Jak používat sadu Mobile Apps Node.js SDK
Tento článek obsahuje podrobné informace a příklady, které ukazují, jak pracovat s Node.js back-endem v funkci Mobile Apps Azure App Service.
Úvod
Mobile Apps poskytuje funkci přidání webového rozhraní API pro přístup k datům optimalizovaným pro mobilní zařízení do webové aplikace. Sada Mobile Apps SDK je k dispozici pro webové aplikace ASP.NET a Node.js. Sada SDK poskytuje následující operace:
- Operace tabulky (čtení, vložení, aktualizace, odstranění) pro přístup k datům
- Vlastní operace rozhraní API
Obě operace poskytují ověřování napříč všemi zprostředkovateli identit, které Azure App Service umožňují. Mezi tyto poskytovatele patří zprostředkovatelé sociálních identit, jako je Facebook, Twitter, Google a Microsoft, a také Azure Active Directory pro podnikovou identitu.
Ukázky pro každý případ použití najdete v adresáři ukázek na GitHub.
Podporované platformy
Sada Mobile Apps Node.js SDK podporuje aktuální verzi LTS node a novější. Nejnovější verze LTS je v současné době Node verze 4.5.0. Jiné verze Node můžou fungovat, ale nepodporují se.
Sada Mobile Apps Node.js SDK podporuje dva databázové ovladače:
- Ovladač node-mssql podporuje Azure SQL Database a místní instance SQL Server.
- Ovladač sqlite3 podporuje databáze SQLite pouze v jedné instanci.
Vytvoření základního Node.js back-endu pomocí příkazového řádku
Všechny aplikace Mobile Apps Node.js back-endu začínají jako aplikace ExpressJS. ExpressJS je nejoblíbenější architektura webových služeb dostupná pro Node.js. Základní aplikaci Express můžete vytvořit následujícím způsobem:
V okně příkazu nebo PowerShellu vytvořte adresář projektu:
mkdir basicappSpusťte
npm initinicializaci struktury balíčku:cd basicapp npm initPříkaz
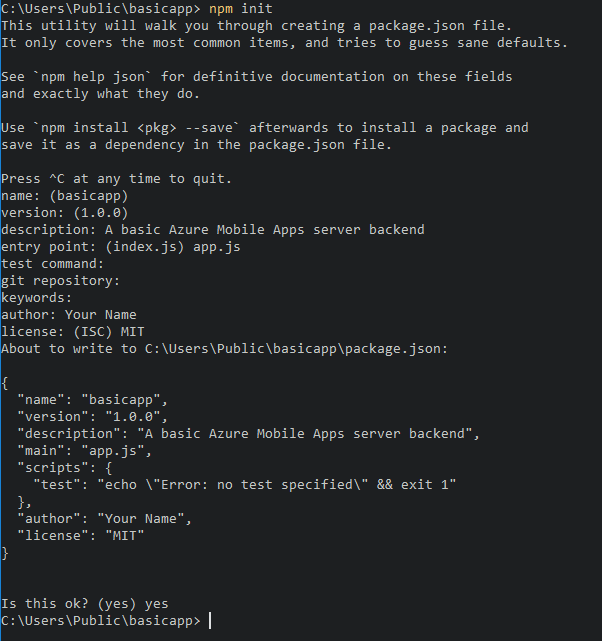
npm initpoloží sadu otázek k inicializaci projektu. Podívejte se na ukázkový výstup:
Nainstalujte soubory
expressaazure-mobile-appsknihovny z úložiště npm:npm install --save express azure-mobile-appsVytvořte soubor app.js pro implementaci základního mobilního serveru:
var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Tato aplikace vytvoří mobilní optimalizované webové rozhraní API s jedním koncovým bodem (/tables/TodoItem), který poskytuje neověřený přístup k podkladovému úložišti SQL dat pomocí dynamického schématu. Je vhodný pro rychlé zprovoznění klientské knihovny:
- Rychlý start klienta Android
- rychlý start klienta Apache Cordova
- Rychlý start klienta iOS
- Rychlý start klienta Windows Storu
- Xamarin. Rychlý start klienta iOS
- Xamarin. Rychlý start klienta Android
- Rychlý start klienta Xamarin.Forms
Kód pro tuto základní aplikaci najdete v ukázce basicapp na GitHub.
Vytvoření back-endu Node.js pomocí Visual Studio 2015
Visual Studio 2015 vyžaduje rozšíření pro vývoj Node.js aplikací v integrovaném vývojovém prostředí (IDE). Spusťte instalaci nástrojeNode.js Tools 1.1 pro Visual Studio. Po dokončení instalace vytvořte aplikaci Express 4.x:
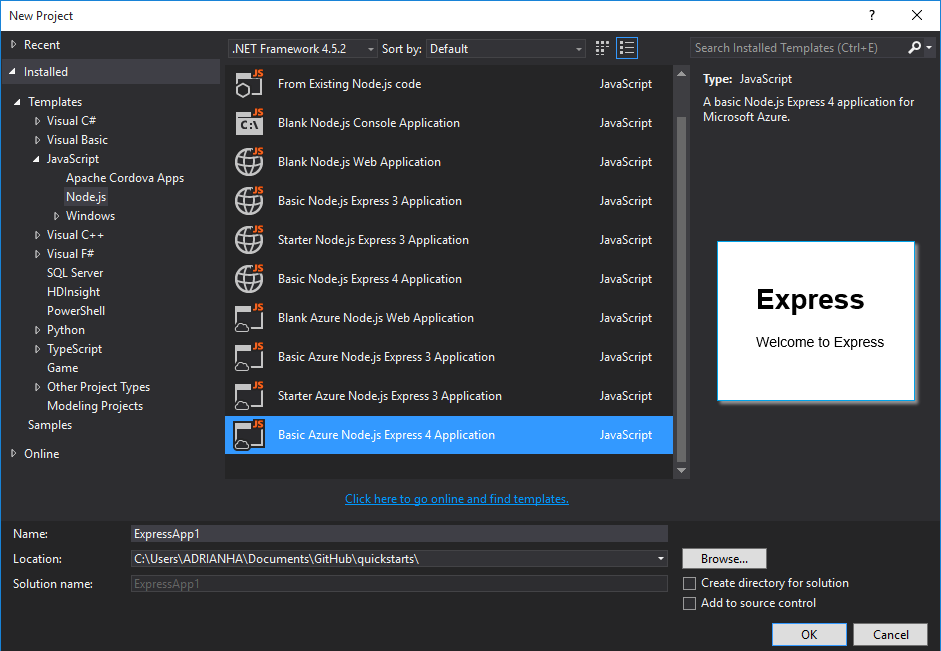
Otevřete dialogové okno Nový Project (z nabídky Novýsoubor>> Project).
Rozbalte šablony>JavaScriptu>Node.js.
Vyberte základní aplikaci Azure Node.js Express 4.
Vyplňte název projektu. Vyberte OK.

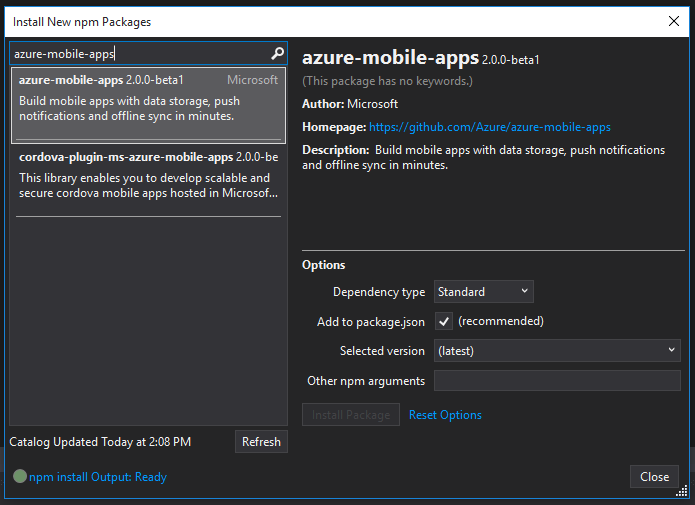
Klikněte pravým tlačítkem na uzel npm a vyberte Nainstalovat nové balíčky npm.
Po vytvoření první Node.js aplikace možná budete muset aktualizovat katalog npm. V případě potřeby vyberte Aktualizovat .
Do vyhledávacího pole zadejte azure-mobile-apps . Vyberte balíček azure-mobile-apps 2.0.0 a pak vyberte Nainstalovat balíček.

Vyberte Zavřít.
Otevřete soubor app.js a přidejte podporu sady Mobile Apps SDK. Na řádek 6 v dolní části příkazů knihovny
requirepřidejte následující kód:var bodyParser = require('body-parser'); var azureMobileApps = require('azure-mobile-apps');Na přibližně řádek 27 za ostatní
app.usepříkazy přidejte následující kód:app.use('/users', users); // Mobile Apps initialization var mobile = azureMobileApps(); mobile.tables.add('TodoItem'); app.use(mobile);Soubor uložte.
Spusťte aplikaci místně (rozhraní API se obsluhuje
https://localhost:3000) nebo publikujte do Azure.
Vytvoření back-endu Node.js pomocí Azure Portal
Back-end Mobile Apps můžete vytvořit přímo v Azure Portal. Můžete buď provést následující kroky, nebo vytvořit klienta a server společně podle kurzu Vytvoření mobilní aplikace . Tento kurz obsahuje zjednodušenou verzi těchto pokynů a je nejvhodnější pro projekty testování konceptu.
Přihlaste se k webu Azure Portal.
Vyberte +NEW>Web + Mobilní>mobilní aplikace a zadejte název back-endu Mobile Apps.
V případě skupiny prostředků vyberte existující skupinu prostředků nebo vytvořte novou skupinu (pomocí stejného názvu jako vaše aplikace).
Pro plán App Service je vybraný výchozí plán (ve vrstvě Standard). Můžete také vybrat jiný plán nebo vytvořit nový plán.
Nastavení plánu App Service určují umístění, funkce, náklady a výpočetní prostředky přidružené k vaší aplikaci. Další informace o App Service plánech a o tom, jak vytvořit nový plán v jiné cenové úrovni a v požadovaném umístění, najdete v Azure App Service podrobný přehled plánů.
Vyberte Vytvořit. Tento krok vytvoří back-end Mobile Apps.
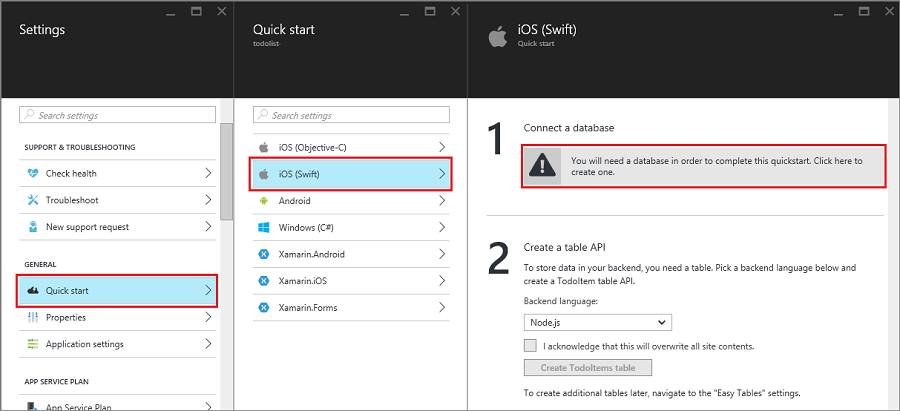
V podokně Nastavení nového back-endu Mobile Apps vyberte Rychlý start> platformy > klientských aplikací Připojení databázi.

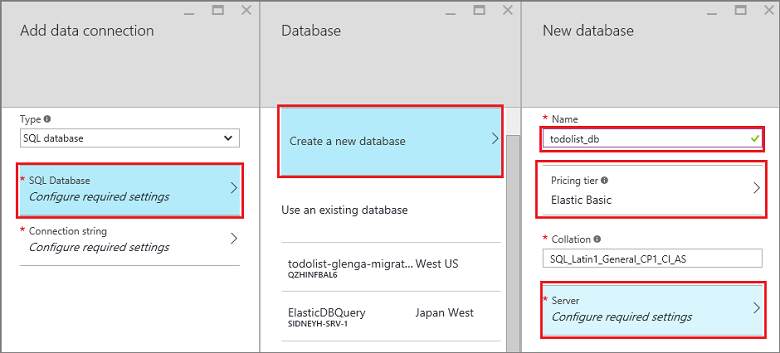
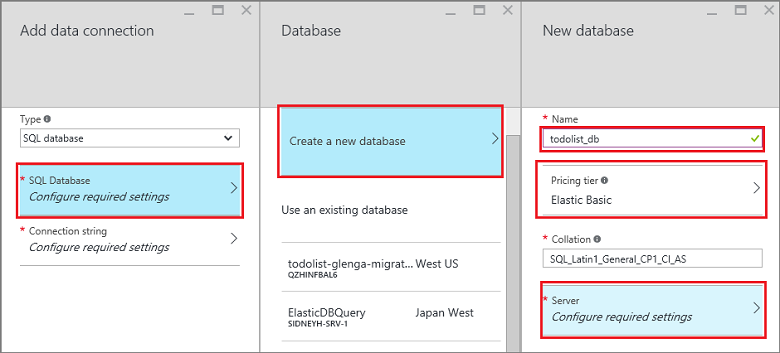
V podokně Přidat datové připojení vyberte SQL Database>Vytváření nové databáze. Zadejte název databáze, zvolte cenovou úroveň a pak vyberte Server. Novou databázi můžete použít opakovaně. Pokud už ve stejném umístění databázi máte, můžete místo toho vybrat možnost Použít existující databázi. Nedoporučujeme používat databázi v jiném umístění kvůli nákladům na šířku pásma a vyšší latenci.

V podokně Nový server zadejte do pole Název serveru jedinečný název serveru, zadejte přihlašovací jméno a heslo, vyberte Povolit službám Azure přístup k serveru a vyberte OK. Tento krok vytvoří novou databázi.
Zpátky v podokně Přidat datové připojení vyberte Připojovací řetězec, zadejte hodnoty přihlášení a hesla pro vaši databázi a vyberte OK.
Počkejte několik minut, než se databáze úspěšně nasadí, než budete pokračovat.
Zpět v podokně Začínáme v části Vytvořit rozhraní API tabulky zvolte Node.js jako back-endový jazyk. Zaškrtněte políčko pro potvrzení, že se tím přepíše veškerý obsah webu a pak vyberte Vytvořit TodoItem tabulku.
Stažení projektu kódu rychlého startu Node.js back-endu pomocí Gitu
Když vytvoříte back-end Node.js Mobile Apps pomocí podokna Rychlý start portálu, vytvoří se Node.js projekt pro vás a nasadí se na váš web. Na portálu můžete přidávat tabulky a rozhraní API a upravovat soubory kódu pro Node.js back-end. Můžete také použít různé nástroje pro nasazení ke stažení back-endového projektu, abyste mohli přidat nebo upravit tabulky a rozhraní API a pak projekt znovu publikovat. Další informace najdete v průvodci nasazením Azure App Service.
Následující postup používá úložiště Git ke stažení kódu projektu pro rychlý start:
Pokud jste to ještě neudělali, nainstalujte Git. Kroky potřebné k instalaci Gitu se liší mezi operačními systémy. Pokyny k instalaci a distribuce specifické pro operační systém najdete v tématu Instalace Gitu.
Viz Příprava úložiště pro povolení úložiště Git pro váš back-endový web. Poznamenejte si uživatelské jméno a heslo nasazení.
V podokně back-endu Mobile Apps si poznamenejte nastavení adresy URL klonování Gitu .
git cloneSpusťte příkaz pomocí adresy URL klonu Gitu. V případě potřeby zadejte heslo, jak je uvedeno v následujícím příkladu:$ git clone https://username@todolist.scm.azurewebsites.net:443/todolist.gitPřejděte do místního adresáře (
/todolistv předchozím příkladu) a všimněte si, že se stáhly soubory projektu. Vyhledejte soubor todoitem.json v/tablesadresáři. Tento soubor definuje oprávnění k tabulce. Vyhledejte také soubor todoitem.js ve stejném adresáři. Definuje skripty operace CRUD pro tabulku.Po provedení změn souborů projektu spusťte následující příkazy pro přidání, potvrzení a následné nahrání změn na web:
$ git commit -m "updated the table script" $ git push origin masterKdyž do projektu přidáte nové soubory, musíte nejdřív spustit
git add .příkaz.
Web se znovu publikuje při každém nasdílení nové sady potvrzení na web.
Publikování back-endu Node.js do Azure
Microsoft Azure poskytuje mnoho mechanismů pro publikování vašeho back-endu Mobile Apps Node.js do služby Azure. Mezi tyto mechanismy patří nástroje pro nasazení integrované do Visual Studio, nástroje příkazového řádku a možnosti průběžného nasazování založené na správě zdrojového kódu. Další informace najdete v průvodci nasazením Azure App Service.
Azure App Service má konkrétní rady pro Node.js aplikace, které byste měli zkontrolovat před publikováním back-endu:
- Jak zadat verzi uzlu
- Jak používat moduly Node
Povolení domovské stránky pro vaši aplikaci
Mnoho aplikací je kombinací webových a mobilních aplikací. Pomocí architektury ExpressJS můžete tyto dvě omezující vlastnosti zkombinovat. Někdy ale můžete chtít implementovat jenom mobilní rozhraní. Je užitečné poskytnout domovskou stránku, aby se zajistilo, že je služba App Service v provozu. Můžete zadat vlastní domovskou stránku nebo povolit dočasnou domovskou stránku. Pokud chcete povolit dočasnou domovskou stránku, vytvořte instanci Mobile Apps pomocí následujícího kódu:
var mobile = azureMobileApps({ homePage: true });
Pokud chcete tuto možnost zpřístupnit jenom při místním vývoji, můžete toto nastavení přidat do souboru azureMobile.js.
Operace s tabulkami
Sada AZURE-mobile-apps Node.js Server SDK poskytuje mechanismy pro zveřejnění tabulek dat uložených v Azure SQL Database jako webového rozhraní API. Poskytuje pět operací:
| Operace | Description |
|---|---|
| GET /tables/tablename | Získejte všechny záznamy v tabulce. |
| GET /tables/tablename/:id | Získání konkrétního záznamu v tabulce |
| POST /tables/tablename | Vytvořte záznam v tabulce. |
| PATCH /tables/tablename/:id | Aktualizujte záznam v tabulce. |
| DELETE /tables/tablename/:id | Odstraňte záznam v tabulce. |
Toto webové rozhraní API podporuje OData a rozšiřuje schéma tabulky tak, aby podporovalo synchronizaci offline dat.
Definování tabulek pomocí dynamického schématu
Než budete moct použít tabulku, musíte ji definovat. Tabulky můžete definovat pomocí statického schématu (kde definujete sloupce ve schématu) nebo dynamicky (kde sada SDK řídí schéma na základě příchozích požadavků). Kromě toho můžete řídit konkrétní aspekty webového rozhraní API přidáním kódu JavaScriptu do definice.
Osvědčeným postupem je definovat každou tabulku v souboru JavaScriptu v tables adresáři a pak použít metodu tables.import() k importu tabulek. Rozšíření ukázky základní aplikace byste upravili app.js soubor:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Definujte tabulku v ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Tabulky ve výchozím nastavení používají dynamické schéma. Pokud chcete dynamické schéma globálně vypnout, nastavte MS_DynamicSchema nastavení aplikace na false v Azure Portal.
Kompletní příklad najdete v ukázce úkolů na GitHub.
Definování tabulek pomocí statického schématu
Sloupce, které se mají zveřejnit prostřednictvím webového rozhraní API, můžete explicitně definovat. Sada azure-mobile-apps Node.js SDK automaticky přidá do seznamu, který zadáte, všechny další sloupce potřebné pro synchronizaci offline dat. Například klientské aplikace pro rychlý start vyžadují tabulku se dvěma sloupci: text (řetězec) a complete (logická hodnota).
Tabulku lze definovat v souboru JavaScript definice tabulky (umístěném tables v adresáři) následujícím způsobem:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Pokud definujete tabulky staticky, musíte také volat metodu tables.initialize() pro vytvoření schématu databáze při spuštění. Metoda tables.initialize() vrátí příslib , aby webová služba neobsloužila požadavky před inicializaci databáze.
Použití SQL Server Express jako vývojového úložiště dat na místním počítači
Sada Mobile Apps Node.js SDK poskytuje tři možnosti pro poskytování dat mimo pole:
- Pomocí ovladače paměti můžete poskytnout neutrácené ukázkové úložiště.
- Pomocí ovladače mssql můžete poskytnout SQL Server Express úložiště dat pro vývoj.
- Pomocí ovladače mssql můžete poskytnout Azure SQL Database úložiště dat pro produkční prostředí.
Sada Mobile Apps Node.js SDK používá balíček mssql Node.js k navázání a použití připojení k SQL Server Express i SQL Database. Tento balíček vyžaduje povolení připojení TCP v instanci SQL Server Express.
Tip
Ovladač paměti neposkytuje kompletní sadu zařízení pro testování. Pokud chcete back-end otestovat místně, doporučujeme použít SQL Server Express úložiště dat a ovladač mssql.
Stáhněte a nainstalujte Microsoft SQL Server 2014 Express. Ujistěte se, že nainstalujete edici SQL Server 2014 Express with Tools. Pokud explicitně nepotřebujete 64bitovou podporu, 32bitová verze spotřebovává při spuštění méně paměti.
Spusťte SQL Server Configuration Manager 2014:
a. Rozbalte uzel konfigurace sítě SQL Server ve stromové nabídce.
b. Vyberte protokoly pro SQLEXPRESS.
c. Klikněte pravým tlačítkem na TCP/IP a vyberte Povolit. V automaticky otevíraných otevíraných oknech vyberte OK .
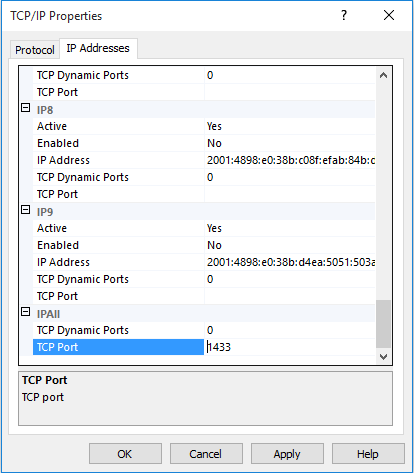
d. Klikněte pravým tlačítkem na TCP/IP a vyberte Vlastnosti.
e. Vyberte kartu IP adresy .
f. Vyhledejte uzel IPAll . Do pole Port TCP zadejte 1433.

například Vyberte OK. V automaticky otevíraných otevíraných oknech vyberte OK .
h. Ve stromové nabídce vyberte SQL Server Služby.
i. Klikněte pravým tlačítkem na SQL Server (SQLEXPRESS) a vyberte Restartovat.
j. Zavřete SQL Server 2014 Configuration Manager.
Spusťte SQL Server 2014 Management Studio a připojte se k místní instanci SQL Server Express:
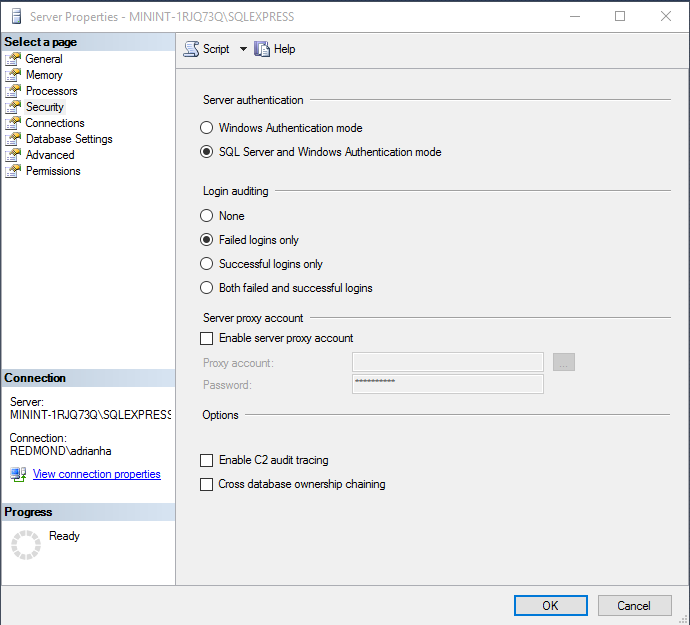
Klikněte pravým tlačítkem myši na instanci v Průzkumník objektů a vyberte Vlastnosti.
Vyberte stránku Zabezpečení .
Ujistěte se, že je vybraný režim ověřování SQL Server a Windows.
Vyberte OK.

Rozbaltepoložku Přihlášenízabezpečení> v Průzkumník objektů.
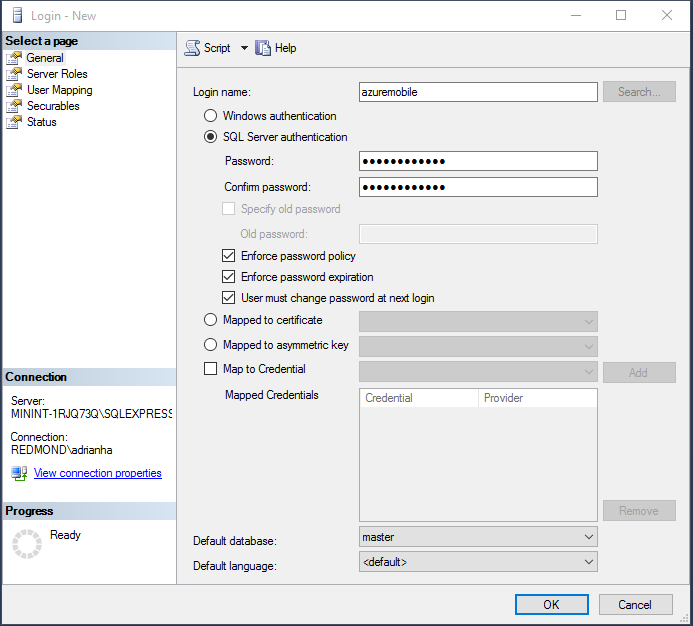
Klikněte pravým tlačítkem na Přihlášení a vyberte Nové přihlášení.
Zadejte přihlašovací jméno. Vyberte SQL Server ověřování. Zadejte heslo a zadejte stejné heslo do pole Potvrdit heslo. Heslo musí splňovat požadavky na složitost Windows.
Vyberte OK.

Klikněte pravým tlačítkem na nové přihlášení a vyberte Vlastnosti.
Vyberte stránku Role serveru .
Zaškrtněte políčko pro roli serveru dbcreator .
Vyberte OK.
Zavřete SQL Server 2015 Management Studio.
Nezapomeňte zaznamenat uživatelské jméno a heslo, které jste vybrali. V závislosti na požadavcích na databázi možná budete muset přiřadit další role nebo oprávnění serveru.
Aplikace Node.js přečte proměnnou SQLCONNSTR_MS_TableConnectionString prostředí pro připojovací řetězec pro tuto databázi. Tuto proměnnou můžete nastavit ve svém prostředí. Pomocí PowerShellu můžete například nastavit tuto proměnnou prostředí:
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Přístup k databázi prostřednictvím připojení TCP/IP. Zadejte uživatelské jméno a heslo pro připojení.
Konfigurace projektu pro místní vývoj
Mobile Apps čte javascriptový soubor s názvem azureMobile.js z místního systému souborů. Tento soubor nepoužívejte ke konfiguraci sady Mobile Apps SDK v produkčním prostředí. Místo toho použijte nastavení aplikace v Azure Portal.
Soubor azureMobile.js by měl exportovat objekt konfigurace. Nejběžnější nastavení jsou:
- Nastavení databáze
- Nastavení protokolování diagnostiky
- Alternativní nastavení CORS
Tento příklad azureMobile.js soubor implementuje předchozí nastavení databáze:
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
Doporučujeme přidat azureMobile.js do souboru .gitignore (nebo do jiného souboru ignorovat správu zdrojového kódu), abyste zabránili ukládání hesel v cloudu. V nastavení aplikace v rámci Azure Portal vždy nakonfigurujte produkční nastavení.
Konfigurace nastavení aplikace pro mobilní aplikaci
Většina nastavení v souboru azureMobile.js má v Azure Portal ekvivalentní nastavení aplikace. Pomocí následujícího seznamu nakonfigurujte aplikaci v nastavení aplikace:
| Nastavení aplikace | nastavení azureMobile.js | Description | Platné hodnoty |
|---|---|---|---|
| MS_MobileAppName | name | Název aplikace | řetězec |
| MS_MobileLoggingLevel | logging.level | Minimální úroveň protokolu zpráv, které se mají protokolovat | chyba, upozornění, informace, podrobné, ladění, hloupé |
| MS_DebugMode | ladit | Povolí nebo zakáže režim ladění. | true, false |
| MS_TableSchema | data.schema | Výchozí název schématu pro tabulky SQL | string (výchozí: dbo) |
| MS_DynamicSchema | data.dynamicSchema | Povolí nebo zakáže režim ladění. | true, false |
| MS_DisableVersionHeader | verze (nastavená na nedefinovanou) | Zakáže hlavičku X-ZUMO-Server-Version. | true, false |
| MS_SkipVersionCheck | skipversioncheck | Zakáže kontrolu verze rozhraní API klienta. | true, false |
Nastavení aplikace:
- Přihlaste se k webu Azure Portal.
- Vyberte Všechny prostředky nebo App Services a pak vyberte název mobilní aplikace.
- Ve výchozím nastavení se otevře podokno Nastavení. Pokud ne, vyberte Nastavení.
- V nabídce OBECNÉ vyberte Nastavení aplikace.
- Přejděte do části Nastavení aplikace .
- Pokud už nastavení aplikace existuje, vyberte hodnotu nastavení aplikace a upravte ji. Pokud nastavení aplikace neexistuje, zadejte nastavení aplikace do pole Klíč a hodnotu do pole Hodnota .
- Vyberte Uložit.
Změna většiny nastavení aplikace vyžaduje restartování služby.
Použití SQL Database jako produkčního úložiště dat
Použití Azure SQL Database jako úložiště dat je stejné ve všech typech aplikací Azure App Service. Pokud jste to ještě neudělali, vytvořte back-end Mobile Apps pomocí následujícího postupu:
Přihlaste se k webu Azure Portal.
V levém horním rohu okna vyberte tlačítko >+NOVÝWeb + Mobilní mobilní>aplikace a zadejte název back-endu Mobile Apps.
Do pole Skupina prostředků zadejte stejný název jako vaše aplikace.
Je vybrán výchozí plán App Service. Pokud chcete změnit plán App Service:
a. Vyberte App Service Plán>+ Vytvořit nový.
b. Zadejte název nového plánu App Service a vyberte příslušné umístění.
c. Vyberte odpovídající cenovou úroveň pro službu. Výběrem možnosti Zobrazit vše zobrazíte další cenové možnosti, například Free a Shared.
d. Klikněte na tlačítko Vybrat .
e. V podokně plánu App Service vyberte OK.
Vyberte Vytvořit.
Zřízení back-endu Mobile Apps může trvat několik minut. Po zřízení back-endu Mobile Apps portál otevře podokno Nastavení back-endu Mobile Apps.
Můžete se rozhodnout připojit existující databázi SQL k back-endu Mobile Apps nebo vytvořit novou databázi SQL. V této části vytvoříme SQL databázi.
Poznámka
Pokud už máte databázi ve stejném umístění jako back-end Mobile Apps, můžete místo toho vybrat použít existující databázi a pak tuto databázi vybrat. Nedoporučujeme používat databázi v jiném umístění kvůli vyšší latenci.
V novém back-endu Mobile Apps vyberte Nastavení>Mobile App>Data>+Add.
V podokně Přidat datové připojení vyberte SQL Database – Nakonfigurujte požadovaná nastavení>Vytvořit novou databázi. Do pole Název zadejte název nové databáze.
Vyberte server. V podokně Nový server zadejte do pole Název serveru jedinečný název serveru a zadejte vhodné přihlašovací jméno a heslo správce serveru. Ujistěte se, že je vybraná možnost Povolit službám Azure přístup k serveru . Vyberte OK.

V podokně Nová databáze vyberte OK.
Zpět v podokně Přidat datové připojení vyberte Připojovací řetězec a zadejte přihlašovací jméno a heslo, které jste zadali při vytváření databáze. Pokud používáte existující databázi, zadejte přihlašovací údaje pro tuto databázi. Vyberte OK.
Znovu v podokně Přidat datové připojení vyberte OK a vytvořte databázi.
Vytvoření databáze může trvat několik minut. Pomocí oblasti Oznámení můžete monitorovat průběh nasazení. Neprobíhá, dokud se databáze úspěšně nenasadí. Po nasazení databáze se vytvoří připojovací řetězec pro instanci SQL Database v nastavení back-endové aplikace Mobile Apps. Toto nastavení aplikace můžete zobrazit vpřipojovacích řetězcíchnastavení Nastavení>Application>.
Vyžadování ověřování pro přístup k tabulkám
Pokud chcete použít ověřování App Service s tables koncovým bodem, musíte nejprve nakonfigurovat ověřování App Service v Azure Portal. Další informace najdete v průvodci konfigurací zprostředkovatele identity, kterého chcete použít:
- Konfigurace ověřování Azure Active Directory
- Konfigurace ověřování na Facebooku
- Konfigurace ověřování Google
- Konfigurace ověřování Microsoftu
- Konfigurace ověřování Twitteru
Každá tabulka má přístupovou vlastnost, kterou můžete použít k řízení přístupu k tabulce. Následující ukázka ukazuje staticky definovanou tabulku s požadovaným ověřováním.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Přístupová vlastnost může mít jednu ze tří hodnot:
- Anonymní označuje, že klientská aplikace může číst data bez ověřování.
- Ověřeno znamená, že klientská aplikace musí odeslat platný ověřovací token s žádostí.
- Zakázáno označuje, že tato tabulka je aktuálně zakázaná.
Pokud je vlastnost přístupu nedefinovaná, je povolený neověřený přístup.
Použití deklarací identity ověřování s tabulkami
Při nastavování ověřování můžete nastavit různé deklarace identity, které se požadují. Tyto deklarace identity nejsou obvykle dostupné prostřednictvím objektu context.user . Můžete je ale načíst pomocí context.user.getIdentity() metody. Metoda getIdentity() vrátí příslib, který se přeloží na objekt. Objekt je klíčován metodou ověřování (facebook, google, twitter, microsoftaccountnebo aad).
Pokud například nastavíte ověřování účtu Microsoft a požádáte o deklaraci e-mailových adres, můžete do záznamu přidat e-mailovou adresu pomocí následujícího kontroleru tabulky:
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.microsoftaccount.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.microsoftaccount.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Pokud chcete zjistit, jaké deklarace identity jsou k dispozici, zobrazte koncový bod webu pomocí webového prohlížeče /.auth/me .
Zakázání přístupu ke konkrétním operacím tabulek
Kromě zobrazení v tabulce lze vlastnost přístupu použít k řízení jednotlivých operací. Existují čtyři operace:
-
readje operace RESTful GET v tabulce. -
insertje operace RESTful POST v tabulce. -
updateje operace RESTful PATCH v tabulce. -
deleteje operace RESTful DELETE v tabulce.
Můžete například chtít zadat neověřenou tabulku jen pro čtení:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Úprava dotazu používaného s operacemi tabulek
Běžným požadavkem pro operace tabulek je poskytnutí omezeného zobrazení dat. Můžete například zadat tabulku, která je označena ověřeným ID uživatele, abyste mohli jen číst nebo aktualizovat vlastní záznamy. Následující definice tabulky poskytuje tuto funkci:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Operace, které obvykle spouštějí dotaz, mají vlastnost dotazu, kterou můžete upravit pomocí where klauzule. Vlastnost dotazu je objekt QueryJS , který slouží k převodu dotazu OData na něco, co může back-end dat zpracovat. V případě jednoduchých případů rovnosti (podobně jako v předchozím případě) můžete použít mapu. Můžete také přidat konkrétní klauzule SQL:
context.query.where('myfield eq ?', 'value');
Konfigurace obnovitelného odstranění v tabulce
Obnovitelné odstranění ve skutečnosti neodstraní záznamy. Místo toho je označí jako odstraněné v databázi nastavením odstraněného sloupce na true. Sada Mobile Apps SDK automaticky odebere z výsledků obnovitelné odstraněné záznamy, pokud sada MOBILE Client SDK nepoužívá IncludeDeleted(). Pokud chcete nakonfigurovat tabulku pro obnovitelné odstranění, nastavte softDelete vlastnost v souboru definice tabulky:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Měli byste vytvořit mechanismus pro odstranění záznamů: klientskou aplikaci, webovou úlohu, funkci Azure nebo vlastní rozhraní API.
Eded your database with data
Při vytváření nové aplikace můžete chtít vytvořit tabulku s daty. Můžete to udělat v souboru JavaScript definice tabulky následujícím způsobem:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
K počátečnímu nastavení dat dochází pouze v případě, že jste k vytvoření tabulky použili sadu Mobile Apps SDK. Pokud tabulka již v databázi existuje, do tabulky se nevkážou žádná data. Pokud je dynamické schéma zapnuté, schéma se odvozuje z počátečních dat.
Doporučujeme explicitně volat metodu tables.initialize() k vytvoření tabulky při spuštění služby.
Povolení podpory Swaggeru
Mobile Apps nabízí integrovanou podporu Swaggeru . Pokud chcete povolit podporu Swaggeru, nejprve nainstalujte swagger-ui jako závislost:
npm install --save swagger-ui
Potom můžete povolit podporu Swaggeru v konstruktoru Mobile Apps:
var mobile = azureMobileApps({ swagger: true });
Pravděpodobně chcete povolit podporu Swaggeru pouze ve vývojových edicích. Můžete to provést pomocí NODE_ENV nastavení aplikace:
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
Koncový swagger bod se nachází v http:// yoursite.azurewebsites.net/swagger. K uživatelskému /swagger/ui rozhraní Swaggeru se dostanete přes koncový bod. Pokud se rozhodnete vyžadovat ověřování v celé aplikaci, Swagger vytvoří chybu. Nejlepších výsledků dosáhnete tak, že povolíte neověřené požadavky v nastavení Azure App Service Ověřování a autorizace a pak pomocí vlastnosti řídí ověřovánítable.access.
Můžete také přidat možnost Swagger do souboru azureMobile.js, pokud chcete podporu Swaggeru jenom pro místní vývoj.
Nabízená oznámení
Mobile Apps se integruje se službou Azure Notification Hubs, abyste mohli odesílat cílená nabízená oznámení milionům zařízení na všech hlavních platformách. Pomocí Notification Hubs můžete odesílat nabízená oznámení do zařízení iOS, Android a Windows. Další informace o tom, co můžete dělat s Notification Hubs, najdete v přehledu Notification Hubs.
Odesílat nabízená oznámení
Následující kód ukazuje, jak použít push objekt k odeslání nabízeného oznámení vysílání do registrovaných iOS zařízení:
// Create an APNS payload.
var payload = '{"aps": {"alert": "This is an APNS payload."}}';
// Only do the push if configured.
if (context.push) {
// Send a push notification by using APNS.
context.push.apns.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Vytvořením šablony nabízené registrace od klienta můžete místo toho odeslat zprávu nabízené šablony do zařízení na všech podporovaných platformách. Následující kód ukazuje, jak odeslat oznámení šablony:
// Define the template payload.
var payload = '{"messageParam": "This is a template payload."}';
// Only do the push if configured.
if (context.push) {
// Send a template notification.
context.push.send(null, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Odesílání nabízených oznámení ověřenému uživateli pomocí značek
Když se ověřený uživatel zaregistruje pro nabízená oznámení, do registrace se automaticky přidá značka ID uživatele. Pomocí této značky můžete odesílat nabízená oznámení na všechna zařízení zaregistrovaná konkrétním uživatelem. Následující kód získá identifikátor SID uživatele, který žádost provádí, a odešle nabízené oznámení šablony každému registraci zařízení pro daného uživatele:
// Only do the push if configured.
if (context.push) {
// Send a notification to the current user.
context.push.send(context.user.id, payload, function (error) {
if (error) {
// Do something or log the error.
}
});
}
Při registraci nabízených oznámení z ověřeného klienta se před pokusem o registraci ujistěte, že je ověřování dokončené.
Vlastní rozhraní API
Definování vlastního rozhraní API
Kromě rozhraní API pro přístup k datům prostřednictvím koncového /tables bodu můžou Mobile Apps poskytovat vlastní pokrytí rozhraní API. Vlastní rozhraní API jsou definována podobným způsobem jako definice tabulky a mají přístup ke všem stejným zařízením, včetně ověřování.
Pokud chcete použít ověřování App Service s vlastním rozhraním API, musíte nejprve nakonfigurovat ověřování App Service v Azure Portal. Další informace najdete v průvodci konfigurací zprostředkovatele identity, kterého chcete použít:
- Konfigurace ověřování Azure Active Directory
- Konfigurace ověřování na Facebooku
- Konfigurace ověřování Google
- Konfigurace ověřování Microsoftu
- Konfigurace ověřování Twitteru
Vlastní rozhraní API jsou definována stejným způsobem jako rozhraní API pro tabulky:
-
apiVytvořte adresář. - V adresáři vytvořte soubor
apiJavaScript definice rozhraní API. - K importu adresáře použijte metodu importu
api.
Tady je definice prototypu rozhraní API na základě ukázky základní aplikace, kterou jsme použili dříve:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Podívejme se na ukázkové rozhraní API, které vrátí datum serveru pomocí Date.now() metody. Tady je soubor api/date.js:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Každý parametr je jedním ze standardních příkazů RESTful: GET, POST, PATCH nebo DELETE. Metoda je standardní funkce middlewaru ExpressJS , která odesílá požadovaný výstup.
Vyžadování ověřování pro přístup k vlastnímu rozhraní API
Sada Mobile Apps SDK implementuje ověřování stejným způsobem pro tables koncové body i vlastní rozhraní API. Pokud chcete přidat ověřování do rozhraní API vyvinutého v předchozí části, přidejte access vlastnost:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
Můžete také zadat ověřování pro konkrétní operace:
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Stejný token, který se používá pro tables koncový bod, se musí použít pro vlastní rozhraní API, která vyžadují ověřování.
Zpracování velkých nahrávání souborů
Sada Mobile Apps SDK používá middleware body-parser k přijetí a dekódování obsahu textu v odeslání. Můžete předkonfigurovat body parser tak, aby přijímal větší nahrávání souborů:
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Soubor je před přenosem zakódovaný jako base-64. Toto kódování zvyšuje velikost skutečného nahrávání (a velikost, pro kterou je nutné zadat účet).
Spouštění vlastních příkazů SQL
Sada Mobile Apps SDK umožňuje přístup k celému kontextu prostřednictvím objektu požadavku. Parametrizované příkazy SQL můžete snadno spustit pro definovaného zprostředkovatele dat:
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Ladění
Ladění, diagnostika a řešení potíží s Mobile Apps
Azure App Service poskytuje několik technik ladění a řešení potíží pro Node.js aplikace. Pokud chcete začít řešit potíže s back-endem Node.js Mobile Apps, přečtěte si následující články:
- Monitorování Azure App Service
- Povolení protokolování diagnostiky v Azure App Service
- Řešení potíží s Azure App Service v Visual Studio
Node.js aplikace mají přístup k široké škále nástrojů diagnostického protokolu. Sada Mobile Apps Node.js SDK interně používá Winston k protokolování diagnostiky. Protokolování se automaticky povolí, když povolíte režim ladění nebo nastavíte MS_DebugMode nastavení aplikace na hodnotu true v Azure Portal. Vygenerované protokoly se zobrazují v diagnostických protokolech v Azure Portal.