Práce s tlačítky tvOS v Xamarinu
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
Pomocí instance UIButton třídy vytvořte v okně tvOS detailní tlačítko s možností výběru. Když uživatel vybere tlačítko, odešle do cílového objektu zprávu akce, aby aplikace Xamarin.tvOS reagovala na vstup uživatele.
Další informace o práci s fokusem a navigaci pomocí Siri Remote najdete v naší dokumentaci k práci s navigacemi a fokusem a ovladači Siri Remote a Bluetooth .
O tlačítkách
V tvOS se tlačítka používají pro akce specifické pro aplikaci a můžou obsahovat název, ikonu nebo obojí. Když uživatel prochází uživatelské rozhraní aplikace pomocí Siri Remote, fokus se přesune na dané tlačítko a změní text a barvy pozadí. Na tlačítko se také použije stín, který přidává 3D efekt, takže se zdá, že se zvýší nad zbytek uživatelského rozhraní.
Apple nabízí následující návrhy pro práci s tlačítky:
- Použijte buď název, nebo ikonu – i když je možné do tlačítka zahrnout ikonu i název, je mezera omezená, takže se pokuste obě zkombinovat.
- Jasně Označit destruktivní tlačítka – Pokud tlačítko provádí destruktivní akci (například odstranění souboru), jasně ji označte jako text nebo ikonu. Destruktivní akce by vždy měly prezentovat výstrahu s žádostí uživatele o omezení akce.
- Nepoužívejte tlačítka Zpět – Tlačítko nabídky na Siri Remote slouží k návratu na předchozí obrazovku. Jedinou výjimkou tohoto pravidla jsou nákupy v aplikaci nebo destruktivní akce, kde by se mělo zobrazit tlačítko Zrušit .
Další informace o práci s fokusem a navigaci najdete v naší dokumentaci k práci s navigacemi a fokusem .
Ikony tlačítek
Apple navrhuje, abyste pro ikony tlačítek používali jednoduché a vysoce rozpoznatelné obrázky. Příliš složité ikony jsou obtížné rozpoznat na televizní obrazovce v místnosti na gauči, takže zkuste použít nejjednodušší reprezentaci, která je možné získat představu. Kdykoli je to možné, používejte standardní, dobře známé obrázky pro ikony (například lupu pro vyhledávání).
Názvy tlačítek
Apple má při vytváření názvů tlačítek následující návrhy:
- Zobrazit popisný text pod tlačítky ikon – pokud je to možné, umístěte jasný popisný text pod ikonu pouze Tlačítka, abyste mohli účel tlačítka dále projít.
- Pro název použijte slovesa nebo slovesné fráze – jasně uveďte akci, která se provede, když uživatel klikne na tlačítko.
- Používejte velká písmena ve stylu nadpisu – s výjimkou článků, spojení nebo předložek (čtyři písmena nebo méně), musí být každé slovo názvu tlačítka velkými písmeny.
- Použití krátkého názvu k bodu – k popisu akce tlačítka použijte nejkratší možnou verzi.
Tlačítka a scénáře
Nejjednodušší způsob, jak pracovat s tlačítky v aplikaci Xamarin.tvOS, je přidat je do uživatelského rozhraní aplikace pomocí Xamarin Designeru pro iOS.
V Průzkumník řešení poklikejte na
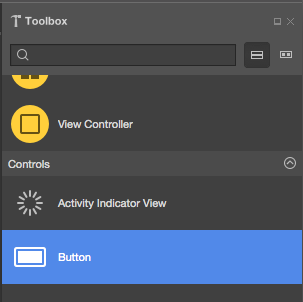
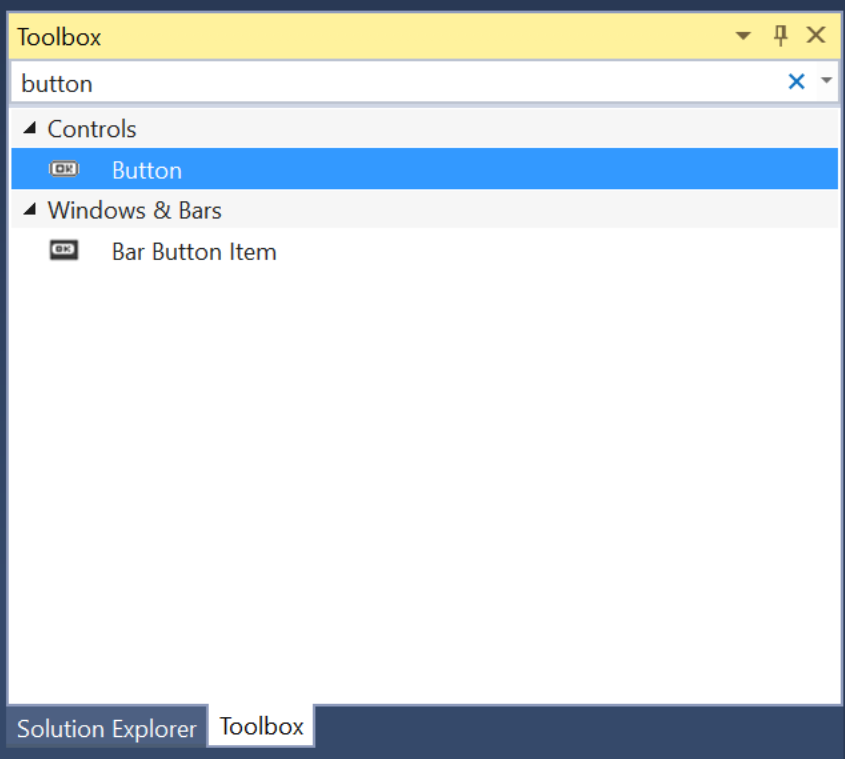
Main.storyboardsoubor a otevřete ho pro úpravy.Přetáhněte tlačítko z knihovny a přetáhněte ho do zobrazení:
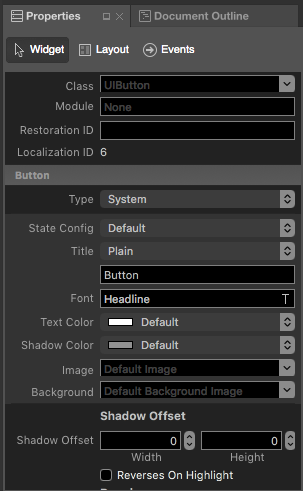
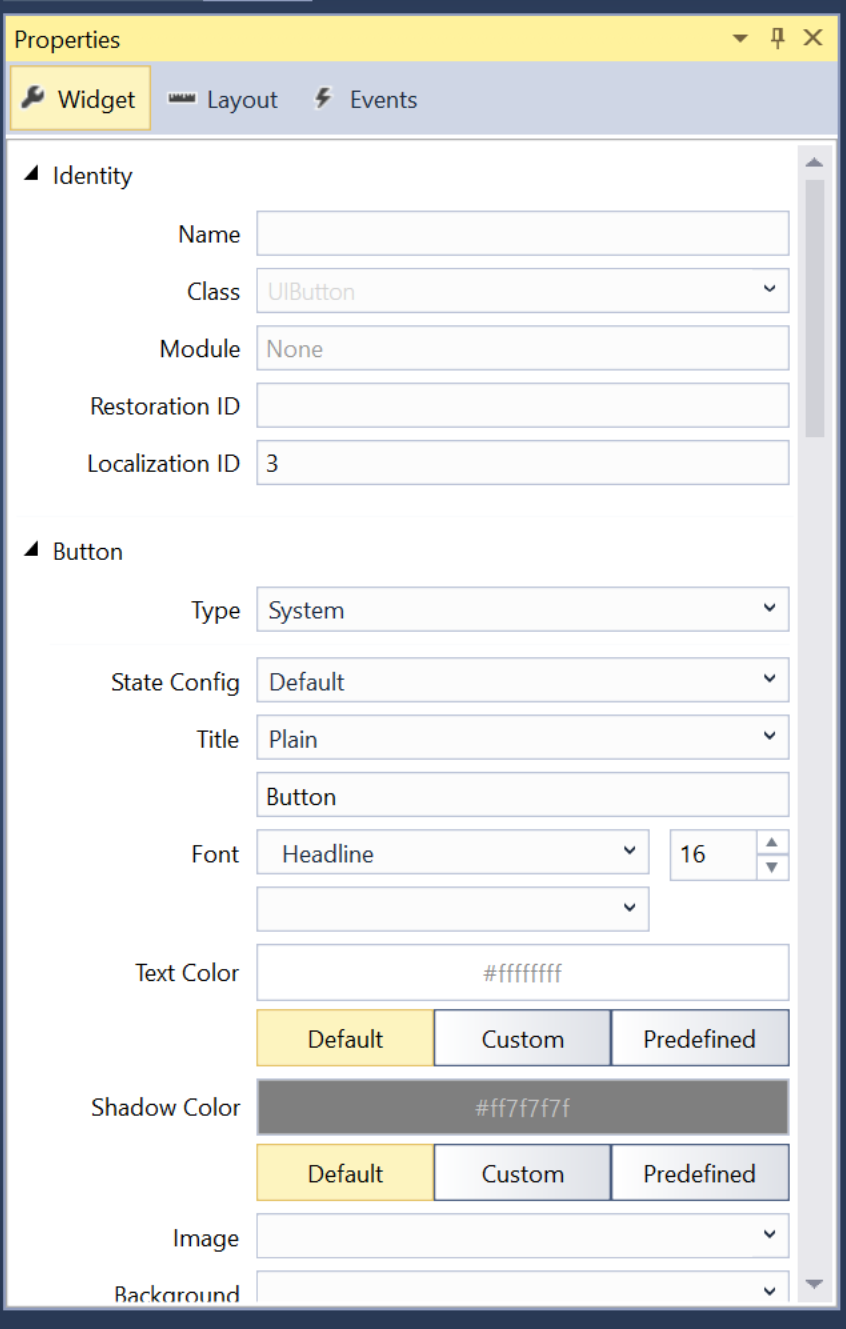
V Průzkumníku vlastností můžete upravit několik vlastností tlačítka, jako je názeva barva textu:
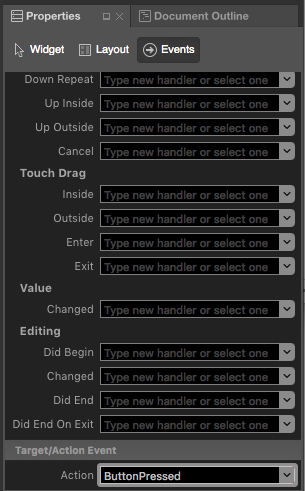
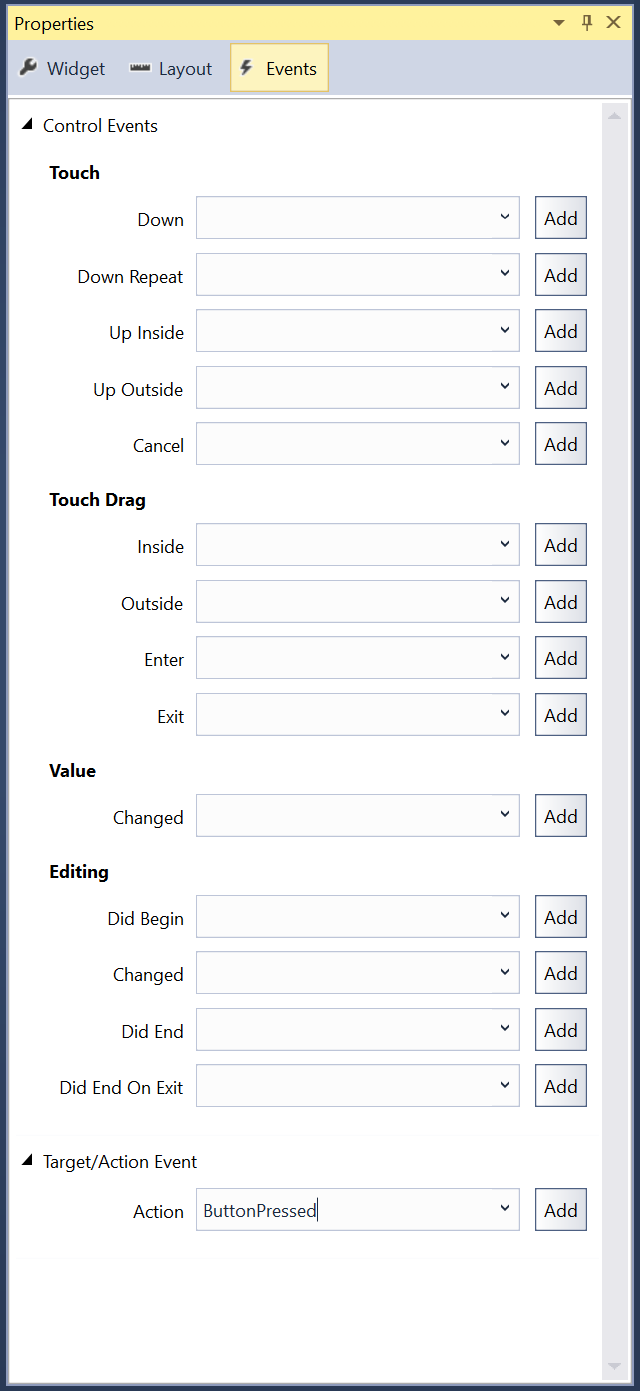
V dalším kroku přepněte na kartu Události a z tlačítka zapněte událosta zavolejte ji
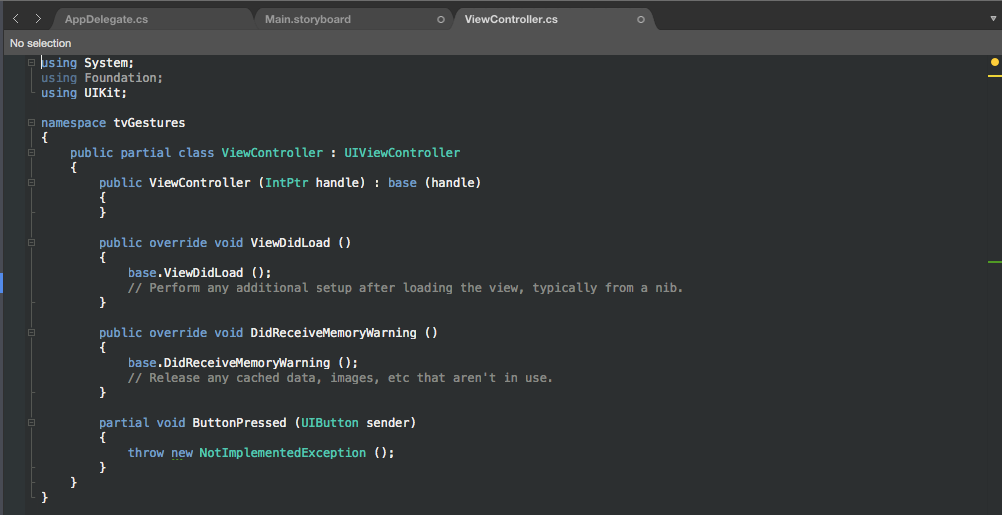
ButtonPressed:Automaticky se přepnete do
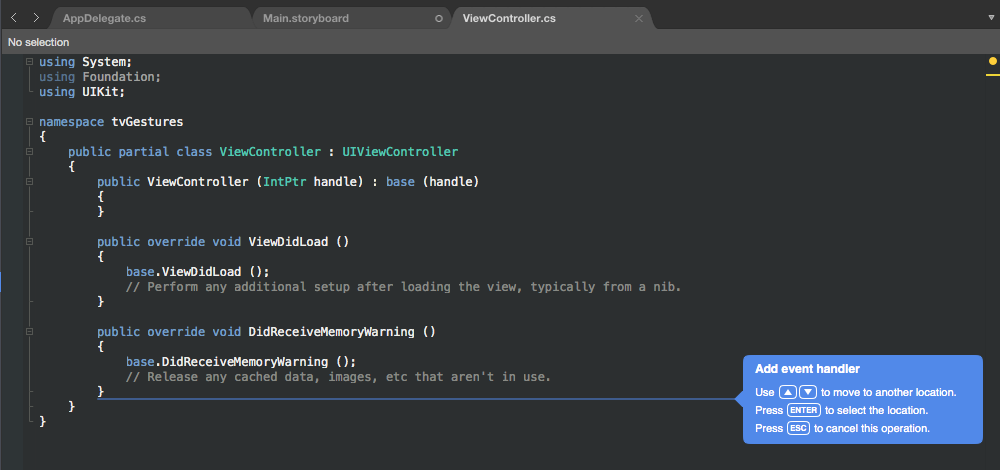
ViewController.cszobrazení, kde můžete novou akci umístit do kódu pomocí kláves Šipka nahoru a Šipka dolů :Stisknutím klávesy Enter vyberte umístění:
Uložte změny do všech souborů.
Pokud je true vlastnost tlačítka Enabled a není pokryta jiným ovládacím prvku nebo zobrazením, může se jednat o položku v fokusu pomocí Siri Remoteu. Pokud uživatel toto tlačítko vybere a klikne na Touch Surface, ButtonPressed spustí se výše definovaná akce.
Důležité
I když je možné přiřadit akce, jako TouchUpInside je při UIButton vytváření obslužné rutiny události, nebude nikdy volána, protože Apple TV nemá dotykovou obrazovku ani nepodporuje dotykové události. Při vytvářeníprvků uživatelského rozhraní tvOS byste měli vždy použít výchozí typ akce.
Další informace o práci se storyboardy najdete v naší úvodní příručce Hello, tvOS.
Tlačítka a kód
UIButton Volitelně můžete vytvořit kód v jazyce C# a přidat ho do zobrazení aplikace tvOS. Příklad:
var button = new UIButton(UIButtonType.System);
button.Frame = new CGRect (25, 25, 300, 150);
button.SetTitle ("Hello", UIControlState.Normal);
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
View.AddSubview (button);
Když vytvoříte nový UIButton kód, zadáte ho UIButtonType jako jednu z následujících možností:
- Systém – Toto je standardní typ tlačítka prezentovaného tvOS a jedná se o typ, který budete používat nejčastěji.
- DetailDisclosure – představuje typ tlačítka "turn down" sloužící ke skrytí nebo zobrazení podrobných informací.
- InfoDark – tmavé tlačítko s podrobnými informacemi zobrazilo v kruhu "i".
- InfoLight – světlé tlačítko s podrobnými informacemi v kruhu zobrazilo "i".
- AddContact – Zobrazí tlačítko jako tlačítko Přidat kontakt.
- Vlastní – Umožňuje přizpůsobit několik vlastností tlačítka.
Dále definujete velikost a umístění tlačítka na obrazovce. Příklad:
button.Frame = new CGRect (25, 25, 300, 150);
Potom nastavte název tlačítka. UIButtons jsou jiné než většina UIKit ovládacích prvků v tom, že mají stát, takže nemůžete jednoduše změnit název, musíte ho změnit pro dané UIControlState. Příklad:
button.SetTitle ("Hello", UIControlState.Normal);
Pak pomocí AllEvents události uvidíte, kdy uživatel kliknul na tlačítko. Příklad:
button.AllEvents += (sender, e) => {
// Do something when the button is clicked
...
};
Nakonec přidáte tlačítko do zobrazení, abyste ho zobrazili:
View.AddSubview (button);
Důležité
I když je možné přiřadit akce, jako TouchUpInside je například , UIButtonnebude nikdy volána, protože Apple TV nemá dotykovou obrazovku ani nepodporuje dotykové události. Vždy byste měli používat události, jako jsou AllEvents nebo PrimaryActionTriggered.
Stylování tlačítka
TvOS poskytuje několik vlastností UIButton , které lze použít k poskytnutí názvu a stylu s objekty, jako je barva pozadí a obrázky.
Názvy tlačítek
Jak jsme viděli výše, liší se od většiny UIKit ovládacích prvků v tom, že mají stát, UIButtons takže nemůžete jednoduše změnit název, musíte ho změnit pro daný UIControlState. Příklad:
button.SetTitle ("Hello", UIControlState.Normal);
Pomocí metody můžete nastavit barvu názvu tlačítka SetTitleColor . Příklad:
button.SetTitleColor (UIColor.White, UIControlState.Normal);
A stín nadpisu můžete upravit pomocí SetTitleShadowColor. Příklad:
button.SetTitleShadowColor(UIColor.Black, UIControlState.Normal);
Stín nadpisu můžete nastavit tak, aby se při zvýraznění tlačítka změnil z Engraved na Embossed pomocí následujícího kódu:
button.ReverseTitleShadowWhenHighlighted = true;
Kromě toho můžete jako název tlačítka použít atributovaný text. Příklad:
var normalAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Blue, strikethroughStyle: NSUnderlineStyle.Single);
myButton.SetAttributedTitle (normalAttributedTitle, UIControlState.Normal);
var highlightedAttributedTitle = new NSAttributedString (buttonTitle, foregroundColor: UIColor.Green, strikethroughStyle: NSUnderlineStyle.Thick);
myButton.SetAttributedTitle (highlightedAttributedTitle, UIControlState.Highlighted);
Obrázky tlačítek
Obrázek UIButton může být připojený a může ho použít jako pozadí.
Pokud chcete nastavit obrázek pozadí tlačítka pro danou UIControlStatemožnost, použijte následující kód:
button.SetBackgroundImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
Nastavte vlastnost tak AdjustsImageWhenHiglighted , aby true při zvýraznění tlačítka nakreslela světlejší obrázek (výchozí nastavení). AdjustsImageWhenDisabled Nastavte vlastnost tak, aby true při zakázání tlačítka nakreslela tmavší obrázek (toto je výchozí nastavení).
Pokud chcete nastavit obrázek zobrazený na tlačítku, použijte následující kód:
button.SetImage(UIImage.FromFile("my image.png"), UIControlState.Normal);
TintColor Pomocí vlastnosti můžete nastavit barevný nádech, který se použije na název i obrázek tlačítka. U tlačítek typu Custom tato vlastnost nemá žádný vliv, musíte implementovat TintColor chování sami.
Shrnutí
Tento článek popisuje návrh a práci s tlačítky uvnitř aplikace Xamarin.tvOS. Ukázalo se, jak pracovat s tlačítky v iOS Designeru a jak vytvářet tlačítka v kódu jazyka C#. Nakonec ukázal, jak změnit název tlačítka a změnit jeho styl a vzhled.