Práce s upozorněními tvOS v Xamarinu
Tento článek popisuje práci s UIAlertController k zobrazení upozornění na uživatele v Xamarin.tvOS.
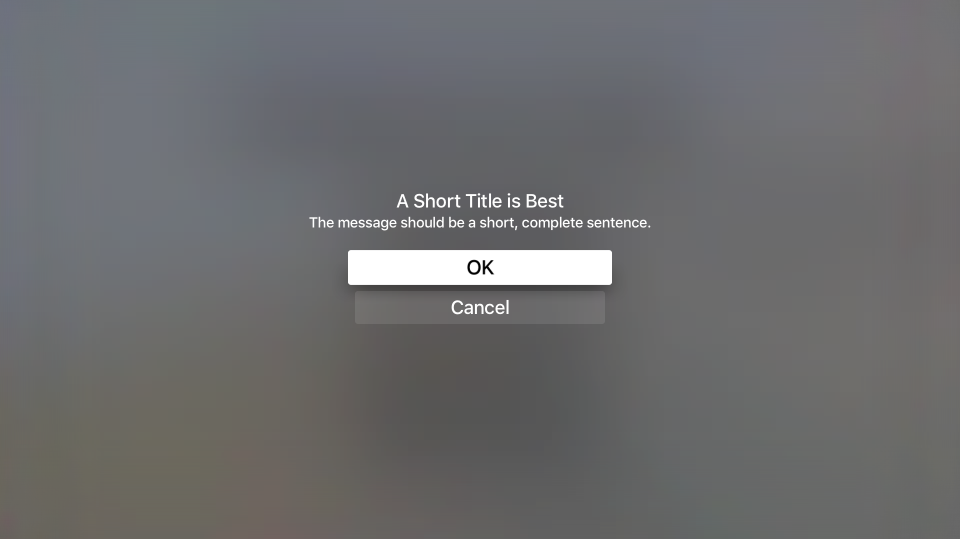
Pokud potřebujete upoutat pozornost uživatele tvOS nebo požádat o oprávnění k provedení destruktivní akce (například odstranění souboru), můžete zobrazit zprávu s upozorněním pomocí UIAlertViewController:
Pokud přidáte k zobrazení zprávy tlačítka a textová pole, můžete k upozornění přidat tlačítka a textová pole, která uživateli umožní reagovat na akce a poskytnout zpětnou vazbu.
O upozorněních
Jak je uvedeno výše, upozornění slouží k získání pozornosti uživatele a informování o stavu vaší aplikace nebo vyžádání zpětné vazby. Výstrahy musí obsahovat název, můžou mít volitelně zprávu a jedno nebo více tlačítek nebo textových polí.
Apple nabízí následující návrhy pro práci s upozorněními:
- Používejte upozornění střídmě – Upozornění ruší tok uživatele s aplikací a přeruší uživatelské prostředí a proto by se měly používat jenom v důležitých situacích, jako jsou oznámení o chybách, nákupy v aplikaci a destruktivní akce.
- Poskytuje užitečné volby – Pokud výstraha uživateli nabídne možnosti, měli byste zajistit, aby každá možnost poskytovala důležité informace a poskytovala užitečné akce, které má uživatel provést.
Názvy a zprávy upozornění
Apple nabízí následující návrhy pro prezentaci názvu upozornění a volitelné zprávy:
- Používejte víceslovné názvy – Název výstrahy by měl jasně získat bod situace, zatímco stále zůstává jednoduchý. Název jednoho slova zřídka poskytuje dostatek informací.
- Používejte popisné názvy, které nevyžadují zprávu – kdykoli je to možné, zvažte popisný název výstrahy, aby nepožadovaný nepovinný text zprávy nebyl.
- Nastavte zprávu jako krátkou, úplnou větu – pokud je k získání bodu výstrahy potřeba volitelná zpráva, udržujte ji co nejjednodušší a udělejte z ní úplnou větu se správnými velkými písmeny a interpunkcí.
Tlačítka upozornění
Apple nabízí následující návrh pro přidání tlačítek do upozornění:
- Omezit na dvě tlačítka – kdykoli je to možné, omezte výstrahu na maximálně dvě tlačítka. Výstrahy s jedním tlačítkem poskytují informace, ale žádné akce. Dvě upozornění na tlačítko poskytují jednoduchou volbu akce typu Ano/ne.
- Používejte stručné názvy logických tlačítek – jednoduchý jeden až dva názvy tlačítek, které jasně popisují, jak funguje akce tlačítka nejlépe. Další informace najdete v dokumentaci k práci s tlačítky .
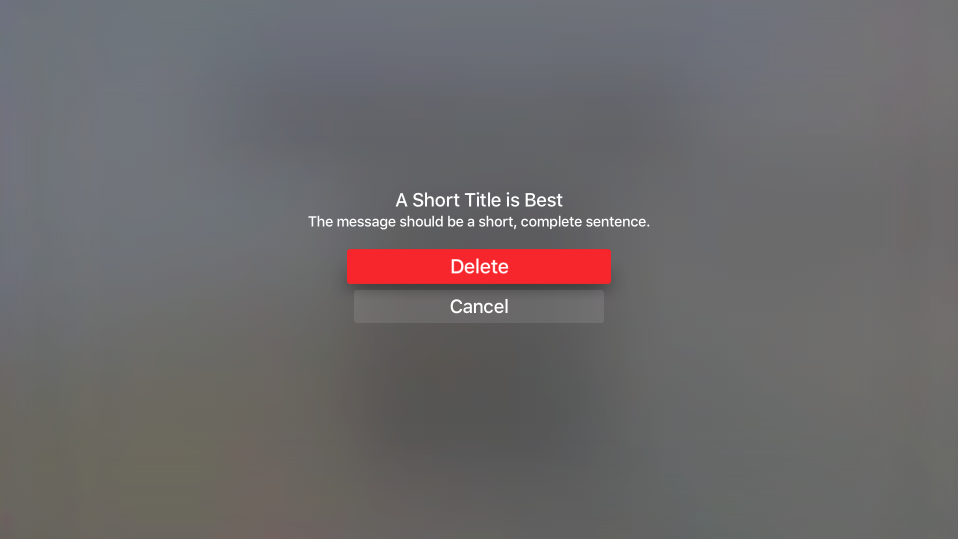
- Jasně Označit destruktivní tlačítka – u tlačítek, která provádějí destruktivní akci (například odstranění souboru), je jasně označí stylem
UIAlertActionStyle.Destructive.
Zobrazení výstrahy
Chcete-li zobrazit výstrahu, vytvoříte instanci UIAlertViewController a nakonfigurujete ji tak, že přidáte akce (tlačítka) a vyberete styl výstrahy. Například následující kód zobrazí upozornění OK/Zrušit:
const string title = "A Short Title is Best";
const string message = "A message should be a short, complete sentence.";
const string acceptButtonTitle = "OK";
const string cancelButtonTitle = "Cancel";
const string deleteButtonTitle = "Delete";
...
var alertController = UIAlertController.Create (title, message, UIAlertControllerStyle.Alert);
// Create the action.
var acceptAction = UIAlertAction.Create (acceptButtonTitle, UIAlertActionStyle.Default, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
var cancelAction = UIAlertAction.Create (cancelButtonTitle, UIAlertActionStyle.Cancel, _ =>
Console.WriteLine ("The \"OK/Cancel\" alert's other action occurred.")
);
// Add the actions.
alertController.AddAction (acceptAction);
alertController.AddAction (cancelAction);
PresentViewController (alertController, true, null);
Pojďme se podrobněji podívat na tento kód. Nejprve vytvoříme nové upozornění s daným názvem a zprávou:
UIAlertController.Create (title, message, UIAlertControllerStyle.Alert)
Dále pro každé tlačítko, které chceme zobrazit v upozornění, vytvoříme akci definující název tlačítka, jeho styl a akci, kterou chceme provést, pokud je tlačítko stisknuto:
UIAlertAction.Create ("Button Title", UIAlertActionStyle.Default, _ =>
// Do something when the button is pressed
...
);
Výčt UIAlertActionStyle umožňuje nastavit styl tlačítka jako jednu z následujících možností:
- Výchozí – Tlačítko bude výchozím tlačítkem vybraným při zobrazení výstrahy.
- Zrušit – tlačítko je tlačítko pro zrušení upozornění.
- Destruktivní – zvýrazní tlačítko jako destruktivní akci, například odstranění souboru. V současné době tvOS vykresluje tlačítko Destruktivní s červeným pozadím.
Metoda AddAction přidá danou akci do UIAlertViewController a nakonec PresentViewController (alertController, true, null) metoda zobrazí dané upozornění uživateli.
Přidání textových polí
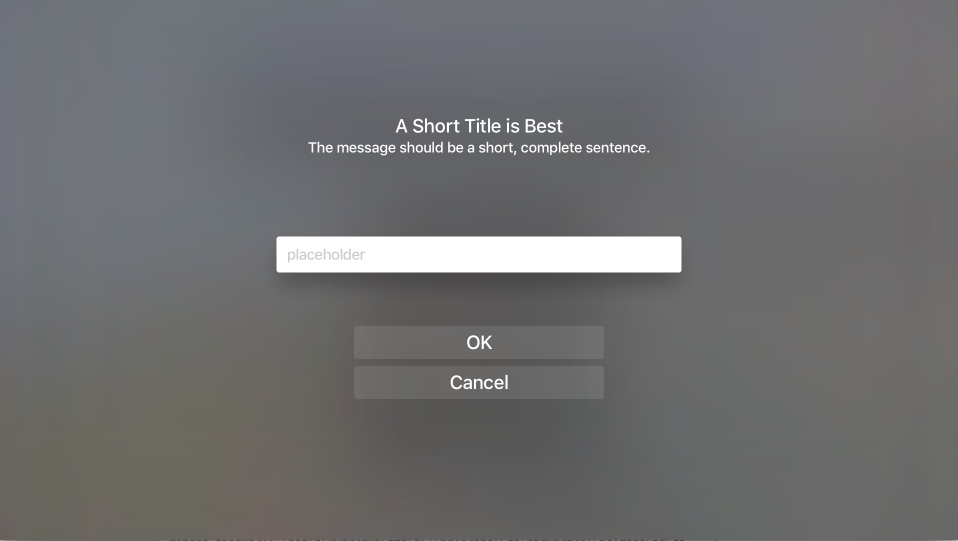
Kromě přidání akcí (tlačítek) do výstrahy můžete do výstrahy přidat textová pole, aby uživatel mohl vyplnit informace, jako jsou ID uživatelů a hesla:
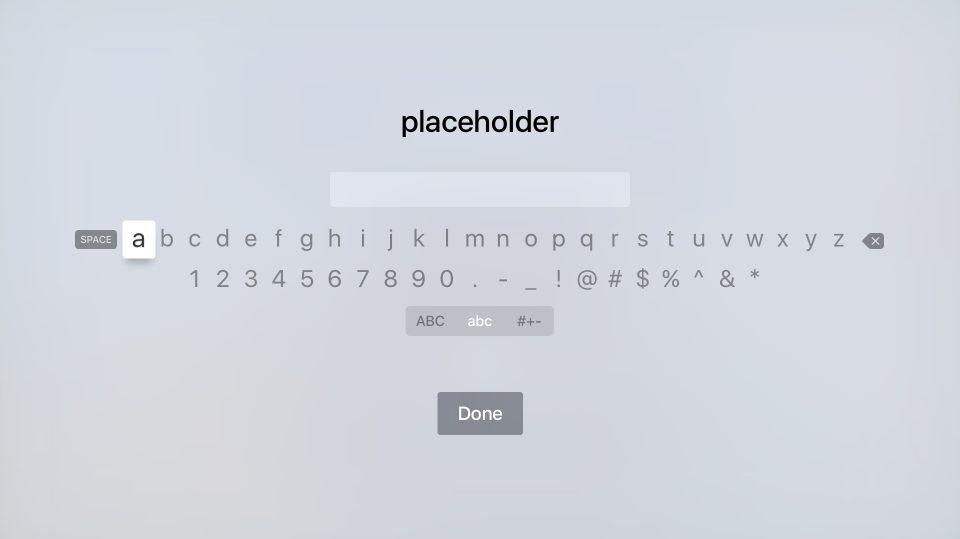
Pokud uživatel vybere textové pole, zobrazí se standardní klávesnice tvOS, která mu umožní zadat hodnotu pole:
Následující kód zobrazí výstrahu OK/Zrušit s jedním textovým polem pro zadání hodnoty:
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// User canceled, do something
...
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// User selected ok, do something
...
}));
// Display the alert
controller.PresentViewController(alert,true,null);
Metoda AddTextField přidá do výstrahy nové textové pole, které pak můžete nakonfigurovat nastavením vlastností, jako je zástupný text (text, který se zobrazí, když je pole prázdné), výchozí textovou hodnotu a typ klávesnice. Příklad:
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
Abychom mohli později pracovat s hodnotou textového pole, ukládáme také kopii pomocí následujícího kódu:
UITextField field = null;
...
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
...
});
Jakmile uživatel zadá hodnotu do textového pole, můžeme tuto hodnotu použít field pro přístup k této hodnotě.
Pomocná třída kontroleru zobrazení výstrah
Vzhledem k tomu, že zobrazení jednoduchých, běžných typů výstrah pomocí UIAlertViewController může vést k poměrně málo duplicitnímu kódu, můžete pomocí pomocné třídy snížit množství opakujícího se kódu. Příklad:
using System;
using Foundation;
using UIKit;
using System.CodeDom.Compiler;
namespace UIKit
{
/// <summary>
/// Alert view controller is a reusable helper class that makes working with <c>UIAlertViewController</c> alerts
/// easier in a tvOS app.
/// </summary>
public class AlertViewController
{
#region Static Methods
public static UIAlertController PresentOKAlert(string title, string description, UIViewController controller) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Configure the alert
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(action) => {}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentOKCancelAlert(string title, string description, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentDestructiveAlert(string title, string description, string destructiveAction, UIViewController controller, AlertOKCancelDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false);
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create(destructiveAction,UIAlertActionStyle.Destructive,(actionOK) => {
// Any action?
if (action!=null) {
action(true);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
public static UIAlertController PresentTextInputAlert(string title, string description, string placeholder, string text, UIViewController controller, AlertTextInputDelegate action) {
// No, inform the user that they must create a home first
UIAlertController alert = UIAlertController.Create(title, description, UIAlertControllerStyle.Alert);
UITextField field = null;
// Add and configure text field
alert.AddTextField ((textField) => {
// Save the field
field = textField;
// Initialize field
field.Placeholder = placeholder;
field.Text = text;
field.AutocorrectionType = UITextAutocorrectionType.No;
field.KeyboardType = UIKeyboardType.Default;
field.ReturnKeyType = UIReturnKeyType.Done;
field.ClearButtonMode = UITextFieldViewMode.WhileEditing;
});
// Add cancel button
alert.AddAction(UIAlertAction.Create("Cancel",UIAlertActionStyle.Cancel,(actionCancel) => {
// Any action?
if (action!=null) {
action(false,"");
}
}));
// Add ok button
alert.AddAction(UIAlertAction.Create("OK",UIAlertActionStyle.Default,(actionOK) => {
// Any action?
if (action!=null && field !=null) {
action(true, field.Text);
}
}));
// Display the alert
controller.PresentViewController(alert,true,null);
// Return created controller
return alert;
}
#endregion
#region Delegates
public delegate void AlertOKCancelDelegate(bool OK);
public delegate void AlertTextInputDelegate(bool OK, string text);
#endregion
}
}
Pomocí této třídy lze zobrazení a reagování na jednoduché výstrahy provést následujícím způsobem:
#region Custom Actions
partial void DisplayDestructiveAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentDestructiveAlert("A Short Title is Best","The message should be a short, complete sentence.","Delete",this, (ok) => {
Console.WriteLine("Destructive Alert: The user selected {0}",ok);
});
}
partial void DisplayOkCancelAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKCancelAlert("A Short Title is Best","The message should be a short, complete sentence.",this, (ok) => {
Console.WriteLine("OK/Cancel Alert: The user selected {0}",ok);
});
}
partial void DisplaySimpleAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentOKAlert("A Short Title is Best","The message should be a short, complete sentence.",this);
}
partial void DisplayTextInputAlert (Foundation.NSObject sender) {
// User helper class to present alert
AlertViewController.PresentTextInputAlert("A Short Title is Best","The message should be a short, complete sentence.","placeholder", "", this, (ok, text) => {
Console.WriteLine("Text Input Alert: The user selected {0} and entered `{1}`",ok,text);
});
}
#endregion
Shrnutí
Tento článek popisuje práci s UIAlertController zobrazením zprávy s upozorněním na uživatele v Xamarin.tvOS. Nejprve se ukázalo, jak zobrazit jednoduché upozornění a přidat tlačítka. Dále se ukázalo, jak přidat textová pole do výstrahy. Nakonec ukázala, jak pomocí pomocné třídy snížit množství opakujícího se kódu potřebného k zobrazení výstrahy.