Přidání nabízených oznámení do aplikace pro Windows
Přehled
V tomto kurzu přidáte nabízená oznámení do projektu Rychlý start pro Windows , aby se do zařízení při každém vložení záznamu odeslalo nabízené oznámení.
Pokud stažený projekt serveru rychlý start nepoužíváte, budete potřebovat balíček rozšíření nabízených oznámení. Další informace najdete v tématu Práce se sadou SDK back-endového serveru .NET pro Azure Mobile Apps .
Konfigurace centra oznámení
Funkce Mobile Apps Azure App Service používá k odesílání nabízených oznámení službu Azure Notification Hubs, takže pro mobilní aplikaci nakonfigurujete centrum oznámení.
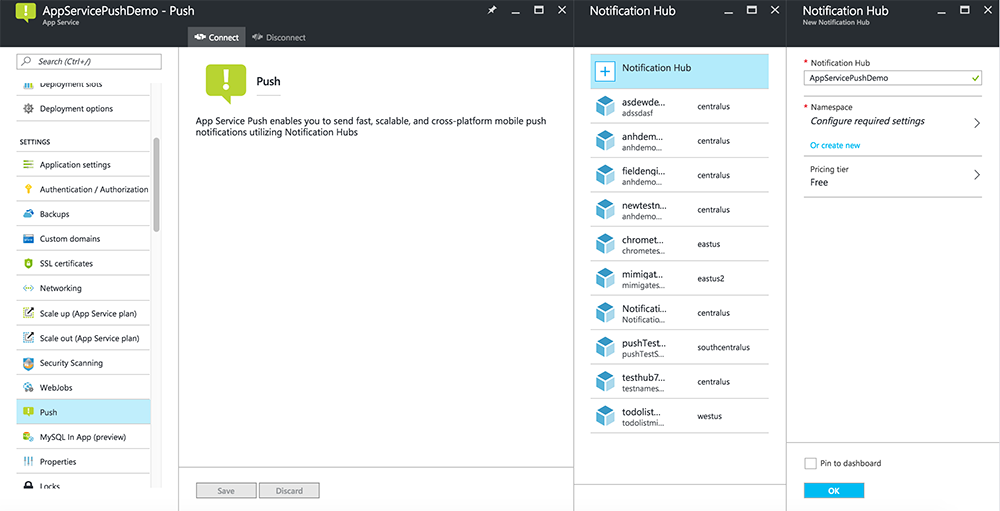
V Azure Portal přejděte do App Services a pak vyberte back-end vaší aplikace. V části Nastavení vyberte Nabízená oznámení.
Pokud chcete do aplikace přidat prostředek centra oznámení, vyberte Připojit. Můžete buď vytvořit centrum, nebo se připojit k existujícímu.

Teď jste připojili centrum oznámení k back-endovém projektu Mobile Apps. Později nakonfigurujete toto centrum oznámení tak, aby se připojilo k systému oznámení platformy (PNS) pro nabízení do zařízení.
Registrace aplikace pro nabízená oznámení
Potřebujete odeslat aplikaci do Microsoft Storu a pak nakonfigurovat serverový projekt tak, aby se integrovali se službou WNS (Windows Push Notification Services) pro odesílání nabízených oznámení.
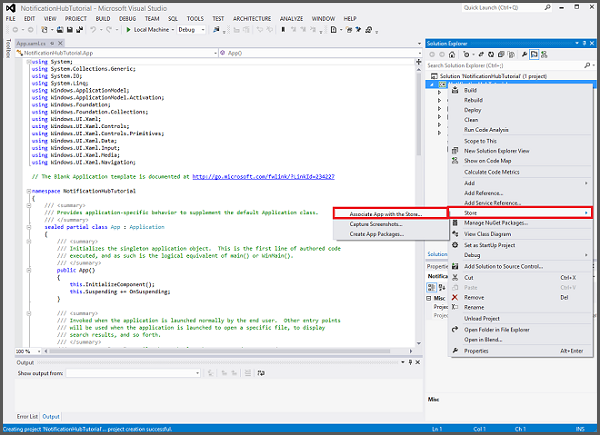
V sadě Visual Studio Průzkumník řešení klikněte pravým tlačítkem myši na projekt aplikace UPW, klikněte na Store>Přidružit aplikaci ke Storu....

V průvodci klikněte na Další, přihlaste se pomocí svého účtu Microsoft, zadejte název aplikace v části Rezervovat nový název aplikace a klikněte na Rezervovat.
Po úspěšném vytvoření registrace aplikace vyberte nový název aplikace, klikněte na Další a potom klikněte na Přidružit. Tím se do manifestu aplikace přidají požadované registrační informace z Microsoft Storu.
Přejděte na portál pro registraci aplikací a přihlaste se pomocí svého účtu Microsoft. Klikněte na aplikaci pro Windows Store, kterou jste přidružli v předchozím kroku.
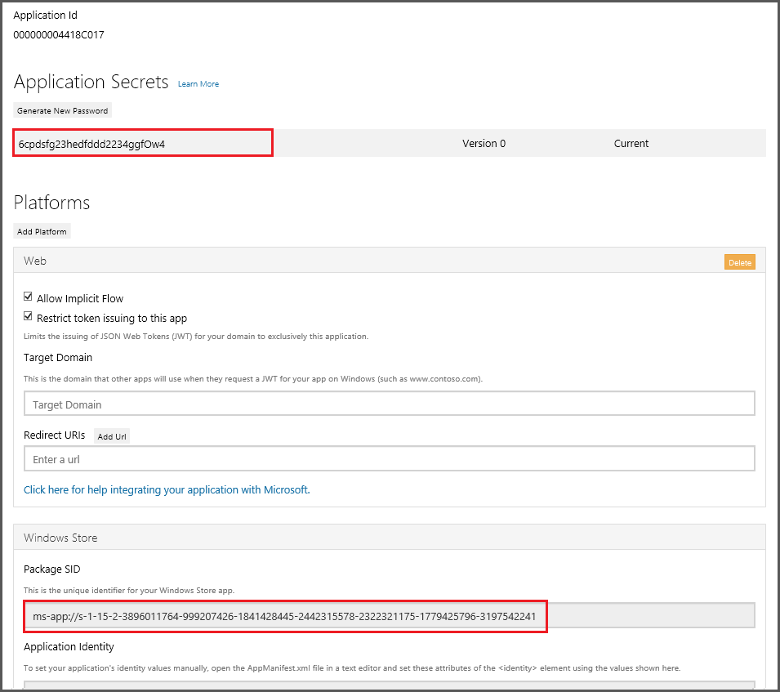
Na stránce registrace si poznamenejte hodnotu v části Tajné kódy aplikace a IDENTIFIKÁTOR SID balíčku, který budete dál používat ke konfiguraci back-endu mobilní aplikace.

Důležité
Tajný klíč klienta a SID balíčku jsou důležitá pověření zabezpečení. Tyto hodnoty s nikým nesdílejte ani je nedistribuujte s vaší aplikací. ID aplikace se používá s tajným kódem ke konfiguraci ověřování účtu Microsoft.
App Center obsahuje také pokyny pro konfiguraci aplikací pro UPW pro nabízená oznámení.
Konfigurace back-endu pro odesílání nabízených oznámení
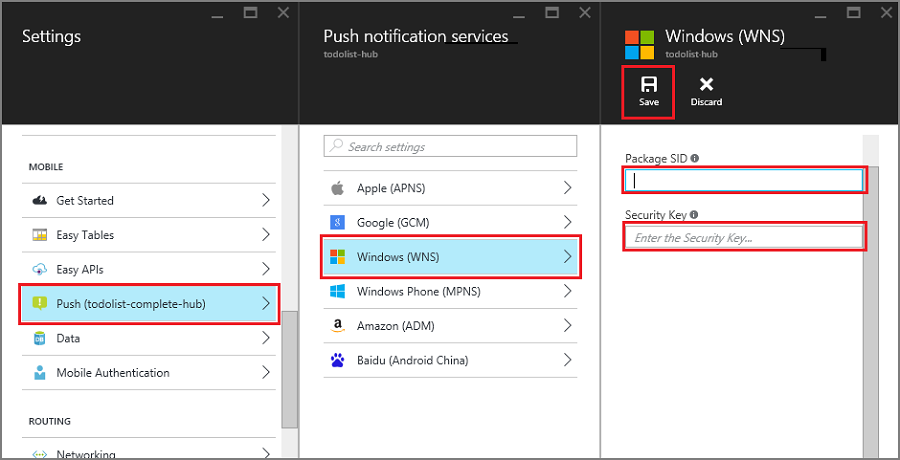
V Azure Portal vyberte Procházet všechny>služby App Services. Pak vyberte back-end Mobile Apps. V části Nastavení vyberte App Service Nabízené oznámení. Pak vyberte název centra oznámení.
Přejděte do Windows (WNS). Pak zadejte klíč zabezpečení (tajný klíč klienta) a identifikátor SID balíčku, který jste získali z lokality Live Services. Pak vyberte Uložit.

Back-end je teď nakonfigurovaný tak, aby k odesílání nabízených oznámení používal WNS.
Aktualizace serveru tak, aby odesílala nabízená oznámení
Použijte níže uvedený postup, který odpovídá vašemu typu back-endového projektu – back-endu .NET nebo Node.js back-endu.
Back-endový projekt .NET
V sadě Visual Studio klikněte pravým tlačítkem na projekt serveru a klikněte na Spravovat balíčky NuGet, vyhledejte Microsoft.Azure.NotificationHubs a potom klikněte na Nainstalovat. Tím se nainstaluje klientská knihovna Notification Hubs.
Rozbalte kontrolery, otevřete TodoItemController.cs a přidejte následující příkazy using:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;V PostTodoItem metoda přidejte následující kód za volání InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Tento kód říká centru oznámení, aby po vložení nové položky odeslal nabízené oznámení.
Znovu publikujte projekt serveru.
Node.js back-endový projekt
Nastavte back-endový projekt.
Nahraďte existující kód v souboru todoitem.js následujícím kódem:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Tím se odešle informační zpráva WNS, která obsahuje položku.text při vložení nové položky úkolu.
Při úpravě souboru na místním počítači znovu publikujte serverový projekt.
Přidání nabízených oznámení do aplikace
V dalším kroku se vaše aplikace musí při spuštění zaregistrovat k nabízeným oznámením. Pokud už máte povolené ověřování, před registrací nabízených oznámení se ujistěte, že se uživatel přihlásí.
Otevřete soubor projektu App.xaml.cs a přidejte následující
usingpříkazy:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Do stejného souboru přidejte do třídy App následující definici metody InitNotificationsAsync:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Tento kód načte identifikátor ChannelURI aplikace ze služby WNS a pak tento identifikátor ChannelURI zaregistruje ve vaší App Service Mobilní aplikaci.
V horní části obslužné rutiny události OnLaunched v App.xaml.cs přidejte modifikátor async do definice metody a přidejte následující volání nové initNotificationsAsync metoda, jako v následujícím příkladu:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }To zaručuje, že se při každém spuštění aplikace zaregistruje krátkodobý identifikátor ChannelURI.
Znovu sestavte projekt aplikace pro UPW. Vaše aplikace je teď připravena přijímat oznámení informačního nápisu.
Testování nabízených oznámení v aplikaci
Klikněte pravým tlačítkem myši na projekt Windows Store, klikněte na Nastavit jako spouštěný projekt a stisknutím klávesy F5 spusťte aplikaci pro Windows Store.
Po spuštění aplikace se zařízení zaregistruje pro nabízená oznámení.
Zastavte aplikaci pro Windows Store a opakujte předchozí krok pro aplikaci Windows Phone Store.
V tuto chvíli jsou obě zařízení zaregistrovaná pro příjem nabízených oznámení.
Spusťte aplikaci pro Windows Store znovu a zadejte text do pole Vložení todoItem a potom klikněte na Uložit.
Všimněte si, že po dokončení vložení obdrží windows Store i aplikace Windows Phone nabízené oznámení ze služby WNS. Oznámení se zobrazí na Windows Phone i v případech, kdy aplikace není spuštěná.

Další kroky
Další informace o nabízených oznámeních:
- Jak používat spravovaného klienta pro Azure Mobile Apps Šablony poskytují flexibilitu při odesílání nabízených oznámení mezi platformami a lokalizovaných nabízených oznámení. Naučte se registrovat šablony.
- Diagnostika problémů s nabízenými oznámeními Existují různé důvody, proč se oznámení můžou vyhodit nebo se na zařízeních ukončit. V tomto tématu se dozvíte, jak analyzovat a zjistit původní příčinu selhání nabízených oznámení.
Zvažte pokračování v jednom z následujících kurzů:
- Přidání ověřování do vaší aplikace Zjistěte, jak ověřovat uživatele vaší aplikace pomocí zprostředkovatele identity.
- Povolení offline synchronizace pro vaši aplikaci Zjistěte, jak přidat offline podporu aplikace pomocí back-endu mobilní aplikace. Offline synchronizace umožňuje koncovým uživatelům pracovat s mobilní aplikací – prohlížením, přidáváním nebo úpravou dat – i v případě, že připojení k síti neexistuje.