Úvodní příručka k Hello, tvOS
Tato příručka vás provede vytvořením první aplikace Xamarin.tvOS a sady nástrojů pro vývoj. Představuje také Xamarin Designer, který zpřístupňuje ovládací prvky uživatelského rozhraní kódu a ukazuje, jak sestavit, spustit a otestovat aplikaci Xamarin.tvOS.
Upozorňující
Návrhář pro iOS byl v sadě Visual Studio 2019 verze 16.8 a Visual Studio 2019 pro Mac verze 8.8 zastaralý a odebrán v sadě Visual Studio 2019 verze 16.9 a Visual Studio pro Mac verze 8.9. Doporučený způsob, jak vytvářet uživatelská rozhraní pro iOS, je přímo na Macu, na kterém běží Tvůrce rozhraní Xcode. Další informace naleznete v tématu Navrhování uživatelských rozhraní pomocí Xcode.
Apple vydal 5. generaci Apple TV, Apple TV 4K, na které běží tvOS 11.
Platforma Apple TV je otevřená vývojářům a umožňuje jim vytvářet bohaté a imerzivní aplikace a vydávat je prostřednictvím integrovaného App Storu apple TV.
Pokud znáte vývoj pro Xamarin.iOS, měli byste najít přechod na tvOS poměrně jednoduchý. Většina rozhraní API a funkcí je stejná, ale mnoho běžných rozhraní API není k dispozici (například WebKit). Kromě toho práce s Siri Remote představuje některé problémy s návrhem, které nejsou přítomné na dotykových zařízeních s iOSem.
Tato příručka vám poskytne úvod do práce s tvOSem v aplikaci Xamarin. Další informace o tvOS najdete v dokumentaci Apple Get ready for Apple TV 4K .
Přehled
Xamarin.tvOS umožňuje vyvíjet plně nativní aplikace Apple TV v jazyce C# a .NET pomocí stejných knihoven a ovládacích prvků rozhraní OS X, které se používají při vývoji ve Swiftu (nebo Objective-C) a Xcode.
Kromě toho platí, že vzhledem k tomu, že aplikace Xamarin.tvOS jsou napsané v jazyce C# a .NET, běžně se dá back-endový kód sdílet s aplikacemi Xamarin.iOS, Xamarin.Android a Xamarin.Mac; při poskytování nativního prostředí na jednotlivých platformách.
Tento článek vás seznámí s klíčovými koncepty potřebnými k vytvoření aplikace Apple TV pomocí Xamarin.tvOS a sady Visual Studio tím, že vás provede procesem vytvoření základní aplikace Hello, tvOS , která počítá počet kliknutí na tlačítko:
Probereme následující koncepty:
- Visual Studio pro Mac – úvod do Visual Studio pro Mac a vytváření aplikací Xamarin.tvOS s ním.
- Anatomie aplikace Xamarin.tvOS – čeho se aplikace Xamarin.tvOS skládá.
- Vytvoření uživatelského rozhraní – použití Xamarin Designeru pro iOS k vytvoření uživatelského rozhraní
- Nasazení a testování – Jak spustit a otestovat aplikaci v simulátoru tvOS a na skutečném hardwaru tvOS.
Spuštění nové aplikace Xamarin.tvOS v Visual Studio pro Mac
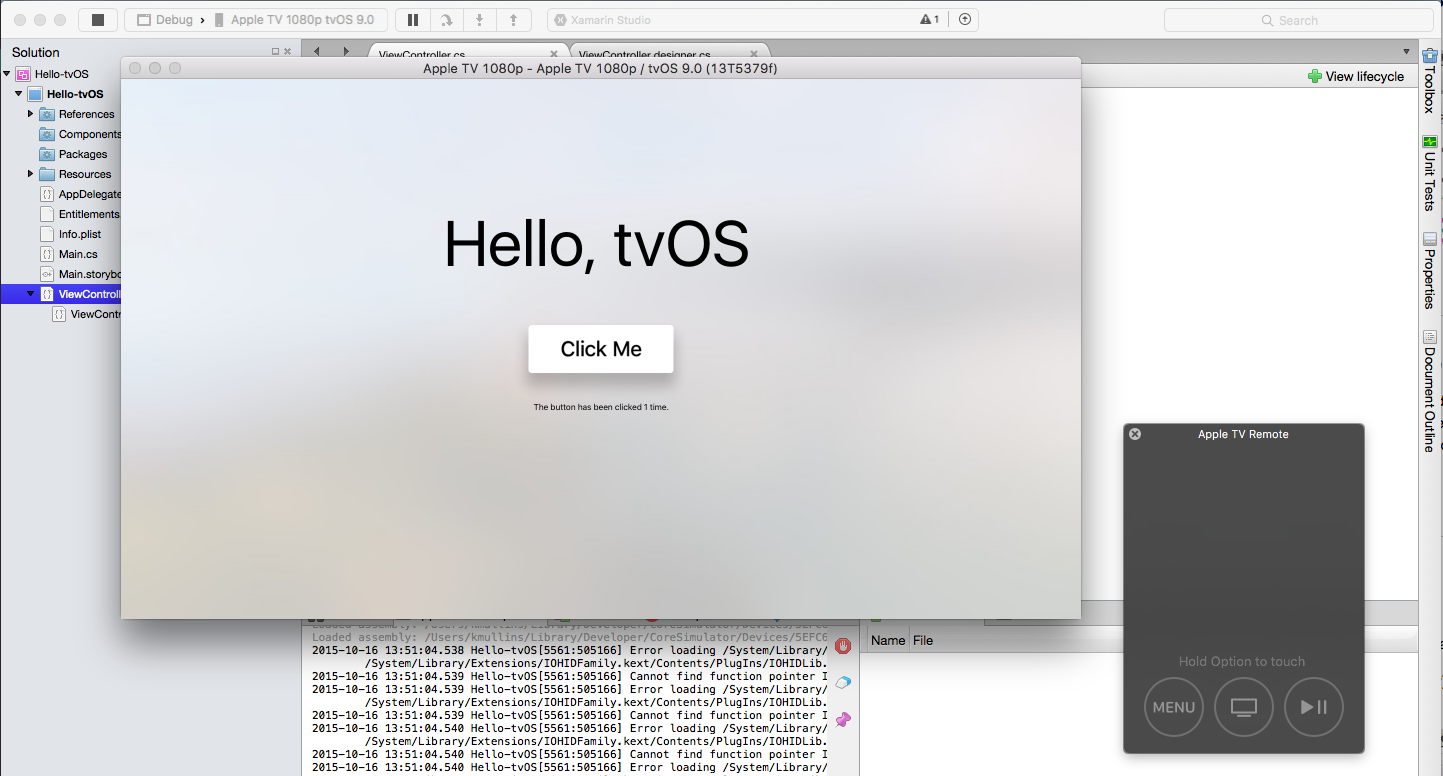
Jak jsme uvedli výše, vytvoříme aplikaci Apple TV s názvem Hello-tvOS , která přidá na hlavní obrazovku jedno tlačítko a popisek. Po kliknutí na tlačítko se v popisku zobrazí počet kliknutí.
Začněte tím, že provedeme následující kroky:
Spustit Visual Studio pro Mac:
Kliknutím na odkaz Nové řešení... v levém horním rohu obrazovky otevřete dialogové okno Nový projekt .
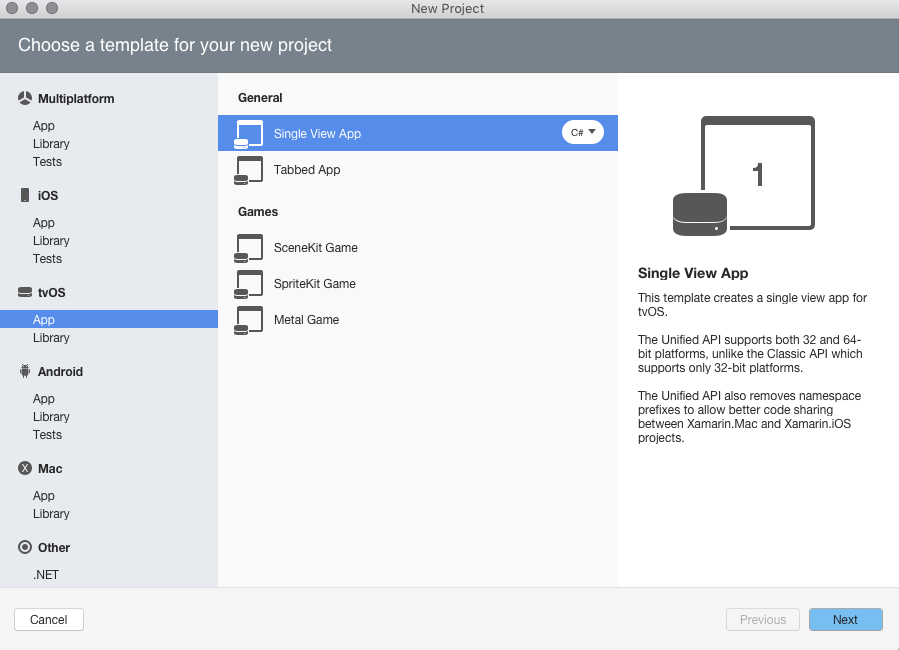
Vyberte aplikaci>tvOS>s jedním zobrazením a klikněte na tlačítko Další:
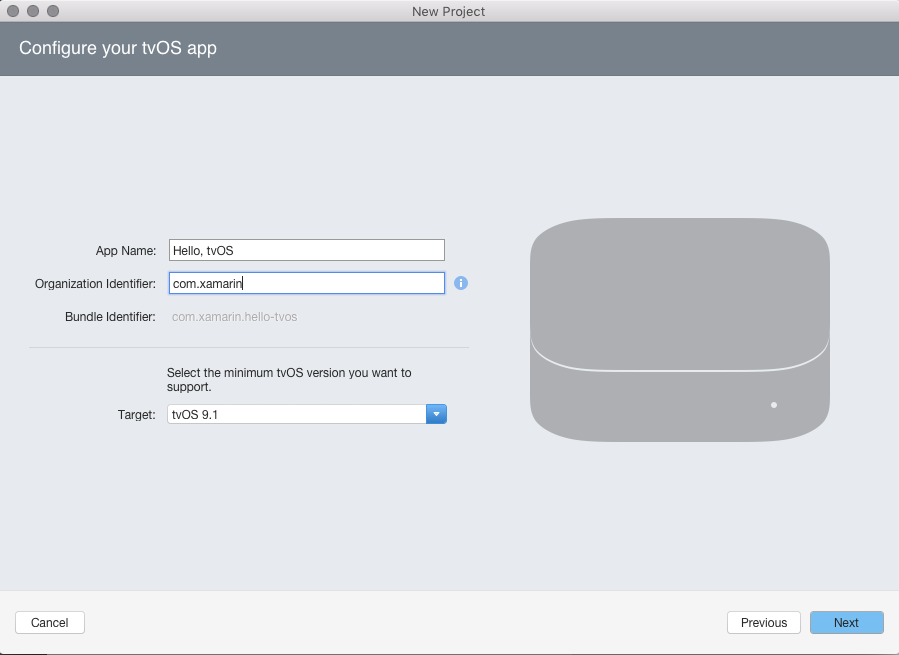
Zadejte
Hello, tvOSnázev aplikace, zadejte identifikátor organizace a klikněte na tlačítko Další:Zadejte
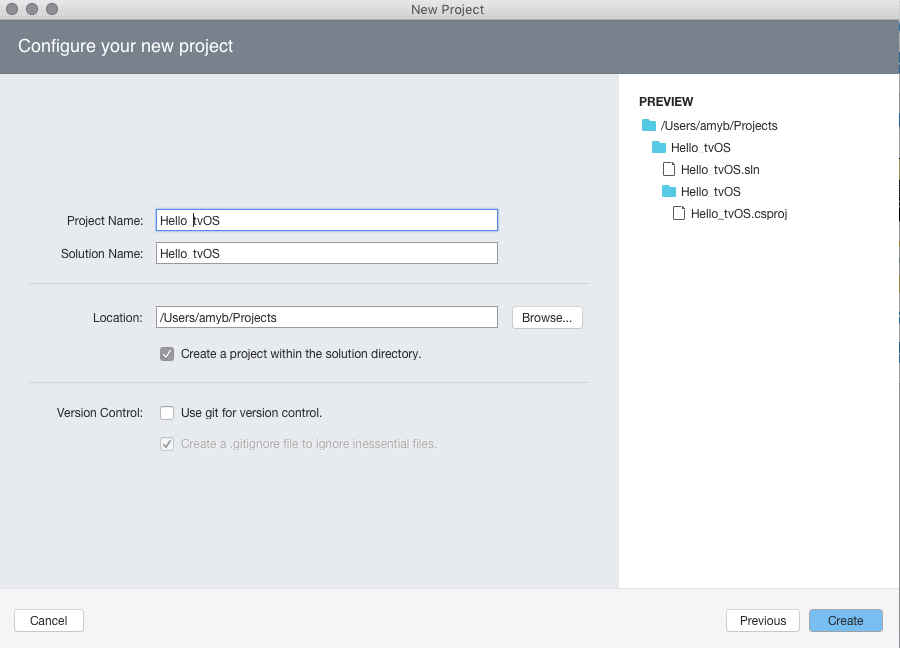
Hello_tvOSnázev projektu a klikněte na tlačítko Vytvořit:
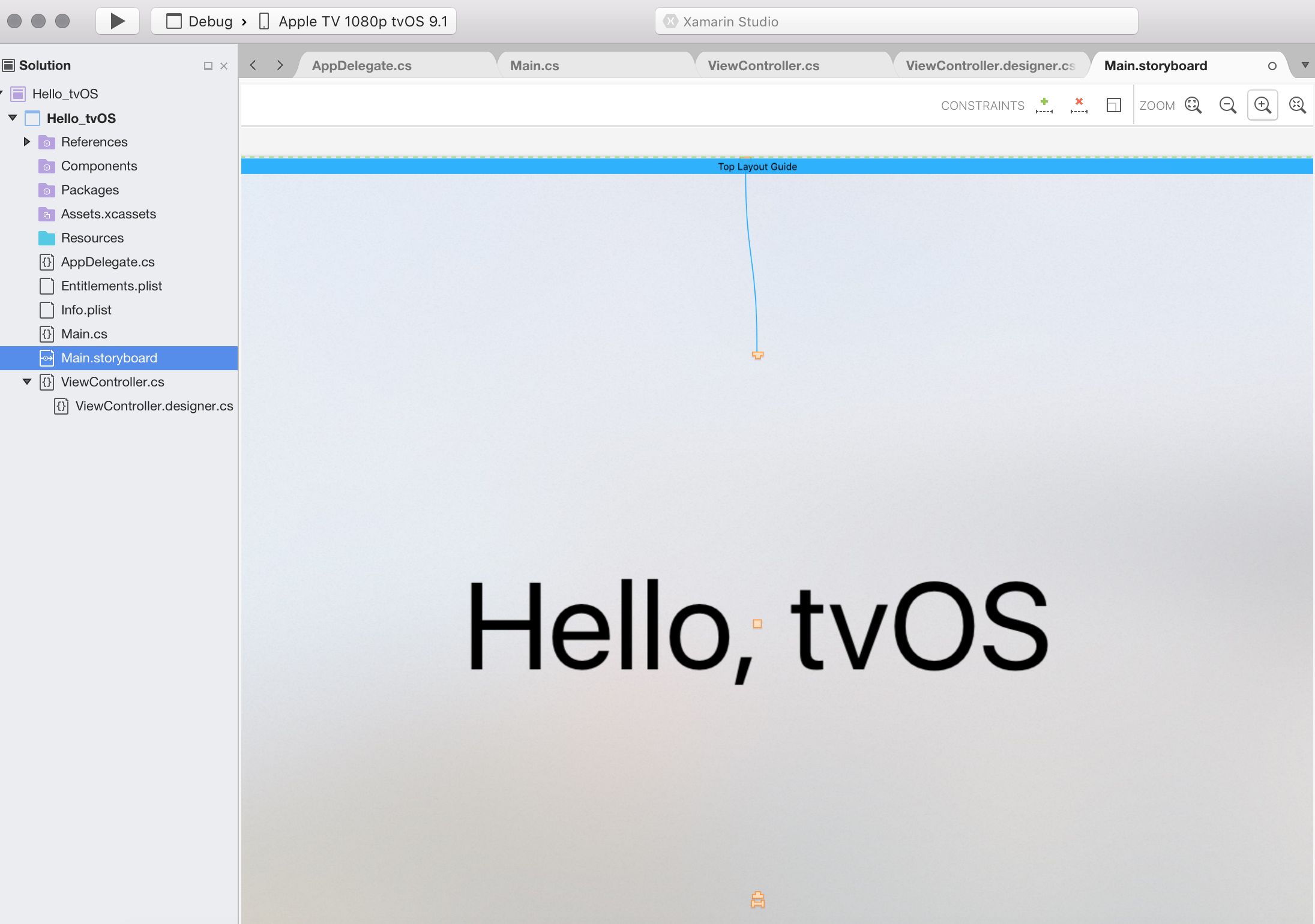
Visual Studio pro Mac vytvoří novou aplikaci Xamarin.tvOS a zobrazí výchozí soubory, které se přidají do řešení vaší aplikace:
Visual Studio pro Mac používá Řešení a projekty stejným způsobem jako sada Visual Studio. Řešení je kontejner, který může obsahovat jeden nebo více projektů; projekty mohou zahrnovat aplikace, podpůrné knihovny, testovací aplikace atd. V tomto případě Visual Studio pro Mac pro vás vytvořili řešení i projekt aplikace.
Pokud chcete, můžete vytvořit jeden nebo více projektů knihovny kódu, které obsahují společný sdílený kód. Tyto projekty knihovny mohou být využity projektem aplikace nebo sdíleny s jinými projekty aplikací Xamarin.tvOS (nebo Xamarin.iOS, Xamarin.Android a Xamarin.Mac na základě typu kódu), stejně jako kdybyste vytvářeli standardní aplikaci .NET.
Anatomie aplikace Xamarin.tvOS
Pokud máte zkušenosti s programováním v iOSu, všimnete si zde mnoha podobností. Ve skutečnosti je tvOS 9 podmnožinou iOSu 9, takže mnoho konceptů zde přejdou.
Pojďme se podívat na soubory v projektu:
Main.cs– Obsahuje hlavní vstupní bod aplikace. Při spuštění aplikace obsahuje první třídu a metodu, která se spustí.AppDelegate.cs– Tento soubor obsahuje hlavní třídu aplikace, která je zodpovědná za naslouchání událostem z operačního systému.Info.plist– Tento soubor obsahuje vlastnosti aplikace, jako je název aplikace, ikony atd.ViewController.cs– Toto je třída, která představuje hlavní okno a řídí životní cyklus.ViewController.designer.cs– Tento soubor obsahuje instalatérský kód, který vám pomůže integrovat s uživatelským rozhraním hlavní obrazovky.Main.storyboard– Uživatelské rozhraní hlavního okna. Tento soubor může vytvořit a udržovat Xamarin Designer pro iOS.
V následujících částech se podíváme na některé z těchto souborů. Později je prozkoumáme podrobněji, ale teď je vhodné porozumět jejich základům.
Main.cs
Soubor Main.cs obsahuje statickou Main metodu, která vytvoří novou instanci aplikace Xamarin.tvOS a předá název třídy, která bude zpracovávat události operačního systému, což je AppDelegate v našem případě třída:
using UIKit;
namespace Hello_tvOS
{
public class Application
{
// This is the main entry point of the application.
static void Main (string[] args)
{
// if you want to use a different Application Delegate class from "AppDelegate"
// you can specify it here.
UIApplication.Main (args, null, "AppDelegate");
}
}
}
AppDelegate.cs
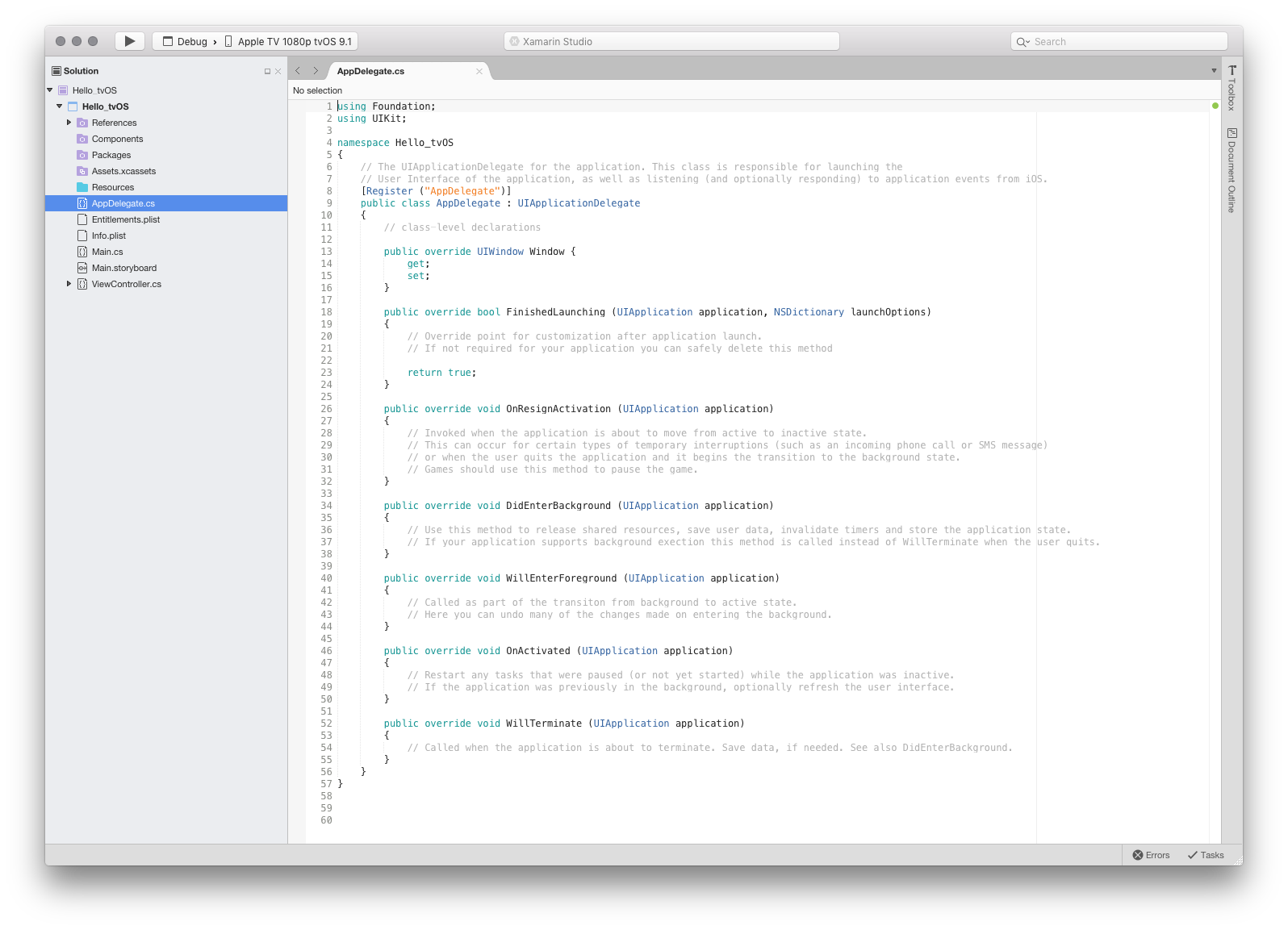
Soubor AppDelegate.cs obsahuje naši AppDelegate třídu, která zodpovídá za vytvoření okna a naslouchání událostem operačního systému:
using Foundation;
using UIKit;
namespace Hello_tvOS
{
// The UIApplicationDelegate for the application. This class is responsible for launching the
// User Interface of the application, as well as listening (and optionally responding) to application events from iOS.
[Register ("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
// class-level declarations
public override UIWindow Window {
get;
set;
}
public override bool FinishedLaunching (UIApplication application, NSDictionary launchOptions)
{
// Override point for customization after application launch.
// If not required for your application you can safely delete this method
return true;
}
public override void OnResignActivation (UIApplication application)
{
// Invoked when the application is about to move from active to inactive state.
// This can occur for certain types of temporary interruptions (such as an incoming phone call or SMS message)
// or when the user quits the application and it begins the transition to the background state.
// Games should use this method to pause the game.
}
public override void DidEnterBackground (UIApplication application)
{
// Use this method to release shared resources, save user data, invalidate timers and store the application state.
// If your application supports background execution this method is called instead of WillTerminate when the user quits.
}
public override void WillEnterForeground (UIApplication application)
{
// Called as part of the transition from background to active state.
// Here you can undo many of the changes made on entering the background.
}
public override void OnActivated (UIApplication application)
{
// Restart any tasks that were paused (or not yet started) while the application was inactive.
// If the application was previously in the background, optionally refresh the user interface.
}
public override void WillTerminate (UIApplication application)
{
// Called when the application is about to terminate. Save data, if needed. See also DidEnterBackground.
}
}
}
Tento kód pravděpodobně neznáte, pokud jste předtím nestavili aplikaci pro iOS, ale je poměrně jednoduchá. Pojďme se podívat na důležité řádky.
Nejprve se podíváme na deklaraci proměnné na úrovni třídy:
public override UIWindow Window {
get;
set;
}
Vlastnost Window poskytuje přístup k hlavnímu okně. TvOS používá model MVC (Model View Controller ). Obecně platí, že pro každé okno, které vytvoříte (a pro mnoho dalších věcí v oknech), je kontroler, který je zodpovědný za životní cyklus okna, například zobrazení, přidání nových zobrazení (ovládacích prvků) do něj atd.
Dále máme metodu FinishedLaunching . Tato metoda se spustí po vytvoření instance aplikace a je zodpovědná za vytvoření okna aplikace a zahájení procesu zobrazení v ní. Vzhledem k tomu, že naše aplikace k definování uživatelského rozhraní používá storyboard, není zde potřeba žádný další kód.
Existuje mnoho dalších metod, které jsou k dispozici v šabloně, například DidEnterBackground a WillEnterForeground. Tyto události se dají bezpečně odebrat, pokud se ve vaší aplikaci nepoužívají události aplikace.
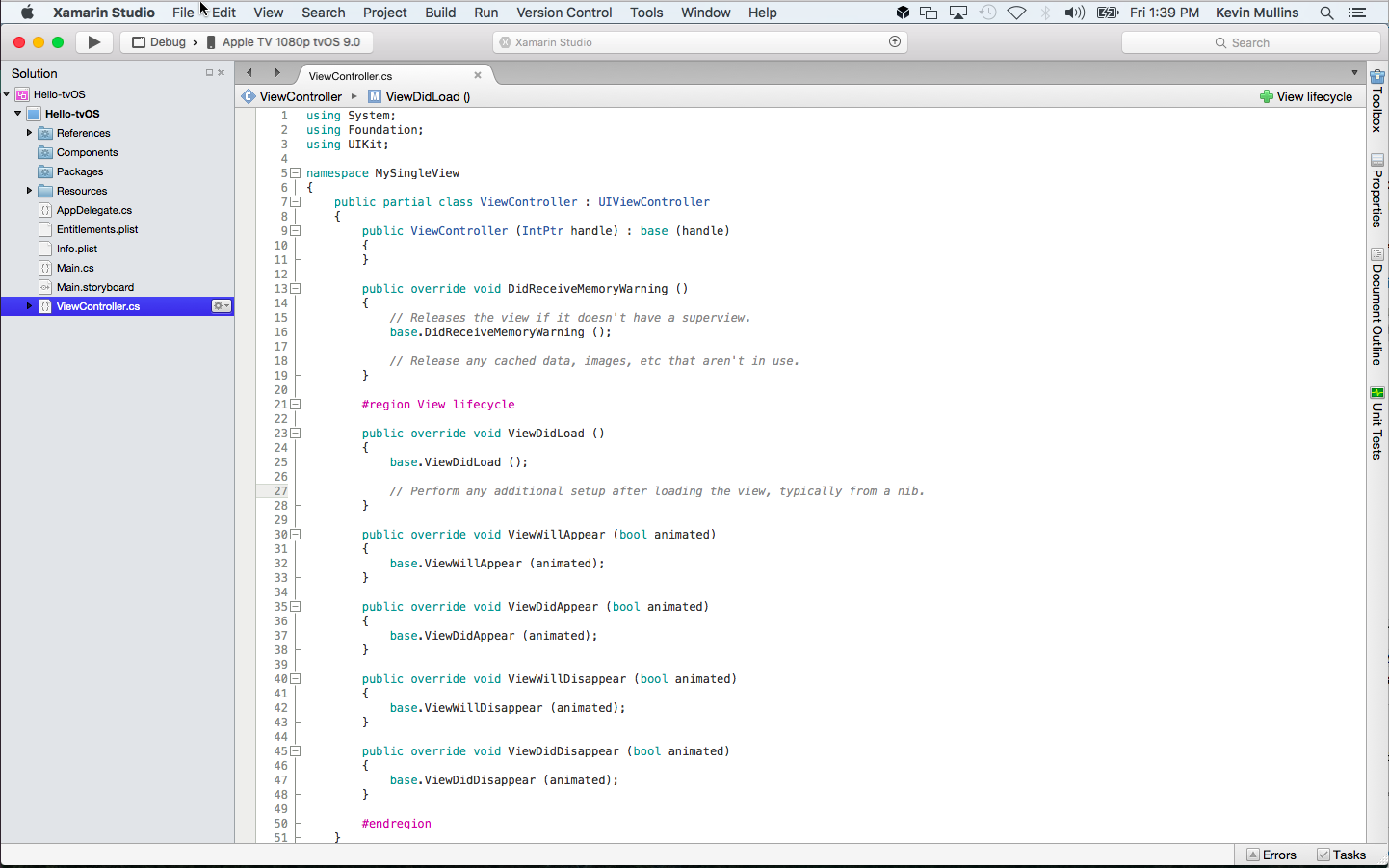
ViewController.cs
Třída ViewController je kontroler našeho hlavního okna. To znamená, že zodpovídá za životní cyklus hlavního okna. Podrobněji se na to podíváme později, prozatím se na to podíváme rychle:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Perform any additional setup after loading the view, typically from a nib.
}
public override void DidReceiveMemoryWarning ()
{
base.DidReceiveMemoryWarning ();
// Release any cached data, images, etc that aren't in use.
}
}
}
ViewController.Designer.cs
Soubor návrháře pro třídu Main Window je teď prázdný, ale při vytváření uživatelského rozhraní pomocí iOS Designeru se automaticky vyplní Visual Studio pro Mac:
using Foundation;
namespace HellotvOS
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
Obvykle se nezajímáme o soubory návrháře, protože jsou jednoduše automaticky spravovány Visual Studio pro Mac a jenom poskytuje požadovaný instalatérní kód, který umožňuje přístup k ovládacím prvkům, které přidáme do libovolného okna nebo zobrazení v naší aplikaci.
Teď, když jsme vytvořili naši aplikaci Xamarin.tvOS a máme základní znalosti o jejích komponentách, pojďme se podívat na vytvoření uživatelského rozhraní.
Vytvoření uživatelského rozhraní
K vytvoření uživatelského rozhraní pro aplikaci Xamarin.tvOS nemusíte používat Xamarin Designer pro iOS, uživatelské rozhraní se dá vytvořit přímo z kódu jazyka C#, ale to je nad rámec tohoto článku. Kvůli jednoduchosti použijeme iOS Designer k vytvoření uživatelského rozhraní v průběhu zbytku tohoto kurzu.
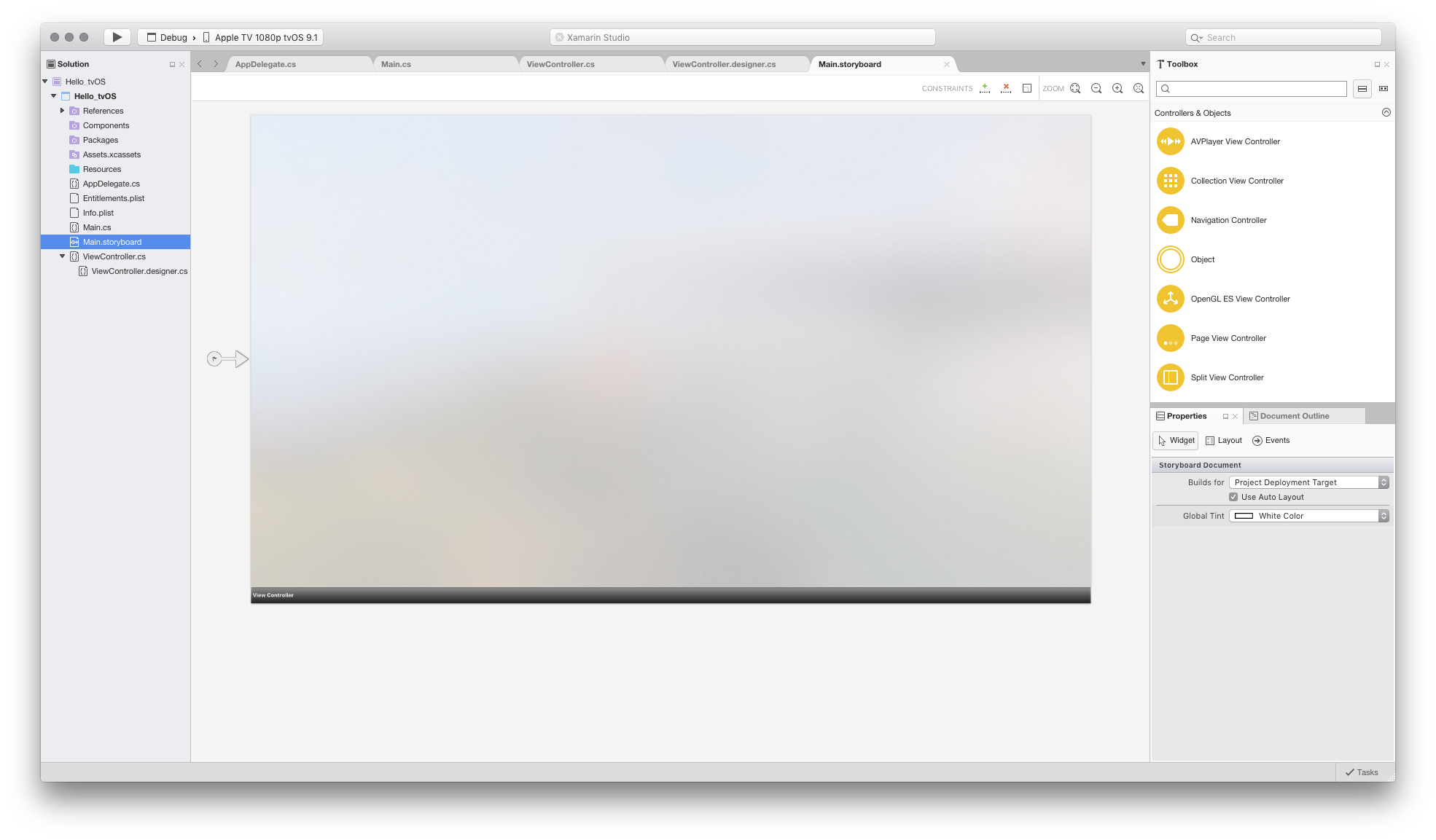
Pokud chcete začít vytvářet uživatelské rozhraní, poklikáním na Main.storyboard soubor v Průzkumník řešení ho otevřete pro úpravy v iOS Designeru:
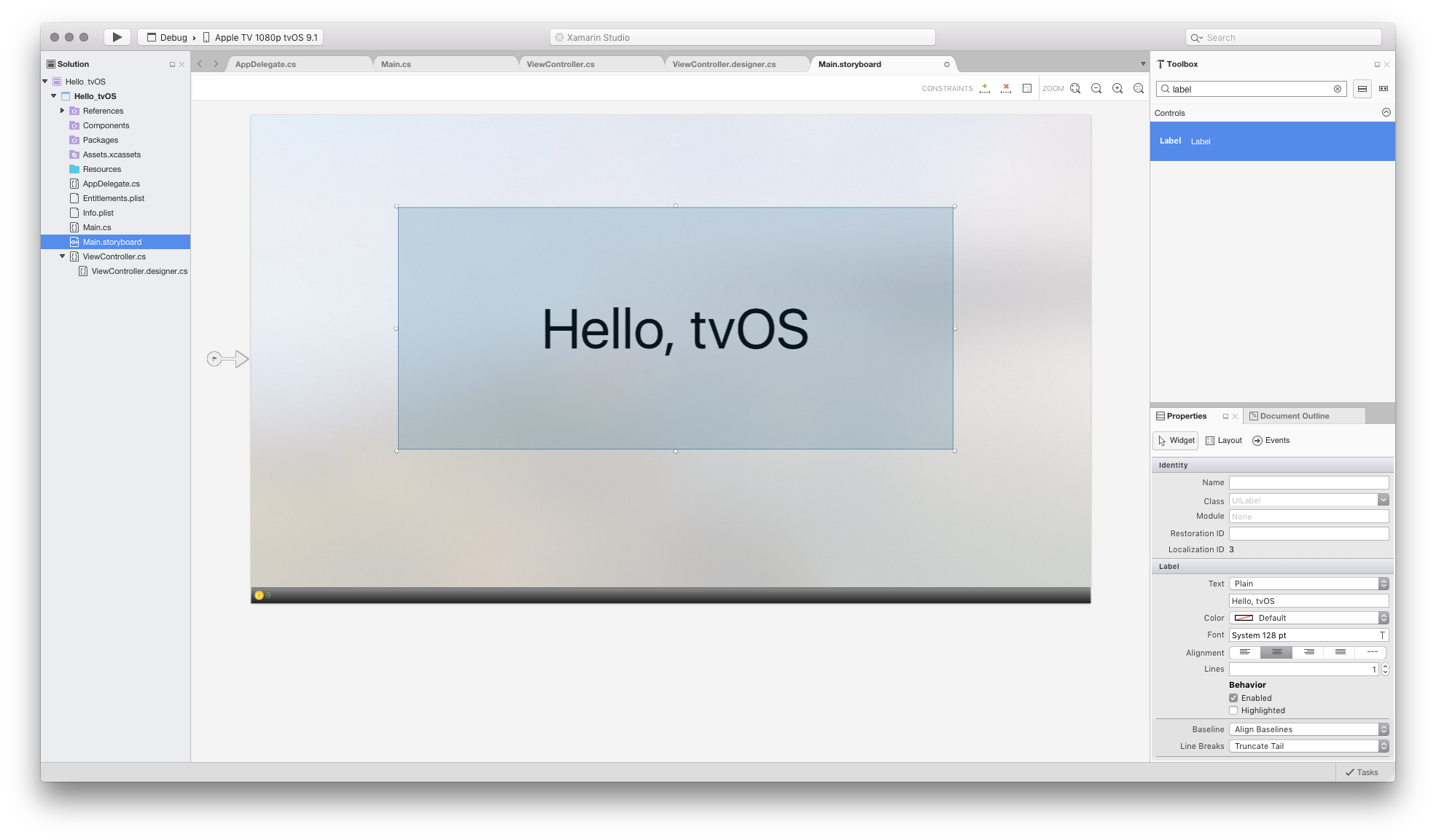
Návrhář by měl spustit a vypadat takto:
Další informace o iOS Designeru a jeho fungování najdete v příručce Úvod k Xamarin Designeru pro iOS .
Teď můžeme začít přidávat ovládací prvky do návrhové plochy naší aplikace Xamarin.tvOS.
Postupujte následovně:
Vyhledejte sadu nástrojů, která by měla být napravo od návrhové plochy:
Pokud ho tady nemůžete najít, přejděte do panelu nástrojů Zobrazení > panelu > nástrojů a zobrazte ho.
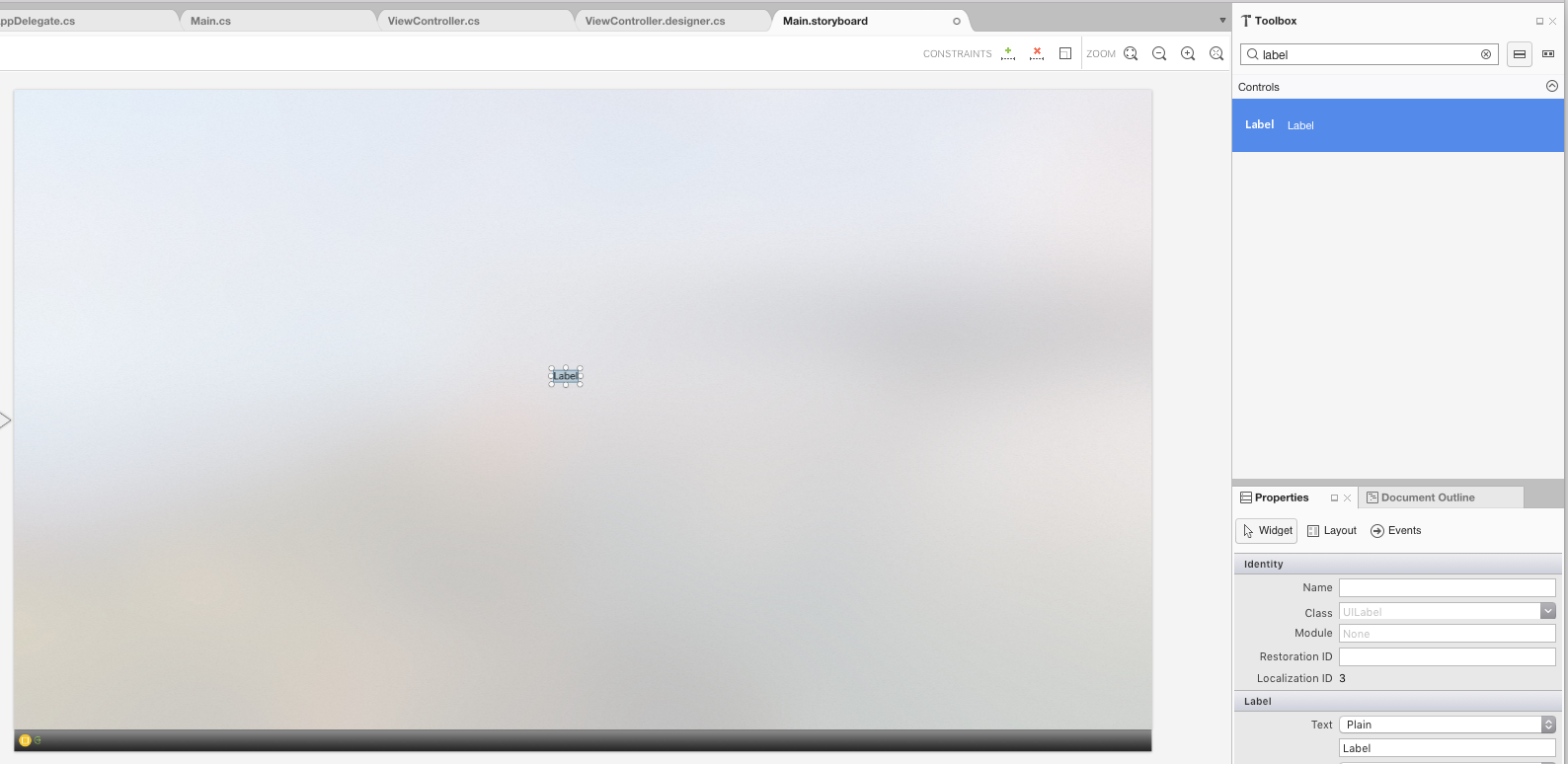
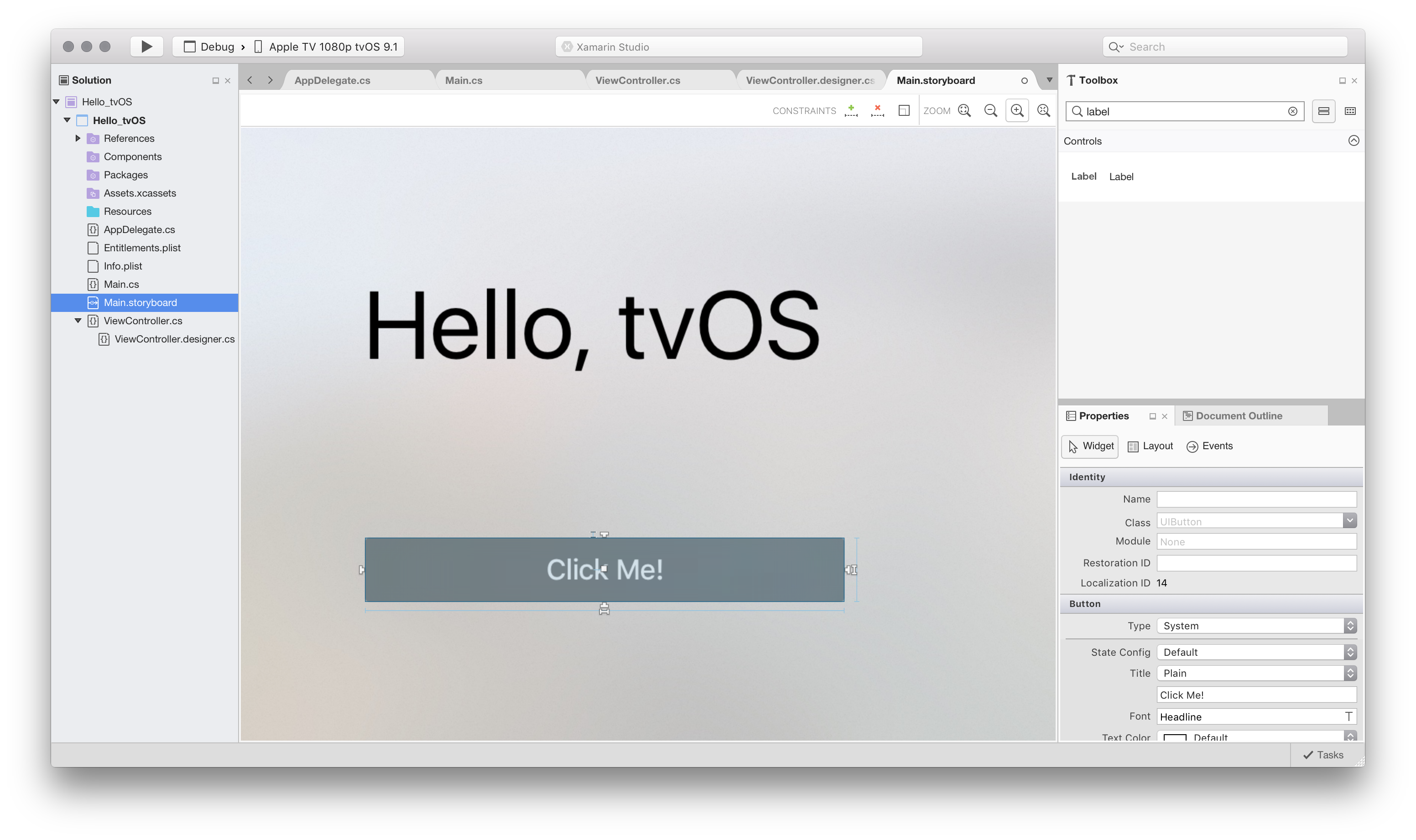
Přetáhněte popisek ze sady nástrojů na návrhovou plochu:
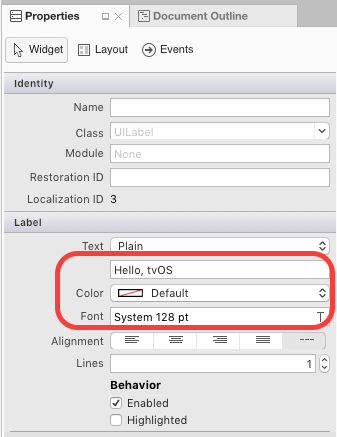
Klikněte na vlastnost Název na panelu Vlastností a změňte název tlačítka na
Hello, tvOSa nastavte velikost písma na 128:Změňte velikost popisku tak, aby byla všechna slova viditelná a umístěte je na střed v horní části okna:
Popisek bude teď muset být omezen na jeho pozici, aby se zobrazil jako zamýšlený. bez ohledu na velikost obrazovky. Uděláte to tak, že kliknete na popisek, dokud se nezobrazí úchyt ve tvaru T:
Pokud chcete popisek omezit vodorovně, vyberte středový čtverec a přetáhněte ho na svislou přerušovanou čáru:
Popisek by měl být oranžový.
Vyberte úchyt T v horní části popisku a přetáhněte ho na horní okraj okna:
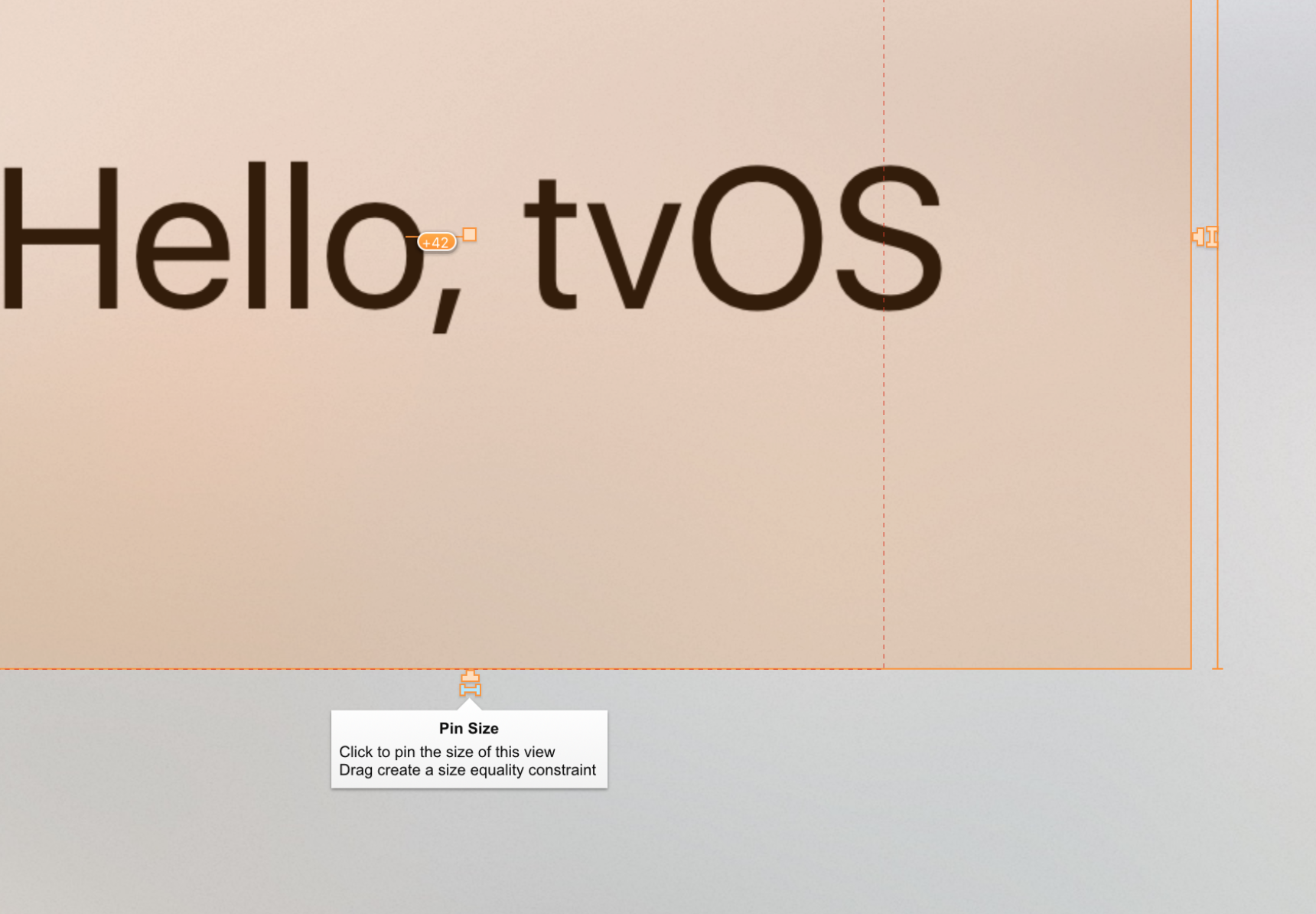
Dále klikněte na šířku a potom na úchyt pro kost výšky, jak je znázorněno níže:
Při kliknutí na každý úchyt kosti vyberte šířku i výšku a nastavte pevné rozměry.
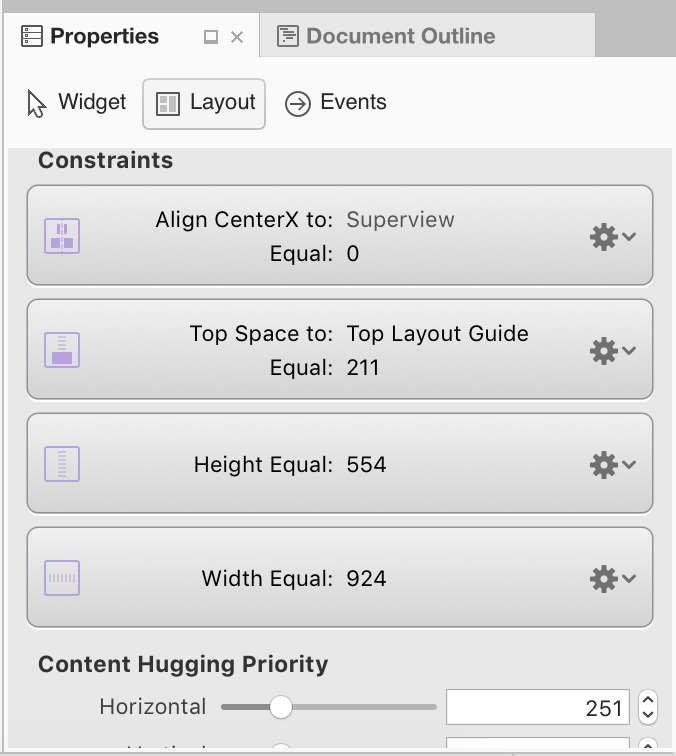
Po dokončení by vaše omezení měla vypadat podobně jako na kartě Rozložení na panelu Vlastnosti:
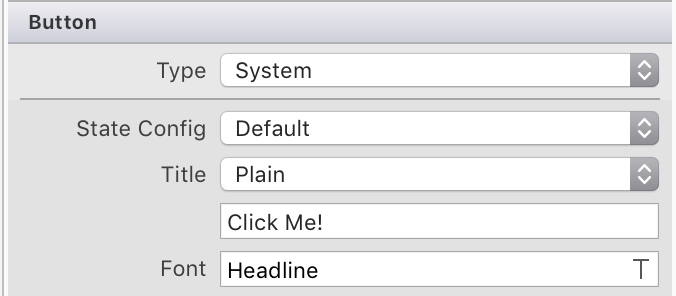
Přetáhněte tlačítko ze sady nástrojů a umístěte ho pod popisek.
Klikněte na vlastnost Název na panelu Vlastností a změňte název tlačítka na
Click Me:Opakováním kroků 5 až 8 výše omezte tlačítko v okně tvOS. Místo přetažení úchytu T na začátek okna (jako v kroku 7) ho ale přetáhněte do dolní části popisku:
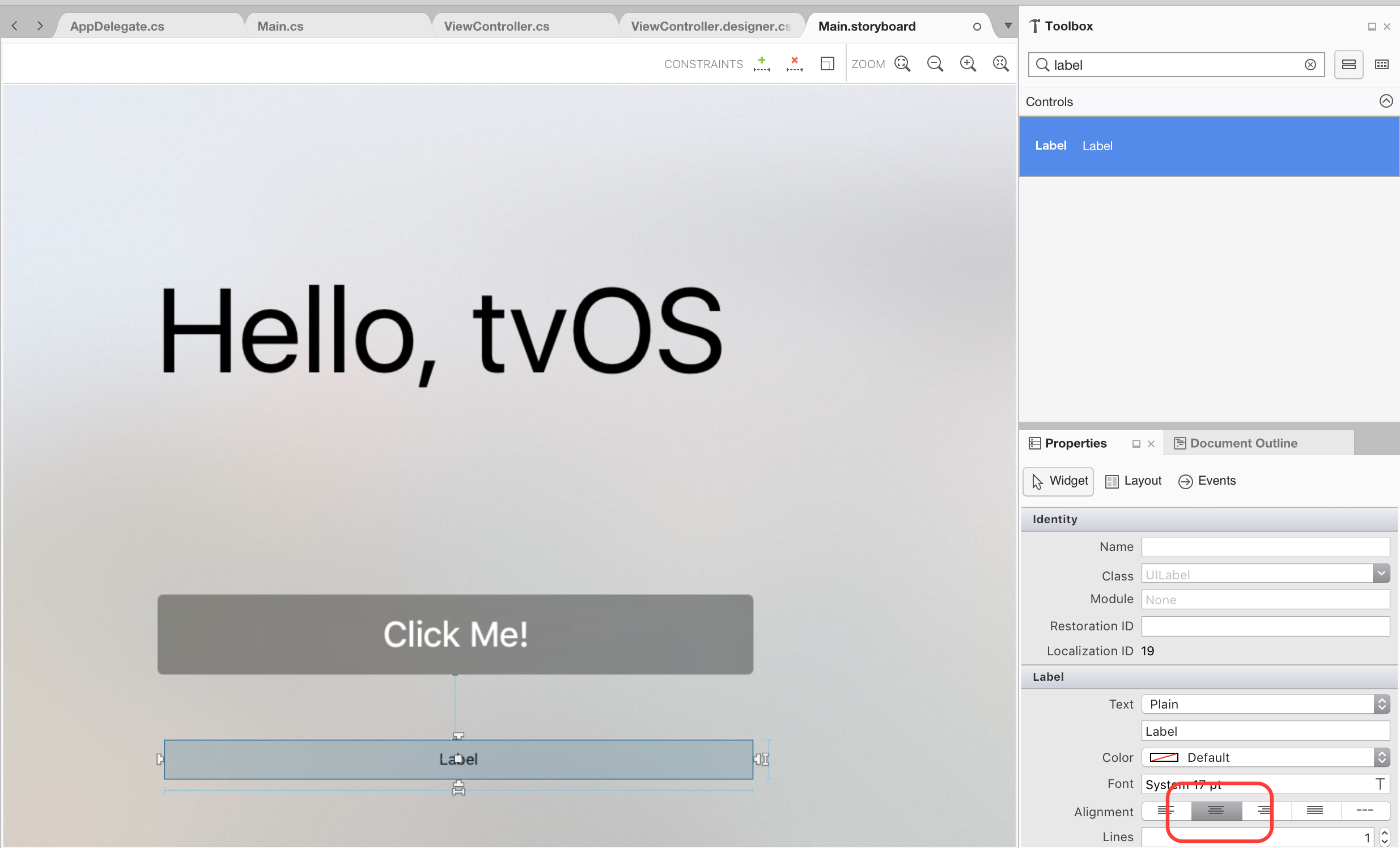
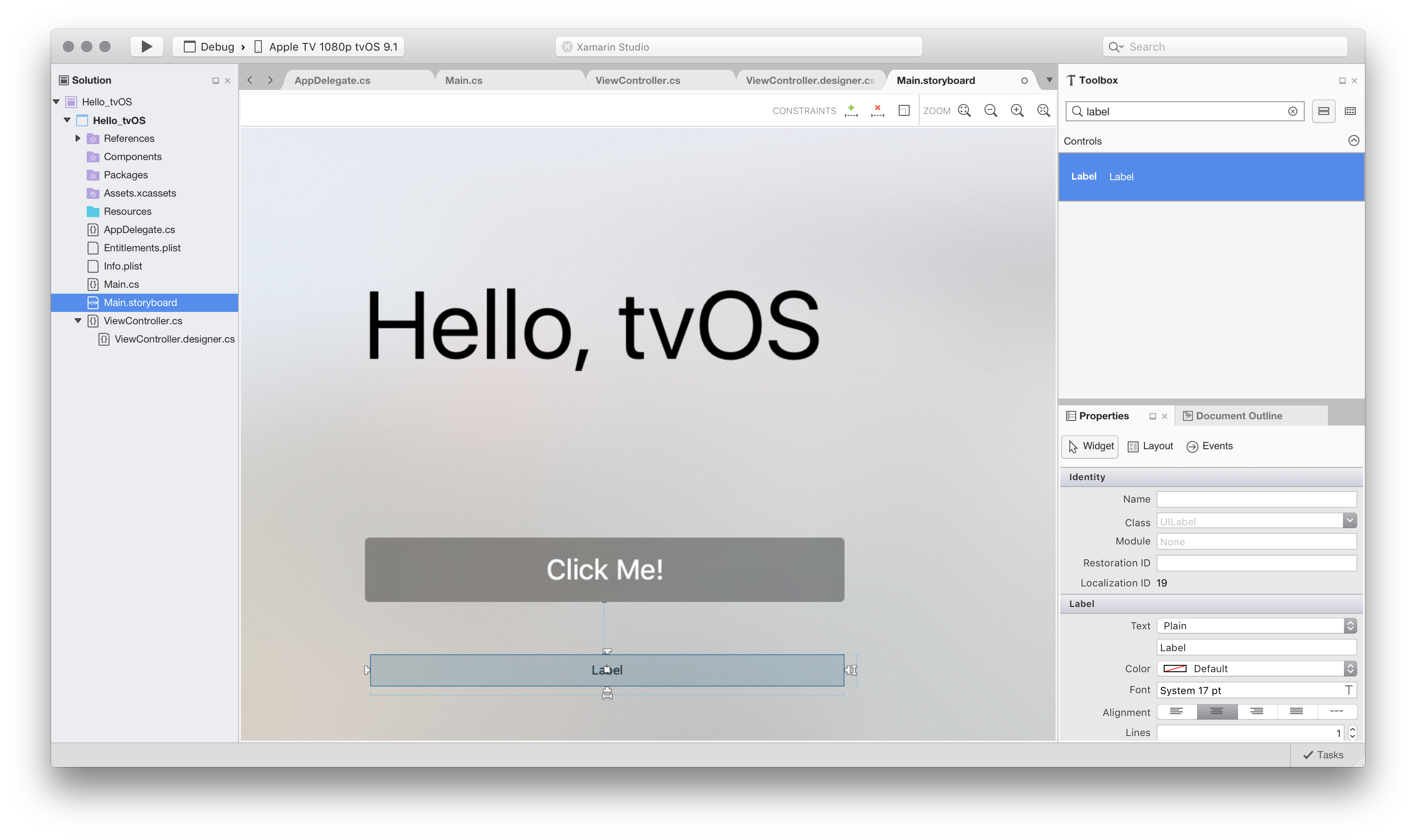
Přetáhněte pod tlačítko jiný popisek, nastavte jeho velikost na stejnou šířku jako první popisek a nastavte zarovnání na střed:
Podobně jako u prvního popisku a tlačítka nastavte tento popisek na střed a připněte ho na místo a velikost:
Uložte změny do uživatelského rozhraní.
Při změně velikosti a přesouvání ovládacích prvků byste si měli všimnout, že návrhář vám poskytne užitečné rady pro přichycení, které jsou založené na Pokynech pro lidské rozhraní Apple TV. Tyto pokyny vám pomůžou vytvářet vysoce kvalitní aplikace, které budou mít známý vzhled a chování pro uživatele Apple TV.
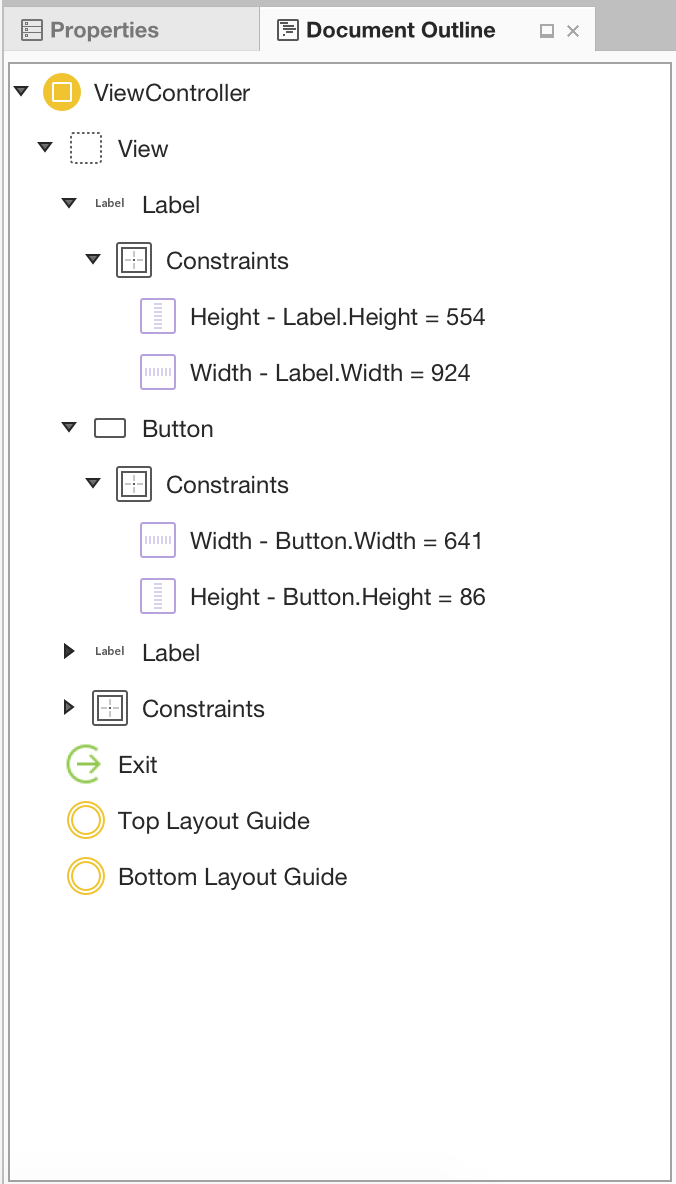
Pokud se podíváte do části Osnova dokumentu, všimněte si, jak se zobrazuje rozložení a hierarchie prvků, které tvoří naše uživatelské rozhraní:
Odsud můžete vybrat položky, které chcete upravit nebo přetáhnout, aby se v případě potřeby přeuspořádaly prvky uživatelského rozhraní. Pokud byl například prvek uživatelského rozhraní pokryt jiným prvkem, můžete ho přetáhnout do dolní části seznamu, aby byla nejvyšší položkou v okně.
Teď, když jsme vytvořili uživatelské rozhraní, musíme vystavit položky uživatelského rozhraní, aby k nim Xamarin.tvOS měl přístup a mohl s nimi pracovat v kódu jazyka C#.
Přístup k ovládacím prvkům v kódu za
Existují dva hlavní způsoby přístupu k ovládacím prvkům, které jste přidali v iOS Designeru z kódu:
- Vytvoření obslužné rutiny události v ovládacím prvku
- Pojmenujte ovládací prvek, abychom na něj mohli později odkazovat.
Po přidání některé z těchto možností se částečná třída v rámci ViewController.designer.cs této třídy aktualizuje tak, aby odrážela změny. To vám umožní přístup k ovládacím prvkům v kontroleru zobrazení.
Vytvoření obslužné rutiny události
Když v této ukázkové aplikaci kliknete na tlačítko, chceme něco udělat, takže obslužná rutina události se musí přidat do konkrétní události na tlačítku. Pokud to chcete nastavit, postupujte takto:
V nástroji Xamarin iOS Designer vyberte tlačítko na kontroleru zobrazení.
Na panelu Vlastnosti vyberte kartu Události :
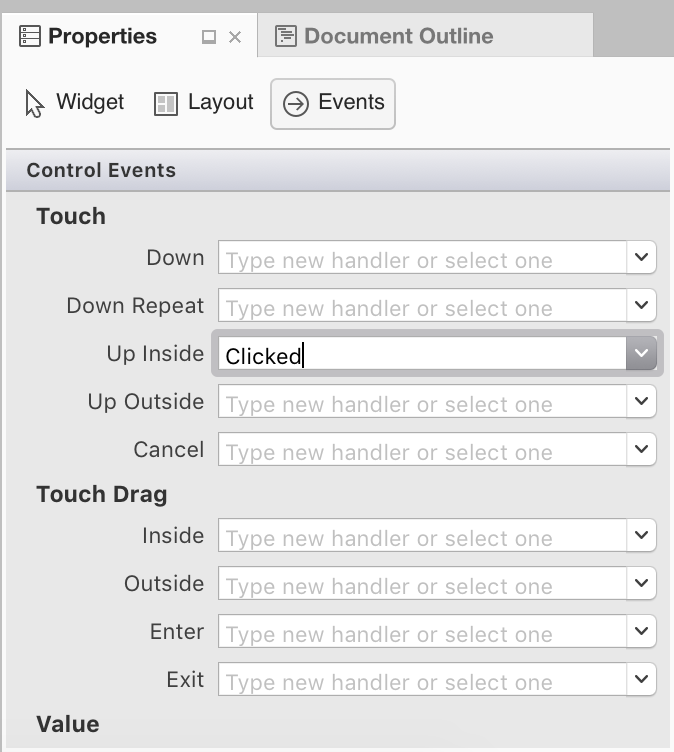
Vyhledejte událost TouchUpInside a dejte jí obslužnou rutinu události s názvem
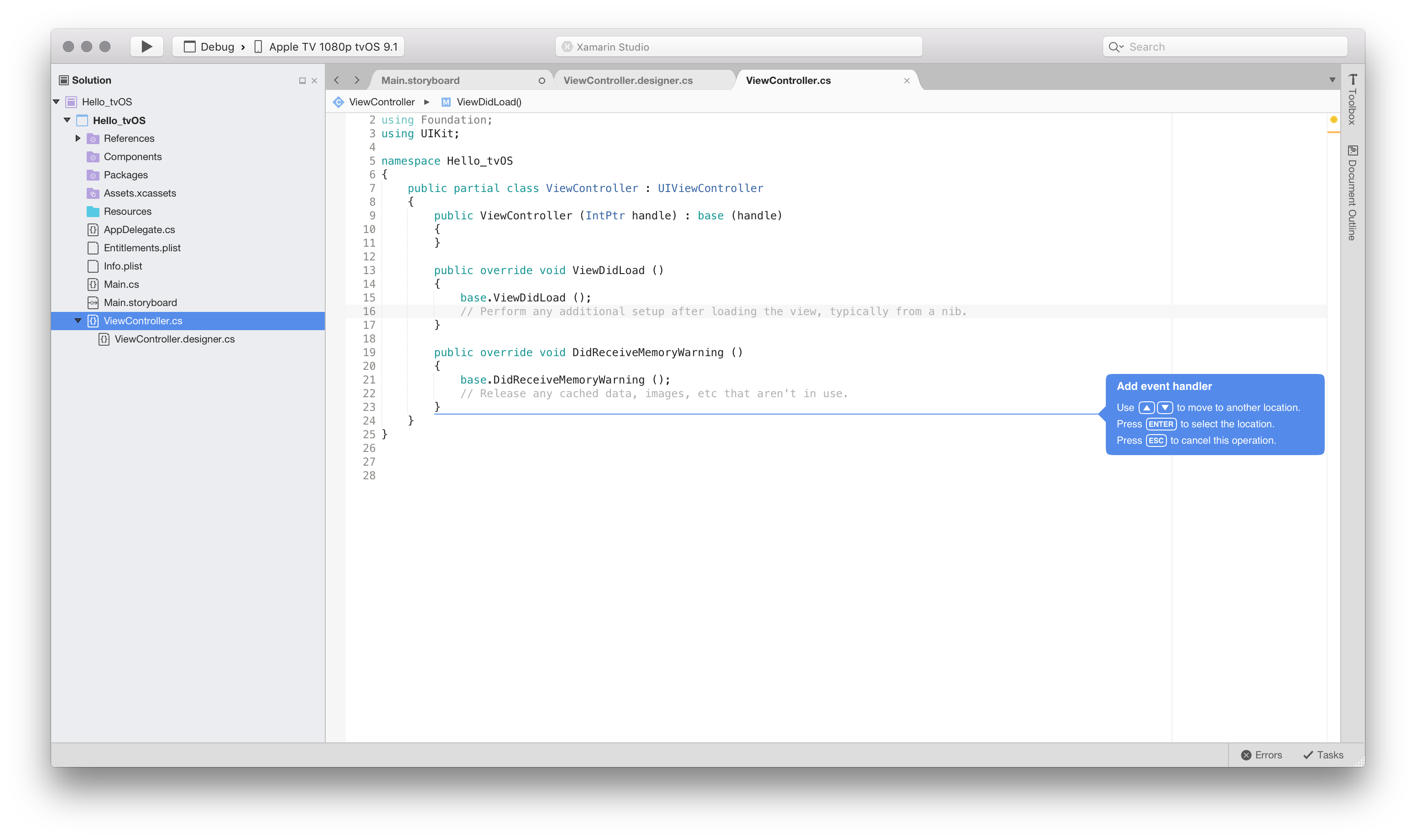
Clicked:Po stisknutí klávesy Enter se soubor ViewController.cs otevře a navrhne umístění obslužné rutiny události v kódu. Pomocí kláves se šipkami na klávesnici nastavte umístění:
Vytvoří se částečná metoda, jak je znázorněno níže:
Teď jsme připraveni začít přidávat nějaký kód, aby tlačítko fungovalo.
Pojmenování ovládacího prvku
Po kliknutí na tlačítko by se popisek měl aktualizovat na základě počtu kliknutí. K tomu budeme potřebovat přístup k popisku v kódu. To se provádí tak, že ho pojmenujte. Postupujte následovně:
Otevřete storyboard a vyberte popisek v dolní části kontroleru zobrazení.
Na panelu Vlastnosti vyberte kartu Widget :
V části Název identity > přidejte
ClickedLabel:
Teď jsme připraveni začít aktualizovat popisek.
Jak se k ovládacím prvkům přistupuje
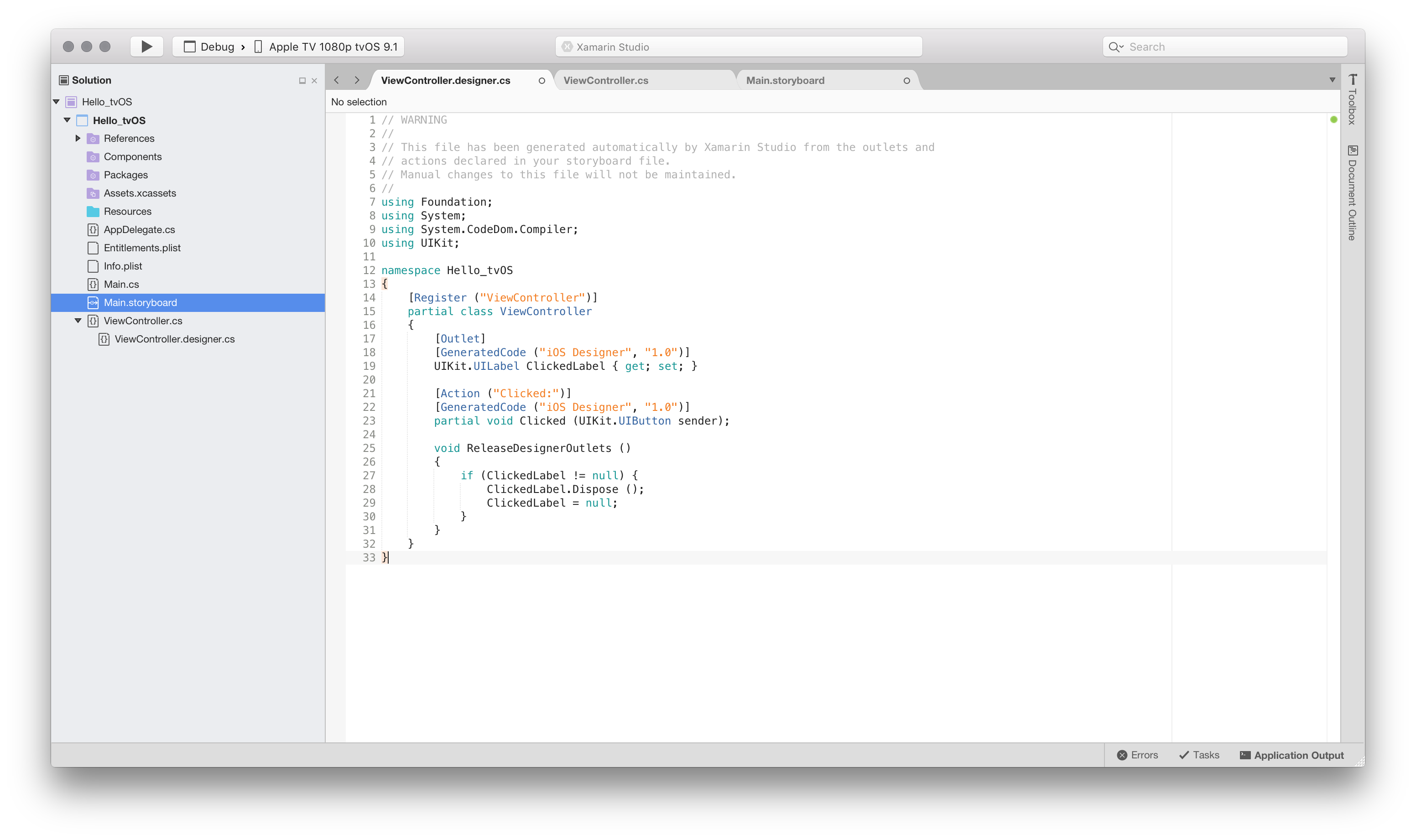
Pokud vyberete ViewController.designer.cs v Průzkumník řešení uvidíte, jak ClickedLabel byl popisek a Clicked obslužná rutina události mapovány na výstup a akci v jazyce C#:
Můžete si také všimnout, že ViewController.designer.cs jde o částečnou třídu, takže Visual Studio pro Mac nemusí upravovatViewController.cs, což by přepsalo všechny změny, které jsme provedli ve třídě.
Zveřejnění prvků uživatelského rozhraní tímto způsobem umožňuje přístup k nim v kontroleru zobrazení.
Obvykle nebudete muset otevřít ViewController.designer.cs sami sebe, to bylo prezentováno pouze pro vzdělávací účely.
Psaní kódu
S naším uživatelským rozhraním vytvořeným a jeho prvky uživatelského rozhraní vystavenými kódu prostřednictvím výstupů a akcí jsme konečně připraveni napsat kód, který dává program funkcím.
Při každém kliknutí na první tlačítko v naší aplikaci aktualizujeme popisek tak, aby zobrazoval, kolikrát bylo tlačítko kliknuto. Abychom toho dosáhli, musíme soubor otevřít ViewController.cs pro úpravy tak, že na něj poklikáním na panel řešení:
Nejprve musíme v naší ViewController třídě vytvořit proměnnou na úrovni třídy, abychom mohli sledovat počet kliknutí, ke kterým došlo. Upravte definici třídy a udělejte ji takto:
using System;
using Foundation;
using UIKit;
namespace Hello_tvOS
{
public partial class ViewController : UIViewController
{
private int numberOfTimesClicked = 0;
...
Dále ve stejné třídě (ViewController) musíme přepsat metodu ViewDidLoad a přidat kód pro nastavení počáteční zprávy pro náš popisek:
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Set the initial value for the label
ClickedLabel.Text = "Button has not been clicked yet.";
}
Potřebujeme použít ViewDidLoadmísto jiné metody, jako Initializeje , protože ViewDidLoad je volána po načtení operačního systému a vytvoření instance uživatelského rozhraní ze .storyboard souboru. Pokud jsme se pokusili získat přístup k ovládacímu prvku popisku před .storyboard úplným načtením a vytvořením instance souboru, zobrazí NullReferenceException se chyba, protože ovládací prvek popisku se ještě nevytvořil.
Dále musíme přidat kód, který uživateli odpoví kliknutím na tlačítko. Přidejte následující položky do částečné třídy, kterou jsme vytvořili:
partial void Clicked (UIButton sender)
{
ClickedLabel.Text = string.Format("The button has been clicked {0} time{1}.", ++numberOfTimesClicked, (numberOfTimesClicked
Tento kód se zavolá pokaždé, když uživatel klikne na tlačítko.
Se vším na místě jsme teď připraveni sestavit a otestovat naši aplikaci Xamarin.tvOS.
Testování aplikace
Je čas sestavit a spustit naši aplikaci, abyste měli jistotu, že běží podle očekávání. Všechny můžeme sestavit a spustit v jednom kroku, nebo ho můžeme sestavit bez spuštění.
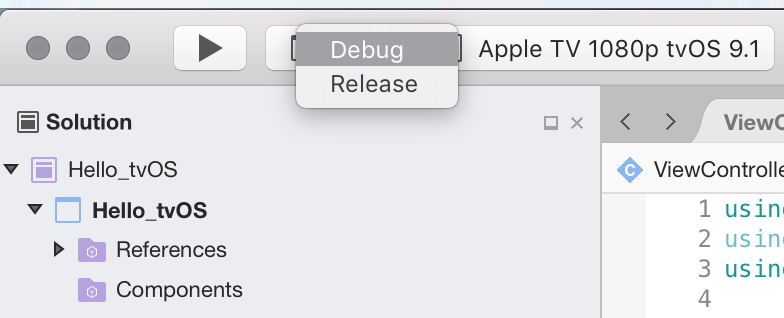
Kdykoli sestavíme aplikaci, můžeme zvolit, jaký druh sestavení chceme:
- Ladění – sestavení ladění se zkompiluje do souboru "" (aplikace) s dalšími metadaty, která nám umožňují ladit, co se děje, když je aplikace spuštěná.
- Vydání – Sestavení verze také vytvoří soubor '', ale neobsahuje informace o ladění, takže je menší a spustí se rychleji.
Typ sestavení můžete vybrat v levém horním rohu Visual Studio pro Mac obrazovky:
Sestavení aplikace
V našem případě chceme jenom sestavení ladění, takže se ujistěme, že je vybráno ladění . Nejprve aplikaci sestavíme stisknutím ⌘B nebo v nabídce Sestavení zvolte Sestavit vše.
Pokud nedošlo k žádným chybám, zobrazí se ve stavovém řádku Visual Studio pro Mac zpráva o úspěšném sestavení. Pokud došlo k chybám, zkontrolujte projekt a ujistěte se, že jste postupovali správně. Začněte tím, že potvrdíte, že váš kód (v Xcode i v Visual Studio pro Mac) odpovídá kódu v kurzu.
Spuštění aplikace
Abychom mohli aplikaci spustit, máme tři možnosti:
- Stiskněte ⌘+Enter.
- V nabídce Spustit zvolte Ladit.
- Klikněte na tlačítko Přehrát na panelu nástrojů Visual Studio pro Mac (přímo nad Průzkumník řešení).
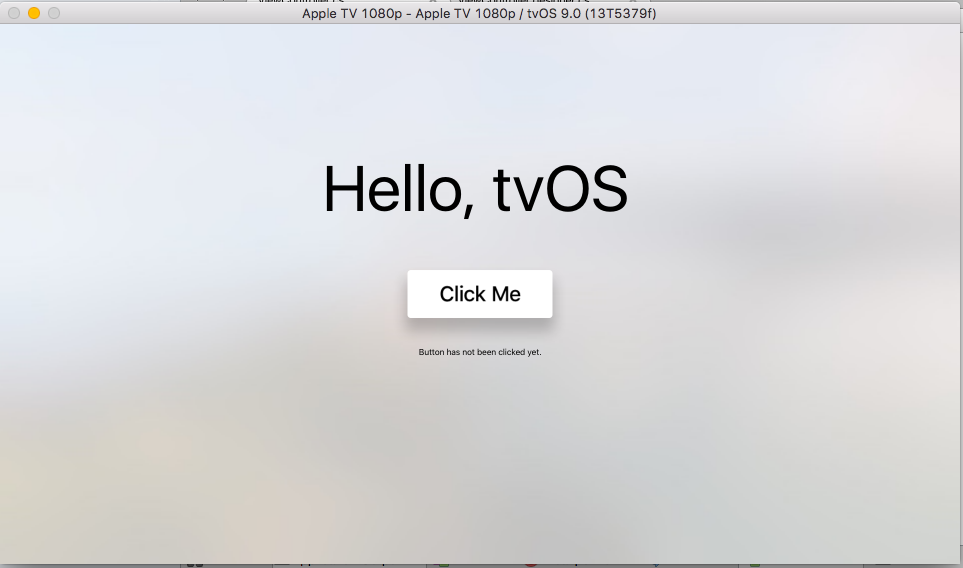
Aplikace se sestaví (pokud ještě není sestavená), spustí se v režimu ladění, spustí se simulátor tvOS a aplikace se spustí a zobrazí se hlavní okno rozhraní:
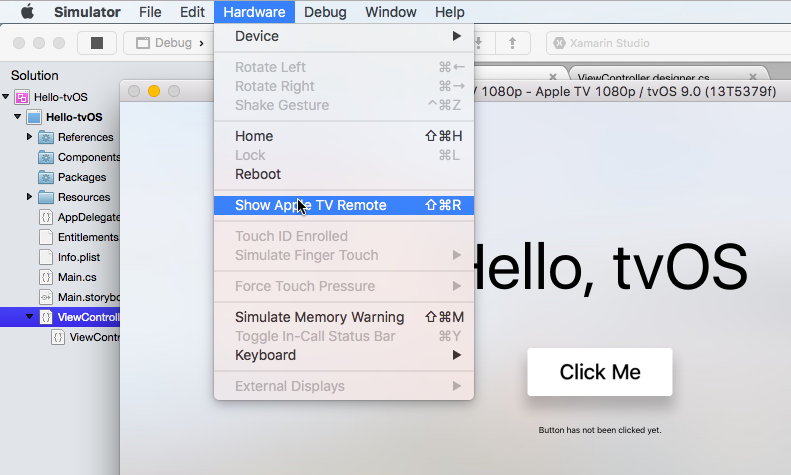
V nabídce Hardware vyberte Zobrazit Apple TV Remote, abyste mohli ovládat simulátor.
Pokud pomocí vzdáleného simulátoru kliknete na tlačítko několikrát, měl by se popisek aktualizovat počtem:
Gratulujeme! Zde jsme probrali spoustu základů, ale pokud jste postupovali podle tohoto kurzu od začátku do konce, měli byste teď mít solidní znalosti o komponentách aplikace Xamarin.tvOS a také o nástrojích, které jste použili k jejich vytvoření.
Kde na další?
Vývoj aplikací Apple TV představuje několik výzev kvůli odpojení mezi uživatelem a rozhraním (je v místnosti, která není v ruce uživatele) a omezeními, která tvOS umístí na velikost aplikace a úložiště.
Proto důrazně doporučujeme, abyste si před přechodem do návrhu aplikace Xamarin.tvOS přečetli následující dokumenty:
- Úvod do tvOS 9 – tento článek představuje všechna nová a upravená rozhraní API a funkce, které jsou k dispozici v tvOS 9 pro vývojáře Xamarin.tvOS.
- Práce s navigacemi a fokusem – Uživatelé aplikace Xamarin.tvOS nebudou pracovat s rozhraním přímo jako s iOSem, kde klepnou na obrázky na obrazovce zařízení, ale nepřímo z celé místnosti pomocí Siri Remoteu. Tento článek popisuje koncept zaměření a způsob, jakým se používá ke zpracování navigace v uživatelském rozhraní aplikace Xamarin.tvOS.
- Siri Remote a ovladače Bluetooth – hlavní způsob, jakým budou uživatelé pracovat s Apple TV a vaše aplikace Xamarin.tvOS, je prostřednictvím zahrnuté Siri Remote. Pokud je vaše aplikace hra, můžete volitelně vytvořit podporu pro třetí stranu, Made For iOS (MFI) Herní ovladače Bluetooth v aplikaci. Tento článek popisuje podporu nových herních ovladačů Siri Remote a Bluetooth v aplikacích Xamarin.tvOS.
- Prostředky a úložiště dat – na rozdíl od zařízení s iOSem nový Apple TV neposkytuje trvalé místní úložiště pro aplikace tvOS. Pokud vaše aplikace Xamarin.tvOS potřebuje uchovávat informace (například uživatelské předvolby), musí tato data ukládat a načítat z iCloudu. Tento článek popisuje práci s prostředky a trvalým úložištěm dat v aplikaci Xamarin.tvOS.
- Práce s ikonami a obrázky – Vytváření poutavých ikon a obrázků je důležitou součástí vývoje imerzivního uživatelského prostředí pro vaše aplikace Apple TV. Tato příručka popisuje kroky potřebné k vytvoření a zahrnutí nezbytných grafických prostředků pro vaše aplikace Xamarin.tvOS.
- Uživatelské rozhraní – pokrytí uživatelského prostředí (UX) včetně ovládacích prvků uživatelského rozhraní (UI), při práci s Xamarin.tvOS používejte principy návrhu rozhraní Xcode a uživatelského rozhraní.
- Nasazení a testování – Tato část se zabývá tématy používanými k otestování aplikace a způsobu distribuce. Mezi témata patří například nástroje používané k ladění, nasazení testerům a publikování aplikace do Apple TV App Storu.
Pokud narazíte na problémy při práci s Xamarin.tvOS, projděte si naši dokumentaci k řešení potíží se seznamem znamých problémů a řešení.
Shrnutí
Tento článek poskytuje rychlý start k vývoji aplikací pro tvOS pomocí Visual Studio pro Mac vytvořením jednoduché aplikace Hello, tvOS. Probral základy zřizování zařízení tvOS, vytváření rozhraní, kódování pro tvOS a testování na simulátoru tvOS.