Práce se zobrazeními kolekce tvOS v Xamarinu
Zobrazení kolekcí umožňují zobrazení skupiny obsahu pomocí libovolných rozložení. Díky integrované podpoře umožňují snadno vytvářet mřížku nebo lineární rozložení a zároveň podporovat vlastní rozložení.
Zobrazení kolekce udržuje kolekci položek pomocí delegáta i zdroje dat k zajištění interakce uživatele a obsahu kolekce. Vzhledem k tomu, že zobrazení kolekce je založené na subsystému rozložení, který je nezávislý na samotném zobrazení, může poskytnutí jiného rozložení snadno změnit prezentaci dat zobrazení kolekce za běhu.
O zobrazeních kolekce
Jak je uvedeno výše, zobrazení kolekce (UICollectionView) spravuje seřazenou kolekci položek a prezentuje tyto položky s přizpůsobitelnými rozloženími. Zobrazení kolekcí fungují podobně jako zobrazení tabulky (UITableView), s výjimkou toho, že můžou použít rozložení k prezentaci položek ve více než jen jednom sloupci.
Při používání zobrazení kolekce v tvOS zodpovídá vaše aplikace za poskytování dat přidružených ke kolekci pomocí zdroje dat (UICollectionViewDataSource). Data zobrazení kolekce je možné volitelně uspořádat a prezentovat do různých skupin (oddíly).
Zobrazení kolekce zobrazuje jednotlivé položky na obrazovce pomocí buňky (UICollectionViewCell), která poskytuje prezentaci dané části informací z kolekce (například obrázek a její název).
Volitelně můžete do prezentace zobrazení kolekce přidat doplňková zobrazení, která budou fungovat jako záhlaví a zápatí pro oddíly a buňky. Rozložení zobrazení kolekce odpovídá za definování umístění těchto zobrazení spolu s jednotlivými buňkami.
Zobrazení kolekce může reagovat na interakci uživatele pomocí delegáta (UICollectionViewDelegate). Tento delegát je také zodpovědný za určení, jestli se daná buňka může zaměřit, pokud je buňka zvýrazněná nebo jestli je vybraná. V některých případech delegát určuje velikost jednotlivých buněk.
Rozložení zobrazení kolekce
Klíčovou funkcí zobrazení kolekce je oddělení mezi daty, která prezentuje, a rozložením. Rozložení zobrazení kolekce (UICollectionViewLayout) je zodpovědné za poskytování organizace a umístění buněk (a všech doplňkových zobrazení) v prezentaci zobrazení kolekce na obrazovce.
Jednotlivé buňky jsou vytvořeny zobrazením kolekce z připojeného zdroje dat a pak jsou uspořádány a zobrazeny podle daného rozložení zobrazení kolekce.
Rozložení zobrazení kolekce se obvykle poskytuje při vytváření zobrazení kolekce. Rozložení zobrazení kolekce ale můžete kdykoli změnit a prezentace na obrazovce dat zobrazení kolekce se automaticky aktualizuje pomocí zadaného nového rozložení.
Rozložení zobrazení kolekce poskytuje několik metod, které lze použít k animaci přechodu mezi dvěma různými rozloženími (ve výchozím nastavení není animace provedena). Rozložení zobrazení kolekce navíc můžou pracovat s rozpoznáváním gest a dále animovat interakci uživatelů, která vede ke změně rozložení.
Vytváření buněk a doplňkových zobrazení
Zdroj dat zobrazení kolekce je nejen zodpovědný za poskytování dat zálohovaných položkou kolekce, ale také za buňky, které se používají k zobrazení obsahu.
Vzhledem k tomu, že byla zobrazení kolekcí navržena tak, aby zpracovávala velké kolekce položek, je možné jednotlivé buňky odřazení a opakované použití, aby se zabránilo nadměrnému rušení paměti. Zobrazení vyřazení z fronty existují dvě různé metody:
DequeueReusableCell– Vytvoří nebo vrátí buňku daného typu (jak je uvedeno ve scénáři aplikace).DequeueReusableSupplementaryView- Vytvoří nebo vrátí doplňkové zobrazení daného typu (jak je uvedeno ve scénáři aplikace).
Před voláním některé z těchto metod je nutné zaregistrovat třídu, storyboard nebo .xib soubor použitý k vytvoření zobrazení buňky v zobrazení kolekce. Příklad:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
...
}
Kde typeof(CityCollectionViewCell) poskytuje třídu, která podporuje zobrazení a CityViewDatasource.CardCellId poskytuje ID použité při vyřazení buňky (nebo zobrazení).
Po vyřazení buňky z fronty ji nakonfigurujete s daty pro položku, která představuje, a vrátíte se do zobrazení kolekce pro zobrazení.
O kontrolery zobrazení kolekce
Kontroler zobrazení kolekce (UICollectionViewController) je specializovaný kontroler zobrazení (UIViewController), který poskytuje následující chování:
- Zodpovídá za načtení zobrazení kolekce z jeho scénáře nebo
.xibsouboru a vytvoření instance zobrazení. Pokud je vytvořený v kódu, automaticky vytvoří nové, nekonfigurované zobrazení kolekce. - Po načtení zobrazení kolekce se kontroler pokusí načíst zdroj dat a delegáta ze scénáře nebo
.xibsouboru. Pokud není k dispozici, nastaví se jako zdroj obojího. - Zajišťuje, že se data načtou před tím, než se při prvním zobrazení kolekce naplní, a znovu načte a vymaže výběr na každém dalším zobrazení.
Kontroler zobrazení kolekce navíc poskytuje přepisovatelné metody, které lze použít ke správě životního cyklu zobrazení kolekce, například AwakeFromNib a ViewWillDisplay.
Zobrazení kolekcí a scénáře
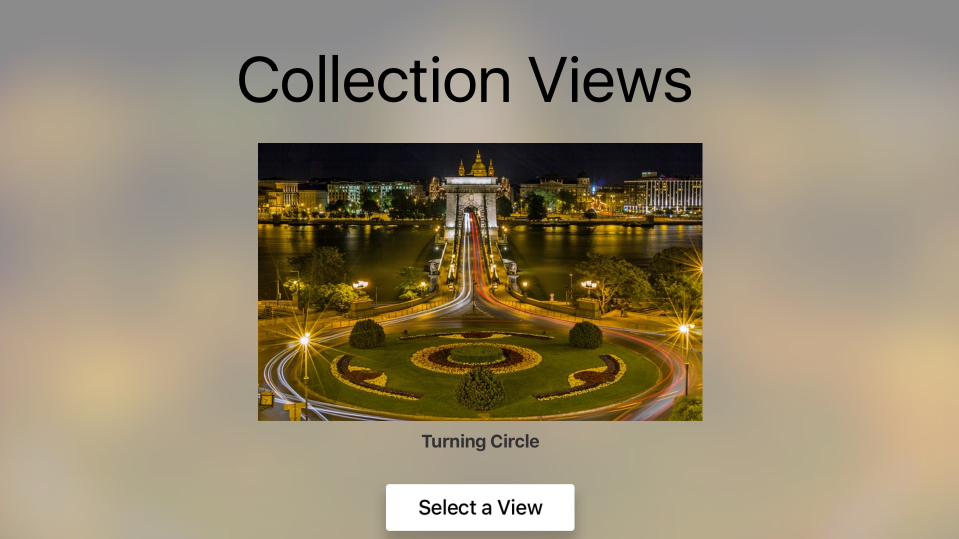
Nejjednodušší způsob, jak pracovat se zobrazením kolekce v aplikaci Xamarin.tvOS, je přidat ho do scénáře. Jako rychlý příklad vytvoříme ukázkovou aplikaci, která zobrazí obrázek, název a tlačítko pro výběr. Pokud uživatel klikne na tlačítko vybrat, zobrazí se zobrazení kolekce, které uživateli umožní zvolit nový obrázek. Když vyberete obrázek, zavře se zobrazení kolekce a zobrazí se nový obrázek a název.
Pojďme udělat toto:
Spusťte novou aplikaci tvOS s jedním zobrazením v Visual Studio pro Mac.
V Průzkumník řešení poklikejte na
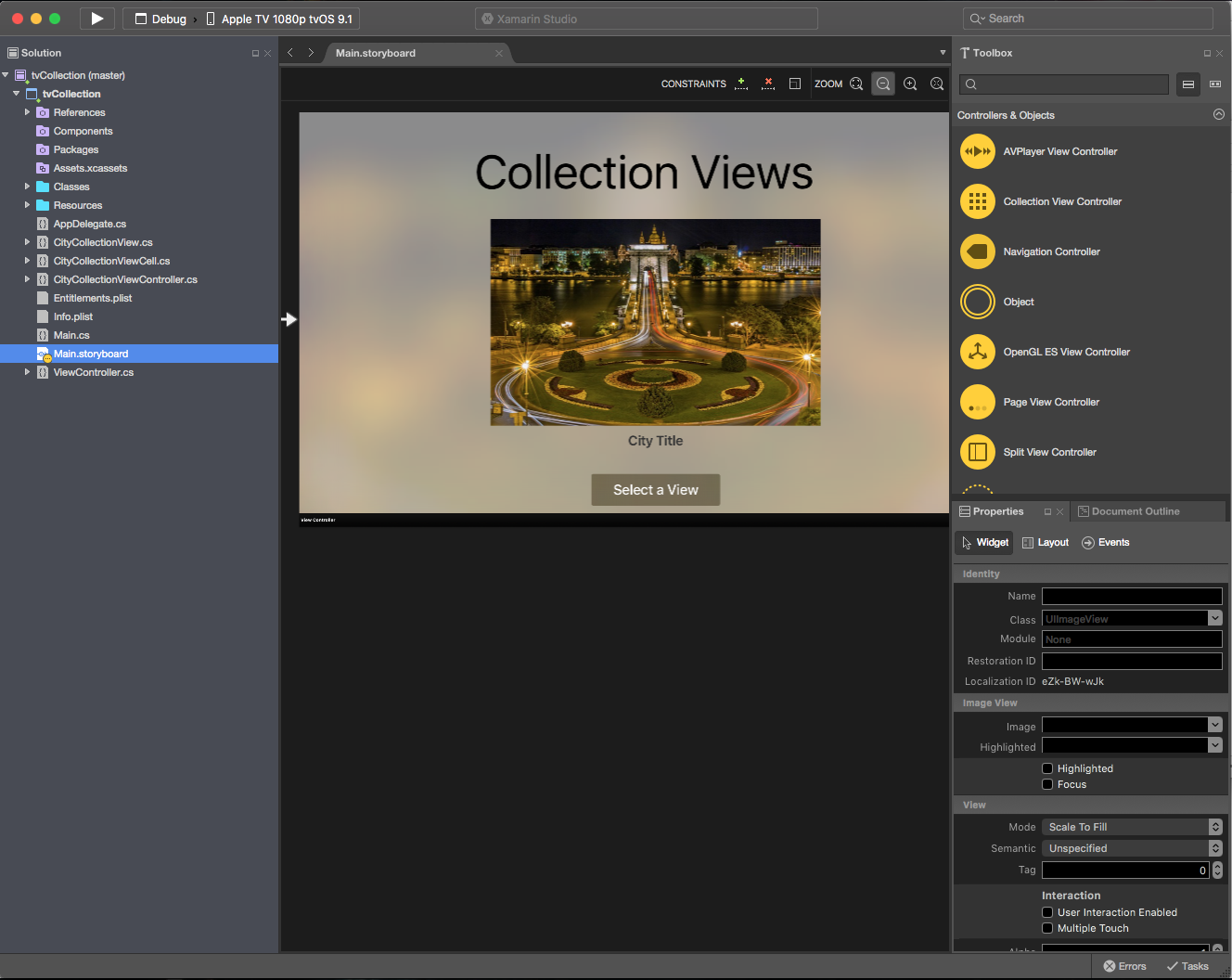
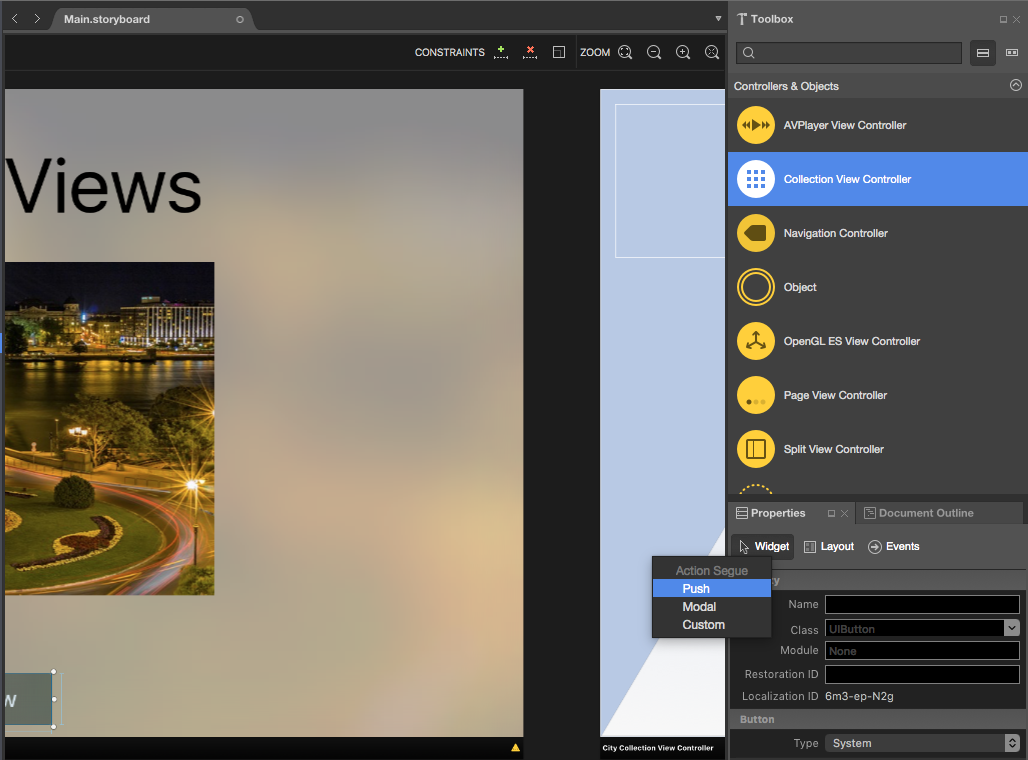
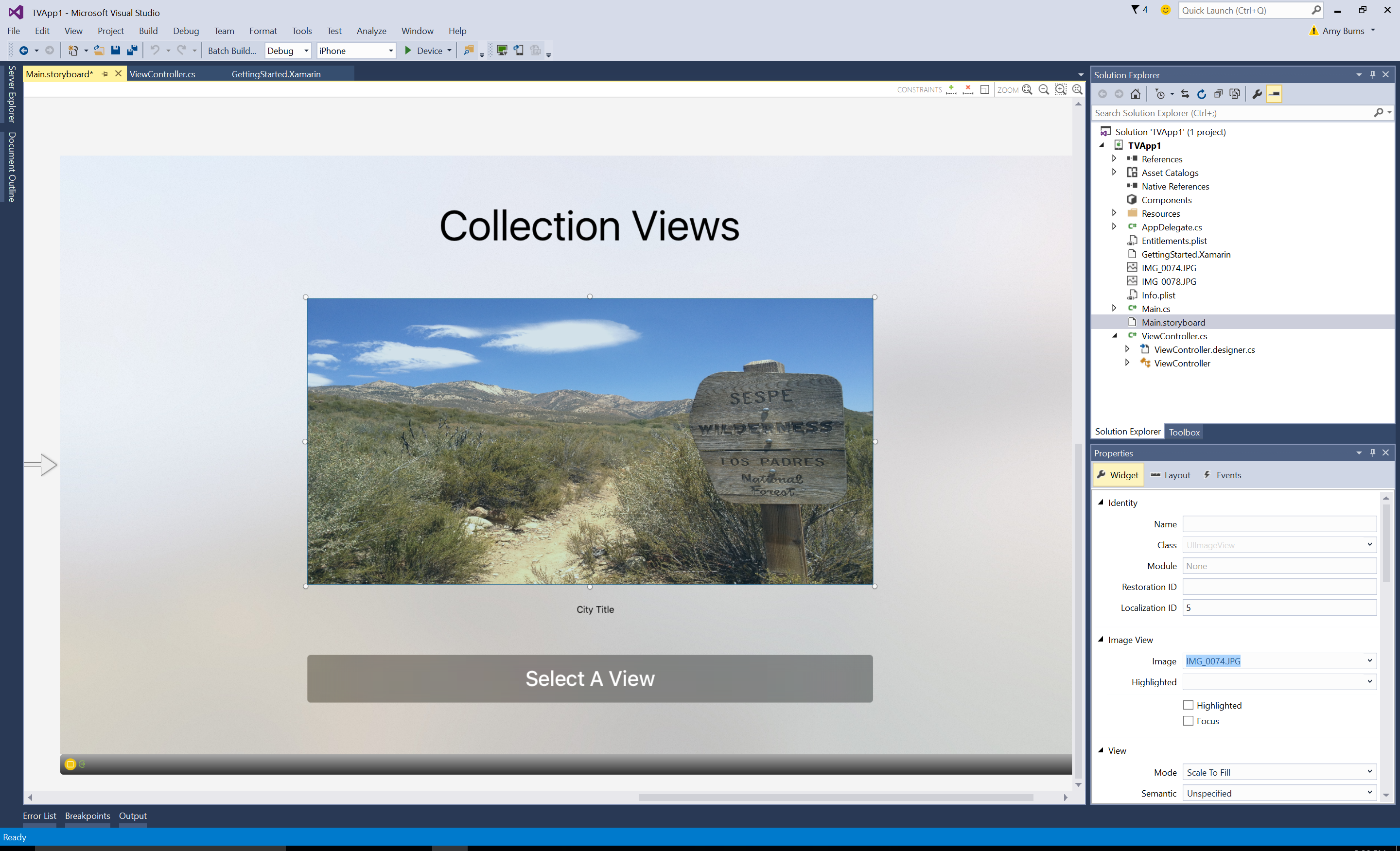
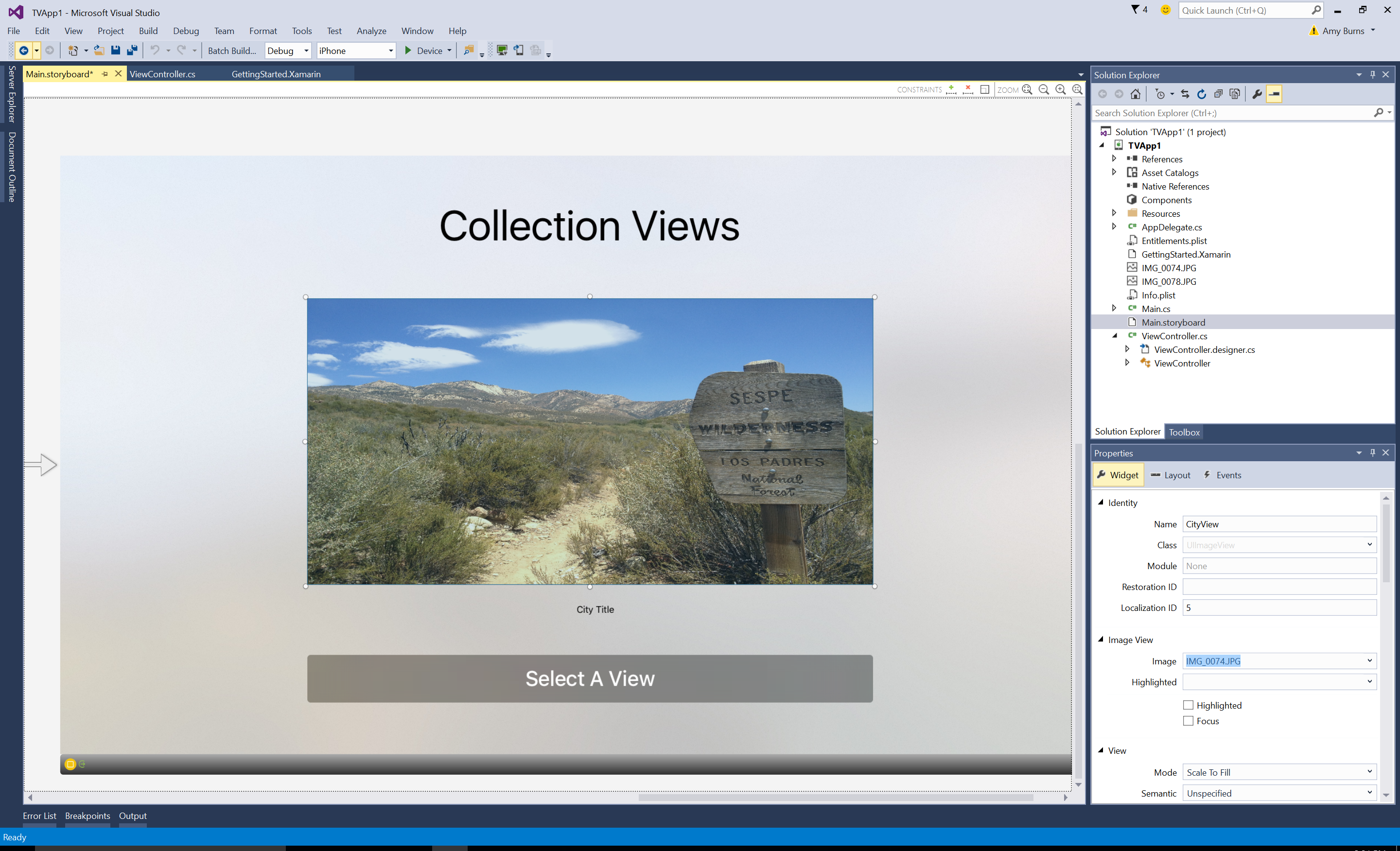
Main.storyboardsoubor a otevřete ho v iOS Designeru.Přidejte zobrazení obrázku, popisek a tlačítko do existujícího zobrazení a nakonfigurujte je tak, aby vypadaly takto:
Přiřaďte název zobrazení obrázku a popisek na kartě Widget v Průzkumníku vlastností. Příklad:
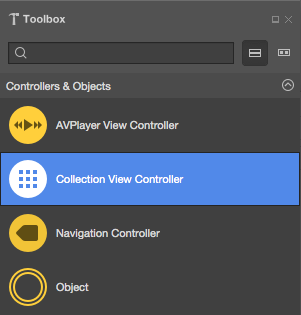
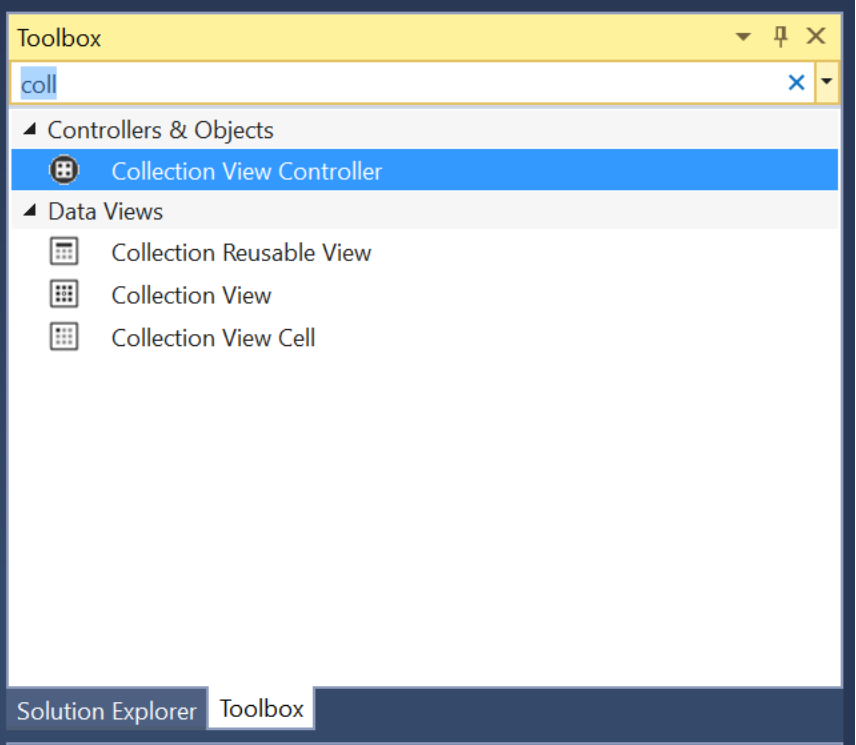
Dále přetáhněte kontroler zobrazení kolekce do scénáře:
Control-drag from the Button to the Collection View Controller and select Push from the popup:
Když je aplikace spuštěná, zobrazí se zobrazení kolekce vždy, když uživatel klikne na tlačítko.
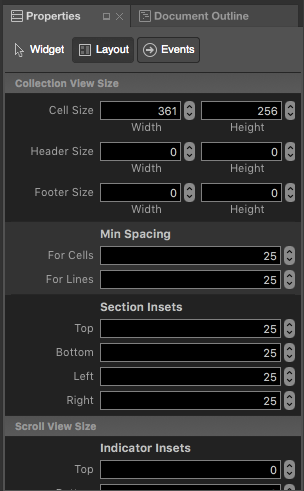
Vyberte zobrazení kolekce a na kartě Rozložení v Průzkumníku vlastností zadejte následující hodnoty:
Tím se řídí velikost jednotlivých buněk a ohraničení mezi buňkami a vnějším okrajem zobrazení kolekce.
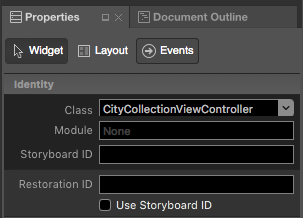
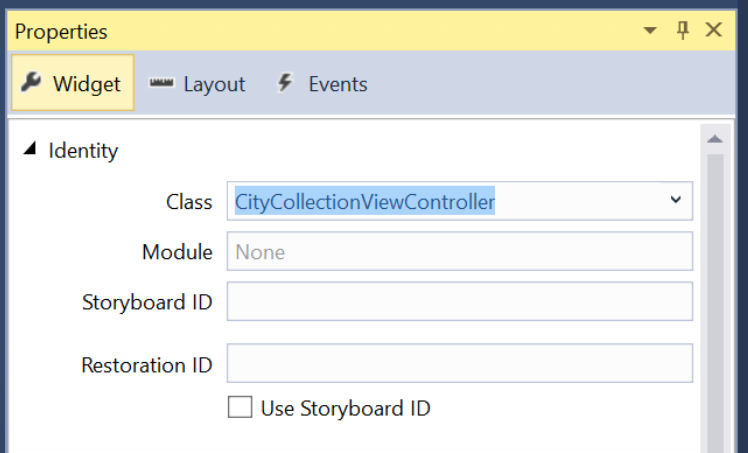
Vyberte kontroler zobrazení kolekce a nastavte jeho třídu na
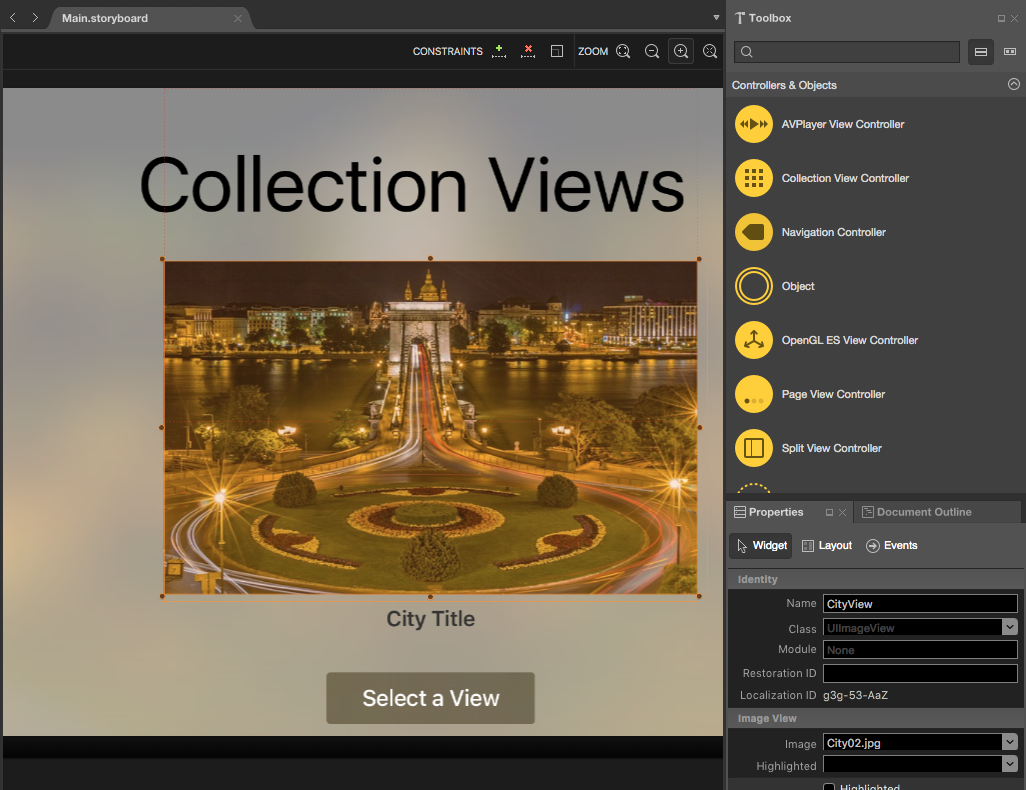
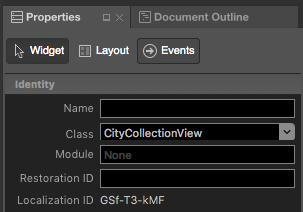
CityCollectionViewControllerkartě Widget:Vyberte zobrazení kolekce a nastavte její třídu na
CityCollectionViewkartě Widget:Vyberte buňku Zobrazení kolekce a nastavte její třídu na
CityCollectionViewCellkartě Widget:Na kartě Widget se ujistěte, že je
Flowrozložení a směr posouvání jeVerticalpro zobrazení kolekce:Vyberte buňku Zobrazení kolekce a nastavte její identitu na
CityCellkartě Widget:Uložte provedené změny.
Pokud jsme zvolili Custom rozložení zobrazení kolekce, mohli jsme zadat vlastní rozložení. Apple poskytuje integrovanou UICollectionViewFlowLayout a UICollectionViewDelegateFlowLayout snadnou prezentaci dat v rozložení založeném na mřížce (používají flow se ve stylu rozložení).
Další informace o práci se storyboardy najdete v naší úvodní příručce Hello, tvOS.
Poskytování dat pro zobrazení kolekce
Teď, když jsme do scénáře přidali zobrazení kolekce (a kontroler zobrazení kolekce), musíme poskytnout data pro kolekci.
Datový model
Nejprve vytvoříme model pro naše data, který obsahuje název souboru obrázku, který se má zobrazit, název a příznak pro povolení výběru města.
Vytvořte CityInfo třídu a udělejte ji takto:
using System;
namespace tvCollection
{
public class CityInfo
{
#region Computed Properties
public string ImageFilename { get; set; }
public string Title { get; set; }
public bool CanSelect{ get; set; }
#endregion
#region Constructors
public CityInfo (string filename, string title, bool canSelect)
{
// Initialize
this.ImageFilename = filename;
this.Title = title;
this.CanSelect = canSelect;
}
#endregion
}
}
Buňka zobrazení kolekce
Teď musíme definovat, jak se budou data zobrazovat pro každou buňku. CityCollectionViewCell.cs Upravte soubor (vytvořený automaticky ze souboru Storyboardu) a udělejte ho takto:
using System;
using Foundation;
using UIKit;
using CoreGraphics;
namespace tvCollection
{
public partial class CityCollectionViewCell : UICollectionViewCell
{
#region Private Variables
private CityInfo _city;
#endregion
#region Computed Properties
public UIImageView CityView { get ; set; }
public UILabel CityTitle { get; set; }
public CityInfo City {
get { return _city; }
set {
_city = value;
CityView.Image = UIImage.FromFile (City.ImageFilename);
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
CityTitle.Text = City.Title;
}
}
#endregion
#region Constructors
public CityCollectionViewCell (IntPtr handle) : base (handle)
{
// Initialize
CityView = new UIImageView(new CGRect(22, 19, 320, 171));
CityView.AdjustsImageWhenAncestorFocused = true;
AddSubview (CityView);
CityTitle = new UILabel (new CGRect (22, 209, 320, 21)) {
TextAlignment = UITextAlignment.Center,
TextColor = UIColor.White,
Alpha = 0.0f
};
AddSubview (CityTitle);
}
#endregion
}
}
Pro naši aplikaci tvOS zobrazíme obrázek a volitelný název. Pokud dané město nelze vybrat, ztmavneme zobrazení obrázku pomocí následujícího kódu:
CityView.Alpha = (City.CanSelect) ? 1.0f : 0.5f;
Když uživatel přenese fokus na buňku obsahující obrázek, chceme pro ni použít předdefinovaný paralaxní efekt nastavení následující vlastnosti:
CityView.AdjustsImageWhenAncestorFocused = true;
Další informace o navigaci a fokusu najdete v dokumentaci k navigaci a fokusu a ovladači Siri Remote a Bluetooth .
Zobrazení kolekce Zprostředkovatel dat
S vytvořeným datovým modelem a definovaným rozložením Buňka vytvoříme zdroj dat pro zobrazení kolekce. Zdroj dat bude zodpovědný nejen za poskytování zálohovaných dat, ale také za vyřazení buněk tak, aby zobrazovaly jednotlivé buňky na obrazovce.
Vytvořte CityViewDatasource třídu a udělejte ji takto:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
using ObjCRuntime;
namespace tvCollection
{
public class CityViewDatasource : UICollectionViewDataSource
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Static Constants
public static NSString CardCellId = new NSString ("CityCell");
#endregion
#region Computed Properties
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
public CityCollectionView ViewController { get; set; }
#endregion
#region Constructors
public CityViewDatasource (CityCollectionView controller)
{
// Initialize
this.ViewController = controller;
PopulateCities ();
}
#endregion
#region Public Methods
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
Cities.Add(new CityInfo("City03.jpg", "Skyline at Night", true));
Cities.Add(new CityInfo("City04.jpg", "Golden Gate Bridge", true));
Cities.Add(new CityInfo("City05.jpg", "Roads by Night", true));
Cities.Add(new CityInfo("City06.jpg", "Church Domes", true));
Cities.Add(new CityInfo("City07.jpg", "Mountain Lights", true));
Cities.Add(new CityInfo("City08.jpg", "City Scene", false));
Cities.Add(new CityInfo("City09.jpg", "House in Winter", true));
Cities.Add(new CityInfo("City10.jpg", "By the Lake", true));
Cities.Add(new CityInfo("City11.jpg", "At the Dome", true));
Cities.Add(new CityInfo("City12.jpg", "Cityscape", true));
Cities.Add(new CityInfo("City13.jpg", "Model City", true));
Cities.Add(new CityInfo("City14.jpg", "Taxi, Taxi!", true));
Cities.Add(new CityInfo("City15.jpg", "On the Sidewalk", true));
Cities.Add(new CityInfo("City16.jpg", "Midnight Walk", true));
Cities.Add(new CityInfo("City17.jpg", "Lunchtime Cafe", true));
Cities.Add(new CityInfo("City18.jpg", "Coffee Shop", true));
Cities.Add(new CityInfo("City19.jpg", "Rustic Tavern", true));
}
#endregion
#region Override Methods
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
#endregion
}
}
Pojďme se na tuto třídu podívat podrobněji. Nejprve dědíme z UICollectionViewDataSource ID buněk a poskytneme zástupce ID buněk (které jsme přiřadili v iOS Designeru):
public static NSString CardCellId = new NSString ("CityCell");
Dále poskytneme úložiště pro naše data shromažďování a poskytneme třídu pro naplnění dat:
public List<CityInfo> Cities { get; set; } = new List<CityInfo>();
...
public void PopulateCities() {
// Clear existing cities
Cities.Clear();
// Add new cities
Cities.Add(new CityInfo("City01.jpg", "Houses by Water", false));
Cities.Add(new CityInfo("City02.jpg", "Turning Circle", true));
...
}
Pak přepíšeme metodu NumberOfSections a vrátíme počet oddílů (skupiny položek), které má naše zobrazení kolekce. V tomto případě existuje pouze jedna:
public override nint NumberOfSections (UICollectionView collectionView)
{
return 1;
}
V dalším kroku vrátíme počet položek v naší kolekci pomocí následujícího kódu:
public override nint GetItemsCount (UICollectionView collectionView, nint section)
{
return Cities.Count;
}
Nakonec vyřazujeme opakovaně použitelnou buňku, když požadavek Na zobrazení kolekce použijeme následující kód:
public override UICollectionViewCell GetCell (UICollectionView collectionView, NSIndexPath indexPath)
{
var cityCell = (CityCollectionViewCell)collectionView.DequeueReusableCell (CardCellId, indexPath);
var city = Cities [indexPath.Row];
// Initialize city
cityCell.City = city;
return cityCell;
}
Jakmile získáme buňku zobrazení kolekce našeho CityCollectionViewCell typu, naplníme ji danou položkou.
Reakce na události uživatelů
Vzhledem k tomu, že chceme, aby uživatel mohl vybrat položku z naší kolekce, musíme pro zpracování této interakce poskytnout delegáta zobrazení kolekce. A musíme poskytnout způsob, jak dát zobrazení volání vědět, jakou položku uživatel vybral.
Delegát aplikace
Potřebujeme způsob, jak spojit aktuálně vybranou položku ze zobrazení kolekce zpět do volajícího zobrazení. Budeme používat vlastní vlastnost na naší AppDelegate. AppDelegate.cs Upravte soubor a přidejte následující kód:
public CityInfo SelectedCity { get; set;} = new CityInfo("City02.jpg", "Turning Circle", true);
Tím se definuje vlastnost a nastaví výchozí město, které se zpočátku zobrazí. Později tuto vlastnost použijeme k zobrazení výběru uživatele a povolení změny výběru.
Delegát zobrazení kolekce
V dalším kroku přidejte do projektu novou CityViewDelegate třídu a udělejte ji takto:
using System;
using System.Collections.Generic;
using UIKit;
using Foundation;
using CoreGraphics;
namespace tvCollection
{
public class CityViewDelegate : UICollectionViewDelegateFlowLayout
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public CityViewDelegate ()
{
}
#endregion
#region Override Methods
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
#endregion
}
}
Pojďme se podrobněji podívat na tuto třídu. Za prvé, dědíme z UICollectionViewDelegateFlowLayout. Důvodem, proč dědíme z této třídy, a ne UICollectionViewDelegate to, že používáme předdefinované UICollectionViewFlowLayout k prezentaci položek, a ne vlastní typ rozložení.
V dalším kroku vrátíme velikost jednotlivých položek pomocí tohoto kódu:
public override CGSize GetSizeForItem (UICollectionView collectionView, UICollectionViewLayout layout, NSIndexPath indexPath)
{
return new CGSize (361, 256);
}
Pak se rozhodneme, jestli se daná buňka může zaměřit pomocí následujícího kódu:
public override bool CanFocusItem (UICollectionView collectionView, NSIndexPath indexPath)
{
if (indexPath == null) {
return false;
} else {
var controller = collectionView as CityCollectionView;
return controller.Source.Cities[indexPath.Row].CanSelect;
}
}
Zkontrolujeme, jestli má daná část zálohovaných dat CanSelect nastavený příznak na true hodnotu a vrátit ji. Další informace o navigaci a fokusu najdete v dokumentaci k navigaci a fokusu a ovladači Siri Remote a Bluetooth .
Nakonec odpovíme uživateli, který vybere položku s následujícím kódem:
public override void ItemSelected (UICollectionView collectionView, NSIndexPath indexPath)
{
var controller = collectionView as CityCollectionView;
App.SelectedCity = controller.Source.Cities [indexPath.Row];
// Close Collection
controller.ParentController.DismissViewController(true,null);
}
Zde nastavíme SelectedCity vlastnost naší AppDelegate položky na položku, kterou uživatel vybral, a zavřeme kontroler zobrazení kolekce a vrátíme se do zobrazení, které nás volal. Vlastnost našeho zobrazení kolekce jsme ještě nedefinovali ParentController , uděláme to v dalším kroku.
Konfigurace zobrazení kolekce
Teď potřebujeme upravit zobrazení kolekce a přiřadit zdroj dat a delegáta. CityCollectionView.cs Upravte soubor (vytvořený pro nás automaticky z naší scénáře) a udělejte ho takto:
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionView : UICollectionView
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Computed Properties
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
#endregion
#region Constructors
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
#endregion
#region Override Methods
public override nint NumberOfSections ()
{
return 1;
}
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
#endregion
}
}
Nejprve poskytneme zástupce pro přístup k našemu AppDelegate:
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
Dále poskytneme zástupce zdroje dat zobrazení kolekce a vlastnosti pro přístup ke kontroleru zobrazení kolekce (který používá náš delegát výše k zavření kolekce, když uživatel provede výběr):
public CityViewDatasource Source {
get { return DataSource as CityViewDatasource;}
}
public CityCollectionViewController ParentController { get; set;}
Pak použijeme následující kód k inicializaci zobrazení kolekce a přiřazení třídy buněk, zdroje dat a delegáta:
public CityCollectionView (IntPtr handle) : base (handle)
{
// Initialize
RegisterClassForCell (typeof(CityCollectionViewCell), CityViewDatasource.CardCellId);
DataSource = new CityViewDatasource (this);
Delegate = new CityViewDelegate ();
}
Nakonec chceme, aby byl název pod obrázkem viditelný jenom v případě, že ho uživatel zvýraznil (fokus). Provedeme to pomocí následujícího kódu:
public override void DidUpdateFocus (UIFocusUpdateContext context, UIFocusAnimationCoordinator coordinator)
{
var previousItem = context.PreviouslyFocusedView as CityCollectionViewCell;
if (previousItem != null) {
Animate (0.2, () => {
previousItem.CityTitle.Alpha = 0.0f;
});
}
var nextItem = context.NextFocusedView as CityCollectionViewCell;
if (nextItem != null) {
Animate (0.2, () => {
nextItem.CityTitle.Alpha = 1.0f;
});
}
}
Nastavíme transparence předchozí položky, která ztrácí fokus na nulu (0) a transparence další položky získá fokus na 100 %. Tyto přechody se také animují.
Konfigurace kontroleru zobrazení kolekce
Teď musíme provést konečnou konfiguraci v zobrazení kolekce a povolit kontroleru nastavit vlastnost, kterou jsme definovali, aby bylo možné zobrazení kolekce zavřít poté, co uživatel provede výběr.
CityCollectionViewController.cs Upravte soubor (vytvořený automaticky z naší scénáře) a udělejte ho takto:
// This file has been autogenerated from a class added in the UI designer.
using System;
using Foundation;
using UIKit;
namespace tvCollection
{
public partial class CityCollectionViewController : UICollectionViewController
{
#region Computed Properties
public CityCollectionView Collection {
get { return CollectionView as CityCollectionView; }
}
#endregion
#region Constructors
public CityCollectionViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Save link to controller
Collection.ParentController = this;
}
#endregion
}
}
Seskupování všech
Teď, když máme všechny části, které jsou dohromady k naplnění a ovládání zobrazení kolekce, musíme udělat konečné úpravy v našem hlavním zobrazení, abychom všechno spojili dohromady.
ViewController.cs Upravte soubor (vytvořený automaticky z naší scénáře) a udělejte ho takto:
using System;
using Foundation;
using UIKit;
using tvCollection;
namespace MySingleView
{
public partial class ViewController : UIViewController
{
#region Application Access
public static AppDelegate App {
get { return (AppDelegate)UIApplication.SharedApplication.Delegate; }
}
#endregion
#region Constructors
public ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
#endregion
}
}
Následující kód zpočátku zobrazí vybranou položku z SelectedCity vlastnosti AppDelegate a znovu ji zobrazí, když uživatel provedl výběr ze zobrazení kolekce:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update image with the currently selected one
CityView.Image = UIImage.FromFile(App.SelectedCity.ImageFilename);
BackgroundView.Image = CityView.Image;
CityTitle.Text = App.SelectedCity.Title;
}
Testování aplikace
Když aplikaci sestavíte a spustíte se vším, zobrazí se hlavní zobrazení s výchozím městem:
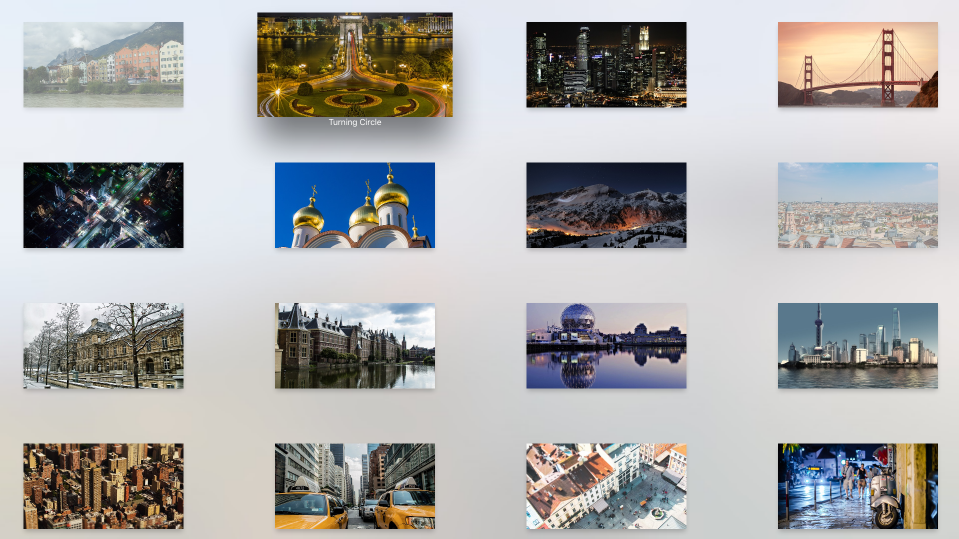
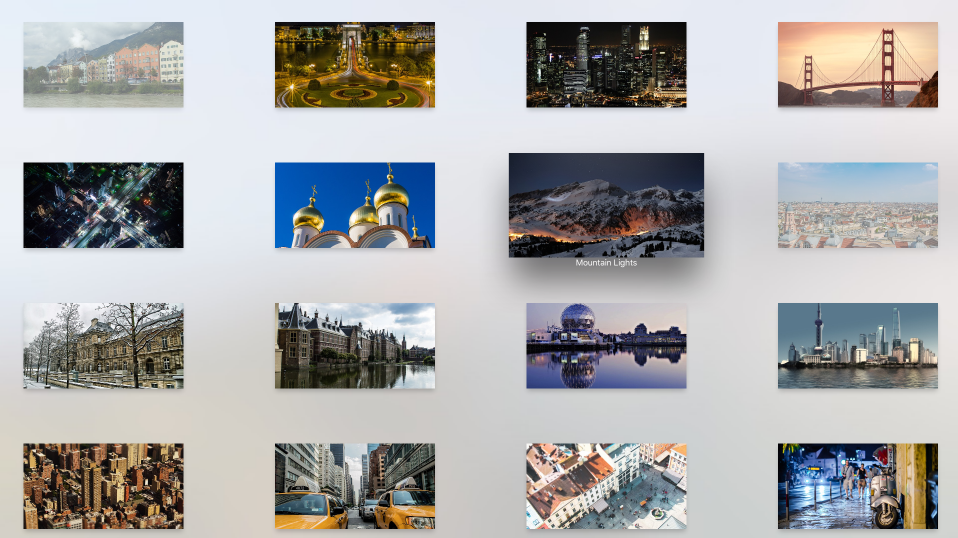
Pokud uživatel klikne na tlačítko Vybrat zobrazení , zobrazí se zobrazení kolekce:
Všechna města, která má CanSelect nastavenou vlastnost, false se zobrazí šedě a uživatel na ni nebude moct nastavit fokus. Když uživatel zvýrazní položku (aby byl fokus), zobrazí se název a může použít efekt Parallax k jemnému naklonění obrázku v 3D.
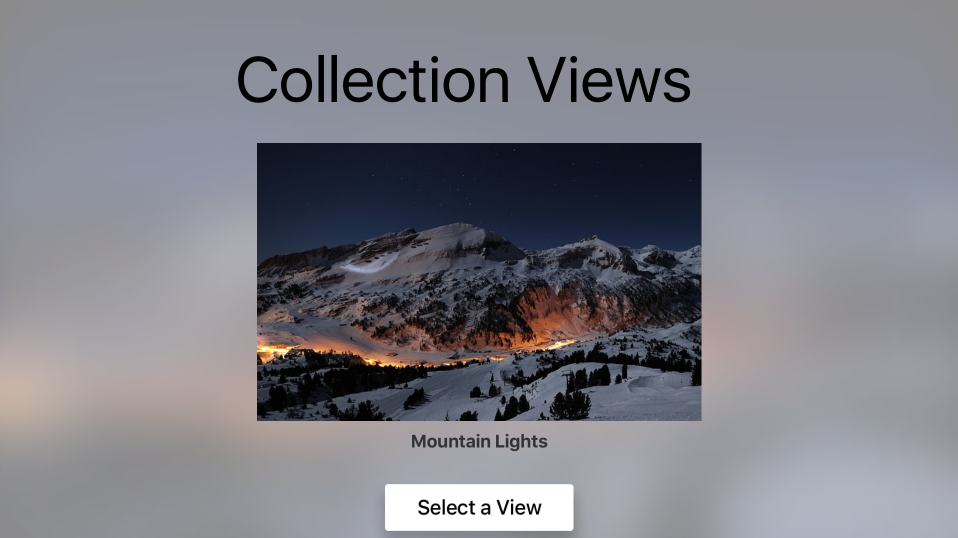
Když uživatel klikne na vybraný obrázek, zavře se zobrazení kolekce a hlavní zobrazení se znovu zobrazí s novým obrázkem:
Vytváření vlastních rozložení a změna pořadí položek
Jednou z klíčových funkcí používání zobrazení kolekce je možnost vytvářet vlastní rozložení. Vzhledem k tomu, že tvOS dědí z iOSu, proces vytvoření vlastního rozložení je stejný. Další informace najdete v naší dokumentaci Úvod do zobrazení kolekcí .
Nedávno jsme přidali do zobrazení kolekcí pro iOS 9 možnost snadného změny pořadí položek v kolekci. Opět platí, že tvOS 9 je podmnožinou iOS 9, a to je provedeno stejným způsobem. Další podrobnosti najdete v dokumentu Změny zobrazení kolekce.
Shrnutí
Tento článek popisuje návrh a práci se zobrazeními kolekcí v aplikaci Xamarin.tvOS. Nejprve jsme probrali všechny prvky, které tvoří zobrazení kolekce. Dále ukázala, jak navrhnout a implementovat zobrazení kolekce pomocí scénáře. Nakonec jsou k dispozici odkazy na informace o vytváření vlastních rozložení a změny pořadí položek.