky, aby ji bylo možné nakonfigurovat:
public override void WillDisplayCell (UICollectionView collectionView, UICollectionViewCell cell, NSIndexPath indexPath)
{
// Grab the cell
var currentCell = cell as SearchResultViewCell;
if (currentCell == null)
throw new Exception ("Expected to display a `SearchResultViewCell`.");
// Display the current picture info in the cell
var item = FoundPictures [indexPath.Row];
currentCell.PictureInfo = item;
}
Metoda DidUpdateFocus poskytuje uživateli vizuální zpětnou vazbu, protože zvýrazňuje položky v zobrazení kolekce výsledků:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as SearchResultViewCell;
if (previousItem != null) {
UIView.Animate (0.2, () => {
previousItem.TextColor = UIColor.LightGray;
});
}
var nextItem = context.NextFocusedView as SearchResultViewCell;
if (nextItem != null) {
UIView.Animate (0.2, () => {
nextItem.TextColor = UIColor.Black;
});
}
}
Metoda nakonec zpracuje uživatele, ItemSelected který vybere položku (kliknutím na dotykové zařízení Surface pomocí Siri Remote) v zobrazení kolekce výsledků:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
// If this Search Controller was presented as a modal view, close
// it before continuing
// DismissViewController (true, null);
// Grab the picture being selected and report it
var picture = FoundPictures [indexPath.Row];
Console.WriteLine ("Selected: {0}", picture.Title);
}
Pokud se vyhledávací pole zobrazilo jako modální dialogové okno (v horní části zobrazení, které ho volá), použijte DismissViewController metodu k zavření zobrazení hledání, když uživatel vybere položku. V tomto příkladu se vyhledávací pole zobrazí jako obsah karty Zobrazení karty, takže se zde nezavede.
Další informace o zobrazeních kolekcí najdete v naší dokumentaci k práci se zobrazeními kolekcí .
Prezentace vyhledávacího pole
Vyhledávací pole (a jeho přidružené klávesnice na obrazovce a výsledky hledání) můžou být uživateli prezentovány dvěma hlavními způsoby:
- Modální zobrazení dialogového okna – Vyhledávací pole lze zobrazit v aktuálním zobrazení a kontroleru zobrazení jako modální zobrazení na celé obrazovce. Obvykle se to provádí v reakci na uživatele, který klikne na tlačítko nebo jiný prvek uživatelského rozhraní. Dialogové okno se zavře, když uživatel vybere položku z výsledků hledání.
- Zobrazit obsah – Vyhledávací pole je přímo součástí daného zobrazení. Například jako obsah karty hledání v kontroleru zobrazení karet.
V příkladu prohledávatelného seznamu obrázků uvedených výše se vyhledávací pole zobrazí jako Obsah zobrazení na kartě Hledání a kontroler zobrazení karet hledání vypadá takto:
using System;
using UIKit;
namespace tvText
{
public partial class SecondViewController : UIViewController
{
#region Constants
public const string SearchResultsID = "SearchResults";
#endregion
#region Computed Properties
public SearchResultsViewController ResultsController { get; set;}
#endregion
#region Constructors
public SecondViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Private Methods
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
#endregion
}
}
Nejprve je definována konstanta, která odpovídá identifikátoru scénáře přiřazeného kontroleru zobrazení kolekce výsledků hledání v Návrháři rozhraní:
public const string SearchResultsID = "SearchResults";
V dalším kroku ShowSearchController metoda vytvoří nový kontroler kolekce zobrazení vyhledávání a zobrazí, že bylo potřeba:
public void ShowSearchController ()
{
// Build an instance of the Search Results View Controller from the Storyboard
ResultsController = Storyboard.InstantiateViewController (SearchResultsID) as SearchResultsViewController;
if (ResultsController == null)
throw new Exception ("Unable to instantiate a SearchResultsViewController.");
// Create an initialize a new search controller
var searchController = new UISearchController (ResultsController) {
SearchResultsUpdater = ResultsController,
HidesNavigationBarDuringPresentation = false
};
// Set any required search parameters
searchController.SearchBar.Placeholder = "Enter keyword (e.g. coffee)";
// The Search Results View Controller can be presented as a modal view
// PresentViewController (searchController, true, null);
// Or in the case of this sample, the Search View Controller is being
// presented as the contents of the Search Tab directly. Use either one
// or the other method to display the Search Controller (not both).
var container = new UISearchContainerViewController (searchController);
var navController = new UINavigationController (container);
AddChildViewController (navController);
View.Add (navController.View);
}
Ve výše uvedené metodě se po SearchResultsViewController vytvoření instance z storyboardu vytvoří nová UISearchController instance pro zobrazení vyhledávacího pole a klávesnice na obrazovce uživateli. Na této klávesnici se zobrazí kolekce Výsledků hledání (jak je definováno SearchResultsViewController) pod touto klávesnicí.
Dále se nakonfiguruje informace, SearchBar jako je nápověda zástupného symbolu. Tím se uživateli zobrazí informace o typu předformulovaného vyhledávání.
Pak se uživateli zobrazí vyhledávací pole jedním ze dvou způsobů:
- Modální zobrazení dialogového okna – Metoda
PresentViewControllerje volána k zobrazení hledání na existujícím zobrazení na celé obrazovce. - Zobrazit obsah – Vytvoří se A
UISearchContainerViewController, který bude obsahovat kontroler vyhledávání. Vytvoří se aUINavigationControllerbude obsahovat kontejner vyhledávání, pak se navigační kontroler přidá do kontroleruAddChildViewController (navController)zobrazení a zobrazíView.Add (navController.View)zobrazení .
Nakonec a znovu na základě typu prezentace zavolá ViewDidLoad metodaShowSearchController, ViewDidAppear která bude prezentovat hledání uživateli:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// If the Search Controller is being displayed as the content
// of the search tab, include it here.
ShowSearchController ();
}
public override void ViewDidAppear (bool animated)
{
base.ViewDidAppear (animated);
// If the Search Controller is being presented as a modal view,
// call it here to display it over the contents of the Search
// tab.
// ShowSearchController ();
}
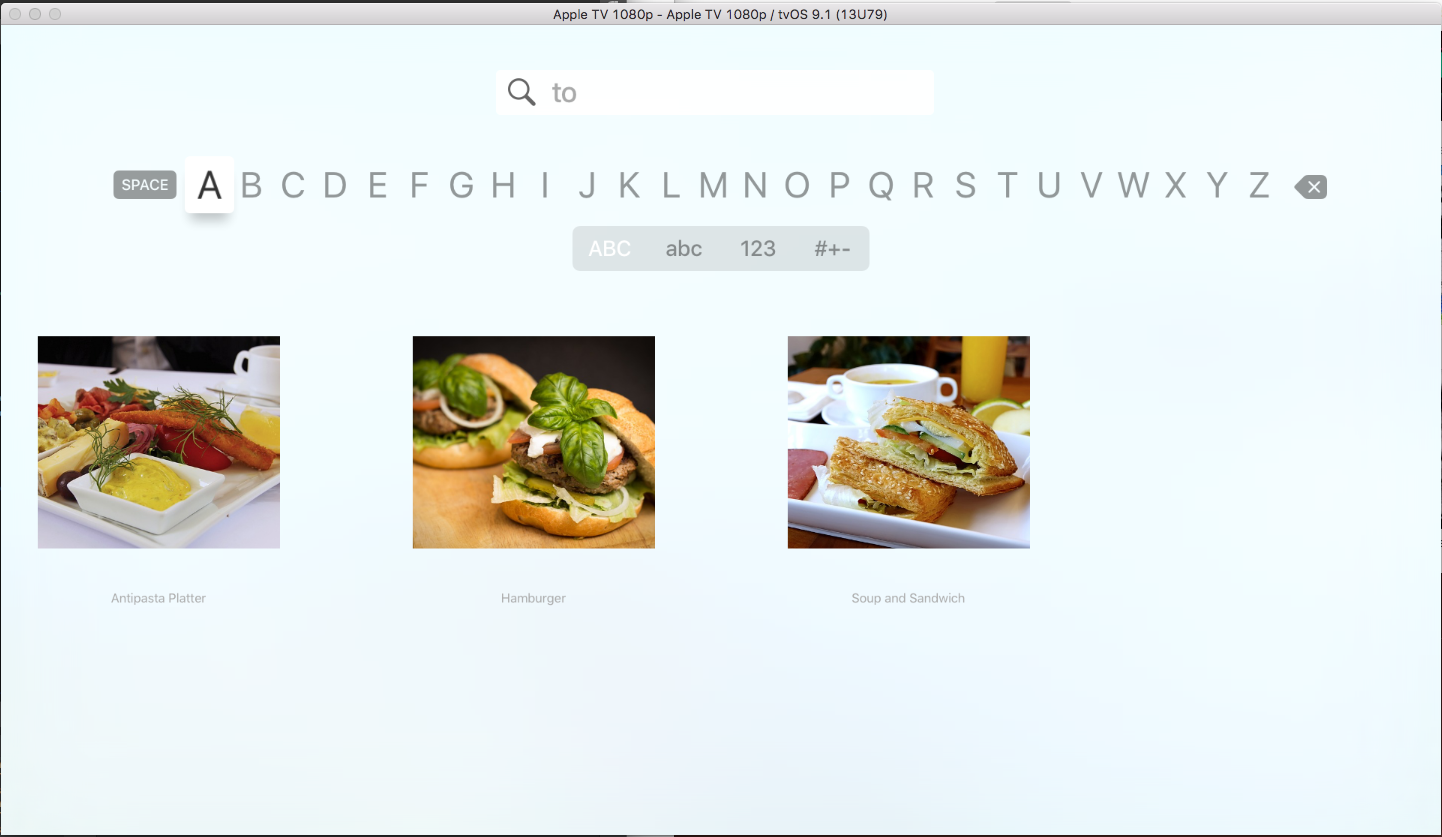
Když se aplikace spustí a uživatel vybere kartu Hledání, zobrazí se uživateli úplný nefiltrovaný seznam položek:
Když uživatel začne zadávat hledaný termín, seznam výsledků se vyfiltruje podle tohoto termínu a automaticky se aktualizuje:
Kdykoli může uživatel přepnout fokus na položku ve výsledcích hledání a kliknout na dotykový surface Siri Remote a vybrat ji.
Shrnutí
Tento článek popisuje návrh a práci s textovými a vyhledávacími poli v aplikaci Xamarin.tvOS. Ukázala, jak vytvořit obsah kolekce textu a vyhledávání v Návrháři rozhraní a ukázal se dvěma různými způsoby, jak by bylo možné uživateli prezentovat vyhledávací pole v tvOS.