Práce se sadou SDK back-endového serveru .NET pro Azure Mobile Apps
V tomto tématu se dozvíte, jak používat sadu SDK back-endového serveru .NET v klíčových scénářích Azure App Service Mobile Apps. Sada Azure Mobile Apps SDK vám pomůže pracovat s mobilními klienty z vaší ASP.NET aplikace.
Návod
Sada SDK serveru .NET pro Azure Mobile Apps je open source na GitHubu. Úložiště obsahuje veškerý zdrojový kód včetně celé sady sdk pro testování částí serveru a některých ukázkových projektů.
Referenční dokumentace
Referenční dokumentace k sadě SDK serveru najdete tady: Referenční informace k .NET pro Azure Mobile Apps.
Postupy: Vytvoření back-endu mobilní aplikace .NET
Pokud spouštíte nový projekt, můžete aplikaci App Service vytvořit pomocí webu Azure Portal nebo sady Visual Studio. Aplikaci App Service můžete spustit místně nebo projekt publikovat do cloudové mobilní aplikace App Service.
Pokud do existujícího projektu přidáváte mobilní funkce, přečtěte si část o stažení a inicializaci sady SDK v oddílu .
Vytvoření back-endu .NET pomocí webu Azure Portal
Pokud chcete vytvořit mobilní back-end služby App Service, postupujte podle kurzu Rychlý start nebo postupujte takto:
Přihlaste se na webu Azure Portal.
Vyberte +NEW>Web + Mobile>Mobile Appa poté zadejte název pro backend mobilních aplikací.
Pro skupinu prostředkůvyberte existující skupinu prostředků nebo vytvořte novou (pomocí stejného názvu jako aplikace).
Pro plán služby App Serviceje vybraný výchozí plán (v úrovni Standard). Můžete také vybrat jiný plán, nebo vytvořit nový.
Nastavení plánu služby App Service určují umístění, funkce, náklady a výpočetní prostředky přidružené k vaší aplikaci. Další informace o plánech služby App Service a o tom, jak vytvořit nový plán v jiné cenové úrovni a v požadovaném umístění, najdete v tématu podrobný přehled plánů služby Azure App Service.
Vyberte Vytvořit. Tento krok vytvoří backend mobilních aplikací.
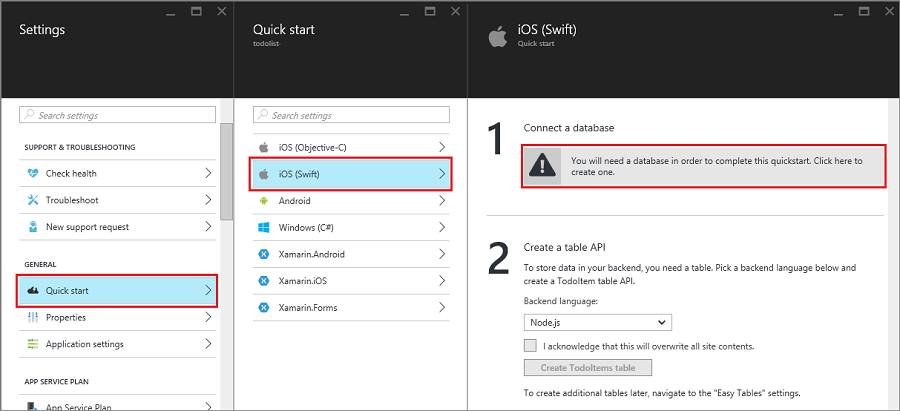
V podokně Nastavení nového back-endu Mobile Apps vyberte Rychlý start> platformě klientské aplikace >Připojit databázi.
výběry

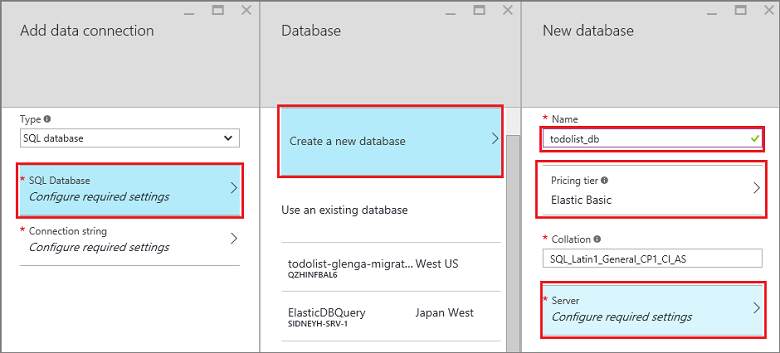
V podokně Přidat datové připojení vyberte SQL Database>Vytvořit novou databázi. Zadejte název databáze, zvolte cenovou úroveň a pak vyberte Server. Tuto novou databázi můžete znovu použít. Pokud již máte databázi ve stejném umístění, můžete místo toho zvolit Použít existující databázi. Nedoporučujeme používat databázi v jiném umístění kvůli nákladům na šířku pásma a vyšší latenci.
 databáze
databázeV podokně Nový server zadejte jedinečný název serveru do pole Název serveru, zadejte přihlašovací jméno a heslo, vyberte Povolit službám Azure přístup k serverua vyberte OK. Tento krok vytvoří novou databázi.
Zpět v podokně Přidat datové připojení vyberte Připojovací řetězec, zadejte hodnoty pro přihlášení a heslo pro vaši databázi a vyberte OK.
Než budete pokračovat, počkejte několik minut, než se databáze úspěšně nasadí.
Zpátky v okně Začínáme v části Vytvoření rozhraní API pro tabulkyzvolte jazyka C# jako back-endový jazyk. Klikněte na Stáhnout, extrahujte komprimované soubory projektu do místního počítače a otevřete řešení v sadě Visual Studio.
Vytvoření back-endu .NET pomocí sady Visual Studio 2017
Nainstalujte úlohu Azure prostřednictvím instalačního programu sady Visual Studio a publikujte ji do projektu Azure Mobile Apps ze sady Visual Studio. Po instalaci sady SDK vytvořte aplikaci ASP.NET pomocí následujícího postupu:
- Otevřete dialogové okno Nový projekt (z Soubor>Nový projekt>...).
- Rozbalte Visual C# a vyberte webové.
- Vyberte ASP.NET webová aplikace (.NET Framework).
- Zadejte název projektu. Pak klikněte na OK.
- V seznamu šablon vyberte mobilní aplikace Azure.
- Kliknutím na OK vytvořte řešení.
- Klikněte pravým tlačítkem na projekt v průzkumníku řešení a zvolte Publikovat...a pak jako cíl publikování zvolte App Service.
- Postupujte podle pokynů k ověření a zvolte novou nebo existující službu Azure App Service, která se má publikovat.
Vytvoření back-endu .NET pomocí sady Visual Studio 2015
Nainstalujte sadu Azure SDK pro .NET (verze 2.9.0 nebo novější) a vytvořte v sadě Visual Studio projekt Azure Mobile Apps. Po instalaci sady SDK vytvořte aplikaci ASP.NET pomocí následujícího postupu:
- Otevřete dialogové okno Nový projekt (z Soubor>Nový projekt>...).
- Rozbalte Šablony>Visual C# a vyberte webové.
- Vyberte webovou aplikaci ASP.NET.
- Zadejte název projektu. Pak klikněte na OK.
- V části šablon ASP.NET 4.5.2vyberte Azure Mobile App. Zkontrolujte Host v cloudu a vytvořte mobilní backend v cloudu, do kterého můžete tento projekt publikovat.
- Klikněte na OK.
Postupy: Stažení a inicializace sady SDK
Sada SDK je k dispozici na NuGet.org. Tento balíček obsahuje základní funkce potřebné k zahájení používání sady SDK. Pokud chcete inicializovat sadu SDK, musíte provést akce s objektem HttpConfiguration.
Instalace sady SDK
Pokud chcete nainstalovat sadu SDK, klikněte pravým tlačítkem na projekt serveru v sadě Visual Studio, vyberte Spravovat balíčky NuGet, vyhledejte balíček Microsoft.Azure.Mobile.Server a potom klikněte na Nainstalovat.
Inicializace projektu serveru
Projekt back-endového serveru .NET se inicializuje podobně jako u jiných projektů ASP.NET, a to zahrnutím spouštěcí třídy OWIN. Ujistěte se, že jste odkazovali na balíček NuGet Microsoft.Owin.Host.SystemWeb. Chcete-li přidat tuto třídu ve Visual Studio, klikněte pravým tlačítkem myši na projekt serveru a vyberte Přidat>Nová položka, pak Web>Obecné>OWIN Startup třída. Třída se vygeneruje s následujícím atributem:
[assembly: OwinStartup(typeof(YourServiceName.YourStartupClassName))]
V Configuration() metodě spouštěcí třídy OWIN použijte objekt HttpConfiguration ke konfiguraci prostředí Azure Mobile Apps.
Následující příklad inicializuje serverový projekt bez přidaných funkcí:
// in OWIN startup class
public void Configuration(IAppBuilder app)
{
HttpConfiguration config = new HttpConfiguration();
new MobileAppConfiguration()
// no added features
.ApplyTo(config);
app.UseWebApi(config);
}
Chcete-li povolit jednotlivé funkce, je nutné volat rozšiřující metody v objektu MobileAppConfiguration před voláním ApplyTo. Následující kód například přidá výchozí trasy do všech kontrolerů rozhraní API, které mají atribut [MobileAppController] během inicializace:
new MobileAppConfiguration()
.MapApiControllers()
.ApplyTo(config);
Rychlý start serveru z webu Azure Portal volá UseDefaultConfiguration(). Toto je ekvivalent k následujícímu nastavení:
new MobileAppConfiguration()
.AddMobileAppHomeController() // from the Home package
.MapApiControllers()
.AddTables( // from the Tables package
new MobileAppTableConfiguration()
.MapTableControllers()
.AddEntityFramework() // from the Entity package
)
.AddPushNotifications() // from the Notifications package
.MapLegacyCrossDomainController() // from the CrossDomain package
.ApplyTo(config);
Použité metody rozšíření:
-
AddMobileAppHomeController()poskytuje výchozí domovskou stránku Azure Mobile Apps. -
MapApiControllers()poskytuje vlastní funkce rozhraní API pro kontrolery WebAPI zdobené atributem[MobileAppController]. -
AddTables()poskytuje mapování koncových bodů/tableske kontrolerům tabulek. -
AddTablesWithEntityFramework()je zkratka pro mapování koncových bodů/tablespomocí kontrolerů založených na rozhraní Entity Framework. -
AddPushNotifications()poskytuje jednoduchou metodu registrace zařízení pro Notification Hubs. -
MapLegacyCrossDomainController()poskytuje standardní hlavičky CORS pro místní vývoj.
Rozšíření sady SDK
Následující balíčky rozšíření založené na NuGetu poskytují různé mobilní funkce, které může vaše aplikace používat. Během inicializace povolíte rozšíření pomocí objektu MobileAppConfiguration.
- Microsoft.Azure.Mobile.Server.Quickstart Podporuje základní nastavení Mobile Apps. Přidáno do konfigurace voláním rozšiřující metody UseDefaultConfiguration během inicializace. Toto rozšíření zahrnuje následující rozšíření: oznámení, ověřování, entita, tabulky, mezidoménové a domovské balíčky. Tento balíček používá rychlý start Mobile Apps dostupný na webu Azure Portal.
- Microsoft.Azure.Mobile.Server.Home Implementuje výchozí stránku tato mobilní aplikace je v provozu pro kořenový adresář webu. Přidejte do konfigurace voláním rozšiřující metody AddMobileAppHomeController.
- Microsoft.Azure.Mobile.Server.Tables zahrnuje třídy pro práci s daty a nastavení datového kanálu. Přidejte do konfigurace voláním metody rozšíření AddTables.
- Microsoft.Azure.Mobile.Server.Entity Umožňuje rozhraní Entity Framework přistupovat k datům ve službě SQL Database. Přidejte do konfigurace voláním metody rozšíření AddTablesWithEntityFramework.
- Microsoft.Azure.Mobile.Server.Authentication Umožňuje ověřování a nastavení middlewaru OWIN použitého k ověření tokenů. Přidejte do konfigurace voláním metod rozšíření AddAppServiceAuthentication a IAppBuilder.UseAppServiceAuthentication.
- Microsoft.Azure.Mobile.Server.Notifications Umožňuje nabízená oznámení a definuje koncový bod nabízené registrace. Přidejte do konfigurace voláním metody rozšíření AddPushNotifications.
- Microsoft.Azure.Mobile.Server.CrossDomain Vytvoří kontroler, který poskytuje data starším webovým prohlížečům z mobilní aplikace. Přidejte do konfigurace voláním rozšiřující metody MapLegacyCrossDomainController.
- Microsoft.Azure.Mobile.Server.Login Poskytuje metodu AppServiceLoginHandler.CreateToken(), což je statická metoda používaná při vlastních scénářích ověřování.
Postupy: Publikování projektu serveru
V této části se dozvíte, jak publikovat back-endový projekt .NET ze sady Visual Studio. Back-endový projekt můžete nasadit také pomocí Gitu nebo jakékoli z dalších metod, které jsou tam k dispozici.
V sadě Visual Studio znovu sestavte projekt pro obnovení balíčků NuGet.
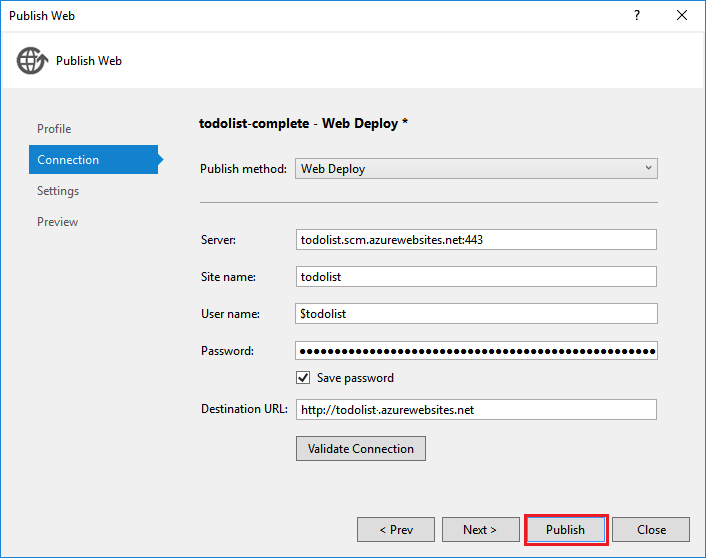
V Průzkumníku řešení klikněte pravým tlačítkem na projekt, klikněte na Publikovat. Při prvním publikování je potřeba definovat profil publikování. Pokud již máte definovaný profil, můžete ho vybrat a kliknout na Publikovat.
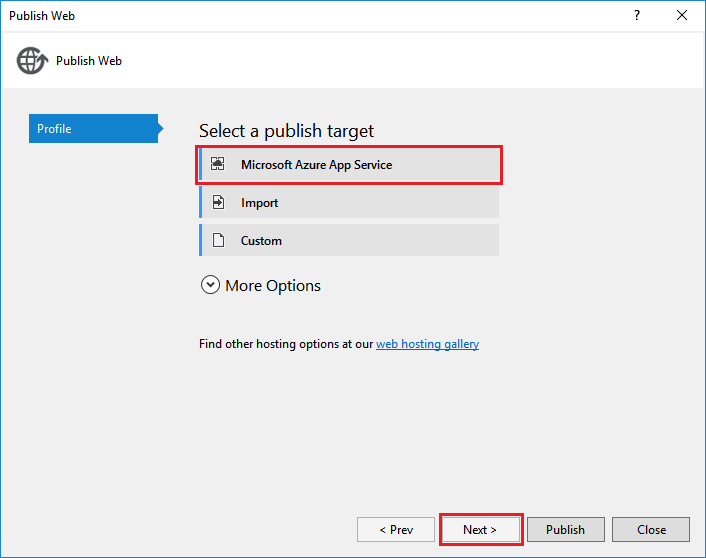
Pokud se zobrazí výzva k výběru cíle publikování, klikněte na Microsoft Azure App Service>Dalšía pak (v případě potřeby) přihlaste pomocí svých přihlašovacích údajů Azure. Visual Studio stáhne a bezpečně uloží nastavení publikování přímo z Azure.

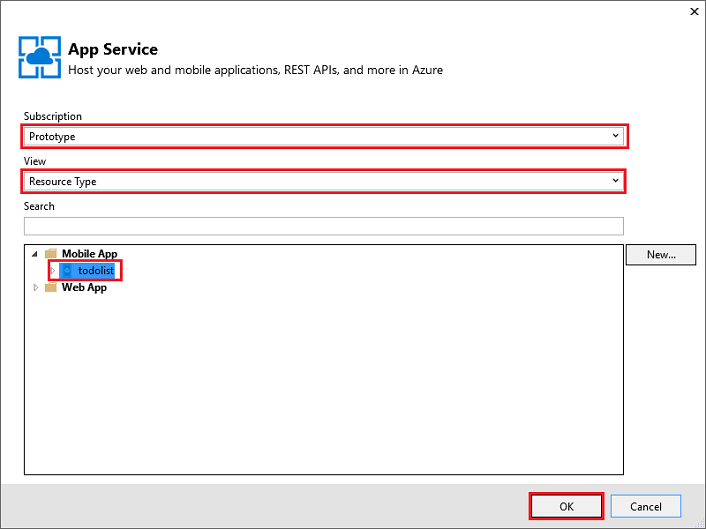
Zvolte své předplatné , vyberte typ prostředku ze zobrazení , rozbalte mobilní aplikaci a klikněte na základní část mobilní aplikace, poté klikněte na OK .

Ověřte informace o profilu publikování a klikněte na Publikovat.

Po úspěšném publikování back-endu mobilní aplikace se zobrazí cílová stránka označující úspěch.

Postupy: Definování kontroleru tabulky
Definujte kontroler tabulky pro zveřejnění tabulky SQL pro mobilní klienty. Konfigurace kontroleru tabulky vyžaduje tři kroky:
- Vytvořte třídu DTO (Data Transfer Object).
- Nakonfigurujte odkaz na tabulku ve třídě Mobile DbContext.
- Vytvořte kontroler tabulky.
Objekt DTO (Data Transfer Object) je prostý objekt jazyka C#, který dědí z EntityData. Například:
public class TodoItem : EntityData
{
public string Text { get; set; }
public bool Complete {get; set;}
}
DTO slouží k definování tabulky v databázi SQL. Chcete-li vytvořit položku databáze, přidejte do dbContext, kterou používáte, vlastnost DbSet<>. Ve výchozí šabloně projektu pro Azure Mobile Apps se dbContext nazývá Models\MobileServiceContext.cs:
public class MobileServiceContext : DbContext
{
private const string connectionStringName = "Name=MS_TableConnectionString";
public MobileServiceContext() : base(connectionStringName)
{
}
public DbSet<TodoItem> TodoItems { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Conventions.Add(
new AttributeToColumnAnnotationConvention<TableColumnAttribute, string>(
"ServiceColumnTable", (property, attributes) => attributes.Single().ColumnType.ToString()));
}
}
Pokud máte nainstalovanou sadu Azure SDK, můžete teď vytvořit kontroler tabulky šablon následujícím způsobem:
- Klikněte pravým tlačítkem myši na složku Kontrolery a vyberte Přidat řadič>....
- Vyberte možnost kontroleru tabulek Azure Mobile Apps a potom klikněte na Přidat.
- V dialogovém okně Přidat kontroler:
- V rozevíracím seznamu Modelová třída vyberte svůj nový objekt DTO.
- V rozevíracím seznamu DbContext vyberte třídu Mobile Service DbContext.
- Název kontroleru se vytvoří za vás.
- Klikněte na tlačítko Přidat.
Projekt rychlého startu serveru obsahuje příklad pro jednoduchý TodoItemController.
Postupy: Úprava velikosti stránkování tabulky
Azure Mobile Apps ve výchozím nastavení vrací 50 záznamů na požadavek. Stránkování zajišťuje, že klient nebude blokovat své vlákno uživatelského rozhraní ani server příliš dlouho, a zajistí tak dobrý uživatelský zážitek. Pokud chcete změnit velikost stránkování tabulky, zvyšte velikost povoleného dotazu na straně serveru a velikost stránky na straně klienta Pomocí atributu EnableQuery upravíte velikost povoleného dotazu na straně serveru:
[EnableQuery(PageSize = 500)]
Ujistěte se, že velikost PageSize je stejná nebo větší než velikost požadovaná klientem. Podrobnosti o změně velikosti stránky klienta najdete v dokumentaci ke konkrétnímu klientovi HOWTO.
Postupy: Definování vlastního kontroleru rozhraní API
Vlastní kontroler API poskytuje základní funkčnost back-endu mobilní aplikace zpřístupněním koncového bodu. Pomocí atributu [MobileAppController] můžete zaregistrovat kontroler rozhraní API specifický pro mobilní zařízení. Atribut MobileAppController zaregistruje trasu, nastaví serializátor JSON Mobile Apps a zapne kontrolu verzí klienta.
V sadě Visual Studio klikněte pravým tlačítkem myši na složku Controllers a potom klikněte na Přidat>Controller, vyberte Web API 2 Controller—Empty a klikněte na Přidat.
Zadejte název kontroleru , například
CustomController, a klikněte na Přidat.Do nového souboru třídy kontroleru přidejte následující příkaz using:
using Microsoft.Azure.Mobile.Server.Config;Použijte atribut [MobileAppController] na definici třídy kontroleru API, jak je znázorněno v následujícím příkladu.
[MobileAppController] public class CustomController : ApiController { //... }V souboru App_Start/Startup.MobileApp.cs přidejte volání metody MapApiControllers přípony, jak je znázorněno v následujícím příkladu:
new MobileAppConfiguration() .MapApiControllers() .ApplyTo(config);
Místo MapApiControllers()můžete použít také metodu rozšíření UseDefaultConfiguration() . Ke každému kontroleru, na který není aplikován MobileAppControllerAttribute, mohou klienti stále přistupovat, ale nemusí být správně využíván klienty používajícími SDK pro klienty mobilní aplikace.
Jak na to: Práce s autentizací
Azure Mobile Apps k zabezpečení vašeho mobilního back-endu používá ověřování služby App Service nebo autorizaci. V této části se dozvíte, jak provádět následující úlohy související s ověřováním v projektu back-endového serveru .NET:
- Postupy: Přidání ověřování do serverového projektu
- Jak na to: Používat vlastní ověřování pro vaši aplikaci
- Postupy: Načtení ověřených informací o uživateli
- Postupy: Omezení přístupu k datům autorizovaným uživatelům
Postupy: Přidání ověřování do projektu serveru
Ověřování můžete přidat do projektu serveru rozšířením MobileAppConfiguration objektu a konfigurací middlewaru OWIN. Když nainstalujete balíček Microsoft.Azure.Mobile.Server.Quickstart a zavoláte metodu rozšíření UseDefaultConfiguration, můžete přeskočit ke kroku 3.
V sadě Visual Studio nainstalujte balíček Microsoft.Azure.Mobile.Server.Authentication.
Do souboru projektu Startup.cs přidejte následující řádek kódu na začátek metody Configuration:
app.UseAppServiceAuthentication(config);Tato komponenta middlewaru OWIN ověřuje tokeny vydané přidruženou bránou služby App Service.
Přidejte atribut
[Authorize]do libovolného kontroleru nebo metody, která vyžaduje ověření.
Informace o ověřování klientů v back-endu Mobile Apps najdete v tématu Přidání ověřování do aplikace.
Postupy: Použití vlastního ověřování pro vaši aplikaci
Důležité
Pokud chcete povolit vlastní ověřování, musíte nejprve povolit ověřování služby App Service bez výběru zprostředkovatele služby App Service na webu Azure Portal. Tím se povolí proměnná prostředí WEBSITE_AUTH_SIGNING_KEY při hostování.
Pokud nechcete používat některého z poskytovatelů ověřování nebo autorizace služby App Service, můžete implementovat vlastní přihlašovací systém. Nainstalujte balíček Microsoft.Azure.Mobile.Server.Login, který vám pomůže s generováním ověřovacího tokenu. Zadejte vlastní kód pro ověřování přihlašovacích údajů uživatele. Například můžete zkontrolovat, zda jsou v databázi hesla solená a hashovaná. V následujícím příkladu zodpovídá za tyto kontroly metoda isValidAssertion() (definovaná jinde).
Vlastní ověřování se vystavuje vytvořením ApiControlleru a zpřístupněním akcí register a login. Klient by měl ke shromažďování informací od uživatele použít vlastní uživatelské rozhraní. Informace se pak odesílají do rozhraní API se standardním voláním HTTP POST. Jakmile server ověří kontrolní výraz, token se vydá pomocí metody AppServiceLoginHandler.CreateToken().
ApiController by neměl používat atribut [MobileAppController].
Příklad login akce:
public IHttpActionResult Post([FromBody] JObject assertion)
{
if (isValidAssertion(assertion)) // user-defined function, checks against a database
{
JwtSecurityToken token = AppServiceLoginHandler.CreateToken(new Claim[] { new Claim(JwtRegisteredClaimNames.Sub, assertion["username"]) },
mySigningKey,
myAppURL,
myAppURL,
TimeSpan.FromHours(24) );
return Ok(new LoginResult()
{
AuthenticationToken = token.RawData,
User = new LoginResultUser() { UserId = userName.ToString() }
});
}
else // user assertion was not valid
{
return this.Request.CreateUnauthorizedResponse();
}
}
V předchozím příkladu jsou LoginResult a LoginResultUser serializovatelné objekty, které zveřejňují požadované vlastnosti. Klient očekává, že se odpovědi na přihlášení vrátí jako objekty JSON formuláře:
{
"authenticationToken": "<token>",
"user": {
"userId": "<userId>"
}
}
Metoda AppServiceLoginHandler.CreateToken() zahrnuje audience a vystavitele. Oba tyto parametry jsou nastavené na adresu URL kořenového adresáře vaší aplikace pomocí schématu HTTPS. Podobně byste měli nastavit secretKey na hodnotu podpisového klíče vaší aplikace. Nedistribuujte podpisový klíč v klientovi, protože ho lze použít k vyměnění klíčů a zosobnění uživatelů. Podpisový klíč, který je hostovaný ve službě App Service, můžete získat odkazem na proměnnou prostředí WEBSITE_AUTH_SIGNING_KEY. V kontextu místního ladění a v případě potřeby postupujte podle pokynů v části Místní ladění s ověřením, abyste načetli klíč a uložili ho jako nastavení aplikace.
Vystavený token může také zahrnovat další nároky a datum expirace. Vystavený token musí obsahovat minimálně deklaraci identity subjektu (sub).
Standardní metodu loginAsync() klienta můžete podporovat přetížením trasy ověřování. Pokud klient volá client.loginAsync('custom'); kvůli přihlášení, trasa musí být /.auth/login/custom. Trasu vlastního kontroleru ověřování můžete nastavit pomocí MapHttpRoute():
config.Routes.MapHttpRoute("custom", ".auth/login/custom", new { controller = "CustomAuth" });
Návod
Použití loginAsync() přístupu zajišťuje, že se ověřovací token připojí k každému následnému volání služby.
Postupy: Načtení ověřených informací o uživateli
Když je uživatel ověřený službou App Service, můžete získat přístup k přiřazeným ID uživatele a dalším informacím v back-endovém kódu .NET. Informace o uživateli je možné použít k rozhodování o autorizaci v back-endu. Následující kód získá ID uživatele přidružené k požadavku:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
Identifikátor SID je odvozen od ID uživatele specifického pro zprostředkovatele a je statický pro daného uživatele a zprostředkovatele přihlášení. Identifikátor SID má hodnotu null pro neplatné ověřovací tokeny.
App Service také umožňuje vyžádat si konkrétní deklarace identity od svého zprostředkovatele přihlášení. Každý zprostředkovatel identity může poskytnout další informace pomocí sady SDK zprostředkovatele identity. Pro informace o přátelech můžete například použít rozhraní Graph API pro Facebook. Můžete zadat nároky, které jsou požadovány v panelu poskytovatele v Azure portálu. Některé nároky vyžadují další konfiguraci u zprostředkovatele identity.
Následující kód volá metodu rozšíření GetAppServiceIdentityAsync k získání přihlašovacích údajů, které zahrnují přístupový token potřebný k provádění požadavků na rozhraní Graph API pro Facebook:
// Get the credentials for the logged-in user.
var credentials =
await this.User
.GetAppServiceIdentityAsync<FacebookCredentials>(this.Request);
if (credentials.Provider == "Facebook")
{
// Create a query string with the Facebook access token.
var fbRequestUrl = "https://graph.facebook.com/me/feed?access_token="
+ credentials.AccessToken;
// Create an HttpClient request.
var client = new System.Net.Http.HttpClient();
// Request the current user info from Facebook.
var resp = await client.GetAsync(fbRequestUrl);
resp.EnsureSuccessStatusCode();
// Do something here with the Facebook user information.
var fbInfo = await resp.Content.ReadAsStringAsync();
}
Přidejte příkaz using pro System.Security.Principal pro poskytnutí metody rozšíření GetAppServiceIdentityAsync.
Postupy: Omezení přístupu k datům pro oprávněné uživatele
V předchozí části jsme ukázali, jak načíst ID ověřeného uživatele. Na základě této hodnoty můžete omezit přístup k datům a dalším prostředkům. Například přidání sloupce userId do tabulek a filtrování výsledků dotazu podle ID uživatele je jednoduchý způsob, jak omezit vrácená data pouze na oprávněné uživatele. Následující kód vrátí řádky dat pouze v případě, že identifikátor SID odpovídá hodnotě ve sloupci UserId v tabulce TodoItem:
// Get the SID of the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
// Only return data rows that belong to the current user.
return Query().Where(t => t.UserId == sid);
Metoda Query() vrátí IQueryable, který lze upravit pomocí LINQ pro zpracování filtrování.
Jak: Přidání push oznámení do projektu serveru
Přidejte push oznámení do svého projektového serveru rozšířením objektu MobileAppConfiguration a vytvořením klienta Notification Hubs.
V sadě Visual Studio klikněte pravým tlačítkem myši na projekt serveru a klikněte na Spravovat balíčky NuGet, vyhledejte
Microsoft.Azure.Mobile.Server.Notificationsa potom klikněte na Nainstalovat.Opakujte tento krok a nainstalujte balíček
Microsoft.Azure.NotificationHubs, který obsahuje klientskou knihovnu Notification Hubs.V App_Start/Startup.MobileApp.cs a přidejte volání metody rozšíření AddPushNotifications() během inicializace:
new MobileAppConfiguration() // other features... .AddPushNotifications() .ApplyTo(config);Přidejte následující kód, který vytvoří klienta Notification Hubs:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = config.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create a new Notification Hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName);
Teď můžete pomocí klienta Notification Hubs odesílat nabízená oznámení registrovaným zařízením. Pro více informací se podívejte na Přidání push oznámení do vaší aplikace. Další informace o Notification Hubs najdete v tématu Přehled služby Notification Hubs.
Jak povolit cílené oznámení pomocí značek
Notification Hubs umožňuje odesílat cílená oznámení konkrétním registracím pomocí značek. Automaticky se vytvoří několik značek:
- ID instalace identifikuje konkrétní zařízení.
- ID uživatele založené na ověřeném identifikátoru SID identifikuje konkrétního uživatele.
ID instalace lze získat z vlastnosti installationId objektu MobileServiceClient. Následující příklad ukazuje, jak pomocí ID instalace přidat značku do konkrétní instalace v Notification Hubs:
hub.PatchInstallation("my-installation-id", new[]
{
new PartialUpdateOperation
{
Operation = UpdateOperationType.Add,
Path = "/tags",
Value = "{my-tag}"
}
});
Všechny značky dodané klientem během registrace push oznámení jsou při vytváření instalace ignorovány na straně serveru. Pokud chcete klientovi povolit přidávání značek do instalace, musíte vytvořit vlastní rozhraní API, které přidává značky pomocí předchozího vzoru.
Příklad najdete v značky nabízených oznámení přidané klientem v ukázce rychlého startu dokončené v App Service Mobile Apps.
Postupy: Odesílání nabízených oznámení ověřenému uživateli
Když se ověřený uživatel zaregistruje k nabízeným oznámením, značka ID uživatele se automaticky přidá do registrace. Pomocí této značky můžete odesílat push oznámení všem zařízením registrovaným danou osobou. Následující kód získá SID uživatele, který provádí požadavek, a odešle šablonové oznámení push na každou registraci zařízení pro danou osobu.
// Get the current user SID and create a tag for the current user.
var claimsPrincipal = this.User as ClaimsPrincipal;
string sid = claimsPrincipal.FindFirst(ClaimTypes.NameIdentifier).Value;
string userTag = "_UserId:" + sid;
// Build a dictionary for the template with the item message text.
var notification = new Dictionary<string, string> { { "message", item.Text } };
// Send a template notification to the user ID.
await hub.SendTemplateNotificationAsync(notification, userTag);
Při registraci nabízených oznámení z ověřeného klienta se před pokusem o registraci ujistěte, že je ověřování dokončené. Další informace najdete v tématu Odeslání uživatelům, v ukázce rychlého startu App Service Mobile Apps s .NET backendem.
Postupy: Řešení potíží a ladění sady .NET Server SDK
Azure App Service poskytuje několik technik ladění a řešení potíží pro ASP.NET aplikace:
- Monitorování služby Azure App Service
- Povolení protokolování diagnostiky ve službě Azure App Service
- Řešení potíží se službou Azure App Service v sadě Visual Studio
Logování
Do diagnostických protokolů služby App Service můžete zapisovat pomocí mechanismu trasování ASP.NET. Než budete moct zapisovat do protokolů, musíte v back-endu mobilní aplikace povolit diagnostiku.
Povolení diagnostiky a zápisu do protokolů:
Postupujte podle kroků v Povolení protokolování aplikace (Windows).
Do souboru kódu přidejte následující příkaz using:
using System.Web.Http.Tracing;Vytvořte sledovací zapisovač pro zápis z .NET back-endu do protokolů diagnostiky následujícím způsobem:
ITraceWriter traceWriter = this.Configuration.Services.GetTraceWriter(); traceWriter.Info("Hello, World");Znovu publikujte projekt serveru a přistupte k backendu mobilní aplikace, abyste spustili kódovou cestu s protokolováním.
Stáhněte a vyhodnoťte protokoly, jak je popsáno v Přístupové protokoly.
Ladění na místním počítači s ověřováním
Aplikaci můžete spustit místně a otestovat změny před jejich publikováním do cloudu. U většiny back-endů pro Azure Mobile Apps stiskněte ve Visual Studiu F5. Při použití ověřování je však potřeba zvážit několik dalších aspektů.
Musíte mít cloudovou mobilní aplikaci s nakonfigurovaným ověřováním nebo autorizací služby App Service a váš klient musí mít koncový bod cloudu určený jako alternativního hostitele přihlášení. Konkrétní požadované kroky najdete v dokumentaci pro vaši klientskou platformu.
Ujistěte se, že váš mobilní back-end má nainstalované Microsoft.Azure.Mobile.Server.Authentication. Pak do spouštěcí třídy OWIN vaší aplikace přidejte následující kód po použití MobileAppConfiguration na váš HttpConfiguration:
app.UseAppServiceAuthentication(new AppServiceAuthenticationOptions()
{
SigningKey = ConfigurationManager.AppSettings["authSigningKey"],
ValidAudiences = new[] { ConfigurationManager.AppSettings["authAudience"] },
ValidIssuers = new[] { ConfigurationManager.AppSettings["authIssuer"] },
TokenHandler = config.GetAppServiceTokenHandler()
});
V předchozím příkladu byste měli nakonfigurovat authAudience a nastavení aplikace authIssuer v souboru Web.config na každou adresu URL kořenového adresáře aplikace pomocí schématu HTTPS. Podobně byste měli nastavit authSigningKey být hodnotou podpisového klíče vaší aplikace. Získání podpisového klíče:
- Přejděte do aplikace na webu Azure Portal
- Klepněte na Nástroje, Kudu, Přejít.
- Na webu Správa Kudu klepněte na tlačítko Prostředí.
- Najděte hodnotu pro WEBSITE_AUTH_SIGNING_KEY.
Použijte podpisový klíč pro parametr authSigningKey v konfiguraci místní aplikace. Váš mobilní back-end je teď vybavený k ověření tokenů při místním spuštění, které klient získá z cloudového koncového bodu.